Vue 进阶 [八] Vue 源码剖析 02 批量异步更新 & 虚拟DOM Diff 算法_flushschedulerqueue render触发多次-程序员宅基地
想多记录一点东西,好像有点不知道怎么怎么总结了,今天听了完了一节Vue 课程 ,主要关于Vue 异步更新策略 及 虚拟Dom 是 源码的剖析,因为没有太专注可能还得捋一捋,或者全部看完之后再回头看。
Vue 高效的秘诀是批量异步更新和虚拟DOM
Vue批量异步更新策略
概述

项目中有很多组件,每个组件代表了一个watcher 实例 ,在一个更新周期 指的是事件循环这次的更新周期之内,可能有好多数据都发生变化了,因此也可能会有很多各组件需要更新,那么此时比较好的方法就是把这些组件一起批量的进行更新,全部更新之后在浏览器一下子刷新页面。这样的效果和用户体验都是比较好的。
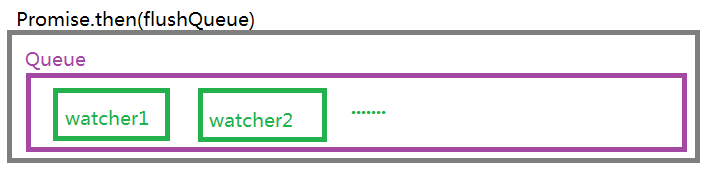
简要流程图如下:
VUE 中的具体实现
异步:只要侦听到数据变化,Vue 将开启一个队列,并缓冲在同一事件循环中发生的所有数据变
更。
批量:如果同一个 watcher 被多次触发,只会被推入到队列中一次。去重对于避免不必要的计算
和 DOM 操作是非常重要的。然后,在下一个的事件循环“tick”中,Vue 刷新队列执行实际工作。
异步策略:Vue 在内部对异步队列尝试使用原生的 Promise.then 、 MutationObserver 和
setImmediate ,如果执行环境不支持,则会采用 setTimeout(fn, 0) 代替。
Q:vue 源码应该从哪里开始看呢?
A:在 Observer index.js defineReactive 中 ,当数据发生变化 会调用dep.notify() 方法,进行通知更新,其实就是调用dep 肚子中所有的watcher 的update 方法。因此应该从watcher.js中的update 方法开始。
update() core\observer\watcher.js
dep.notify()之后watcher执行更新,执行入队操作
update () {
/* istanbul ignore else */
if (this.lazy) {
this.dirty = true
} else if (this.sync) {
this.run()
} else {
queueWatcher(this)
}
}queueWatcher(this):是把自己入队,在此方法中首先做的是去重,本身不存在才入队,因为 在一个组件里有好多key 可能同时发生变化,但是这个组件对应的watcher 都是一个,所以他只能进去一次。
export function queueWatcher(watcher: Watcher) {
const id = watcher.id
// 去重 不存在才入队
if (has[id] == null) {
has[id] = true
if (!flushing) {
queue.push(watcher)
} else {
// if already flushing, splice the watcher based on its id
// if already past its id, it will be run next immediately.
let i = queue.length - 1
while (i > index && queue[i].id > watcher.id) {
i--
}
queue.splice(i + 1, 0, watcher)
}
// queue the flush
if (!waiting) {
waiting = true
if (process.env.NODE_ENV !== 'production' && !config.async) {
flushSchedulerQueue()
return
}
// 异步的刷新队列
nextTick(flushSchedulerQueue)
}
}
} timerFunc = () => {
// 启动一个微任务
p.then(flushCallbacks)
// In problematic UIWebViews, Promise.then doesn't completely break, but
// it can get stuck in a weird state where callbacks are pushed into the
// microtask queue but the queue isn't being flushed, until the browser
// needs to do some other work, e.g. handle a timer. Therefore we can
// "force" the microtask queue to be flushed by adding an empty timer.
