vue.config.js中的devServer_vue.config.js devserver-程序员宅基地
技术标签: devServer vue.config.js vue vue.js
真能扯啊。
按照我的经历,我认为学习vue一个障碍和困难,是不容易了解它整个项目结构。*.vue本身的内容较容易掌握,但更大的方面,比如它整个项目的运行机制,路由,配置,就比较讳莫如深了。资料很少,说的人也是不知从哪里抄的,没有说清楚。对于像我这样普通的开发者来说,让我不用啥框架,直接用空白项目捣鼓出一个看得过去的前端,我会感到困难重重,这也不知,那也不懂,无从下手。这其中,就包括这个vue.config.js。
vue.config.js,就是vue项目的配置文件咯。一度传闻vue3创建项目时,默认是不提供这个文件,要用的话只能自己手动创建。但一旦创建,vue又会自动地优先使用其中的配置。这给人一种很扯的感觉。不过,不久前我创建vue3项目,里面是有vue.config.js的。其实,vue也没有什么好神秘的,它就是一个巨大的语法糖,或者解释器。虽然它创建了这样那样的书写结构,但最终是要编译成原始的js。你看vue3的语法,我感觉并不比vue2更高明,反而有种累赘和啰嗦的感觉,估计VUE4还要来个大改,折腾不止,至死方休。
说回vue.config.js。vue.config.js里面,同样有许多神秘的咒语。不过后来逐渐有了一些发现。下面这段代码就摘自我们之前一个vue项目的vue.config.js。
module.exports = {
devServer: {
port: 8090, // 端口号,如果端口号被占用,会自动加1
host: '0.0.0.0',// 主机名, 127.0.0.1, 真机 0.0.0.0
https: false, //协议
open: false, //启动服务时自动打开浏览器访问
disableHostCheck: true,
proxy: {
'/api':{
target:PROXY_API_BASE_URL,
pathRewrite:{
"^/api":""
}
},
'/webapps':{
target:PROXY_BASE_URL,
pathRewrite:{
"^/webapps":"/webapps"
}
},
'/javapubzy':{
target:PROXY_BASE_URL,
pathRewrite:{
"^/javapubzy":"/javapubzy"
}
},
'/arcgis':{
target:PROXY_BASE_URL,
pathRewrite:{
"^/arcgis":"/arcgis"
}
}
}
},
。。。
}
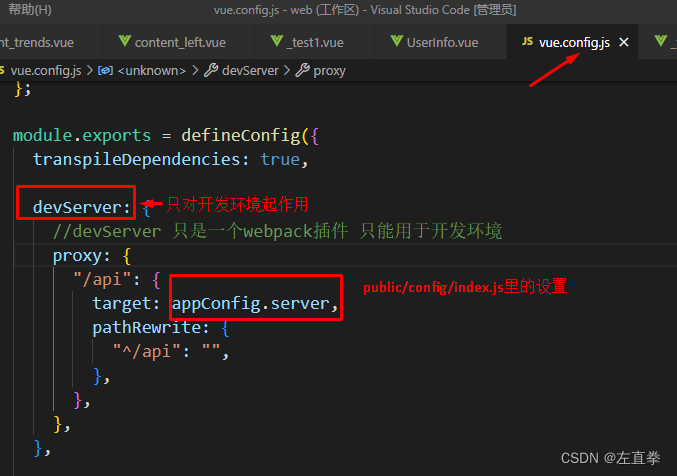
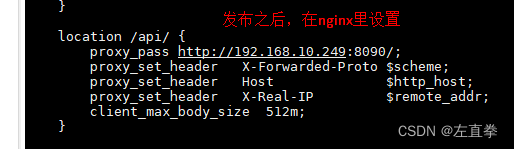
代码中,devServer算是系统的保留字,用来配置我们的开发环境,从名字也能看出来。所以,别看它里面写了这么多,又是端口,又是代理,让人一看就头大,其实只是用于我们本机开发和调试。一旦发布和打包,就与它无关了。我们将发布包部署到nginx,端口和转发,就遵循nginx的设置:
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
server {
listen 8081;
server_name 192.168.10.8;
location / {
root E:/code/web/dist;
index index.html;
try_files $uri $uri/ /index.html;
}
location /api/ {
proxy_pass http://192.168.10.9:8090/;#必须斜杠/结尾
proxy_set_header X-Forwarded-Proto $scheme;
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
