关于级联选择器el-cascader的踩坑及解决_某个el-cascader展开项跑到另一个el-cascade下面-程序员宅基地
技术标签: elementui vue.js javascript
1.vue报错:Error in callback for watcher “options“: “TypeError: Cannot read propertie ‘level‘ of null
我的报错使用场景:级联选择器是遍历出来的,数据也是遍历的数组里面的,报错的原因是我删除了option绑定的数组,因为后台接口不需要这个数据
解决:给级联选择器加key,key的值是:new Date().getTime(),在每次数据改变的时候更新key,即this.keyIndex = new Date().getTime()
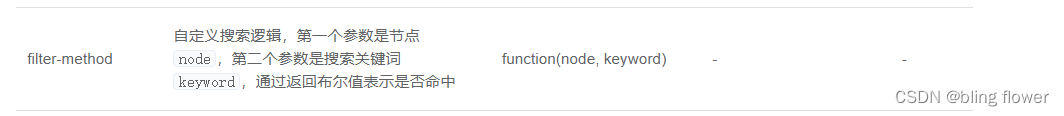
2.使用自带的filterable检索,并自定义检索方法,:filter-method

但是这个方法是有默认参数的,当不满足自己的需要,需要传其他参树的时候,
可以使用以下方式:
1.闭包方式:
:filter-method=“filterProduct({everyIndex,itemIndex,list:every.list})”
filterProduct(param){
//param----自定义传递的参数 node----节点 keyword----搜索关键词
//param.list 当前级联选择器的option
return (node,keyword)=>{
console.log(param,"换了个写法-param")
console.log(node,"换了个写法-node")
console.log(keyword,"换了个写法-keyword")
if (!!~node.label.toUpperCase().indexOf(keyword.toUpperCase())) {
return true
}
}
},
2.bind方法
:filter-method=“filterOrg.bind(this, param)”
filterOrg(param, value, data, node) {
// 在 filterOrg 方法中可以访问到传递的参数 param
console.log(param);
// 具体的过滤逻辑
// ...
// 返回过滤结果
return true; // 或者根据条件返回 true 或 false
}
3.自定义搜索方法后,使用slot自定义了节点内容
<span slot-scope="{ node,data }" class="custom-tree-node">
<span>{
{
data.id}}--{
{
data.name}}</span>
</span>
但是搜索出来后和自定义的不一样,只有label的那个字段,问题原因:
搜索的建议面板和原来的dom不是同一个dom
解决方式:
在获取到数据之后,对数据进行整体处理
function handleArr(arr) {
arr.forEach((el) => {
el.labelText = el.orgId + '-'+el.orgName;
handleArr(el.childrenList || []);
});
}
getOrganizationWithCondition({
templateId: this.templateNo,needChildren:1 }).then(
(res) => {
if(res.code == 0){
let arr = res.data
let b = arr
handleArr(b);
console.log(b,"机构处理好的数据")
this.$set(every, "list", b);
// this.$set(every, "list", res.data);
// every.list = res.data;
}
}
);
处理完之后直接使用:
<span>{
{
data.labelText }}</span>```
智能推荐
linux中cgroup的简单使用_cgroup使用-程序员宅基地
文章浏览阅读2.5k次,点赞26次,收藏34次。Linux CGroup全称Linux Control Group, 是Linux内核的一个功能,用来限制,控制与分离一个进程组群的资源(如CPU、内存、磁盘输入输出等)。这个项目最早是由Google的工程师在2006年发起(主要是Paul Menage和Rohit Seth),最早的名称为进程容器(process containers)。在2007年时,因为在Linux内核中,容器(container)这个名词太过广泛,为避免混乱,被重命名为cgroup,并且被合并到2.6.24版的内核中去。_cgroup使用
Halcon缺陷检测之(Blob+差分法&&模板匹配+差分法)_工业视觉检测开发blob-程序员宅基地
文章浏览阅读8.9k次,点赞27次,收藏166次。一、缺陷检测概述 缺陷检测是机器视觉重要的应用方向之一,由于在制造产品的过程中,表面缺陷的产生往往是不可避免的,故机器视觉的缺陷检测有较大的市场需求。熟练掌握缺陷检测是视觉工程师的必要技能。 在工业视觉检测当中,常见的工业视觉检测表面缺陷有划伤、划痕、辊印、凹坑、粗糙、波纹等外观缺陷,此外还有像一些非金属产品表面的夹杂、破损、污点,以及纸张表面的色差、压痕等。 相比于人工检测,基于机器视觉的检测有如下优点:①能24小时不间断工作②检测速度快,准确率高③检测精度高④不受外界因素的干扰,检测_工业视觉检测开发blob
openGauss洗冤录 之 copy from_copy to or from a file is prohibited for security -程序员宅基地
