wordpress 自定义_在WordPress中创建自定义的“降雪”设计-程序员宅基地
技术标签: python css java wordpress html
wordpress 自定义
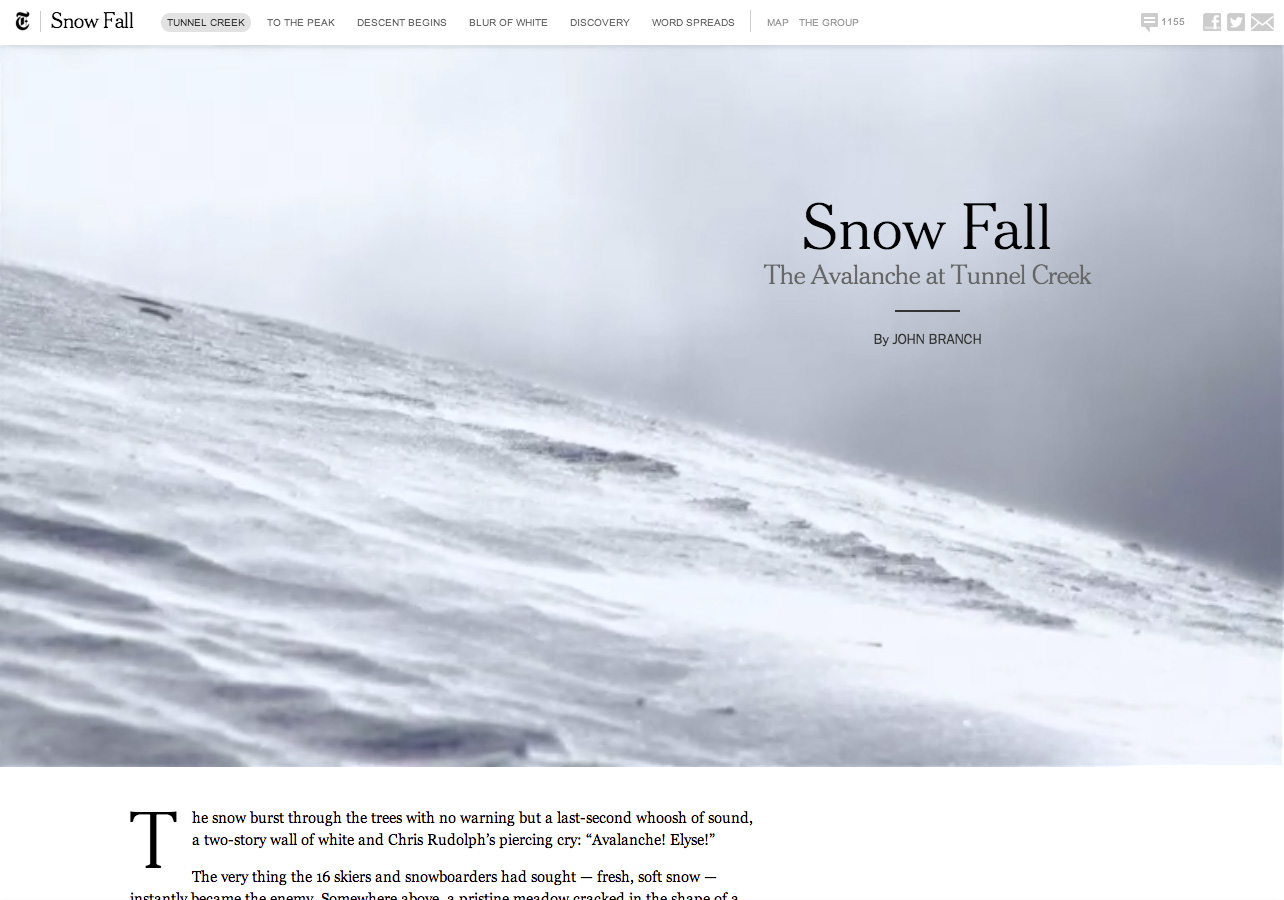
In December 2012, the New York Times broke out of their standard online post layout and wowed us with John Branch’s beautiful “Snow Fall” article. Instead of simply containing headings, text, and the occasional inline photo, this article made liberal use of full screen images, videos, custom text layouts, and animations to draw readers in and captivate them with a well-designed and well-told story.
