四、VUE基础学习篇(循环v-for)- v-for、v-bind:key_vue v-for v-bind-程序员宅基地
技术标签: vue循环遍历 v-for vue v-bind key Vue学习
码云实时更新学习demo地址:https://gitee.com/dxl96/vuexuexi
VUE基础篇(循环遍历)
1、v-for
v-for 是vue标签中指定for循环的指令,标签对应的值的也就是类似python中for循环或者java中foreach的写法
在vue中遍历可以分为三个部分:
1)遍历数组
2)遍历对象
3)数字迭代
1.1 遍历数组
遍历数组可以分为两种:
1)遍历元素 ,格式 : 元素 in 数组
2)遍历元素和索引 , 格式:(元素,索引) in 数组
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>循环指令</title>
</head>
<body>
<div id="app">
<!-- ■【遍历数组】-->
<!-- v-for是vue标签中指定for循环的标签,标签对应的值的也就是类似python中for循环或者java中foreach的写法
除了直接获取到每个数组的元素,还可以获得元素和索引值,(item,index) 对应 (元素,索引)-->
<li v-for="item in movies">{
{item}}</li>
<hr>
<li v-for="(item,index) in movies">{
{index}}-{
{item}}</li>
<hr>
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: "#app",
data: {
movies: ['海王', '海尔兄弟', '火影忍者', '进击的巨人'],
}
});
</script>
</body>
</html>
效果

1.2遍历对象
遍历对象可以分为三种:
1)遍历对象属性值 ,格式 : 属性值 in 对象
2)遍历对象属性值和属性名 , 格式:(属性值,属性名) in 对象
3)遍历对象属性值和属性名和索引, 格式:(属性值,属性名,索引值) in 对象 ,索引值按对象属性顺序默认从0开始
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>循环指令</title>
</head>
<body>
<div id="app">
<!-- ■【遍历对象】-->
<!-- v-for在遍历对象时,如果只获取一个值,那么获取到的是对象属性值value-->
<li v-for="item in user">{
{item}}</li>
<hr>
<!-- v-for在遍历对象时,获取两个值,那么获取到的是对象属性值value和属性的名称key-->
<li v-for="(item,key) in user">{
{item}}-{
{key}}</li>
<hr>
<!-- v-for在遍历对象时,获取三个值,那么获取到的是对象属性值value和属性的名称key和属性的顺序索引index,索引默认从0开始-->
<li v-for="(item,key,index) in user">{
{item}}-{
{key}}-{
{index}}</li>
<hr>
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: "#app",
data: {
user: {
name: "kobe",
age: 43,
height: 196
}
}
});
</script>
</body>
</html>
效果

1.3 数字迭代
数字迭代就是根据一个数字number的大小,默认循环number次,循环取出的元素值默认从1开始
格式:元素值 in 数字
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>循环指令</title>
</head>
<body>
<div id="app">
<!-- ■【数字迭代】-->
<!-- 迭代数字,默认从1开始,这里是循环5次,从1开始递增-->
<li v-for="i in 5">这是第{
{i}}次迭代</li>
<hr>
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: "#app",
data: {
}
});
</script>
</body>
</html>
效果

2、v-bind:key
●官方推荐我们在使用v-for时,给对应的元素或组件添加上一个key属性。
为什么需要这个key属性呢(了解) ?
