Ant Design Vue之布局layout_a-layout-sider-程序员宅基地
技术标签: layout ant vue Ant Design Vue
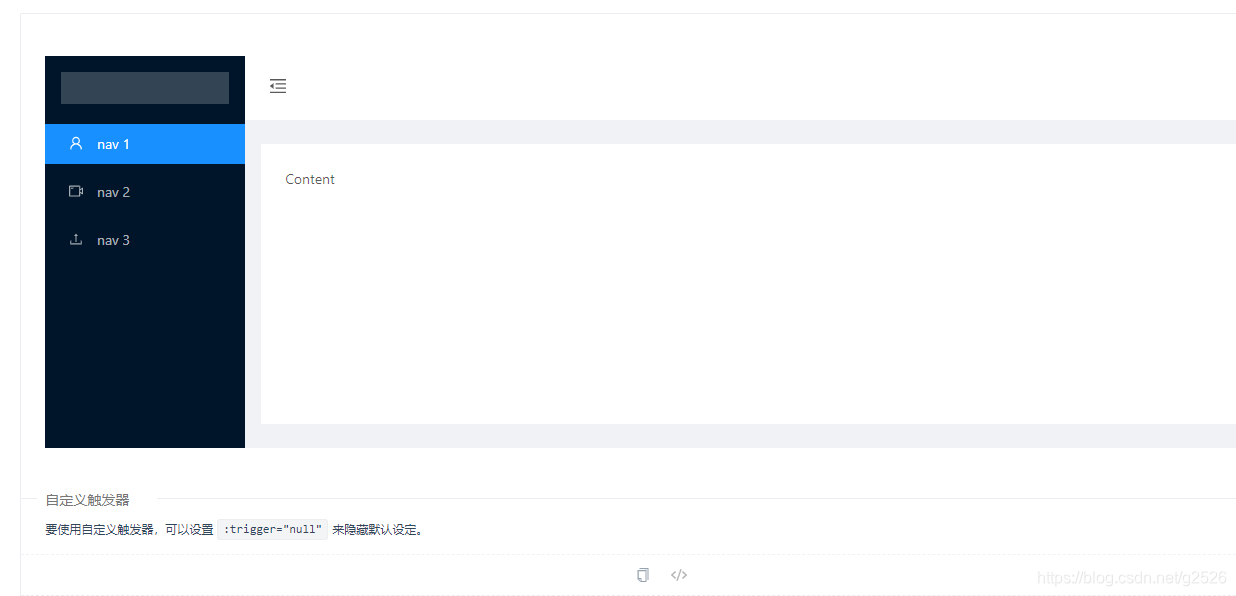
根据业务需要想直接用layout组件,实现如下效果:

然后吧代码复制:
<template>
<a-layout id="components-layout-demo-custom-trigger">
<a-layout-sider v-model="collapsed" :trigger="null" collapsible>
<div class="logo" />
<a-menu theme="dark" mode="inline" :default-selected-keys="['1']">
<a-menu-item key="1">
<a-icon type="user" />
<span>nav 1</span>
</a-menu-item>
<a-menu-item key="2">
<a-icon type="video-camera" />
<span>nav 2</span>
</a-menu-item>
<a-menu-item key="3">
<a-icon type="upload" />
<span>nav 3</span>
</a-menu-item>
</a-menu>
</a-layout-sider>
<a-layout>
<a-layout-header style="background: #fff; padding: 0">
<a-icon
class="trigger"
:type="collapsed ? 'menu-unfold' : 'menu-fold'"
@click="() => (collapsed = !collapsed)"
/>
</a-layout-header>
<a-layout-content
:style="{ margin: '24px 16px', padding: '24px', background: '#fff', minHeight: '280px' }"
>
Content
</a-layout-content>
</a-layout>
</a-layout>
</template>
<script>
export default {
data() {
return {
collapsed: false,
};
},
};
</script>
<style>
#components-layout-demo-custom-trigger .trigger {
font-size: 18px;
line-height: 64px;
padding: 0 24px;
cursor: pointer;
transition: color 0.3s;
}
#components-layout-demo-custom-trigger .trigger:hover {
color: #1890ff;
}
#components-layout-demo-custom-trigger .logo {
height: 32px;
background: rgba(255, 255, 255, 0.2);
margin: 16px;
}
</style>
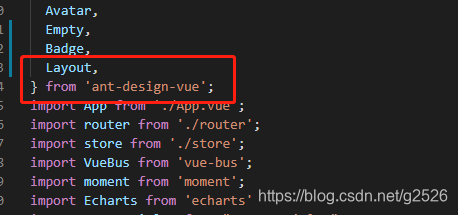
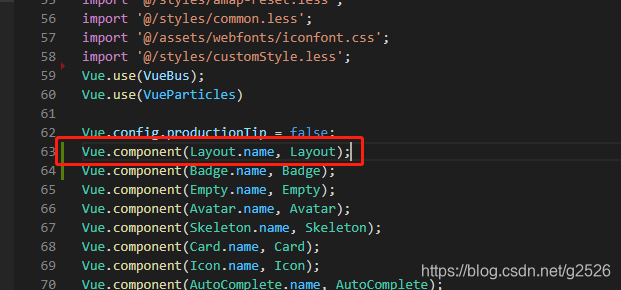
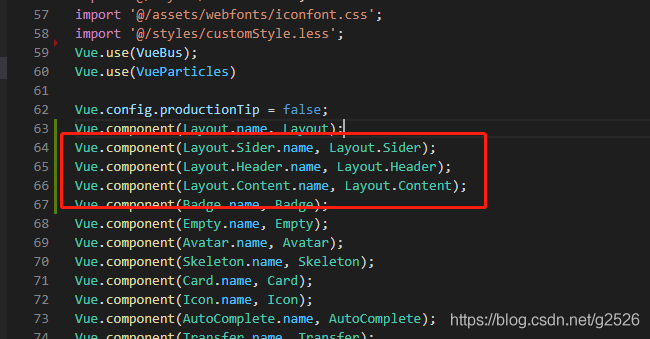