if (isIOS) setTimeout(noop)
}有一些判断 其实在 timerFunc 函数汇总是启动了一个微任务 ,因此在一次宏任务完成之后,在清空微任务的时候就会调用 flushcallbacks ,尝试把队列中的watcher 全部刷新一遍。
小测验
以下是一个简单的例子明确看到vue的异步更新。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>异步更新</title>
<script src="../../dist/vue.min.js"></script>
</head>
<body>
<div id="demo">
<h1>异步更新</h1>
<p id="p1">{
{foo}}</p>
</div>
<script>
// 创建实例
const app = new Vue({
el: '#demo',
data: {
foo: 'ready'
},
mounted() {
setInterval(() => {
this.foo = Math.random()
this.foo = Math.random()
this.foo = Math.random()
// 异步行为 此时页面的内容是没有变的
// 以上数据的改变只是让watcher 入队而已,还没有进行dom 的更新,因此体现了 dom 的更新是异步的。那么批量性怎么体现的哪,因为foo 的值 有三次改变 而dom 中最终展示的是第三次的值。
// debugger
console.log('111', p1.innerHTML)
debugger
this.$nextTick(() => {
// 此处才是最新的值
console.log('nextTick', p1.innerHTML)
})
}, 3000);
}
})
</script>
</body>
</html>
虚拟DOM和Diff算法
概念
虚拟DOM(Virtual DOM )是对DOM的JS抽象表示,它们是JS对象,能够描述DOM结构和关系,应用的各种状态变化会作用于虚拟DOM,组中映射到DOM上。

体验虚拟DOM
vue 中虚拟dom 的patch 用到了snabbdom ,因此自行引入此库进行熟悉使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>使用snabbdom 实现dom 更新操作</title>
</head>
<body>
<div id="app"></div>
<script src="node_modules/snabbdom/dist/snabbdom.js"></script>
<script src="node_modules/snabbdom//dist//snabbdom-style.js"></script>
<script>
// 响应式
const obj = {}
const {
init,
h
} = snabbdom
// 获取patch 函数 ,对比两个虚拟dom ,执行dom 操作
const patch = init([
snabbdom_style.default
])
let vnode // 保存之前旧的虚拟dom
function defineReactive(obj, key, val) {
//对传入obj 进行访问拦截
// 在每次执行defineReactive 时候,其实形成了一个闭包,因为在内部保留了一个内部作用域的变量 就是value
Object.defineProperty(obj, key, {
get() {
console.log('get', key)
return val;
},
set(newVal) {
if (newVal !== val) {
console.log('set' + key + ":" + newVal)
val = newVal
// 增加更新函数 因为数据变化要更新到视图上
update()
}
}
})
}
// 使用虚拟dom 做更新
function update() {
// // 以下是最简单的视图更新
// app.innerText = obj.foo
vnode = patch(vnode, h('div#app', {
style: {
color: "red"
}
},
obj.foo))
}
// defineReactive(obj, 'foo', '')
// obj.foo = new Date().toLocaleTimeString()
defineReactive(obj, 'foo', new Date().toLocaleTimeString())
//执行初始化
vnode = patch(app, h('div#app', obj.foo)) // 这种方式创建了一个虚拟dom
console.log(vnode)
setInterval(() => {
obj.foo = new Date().toLocaleTimeString()
}, 1000);
</script>
</body>
</html>优点
- 虚拟DOM 轻量、快速:当他们发生变化时通过新旧虚拟DOM的比对可以得到最小DOM操作量,从而提升性能
patch(vnode, h('div#app', obj.foo))
- 跨平台:将虚拟dom更新转换为不同运行时特殊操作实现跨平台
const patch = init([snabbdom_style.default])
patch(vnode, h('div#app', { style:{ color:'red'}}, obj.foo))
- 兼容性:还可以加入兼容性代码增强操作的兼容性。
必要性 (其实该研究研究Vue3.0 了)
整体流程
Q:虚拟DOM相关的源码应该从哪里开始?
//用户$mount()时,定义updateComponent
updateComponent = () => {
vm._update(vm._render(), hydrating)
}_render core/instance/render.js
生成虚拟dom ,render()函数计算除了最新的虚拟dom ,update 则是让render 函数计算出来的虚拟dom 变成真实dom 。
_update core\instance\lifecycle.js
update负责更新dom,转换vnode为dom
patch获取
export function createPatchFunction(backend) {
let i, j
const cbs = {}
const {
modules,
nodeOps
} = backend
patch实现
首先进行树级别比较,可能有三种情况:增删改。
new VNode不存在就删;
old VNode不存在就增;
都存在就执行diffff执行更新
精力耗尽 虚拟DOM 这块还在尽量多的理解。

业精于勤 荒于嬉
智能推荐
