Bootstrap实战练习---模仿前端网页(导航栏+轮播图+Media)_一、设计首页使用bootstrap框架设计如下图所示的页面1、设计导航栏2、设计轮播图3-程序员宅基地
技术标签: HTML/CSS/JS/Bootstrap bootstrap
-
Bootstrap实战—模仿前端网页(导航栏+轮播图+Media)
-
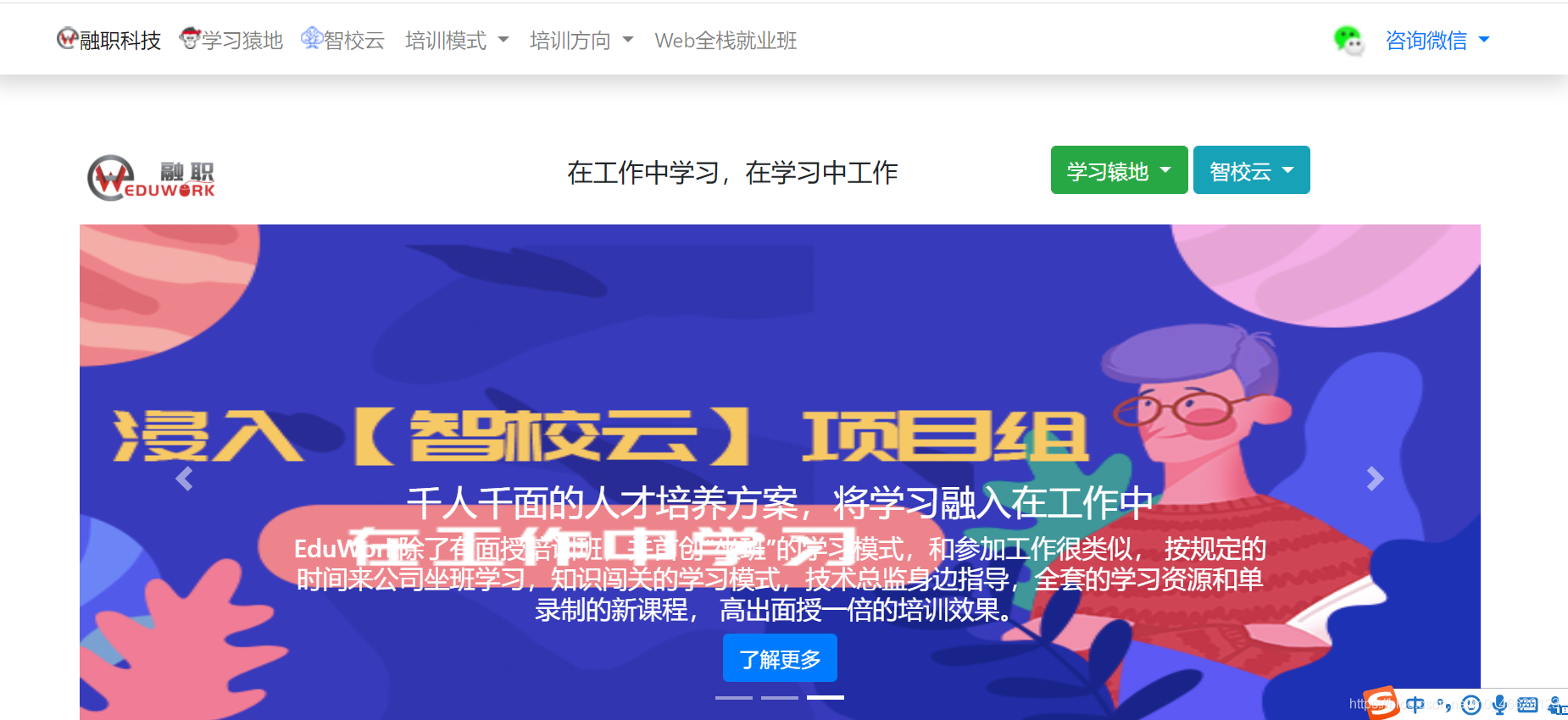
原网页效果图
连接

-
我的网页效果


-我的代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>融职教育</title>
<!--移动设备优先-->
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!--引入Bootstrap CSS-->
<link rel="stylesheet" href="css/bootstrap.css">
<!-- 引入CSS Swiper插件 -->
<link rel="stylesheet" href="css/swiper.min.css">
<!--引入手风琴CSS-->
<link rel="stylesheet" href="css/style.css">
<!--引入 Dplayer css-->
<link rel="stylesheet" href="css/DPlayer.min.css">
</head>
<body>
<div class="container-fluid shadow bg-white">
<!--导航栏-->
<div class="container-fluid">
<nav class="navbar navbar-expand-lg navbar-light">
<div class="collapse navbar-collapse mr-auto" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link pl-4 " href="#" style="background: url('images/hl.png') no-repeat 6px 10px;">融职科技</a>
</li>
<li class="nav-item ">
<a class="nav-link pl-4" href="#" style="background: url('images/llt.png') no-repeat 6px 10px;">学习猿地</a>
</li>
<li class="nav-item ">
<a class="nav-link pl-4" href="#" style="background: url('images/zzt.png') no-repeat 6px 10px;">智校云</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdown" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
培训模式
</a>
<div class="dropdown-menu" aria-labelledby="navbarDropdown">
<a class="dropdown-item" href="#">面授模式</a>
<a class="dropdown-item" href="#">坐班模式</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="#">实习模式</a>
</div>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdown" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
培训方向
</a>
<div class="dropdown-menu" aria-labelledby="navbarDropdown">
<a class="dropdown-item" href="#">Web全栈工程师</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Java全栈工程师</a>
<a class="dropdown-item" href="#">PHP全栈工程师</a>
<a class="dropdown-item" href="#">Web前端工程师</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="#">UI设计师+产品经理</a>
</div>
</li>
<li class="nav-item ">
<a class="nav-link" href="#">Web全栈就业班</a>
</li>
</ul>
<div class="nav-item dropdown float-right">
