关于layout_centerHorizontal、layout_gravity、gravity的区别-程序员宅基地
技术标签: 控件 relativelayout 布局 gravity android笔记
layout_centerHorizontal
是相对于RelativeLayout的布局属性
如果设置为true,就将该控价设置在相对于父控件水平居中的位置
layout_gravity
针对LinearLayout的一种控件对齐方式,可以把值设置成下列值:
center_vertical、center_horizontal、center等等
gravity
控制控件内文字的对齐方式
举个栗子:
在写一个简单的RecyclerView的时候,定义RecyclerView的单个item的时候,
我想让TextView居中显示,于是有下面的代码:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:id="@+id/tv_num"
android:text="@string/app_name"
android:layout_width="match_parent"
android:layout_height="50dp"
android:layout_centerHorizontal="true"
/>
</RelativeLayout>
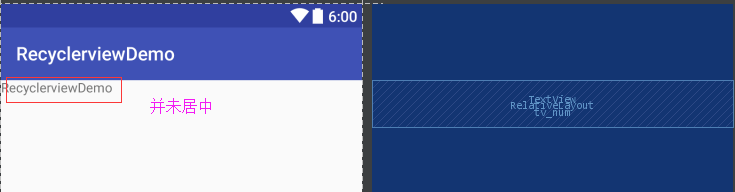
我在TextView中使用layout_centerHorizontal来让TextView居中,我觉得这样写没问题啊,让TextView位于RelativeLayout内部水平中间的位置,但是我看预览图却怎么不显示。
预览图:

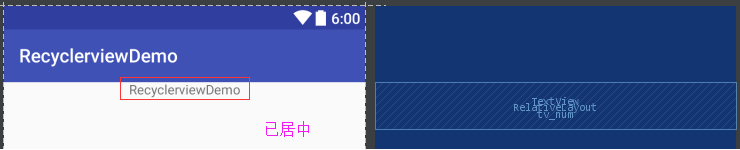
这样我尝试使用gravity的时候,发现有下面的代码和预览图:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:id="@+id/tv_num"
android:text="@string/app_name"
android:layout_width="match_parent"
android:layout_height="50dp"
android:gravity="center_horizontal"
/>
</RelativeLayout>

这样的话就居中了,我就奇怪,为什么layout_centerHorizontal来定义这个TextView不行,同样也是让子控件水平居中啊,百度了下,然后仔细看了下代码就突然发现问题的原因了。
layout_centerHorizontal,如果设置为true,就将该控价设置在相对于父控件水平居中的位置,gravity,如果设置为center_horizontal,是让控件中的文字水平居中。
接下来我做了个小测试:
我仍然使用layout_centerHorizontal来让TextView居中显示,并且将控件的layout_width属性设置为固定长度,如下布局:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:id="@+id/tv_num"
android:text="@string/app_name"
android:layout_width="60dp"
android:layout_height="50dp"
android:layout_centerHorizontal="true"
/>
</RelativeLayout>
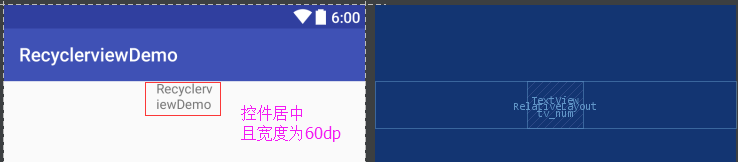
这里将宽度固定为60dp,发现预览图是下面这样的:

