Vue简单示例——weex跨平台解决方案-程序员宅基地
技术标签: 前端 vue.js javascript
简单介绍:
Weex的出现主要解决了Web开发的应用频繁发布版本和多端研发两个问题,同时解决了前端语言性能差异和显示效果受限的问题。
什么是weex:
Weex是使用流行的Web开发体验来开发高性能原生应用框架。使开发者可以用JS语言和前端开发经验来开发移动应用。就是让我们能使用前端的东西来开发移动端,实现无缝衔接。(虽然也没有那么的无缝)
weex和框架的关系:
weex需要依赖前端框架来编写,但weex并没有绑定、限制在特定的框架上。目前,Vue和Rax是广泛应用于Weex开发的前端框架。本章我们就使用Vue+weex来演示创建一个基本的weex环境和框架。
我们为什么要使用weex:
之前我们说过,weex的出现就是为了让前端开发人员能比较流畅的过度到移动端的开发,所以weex就是帮助我们开发移动端应用的
创建第一个weex实例:
就像我们创建一个Vue框架一样,weex也需要有前置条件,就是必须安装好node和npm,最好将npm的源配置为淘宝镜像,这样才能开始安装weex
检测node和npm的安装和版本号:

如果版本太低,也可以先升级一下版本:执行npm install -g npm@版本号

在完成了node和npm的安装后,就是开始完成weex环境的安装:
使用npm install weex-toolkit -g命令进行安装:

中间可能有一些黄色的警告,这些都暂时不用管。
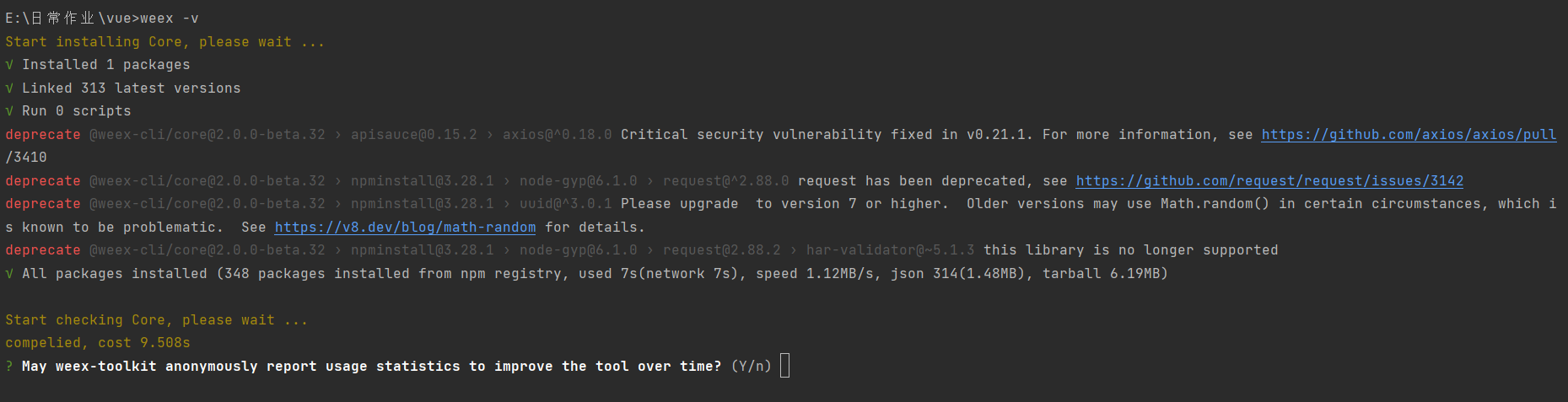
在执行完之后,我们使用weex -v查看weex的版本号:

需要注意的是,在我们第一次运行weex的命令的时候,会弹出一个需要手动选择的选项,这个选项的意思是:”weex-toolkit 可以匿名报告使用情况统计信息以随着时间的推移改进该工具吗?“也就是报告使用中的问题,这个可以Y也可以N,他推荐Y那咱们就Y了
然后就进入下一个选项:

这个选项的意思是配置npm的源,是使用npm自带的源还是使用淘宝的源,为我们的中国用户特意添加了一个网速快的源,非常的贴心,我们就用第一个use taobao就可以了
在我们选择完成,按下回车之后:

就会出现weex的beta版本号,这个时候我们的weex环境才算配置完成,我们就可以再次输入查看版本号的命令:

这样就能正常的显示版本号了
接下来我们就开始创建一个weex应用:
Weex 提供了一个命令行工具 weex-cli 来帮助开发者使用 Weex。它可以用来快速创建一个空项目、初始化 iOS 和 Android 开发环境、调试、安装插件等操作。
目前 weex-cli 只支持创建 Vue.js 的项目。创建 Rax 的项目可以使用 rax-cli,参考 Rax 的官方网站 了解其用法。
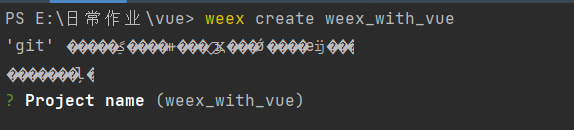
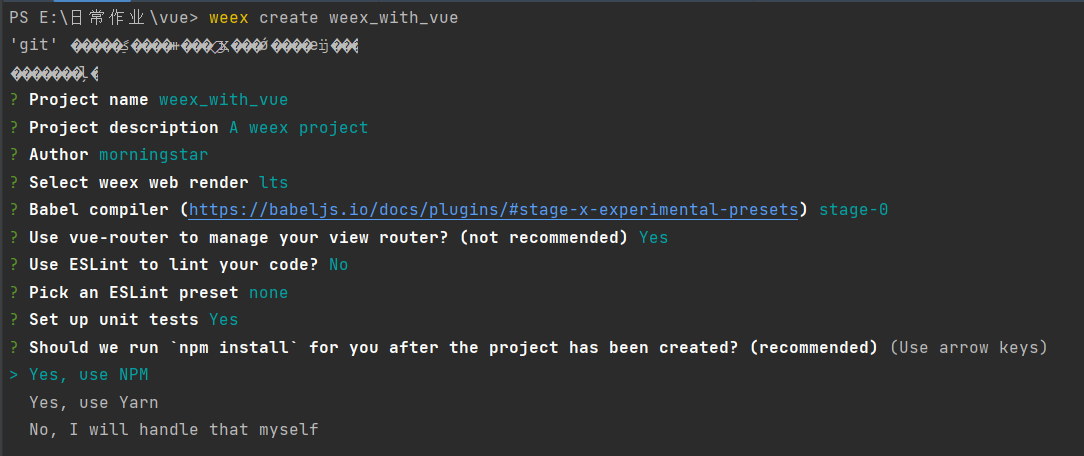
weex create 应用名这个应用的名字是可以自定义的,当然最好还是不要包含大写字母和一些主流的框架的名字,在我们写好命令之后,就可以按下回车进行应用的基本配置了:
设置应用的名字:

这里他括号里面的就是我们之前配置好的应用的名字,可以直接按下回车确定,如果想要改一个名字,可以在这里进行修改。
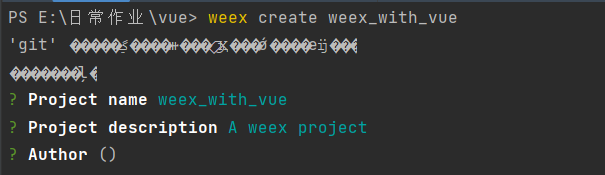
设置应用的类型:

这里他推荐我们就是创建一个weex项目,而我们也确实是想创建一个weex项目,所以直接回车就好了

Author表示这个应用的作者,这个作者可以在应用详细信息里可以查到,我们就输入自己的英文名或者自己名字的拼写,不建议使用中文,防止乱码
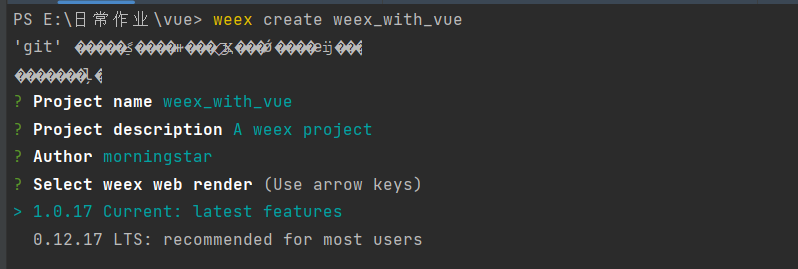
设置weex的版本:

第一个选项就是一个比较新的版本,适合尝新和体验一些新的特性,但是很显然,这些新的东西都伴随一些不稳定性,所以我们如果是开发中会选择第二个稳定版,后面也说了,推荐给大多数用户,我们就选择这个
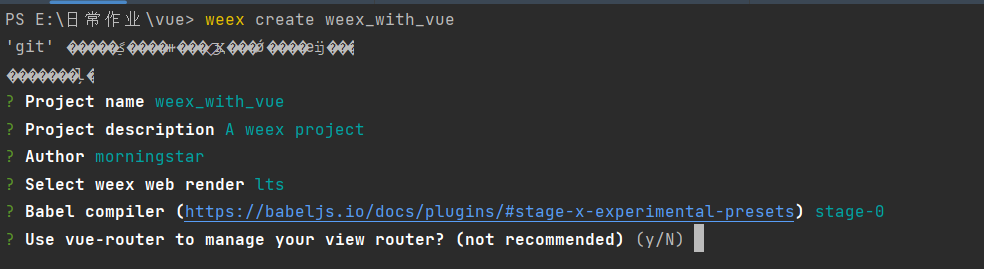
选择Bable模式:

在前端开发的过程中,一旦涉及到JS的编写就一定绕不开ES6语法,那么Bable就非常的必要了,这里我们就选择stage-0模式就可以,因为他后面的洋文说了:”推荐给大多数用户,支持你所有的ES6语法“,那我们就选择这一个。
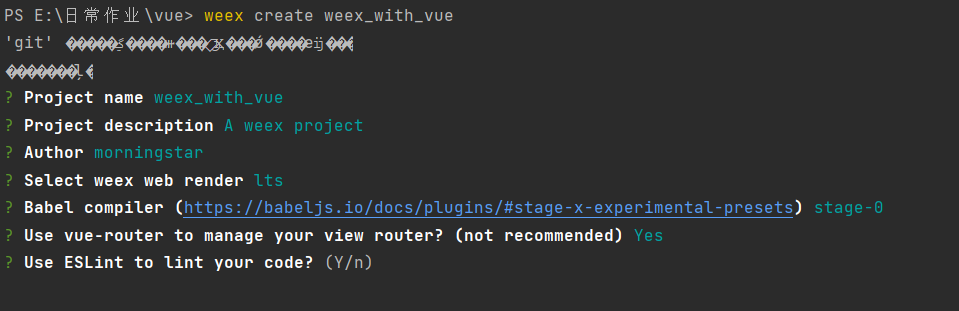
是否使用Vue-router来管理页面路由:

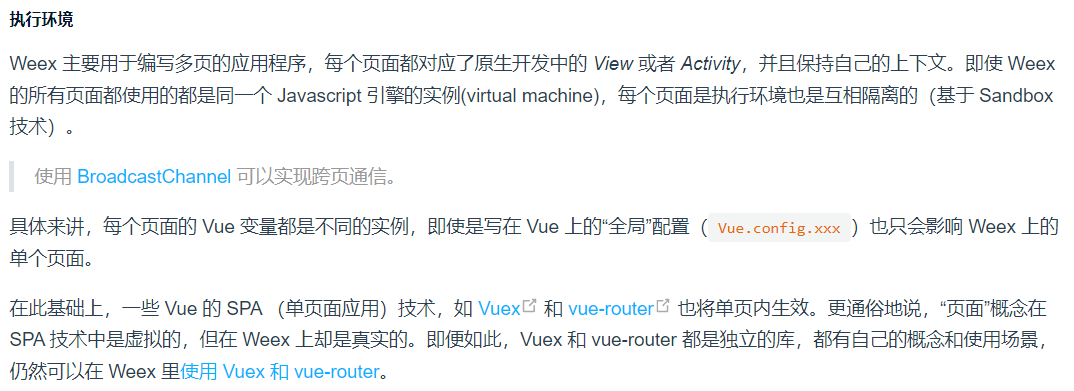
这里就是字面意思,但是他告诉我们不推荐使用vue-router,为什么呢,在weex的官网上给出了我们解释:

也就是说,我们的Vue是单页面应用,所以我们使用了路由来模拟多页面中的页面切换效果,但是weex是可以编写多页应用的,而且weex有一个专门用于页面通信的组件。而且就算你配置了路由的属性,也只能影响单个页面的路由,总的来说,就是路由只适合在单页面中使用,而weex是多页面应用,而且有自己的跨页面通信解决方案,所以他不要推荐我们使用。
那么这里我们按下Y选择使用vue-router,别问,问就是天生反骨
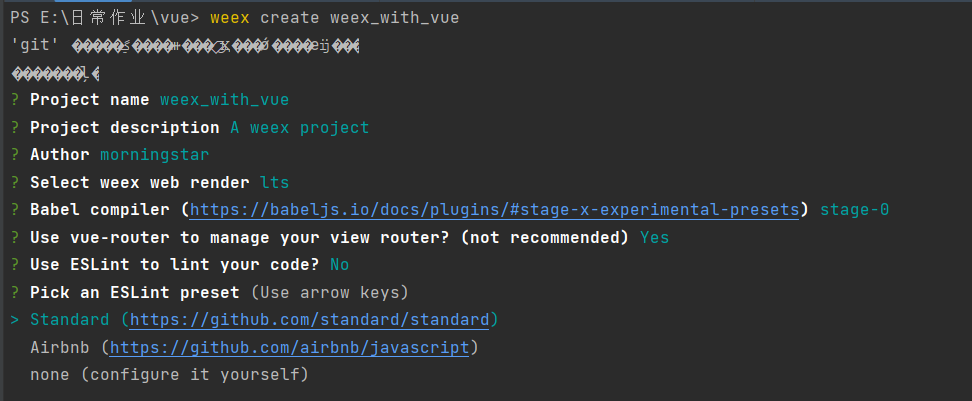
选择是否使用Eslint检查你的代码:

Eslint是一个对新手来说非常恶心的东西,因为这个东西会非常细致的帮我们做代码语法规范检查,这个就看个人选择了,作为新手来说建议是不要选,因为有一些非常没有必要的语法检查,咱们这里直接N掉就好了
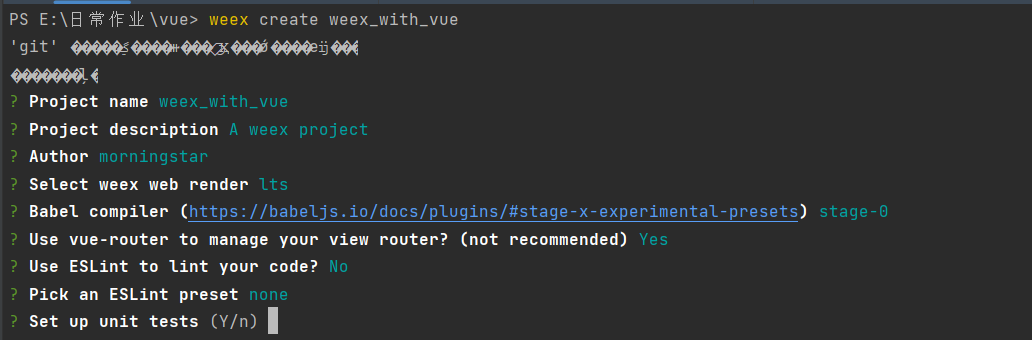
选择Eslint预设:

这里我们直接选择第三个,不添加任何的Eslint预设
设置单元测试:

单元测试在我们进行代码运行前测试的时候还是非常有用的,这里我们选择Y
设置自动下载运行依赖:

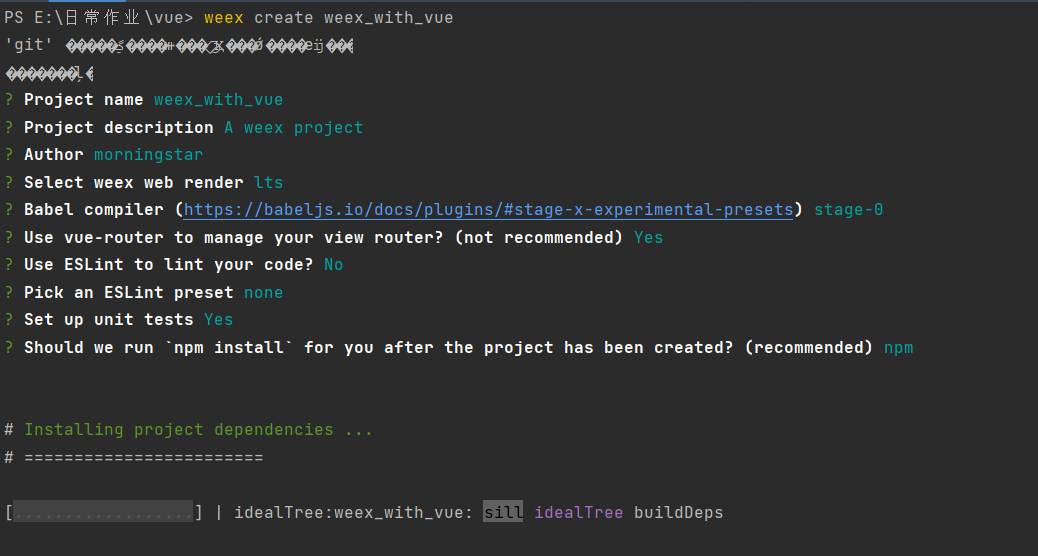
在我们创建完一个weex应用之后,第一次运行会先下载一些帮助运行的依赖,我们可以选择让他在我们创建完成之后自动下载,下面的选项是选择使用什么源,是使用npm源还是yarn源,这里我们选择npm源也就是第一个源
在我们经历了漫长的选来选去之后,我们就可以看到他正在创建并且正在预下载一些基本的依赖:

在这期间会蹦出很多的警告,这些我们都暂时不用管:

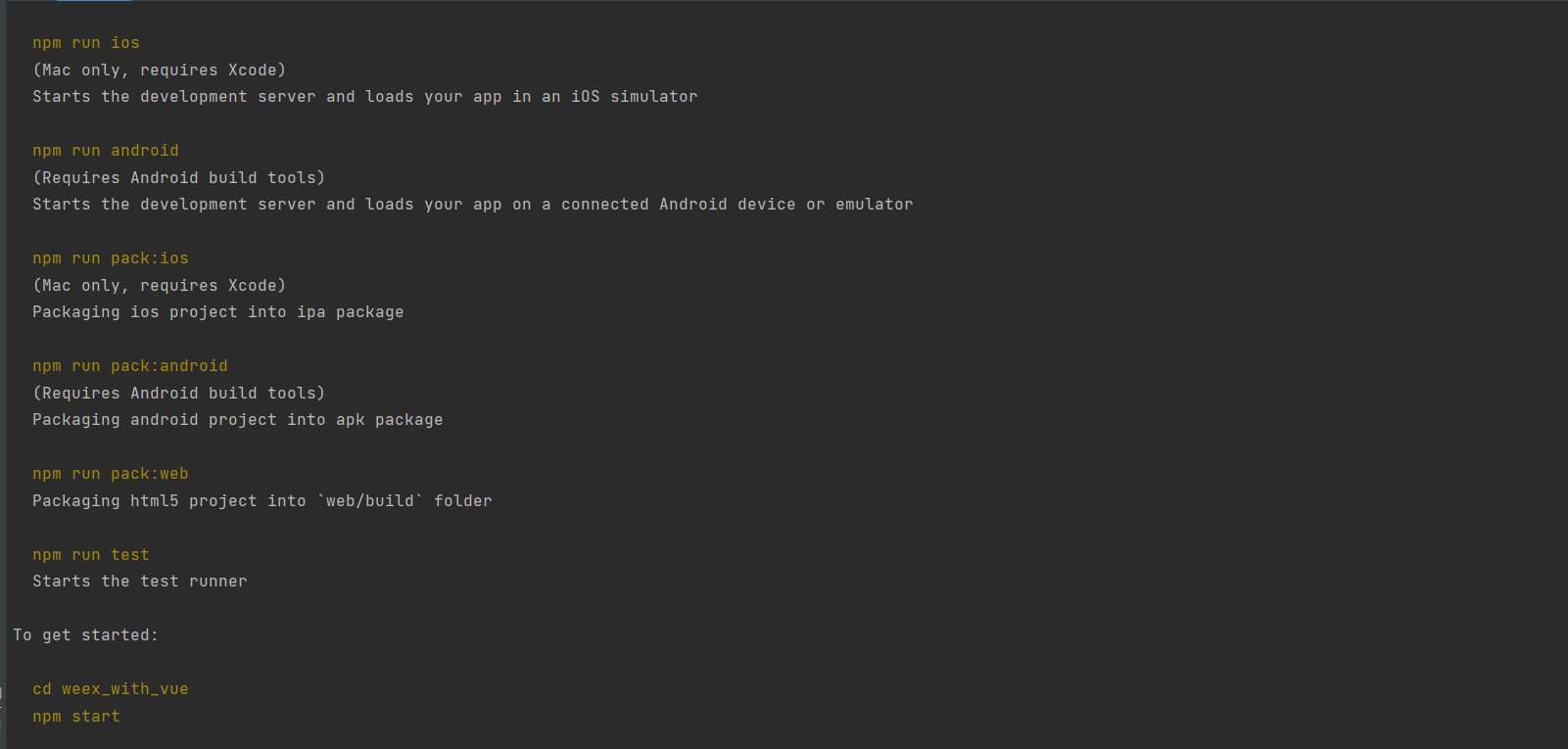
在创建完成之后,我们会看到一些命令建议:

基本的意思就是当我们在不同的环境中的运行效果,我们之前说过,weex最重要的意义就是跨平台解决方案,所以这里我们就可以看到有多个不同的运行平台,我们直接选择最下面的两条命令:

按下回车,这个框架就开始正常的运行了:

片刻之后,浏览器就会自动的打开,并且会自动的在我们的8081端口上开启一个weex服务,我们就可以在浏览器看到这样的画面:

这就是一个最基本的weex在移动端的显示效果,如果之前有接触过微信小程序开发的对这个界面应该不会陌生。至于官方推荐的这个应用我是没找到,好像说要去下载源码编译,太麻烦了,我就不用了,其实也无伤大雅,如果你用某信去扫这个二维码,显示出来的就是这个网页的源码
完结撒花~~~!一个基本的weex应用就创建完成了,下一章我们就开始介绍weex的开发有关的东西,以及weex框架的基本组成
智能推荐
Kotlin 解压缩_kotlin 对上传的压缩包进行分析-程序员宅基地
文章浏览阅读638次。fun unZip(zipFile: String, context: Context) { var outputStream: OutputStream? = null var inputStream: InputStream? = null try { val zf = ZipFile(zipFile) val entries = zf.entries() while (en..._kotlin 对上传的压缩包进行分析
64K方法数限制解决办法_java函数大于64k编译失败-程序员宅基地
文章浏览阅读1.9k次。随着业务逻辑越来越多,业务模块也越来越大,不可避免会遇到64K方法数的限制。最直观的表现就是编译报错:较早版本的编译系统中,错误内容如下:Conversion to Dalvik format failed:Unable to execute dex: method ID not in [0, 0xffff]: 65536较新版本的编译系统中,错误内容如下:trouble writing outp_java函数大于64k编译失败
案例分享——低压电力线载波通信模组(借助电源线实现远距离数据传输、宽压输入、波特率范围广、应用场景多样化)_电力载波模块csdn-程序员宅基地
文章浏览阅读2k次,点赞7次,收藏10次。物联网领域,有很多数据通信场景,因为原设备整体系统结构、运行环境等方面的限制,需求在不增加通信数据线缆的情况下实现数据的远程传输,因为特殊应用场景下考虑到环境的限制,还不能使用常规的无线通信手段,所以借助电源线缆进行传输的电力线载波技术应运而生,本次博文给大家分享的就是博主完全自主研发的低压电力线载波通信模组。_电力载波模块csdn
密码学基础_密码体制的五个要素-程序员宅基地
文章浏览阅读7.4k次。密码学基本概念 密码学(Cryptology)是结合数学、计算机科学、电子与通信等学科于一体的交叉学科,研究信息系统安全的科学。起源于保密通信技术。具体来讲,研究信息系统安全保密和认证的一门科学。 密码编码学,通过变换消息(对信息编码)使其保密的科学和艺术 密码分析学,在未知密钥的情况下从密文推_密码体制的五个要素
python支持中文路径_基于python 处理中文路径的终极解决方法-程序员宅基地
文章浏览阅读1.9k次。1 、据说python3就没有这个问题了2 、u'字符串' 代表是unicode格式的数据,路径最好写成这个格式,别直接跟字符串'字符串'这类数据相加,相加之后type就是str,这样就会存在解码失误的问题。别直接跟字符串'字符串'这类数据相加别直接跟字符串'字符串'这类数据相加别直接跟字符串'字符串'这类数据相加unicode类型别直接跟字符串'字符串'这类数据相加说四遍3 、有些读取的方式偏偏..._python 路径 中文
阿里云 B 站直播首秀,用 Serverless 搭个游戏机?-程序员宅基地
文章浏览阅读107次。最近,阿云 B 站没声音,是在憋大招!8月5日周四 19:00 是阿里云的直播首秀,给大家请来了 Forrester 评分世界第一的 Serverless 团队产品经理江昱,给大家在线...._阿里云直播b站
