【CSS】css变量_css 变量-程序员宅基地
技术标签: css 我好像不会CSS javascript css3
1、css变量
有的网站都会有自己的主题色,例如饿了么:

所以很对元素都会用到这些颜色,例如某些字体颜色,弹框提示颜色等等。
如果每次用到的时候,都使用十六进制的颜色表示,那么效率十分低,并且如果万一有一天需要更换主题颜色,那么一个一个更改,是十分繁琐的。
为了解决以上问题,css引入了变量。
CSS变量可以访问 DOM,可以创建具有局部或全局范围的变量,使用 JavaScript 和媒体查询来修改变量。var() 函数用于插入 CSS 变量的值。全局变量可以在整个文档进行访问使用,局部变量只能在声明它的选择器内部使用。
例如:
:root{
--bg-color: #cccccc;
}
.father{
background-color: var(--bg-color);
}
:root声明的是全局变量,如果是一个自定义属性用–作为前缀,使用时比如: var(–bg-color)就和#cccccc相等。
好处:
1.可维护性
如果没有CSS变量需要手动改变大量的属性值,使用批量处理查找和替换,可能会影响其他样式规则。使用CSS变量只用改变定义时的值。
2.提高CSS可读性
可以通过变量名判断属性内容
注意事项:使用CSS变量要注意大小写敏感,不要把长度的变量用于颜色属性等。
2、实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
:root {
--bg-color: #1e90ff;
--font-color: #cccccc;
}
#app {
width: 100px;
height: 100px;
background-color: var(--bg-color);
color: var(--font-color);
}
</style>
</head>
<body>
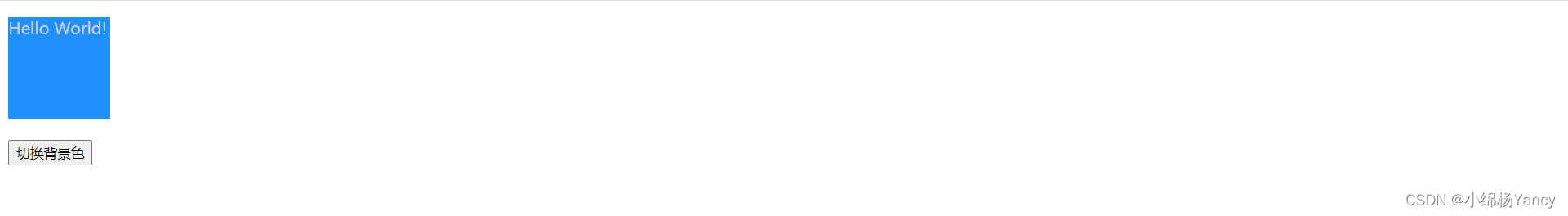
<div id="app">
<p>Hello World!</p>
</div>
<br />
<button onclick="changeColor()">切换背景色</button>
<script>
function changeColor() {
console.log(document.documentElement.style);
document.documentElement.style.setProperty('--bg-color', 'black');
document.documentElement.style.setProperty('--font-color', 'white');
}
</script>
</body>
</html>

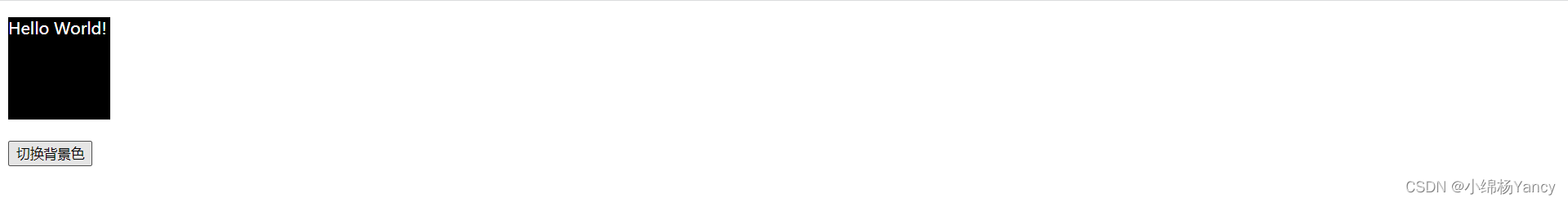
点击变色按钮后:

智能推荐
POJ 3311 Hie with the Pie(Floyd+状态压缩DP)-程序员宅基地
文章浏览阅读378次。C - Hie with the PieTime Limit:2000MS Memory Limit:65536KB 64bit IO Format:%I64d & %I64uSubmit StatusDescriptionThe Pizazz Pizzeria prides itself in delivering pizzas to_hie with the pie
BroadCastReceiver的工作过程_解释一下 broadcast 和 intent 在 app 内传递消息的工作流程-程序员宅基地
文章浏览阅读389次。广播的注册过程 API版本 26 参考资料:Android开发艺术探索总体流程预览 在Activity中调用registerReceiver方法,最终调用的是ContextWrapper中的registerReceiver方法。 1 ContextWrapper registerReceiver@Override public Intent registerReceiver(_解释一下 broadcast 和 intent 在 app 内传递消息的工作流程
「无线安全」WIFI安全-1之浅谈Wi-Fi-程序员宅基地
文章浏览阅读1.8k次,点赞53次,收藏16次。WiFi 全称 `Wireless Fidelity`,又称为`802.11b`标准。`Wireless Fidelity`翻译过来是`无线保真`,其中保真是指要求在无线网络中可靠地传输数据。Wi-Fi是一种无线网络技术,可以用于无线互联网接入和数据传输。它是一项非常重要的技术,为我们提供了无线上网和连接设备的便利,通俗的讲就是一种把有线上网的方式转变成无线上网方式的技术。
小米官网轮播图js+css3+html实现-程序员宅基地
文章浏览阅读1.1k次。官网轮播:我的轮播:重难点: 1、布局 2、图片和右下角小圆点的同步问题 3、setInterval定时器的使用 4、淡入淡出动画效果 5、左右箭头点击时,图片和小圆点的效果同步 6、另一种轮播思维解答: 1、最底下容器使用相对定位,图片、小圆点、箭头均使用绝对定位悬浮在底部容器上,图片均的top和left值均设置..._使用html和css3开发制作小米商城网页,并利用javascript制作轮播图,从而完成
pycharm 光标突然变粗,无法正常书写_mac pychorm 工具游标莫名其妙-程序员宅基地
文章浏览阅读4.8k次,点赞4次,收藏3次。使用pycharm有时候不知道按到什么按键,中光标变粗,无法正常打代码,如下:此时pycharm变成了改写模式,只需要按下键盘的ins小按键(即insert键)即可切换成正常模式,问题就解决了...._mac pychorm 工具游标莫名其妙
postgis 坐标体系及文本转geometry格式转换_postgis将txt转换为geometry格式-程序员宅基地
文章浏览阅读412次。2、文本格式输入,通过在地理化文本中增加参数定义地理格式。from 重点场景边框2023 LIMIT 3。1、地理化字段直接转换。_postgis将txt转换为geometry格式
随便推点
frp为服务器配置穿透,实现远程访问内网服务器_frp线路租用-程序员宅基地
文章浏览阅读738次。由于之前远程连接服务器时只能在同一个网络下(局域网)访问,当离开这个网络区域时,要想远程连接则无法实现。本文正是要解决这样一个问题,实现外网远程访问内网服务器的目的。1、首先需要租用一个服务器可以选用阿里云,百度云,腾讯云等,学生租用的话会比较便宜,之前有个同学租用了一个月的阿里云服务器,资费是10/月。2、下载frp,这是一个配置远程访问的脚本文件(不论外网内网都可以通过这个脚本实现..._frp线路租用
JS仿qq下拉菜单_如何实现一个qq列表类似的js逻辑操作?-程序员宅基地
文章浏览阅读108次。功能:1、点击我的好友会展开下拉出具体的好友2、再次点击,会折叠内容3、首次点击某个具体的好友,只有当前这个好友高亮4、再次点击这个好友时,高亮状态就会消失主要练习:js绑定事件慢慢修改小细节:再次点击,会折叠内容时,里面的高亮要全部取消<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="._如何实现一个qq列表类似的js逻辑操作?
Allegro Inside ODB++ 安装_odb++ inside-程序员宅基地
文章浏览阅读7.6k次。allegro odb++ 工具下载地址:http://www.valor.com/en.aspx请选择操作系统您要下载的ODB + +内包装和单击相应的链接。http://www.valor.com/en/Products/ODBpp/Cadence%20Allegro_Inside%20Package.aspx下载并安装文件“ odb_inside_install.nt.v800..._odb++ inside
HTML之实现可隐藏式导航栏_html 怎么实现作于分栏并可以隐藏-程序员宅基地
文章浏览阅读1.3w次,点赞8次,收藏23次。HTML之实现可隐藏导航栏预计目标部分代码展示关键代码解释frame框架用法hideOrDisplayNavFrame()函数解释结果展示预计目标论坛系统中左右两列的框架集结构便于浏览者导航,但同时也使得浏览者的工作区域变小。浏览者希望必要的时候可以隐藏框架集中的某个框架,以使得其他相邻的框架占据尽可能打的面积,如下图所示。现在希望在 tool.html 页面中放置一个自定义命令按钮,单机此按..._html 怎么实现作于分栏并可以隐藏
pycharm 修改__author__-程序员宅基地
文章浏览阅读430次。2019独角兽企业重金招聘Python工程师标准>>> ..._ubuntu中pycharm修改code author
关于intouch软件打开项目时出现“另一会话正在编辑此应用。无法编辑此应用程序。”?_intouch另一会话正在编辑此应用程序-程序员宅基地
文章浏览阅读3.2k次。找到项目文件(注意是项目文件)地址,删除文件夹中的appedit.lok文件。_intouch另一会话正在编辑此应用程序