解决postcss、postcss-loader 和less-loader 导致的报错问题_typeerror: "postcss-pxtorem" is not a function-程序员宅基地
技术标签: less-loader postcss-loader Vue postcss
解决postcss、postcss-loader 和less-loader 导致的报错问题
Syntax Error: Error: PostCSS plugin postcss-pxtorem requires PostCSS 8.
Syntax Error: TypeError: this.getOptions is not a function
一、问题背景介绍
1、在Vue的项目中使用了postcss-pxtorem这个包,同时在项目根目录中,配置了postcss.config.js,如下图所示:
module.exports = {
plugins: {
'autoprefixer': {
browsers: ['Android >= 4.0', 'ios >= 8']
},
'postcss-pxtorem': {
rootvalue ({
file }) {
return file.indexOf('vant') !== -1 ? 37.5 : 75
},
propList: ['*']
}
}
}
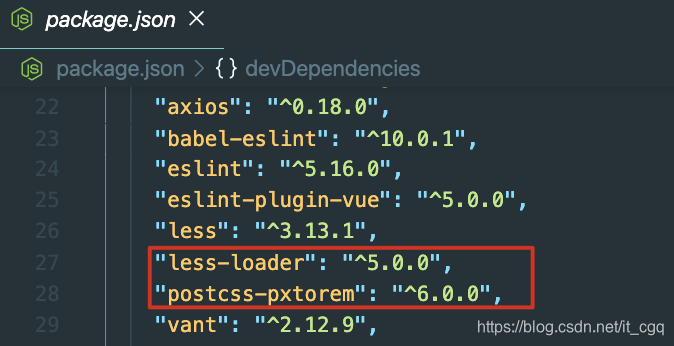
package.js中插件所安装的版本

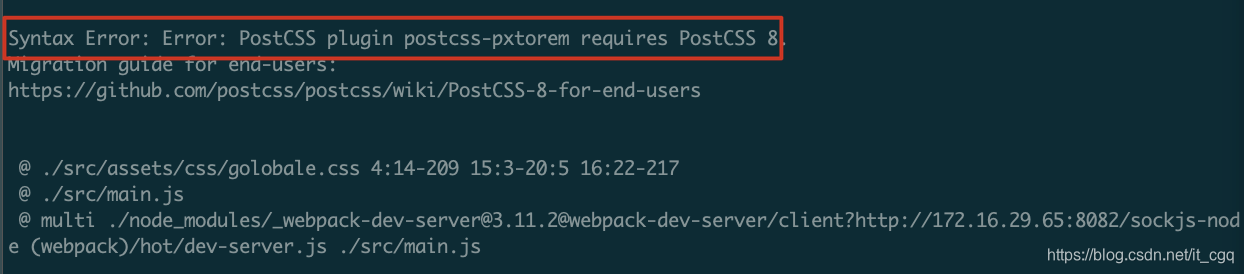
2、在运行npm run serve 启动项目,报如下错误:
Syntax Error: Error: PostCSS plugin postcss-pxtorem requires PostCSS 8.

二、报错问题分析:
1、根据报错问题提示和问题查询,使用postcss-pxtorem这个包,也需要安装 postcss 和 postcss-loader,
在终端中 npm install postcss postcss-loader -D
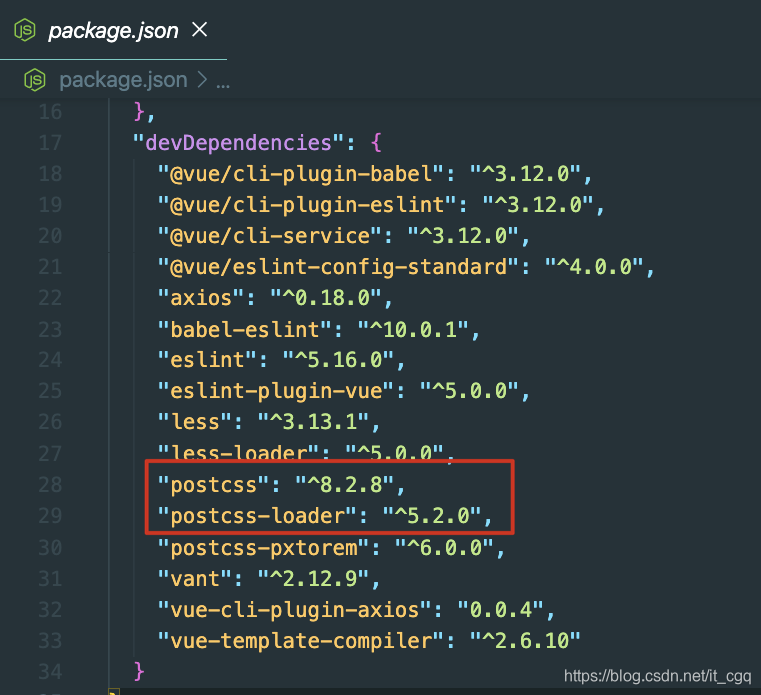
2、安装完之后,package.js中插件所安装的版本如下:

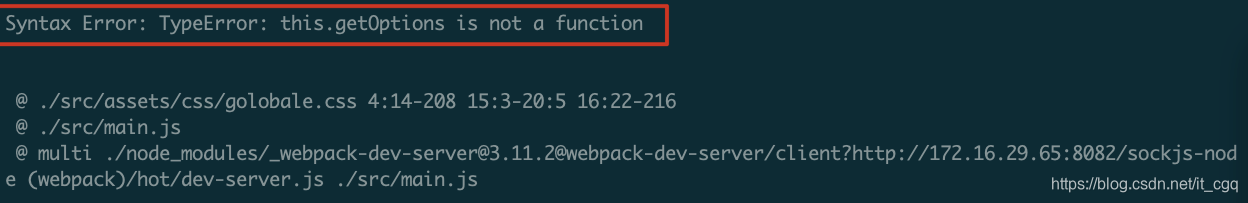
3、再次运行npm run serve 启动项目 ,报如下错误:Syntax Error: TypeError: this.getOptions is not a function

此问题之前解决过,是由于less-loader版本过高导致,但是发现package.js中less-loader的版本已经是5.0.0了,难道less-loader5.0.0版本还是高吗,随即把 less-loader的版本分别降低到了 4.0+和3.0+版本,再次运行npm run serve 启动项目发现报错还是一样,没有解决。
三、报错问题解决
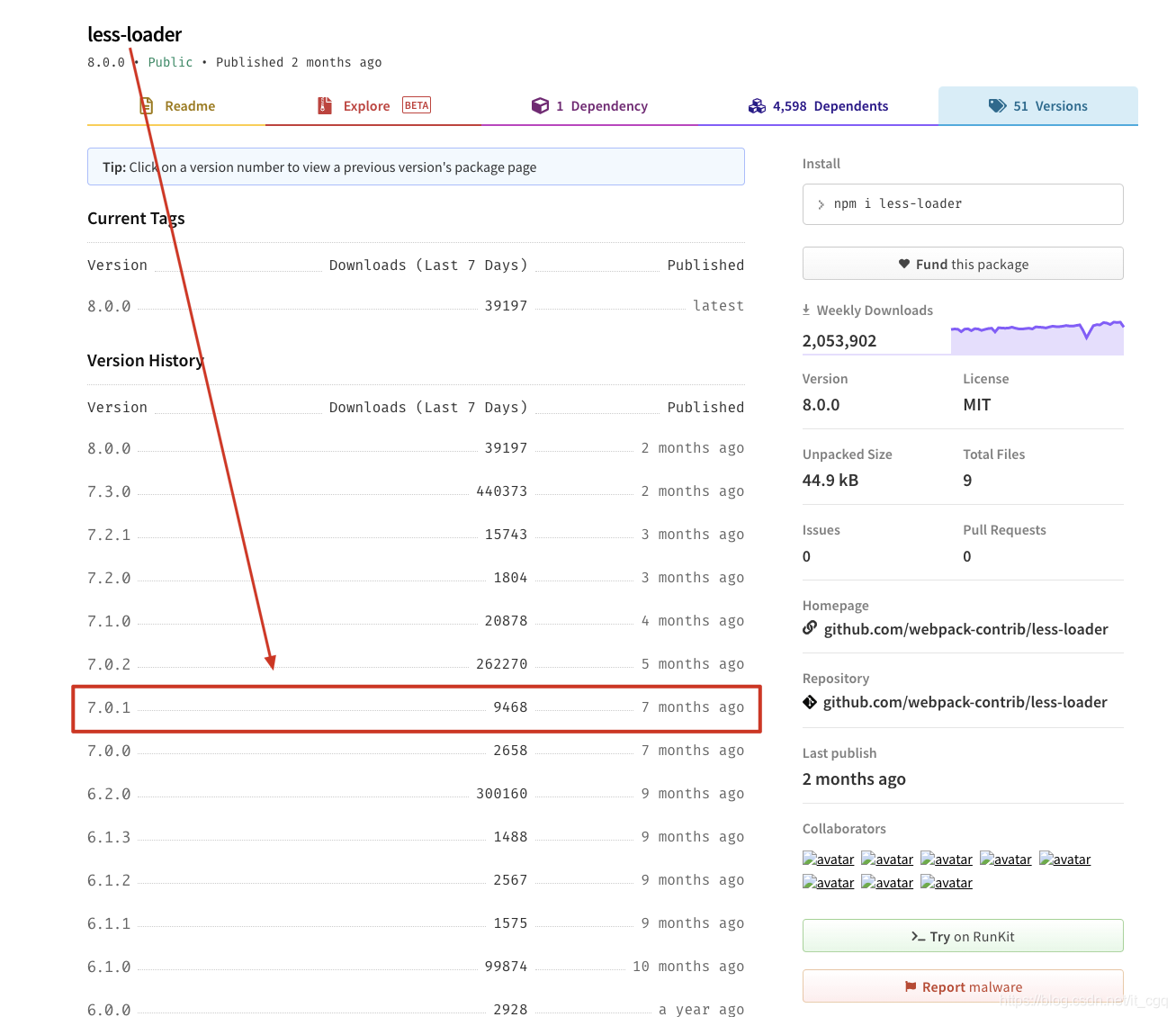
1、根据以上测试和报错问题,问题能够定位到是由于某插件版本导致,但目前具体不清楚到底是由于哪些插件版本导致的。所以只能先继续测试了,想了一个办法,分别找到 less-loader 、postcss-loader的 npm 地址,查看了这些插件的历史版本,如下:
-
less-loader https://www.npmjs.com/package/less-loader
-
postcss-loader https://www.npmjs.com/package/postcss-loader
2、分别对照less-loader 、postcss-loader的版本,找到下载量较多,并且在大概相同时间发布的版本
我找的是
less-loader版本是 7.0.1,postcss-loader的版本是 4.0.4