文章浏览阅读634次。对于copy功能PostgreSQL从9.2.4到16devel是否有过优化?或者openGauss是否持续合并或优化PostgreSQL的copy功能,这方面我没有去考证过。单纯从测试结果上看,openGauss的copy性能要略逊于PostgreSQL。当然,可能是我水平有限,所以希望各位openGauss的专家、老师集思广益,还openGauss一个真实的COPY FROM文件导入性能。(大家可以回复优化方案,我这边去做验证)_copy to or from a file is prohibited for security concerns
基于springboot的体育馆使用预约系统_基于springboot的体育馆预约管理系统-程序员宅基地
文章浏览阅读1.1k次,点赞23次,收藏27次。基于springboot的体育馆使用预约系统_基于springboot的体育馆预约管理系统
Spring、SpringBoot常见面试题与答案_spring和springboot的常见面试题-程序员宅基地
文章浏览阅读390次。SpringSpring Bean 的作用域有哪些?它的注册方式有几种?Spring 容器中管理一个或多个 Bean,这些 Bean 的定义表示为 BeanDefinition 对象,具体包含以下重要信息:Bean 的实际实现类;Bean 的引用或者依赖项;Bean 的作用范围;singleton:单例(默认);prototype:原型,每次调用bean都会创建新实例;request:每次http请求都会创建新的bean;session:同一个http session共享一个bean_spring和springboot的常见面试题
openstack认证服务(认证组件)3_openstack 认证服务-程序员宅基地
文章浏览阅读1.9k次。Openstack认证服务(认证组件)3_openstack 认证服务
随便推点
在vue中使用web3.js开发以太坊dapp_如何使用web3和vue.js创建你的第一个以太坊dapp-程序员宅基地
文章浏览阅读1.8w次,点赞2次,收藏65次。前端如何使用以太坊智能合约方法这里讲的是前端与MetaMask之间的交互文中涉及到的官方文档web3.js 1.0中文手册MetaMask官方文档web3.js文件链接:https://pan.baidu.com/s/1_mPT-ZcQ9GU_U1CVhBKpLA提取码:cbey//在vue中安装web3npm install web3 --save//在main.js引入import Web3 from 'web3'Vue.prototype.Web3 = Web3一、唤起Me_如何使用web3和vue.js创建你的第一个以太坊dapp
Python:太阳花的绘制_绘制一个直径随机的太阳花-程序员宅基地
文章浏览阅读701次。绘制一个太阳花的图形。from turtle import *color("red",'yellow')begin_fill()while True: forward(200) left(170) if abs(pos())<1: breakend_fill()done()_绘制一个直径随机的太阳花
Linux常用命令(1)_code=exited, status=0/success-程序员宅基地
文章浏览阅读348次。Linux常用命令(1)切换到ROOT用户(su - root)[liu@localhost ~]$ su - root密码:[root@localhost ~]查看IP地址(ifconfig)[root@localhost ~]# ifconfigens33: flags=4163<UP,BROADCAST,RUNNING,MULTICAST> mtu 1500 inet 192.168.100.47 netmask 255.255.255.0 broad_code=exited, status=0/success
调用百度地图画圈并标出属于圈内的点位信息_bmap.circle-程序员宅基地
文章浏览阅读1.3k次。直接上代码:fanweiss(){//画圈varaaa=this.gaojingDatadebuggervarmap=newBMap.Map("ydmap");//创建Map实例varmPoint=newBMap.Point(this.gaojingData.longitude,this.gaojingData.latitude);//中心点map.setMapStyle({style:"midni..._bmap.circle
VisualVM 插件地址_visualvm 插件中心地址-程序员宅基地
文章浏览阅读1.4k次。VisualVM原插件地址是oracle的打不开,已经移到github上了,具体如下:介绍:https://visualvm.github.io/plugins.html下载地址:https://visualvm.github.io/pluginscenters.html 选择对应JDK版本下载即可! 注意事项:在使用Visual VM进行heapdump分析的时候,发..._visualvm 插件中心地址
understand 代码解析工具的使用_understand代码-程序员宅基地
文章浏览阅读8.8k次,点赞15次,收藏80次。understand 常用操作文章目录understand 常用操作简单介绍软件下载常用基本操作新建工程并添加现有文件如何找到自己当前想要去编辑的文件?如何在当前文件中找到你要编辑的函数?如何跳转到定义?查看当前文件的函数列表如何查看函数都被谁调用了?查看函数的调用逻辑如何查找如何找到函数的被调用图除此之外可以分析出代码的各种结构文本的编辑格式设置双屏一边看代码,一遍看代码地图简单介绍understand对分析代码有非常强的能力,完全可以代替sourceinsight,并且可以在linux上mac上使_understand代码