设置成全局组件方便调用,在main.js中添加:


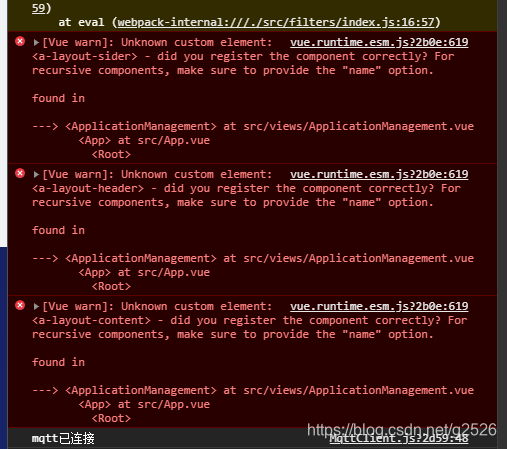
然后运行查看结果:

报了这么一大堆错误,再看下文档,发现有个Layout.Sider的api,那就只能再把这个引用,然而不能带.点的,又各种一试各种报错,找了小度搜了一通也没搜到,最后终于自己测试出来方法,哈哈 ~ 也是自己菜了

再运行就不再一片红~
智能推荐
AI绘画商业变现-程序员宅基地
文章浏览阅读1k次,点赞25次,收藏20次。这一时期出现了很多运用 Diffusion 技术的模型,比如 DALL-E 系列,Midjourney 等等,它们都有非常不错的效果,例如使用 Midjourney 创作的画作《太空歌剧院》就在美国科罗拉多州博览会的艺术比赛中获得了第一名,引发了媒体的竞相转载,以至于在指数工具里飙出了一个很高的 “异常值”,但因为它们要么是彻底闭源的,要么是只开放一些 api,所以 “异常值” 飙的快降得也快,最终没有特别出圈,停留在了新闻和少量技术尝鲜者中。用说的可能不清楚,我弄一组图片在下面,大家看了就明白了。
【问题-已解决】Unity3d Animator的状态转换时,状态变量改变而State没有改变_unity animator setbool-程序员宅基地
文章浏览阅读1w次,点赞3次,收藏5次。先给出素材: Tip Panel: 动画状态机: 用于控制Tip Panel的动画,通过将Exit变量设置为True时执行Tip Panel的退出动画。 ClosePanel()代码: 某用于统一管理Panel的管理类中统一关闭Panel的方法。通过传入参数name(要关闭的Panel的名字),先调用对应panel的OnClosing方法执行一些逻辑后才Destroy掉panel..._unity animator setbool
python开发工具下所有软件都打不开_Python 开发工具-程序员宅基地
文章浏览阅读58次。显示行号|选择喜欢的代码风格默认GitHubDuneLakeSidePlateauVibrantBlueEightiesTranquilPython IDE 集成开发工具有很多,可以根据自己的情况来选择。PyCharmPyCharm 一次获得所有 PYTHON 工具,是最好的一个(也是唯一一个)专门面向于Python的全功能集成开发环境。PyCharm 是由 JetBrains 打造的一款 Pyt..._pycharm显示finished in 0.1s
Unity 3D 移动端简单阴影的实现_unity ui上显示模型阴影-程序员宅基地
文章浏览阅读3k次。版本:unity 5.4.1 语言:C# 参考实战核心技术的第八章。一般移动端受到机能的限制,最多只在脚下绘制一团小黑影来代表影子,实时渲染是基本不可能的。 不过书中提供了一种方法来实现影子,乍看之下决然不输于渲染出来的影子。 思路其实很简单,我稍微提一下:就是用一个正交相机捕捉需要影子的物体,再将其捕捉产生的图片通过Shader的处理,放到地上的一个面片上,从而产生一个_unity ui上显示模型阴影
通过 Wireshark 分析 Apache 服务器的 SSL 协议工作过程_wireshark证书-程序员宅基地
文章浏览阅读1.7k次,点赞2次,收藏4次。实验环境、为 Apache 服务器启用 SSL、SSL/TLS 工作过程分析_wireshark证书
多功能移动办公软件-科科掌上-程序员宅基地
