Web 框架 - gojs入门学习_gosljsjs1-程序员宅基地
技术标签: css html javascript
gojs是一个可以用于快速构建交互式图表的 Web 框架
引入cdn
<script src="https://unpkg.com/gojs/release/go-debug.js"></script>
基本使用
- 创建一个容器
<!-- 图形的容器 div 需要明确指定大小,否则无法显示,本例子中我们还给该 DIV 添加了一个背景颜色,可以很方便的查看其大小。 -->
<div id="myDiagramDiv" style="width:600px; height:350px; background-color: #DAE4E4;"></div>
- 使用gojs创建一个实例
var $ = go.GraphObject.make;
var myDiagram =
$(go.Diagram, "myDiagramDiv",
{
"undoManager.isEnabled": true // 启用 Ctrl-Z 撤消和 Ctrl-Y 重做
});
这样就一个空白的画布就出来了

- 往上面添加数据,我们需要一个模型
var myModel = $(go.Model);
// 在模型数据中,每个节点由一个 JavaScript 对象表示:
myModel.nodeDataArray = [
{
key: "Alpha" },
{
key: "Beta" },
{
key: "Gamma" }
];
myDiagram.model = myModel;
创建好模型后必须赋值给diagram实例。
nodeDataArray是模型数据,存放着用来展示的数据

- 完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://unpkg.com/gojs/release/go-debug.js"></script>
</head>
<body>
<!-- 图形的容器 div 需要明确指定大小,否则无法显示,本例子中我们还给该 DIV 添加了一个背景颜色,可以很方便的查看其大小。 -->
<div id="myDiagramDiv" style="width:600px; height:350px; background-color: #DAE4E4;"></div>
<script>
var $ = go.GraphObject.make;
var myDiagram =
$(go.Diagram, "myDiagramDiv",
{
"undoManager.isEnabled": true // 启用 Ctrl-Z 撤消和 Ctrl-Y 重做
});
var myModel = $(go.Model);
// 在模型数据中,每个节点由一个 JavaScript 对象表示:
myModel.nodeDataArray = [
{
key: "Alpha" },
{
key: "Beta" },
{
key: "Gamma" }
];
myDiagram.model = myModel;
</script>
</body>
</html>
样式绘制
- 完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://unpkg.com/gojs/release/go-debug.js"></script>
</head>
<body>
<!-- 图形的容器 div 需要明确指定大小,否则无法显示,本例子中我们还给该 DIV 添加了一个背景颜色,可以很方便的查看其大小。 -->
<div id="myDiagramDiv" style="width:600px; height:350px; background-color: #DAE4E4;"></div>
<script>
var $ = go.GraphObject.make;
var myDiagram =
$(go.Diagram, "myDiagramDiv",
{
"undoManager.isEnabled": true // enable Ctrl-Z to undo and Ctrl-Y to redo
});
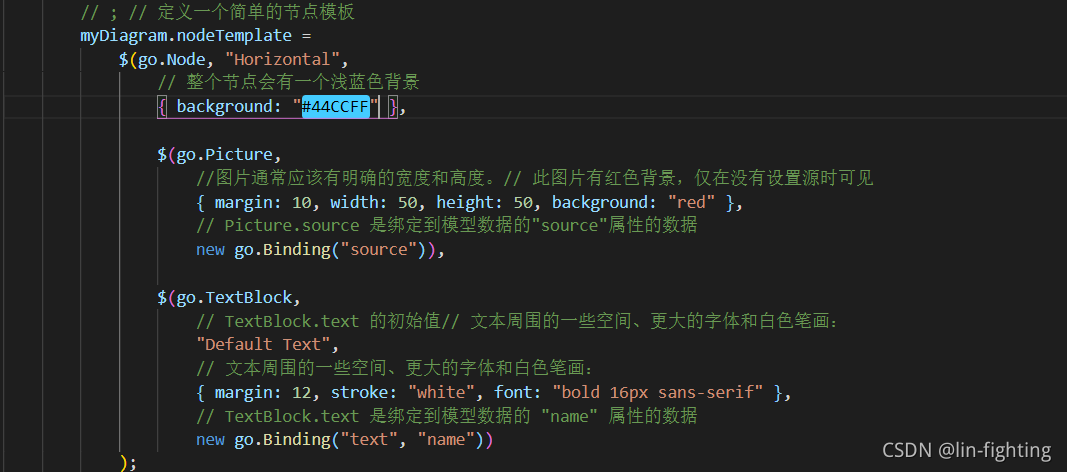
// ; // 定义一个简单的节点模板
