前端常用插件之artDialog弹出框-程序员宅基地
前端常用插件之artDialog弹出框
最近,发现一个插件——好看精致的页面弹出框,个人觉得有必要与大家分享一下,它就是artDialog弹出框。
引用上一篇文章《前端常用插件之art-template模板引擎》。
1. 准备环境:
① Bootstrap文件:bootstrap.min.css和bootstrap.min.js
② jQuery文件:jquery-1.11.3.min.js
③ Template文件:template.min.js
④ artDialog文件:artDialog.min.js
⑤ 自己封装的artDialog文件:artDialogWrap.js
这里文件网上都有(尽量用最新版本),大家可以自行下载。
2. 代码实现:
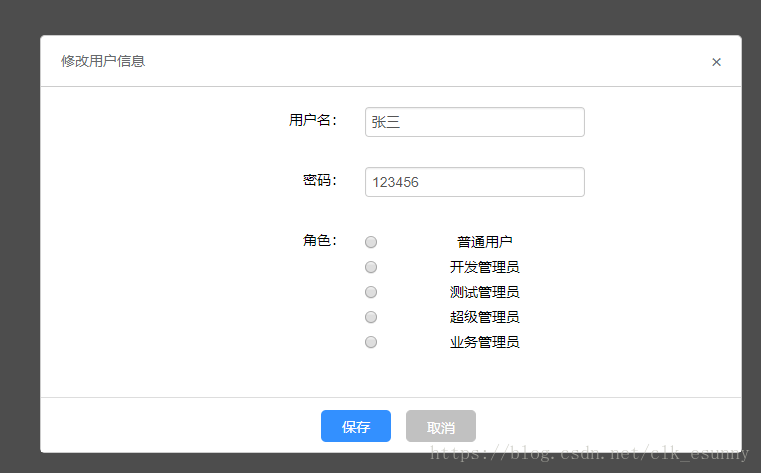
需求:修改用户信息。
自己封装的artDialog文件:
function openDialog(options){
var defaults = {
title:"弹出窗口",
fixed:true,
max: false,
min: false,
lock: true,
resize:false,
cache:false,
esc:false,
okVal:'保存',
dblclick:false, //双击不关闭对话框
data:{}
};
var options = $.extend(defaults, options);
//支持模版引擎
if(options.tpl && window.template) {
options.content = window.template(options.tpl, options.tplData|| {});
return art.dialog(options);
}
var dialog = art.dialog(options);
return dialog;
}
Html代码:
<!DOCTYPE html>
<head>
<title>修改用户信息</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link href="./css/bootstrap.min.css" rel="stylesheet" type="text/css">
<link href="./artDialog/skins/default.css" rel="stylesheet" type="text/css"/>
</head>
<body>
<button type="button" id="updateUser">修改用户</button>
<!-- 修改用户信息template -->
<script type="text/html" id="update-user-tpl">
<form id="update-user-frm" class="form-horizontal">
<div class="control-group">
<div class="control-label">用户名:</div>
<div class="controls text-nowrap">
<input type="text" name="loginName" value="{
{userInfo && userInfo.loginName}}" placeholder="请输入用户名" autocomplete="off" />
</div>
</div>
<div class="control-group">
<div class="control-label">密码:</div>
<div class="controls text-nowrap">
<input type="text" name="pwd" value="{
{userInfo && userInfo.pwd}}" placeholder="请输入密码" autocomplete="off" />
</div>
</div>
<div class="control-group">
<div class="control-label">角色:</div>
<div class="controls text-nowrap">
{
{each roles as role i}}
<label class="radio">
<input type="radio" value="{
{role.id}}" name="roleIds"/> {
{role.name}}
</label>
{
{/each}}
</div>
</div>
</form>
</script>
<!-- 引用的js文件 -->
<script src="./js/jquery-1.11.3.min.js"></script>
