PySide6 QMainWindow主窗口调用编写的仪表盘控件_python pyside6 qwidget 上绘制仪表-程序员宅基地
技术标签: python PyQt5 Python 开发语言
PySide6 编写的仪表盘
本代码原链接:https://www.cnblogs.com/wangmantou/p/11662779.html
1、使用了PySide6替换了PyQt5,
2、if i % self._scaleMainNum is 0: 替换成了 if i % self.scaleMainNum == 0:
3、app.exec() 替换成了 app.exec()
效果如下:

#!/usr/bin/env python
# -*- coding: utf-8 -*-
# Time : 2023/10/26 15:04
# Author : kevin
# Software: PyCharm
# File : GaugePanel.py
# 本代码原链接:https://www.cnblogs.com/wangmantou/p/11662779.html
# 差异:如下
# [使用了PySide6替换了PyQt5,
# if i % self._scaleMainNum is 0: 替换成了 if i % self._scaleMainNum == 0:
# app.exec_() 替换成了 app.exec()]
from math import *
import sys
from PySide6.QtGui import *
from PySide6.QtCore import *
from PySide6.QtWidgets import *
class GaugePanel(QWidget):
def __init__(self):
super().__init__()
self.setWindowTitle("GaugePanel")
self.setMinimumWidth(300)
self.setMinimumHeight(300)
self.timer = QTimer() # 窗口重绘定时器
self.timer.timeout.connect(self.update)
self.timer.start(100)
self.testTimer = QTimer()
self.testTimer.timeout.connect(self.testTimer_timeout_handle)
self.lcdDisplay = QLCDNumber(self)
self.lcdDisplay.setDigitCount(4)
self.lcdDisplay.setMode(QLCDNumber.Dec)
self.lcdDisplay.setSegmentStyle(QLCDNumber.Flat)
self.lcdDisplay.setStyleSheet('border:2px solid green;color:green;background:silver')
self._startAngle = 120 # 以QPainter坐标方向为准,建议画个草图看看
self._endAngle = 60 # 以以QPainter坐标方向为准
self._scaleMainNum = 10 # 主刻度数
self._scaleSubNum = 10 # 主刻度被分割份数
self._minValue = 0
self._maxValue = 2000
self._title = '×100rpm'
self._value = 0
self._minRadio = 100 # 缩小比例,用于计算刻度数字
self._decimals = 0 # 小数位数
# @pyqtSlot()
def testTimer_timeout_handle(self):
self._value = self._value + 1
if self._value > self._maxValue:
self._value = self._minValue