口这个其实和Vue的虚拟DOM的Diff算法有关系
口这里我们借用数组的插入数据时的方式来说明:
数组的插入就是需要插入的点更改为插入的值,后面的元素依次后移
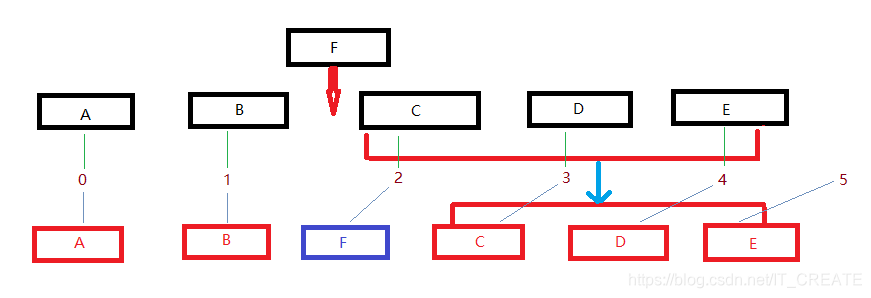
比如:当某一层有很多相同的节点时,也就是列表节点时,我们希望插入一个新的节点,我们希望可以在B和C之间加一个F, 默认执行起来是这样的.即把C更新成F, D更新成C , E更新成D,最后再插入E,是不是很没有效率?所以我们需要使用key来给每个节点做一个唯一标识,Diff算法就可以正确的识别此节点,找到正确的位置区插入新的节点。
所以一句话, key的作用主要是为了高效的更新虚拟DOM,可以简单理解为数组和链表之间的插入效率对比
如图(默认插入操作):

v-bind:key 绑定的值要保证唯一性不可变化性,可以理解成sql中的主键
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>循环指令</title>
</head>
<body>
<div id="app">
<!--
■【v-bind:key 的使用】:
●官方推荐我们在使用v-for时,给对应的元素或组件添加上一个key属性。
口为什么需要这个key属性呢(了解) ?
口这个其实和Vue的虚拟DOM的Diff算法有关系
口这里我们借用React' s diff algorithm中的一张图来简单说明一下:
口当某一层有很多相同的节点时,也就是列表节点时,我们希望插入一个新的节点
口我们希望可以在B和C之间加一个F, Diff默认执行起来是这样的.
口即把C更新成F, D更新成C , E更新成D,最后再插入E,是不是很没有效率?
口所以我们需要使用key来给每个节点做一个唯一标识
口Diff算法就可以正确的识别此节点
口找到正确的位置区插入新的节点。
口所以一句话, key的作用主要是为了高效的更新虚拟DOM,可以简单理解为数组和链表之间的插入效率对比
-->
<!-- ●绑定key最好和元素保持一致,而不是用索引index来绑定key,原因是索引会变化,因为我们在数组中间插入一个元素,元素的索引也会相应的变化,
就没有保证key的唯一性,为了保证key的唯一性,用元素值来绑定,其实通过元素值来绑定的话必须是数组中元素不等,不然key也有可能相等,如果元素是对象,
应该用对象中能保证唯一性的属性作为key。总结一句话,key要保证唯一性不可变化性,可以理解成sql中的主键 -->
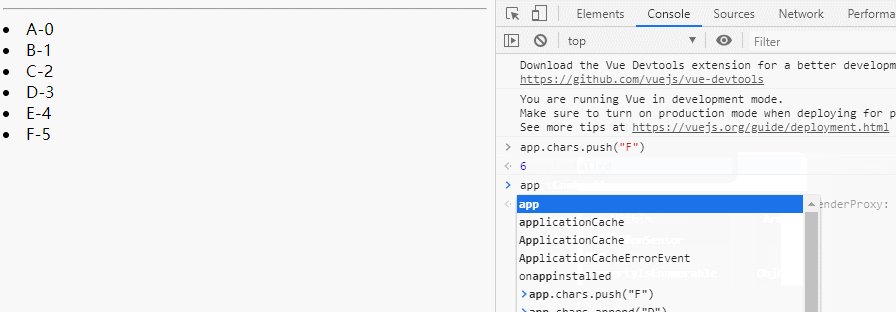
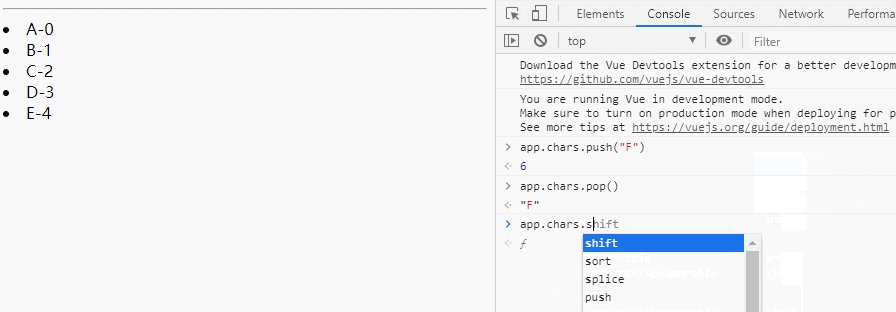
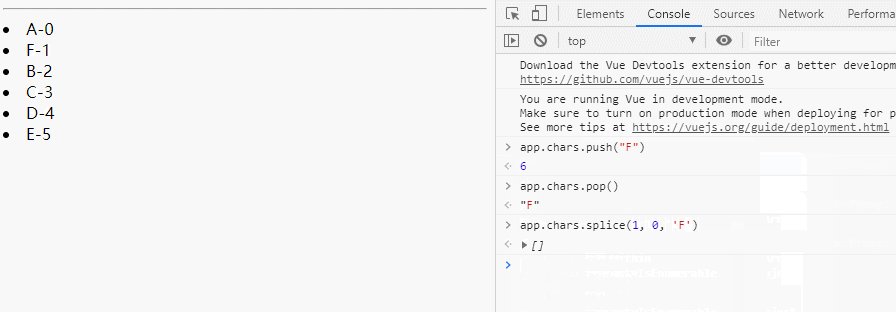
<li v-for="(item,index) in chars" :key="item">{
{item}}-{
{index}}</li>
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: "#app",
data: {
chars: ['A', 'B', 'C', 'D', 'E']
}
