Java Web开发_异步处理以及前端中Vue框架的简单使用(Day3)_后端异步前端怎么处理-程序员宅基地
系列文章
目录
前言
此博客主要记录在学习黑马程序员2023版JavaWeb开发课程的一些笔记,方便总结以及复习。
一、Ajax
概念:Asynchronous JavaScript And XML,异步的JavaScript和XML。
作用:
- 数据交换:通过Ajax可以给服务器发送请求,并获取服务器响应的数据。
- 异步交互:可以在不重新加载整个页面的情况下,与服务器交换数据并更新部分网页的技术,如:搜索联想、用户名是否可用的校验等等。
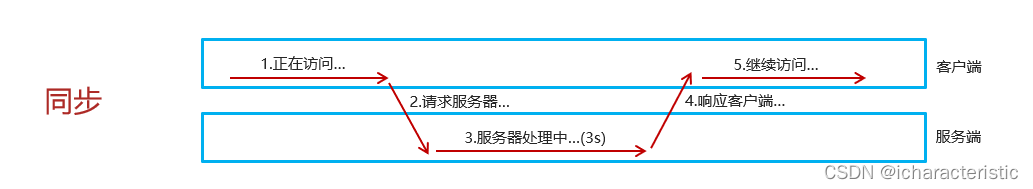
同步与异步


一个简单的例子就是:浏览器点击链接的时候需要服务器处理完了才能继续访问下一个操作,但是在我们平常使用搜索引擎的时候,可以看到输入部分内容的时候会自动弹出相关联的内容供选择,其中,点链接的就是同步的一种操作,而自动弹出相关内容的就是异步的一种操作。
Ajax原生的使用方式分为三个步骤:
- 创建XMLHttpRequest对象:用于和服务器交换数据
- 向服务器发送请求
- 获取服务器响应数据
<body>
<input type="button" value="获取数据" onclick="getData()">
<div id="div1"></div></body>
<script>
function getData(){
//1. 创建XMLHttpRequest
var xmlHttpRequest = new XMLHttpRequest();
//2. 发送异步请求
xmlHttpRequest.open('GET','http://yapi.smart-xwork.cn/mock/169327/emp/list');
xmlHttpRequest.send();//发送请求
//3. 获取服务响应数据
xmlHttpRequest.onreadystatechange = function(){
if(xmlHttpRequest.readyState == 4 && xmlHttpRequest.status == 200){
document.getElementById('div1').innerHTML = xmlHttpRequest.responseText;
}
}
}
</script>
在使用Ajax的时候,我们一般是引用了Axios。
Axios:Axios 对原生的Ajax进行了封装,简化书写,快速开发。
官网链接: Axios 中文文档 | Axios 中文网 | Axios 是一个基于 promise 的网络请求库,可以用于浏览器和 node.js
使用样例:
//引入Axios的js文件
<script src="js/axios-0.18.0.js"></script>
//使用Axios发送请求,并获取响应结果
axios({
method: "get",
url: "http://yapi.smart-xwork.cn/mock/169327/emp/list"
}).then((result) => {
console.log(result.data);
});
axios({
method: "post",
url: "http://yapi.smart-xwork.cn/mock/169327/emp/deleteById",
data: "id=1"
}).then((result) => {
console.log(result.data);
});
也可以换种写法(推荐):
axios.get("http://yapi.smart-xwork.cn/mock/169327/emp/list").then((result) => {
console.log(result.data);
});
axios.post("http://yapi.smart-xwork.cn/mock/169327/emp/deleteById","id=1").then((result) => {
console.log(result.data);
});
Axios一般的请求方式有这几种:
axios.get(url [, config])
axios.delete(url [, config])
axios.post(url [, data[, config]])
axios.put(url [, data[, config]])
二、前后端分离开发
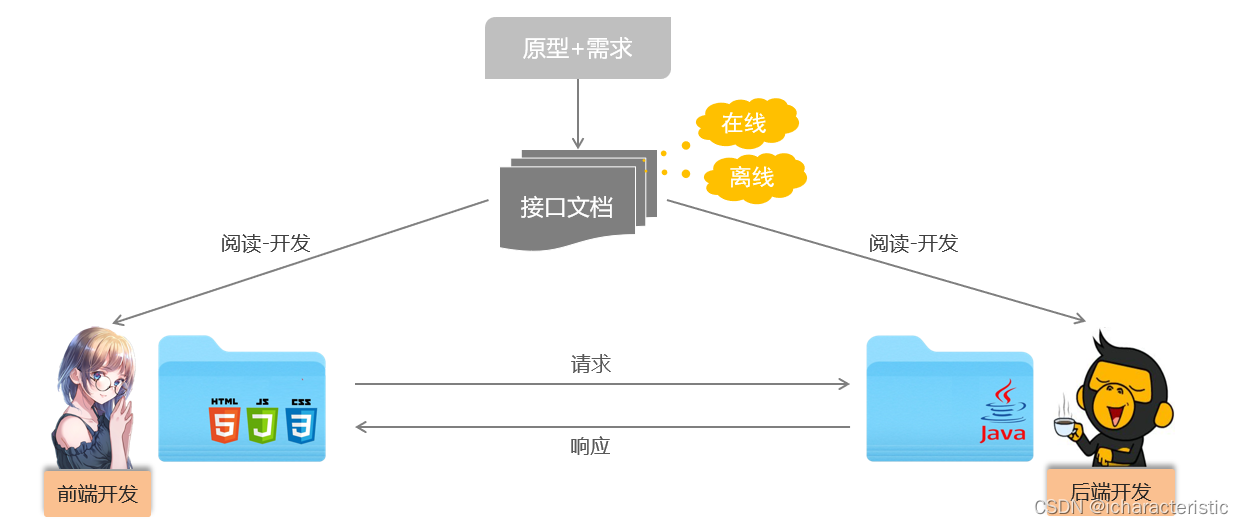
以前的话一般是使用前后端混合开发,前端工程师一般只负责静态页面HTML的开发,后端工程师进行一个渲染,业务逻辑,数据库等开发工作,这样的话前端页面的一些布局渲染内容改动的话就需要前后端及时沟通,经常性一起修改内容,沟通成本高,并且在页面的开发上分工不明确,容易混淆,更不便于管理,又由于这样把前后端内容混合在起来,要修改要增添都需要整体变动,非常不便于维护扩展。
于是现在最为主流的开发模式:前后端分离,前后端开发人员都基于一份接口文档上进行并行开发,做好相对应的内容,测试数据,都无误后便可以联调测试,这样的话更省时省力,也更有条理地工作。
其中黑马程序员还有提到一款的 api 管理平台:YApi。地址: YApi-高效、易用、功能强大的可视化接口管理平台
有兴趣的话可以去下载使用。
三、前端工程化
前端工程化:是指在企业级的前端项目开发中,把前端开发所需的工具、技术、流程、经验等进行规范化、标准化。