def setTestTimer(self, flag):
if flag is True:
self.testTimer.start(10)
else:
self.testTimer.stop()
def setMinMaxValue(self, min, max):
self._minValue = min
self._maxValue = max
def setTitle(self, title):
self._title = title
def setValue(self, value):
self._value = value
def setMinRadio(self, minRadio):
self._minRadio = minRadio
def setDecimals(self, decimals):
self._decimals = decimals
def paintEvent(self, event):
side = min(self.width(), self.height())
painter = QPainter(self)
painter.setRenderHint(QPainter.Antialiasing)
painter.translate(self.width() / 2, self.height() / 2) # painter坐标系原点移至widget中央
painter.scale(side / 200, side / 200) # 缩放painterwidget坐标系,使绘制的时钟位于widge中央,即钟表支持缩放
self.drawPanel(painter) # 画外框表盘
self.drawScaleNum(painter) # 画刻度数字
self.drawScaleLine(painter) # 画刻度线
self.drawTitle(painter) # 画标题备注
self.drawValue(painter) # 画数显
self.drawIndicator(painter) # 画指针
def drawPanel(self, p):
p.save()
radius = 100
lg = QLinearGradient(-radius, -radius, radius, radius)
lg.setColorAt(0, Qt.white)
lg.setColorAt(1, Qt.black)
p.setBrush(lg)
p.setPen(Qt.NoPen)
p.drawEllipse(-radius, -radius, radius * 2, radius * 2)
p.setBrush(Qt.black)
p.drawEllipse(-92, -92, 92 * 2, 92 * 2)
p.restore()
def drawScaleNum(self, p):
p.save()
p.setPen(Qt.white)
startRad = self._startAngle * (3.14 / 180)
stepRad = (360 - (self._startAngle - self._endAngle)) * (3.14 / 180) / self._scaleMainNum
fm = QFontMetricsF(p.font())
for i in range(0, self._scaleMainNum + 1):
sina = sin(startRad + i * stepRad)
cosa = cos(startRad + i * stepRad)
tmpVal = i * ((self._maxValue - self._minValue) / self._scaleMainNum) + self._minValue
tmpVal = tmpVal / self._minRadio
s = '{:.0f}'.format(tmpVal)
w = fm.size(Qt.TextSingleLine, s).width()
h = fm.size(Qt.TextSingleLine, s).height()