<a class="nav-link dropdown-toggle pl-5" href="#" id="navbarDropdown" role="button" data-toggle="dropdown" style="background: url('images/微信.jpg') no-repeat ;">
咨询微信
</a>
<div class="dropdown-menu" aria-labelledby="navbarDropdown">
<a class="dropdown-item" href="#">158-0168-4338</a>
<a class="dropdown-item" href="#">QQ:97484619</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="#"><img src="images2/qrcode.png" alt=""></a>
</div>
</div>
</div>
</nav>
</div>
</div>
<div class="container">
<!--标题栏-->
<div class="row pt-5">
<div class="col m-2">
<img src="images/logo.png" alt="" style="height: 50px;width: auto;">
</div>
<div class="col m-2 h5 mt-3">在工作中学习,在学习中工作</div>
<div class="col m-2">
<span class="dropdown">
<button class="btn btn-success dropdown-toggle" type="button" id="dropdownMenuButton" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
学习辕地
</button>
<div class="dropdown-menu" aria-labelledby="dropdownMenuButton">
<a class="dropdown-item" href="#">Java全栈</a>
<a class="dropdown-item" href="#">Python全栈</a>
<a class="dropdown-item" href="#">Golang全栈</a>
<a class="dropdown-item" href="#">PHP全栈</a>
<a class="dropdown-item" href="#">大数据全栈</a>
<a class="dropdown-item" href="#">Web前端全栈</a>
<a class="dropdown-item" href="#">UI/UE全栈</a>
<a class="dropdown-item" href="#">Linux全栈</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="#">官网首页</a>
</div>
</span>
<span class="dropdownk">
<button class="btn btn-info dropdown-toggle" type="button" id="dropdownMenuButton" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
智校云
</button>
<div class="dropdown-menu" aria-labelledby="dropdownMenuButton">
<a class="dropdown-item" href="#">CRM系统</a>
<a class="dropdown-item" href="#">在线教育系统</a>
<a class="dropdown-item" href="#">考试系统</a>
<a class="dropdown-item" href="#">财务系统</a>
<a class="dropdown-item" href="#">教务系统</a>
<a class="dropdown-item" href="#">就业系统</a>
<a class="dropdown-item" href="#">代理系统</a>
<a class="dropdown-item" href="#">分销系统</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="#">全部产品</a>
</div>
</span>
</div>
</div>
<!--轮播图-->
<div class="row">
<div class="col m-1">
<div id="carouselExampleCaptions" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleCaptions" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleCaptions" data-slide-to="1"></li>