文章浏览阅读90次。科科掌上考勤是由深圳市前海睿科数据技术有限公司研发的一款多功能考勤软件,主要有定位打卡、请假审批、统计报表、考勤看板等功能。 1.定位打卡 科科掌上考勤可以应用外勤人员定位签到,上..._andriod 移动办公软件请假功能怎么实现
随便推点
自动化运维(十)Ansible 之进程管理模块-程序员宅基地
文章浏览阅读1.1k次,点赞25次,收藏6次。Ansible的进程管理模块提供了一种强大而灵活的方式来管理和操作各种进程管理器和服务。无论你使用的是Supervisor、Systemd、传统的init脚本还是Runit,这些模块都可以帮助你轻松地管理服务的生命周期。通过合理地使用这些模块,你可以实现服务的自动化管理,提高系统的可靠性和稳定性,下面我们一起来学习这些进程管理模块。
启动mac版docker自带的k8s-程序员宅基地
文章浏览阅读375次。最近准备好好学习下k8s,为了图方便,直接使用docker集成的k8s,但是网上找了一些教程但都没能一次性成功,只好自己从头跑一遍,顺手写个教程可以方便有类似需求的同学参考。话不多说,直接上步骤。1.下载docker直接去官网下载即可。由于docker官网需要fq,我使用了阿里云的镜像服务:https://cr.console.aliyun.com/cn-hangzhou/instances/mirrors2.启动docker下载完docker.dmg后点击安装,随...
解决报错:The Module Root specified is not a module according to Intellij-程序员宅基地
文章浏览阅读1.5w次,点赞5次,收藏3次。最近接触gradle在找简便实用的寻运行办法,结果一直通不过,一番寻找排查得到如下解决方法重点如图标注即可运行_the module root specified is not a module according to intellij
Lee Hung-yi强化学习 | (2) Proximal Policy Optimization算法(PPO)_hung-yi lee ppo-程序员宅基地
文章浏览阅读253次。Lee Hung-yi强化学习专栏系列博客主要转载自CSDN博主 qqqeeevvv,原专栏地址课程视频课件地址1. On-policy vs. Off-policy所谓 on-policy (左图)指我们学习的 agent(即actor) 和与环境交互的 agent 是相同的,即 agent 一边和环境互动,一边学习;而 off-policy (右图)指我们学习的 agent 与环境交互的 agent 是不同的,即 agent 通过看别人玩游戏来学习。on-policy的过程是这样的:1_hung-yi lee ppo
PowerDesigner 16.5 显示右侧工具箱_powerdesigner16.5右侧工具栏-程序员宅基地
文章浏览阅读4k次,点赞6次,收藏2次。16.5版本中,工具箱不见了??怎么让显示呢。下边几步轻松搞定!!1、打开PowerDesigner软件;2、新建Model或者项目后,发现工具箱不见了;_powerdesigner16.5右侧工具栏
浅谈负载均衡-程序员宅基地
文章浏览阅读356次。负载均衡1.概念负载均衡(Load Balance),是一种计算机技术,意思是将负载(工作任务,访问请求)进行平衡、分摊到多个操作单元(服务器,组件)上进行执行。是解决高性能,单点故障(高可用),扩展性(水平伸缩)的终极解决方案。负载平衡服务通常可以由专用软件(nginx、Lvs等)和硬件(F5负载均衡器)来完成。2.负载均衡原理系统的扩展可以分为纵向(垂直)扩展和横向(水平)扩展。..._负载均衡服务器是否会成为瓶颈