非华为电脑安装华为电脑管家以及注意事项-程序员宅基地
技术标签: 注意事项 Phone 华为电脑管家 Computer 超级终端 Software 非华为电脑
前言
非华为电脑是可以安装华为电脑管家的,不过部分功能可能不兼容。值得一提的是,超级终端、多屏协同、文件共享、远程控制等功能大部分电脑是可以使用的,本人在联想ThinkBook 15电脑上完美安装了华为电脑管家。下文介绍非华为电脑安装华为电脑管家的安装方法、注意事项以及使用教程。
注意事项包含硬件兼容性、关闭驱动更新提醒、任务栏间距变大、平板扩展屏幕无法使用、远程服务开启失败、等等。
安装
下载官网的华为电脑管家安装包后,在非华为电脑上安装,会显示设备不兼容而无法安装。需要各位自行找方法安装,推荐B站空降猫咪的教程视频。推荐安装13.0.3.380版本,经本人测试,此版本比较稳定可靠,并拥有多屏协同、远程访问、中转站等功能。
B站空降猫咪的教程视频
空降猫咪B站ID:98799169
个人空间:空降猫咪
教程视频:非华为电脑安装华为电脑管家
教程视频:非华为电脑安装华为移动应用引擎
教程视频:华为移动应用引擎安装第三方APP
B站空降猫咪的网盘资源
网盘资源以B站教程视频的简介为准。
简介安装说明
PCManagerInstaller版本:V1.2,20230318
安装华为电脑管家:
- 管理员身份运行PCManagerInstaller。
- 输入哔哩哔哩id进入软件。
- 选择官方PCManager安装包。推荐安装13.0.3.380版本。
- 安装,可选择测试版安装方式。
- 重启电脑。
安装华为移动引擎:
- 管理员身份运行PCManagerInstaller。
- 输入哔哩哔哩id进入软件。
- 选择华为移动引擎安装包。
- 安装,选择安装华为移动引擎。
- 重启电脑。
华为移动引擎安装第三方APP:
- 在华为移动应用引擎设置中打开ADB。
- 安装Anlink.exe,调整界面语言为中文。
- 重启Anlink软件,点击刷新按钮,连接华为移动引擎。
- 安装APP方法1:从华为移动引擎的华为应用市场安装。
- 安装APP方法2:打开Anlink软件设置,打开安装APK文件;在华为移动引擎的设置-系统和更新中关闭纯净模式;将电脑中的APK文件拖入Anlink中即可进行安装。
注意事项
硬件兼容性
无线网卡
无线网卡尽量选择Intel的网卡,例如AX200或AX210,Realtek网卡不支持超级终端等功能。
若为Realtek无线网卡,建议更换为Intel无线网卡。
显卡
显卡尽量为Intel核显或Nvidia独显,AMD独显的多屏协同可能存在问题。
关闭驱动更新提醒
电脑每次连网都会提醒更新BIOS和驱动,但非华为电脑不能更新华为BIOS和驱动,一旦更新可能会引发严重问题,因此建议关闭驱动更新提醒,操作步骤如下。
- 找到如下文件
- 文件路径
C:\Program Files\Huawei\PCManager\MBAUpdaterCheck.dll - 备份后进行删除,可将文件名改为
MBAUpdaterCheck.dll.back
任务栏间距变大
安装华为电脑管家后,电脑的任务栏图标间距会变大,这是因为华为的电脑都是触控屏,非华为电脑安装华为电脑管家后,也被误认为是触控屏,从而导致任务栏图标间距变大。解决方案是在设备管理器中禁用触控屏设备,即可使任务栏的图标间距恢复正常,详情见下文。
打开控制面板,找到设备管理器,点击人机接口设备,将符合HID标准的触摸屏右键选择禁用,若没有手写笔,则可以将符合HID标准的手写笔一起禁用,如下图:

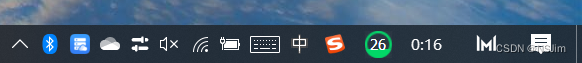
禁用触摸屏设备后,任务栏图标的间距便会恢复正常,如下图所示,上图为恢复正常的任务栏,下图为间距变大的任务栏。