是的,构建项目也是以自动化为主,Vue官方提供有一个脚手架:Vue-cli,用于快速生成一个 Vue 的项目模板。
Vue-cli提供了如下功能:
- 统一的目录结构
- 本地调试
- 热部署
- 单元测试
- 集成打包上线
依赖环境:NodeJS
安装好NodeJS之后可以在cmd中输入下面代码安装vue-cli:
npm install -g @vue/cli
Vue项目-创建
在目录下打开cmd输入:
vue create vue-project01
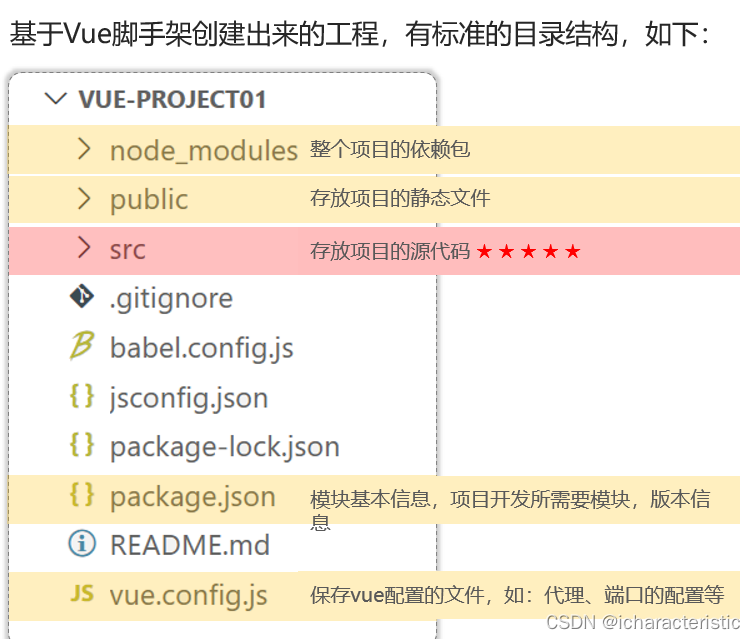
构建的目录结构:

其中重点的src包里面:

启动项目一般分成两种方式:
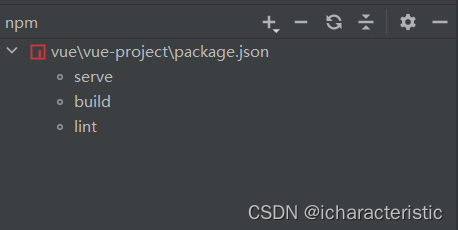
方式一:右键点击package.json选择“show npm Scripts”-->将会弹出一个npm的脚本命令窗口,选择serve即可运行项目:


方式二:命令行
npm run serve
四、Vue组件库Element
Element:是饿了么团队研发的,一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的桌面端组件库。
组件:组成网页的部件,例如 超链接、按钮、图片、表格、表单、分页条等等。
官网:https://element.eleme.cn/#/zh-CNListener
安装ElementUI组件库 (在当前工程的目录下),在命令行执行指令:
npm install [email protected]
在文件中引入ElementUI组件库:
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);
最后访问官网,复制组件代码,调整成自己想要的形式。
其中比较常见的组件有:表格、表单、分页、对话框等。
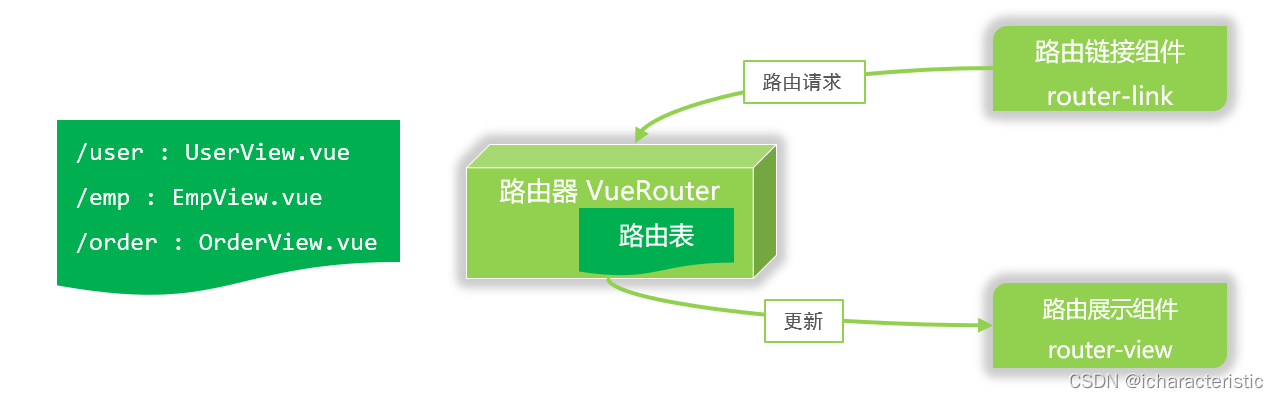
五、Vue路由
前端路由: URL中的hash(#号) 与组件之间的对应关系。
Vue 的官方路由:Vue Router。组成:
- 1、VueRouter:路由器类,根据路由请求在路由视图中动态渲染选中的组件
- 2、<router-link>:请求链接组件,浏览器会解析成<a>
- 3、<router-view>:动态视图组件,用来渲染展示与路由路径对应的组件

安装(一般来说创建的项目的时候已经安装,无需再次安装):
npm install vue-router@3.5.1
定义路由:
<!-- 在app.vue中的template中添加 -->
<router-view></router-view>
//再在router/index.js添加:
import VueRouter from 'vue-router'
Vue.use(VueRouter)
const routes = [
{
//根目录以及重定向
path: '/',
redirect: '/dept',
},
{
//设置你要添加的路由路径和名称以及对应的vue文件
path: '/dept',
name: 'dept',
component: () => import(/* webpackChunkName: "about" */ '../views/tlias/DeptView.vue')
}
]最后修改对应的超链接绑定对应路由即可:
<el-menu-item index="1-1">
<router-link to="/dept">部門管理</router-link>
</el-menu-item>
<el-menu-item index="1-2">
<router-link to="/emp">員工管理</router-link>
</el-menu-item>六、打包部署
在先前提到的npm脚本命令窗口中选择build,便可自动将文件打包到dist目录:

部署的话可以用到Nginx:一款轻量级的Web服务器/反向代理服务器及电子邮件(IMAP/POP3)代理服务器。其特点是占有内存少,并发能力强,在各大型互联网公司都有非常广泛的使用。官网:nginx news
将打包好的 dist 目录下的文件,复制到nginx安装目录的html目录下便部署好了。
启动项目就是双击打开nginx.exe 文件即可。
注意:Nginx默认占用80端口号,在window10系统中,80端口一般会被系统所占用,我们可以在nginx.conf中修改端口号。打开nginx目录-->点开conf包-->用记事本类型软件打开nginx.conf-->修改server.listen端口号为未被占用的端口号。