2012年12月,《纽约时报》突破了标准的在线帖子布局,并给我们惊叹于约翰·布兰奇(John Branch)的优美的“降雪”文章 。 本文不仅简单地包含标题,文本和偶尔的嵌入式照片,还充分利用了全屏图像,视频,自定义文本布局和动画来吸引读者,并通过精心设计且讲究故事的故事吸引他们。

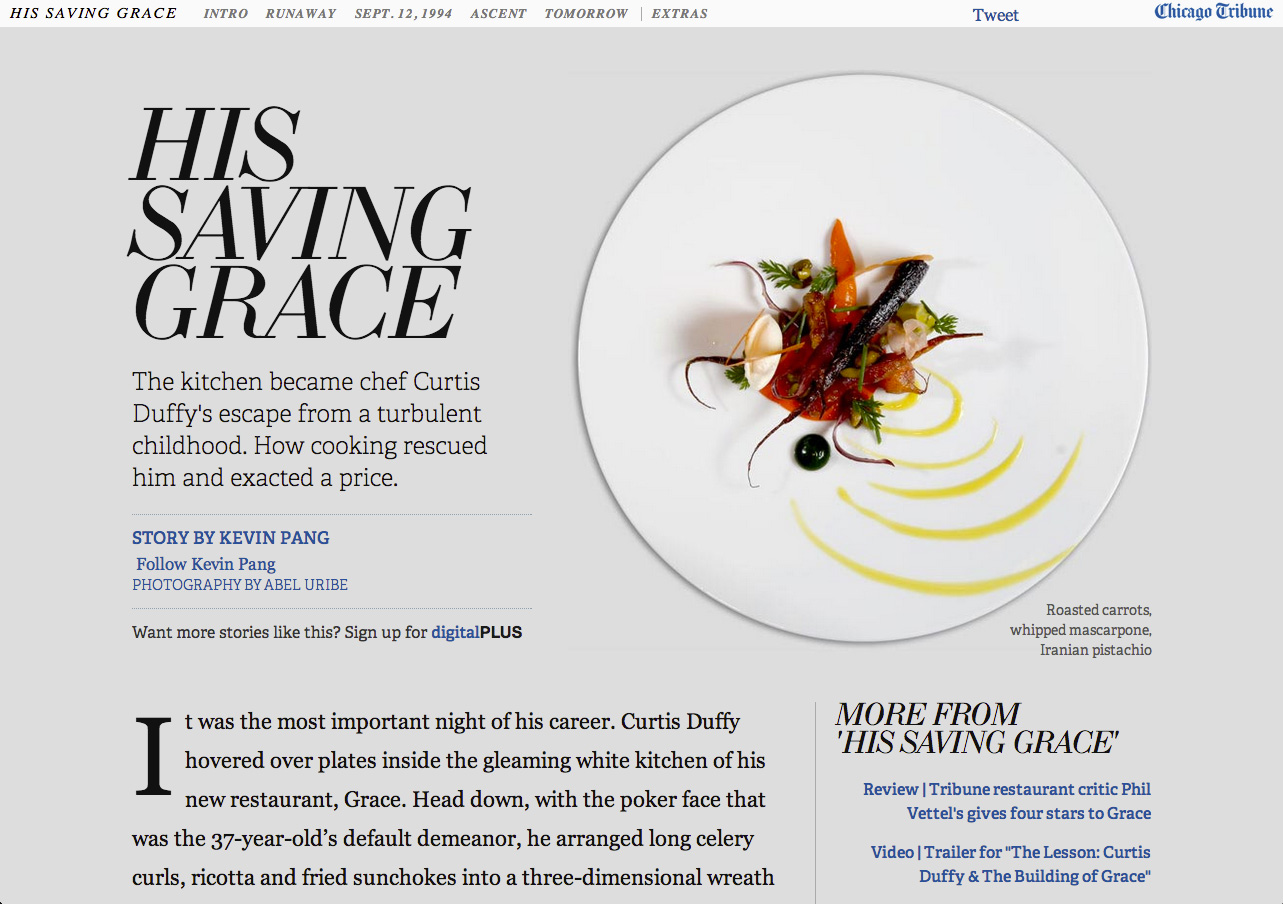
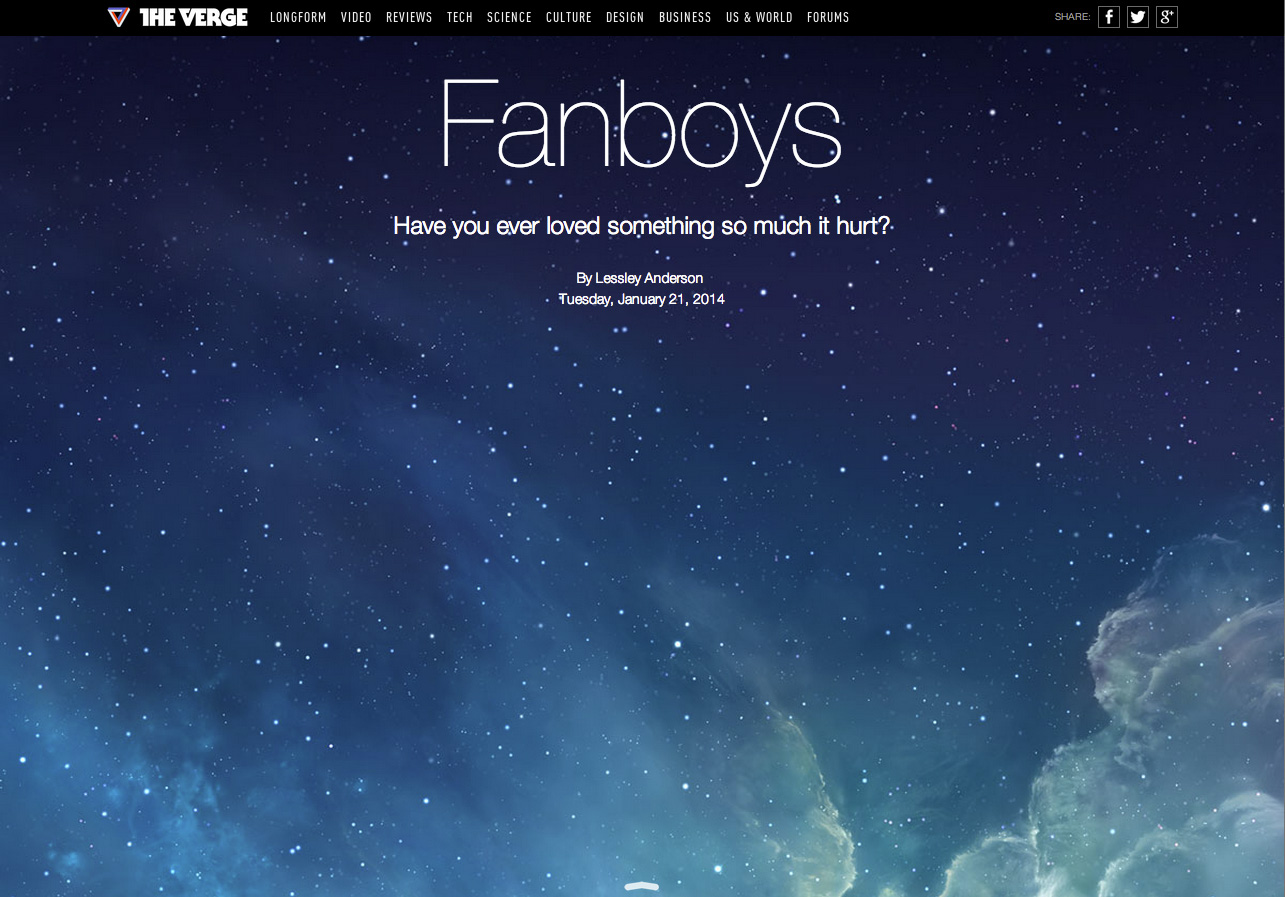
It wasn’t long before other publishing sites followed suit and began departing from their “normal” design for occasional art-directed articles, like The Chicago Tribune’s “His Saving Grace” and The Verge’s “longform” articles.