x = 80 * cosa - w / 2
y = 80 * sina - h / 2
p.drawText(QRectF(x, y, w, h), s)
p.restore()
def drawScaleLine(self, p):
p.save()
p.rotate(self._startAngle)
scaleNums = self._scaleMainNum * self._scaleSubNum
angleStep = (360 - (self._startAngle - self._endAngle)) / scaleNums
p.setPen(Qt.white)
pen = QPen(Qt.white)
for i in range(0, scaleNums + 1):
if i >= 0.8 * scaleNums:
pen.setColor(Qt.red)
if i % self._scaleMainNum == 0:
pen.setWidth(2)
p.setPen(pen)
p.drawLine(64, 0, 72, 0)
else:
pen.setWidth(1)
p.setPen(pen)
p.drawLine(67, 0, 72, 0)
p.rotate(angleStep)
p.restore()
def drawTitle(self, p):
p.save()
p.setPen(Qt.white)
fm = QFontMetrics(p.font())
w = fm.size(Qt.TextSingleLine, self._title).width()
p.drawText(-w / 2, -45, self._title)
p.restore()
def drawValue(self, p):
side = min(self.width(), self.height())
w, h = side / 2 * 0.4, side / 2 * 0.2
x, y = self.width() / 2 - w / 2, self.height() / 2 + side / 2 * 0.55
self.lcdDisplay.setGeometry(x, y, w, h)
ss = '{:.' + str(self._decimals) + 'f}'
self.lcdDisplay.display(ss.format(self._value))
def drawIndicator(self, p):
p.save()
polygon = QPolygon([QPoint(0, -2), QPoint(0, 2), QPoint(60, 0)])
degRotate = self._startAngle + (360 - (self._startAngle - self._endAngle)) / (
self._maxValue - self._minValue) * (self._value - self._minValue)
# 画指针
p.rotate(degRotate)
halogd = QRadialGradient(0, 0, 60, 0, 0)
halogd.setColorAt(0, QColor(60, 60, 60))
halogd.setColorAt(1, QColor(160, 160, 160))
p.setPen(Qt.white)
p.setBrush(halogd)
p.drawConvexPolygon(polygon)
p.restore()
# 画中心点
p.save()
radGradient = QRadialGradient(0, 0, 10)
radGradient = QConicalGradient(0, 0, -90)
radGradient.setColorAt(0.0, Qt.darkGray)
radGradient.setColorAt(0.5, Qt.white)
radGradient.setColorAt(1.0, Qt.darkGray)