JavaScript的数据类型及强弱类型_javascript 强类型-程序员宅基地
文章浏览阅读878次。JavaScript的数据类型及强弱类型1、JS数据类型JavaScript中有6种数据类型:数字(number)、字符串(string)、布尔值(boolean)、undefined、null、对象(Object)。其中对象类型包括:数组(Array)、函数(Function)、还有两个特殊的对象:正则(RegExp)和日期(Date)。2、JS数据类型的判断利用函数typeof()进行..._javascript 强类型
tensorflow-mnist数据集下载失败,找不到input_data&CNN手写体识别_使用minist数据集下载了找不到-程序员宅基地
文章浏览阅读1.7k次。综述很多人入门tensorflow的时候都是看了社区的教程的。 tensorflow中文社区传送门 新人的第一步往往是mnist手写体识别教程 很多人直接使用教程提供的代码下载数据集结果下载失败。这里给出方法: 将原来的import input_data改为from tensorflow.examples.tutorials.mnist import input_d..._使用minist数据集下载了找不到
Git拉取代码未能对git remote进行身份验证-程序员宅基地
文章浏览阅读4.4k次。1. 错误信息截图(借用一下别人报错信息)2. 出现错误原因错误原因的出现其实就是因为你的gitee密码更改了,但是没用同步到Windows凭据管理器上,所以导致报这个错误3. 解决方法3.1 首先点击控制面板找到用户账户,操作如下图所示3.2 点击用户账户中的凭据管理器,操作如下图所示3.3 点击凭据管理器找到Windows凭证3.4 点击Windows凭据,找到普通凭据(借用一下别人的图)3.5 编辑成功后就基本可以了3.6 重新拉取代码就不会有问题了由于自己本身在_未能对git remote进行身份验证
ORACLE的内部表——DUAL表_oracle dual自带的内存表-程序员宅基地
文章浏览阅读871次。oracle,dual表_oracle dual自带的内存表
(附源码)springboot工科树洞网站 计算机毕设48510-程序员宅基地
文章浏览阅读857次,点赞18次,收藏20次。(1)登录:管理员的账号是在数据表表中直接设置生成的,不需要进行注册;(2)轮播图/校园公告管理:管理员可以对系统前台展示的轮播图以及校园公告信息进行增删改查,方便用户进行查看。(3)系统用户:管理员可以对工科树洞网站中的管理员以及前台注册的用户进行审核管理。(4)模块管理:在“模块管理”这一菜单下可以对系统当中的用户操作的所有信息进行管理,包含了校园论坛、帖子分类。(3)资源管理:管理员可以对工科树洞网站前台展示的校园资讯以及资讯分类所属的分类进行管控。
【杂记】IDEA和Eclipse如何查看GC日志_idea怎么看代码的gc情况-程序员宅基地
文章浏览阅读543次,点赞9次,收藏10次。论IDEA和Eclipse如何查看GC日志的方式_idea怎么看代码的gc情况
随便推点
java读取file文件路径_Java 中几种获取文件路径的方式-程序员宅基地
文章浏览阅读1.7k次。原标题:Java 中几种获取文件路径的方式1. 前言Java开发中我们经常要获取文件的路径,比如读取配置文件等等。今天我们就关于文件的路径和如何读取文件简单地探讨一下。2. 文件的路径文件的路径通常有 相对路径与 绝对路径。2.1 相对路径以当前文件为基准进行一级级目录指向被引用的资源文件。在 Java 代码中以当前运行的代码所在的位置为参照位置,只要被引用的文件相对于引用的文件的位置不变就可以被..._java file 获取 "/" 形式路径
错误:NameError: name 'HTTPError' is not defined解决方式_nameerror: name 'http' is not defined-程序员宅基地
文章浏览阅读2.8k次。第一种解决方式: from urllib2 import urlopen, HTTPError try: # ... except HTTPError: pass第二种解决方式:import urllib2 try: # ... response = urllib2.urlopen(...) # ... except u..._nameerror: name 'http' is not defined
Win10+Ubuntu双系统扩容Ubuntu分区(Gparted)_ubuntu双系统扩容u盘启动试用ubuntu-程序员宅基地
文章浏览阅读746次。要用到的工具:Gparted我们在Linux下直接操作是无法扩容自己的。然后又不想把Gparted写到U盘。这个时候还有一个办法。之前装Ubuntu的时候写入了一个系统安装盘,如果没有清掉的话就可以派大用了。从U盘进入试用Ubuntu然后在用Gparted就行了!(亲测没有任何问题)..._ubuntu双系统扩容u盘启动试用ubuntu
Windows 11 如何同步文件到OneDrive ?_win11普通文件夹怎么通过onedrive同步-程序员宅基地
文章浏览阅读130次。本文将向您介绍在 Windows 11 中将文件同步到 OneDrive 的推荐方式,无论是单个文件还是多个文件,从本地到云端,还是直接在两个云或两个本地位置之间同步。请继续阅读以了解更多详细信息。_win11普通文件夹怎么通过onedrive同步
java.lang.IllegalArgumentException: invalid comparison: java.util.Date and java.lang.String-程序员宅基地
文章浏览阅读116次。在重构项目的时候,遇到了mybatis的一个异常:java.lang.IllegalArgumentException:invalidcomparison:java.util.Dateandjava.lang.String随后在网上查询解决方法时看到,这个是mybatis在3.3.0版本修复的一个bug,3.3.0之前是没有问题,之后就会报异常。原因是:..._java.lang.illegalargumentexception: invalid comparison: com.hclzz.petshop.be
SpringMVC学习之JSTL(JSP标准标签库)一_sprjstl-程序员宅基地
文章浏览阅读2k次。1.JSTL库官方下载地址:http://archive.apache.org/dist/jakarta/taglibs/standard/binaries/jakarta-taglibs-standard-1.1.2.tar.gz JSTL是标准标签库,它是通过多个标签库来暴露其行为的,JSTL1.2中可以分为5类区域:core:核心标签库,我们学习的重点;_sprjstl