不久之后,其他出版网站也纷纷效仿,并开始脱离偶尔用艺术指导的文章的“常规”设计,例如《芝加哥论坛报》的“ 他的拯救之恩 ”和The Verge的“长篇”文章 。


Normally, articles on news sites follow a pretty standard pattern: featured image, headline, content (text, headings, and inline images), with a menu above, a sidebar next-door, and comments and a footer below. The large majority of WordPress sites follow that pattern as well. But with a little help from a couple helpful plugins and a custom template page, you can easily build attention-grabbing art-directed articles in WordPress.
通常,新闻网站上的文章遵循一种非常标准的模式:特色图片,标题,内容(文本,标题和嵌入式图片),上方带有菜单,隔壁是侧边栏,下方是注释和页脚。 绝大多数WordPress网站也遵循这种模式。 但是,在几个有用的插件和自定义模板页面的帮助下,您可以轻松地在WordPress中构建引人注目的艺术指导文章。
For the sake of this tutorial, let’s pick several unique design elements we’d like to add to our “Snow Fall” layout. We’ll want (1) normal WYSIWYG editor areas, (2) hero images with optional text overlay, and (3) pull-quotes. We’ll also want to use as many of each kind of content as we want, in whatever order we want. Let’s go!
在本教程中,让我们选择一些想要添加到“降雪”布局中的独特设计元素。 我们需要(1)普通的WYSIWYG编辑器区域,(2)具有可选文本覆盖的英雄图像,以及(3)拉引号。 我们还希望按所需顺序使用任意数量的每种内容。 我们走吧!
高级自定义字段和灵活的内容字段 (Advanced Custom Fields & Flexible Content Fields)
To create customizable layouts, we’ll start with the Advanced Custom Fields plugin (WP Plugin Repo). ACF is free, but we’ll also need one of its paid add-ons: Flexible Content Fields. This add-on is less than $25 (USD) and is well worth it!
要创建可自定义的布局,我们将从高级自定义字段插件 ( WP Plugin Repo )开始。 ACF是免费的,但我们还需要其付费附件之一: Flexible Content Fields 。 这个附加组件不到25美元(USD),非常值得!
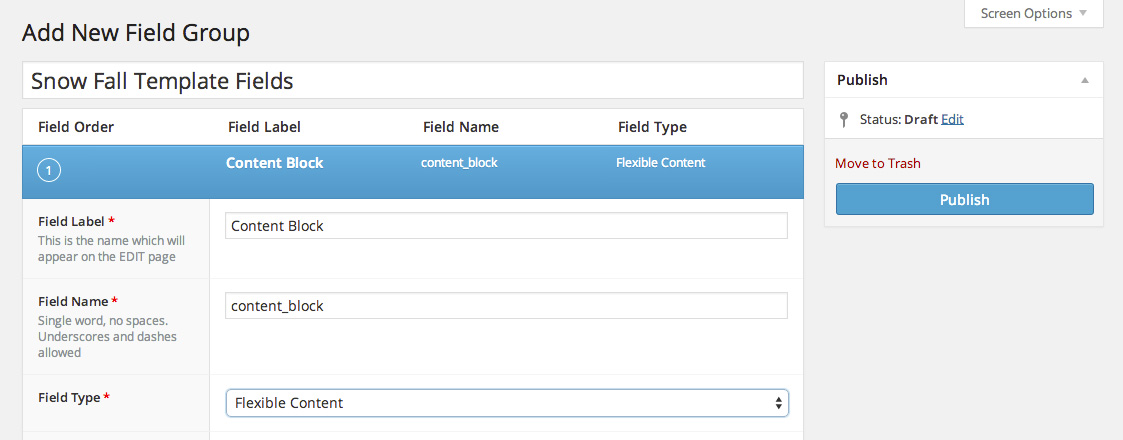
Once you’ve installed those plugins, click the Custom Fields icon in Dashboard, then click “Add New” to create a new field group. Let’s call it “Snow Fall Template Fields.” Click ”Add Field“ to add a new field to this group. Name it ”Content Block“ and set its Field Type to ”Flexible Content."