myDiagram.nodeTemplate =
$(go.Node, "Horizontal",
// 整个节点会有一个浅蓝色背景
{
background: "#44CCFF" },
$(go.Picture,
//图片通常应该有明确的宽度和高度。// 此图片有红色背景,仅在没有设置源时可见
{
margin: 10, width: 50, height: 50, background: "red" },
// Picture.source 是绑定到模型数据的"source"属性的数据
new go.Binding("source")),
$(go.TextBlock,
// TextBlock.text 的初始值// 文本周围的一些空间、更大的字体和白色笔画:
"Default Text",
// 文本周围的一些空间、更大的字体和白色笔画:
{
margin: 12, stroke: "white", font: "bold 16px sans-serif" },
// TextBlock.text 是绑定到模型数据的 "name" 属性的数据
new go.Binding("text", "name"))
);
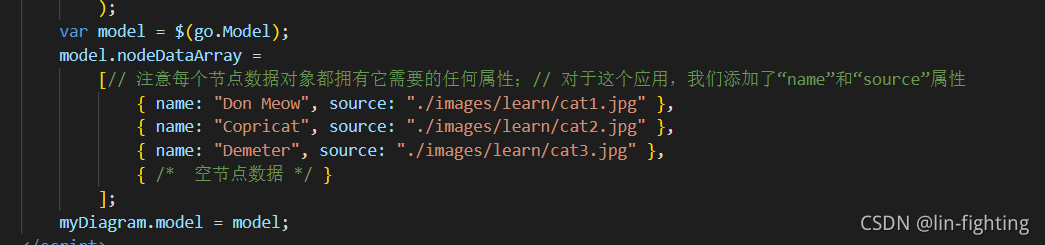
var model = $(go.Model);
model.nodeDataArray =
[// 注意每个节点数据对象都拥有它需要的任何属性;// 对于这个应用,我们添加了“name”和“source”属性
{
name: "Don Meow", source: "./images/learn/cat1.jpg" },
{
name: "Copricat", source: "./images/learn/cat2.jpg" },
{
name: "Demeter", source: "./images/learn/cat3.jpg" },
{
/* 空节点数据 */ }
];
myDiagram.model = model;
</script>
</body>
</html>
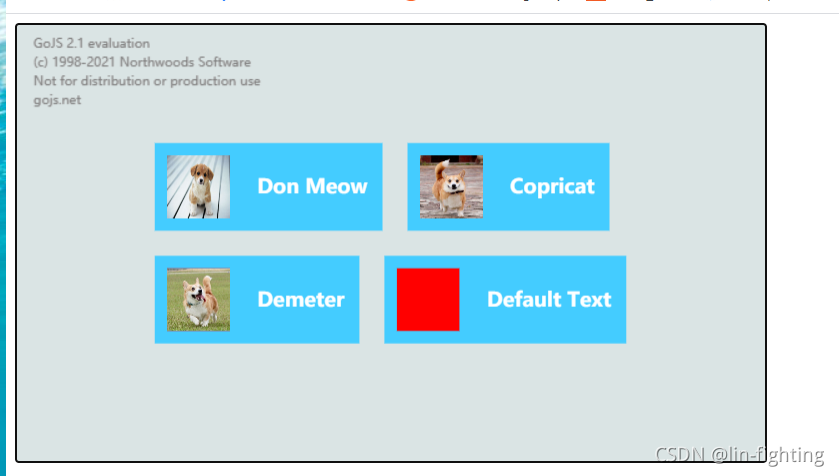
- 效果

- 节点模板
在这里例子主要的不同的多了个对diagram的节点模板的定义

这里可以定义图片,图片绑定的对应模型数据的属性,文本,文本样式,文本样式对应的属性。

创建好模型后将其赋值给diagram的model,就可以在页面上正常展示了。
效果如上图。
链接
- 链接有两种,一种是TreeModel 一种是GraphLinksModel
看看两者对印的数据机构
treemodel
var model = $(go.TreeModel);
model.nodeDataArray =
[
{
key : "A" },
{
key : "B" , parent : "A" },
{
key : "C" , parent : "B" }
];
//相对简单,但不支持一个节点有多个父亲,
myDiagram.model = model
GraphLinksModel 维护一个链接数组
var model = $(go.GraphLinksModel);
model.nodeDataArray =
[
{
key : "A" },
{
key : "B" },
{
key : "C" }
];
model.linkDataArray =
[
{
from : "A" , to : "B" },
{
from : "B" , to : "C" }
];
myDiagram.model = model
treemodel相对graphlinkmodel相对简单,但缺点是不支持一个节点有多个父亲。只适用于简单的树层结构这样。
treemodel展示
像这些图形的布局,如果没有给定的布局,那么他会使用默认布局,给所有没有位置的节点提供位置,排列在网格之中,所以组织混乱,如
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://unpkg.com/gojs/release/go-debug.js"></script>
</head>
<body>
<!-- 图形的容器 div 需要明确指定大小,否则无法显示,本例子中我们还给该 DIV 添加了一个背景颜色,可以很方便的查看其大小。 -->