<li data-target="#carouselExampleCaptions" data-slide-to="2"></li>
</ol>
<div class="carousel-inner">
<div class="carousel-item active">
<img src="images/player/p1.png" class="d-block w-100" alt="..." style="height: 400px;">
<div class="carousel-caption d-none d-md-block">
<h3>Web全栈开发就业班,你找不到比这个更好的培训班了</h3>
<h5>你将掌握全套Web技术,能参与所有Web项目开发, 有科学的教学方式,让小白轻松就能学好的方法, 拥有10大行业第一的核心优势,前100报名只需*****元。</h5>
<div class="btn btn-primary"><a class="text-white text-decoration-none" href="https://www.baidu.com/" target="_blank">了解更多</a></div>
</div>
</div>
<div class="carousel-item" >
<img src="images/player/p2.png" class="d-block w-100" alt="..." style="height: 400px;">
<div class="carousel-caption d-none d-md-block">
<h3>浸入【智校云】项目组实习,CTO带着你做项目</h3>
<h5>提供准程序员的实习岗位,在工作中学技术,积累工作经验,轻松就业,挑战高薪。 拥有不同基础浸入项目组的实习方案,小白也可以培养成为开发大牛,高薪就业。</h5>
<div class="btn btn-primary"><a class="text-white text-decoration-none" href="https://www.baidu.com/" target="_blank">了解更多</a></div>
</div>
</div>
<div class="carousel-item">
<img src="images/player/p3.png" class="d-block w-100" alt="..." style="height: 400px;">
<div class="carousel-caption d-none d-md-block">
<h3>千人千面的人才培养方案,将学习融入在工作中</h3>
<h5>EduWork除了有面授培训班,并首创“坐班”的学习模式,和参加工作很类似, 按规定的时间来公司坐班学习,知识闯关的学习模式,技术总监身边指导,全套的学习资源和单录制的新课程, 高出面授一倍的培训效果。</h5>
<div class="btn btn-primary"><a class="text-white text-decoration-none" href="https://www.baidu.com/" target="_blank">了解更多</a></div>
</div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleCaptions" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleCaptions" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>
</div>
</div>
<!--实习的岗位-->
<div class="row my-5">
<div class="col m-1">
<div class="media">
<div class="media-body">
<h1 class="font-weight-bold my-3">实习的岗位</h1>
<p class="lead">程序员的开发工作,需要有一定的技术积累才能胜任,带薪实习也一样需要你有开发的能力,定义的是“劳动者”。 我们打造的收费实习岗位, 可以接收不同基础的实习人员,在工作中学习,定义的是“学习者”。 零基础参加实习由主管带着学习, 学会一个模块参与部分项目模块开发, 掌握一定技能后全程进入项目组参与商业项目开发。 有基础则可直接进入项目组,由总监带着你做项目,积累开发经验。</p>
<h3 class="text-muted my-3">有大牛带着的工作</h3>
</div>
</div>
</div>
<div class="col-5 m-1 shadow">
<img src="images2/media/实习的岗位.jpg" class="mr-3" alt="..." style="height: 100%;width: 100%;">
</div>
</div>
<hr class="my-4">
<!--工作的经验-->
<div class="row my-5">
<div class="col-5 m-1 shadow">