p.setPen(Qt.NoPen)
p.setBrush(radGradient)
p.drawEllipse(-5, -5, 10, 10)
p.restore()
if __name__ == "__main__":
app = QApplication(sys.argv)
gp = GaugePanel()
gp.show()
gp.setTestTimer(True)
app.exec()
关于如何将控件加载在QMainWindow主窗口上
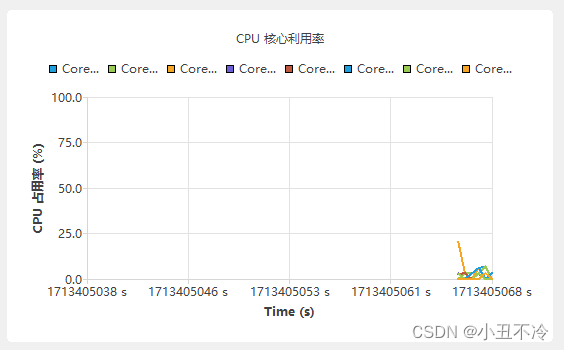
这里再加一个折线图控件。文件名Packing_instrument.py

import sys, psutil, time,datetime
from PySide6.QtWidgets import QApplication, QMainWindow
from PySide6.QtCharts import QChart, QLineSeries, QValueAxis, QChartView,QDateTimeAxis
from PySide6.QtCore import Qt, QTimer
# 定义一个用于监控CPU使用率的主窗口类
class CPUUsageMonitor(QMainWindow):
def __init__(self):
"""
初始化CPU核心使用率监控窗口。
"""
super().__init__() # 调用父类构造函数
# 设置窗口标题和大小
self.setWindowTitle("CPU 核心利用率")
self.resize(400, 400)
self.setWindowFlags(Qt.FramelessWindowHint) # 设置窗口标志为无边框窗口。
self.setAttribute(Qt.WA_TranslucentBackground) # 设置window背景为透明
# 初始化图表和标题
self.chart = QChart()
self.chart.setTitle("CPU 核心利用率")
# 创建一个系列列表,为每个CPU核心创建一个独立的系列
self.series_list = []
for i in range(psutil.cpu_count()):
series = QLineSeries()
series.setName(f"Core {
i}") # 设置系列名称为CPU核心编号
self.series_list.append(series)
self.chart.addSeries(series) # 将系列添加到图表中
# 初始化并设置X轴(时间轴)
self.axis_x = QValueAxis()
self.axis_x.setLabelFormat("%i s") # 设置X轴标签格式为秒"% i s"
self.axis_x.setTitleText("Time (s)") # 设置X轴标题
self.chart.addAxis(self.axis_x, Qt.AlignBottom) # 将X轴添加到图表底部
for series in self.series_list:
series.attachAxis(self.axis_x) # 将每个系列绑定到X轴
# 初始化并设置Y轴(CPU使用率轴)
self.axis_y = QValueAxis()
self.axis_y.setRange(0, 100) # 设置Y轴范围为0-100,对应CPU使用率百分比
self.axis_y.setTitleText("CPU 占用率 (%)") # 设置Y轴标题
self.chart.addAxis(self.axis_y, Qt.AlignLeft) # 将Y轴添加到图表左侧
for series in self.series_list:
series.attachAxis(self.axis_y) # 将每个系列绑定到Y轴
# 将图表视图设置为窗口的中心小部件
self.chart_view = QChartView(self.chart)