安装完这些插件后,单击仪表板中的“自定义字段”图标,然后单击“添加新”以创建一个新的字段组。 我们称之为“降雪模板字段”。 单击“添加字段”以向该组添加新字段。 将其命名为“ Content Block”,并将其字段类型设置为“ Flexible Content”。

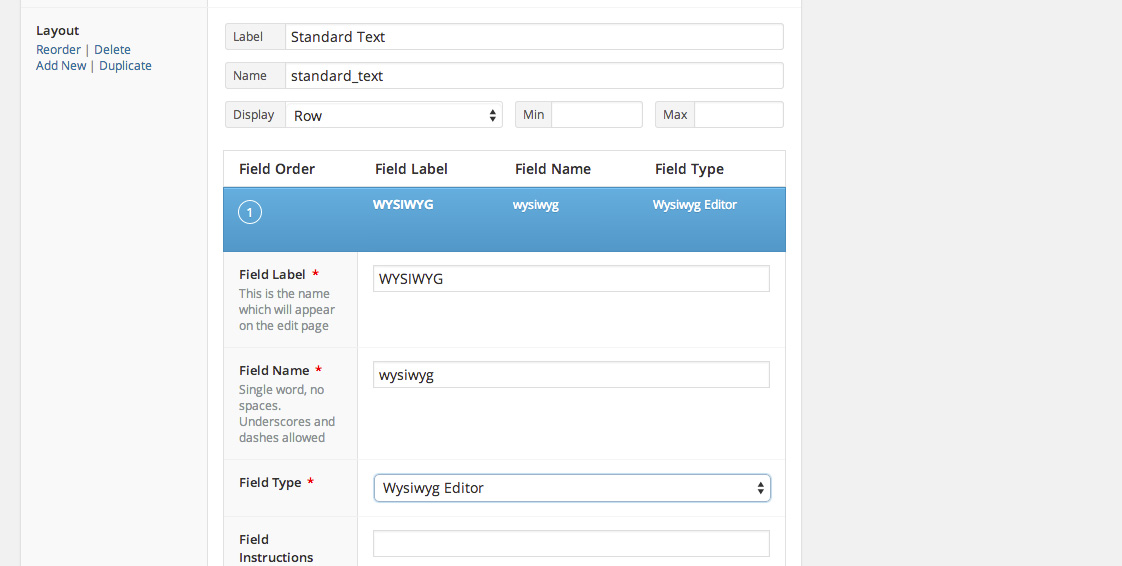
This will open a new row labelled “Layout.” Here we’ll add our first content block option: a WYSIWYG editor. For its Label, use “Standard Text,” then click the “+ Add Sub Field” button. Label the new sub-field “WYSIWYG” and choose “WYSIWYG Editor” for its Field Type.
这将打开一个新行,标记为“布局”。 在这里,我们将添加第一个内容块选项:WYSIWYG编辑器。 对于其标签,使用“标准文本”,然后单击“ +添加子字段”按钮。 将新的子字段标记为“ WYSIWYG”,然后为其字段类型选择“ WYSIWYG编辑器”。

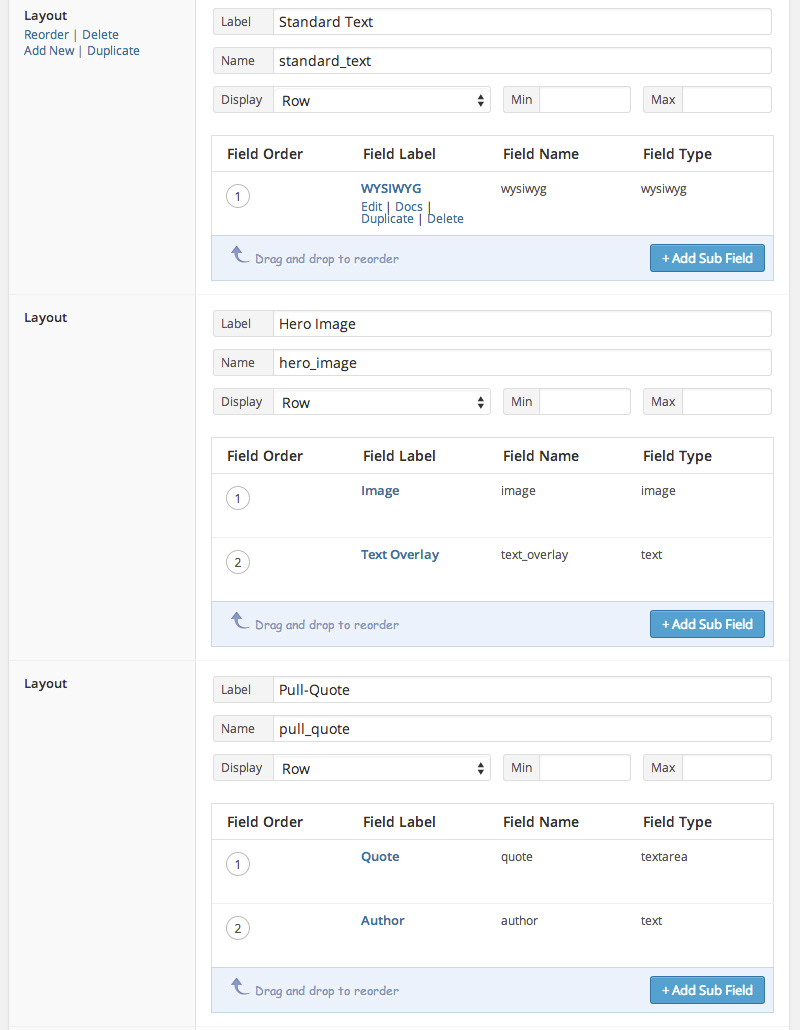
Now we’ll add the other blocks we need. Hover on the Layout title cell (to the right of the sub-field we just added) and click “Add New.” Name this row “Hero Image” add an image field and a text field. Add a row named “Pull-Quote” with a quote text area field and an author text field. Click the “Publish” button. We’ll edit a few more things once we’ve set up the the page template.
现在,我们将添加所需的其他块。 将鼠标悬停在“布局”标题单元上(在我们刚刚添加的子字段的右侧),然后单击“添加新的”。 将该行命名为“ Hero Image”,添加一个图像字段和一个文本字段。 添加一个带有引号文本区域字段和作者文本字段的名为“ Pull-Quote”的行。 点击“发布”按钮。 设置页面模板后,我们将再编辑一些其他内容。

自定义模板页面 (Custom Template Page)
Now we’ll need a custom template page in the theme for this content. The basics of WordPress Page Templates are in the Codex. Create a template file (snowfall.php, for example) in your theme.