<div id="myDiagramDiv" style="width:600px; height:350px; background-color: #DAE4E4;"></div>
<script>
//链接有两种,一种是TreeModel 一种是GraphLinksModel
// treeModel
// var model = $(go.TreeModel);
// model.nodeDataArray =
// [
// { key : "A" },
// { key : "B" , parent : "A" },
// { key : "C" , parent : "B" }
// ];
// myDiagram.model = 模型;相对简单,但不支持一个节点有多个父亲,
//一种是GraphLinksModel 维护一个链接数组
var model = $(go.GraphLinksModel);
model.nodeDataArray =
[
{
key : "A" },
{
key : "B" },
{
key : "C" }
];
model.linkDataArray =
[
{
from : "A" , to : "B" },
{
from : "B" , to : "C" }
];
myDiagram.model = model
var $ = go.GraphObject.make;
var myDiagram =
$(go.Diagram, "myDiagramDiv",
{
"undoManager.isEnabled": true // 启用撤销恢复建
});
// 节点模板
myDiagram.nodeTemplate =
$(go.Node, "Horizontal",
{
background: "#44CCFF" },
$(go.Picture,
{
margin: 10, width: 50, height: 50, background: "red" },
new go.Binding("source")),
$(go.TextBlock, "Default Text",
{
margin: 12, stroke: "white", font: "bold 16px sans-serif" },
new go.Binding("text", "name"))
);
var model = $(go.TreeModel);
model.nodeDataArray =
[ // “key” 和 “parent” 属性名称是必需的,// 但是你可以为你的应用添加任何你需要的数据属性
{
key: "1", name: "Don Meow", source: "./images/learn/cat1.jpg" },
{
key: "2", parent: "1", name: "Demeter", source: "./images/learn/cat2.jpg" },
{
key: "3", parent: "1", name: "Copricat", source: "./images/learn/cat3.jpg" },
{
key: "4", parent: "3", name: "Jellylorum", source: "./images/learn/cat4.jpg" },
{
key: "5", parent: "3", name: "Alonzo", source: "./images/learn/cat5.jpg" },
{
key: "6", parent: "2", name: "Munkustrap", source: "./images/learn/cat6.jpg" }
];
myDiagram.model = model;
</script>
</body>
</html>
效果:

可以看到结构混乱,分不清谁是父节点。所以我们可以提供一个布局
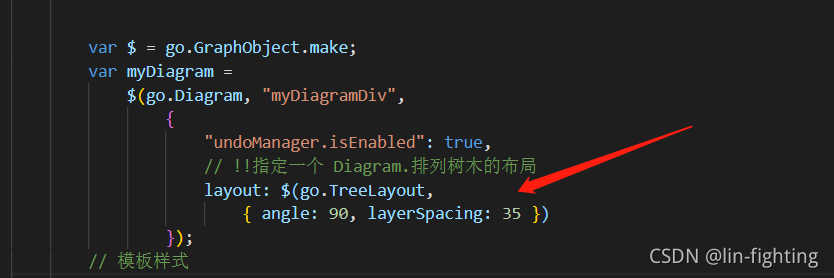
主要是在创建diagram的时候加上一行代码,指定布局

- 完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://unpkg.com/gojs/release/go-debug.js"></script>
</head>