self.setCentralWidget(self.chart_view)
# 初始化定时器,用于定期更新CPU使用率数据
self.timer = QTimer(self, interval=500) # 设置定时器更新间隔为500毫秒
self.timer.timeout.connect(self.update_cpu_usage) # 定时器超时触发update_cpu_usage函数
self.timer.start() # 启动定时器
# 更新CPU使用率数据
def update_cpu_usage(self):
"""
更新CPU使用率数据。
无参数
无返回值
此方法通过调用psutil.cpu_percent获取当前每个CPU核心的使用率,并将数据点添加到对应的核心系列中。
同时,更新图表的X轴范围,确保只显示最近60秒的数据。
"""
# # 获取当前时间戳
current_time = time.time()
# 获取每个CPU核心的当前使用率
per_cpu_percent = psutil.cpu_percent(interval=0, percpu=True)
# 遍历每个CPU核心的使用率,将其作为一个新数据点添加到对应的系列中
for i, usage in enumerate(per_cpu_percent):
self.series_list[i].append(current_time, usage)
print(current_time, type(current_time), usage)
# 更新图表的X轴范围,设置为当前时间减去60秒到当前时间,确保显示最近60秒的数据
self.chart.axisX().setRange(current_time-30, current_time)
# 调用图表的重绘方法,以更新显示
self.chart_view.repaint()
# # 应用程序入口点
# if __name__ == "__main__":
# app = QApplication(sys.argv)
# monitor = CPUUsageMonitor()
# monitor.show()
# sys.exit(app.exec())
将Packing_instrument.py和上文的仪表盘控件GaugePanel.py一起添加到主窗口中。
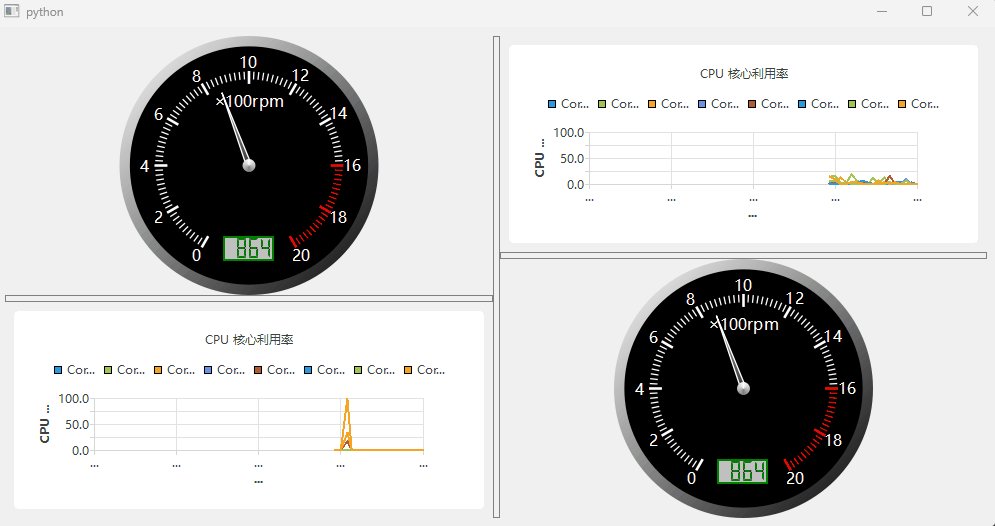
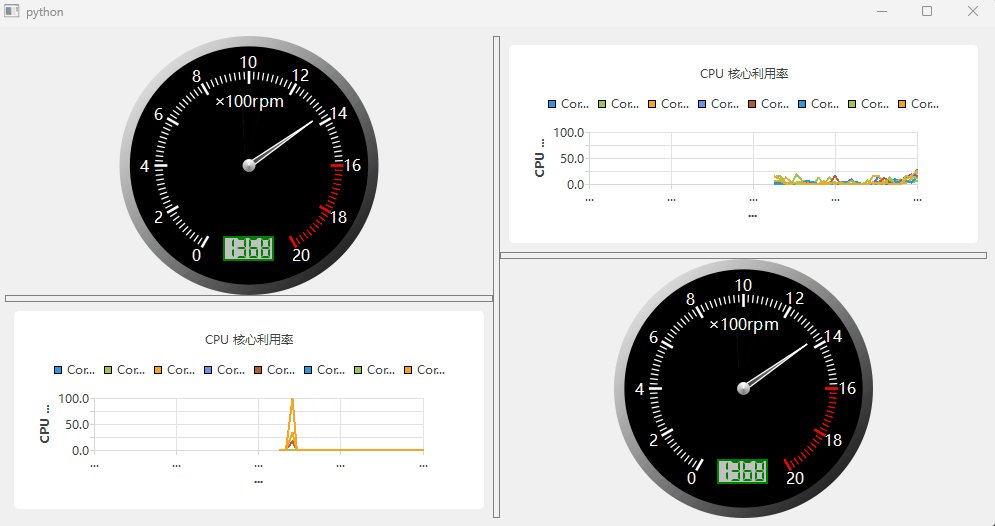
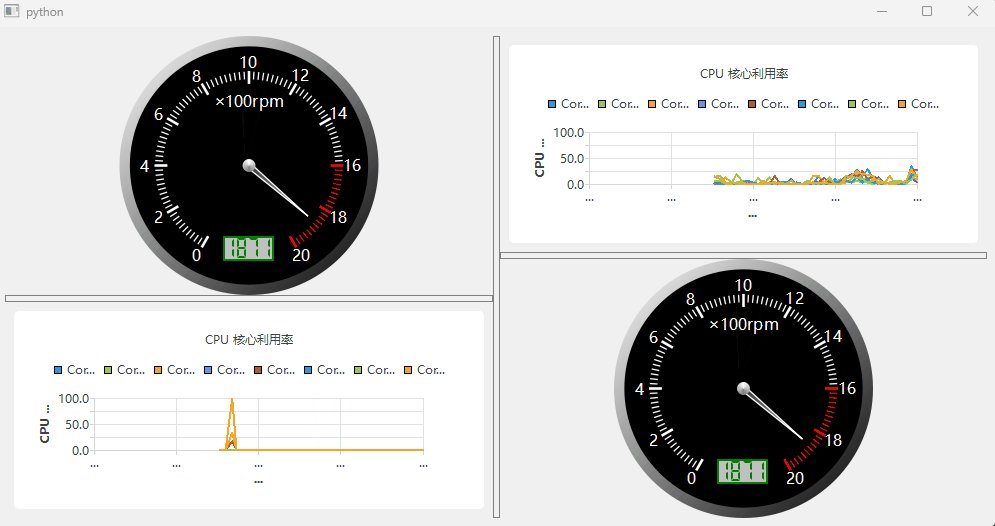
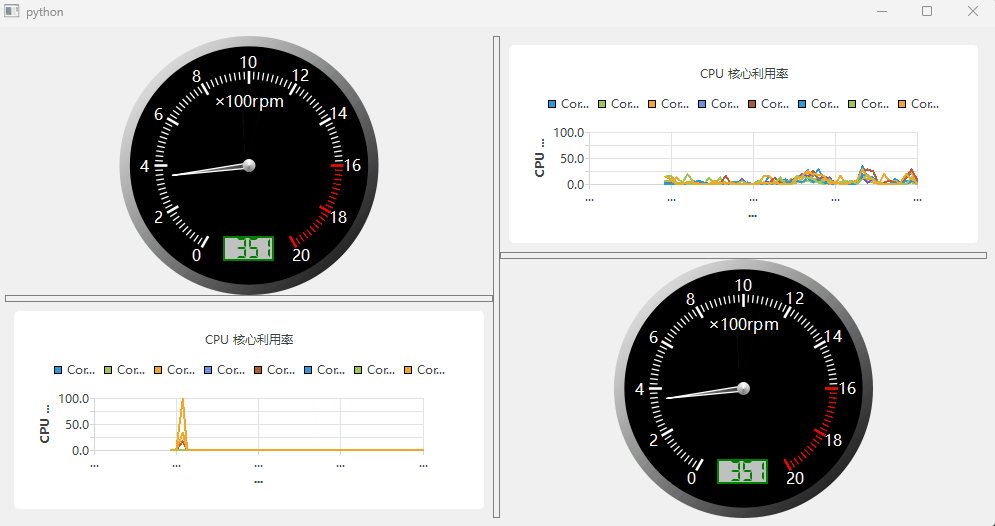
主窗口我创建了4个区域,分别在这4个区域添加控件。最终效果。

import sys
from PySide6.QtWidgets import QApplication, QMainWindow, QWidget, QVBoxLayout, QHBoxLayout, QSplitter
from GaugePanel import GaugePanel # GaugePanel.py在同一目录下或已加入系统路径
from Packing_instrument import CPUUsageMonitor
from PySide6.QtCore import Qt
class MainWindow(QMainWindow):
def __init__(self):
super().__init__()
# 创建主布局
main_layout = QHBoxLayout()
# 设置窗口大小
self.setGeometry(100, 100, 1000, 500)
self.setMinimumWidth(1000)
self.setMinimumHeight(500)
# 设置主窗口名称为QMainWindow
self.setWindowTitle('QMainWindow')