现在,我们将在主题中为此内容创建一个自定义模板页面。 WordPress页面模板的基础知识在Codex中。 在主题中创建一个模板文件(例如,snowfall.php)。
<?php
/*
Template Name: Snow Fall Template
*/
get_header();
//template stuff
get_footer();
?>Once this file is ready, go back to the Snow Fall Template Fields page. In the Location box, select “Page Template” is equal to “Snow Fall Template.” In the Options box, hide all the sections you don’t need (in this case, the Editor). Click “Update” to save your changes. Create a new Page and choose the Snow Fall Template: you’ll see the old Editor replaced by a new “Add Content Block” box where you can now add as many of those blocks as you like, in whatever order you like.
准备好此文件后,请返回“降雪模板字段”页面。 在“位置”框中,选择“页面模板”等于“降雪模板”。 在“选项”框中,隐藏所有不需要的部分(在本例中为“编辑器”)。 单击“更新”以保存您的更改。 创建一个新页面并选择Snow Snow Template:您将看到旧的Editor被一个新的“ Add Content Block”框所取代,您现在可以按照自己喜欢的顺序添加任意数量的这些框。
Now for the PHP template to build our custom page. The fields we’ve built are available through some custom functions (here’s all the ACF documentation for Flexible Content Fields).
现在为PHP模板构建我们的自定义页面。 我们构建的字段可通过一些自定义功能使用( 这是“灵活内容字段”的所有ACF文档 )。
We can loop through each content block with a syntax very similar to the one in WP Core’s WP_Query():
我们可以使用与WP Core的WP_Query()的语法非常相似的语法遍历每个内容块:
if ( have_rows('content_block') ) {
while ( have_rows('content_block') ) : the_row();
// All your subfields code for this goes here.