}
咦,孰为汝多知乎。


智能推荐
c++遇到无法打开PDB文件该怎么解决?_已加载“c:\windows\system32\ucrtbased.dll”。无法查找或打开 pdb-程序员宅基地
文章浏览阅读4.6k次,点赞7次,收藏7次。“Project2.exe”(Win32): 已加载“D:\c++\Project2\Debug\Project2.exe”。已加载符号。“Project2.exe”(Win32): 已加载“C:\Windows\SysWOW64\ntdll.dll”。无法查找或打开 PDB 文件。“Project2.exe”(Win32): 已加载“C:\Windows\SysWOW64\kernel32.dll”。无法查找或打开 PDB 文件。“Project2.exe”(Win32): 已加载“C:\Windo_已加载“c:\windows\system32\ucrtbased.dll”。无法查找或打开 pdb 文件。
idea没有push按钮-程序员宅基地
文章浏览阅读3.1k次,点赞6次,收藏11次。intellij idea不显示git push按钮的解决办法_idea没有push按钮
vfc格式linux,科学网—GBS hapmap 格式 转化为Plink格式:tassel vcftools方法汇总 - 邓飞的博文...-程序员宅基地
文章浏览阅读615次。1. 参考资料环境:linux系统2. 安装软件首先,要安装anaconda或者miniconda,然后使用conda install进行软件安装, 安装conda方法:https://docs.anaconda.com/anaconda/install/linux/2.1 安装tasselgit clone https://bitbucket.org/tasseladmin/tassel-5-s..._tassel 补充 vcf数据
mysql8.0.28下载安装教程(win10),一键安装,超详细_mysql数据库驱动程序版本8.0.28下载-程序员宅基地
文章浏览阅读1.2w次,点赞6次,收藏60次。一、下载大家可以从mysql的官方网站下载,但是官网下载较慢,并且需要注册Oracle账号,我已经下载到【我的网盘】,文件包括mysql8.0.28的安装文件以及客户端工具navicat16的文件。二、安装安装前需确认是否有旧版本,如果有则先卸载后再做新版本安装,如果原先版本有数据可以先将数据导出备份,然后导入到新版本。1、解压下载的压缩文件到自己的目录,我这里放在D:\\下,最好不要放在中文目录下,有可能出现意想不到的问题。我的安装目录就是D:\mysql-8.0.28,这个下一步需要配置_mysql数据库驱动程序版本8.0.28下载
星际特攻队java_星际特攻队下载-星际特攻队游戏最新版v2.0.1-PChome下载中心-程序员宅基地
文章浏览阅读142次。星际特攻队游戏一款科幻风格的冒险游戏,你已经失去了记忆,降落在这片土地上。你必须聚集星际海盗,机械师和其他伙伴在这个未知的恒星领域开始一场太空星际冒险。在游戏中,玩家可以组建自己的团队,享受团队行动的冒险乐趣。游戏的剧情设定非常有意思,给玩家强烈的游戏代入感,让玩家进入游戏节奏。星际特攻队游戏特色【偶遇随机事件】一步一个随机事件。神秘的太空中暗潮涌动。你将遇到各式各样的生物,也会面临很多抉择,是惊..._指派特工在危险星球完成任务的游戏
【数学建模】day04-插值与拟合-程序员宅基地
文章浏览阅读287次,点赞2次,收藏3次。关于插值原理,这篇文章里总结过。插值,是在有限个数据点的情况下,模拟出更多的点来适应实际问题的需要。拟合,是在已知数据点基础上,以已知点处最小误差为标准,模拟出近似函数。二者有似,实则不同,matlab提供了基本完整的解决方案。一、插值1. 一维插值(1)拉格朗日插值经典的拉格朗日插值并没有现成的函数。自行编写如下:input: 相同维度的已知点x0,y0o..._function y lagrange(x0,y0,x)什么意思