# 创建水平分割器,用于分割主窗口为左右两部分
splitter_horiz = QSplitter()
main_layout.addWidget(splitter_horiz)
# 创建左侧垂直分割器,用于分割左半部分为主窗口第一、二份区域
splitter_left_vert = QSplitter(Qt.Vertical)
splitter_horiz.addWidget(splitter_left_vert)
# 创建右侧垂直分割器,用于分割右半部分为主窗口第三、四份区域
splitter_right_vert = QSplitter(Qt.Vertical)
splitter_horiz.addWidget(splitter_right_vert)
# 创建并添加 GaugePanel 实例到第二份和第四份区域
gauge_panel_1 = CPUUsageMonitor()
gauge_panel_3 = CPUUsageMonitor()
gauge_panel_2 = GaugePanel()
gauge_panel_4 = GaugePanel()
splitter_left_vert.addWidget(gauge_panel_2) # 添加CPUUsageMonitor到第一份区域
splitter_left_vert.addWidget(gauge_panel_1) # 添加 GaugePanel 到第二份区域
splitter_right_vert.addWidget(gauge_panel_3) # 添加CPUUsageMonitor到第三份区域
splitter_right_vert.addWidget(gauge_panel_4) # 添加 GaugePanel 到第四份区域
# 设置主窗口布局
central_widget = QWidget()
central_widget.setLayout(main_layout)
self.setCentralWidget(central_widget)
# 将主窗口分区位置画上实线
splitter_horiz.setStyleSheet("QSplitter::handle { border: 1px solid gray; }")
# 让# 让CPUUsageMonitor和GaugePanel控件运行
gauge_panel_1.show()
gauge_panel_3.show()
gauge_panel_2.setTestTimer(True)
gauge_panel_4.setTestTimer(True)
if __name__ == "__main__":
app = QApplication(sys.argv)
window = MainWindow()
window.show()
sys.exit(app.exec())
智能推荐
JWT(Json Web Token)实现无状态登录_无状态token登录-程序员宅基地
文章浏览阅读685次。1.1.什么是有状态?有状态服务,即服务端需要记录每次会话的客户端信息,从而识别客户端身份,根据用户身份进行请求的处理,典型的设计如tomcat中的session。例如登录:用户登录后,我们把登录者的信息保存在服务端session中,并且给用户一个cookie值,记录对应的session。然后下次请求,用户携带cookie值来,我们就能识别到对应session,从而找到用户的信息。缺点是什么?服务端保存大量数据,增加服务端压力 服务端保存用户状态,无法进行水平扩展 客户端请求依赖服务.._无状态token登录
SDUT OJ逆置正整数-程序员宅基地
文章浏览阅读293次。SDUT OnlineJudge#include<iostream>using namespace std;int main(){int a,b,c,d;cin>>a;b=a%10;c=a/10%10;d=a/100%10;int key[3];key[0]=b;key[1]=c;key[2]=d;for(int i = 0;i<3;i++){ if(key[i]!=0) { cout<<key[i.