<img src="images2/media/工作的经验.jpg" class="mr-3" alt="..." style="height: 100%;width: 100%;">
</div>
<div class="col m-1">
<div class="media">
<div class="media-body">
<h1 class="font-weight-bold my-3">工作的经验</h1>
<p class="lead">开发工作的经验基本上都是新人找工作必要条件,开发公司基本都不会要新人,而新人又没有工作经验,这是一个矛盾的痛点。 所有参加培训的学员多数都会去包装简历,虚拟开发经验,为自己赢得面试和工作的机会。 包装简历也会抹去自己的培训经历, 面试官多数都不喜欢培训出来的学员, 认为是填鸭式教育, 没有多少解决问题的能力。而在这里入职浸入在开发组中, 在工作中学习, 又参与商业项目开发, 锻炼的是开发能力和解决问题的能力, 在简历中可以写真实的开发经验。</p>
<h3 class="text-muted my-3">浸入在开发组</h3>
</div>
</div>
</div>
</div>
<hr class="my-4">
<!--全栈的技能-->
<div class="row my-5">
<div class="col m-1">
<div class="media">
<div class="media-body">
<h1 class="font-weight-bold my-3">全栈的技能</h1>
<p class="lead">按职位发展方向培养技术,例如Java工程师方向需要掌握的不仅是Java语言本身技术, JavaSE、JavaEE、SSM、SSH框架等, 还需要掌握关系型和非关系型两种以上的数据库,主流开发工具的使用。 掌握Linux操作和服务器的运维技术, 掌握全套前端开发技能, 包括HTML、CSS、JavaScript、jQuery、VUE、REACT等。以及分布式和程序架构、项目开发流程、业务流程和团队开发合作等。</p>
<h3 class="text-muted my-3">掌握一门技术,而不只是一门语言</h3>
</div>
</div>
</div>
<div class="col-5 m-1 shadow">
<img src="images2/media/全栈的技能.jpg" class="mr-3" alt="..." style="height: 100%;width: 100%;">
</div>
</div>
<!--商业的项目-->
<div class="row my-5">
<div class="col-5 m-1 shadow">
<img src="images2/media/商业的项目.jpg" class="mr-3" alt="..." style="height: 100%;width: 100%;">
</div>
<div class="col m-1">
<div class="media">
<div class="media-body">
<h1 class="font-weight-bold my-3">商业的项目</h1>
<p class="lead">参与商业项目实战开发与培训公司的教学项目是有本质的区别的, 首先,目标不同,教学项目为了讲解某个技术点在项目中的应用,功能不一定全部实现, 而商业项目需要上线真实应用, 所有业务需求必须全部完成。 其次,项目架构不同,教学项目基本上都是拼凑的架构,为了将所学应用到项目中, 而商业项目必须为将来扩展维护及多模块建设全方位思考。再有抗压设计, 教学项目在本地访问没有多大问题,如果上线应用,用户量上来没有几个能扛住的。 还有细节的考虑, 教学项目只实现一些功能的大框,而商业项目不放过每个细节, 有时只为了一个非常小的业务实现,就要写出教学项目十几倍的代码量。所以参与商业项目开发,才能掌握项目开发的本质,学到真技术,积累经验。</p>
<h3 class="text-muted my-3">真实上线应用</h3>
</div>
</div>
</div>
</div>
<hr class="my-4">
<!--人脉的积累-->
<div class="row my-5">
<div class="col m-1">
<div class="media">
<div class="media-body">
<h1 class="font-weight-bold my-3">人脉的积累</h1>
<p class="lead">一个好汉三个帮一个篱笆三个桩, 走技术路线,不管是学习阶段还是工作阶段, 一定要结交一些志同道合的朋友。在学习中可以一起探讨、互相督促、共同进步。 在工作中更是互相帮忙, 同舟共济。浸入在项目组中,不仅和同路的开发者成为同事, 全公司的各部门的同事, 以及你的技术总监,都将成为你在以后工作道路上第一波积累的人脉,扩宽你的职业道路。</p>
<h3 class="text-muted my-3">开发中结交同路好友</h3>
</div>
</div>
</div>
<div class="col-5 m-1 shadow">