3、然后根据以上确定的版本,重新安装这些版本 命令如下:npm install [email protected] [email protected] -D 这样会覆盖之前的版本。当然也可以选择最为暴力的方式,直接在package.js中把less-loader 、postcss-loader的版本修改成7.0.1和4.0.4版本,然后删除node_modules 目录,再通过npm install 重新安装依赖。
4、再次运行npm run serve 启动项目,项目就能成功启动了。

5、最终package.js中插件所安装的版本如下

四、总结
经过以上两个报错问题:
-
Syntax Error: Error: PostCSS plugin postcss-pxtorem requires PostCSS 8 -
Syntax Error: TypeError: this.getOptions is not a function
1、缺少相应的插件(安装包) postcss 和 postcss-loader,安装这两个插件即可;
2、less-loader 、postcss-loader的版本要相互匹配,版本相差不能太大,建议安装的版本分别为less-loader 7.0.1, postcss-loader 4.0.4 。
智能推荐
【摄影】入门教程_摄影学习博客-程序员宅基地
文章浏览阅读493次。焦距是视野的范围的区间,焦距越小,视野越大,画面所容纳的东西越多,同时单个主题的占比就会越小。焦距的单位是mm(毫米)。其他分类镜头上的f值来表示光圈,光圈越大,f值越小。恒定光圈镜头优于浮动光圈镜头,恒定光圈越大,镜头等级越高。变焦镜头还包括外变焦镜头(拧动变焦环的时候,镜头长短有变化)和内变焦镜头(镜头长短没有变化)利用手机完全可以学好摄影,拍出好看的照片,如下是苹果手机摄影获奖作品。_摄影学习博客
生鲜超市 学习进阶第三天 xadmin的后台管理_mxshop\extra_apps\xadmin-程序员宅基地
文章浏览阅读454次。1.配置urlfrom django.urls import pathimport xadminfrom django.urls import includeurlpatterns = [ path('xadmin/', xadmin.site.urls), path('ueditor/', include('DjangoUeditor.urls')),]2.注册..._mxshop\extra_apps\xadmin
java jsession_cookie、session、jsession 关系-程序员宅基地
文章浏览阅读273次。在使用CAS的时候,对Cookies、session、jsession 这三者是什么不是很了解。翻阅资料和实践后终于明白这三者的概念和它们的用处。一、http我们知道网页的传输大部分基于http协议。HTTP协议的主要特点可概括如下:1.支持客户/服务器模式。2.简单快速:客户向服务器请求服务时,只需传送请求方法和路径。请求方法常用的有GET、HEAD、POST。每种方法规定了客户与服务器联系的类..._jsession session
序列解包相关_序列解包 编码规范-程序员宅基地
文章浏览阅读53次。>>> #序列解包>>> x,y,z=(20,30,10)>>> x20>>> y30>>> z10>>> (a,b,c)=(9,8,10)>>> x20>>> y30>>> a9>>> [a,b,c]=[10,20,30]>>> a10>>> b20&g_序列解包 编码规范
selenium WebDriver 中的几种等待--sleep(),implicitly_wait(),WebDriverWait()-程序员宅基地
文章浏览阅读296次。强制等待:sleep()import timesleep(5) #等待5秒设置固定休眠时间,单位为秒。 由python的time包提供, 导入 time 包后就可以使用。缺点:不智能,使用太多的sleep会影响脚本运行速度。隐式等待:implicitly_wait()driver.implicitly_wait(10) #隐式等待10秒由webdriver提供的方法,一旦设..._selenium wait until 能与sleep一起用吗?
Unity 绘制物体运动轨迹_unity 弹道轨迹怎么画-程序员宅基地