年终奖盲区_年终奖盲区表-程序员宅基地
文章浏览阅读2.2k次。年终奖采用的平均每月的收入来评定缴税级数的,速算扣除数也按照月份计算出来,但是最终减去的也是一个月的速算扣除数。为什么这么做呢,这样的收的税更多啊,年终也是一个月的收入,凭什么减去12*速算扣除数了?这个霸道(不要脸)的说法,我们只能合理避免的这些跨级的区域了,那具体是那些区域呢?可以参考下面的表格:年终奖一列标红的一对便是盲区的上下线,发放年终奖的数额一定一定要避免这个区域,不然公司多花了钱..._年终奖盲区表
matlab 提取struct结构体中某个字段所有变量的值_matlab读取struct类型数据中的值-程序员宅基地
文章浏览阅读7.5k次,点赞5次,收藏19次。matlab结构体struct字段变量值提取_matlab读取struct类型数据中的值
Android fragment的用法_android reader fragment-程序员宅基地
文章浏览阅读4.8k次。1,什么情况下使用fragment通常用来作为一个activity的用户界面的一部分例如, 一个新闻应用可以在屏幕左侧使用一个fragment来展示一个文章的列表,然后在屏幕右侧使用另一个fragment来展示一篇文章 – 2个fragment并排显示在相同的一个activity中,并且每一个fragment拥有它自己的一套生命周期回调方法,并且处理它们自己的用户输_android reader fragment
FFT of waveIn audio signals-程序员宅基地
文章浏览阅读2.8k次。FFT of waveIn audio signalsBy Aqiruse An article on using the Fast Fourier Transform on audio signals. IntroductionThe Fast Fourier Transform (FFT) allows users to view the spectrum content of _fft of wavein audio signals
随便推点
Awesome Mac:收集的非常全面好用的Mac应用程序、软件以及工具_awesomemac-程序员宅基地
文章浏览阅读5.9k次。https://jaywcjlove.github.io/awesome-mac/ 这个仓库主要是收集非常好用的Mac应用程序、软件以及工具,主要面向开发者和设计师。有这个想法是因为我最近发了一篇较为火爆的涨粉儿微信公众号文章《工具武装的前端开发工程师》,于是建了这么一个仓库,持续更新作为补充,搜集更多好用的软件工具。请Star、Pull Request或者使劲搓它 issu_awesomemac
java前端技术---jquery基础详解_简介java中jquery技术-程序员宅基地
文章浏览阅读616次。一.jquery简介 jQuery是一个快速的,简洁的javaScript库,使用户能更方便地处理HTML documents、events、实现动画效果,并且方便地为网站提供AJAX交互 jQuery 的功能概括1、html 的元素选取2、html的元素操作3、html dom遍历和修改4、js特效和动画效果5、css操作6、html事件操作7、ajax_简介java中jquery技术
Ant Design Table换滚动条的样式_ant design ::-webkit-scrollbar-corner-程序员宅基地
文章浏览阅读1.6w次,点赞5次,收藏19次。我修改的是表格的固定列滚动而产生的滚动条引用Table的组件的css文件中加入下面的样式:.ant-table-body{ &amp;::-webkit-scrollbar { height: 5px; } &amp;::-webkit-scrollbar-thumb { border-radius: 5px; -webkit-box..._ant design ::-webkit-scrollbar-corner
javaWeb毕设分享 健身俱乐部会员管理系统【源码+论文】-程序员宅基地
文章浏览阅读269次。基于JSP的健身俱乐部会员管理系统项目分享:见文末!
论文开题报告怎么写?_开题报告研究难点-程序员宅基地
文章浏览阅读1.8k次,点赞2次,收藏15次。同学们,是不是又到了一年一度写开题报告的时候呀?是不是还在为不知道论文的开题报告怎么写而苦恼?Take it easy!我带着倾尽我所有开题报告写作经验总结出来的最强保姆级开题报告解说来啦,一定让你脱胎换骨,顺利拿下开题报告这个高塔,你确定还不赶快点赞收藏学起来吗?_开题报告研究难点
原生JS 与 VUE获取父级、子级、兄弟节点的方法 及一些DOM对象的获取_获取子节点的路径 vue-程序员宅基地
文章浏览阅读6k次,点赞4次,收藏17次。原生先获取对象var a = document.getElementById("dom");vue先添加ref <div class="" ref="divBox">获取对象let a = this.$refs.divBox获取父、子、兄弟节点方法var b = a.childNodes; 获取a的全部子节点 var c = a.parentNode; 获取a的父节点var d = a.nextSbiling; 获取a的下一个兄弟节点 var e = a.previ_获取子节点的路径 vue