React 入门学习(十三)-- antd 组件库的基本使用-程序员宅基地
技术标签: react.js 前端框架 前端 React javascript

大家好,我是小丞同学,一名大二的前端爱好者
这篇文章是学习 React 中 React antd组件库的学习笔记
非常感谢你的阅读,不对的地方欢迎指正
愿你忠于自己,热爱生活
引言
在我们学习JavaScript 的时候,我们学习了一个 bootstrap 的组件库。可以让我们快速开发,但是我们现在学习了 React ,一种组件化编程方式,很少说会去贴大量的 HTML 代码,再配一下 CSS,JS。我们也有一些现成的组件库可以使用,我们只需要写一个组件标签即可调用。这让我们 React 开发变得十分的快速,方便和整洁。
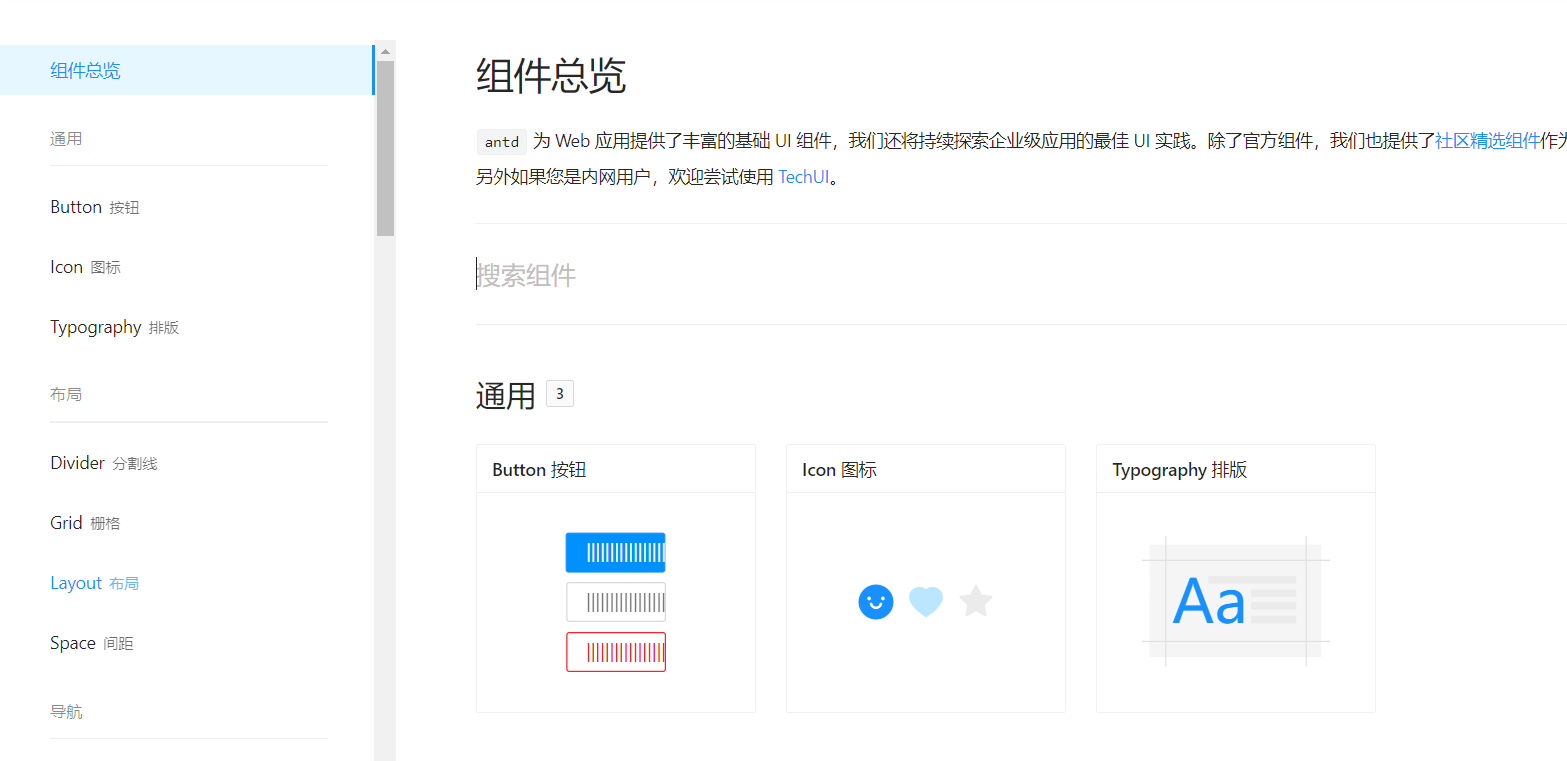
我们这里学习的是 Ant-design (应该是这样),它有很多的组件供我们使用