<body>
<!-- 图形的容器 div 需要明确指定大小,否则无法显示,本例子中我们还给该 DIV 添加了一个背景颜色,可以很方便的查看其大小。 -->
<div id="myDiagramDiv" style="width:600px; height:350px; background-color: #DAE4E4;"></div>
<script>
// 图形布局 正如您所看到的,TreeModel 会自动创建必要的链接来关联节点,但很难分辨谁是父节点。
// 图表有一个默认布局,它采用所有没有位置的节点并且为他们提供位置,排列在网格之中,所以组织混乱
// 可以使用提供好的布局,我们使用treemodel对应的是treeLayout
var $ = go.GraphObject.make;
var myDiagram =
$(go.Diagram, "myDiagramDiv",
{
"undoManager.isEnabled": true,
// !!指定一个 Diagram.排列树木的布局
layout: $(go.TreeLayout,
{
angle: 90, layerSpacing: 35 })
});
// 模板样式
myDiagram.nodeTemplate =
$(go.Node, "Horizontal",
{
background: "#44CCFF" },
$(go.Picture,
{
margin: 10, width: 50, height: 50, background: "red" },
new go.Binding("source")),
$(go.TextBlock, "Default Text",
{
margin: 12, stroke: "white", font: "bold 16px sans-serif" },
new go.Binding("text", "name"))
);
var model = $(go.TreeModel);
model.nodeDataArray =
[
{
key: "1", name: "Don Meow", source: "./images/learn/cat1.jpg" },
{
key: "2", parent: "1", name: "Demeter", source: "./images/learn/cat2.jpg" },
{
key: "3", parent: "1", name: "Copricat", source: "./images/learn/cat3.jpg" },
{
key: "4", parent: "3", name: "Jellylorum", source: "./images/learn/cat4.jpg" },
{
key: "5", parent: "3", name: "Alonzo", source: "./images/learn/cat5.jpg" },
{
key: "6", parent: "2", name: "Munkustrap", source: "./images/learn/cat6.jpg" }
];
myDiagram.model = model;
</script>
</body>
</html>
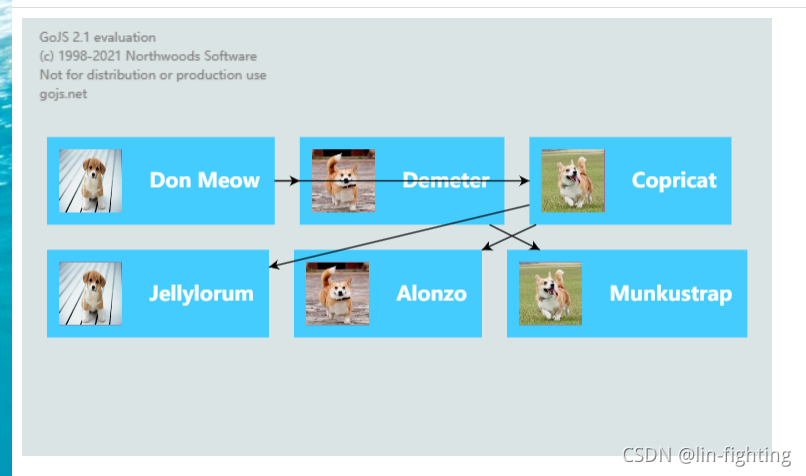
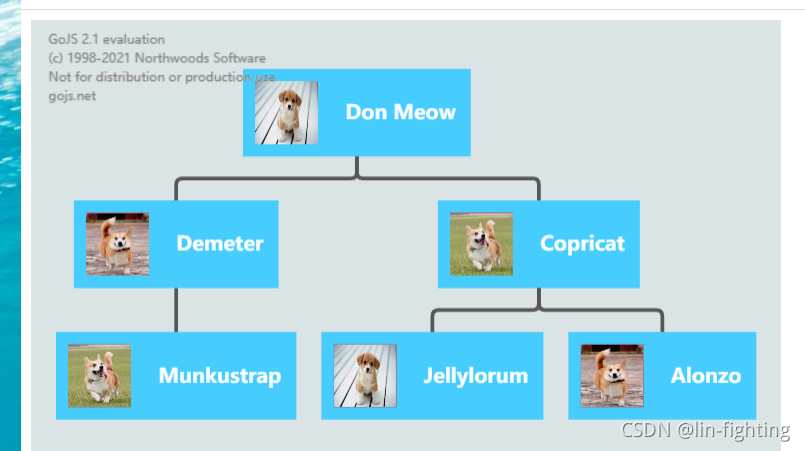
效果:

是不是变好看了。
我们还可以修改连接线的样式link。只需要跟节点模板一样创建一个新的Link模板
// 模板类型 // 定义一个正交路由的链接模板,没有箭头
myDiagram.linkTemplate =
$(go.Link,
{
routing: go.Link.Orthogonal, corner: 5 },
$(go.Shape, {
strokeWidth: 3, stroke: "#555" })); // the link shape
完整代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://unpkg.com/gojs/release/go-debug.js"></script>
</head>
<body>
<!-- 图形的容器 div 需要明确指定大小,否则无法显示,本例子中我们还给该 DIV 添加了一个背景颜色,可以很方便的查看其大小。 -->