<img src="images2/media/人脉的积累.jpg" class="mr-3" alt="..." style="height: 100%;width: 100%;">
</div>
</div>
<hr class="my-4">
<!--期望的工作-->
<div class="row my-5">
<div class="col-5 m-1 shadow">
<img src="images2/media/期望的工作.jpg" class="mr-3" alt="..." style="height: 100%;width: 100%;">
</div>
<div class="col m-1">
<div class="media">
<div class="media-body">
<h1 class="font-weight-bold my-3">期望的工作</h1>
<p class="lead">IT职业是目前性价比最高的工作,待遇好发展空间大。但入行的门槛比较高,需要技术和经验的积累, 自学成长慢,时间长容易放弃, 报班学习不仅费高,还需要包装简历, 弄虚作假才能走上工作岗位, 在试用期有很大的心里压力。 而通过实习, 浸入到项目组中, 在工作中学习, 获得技术和工作经验, 相当于助跑阶段, 提升自己的开发技能,快速并入企业开发的跑道上。</p>
<h3 class="text-muted my-3">为就业积累能量</h3>
</div>
</div>
</div>
</div>
<hr class="my-4">
</div>>
<!--页脚-->
<footer class="container-fluid">
<div class="row bg-dark text-white">
<div class="col mt-5">
<div class="pl-3 m-3">EduWork 是智校云旗下专注程序员培养的实习平台。</div>
<div class="pl-3 m-3">
<a class="text-white text-decoration-none p-3" href="#">关于我们</a>
<a class="text-white text-decoration-none p-3" href="#">联系我们</a>
<a class="text-white text-decoration-none p-3" href="#">加入我们</a>
<a class="text-white text-decoration-none p-3" href="#">帮助中心</a>
<a class="text-white text-decoration-none p-3" href="#">学习猿地</a>
<a class="text-white text-decoration-none p-3" href="#" >智校云</a>
</div>
<div class="pl-3 text-muted m-3">2018-2020 北京智校云网络科技有限公司 版权所有</div>
</div>
<div class="col-2 mt-5">
<figure class="figure p-3">
<img src="images2/qrcode.png" class="figure-img img-fluid rounded" alt="..." style="height: 100px;width: 100px;">
<figcaption class="figure-caption text-center">关注我们</figcaption>
</figure>
</div>
</div>
</footer>
<!--引入jQuery, 再引入poppper.js 最后再引入Bootstrap.js-->
<script src="js/jquery.min.js"></script>
<script src="js/bootstrap.bundle.js"></script>
</body>
</html>
智能推荐
前端开发之vue-grid-layout的使用和实例-程序员宅基地
文章浏览阅读1.1w次,点赞7次,收藏34次。vue-grid-layout的使用、实例、遇到的问题和解决方案_vue-grid-layout
Power Apps-上传附件控件_powerapps点击按钮上传附件-程序员宅基地
文章浏览阅读218次。然后连接一个数据源,就会在下面自动产生一个添加附件的组件。把这个控件复制粘贴到页面里,就可以单独使用来上传了。插入一个“编辑”窗体。_powerapps点击按钮上传附件
C++ 面向对象(Object-Oriented)的特征 & 构造函数& 析构函数_"object(cnofd[\"ofdrender\"])十条"-程序员宅基地
文章浏览阅读264次。(1) Abstraction (抽象)(2) Polymorphism (多态)(3) Inheritance (继承)(4) Encapsulation (封装)_"object(cnofd[\"ofdrender\"])十条"