}Once you’re inside that loop, you’ll need to get the data for each block properly. Let’s use a switch to test which kind of content block we have and then only ask for the necessary fields.
一旦进入该循环,就需要正确获取每个块的数据。 让我们使用一个switch来测试我们拥有哪种内容块,然后仅询问必要的字段。
switch (get_row_layout()) {
case 'standard_text' :
// get wysiwyg sub-field
break;
case 'hero_image' :
// get hero image sub-field(s)
break;
case 'pull_quote' :
// get pull quote sub-field(s)
break;
}The following code will check to make sure there’s a WYSIWYG field and then print its contents to the page. Note: ordinarily in ACF, you’d use get_field(), but because this is nested in a Flexible Content Field, use get_sub_field().
以下代码将检查以确保存在所见即所得字段,然后将其内容打印到页面上。 注意:通常在ACF中,您将使用get_field() ,但是由于它嵌套在灵活内容字段中,因此请使用get_sub_field() 。
if( get_sub_field('wysiwyg') ) {
print get_sub_field('wysiwyg');
}Put all that together and you get this:
将所有内容放在一起,您会得到:
<?php
/*
Template Name: Snow Fall Template
*/
get_header();
if ( have_rows('content_block') ) { //1
while ( have_rows('content_block') ) : the_row();
printf('<div class="%s">', get_row_layout());
switch (get_row_layout()) {
case 'standard_text' :
if( get_sub_field('wysiwyg') ) {
print get_sub_field('wysiwyg');
}
break;
case 'hero_image' :
if( get_sub_field('image') ) {
$image_array = get_sub_field('image');
printf('<img src="%s">', $image_arrayhttps%3A%2F%2Feditor.sitepoint.com);
}
if( get_sub_field('text_overlay') ) {
printf('<h3>%s</h3>', get_sub_field('text_overlay'));
}
break;
case 'pull_quote' :
if( get_sub_field('quote') ) {
printf('<p>%s</p>', get_sub_field('quote'));
}
if( get_sub_field('author') ) {
printf('<p>%s</p>', get_sub_field('author'));
}
break;
print '</div>';
}
endwhile;
}
get_footer();
?>Of course, styling all that output is entirely up to your imagination! There is a lot you can do with ACF flexible content fields, have fun and share in the comments any amazing pages you build with this technique!
当然,对所有输出进行样式设置完全取决于您的想象! 使用ACF灵活的内容字段,您可以做很多事情,从中获得乐趣,并在注释中分享使用此技术构建的任何令人惊奇的页面!
wordpress 自定义
智能推荐
c# 调用c++ lib静态库_c#调用lib-程序员宅基地
文章浏览阅读2w次,点赞7次,收藏51次。四个步骤1.创建C++ Win32项目动态库dll 2.在Win32项目动态库中添加 外部依赖项 lib头文件和lib库3.导出C接口4.c#调用c++动态库开始你的表演...①创建一个空白的解决方案,在解决方案中添加 Visual C++ , Win32 项目空白解决方案的创建:添加Visual C++ , Win32 项目这......_c#调用lib
deepin/ubuntu安装苹方字体-程序员宅基地