});
</script>
</body>
</html>
效果

智能推荐
QTreeWidget详细使用介绍_qtreewidget用法-程序员宅基地
文章浏览阅读1.1w次,点赞10次,收藏87次。QTreeWidget继承自QTreeView,是通过树形结构来展示数据结构的控件。1.QTreeWidget和QTreeView的区别QTreeView一般和相应的QXXModel合用,形成Model/View结构.QTreeView是一个视图类,你需要手动给其指定模型类,才能够显示数据。QTreeWidget继承自QTreeView,是封闭了默认Model的QTreeView,应用了模型/视图的编程方法,将数据和显示分开了。就灵活性来讲,QTreeView要灵活些。QTreewidg._qtreewidget用法
Android CameraX和SurfaceView的基本使用_camerax surfaceview-程序员宅基地
文章浏览阅读1.9k次。Jetpack CameraX 库 的 PreviewView 可以帮助您解决这一问题。通过在各种 Android 设备上提供开发者友好、一致且稳定的 API,使得展示相机的预览变得不再困难。_camerax surfaceview
链接器的奥秘:解析计算机系统中的Linker_链接器linker-程序员宅基地
文章浏览阅读310次。链接器作为计算机系统中重要的组成部分,负责将多个目标文件和库文件合并成可执行文件。它通过符号解析、地址重定位和符号重定位等步骤,完成了程序的连接和重定位工作。此外,链接器还可以进行一些优化,以提高程序的执行效率。链接器的工作原理和功能对于软件开发人员来说至关重要,在编写高效、可靠的程序时起着重要作用。希望本文能够帮助读者更好地理解和应用链接器,提升软件开发的水平。_链接器linker
qtdesigner添加菜单栏工具栏及监听事件_qtdesigner顶部导航菜单栏-程序员宅基地
文章浏览阅读5.7k次,点赞15次,收藏53次。qtdesigner添加菜单栏和工具栏_qtdesigner顶部导航菜单栏
荧光染料标记果糖的理化性质FITC/ICG/TRITC/Cy3土茯苓多糖︱海带多糖︱甘草多糖产品类别:荧光标记类供应商:重庆新维创以果糖聚合而成。如:菊糖、麦冬多糖、桔梗多糖等。-程序员宅基地
文章浏览阅读391次,点赞3次,收藏3次。近年来,关于活性多糖生物功能的报道主要包括多糖的抗肿瘤、抗凝血、抗氧化、降血脂、抗病毒、提高免疫功能等,如牛膝多糖为水溶性的小分子多糖,具有调节免疫、保护肝脏、抑制肿瘤作用;FITC/ICG/TRITC/Cy3荧光标记乳糖-N-岩藻五糖 Lacto-N-fucopentaose。FITC/ICG/TRITC/Cy3荧光标记乳糖-N-四糖 LNT/Lacto-N-tetraose。FITC/ICG/TRITC/Cy3荧光标记海茸β-13/16-葡聚糖 DAG (DAG)如:菊糖、麦冬多糖、桔梗多糖等。
ubuntu16.04安装微信完整版教程_ubuntu怎么安装微信-程序员宅基地