平板扩展屏幕无法使用
平板和电脑多屏协同后,可以使用共享和镜像模式,但无法使用扩展模式,或扩展模式与镜像模式相同。出现此问题,则解决方案如下。
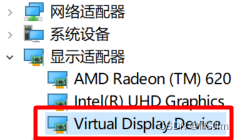
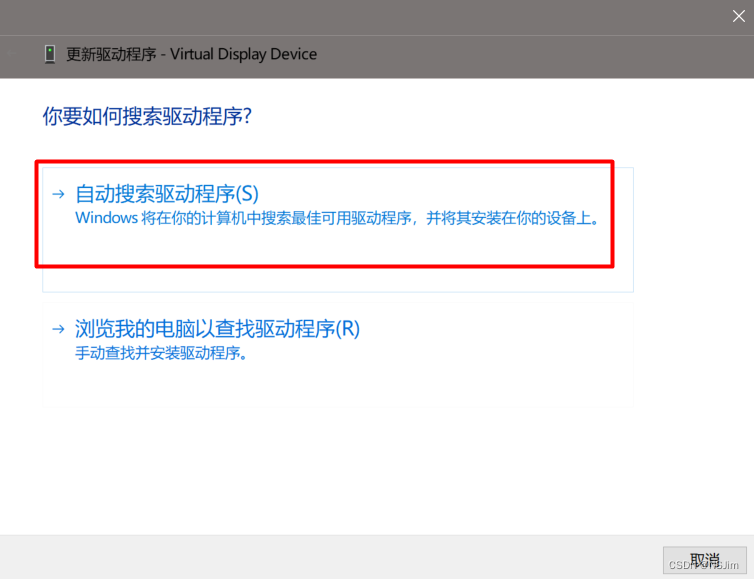
打开控制面板 - 设备管理器,找到显示适配器的Visual Display Device,这是华为电脑管家为平板定制的显示驱动,若左上角有黄色感叹号,则右键Visual Display Device,选择更新驱动程序,在弹窗中选择自动搜索驱动程序,如下图:


若显示适配器中没有Visual Display Device,则在设备管理器的其它类别中查找,将带有黄色感叹号的驱动都更新一下驱动程序。
若设备管理器中没有没有Visual Display Device,也没有其它带有黄色感叹号的驱动程序,则是在安装华为电脑管家时没有安装此显示驱动,解决方案是使用PCManagerInstaller卸载重装,推荐安装13.0.3.380版本的华为电脑管家,经本人测试,此版本的安装包可以安装Visual Display Device驱动。
远程服务开启失败
开启远程服务时,可能会出现远程访问开启失败的情况。
解决方案是卸载并重装华为电脑管家。具体步骤如下:
使用PCManagerInstaller卸载华为电脑管家,打开软件后,点击卸载按钮即可,如下图:

卸载完成后需要重启电脑,重启电脑后会自动清除残留文件。重启电脑后,重新使用PCManagerInstaller安装华为电脑管家,与安装教程步骤相同。推荐安装13.0.3.380版本的华为电脑管家,此版本经本人测试比较稳定。
使用教程
多屏协同
手机与电脑连接
推荐在手机的超级终端连接电脑,这样连接成功的概率更高,也可在电脑的超级终端连接手机。
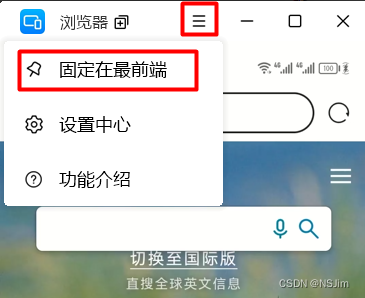
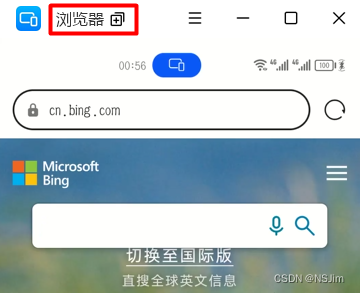
手机连接电脑后,会出现手机的多屏协同弹窗,点击右上角的菜单按钮可以将弹窗固定在最前端,如下图:

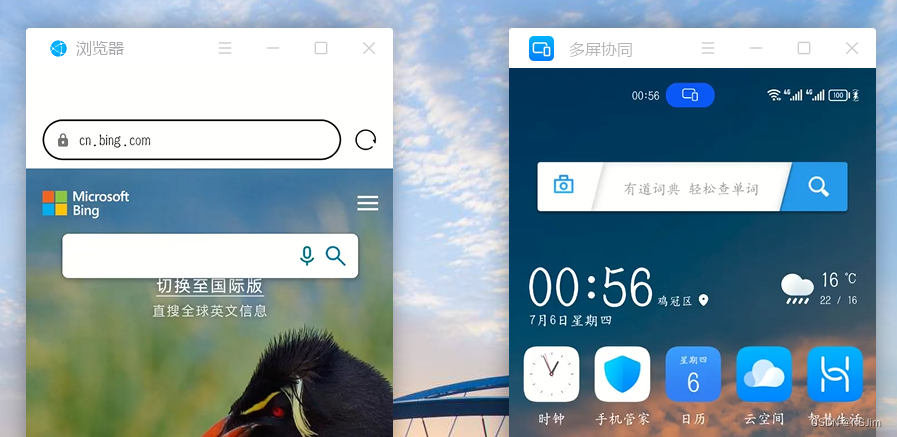
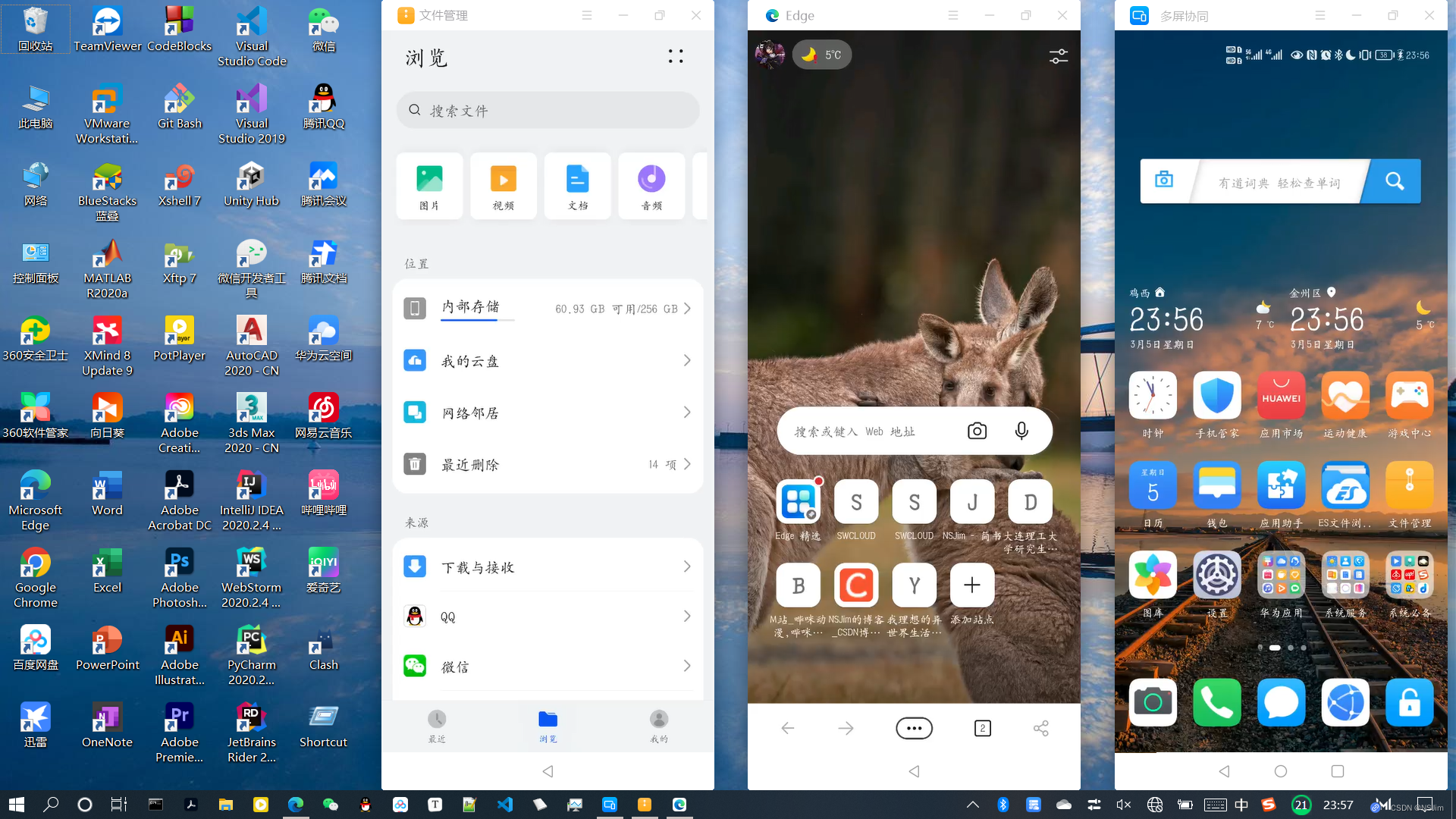
点击左上角的应用标题,可以在新窗口打开应用,达到分屏的效果,如下图:


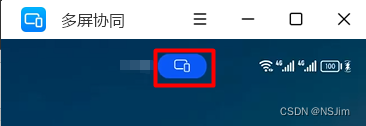
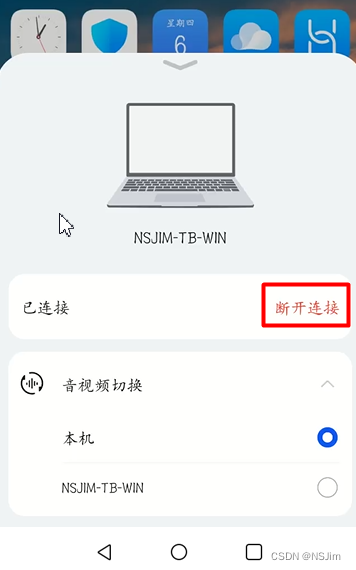
断开连接时可以在多屏协同窗口中断开连接,如下图:


平板与电脑连接
推荐在平板的超级终端连接电脑,这样连接成功的概率更高,也可在电脑的超级终端连接平板。
平板连接电脑有三种模式,分别是镜像、扩展和共享,如下图:

若无特殊需求,推荐各位使用共享模式,此模式不会改变电脑和平板的分辨率,而且比较稳定,可以通过拖拽的方式互传文件。
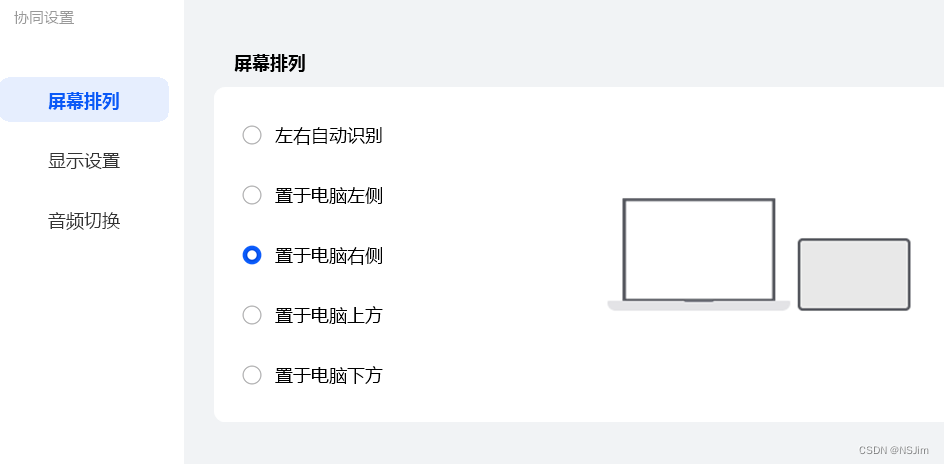
若要将平板作为副屏使用,则推荐使用扩展模式,此模式不会改变电脑分辨率,适合高效办公,且可以在电脑的文件管理器中对平板的文件进行管理。扩展模式首先要进行协同设置,打开华为电脑管家,点击协同设置,如下图:

屏幕排列根据自身电脑和平板的位置关系进行选择,如下图:

平板边栏推荐勾选隐藏不显示,如下图:

不推荐使用镜像模式,由于电脑和平板的分辨率是不同的,因此该模式一定会改变二者分辨率中的一个,推荐各位在华为电脑管家 - 协同设置 - 分辨率设置中选择与分辨率高的设备保持一致,本人由于平板分辨率比较高,因此选择与平板长宽比保持一致,如下图:

手机与平板连接
手机与平板连接非常便捷,延迟低,清晰度高,可以通过拖拽传输文件。
文件管理
无论是那种连接方式都可以进行文件传输,若是手机或平板与电脑连接,还可以进行文件管理。
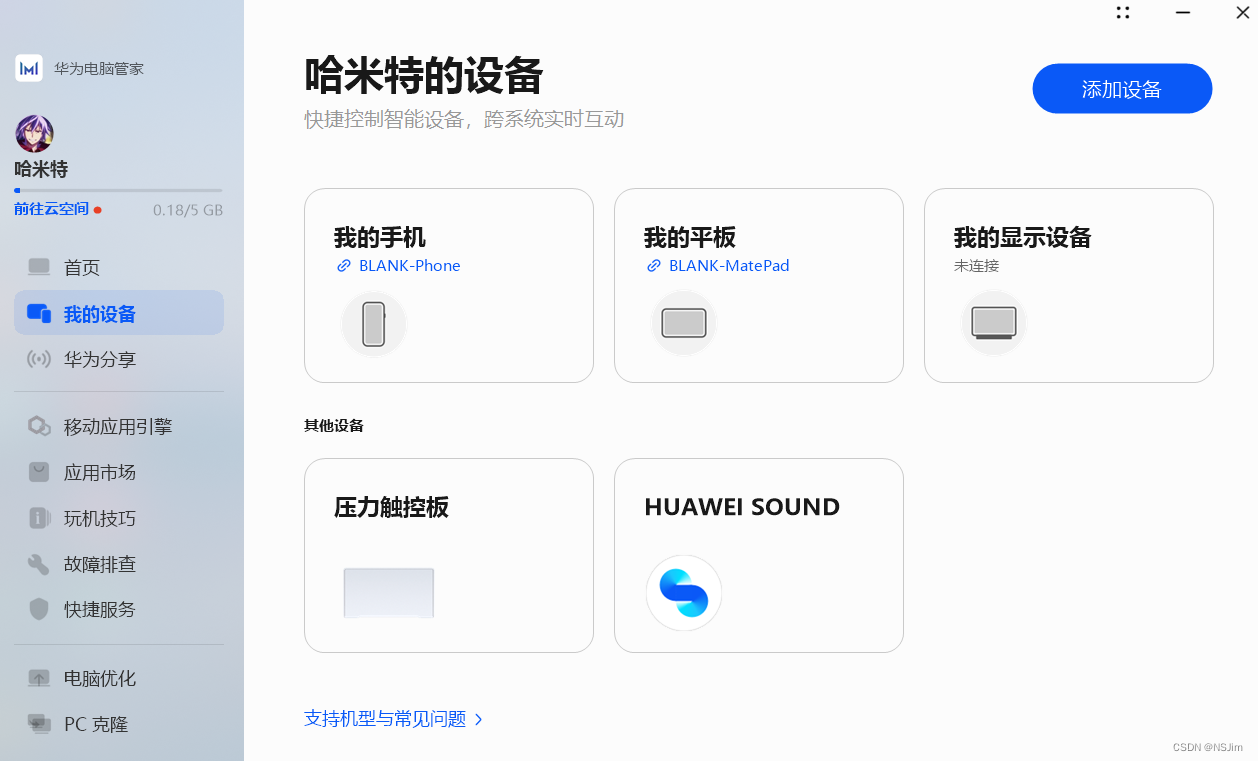
以平板连接电脑为例,介绍使用电脑管理平板文件的步骤,首次进行文件管理需要在华为电脑管家中开启,打开华为电脑管家,选择我的设备 - 我的平板,点击查看平板文件,如下图:

若有弹窗则点击同意,如下图:

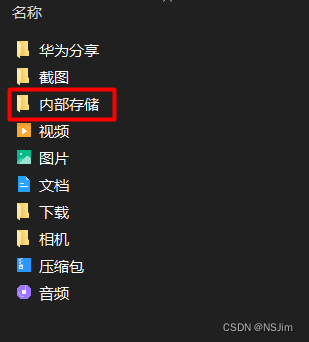
同意后,则可弹出文件资源管理器,其中内部存储即为平板的全部文件,如下图:

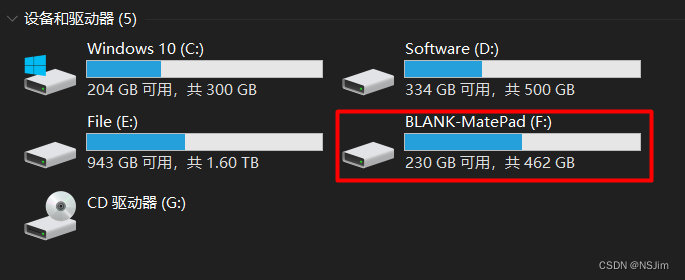
平板再次连接电脑后,则无需在华为电脑管家中查看平板文件,在文件资源管理器中可直接查看,如下图:

远程访问
远程控制电脑功能需要在华为电脑管家的设置 - 智慧互联 - 远程访问中开启,如下图:

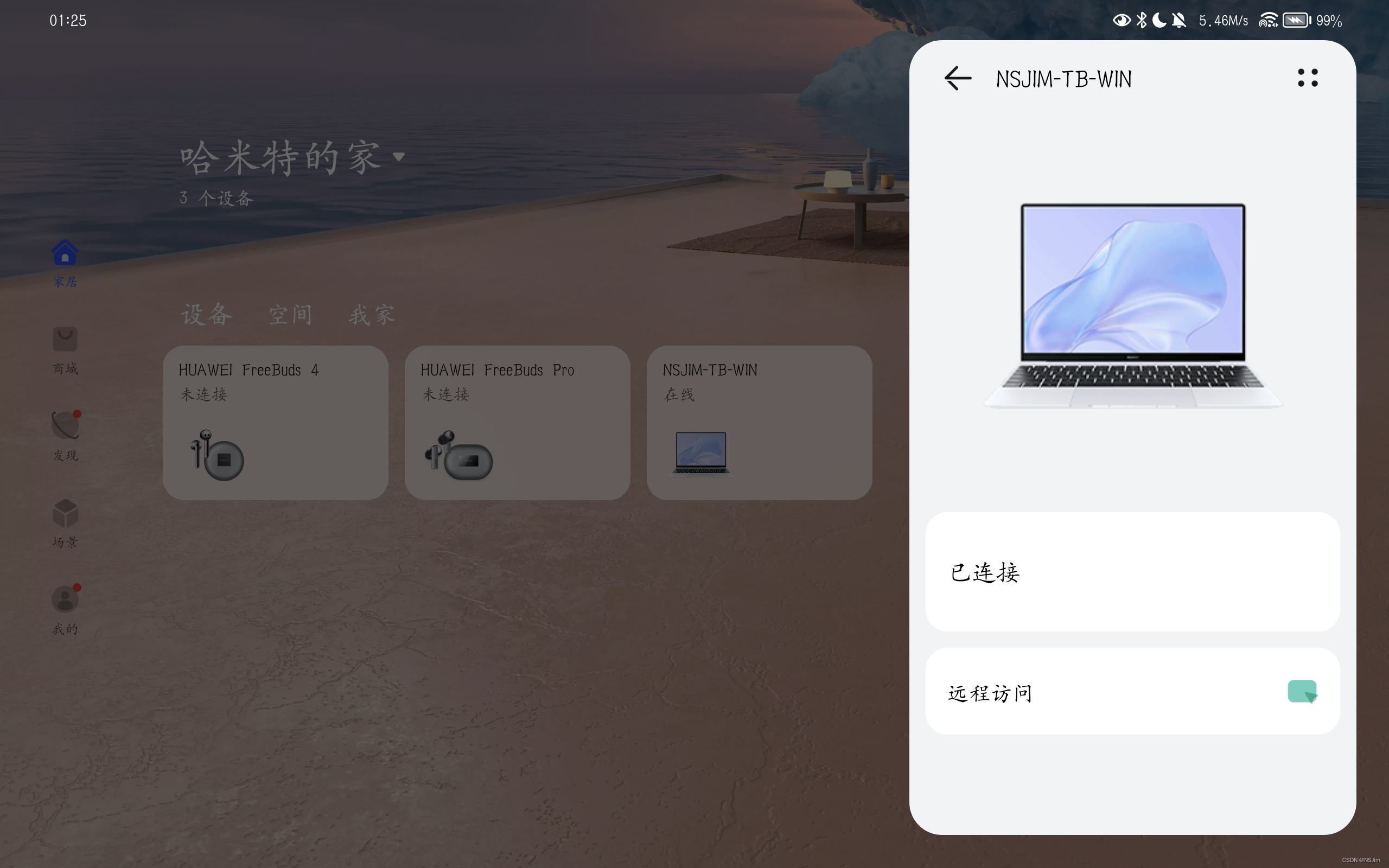
并使用手机/平板设备通过超级终端连接电脑,连接成功后会在手机/平板设备的智慧生活APP中找到电脑设备,点击后可进行远程访问,如下图:

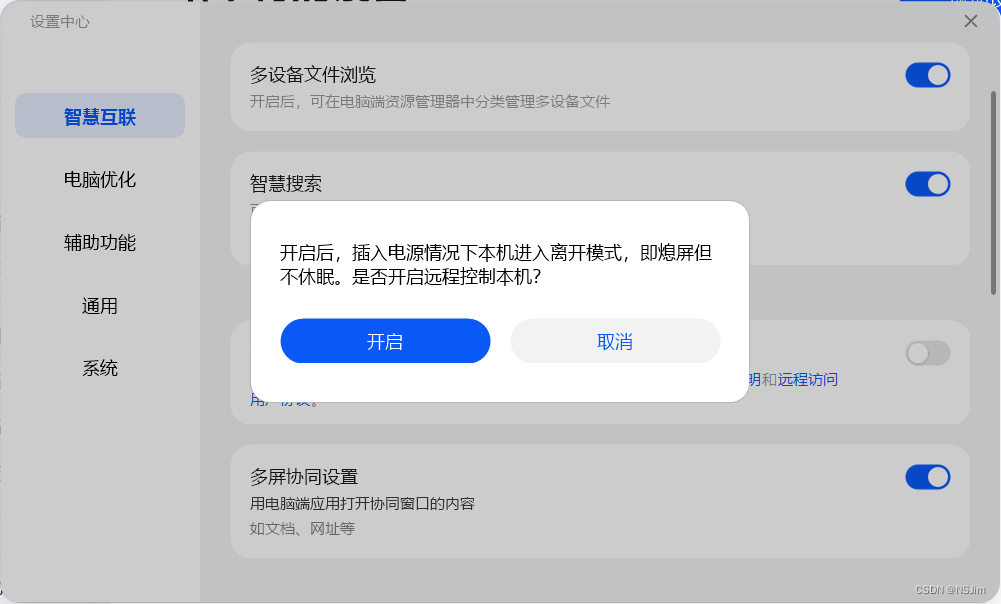
注意: 开启远程访问后,电脑插入电源时会进入离开模式,点击休眠按钮时,电脑会熄屏但不休眠,如下图弹窗所示。建议台式电脑开启远程访问,笔记本电脑关闭远程访问,使用向日葵远程控制软件。

若不想让电脑进入离开模式,则需要关闭华为电脑管家的远程访问功能,如下图。作为替代,可以使用向日葵远程控制软件使用远程访问功能。

连接华为耳机
在电脑附近打开华为耳机,长按配对按钮1-2秒,白灯闪烁进入配对模式后,电脑会出现连接弹窗,如下图。点击连接即可进行连接。

电脑每次连接华为耳机都会在屏幕右下角显示耳机和耳机仓电量,如下图:

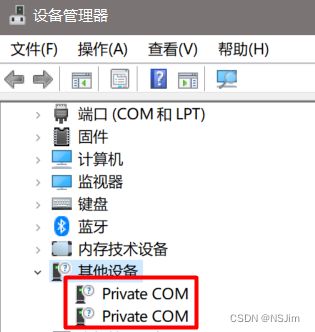
连接华为耳机后,设备管理器的其他设备中会出现Private COM设备,这是正常情况,该设备是蓝牙耳机的私有通讯协议,当删除耳机或关闭蓝牙后,该设备会自动消失。

效果展示
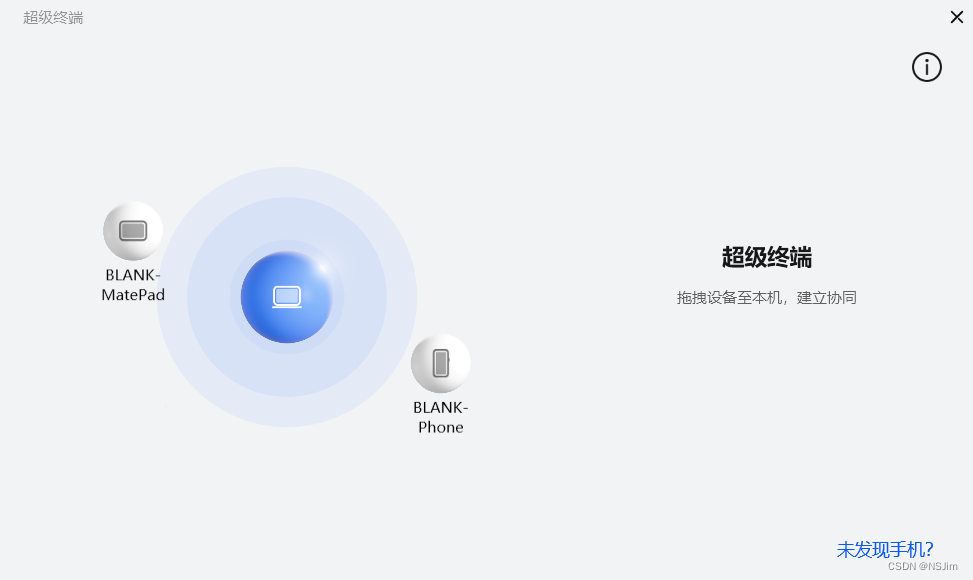
超级终端

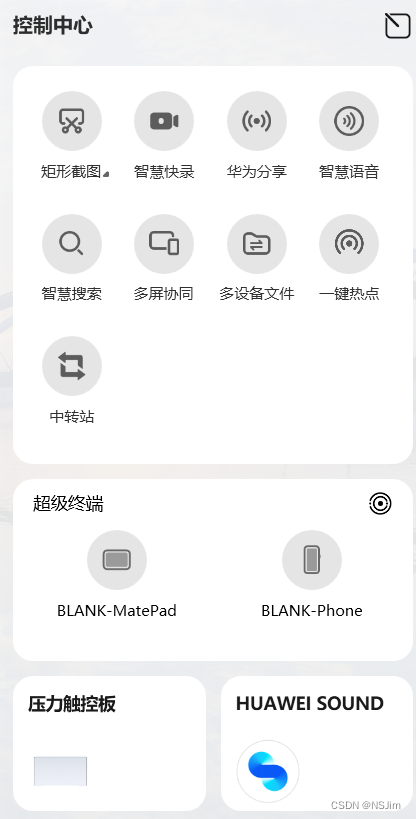
控制中心

我的设备

手机多屏协同

智能推荐
JWT(Json Web Token)实现无状态登录_无状态token登录-程序员宅基地
文章浏览阅读685次。1.1.什么是有状态?有状态服务,即服务端需要记录每次会话的客户端信息,从而识别客户端身份,根据用户身份进行请求的处理,典型的设计如tomcat中的session。例如登录:用户登录后,我们把登录者的信息保存在服务端session中,并且给用户一个cookie值,记录对应的session。然后下次请求,用户携带cookie值来,我们就能识别到对应session,从而找到用户的信息。缺点是什么?服务端保存大量数据,增加服务端压力 服务端保存用户状态,无法进行水平扩展 客户端请求依赖服务.._无状态token登录
SDUT OJ逆置正整数-程序员宅基地
文章浏览阅读293次。SDUT OnlineJudge#include<iostream>using namespace std;int main(){int a,b,c,d;cin>>a;b=a%10;c=a/10%10;d=a/100%10;int key[3];key[0]=b;key[1]=c;key[2]=d;for(int i = 0;i<3;i++){ if(key[i]!=0) { cout<<key[i.
年终奖盲区_年终奖盲区表-程序员宅基地
文章浏览阅读2.2k次。年终奖采用的平均每月的收入来评定缴税级数的,速算扣除数也按照月份计算出来,但是最终减去的也是一个月的速算扣除数。为什么这么做呢,这样的收的税更多啊,年终也是一个月的收入,凭什么减去12*速算扣除数了?这个霸道(不要脸)的说法,我们只能合理避免的这些跨级的区域了,那具体是那些区域呢?可以参考下面的表格:年终奖一列标红的一对便是盲区的上下线,发放年终奖的数额一定一定要避免这个区域,不然公司多花了钱..._年终奖盲区表
matlab 提取struct结构体中某个字段所有变量的值_matlab读取struct类型数据中的值-程序员宅基地
文章浏览阅读7.5k次,点赞5次,收藏19次。matlab结构体struct字段变量值提取_matlab读取struct类型数据中的值
Android fragment的用法_android reader fragment-程序员宅基地
文章浏览阅读4.8k次。1,什么情况下使用fragment通常用来作为一个activity的用户界面的一部分例如, 一个新闻应用可以在屏幕左侧使用一个fragment来展示一个文章的列表,然后在屏幕右侧使用另一个fragment来展示一篇文章 – 2个fragment并排显示在相同的一个activity中,并且每一个fragment拥有它自己的一套生命周期回调方法,并且处理它们自己的用户输_android reader fragment
FFT of waveIn audio signals-程序员宅基地