<div id="myDiagramDiv" style="width:600px; height:350px; background-color: #DAE4E4;"></div>
<script>
//在这里我们构建一个新的link模板,
var $ = go.GraphObject.make;
var myDiagram =
$(go.Diagram, "myDiagramDiv",
{
"undoManager.isEnabled": true, // 撤销恢复
layout: $(go.TreeLayout, //布局
{
angle: 90, layerSpacing: 35 })
});
// 节点模板样式,绑定的属性
myDiagram.nodeTemplate =
$(go.Node, "Horizontal",
{
background: "#44CCFF" },
$(go.Picture,
{
margin: 10, width: 50, height: 50, background: "red" },
new go.Binding("source")),
$(go.TextBlock, "Default Text",
{
margin: 12, stroke: "white", font: "bold 16px sans-serif" },
new go.Binding("text", "name"))
);
// 模板类型 // 定义一个正交路由的链接模板,没有箭头
myDiagram.linkTemplate =
$(go.Link,
{
routing: go.Link.Orthogonal, corner: 5 },
$(go.Shape, {
strokeWidth: 3, stroke: "#555" })); // the link shape
var model = $(go.TreeModel);
model.nodeDataArray =
[
{
key: "1", name: "Don Meow", source: "./images/learn/cat1.jpg" },
{
key: "2", parent: "1", name: "Demeter", source: "./images/learn/cat2.jpg" },
{
key: "3", parent: "1", name: "Copricat", source: "./images/learn/cat3.jpg" },
{
key: "4", parent: "3", name: "Jellylorum", source: "./images/learn/cat4.jpg" },
{
key: "5", parent: "3", name: "Alonzo", source: "./images/learn/cat5.jpg" },
{
key: "6", parent: "2", name: "Munkustrap", source: "./images/learn/cat6.jpg" }
];
myDiagram.model = model;
</script>
</body>
</html>
效果:

使用graphlinkmodel
完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://unpkg.com/gojs/release/go-debug.js"></script>
</head>
<body>
<!-- 图形的容器 div 需要明确指定大小,否则无法显示,本例子中我们还给该 DIV 添加了一个背景颜色,可以很方便的查看其大小。 -->
<div id="myDiagramDiv" style="width:600px; height:350px; background-color: #DAE4E4;"></div>
<script>
// For conciseness. See the "Building Parts" intro page for more
var $ = go.GraphObject.make;
var diagram = $(go.Diagram, "myDiagramDiv");
//节点模板
diagram.nodeTemplate =