随便推点
AS 3.1.3连续依赖多个Module,导致访问不到Module中的类_为什么as在一个包下建了多个module,缺无法打开了-程序员宅基地
文章浏览阅读1.1k次。我好苦啊,半夜还在打代码。还出bug,狗日的。问题是这样的:我在新建的项目里,建了两个Module: fiora-ec和fiora-core。项目的依赖顺序是这样的,App依赖fiora-ec,fiora-ec又依赖于fiora-core,因为这种依赖关系,所有可以在app和fiora-ec中删除一些不必要的引入,比如这个玩意儿:com.android.support:appcompat-v7:..._为什么as在一个包下建了多个module,缺无法打开了
Magento 常用插件二-程序员宅基地
文章浏览阅读1.4k次。1. SMTP 插件 URL:http://www.magentocommerce.com/magento-connect/TurboSMTP/extension/4415/aschroder_turbosmtp KEY:magento-community/Aschroder_TurboSmtp 2. Email Template Adapter..._magento extension pour ricardo.ch
【连载】【FPGA黑金开发板】Verilog HDL那些事儿--低级建模的资源(六)-程序员宅基地
文章浏览阅读161次。声明:本文为原创作品,版权归akuei2及黑金动力社区共同所有,如需转载,请注明出处http://www.cnblogs.com/kingst/ 2.5 低级建模的资源 低级建模有讲求资源的分配,目的是使用“图形”来提高建模的解读性。 图上是低级建模最基本的建模框图,估计大家在实验一和实验二已经眼熟过。功能模块(低级功能模块)是一个水平的长方形,而控制模块(低级控制模块)是矩形。组..._cyclone ep2c8q208c黑金开发板
R语言实用案例分析-1_r语言案例分析-程序员宅基地
文章浏览阅读2.2w次,点赞10次,收藏63次。在日常生活和实际应用当中,我们经常会用到统计方面的知识,比如求最大值,求平均值等等。R语言是一门统计学语言,他可以方便的完成统计相关的计算,下面我们就来看一个相关案例。1. 背景最近西安交大大数据专业二班,开设了Java和大数据技术课程,班级人数共100人。2. 需求通过R语言完成该100位同学学号的生成,同时使用R语言模拟生成Java和大数据技术成绩,成绩满分为100,需要满足正_r语言案例分析
Java知识体系总结(2024版),这一次带你搞懂Spring代理创建过程-程序员宅基地
文章浏览阅读639次,点赞11次,收藏26次。虽然我个人也经常自嘲,十年之后要去成为外卖专员,但实际上依靠自身的努力,是能够减少三十五岁之后的焦虑的,毕竟好的架构师并不多。架构师,是我们大部分技术人的职业目标,一名好的架构师来源于机遇(公司)、个人努力(吃得苦、肯钻研)、天分(真的热爱)的三者协作的结果,实践+机遇+努力才能助你成为优秀的架构师。如果你也想成为一名好的架构师,那或许这份Java成长笔记你需要阅读阅读,希望能够对你的职业发展有所帮助。一个人可以走的很快,但一群人才能走的更远。
车辆动力学及在Unity、UE4中的实现_unity 车辆动力学模型-程序员宅基地
文章浏览阅读3.9k次,点赞9次,收藏53次。受力分析直线行驶时的车轮受力如下:水平方向上,所受合力为:F=Ft+Fw+FfF=F_t+F_w+F_fF=Ft+Fw+Ff其中,FtF_tFt为牵引力,FwF_wFw为空气阻力,FfF_fFf为滚动阻力,下面我们将逐个介绍。驱动力先来说扭矩,扭矩是使物体发生旋转的一个特殊力矩,等于力和力臂的乘积,单位为N∙mN∙mN∙m:设驱动轴的扭矩为TtT_tTt,车轮半径为rrr,那么牵引力:Ft=Tt⁄rF_t=T_t⁄rFt=Tt⁄r如何求得驱动轴扭矩TtT_tTt呢?_unity 车辆动力学模型