修改node_modules源码,并保存,使用patch-package打补丁,git提交代码后,所有人可以用到修改后的_修改 node_modules-程序员宅基地
文章浏览阅读133次。删除node_modules,重新npm install看是否成功。在 package.json 文件中的 scripts 中加入。修改你的第三方库的bug等。然后目录会多出一个目录文件。_修改 node_modules
【】kali--password:su的 Authentication failure问题,&sudo passwd root输入密码时Sorry, try again._password: su: authentication failure-程序员宅基地
文章浏览阅读883次。【代码】【】kali--password:su的 Authentication failure问题,&sudo passwd root输入密码时Sorry, try again._password: su: authentication failure
整理5个优秀的微信小程序开源项目_微信小程序开源模板-程序员宅基地
文章浏览阅读1w次,点赞13次,收藏97次。整理5个优秀的微信小程序开源项目。收集了微信小程序开发过程中会使用到的资料、问题以及第三方组件库。_微信小程序开源模板
随便推点
Centos7最简搭建NFS服务器_centos7 搭建nfs server-程序员宅基地
文章浏览阅读128次。Centos7最简搭建NFS服务器_centos7 搭建nfs server
Springboot整合Mybatis-Plus使用总结(mybatis 坑补充)_mybaitis-plus ruledataobjectattributemapper' and '-程序员宅基地
文章浏览阅读1.2k次,点赞2次,收藏3次。前言mybatis在持久层框架中还是比较火的,一般项目都是基于ssm。虽然mybatis可以直接在xml中通过SQL语句操作数据库,很是灵活。但正其操作都要通过SQL语句进行,就必须写大量的xml文件,很是麻烦。mybatis-plus就很好的解决了这个问题。..._mybaitis-plus ruledataobjectattributemapper' and 'com.picc.rule.management.d
EECE 1080C / Programming for ECESummer 2022 Laboratory 4: Global Functions Practice_eece1080c-程序员宅基地
文章浏览阅读325次。EECE 1080C / Programming for ECESummer 2022Laboratory 4: Global Functions PracticePlagiarism will not be tolerated:Topics covered:function creation and call statements (emphasis on global functions)Objective:To practice program development b_eece1080c
洛谷p4777 【模板】扩展中国剩余定理-程序员宅基地
文章浏览阅读53次。被同机房早就1年前就学过的东西我现在才学,wtcl。设要求的数为\(x\)。设当前处理到第\(k\)个同余式,设\(M = LCM ^ {k - 1} _ {i - 1}\) ,前\(k - 1\)个的通解就是\(x + i * M\)。那么其实第\(k\)个来说,其实就是求一个\(y\)使得\(x + y * M ≡ a_k(mod b_k)\)转化一下就是\(y * M ...
android 退出应用没有走ondestory方法,[Android基础论]为何Activity退出之后,系统没有调用onDestroy方法?...-程序员宅基地
文章浏览阅读1.3k次。首先,问题是如何出现的?晚上复查代码,发现一个activity没有调用自己的ondestroy方法我表示非常的费解,于是我检查了下代码。发现再finish代码之后接了如下代码finish();System.exit(0);//这就是罪魁祸首为什么这样写会出现问题System.exit(0);////看一下函数的原型public static void exit (int code)//Added ..._android 手动杀死app,activity不执行ondestroy
SylixOS快问快答_select函数 导致堆栈溢出 sylixos-程序员宅基地
文章浏览阅读894次。Q: SylixOS 版权是什么形式, 是否分为<开发版税>和<运行时版税>.A: SylixOS 是开源并免费的操作系统, 支持 BSD/GPL 协议(GPL 版本暂未确定). 没有任何的运行时版税. 您可以用她来做任何 您喜欢做的项目. 也可以修改 SylixOS 的源代码, 不需要支付任何费用. 当然笔者希望您可以将使用 SylixOS 开发的项目 (不需要开源)或对 SylixOS 源码的修改及时告知笔者.需要指出: SylixOS 本身仅是笔者用来提升自己水平而开发的_select函数 导致堆栈溢出 sylixos