文章浏览阅读2.8k次。FFT of waveIn audio signalsBy Aqiruse An article on using the Fast Fourier Transform on audio signals. IntroductionThe Fast Fourier Transform (FFT) allows users to view the spectrum content of _fft of wavein audio signals
随便推点
Awesome Mac:收集的非常全面好用的Mac应用程序、软件以及工具_awesomemac-程序员宅基地
文章浏览阅读5.9k次。https://jaywcjlove.github.io/awesome-mac/ 这个仓库主要是收集非常好用的Mac应用程序、软件以及工具,主要面向开发者和设计师。有这个想法是因为我最近发了一篇较为火爆的涨粉儿微信公众号文章《工具武装的前端开发工程师》,于是建了这么一个仓库,持续更新作为补充,搜集更多好用的软件工具。请Star、Pull Request或者使劲搓它 issu_awesomemac
java前端技术---jquery基础详解_简介java中jquery技术-程序员宅基地
文章浏览阅读616次。一.jquery简介 jQuery是一个快速的,简洁的javaScript库,使用户能更方便地处理HTML documents、events、实现动画效果,并且方便地为网站提供AJAX交互 jQuery 的功能概括1、html 的元素选取2、html的元素操作3、html dom遍历和修改4、js特效和动画效果5、css操作6、html事件操作7、ajax_简介java中jquery技术
Ant Design Table换滚动条的样式_ant design ::-webkit-scrollbar-corner-程序员宅基地
文章浏览阅读1.6w次,点赞5次,收藏19次。我修改的是表格的固定列滚动而产生的滚动条引用Table的组件的css文件中加入下面的样式:.ant-table-body{ &amp;::-webkit-scrollbar { height: 5px; } &amp;::-webkit-scrollbar-thumb { border-radius: 5px; -webkit-box..._ant design ::-webkit-scrollbar-corner
javaWeb毕设分享 健身俱乐部会员管理系统【源码+论文】-程序员宅基地
文章浏览阅读269次。基于JSP的健身俱乐部会员管理系统项目分享:见文末!
论文开题报告怎么写?_开题报告研究难点-程序员宅基地
文章浏览阅读1.8k次,点赞2次,收藏15次。同学们,是不是又到了一年一度写开题报告的时候呀?是不是还在为不知道论文的开题报告怎么写而苦恼?Take it easy!我带着倾尽我所有开题报告写作经验总结出来的最强保姆级开题报告解说来啦,一定让你脱胎换骨,顺利拿下开题报告这个高塔,你确定还不赶快点赞收藏学起来吗?_开题报告研究难点
原生JS 与 VUE获取父级、子级、兄弟节点的方法 及一些DOM对象的获取_获取子节点的路径 vue-程序员宅基地
文章浏览阅读6k次,点赞4次,收藏17次。原生先获取对象var a = document.getElementById("dom");vue先添加ref <div class="" ref="divBox">获取对象let a = this.$refs.divBox获取父、子、兄弟节点方法var b = a.childNodes; 获取a的全部子节点 var c = a.parentNode; 获取a的父节点var d = a.nextSbiling; 获取a的下一个兄弟节点 var e = a.previ_获取子节点的路径 vue