这样你有没有发现为什么第一个场景下为什么TextView不能居中的原因了呢?
因为第一个场景,设置的TextView的layout_width为match_parent,而layout_centerHorizontal设置为true,表示将TextView位于父控件的中间,而父控件的宽度同样是match_parent,这样就导致该TextView已经水平居中了,但是TextView中的文字没有居中。
当我们把TextView固定长度后,就能实现这个效果了。
智能推荐
zynq使用lwip远程更新flash_zynq lwip-程序员宅基地
文章浏览阅读2.7k次,点赞2次,收藏13次。1.目的zynq通过使用以太网实现远程更新flash,同时实现不断电重启,方便用户升级2.硬件环境vivado2018.2使用zynq7开发板zedboard,只需要搭建最小系统包括以太网、uart、flash控制器、ddr3.软件环境搭建硬件环境后,生成bit,导出到sdk该测试环境基于echo模板改动4.软件说明新增qspi_remote_update.h新增qspips...._zynq lwip
Python:在CMD窗口中调用python函数_cmd调用python函数-程序员宅基地
文章浏览阅读3w次,点赞18次,收藏28次。有时我们会需要在其他语言的环境下调用python,对不同的语言都有各自的方法。本文主要以CMD为例说明如何使用命令行运行某一个py文件下面的一个函数,主要使用如下代码:python -c "function_name(args)"这其中主要有两种情况:A.Python文件中只包含一个函数,而且不需要输入任何参数例如a.py为如下:print('hello world')........._cmd调用python函数
tsconfig.json 配置 update `jsx: “react“` into `jsx: “react-jsx“`终端警告_warn [warn] update `jsx: "react"` into `jsx: "reac-程序员宅基地
文章浏览阅读3.6k次。使用 umiJS 时出现的终端警告:WARN [WARN] update jsx: "react" into jsx: "react-jsx" to suport the new JSX transform in React 17 in tsconfig.json解决方法:确保 typescript 的依赖安装完成,随便打开一个提示错误的 .tsx 文件。macOS 使用 command + shift + p,Windows 貌似是 ctrl + shift + p。然后输入 TypeScri_warn [warn] update `jsx: "react"` into `jsx: "react-jsx"` to suport the new
利用Selenium控制网页内嵌滚动条_selenium 页面嵌套一个小页面 都有滚动-程序员宅基地
文章浏览阅读8.9k次,点赞7次,收藏35次。利用Selenium控制网页内嵌滚动条_selenium 页面嵌套一个小页面 都有滚动
UART串口IAP下载电路及BOOTLOADER分析_iap15下载口电路-程序员宅基地
文章浏览阅读1.6k次,点赞2次,收藏3次。针对正点原子的开发板上串口IAP下载电路进行的分析关于BOOTLOADER在STM32芯片出厂时,官方已经在片上系统存储器中固化好bootloader程序,这是使用串行外设(USART,CAN,USB,I2C等)将用户的APP下载到内部FLASH中.bootloader程序主要功能使用嵌入式串行接口按照预定义的通信协议下载代码可传送并更新 Flash 代码、数据和向量表部分BOO..._iap15下载口电路
MAC OS 运行hadoop提示util.NativeCodeLoader: Unable to load native-hadoop library for your platform的解决_mac unable to load native-hadoop library for your -程序员宅基地
文章浏览阅读2.3k次。在Mac OS 测试Hadoop时,无论是启动Hadoop服务,还是运行Hadoop命令,均会提示以下警告信息:./start-dfs.sh 17/04/23 18:20:15 WARN util.NativeCodeLoader: Unable to load native-hadoop library for your platform... using builtin-java_mac unable to load native-hadoop library for your platform... using builtin-
随便推点
Springboot的问题 Mybatis之 java.lang.ClassCastException: com.cra.pojo.User cannot be cast to java.lang._java.lang.classcastexception: class com.springboot-程序员宅基地
文章浏览阅读351次。我们首先获得前端传递过来的数据,然后传递到数据库当中进行验证,这个问题是由于 mybatis中返回数据类型的问题导致的。这个时候就可以得到返回的int行来判断是否数据库中存在数据。如果使用 User类作为返回对象的话,就会出现以上问题。众所周知,数据库会返回 记录条数。但是mybatis不会返回记录条数。比如我们在验证用户登录时,_java.lang.classcastexception: class com.springbootjsp.pojo.backend_user cann
ubuntu22.04遇到google浏览器的显示问题_ubuntu浏览器不显示文字和图片-程序员宅基地
文章浏览阅读548次。解决google浏览器显示不全的问题_ubuntu浏览器不显示文字和图片
水污染扩散-一维二维模型在线示例_水污染扩散模型-程序员宅基地
文章浏览阅读6.2k次,点赞3次,收藏36次。在线演示示例。地表水,一维水污染扩散模型,二维水污染扩散模型。持久性污染物(persistent pollutant)指在地表水中很难由于物理、化学、生物作用而分解、沉淀或挥发的污染物,例如在悬浮物甚少,沉降作用不明显水体中无机盐类、重金属等,可以通过生化需氧量与化学需氧量比值来判定。......_水污染扩散模型
WordPress安装使用问题记录-程序员宅基地
文章浏览阅读94次。本文记录在使用WordPress过程中的问题和解决。安装比较顺利没有问题,具体如下(CentOS 6.5,DO的CentOS7 image里默认的yum源没有mysql-serve比较奇怪r):安装apache、mysql和phpyum install httpd mysql-server mysql php php-mysql下载wordpress安装...
探索Java设计模式:原理、应用与实践-程序员宅基地
文章浏览阅读9k次,点赞17次,收藏24次。Java设计模式的学习与实践对于提升软件开发水平具有重要意义。理解并熟练运用这些模式,可以帮助开发者编写出更易于维护、扩展、复用的高质量代码。然而,设计模式并非银弹,关键在于合理选择、适时运用。在实际项目中,应结合具体业务需求、技术栈特点及团队开发规范,权衡利弊,避免过度设计。持续探索、实践与反思,方能真正领略设计模式的魅力,成为更优秀的Java开发者。
Market Competition Data for Listed Companies 2022-2003 HHI Main Business Income Asset Owner‘s Equity-程序员宅基地
文章浏览阅读14次。主营业务 Main Business;主营业务 Main Business;主营业务 Main Business;勒纳 Lerner;勒纳 Lerner;勒纳 Lerner;