文章浏览阅读4.6k次。苹方字体是苹果系统上的黑体,挺好看的。注重颜值的网站都会使用,例如知乎:font-family: -apple-system, BlinkMacSystemFont, Helvetica Neue, PingFang SC, Microsoft YaHei, Source Han Sans SC, Noto Sans CJK SC, W..._ubuntu pingfang
html表单常见操作汇总_html表单的处理程序有那些-程序员宅基地
文章浏览阅读159次。表单表单概述表单标签表单域按钮控件demo表单标签表单标签基本语法结构<form action="处理数据程序的url地址“ method=”get|post“ name="表单名称”></form><!--action,当提交表单时,向何处发送表单中的数据,地址可以是相对地址也可以是绝对地址--><!--method将表单中的数据传送给服务器处理,get方式直接显示在url地址中,数据可以被缓存,且长度有限制;而post方式数据隐藏传输,_html表单的处理程序有那些
PHP设置谷歌验证器(Google Authenticator)实现操作二步验证_php otp 验证器-程序员宅基地
文章浏览阅读1.2k次。使用说明:开启Google的登陆二步验证(即Google Authenticator服务)后用户登陆时需要输入额外由手机客户端生成的一次性密码。实现Google Authenticator功能需要服务器端和客户端的支持。服务器端负责密钥的生成、验证一次性密码是否正确。客户端记录密钥后生成一次性密码。下载谷歌验证类库文件放到项目合适位置(我这边放在项目Vender下面)https://github.com/PHPGangsta/GoogleAuthenticatorPHP代码示例://引入谷_php otp 验证器
【Python】matplotlib.plot画图横坐标混乱及间隔处理_matplotlib更改横轴间距-程序员宅基地
文章浏览阅读4.3k次,点赞5次,收藏11次。matplotlib.plot画图横坐标混乱及间隔处理_matplotlib更改横轴间距
docker — 容器存储_docker 保存容器-程序员宅基地
文章浏览阅读2.2k次。①Storage driver 处理各镜像层及容器层的处理细节,实现了多层数据的堆叠,为用户 提供了多层数据合并后的统一视图②所有 Storage driver 都使用可堆叠图像层和写时复制(CoW)策略③docker info 命令可查看当系统上的 storage driver主要用于测试目的,不建议用于生成环境。_docker 保存容器
随便推点
网络拓扑结构_网络拓扑csdn-程序员宅基地
文章浏览阅读834次,点赞27次,收藏13次。网络拓扑结构是指计算机网络中各组件(如计算机、服务器、打印机、路由器、交换机等设备)及其连接线路在物理布局或逻辑构型上的排列形式。这种布局不仅描述了设备间的实际物理连接方式,也决定了数据在网络中流动的路径和方式。不同的网络拓扑结构影响着网络的性能、可靠性、可扩展性及管理维护的难易程度。_网络拓扑csdn
JS重写Date函数,兼容IOS系统_date.prototype 将所有 ios-程序员宅基地
文章浏览阅读1.8k次,点赞5次,收藏8次。IOS系统Date的坑要创建一个指定时间的new Date对象时,通常的做法是:new Date("2020-09-21 11:11:00")这行代码在 PC 端和安卓端都是正常的,而在 iOS 端则会提示 Invalid Date 无效日期。在IOS年月日中间的横岗许换成斜杠,也就是new Date("2020/09/21 11:11:00")通常为了兼容IOS的这个坑,需要做一些额外的特殊处理,笔者在开发的时候经常会忘了兼容IOS系统。所以就想试着重写Date函数,一劳永逸,避免每次ne_date.prototype 将所有 ios
如何将EXCEL表导入plsql数据库中-程序员宅基地
文章浏览阅读5.3k次。方法一:用PLSQL Developer工具。 1 在PLSQL Developer的sql window里输入select * from test for update; 2 按F8执行 3 打开锁, 再按一下加号. 鼠标点到第一列的列头,使全列成选中状态,然后粘贴,最后commit提交即可。(前提..._excel导入pl/sql
Git常用命令速查手册-程序员宅基地
文章浏览阅读83次。Git常用命令速查手册1、初始化仓库git init2、将文件添加到仓库git add 文件名 # 将工作区的某个文件添加到暂存区 git add -u # 添加所有被tracked文件中被修改或删除的文件信息到暂存区,不处理untracked的文件git add -A # 添加所有被tracked文件中被修改或删除的文件信息到暂存区,包括untracked的文件...
分享119个ASP.NET源码总有一个是你想要的_千博二手车源码v2023 build 1120-程序员宅基地
文章浏览阅读202次。分享119个ASP.NET源码总有一个是你想要的_千博二手车源码v2023 build 1120
【C++缺省函数】 空类默认产生的6个类成员函数_空类默认产生哪些类成员函数-程序员宅基地
文章浏览阅读1.8k次。版权声明:转载请注明出处 http://blog.csdn.net/irean_lau。目录(?)[+]1、缺省构造函数。2、缺省拷贝构造函数。3、 缺省析构函数。4、缺省赋值运算符。5、缺省取址运算符。6、 缺省取址运算符 const。[cpp] view plain copy_空类默认产生哪些类成员函数