<script src="./js/bootstrap.min.js"></script>
<!-- artTemplate -->
<script src="./js/template.min.js"></script>
<!-- artDialog -->
<script src="./artDialog/artDialog.min.js"></script>
<script src="./artDialog/plugins/iframeTools.min.js"></script>
<script src="./artDialog/artDialogWrap.js"></script>
<script src="./js/updateUser.js"></script>
</body>
</html>
Js代码:
(function(){
// 绑定"修改用户信息"点击事件
updateUser();
function updateUser() {
var userInfo = {
'loginName': '张三',
'pwd': '123456'
};
var roles = [
{
id: '1', name: '普通用户'},
{
id: '2', name: '开发管理员'},
{
id: '3', name: '测试管理员'},
{
id: '4', name: '超级管理员'},
{
id: '5', name: '业务管理员'}
];
$('#updateUser').on("click", function() {
// 初始化"添加仓单"弹出框
openDialog({
title: '修改用户信息',
width: 700,
tpl: 'update-user-tpl',
tplData: {
userInfo: userInfo, roles: roles},
ok: function(){
var form = $('#update-user-frm');
console.log("修改成功!");
},
cancel: true
});
});
}
}());
执行结果:
3. artDialog功能介绍:
(1)artDialogWrap.js文件:
添加了一个扩展-支持模板引擎:两个属性tpl和tplData
(2)页面代码模板:
从上面代码可知,html里面定义了一个template模板:<script type="text/html" id="update-user-tpl">......</script>,这样在js文件里面openDialog()里面的tpl和tplData属性,就可以渲染弹出框页面。
(3)artDialog基本属性:
title:标题
width:宽度
height:高度
ok:确定按钮,若值为false则不显示确定按钮。回调函数function,执行完毕默认关闭对话框,若返回false则阻止关闭。
cancel:关闭弹出框按钮,取消按钮也等同于标题栏的关闭按钮,若值为false则不显示关闭按钮。回调函数function,执行完毕默认关闭对话框,若返回false则阻止关闭。
(4)扩展属性:
tpl:模板ID
tplData:模板数据
具体就不一一介绍了,大家自行网上查看吧。
最近有一些小伙伴需要这个示例,我就上传了一下,在我的资源里面《前端弹出框插件art-dialog-test》。
智能推荐
c# 调用c++ lib静态库_c#调用lib-程序员宅基地
文章浏览阅读2w次,点赞7次,收藏51次。四个步骤1.创建C++ Win32项目动态库dll 2.在Win32项目动态库中添加 外部依赖项 lib头文件和lib库3.导出C接口4.c#调用c++动态库开始你的表演...①创建一个空白的解决方案,在解决方案中添加 Visual C++ , Win32 项目空白解决方案的创建:添加Visual C++ , Win32 项目这......_c#调用lib
deepin/ubuntu安装苹方字体-程序员宅基地
文章浏览阅读4.6k次。苹方字体是苹果系统上的黑体,挺好看的。注重颜值的网站都会使用,例如知乎:font-family: -apple-system, BlinkMacSystemFont, Helvetica Neue, PingFang SC, Microsoft YaHei, Source Han Sans SC, Noto Sans CJK SC, W..._ubuntu pingfang
html表单常见操作汇总_html表单的处理程序有那些-程序员宅基地
文章浏览阅读159次。表单表单概述表单标签表单域按钮控件demo表单标签表单标签基本语法结构<form action="处理数据程序的url地址“ method=”get|post“ name="表单名称”></form><!--action,当提交表单时,向何处发送表单中的数据,地址可以是相对地址也可以是绝对地址--><!--method将表单中的数据传送给服务器处理,get方式直接显示在url地址中,数据可以被缓存,且长度有限制;而post方式数据隐藏传输,_html表单的处理程序有那些