$(go.Node, "Auto", //形状会自动适应文本块
$(go.Shape, "RoundedRectangle", // 使用这种图形作为shape
// 自定将属性color的颜色填充
new go.Binding("fill", "color")),
$(go.TextBlock,
{
margin: 3 }, // 样式
//绑定的值
new go.Binding("text", "key"))
);
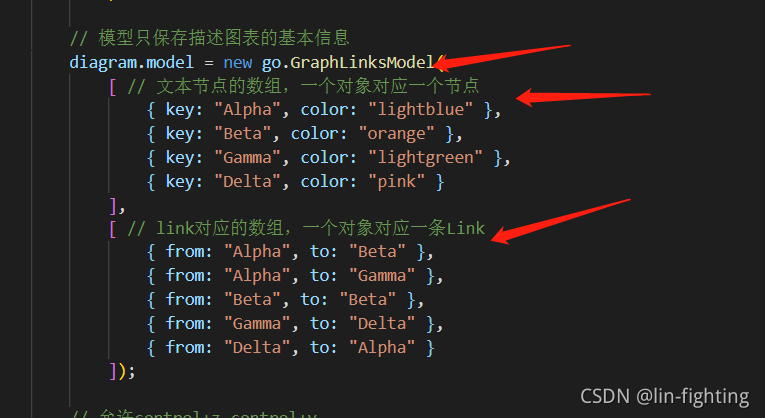
// the Model holds only the essential information describing the diagram
diagram.model = new go.GraphLinksModel(
[ // 文本节点的数组,一个对象对应一个节点
{
key: "Alpha", color: "lightblue" },
{
key: "Beta", color: "orange" },
{
key: "Gamma", color: "lightgreen" },
{
key: "Delta", color: "pink" }
],
[ // link对应的数组,一个对象对应一条Link
{
from: "Alpha", to: "Beta" },
{
from: "Alpha", to: "Gamma" },
{
from: "Beta", to: "Beta" },
{
from: "Gamma", to: "Delta" },
{
from: "Delta", to: "Alpha" }
]);
// 允许control+z control+y
diagram.undoManager.isEnabled = true;
</script>
</body>
</html>
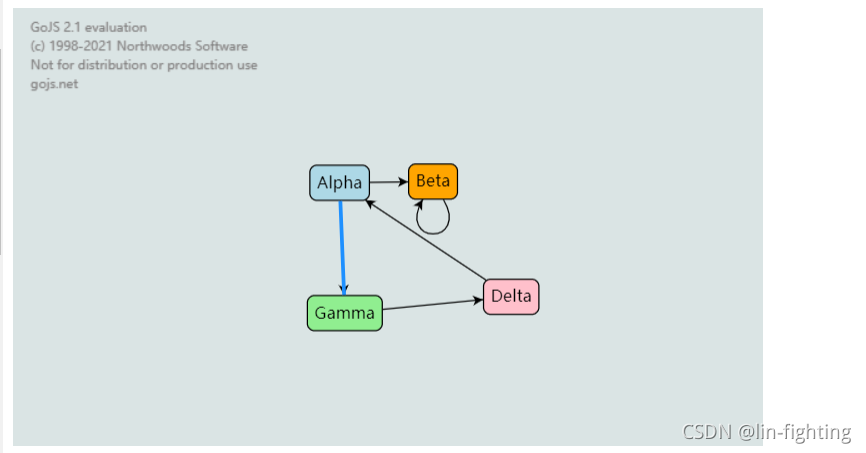
效果:

- 关键实现:

使用graphLinksModel方法创建Model,接受两个数组,一个对应多少节点,一个对应着link的关系。
智能推荐
Qt制作局域网即时通讯软件_局域网内语音通话qt-程序员宅基地
文章浏览阅读5.5k次,点赞31次,收藏86次。Qt制作局域网即时通讯软件 利用Qt制作的局域网即时通信软件,可实现文本信息、表情包、图片、文档等的传输功能。界面风格模仿的Tim,所以本软件取名为Timi,tim的mini版本。登录界面:使用之前做的登录界面,后续修改。原因是没找到好的素材(不会美工),有会美工愿意提供素材的请联系。 文本信息发送:气泡效n果,文本信揭秘那息可自动换行,并且文本信息可选择/可复制。 发送..._局域网内语音通话qt
基于web的科研项目管理系统设计与实现_基于web的项目管理系统的设计与实现-程序员宅基地
文章浏览阅读5.1k次,点赞4次,收藏45次。需求:(1)项目申报模块包括申报新项目和我的申报信息。申报新项目:申报者对新项目进行申报,填写完申报信息并提交后,项目置为新申请状态;我的申报信息:申报者可以在我的申报信息里查看申报过的项目信息。(2)项目评审模块包括管理评审和专家评审。管理员评审:管理员对新申报的项目进行网络评审。专家评审:专家对初审状态的项目进行网络评审。(3)项目管理模块包括项目列表、项目进度和项目结题。项目..._基于web的项目管理系统的设计与实现
mysql dwith boost_linux下Mysql 8.0.19 编译安装-程序员宅基地
文章浏览阅读951次。1 前言linux下安装MySQL的方式有很多种,包括以仓库的方式安装(yum,apt,zypper),以包的方式安装(rpm,deb),以docker方式安装,从压缩包解压安装,从源码编译安装,这里使用的是最后一种,从源码编译安装。编译安装需要大量的耐心与时间,而且还会遇到非常多奇奇怪怪的问题,因此,需要极大的毅力,很有可能一万次失败也换不来一次的成功,请做好心理准备。2 准备工作下面是安装要求..._mysql dwith boost
mysql 高级(进阶学习)_mysql高级进阶-程序员宅基地