文章浏览阅读7.7k次,点赞6次,收藏83次。unity 物体运动轨迹绘制① create empty,命名为LineRender② 在Assects中新建材质,选择Shader为Sprites/Default,并设置轨迹颜色,如下图:③ 选择①中创建的object,添加Line Render属性,然后将②中新建的材质赋给该object,如下图:展开Line Render,拖动Width可设置轨迹宽度④ 创建c#脚本,拖至运动物体上,代码如下:using System.Collections;using System.Collect_unity 弹道轨迹怎么画
随便推点
Hadoop环境搭建问题汇总_org.apache.hadoop.ipc.rpc-程序员宅基地
文章浏览阅读5.2k次。启动HDFS时dataNode一直没有启动我们执行hdfs启动命令后,再输入 jps 命令查看启动进程,发现没有DataNode进程hadoop namenode -formatsbin/start-dfs.sh原因当我们使用 hadoop namenode -format 格式化namenode时,会在namenode数据文件夹(这个文件夹为自己配置文件中dfs.nam..._org.apache.hadoop.ipc.rpc
awk 取绝对值最大_awk绝对值函数-程序员宅基地
文章浏览阅读7.1k次。[root@centos6-1 ~]# cat infile aaa -1aaa -2aaa -3aaa 28aaa -22bbb -2bbb -4bbb -6ccc -2ccc -3ccc -8ccc -10ddd -2ddd -4ddd -12[root@centos6-1 ~]# [root@centos6-1 ~]# [ro_awk绝对值函数
Android 解决ScrollView嵌套EditText滑动冲突_android edittext scrollview滑动冲突-程序员宅基地
文章浏览阅读356次。ScrollView嵌套多行的EditText时,EditText内容滑动不了。et.setOnTouchListener((view, motionEvent) -> { if ((view.getId() == R.id.et && canVerticalScroll(et))) { view.getParent().requestDisallowInterceptTouchEvent(true); if (motionEvent.getAction() == _android edittext scrollview滑动冲突
安卓实现替换EditText粘贴的内容_android 重写ontextcontextmenuitem-程序员宅基地
文章浏览阅读1k次。效果图在点击粘贴之后弹出了一个toast提示,既然可以做到弹出toast,那想干其他事情还不简单。比如,将用户粘贴的文本替换成其他文本,这才是研究实现这个功能的原因。先说一下实现方式,需要继承EditText/AppCompatEditText,再重写onTextContextMenuItem方法,先直接上代码。public class CustomEditText extend..._android 重写ontextcontextmenuitem
zulip 开源聊天软件服务器搭建-程序员宅基地
文章浏览阅读5.6k次。系统: Ubuntu 18.04,内存:虽然我的服务器是2GB,但是出现了一个小的问题,zulip默认的系统空闲必须在1.9GB上,所以内存还是不够,需要手动修改 \scripts\lib\install########首先做一个小小的修改。# Check for at least ~1.9GB of RAM before starting installation;# otherw..._zulip
Rich-Text Editing in Mozilla-程序员宅基地
文章浏览阅读775次。https://developer.mozilla.org/en-US/docs/Rich-Text_Editing_in_Mozilla IntroductionMozilla 1.3 introduces an implementation of Microsoft Internet Explorer's designMode feature. The rich-text ed..._rich-text editing in mozilla