PHP设置谷歌验证器(Google Authenticator)实现操作二步验证_php otp 验证器-程序员宅基地
文章浏览阅读1.2k次。使用说明:开启Google的登陆二步验证(即Google Authenticator服务)后用户登陆时需要输入额外由手机客户端生成的一次性密码。实现Google Authenticator功能需要服务器端和客户端的支持。服务器端负责密钥的生成、验证一次性密码是否正确。客户端记录密钥后生成一次性密码。下载谷歌验证类库文件放到项目合适位置(我这边放在项目Vender下面)https://github.com/PHPGangsta/GoogleAuthenticatorPHP代码示例://引入谷_php otp 验证器
【Python】matplotlib.plot画图横坐标混乱及间隔处理_matplotlib更改横轴间距-程序员宅基地
文章浏览阅读4.3k次,点赞5次,收藏11次。matplotlib.plot画图横坐标混乱及间隔处理_matplotlib更改横轴间距
docker — 容器存储_docker 保存容器-程序员宅基地
文章浏览阅读2.2k次。①Storage driver 处理各镜像层及容器层的处理细节,实现了多层数据的堆叠,为用户 提供了多层数据合并后的统一视图②所有 Storage driver 都使用可堆叠图像层和写时复制(CoW)策略③docker info 命令可查看当系统上的 storage driver主要用于测试目的,不建议用于生成环境。_docker 保存容器
随便推点
网络拓扑结构_网络拓扑csdn-程序员宅基地
文章浏览阅读834次,点赞27次,收藏13次。网络拓扑结构是指计算机网络中各组件(如计算机、服务器、打印机、路由器、交换机等设备)及其连接线路在物理布局或逻辑构型上的排列形式。这种布局不仅描述了设备间的实际物理连接方式,也决定了数据在网络中流动的路径和方式。不同的网络拓扑结构影响着网络的性能、可靠性、可扩展性及管理维护的难易程度。_网络拓扑csdn
JS重写Date函数,兼容IOS系统_date.prototype 将所有 ios-程序员宅基地
文章浏览阅读1.8k次,点赞5次,收藏8次。IOS系统Date的坑要创建一个指定时间的new Date对象时,通常的做法是:new Date("2020-09-21 11:11:00")这行代码在 PC 端和安卓端都是正常的,而在 iOS 端则会提示 Invalid Date 无效日期。在IOS年月日中间的横岗许换成斜杠,也就是new Date("2020/09/21 11:11:00")通常为了兼容IOS的这个坑,需要做一些额外的特殊处理,笔者在开发的时候经常会忘了兼容IOS系统。所以就想试着重写Date函数,一劳永逸,避免每次ne_date.prototype 将所有 ios
如何将EXCEL表导入plsql数据库中-程序员宅基地
文章浏览阅读5.3k次。方法一:用PLSQL Developer工具。 1 在PLSQL Developer的sql window里输入select * from test for update; 2 按F8执行 3 打开锁, 再按一下加号. 鼠标点到第一列的列头,使全列成选中状态,然后粘贴,最后commit提交即可。(前提..._excel导入pl/sql
Git常用命令速查手册-程序员宅基地
文章浏览阅读83次。Git常用命令速查手册1、初始化仓库git init2、将文件添加到仓库git add 文件名 # 将工作区的某个文件添加到暂存区 git add -u # 添加所有被tracked文件中被修改或删除的文件信息到暂存区,不处理untracked的文件git add -A # 添加所有被tracked文件中被修改或删除的文件信息到暂存区,包括untracked的文件...
分享119个ASP.NET源码总有一个是你想要的_千博二手车源码v2023 build 1120-程序员宅基地
文章浏览阅读202次。分享119个ASP.NET源码总有一个是你想要的_千博二手车源码v2023 build 1120
【C++缺省函数】 空类默认产生的6个类成员函数_空类默认产生哪些类成员函数-程序员宅基地
文章浏览阅读1.8k次。版权声明:转载请注明出处 http://blog.csdn.net/irean_lau。目录(?)[+]1、缺省构造函数。2、缺省拷贝构造函数。3、 缺省析构函数。4、缺省赋值运算符。5、缺省取址运算符。6、 缺省取址运算符 const。[cpp] view plain copy_空类默认产生哪些类成员函数