文章浏览阅读1.4k次,点赞2次,收藏8次。视图就是将某个查询语句存储在数据中,并为其命名,视图中并不存储数据,数据还是在基本表中存储。定义视图使用视图删除视图存储过程就是把一段处理逻辑存入到数据库中,使用是就由 JDBC 调用即可。调用存储过程可以减少应用程序和数据库交互次数,在数据库内部执行,执行效率高。存储事先需要定义,有三种参数类型:in 入参(接收调用者传入的数据)out 返回(向调用者返回数据)inout (既可以接收调用者传入的数据,也可以向调用者返回数据)函数是一个特殊的存储过程。存储过程不仅有输入参数,还有输出参数,但是没有返回值,_mysql高级进阶
goquery php,golang:Goquery简单爬虫实例-程序员宅基地
文章浏览阅读189次。Selection类型提供的方法,这些方法是页面解析最重要,最核心的方法1)类似函数的位置操作-Eq(indexint)*Selection//根据索引获取某个节点集-First()*Selection//获取第一个子节点集-Last()*Selection//获取最后一个子节点集-Next()*Selection..._goquery获取tbody的数据
计算机资源库在哪,电脑的资源管理在哪里-程序员宅基地
文章浏览阅读2.7k次。语音内容:大家好,我是时间财富网智能客服时间君,上述问题将由我为大家进行解答。电脑的资源管理的位置:1、单击开始菜单,在弹出的快捷菜单中选择文件资源管理器。2、按组合键Win+R打开运行窗口。3、在运行窗口中输入命令:explorer按回车键执行命令即可以打开资源管理器窗口。4、在桌面的任务栏上右击鼠标,在弹出的快捷菜单中选择“任务管理器。5、在任务管理器的菜单栏中选择文件中运行新任务。6、在运行..._计算机库到哪里找
随便推点
python文件加密_python加密文件-程序员宅基地
文章浏览阅读3.7k次。dd_python加密文件
推荐算法(一)--基本介绍_详细论述基于流行度的推荐算法的设计步骤法与应用特点-程序员宅基地
文章浏览阅读4.4w次,点赞26次,收藏194次。&amp;amp;amp;amp;amp;amp;amp;amp;amp;nbsp;&amp;amp;amp;amp;amp;amp;amp;amp;amp;nbsp; &amp;amp;amp;amp;amp;amp;amp;amp;amp;nbsp;&amp;amp;amp;amp;amp;amp;amp;amp;amp;nbsp;&amp;amp;amp;amp;amp;amp;amp;amp;amp;nbsp; &am_详细论述基于流行度的推荐算法的设计步骤法与应用特点
3DS轨迹球 + 光照_3d 模型 轨迹球旋转-程序员宅基地
文章浏览阅读388次。在前面的基础上 加个光照,会有什么效果?下面以博文《3D球体一个(纪念第一个opengl程序~~)》为模板,加入上一篇的代码下面是该文效果:加入我们的://显示有纹理贴图的3ds模型,+光照 +虚拟球旋转 //按a或d使...#define name3DS "Data/3ds/boy_back.3DS" //waji building_nb //wjj1_b_3d 模型 轨迹球旋转
整理一下nvm的安装以及安装后node生效且npm不生效的问题_nvm 安装之后 npm 不是有效-程序员宅基地
文章浏览阅读2.2w次,点赞35次,收藏134次。关于nvm / node / npm安装前须知nvm安装安装包地址配置路径和下载源检查nvm安装是否成功nvm相关指令node检查npm检查npm安装失败的处理查找和node版本相匹配的npm版本npm安装安装前须知必须卸载掉已有的node版本!!!这里不具体说了,如果不会卸载,可以参考这里:点击查看nvm安装安装包地址https://gitee.com/guozia007/layup-packages解压,傻瓜式安装,不过多说明了。配置路径和下载源来到安装nvm的文件夹,找到se_nvm 安装之后 npm 不是有效
对于以太坊的反思,美链,课程总结_学习以太坊感受-程序员宅基地
文章浏览阅读2k次。反思与总结_学习以太坊感受
Docker安装MySQL、nginx并且部署SpringBoot项目前后端(超详细版)_docker desktop 整合 nginx 和spring-程序员宅基地
文章浏览阅读1.4k次,点赞24次,收藏16次。超级详细的Docker部署Springboot项目的步骤,大家只需要按照文档一步一步的复制粘贴即可。_docker desktop 整合 nginx 和spring