文章浏览阅读1.7w次,点赞3次,收藏32次。腾讯没有官方的ubuntu版本的微信,但是github上面有一个第三方版本,运行还是很稳定的,公众号什么的也都可以使用github 地址:https://github.com/geeeeeeeeek/electronic-wechat/releases百度网盘链接:链接: https://pan.baidu.com/s/1t-xNfUPOsqZO35anE0PPLg 提取码: a2z11.下..._ubuntu怎么安装微信
随便推点
golang string 去最后一个字符_golang 取字符串最后一个元素-程序员宅基地
文章浏览阅读1.8w次。package mainimport ( "fmt" "strings")func main() { fmt.Println("Hello, 世界") var s string s = "333," strings.TrimRight(s, ",") fmt.Println(s) s = strings.TrimRight(s, ",") fmt.Println(s)..._golang 取字符串最后一个元素
unity的hierarchy中什么都没了。_unity报错把hierarschy没了-程序员宅基地
文章浏览阅读2.2k次。出现原因我在build游戏时发现没有安装WebGLbuild工具,安装的同时在buildPC版,unity崩了,我强退。解决方法此项目里的内容已损坏,GG,新建个项目,导入资源包。可能是出BUG了,发现从unity中open还是打不开。show in explorer,从资源管理器中打开,成功。..._unity报错把hierarschy没了
C语言中scanf在int类型数组中要添加&,而字符数组中的字符串输入不用添加&_数组输入要加&吗-程序员宅基地
文章浏览阅读2k次,点赞7次,收藏21次。而对于字符数组scanf("%s",数组名)来说,我要输入字符串的话,就不需要“&”,因为你输入的字符串会自动寻址,依次存入。但是如果你用的是单个字符的话scanf("%c",&数组名[下标]),就需要添加“&”,因为得寻址,依次添加即可。int数组,是scanf("%d",&数组名[下标]),&寻址符号,在它的后面添加变量,意思是找到变量的地址然后依次进行存储。_数组输入要加&吗
十九、EF框架(Entity FrameWork Core框架)-程序员宅基地
文章浏览阅读1.2k次。十九、EF框架(Entity FrameWork Core框架)_ef框架
大厂面试突击——JavaWeb篇_javaweb面试多吗-程序员宅基地
文章浏览阅读3w次,点赞751次,收藏879次。大厂面试第二弹,收藏走起!_javaweb面试多吗
深度Deepin 32位Linux系统镜像下载-程序员宅基地
文章浏览阅读2.4k次。深度Deepin Linux 32位是一款非常专业的国产Linux电脑操作系统。它是基于HTML5技术深度开发的,能够为广大用户提供全新深度桌面环境,以及音乐播放器、视频播放器、软件中心等功能模块,支持笔记本、台式机和一体机,你可以下载体验。【特性介绍】1、桌面新版桌面保留了原有桌面的各种人性化功能的同时,我们还在桌面右键中新增了“热区设置”功能,从此用户可快速直观的修改热区。新版Dock将通知区..._深度linux系统有32位的吗