随便推点
Autowired的底层实现原理_autowrited-程序员宅基地
文章浏览阅读894次。1、概述使用spring开发时,进行配置主要有两种方式,一是的方式,二是java config的方式。spring技术自身也在不断的发展和改变,从当前springboot的火热程度来看,java config的应用是越来越广泛了,在使用java config的过程当中,我们不可避免的会有各种各样的注解打交道,其中,我们使用最多的注解应该就是@Autowired注解了。这个注解的功能就是为我们注入一个定义好的bean2、应用:2.1、应用与构造方法注入2.2、应用与setter方法注入。_autowrited
人脸识别与检测:安全与识别的关键-程序员宅基地
文章浏览阅读360次,点赞4次,收藏8次。1.背景介绍人脸识别与检测是计算机视觉领域的一个重要研究方向,它在安全、识别等方面发挥着重要作用。本文将从以下几个方面进行阐述:背景介绍核心概念与联系核心算法原理和具体操作步骤以及数学模型公式详细讲解具体最佳实践:代码实例和详细解释说明实际应用场景工具和资源推荐总结:未来发展趋势与挑战附录:常见问题与解答1. 背景介绍人脸识别与检测技术的发展历程可以追溯到20世纪...
ssm+mysql“旧物传情”二手交易系统-计算机毕业设计源码03519_交易系统用例图-程序员宅基地
文章浏览阅读1k次。二手商品模块:商品信息,商品展示,类目添加,类目管理新闻资讯模块:资讯内容,资讯列表,资讯模块订单模块:订单修改,订单支付,订单信息,订单管理用户模块:登录,注册,用户管理留言反馈模块:回复内容,留言用户,留言内容_交易系统用例图
087基于深度学习的工地安全帽检测-程序员宅基地
文章浏览阅读367次,点赞5次,收藏9次。084基于CNN卷积神经网络的核桃品质检测_含10多种模型包括alexnet、DenseNet、DLA、GoogleNet、Mobilenet、ResNet、ResNeXt、083基于深度学习的手势识别小程序版本_含10多种模型包括alexnet、DenseNet、DLA、GoogleNet、Mobilenet、ResNet、ResNeXt、S。117nlp自然语言处理-文本情感分类-joy-sadness-anger-fear-love-surprise')
【Jmeter】自动化集成实战:Jmeter 报告可视化(win 10) —— 配置生成测试报告仪表板,Jmeter + Jenkins 自动化构建生成 HTML 报告_jmeter报告可视化:配置生成报告仪表板,jmeter+jenkins自动化构建生成html报告配-程序员宅基地
文章浏览阅读5.3k次,点赞2次,收藏33次。目录一、jmeter报告仪表板相关信息二、文件修改说明三、jmeter.properties文件配置四、user.properties文件配置五、新建jtl报告目录六、复制jmeter.properties文件并重命名七、写批处理bat文件八、准备jmeter测试计划脚本九、本地调试bat文件十、Jenkins自动化构建一、jmeter报告仪表板相关信息..._jmeter报告可视化:配置生成报告仪表板,jmeter+jenkins自动化构建生成html报告配置
青藏高原矢量_如何摆脱设计师的高原-程序员宅基地
文章浏览阅读280次。青藏高原矢量 重点 (Top highlight)Four years ago, I embarked on a drastic career change from pre-med to product design. I dropped all my courses, attended a hackathon every weekend, and worked over 80–90 hours..._people often misunderstand this because they assume that their continued bak