智能推荐
前端开发之vue-grid-layout的使用和实例-程序员宅基地
文章浏览阅读1.1w次,点赞7次,收藏34次。vue-grid-layout的使用、实例、遇到的问题和解决方案_vue-grid-layout
Power Apps-上传附件控件_powerapps点击按钮上传附件-程序员宅基地
文章浏览阅读218次。然后连接一个数据源,就会在下面自动产生一个添加附件的组件。把这个控件复制粘贴到页面里,就可以单独使用来上传了。插入一个“编辑”窗体。_powerapps点击按钮上传附件
C++ 面向对象(Object-Oriented)的特征 & 构造函数& 析构函数_"object(cnofd[\"ofdrender\"])十条"-程序员宅基地
文章浏览阅读264次。(1) Abstraction (抽象)(2) Polymorphism (多态)(3) Inheritance (继承)(4) Encapsulation (封装)_"object(cnofd[\"ofdrender\"])十条"
修改node_modules源码,并保存,使用patch-package打补丁,git提交代码后,所有人可以用到修改后的_修改 node_modules-程序员宅基地
文章浏览阅读133次。删除node_modules,重新npm install看是否成功。在 package.json 文件中的 scripts 中加入。修改你的第三方库的bug等。然后目录会多出一个目录文件。_修改 node_modules
【】kali--password:su的 Authentication failure问题,&sudo passwd root输入密码时Sorry, try again._password: su: authentication failure-程序员宅基地
文章浏览阅读883次。【代码】【】kali--password:su的 Authentication failure问题,&sudo passwd root输入密码时Sorry, try again._password: su: authentication failure
整理5个优秀的微信小程序开源项目_微信小程序开源模板-程序员宅基地
文章浏览阅读1w次,点赞13次,收藏97次。整理5个优秀的微信小程序开源项目。收集了微信小程序开发过程中会使用到的资料、问题以及第三方组件库。_微信小程序开源模板
随便推点
Centos7最简搭建NFS服务器_centos7 搭建nfs server-程序员宅基地
文章浏览阅读128次。Centos7最简搭建NFS服务器_centos7 搭建nfs server
Springboot整合Mybatis-Plus使用总结(mybatis 坑补充)_mybaitis-plus ruledataobjectattributemapper' and '-程序员宅基地
文章浏览阅读1.2k次,点赞2次,收藏3次。前言mybatis在持久层框架中还是比较火的,一般项目都是基于ssm。虽然mybatis可以直接在xml中通过SQL语句操作数据库,很是灵活。但正其操作都要通过SQL语句进行,就必须写大量的xml文件,很是麻烦。mybatis-plus就很好的解决了这个问题。..._mybaitis-plus ruledataobjectattributemapper' and 'com.picc.rule.management.d
EECE 1080C / Programming for ECESummer 2022 Laboratory 4: Global Functions Practice_eece1080c-程序员宅基地
文章浏览阅读325次。EECE 1080C / Programming for ECESummer 2022Laboratory 4: Global Functions PracticePlagiarism will not be tolerated:Topics covered:function creation and call statements (emphasis on global functions)Objective:To practice program development b_eece1080c
洛谷p4777 【模板】扩展中国剩余定理-程序员宅基地
文章浏览阅读53次。被同机房早就1年前就学过的东西我现在才学,wtcl。设要求的数为\(x\)。设当前处理到第\(k\)个同余式,设\(M = LCM ^ {k - 1} _ {i - 1}\) ,前\(k - 1\)个的通解就是\(x + i * M\)。那么其实第\(k\)个来说,其实就是求一个\(y\)使得\(x + y * M ≡ a_k(mod b_k)\)转化一下就是\(y * M ...
android 退出应用没有走ondestory方法,[Android基础论]为何Activity退出之后,系统没有调用onDestroy方法?...-程序员宅基地
文章浏览阅读1.3k次。首先,问题是如何出现的?晚上复查代码,发现一个activity没有调用自己的ondestroy方法我表示非常的费解,于是我检查了下代码。发现再finish代码之后接了如下代码finish();System.exit(0);//这就是罪魁祸首为什么这样写会出现问题System.exit(0);////看一下函数的原型public static void exit (int code)//Added ..._android 手动杀死app,activity不执行ondestroy
SylixOS快问快答_select函数 导致堆栈溢出 sylixos-程序员宅基地
文章浏览阅读894次。Q: SylixOS 版权是什么形式, 是否分为<开发版税>和<运行时版税>.A: SylixOS 是开源并免费的操作系统, 支持 BSD/GPL 协议(GPL 版本暂未确定). 没有任何的运行时版税. 您可以用她来做任何 您喜欢做的项目. 也可以修改 SylixOS 的源代码, 不需要支付任何费用. 当然笔者希望您可以将使用 SylixOS 开发的项目 (不需要开源)或对 SylixOS 源码的修改及时告知笔者.需要指出: SylixOS 本身仅是笔者用来提升自己水平而开发的_select函数 导致堆栈溢出 sylixos