按钮,日历,这些都是非常常用的组件,我们一起看看如何使用吧
1. Antd 组件基本使用
使用 Antd 组件非常的简单
引包 ----- 暴露 ---- 使用
首先我们通过组件库来实现一个简单的按钮
第一步
安装并引入 antd 包
使用命令下载这个组件库
yarn add antd
在我们需要使用的文件下引入,我这里是在 App.jsx 内引入
import {
Button } from 'antd'
在引入的同时,暴露出要使用的组件名 Button
推荐去官方文档查看,都会有代码解释

现在我们可以在 App 中使用 Button 组件
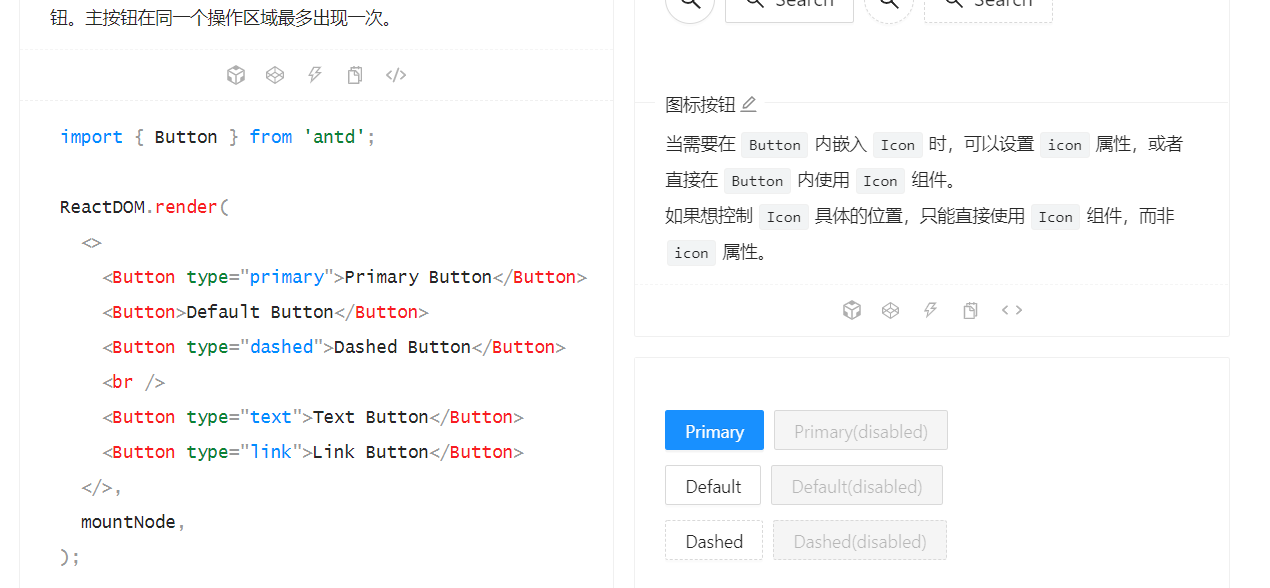
<div>
App..
<Button type="primary">Primary Button</Button>
<Button>Default Button</Button>
<Button type="dashed">Dashed Button</Button>
<br />
<Button type="text">Text Button</Button>
<Button type="link">Link Button</Button>
</div>
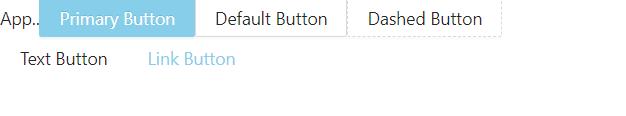
我这里使用了几种按钮
但是就这样你会发现按钮少了样式
我们还需要引入 antd 的 CSS 文件
@import '/node_modules/antd/dist/antd.less';
可以在 node_modules 文件中的 antd 目录下的 dist 文件夹中找到相应的样式文件,引入即可

即可成功引入 antd 组件
2. 自定义主题颜色
由于这些组件采用的颜色,都是支付宝蓝,有时候我们不想要这样的颜色,想要用其他的配色,这当然是可以实现的,我们需要引用一些库和更改一些配置文件来实现
在视频中,老师讲解的是 3.几 版本中的实现方法,这种方法需要去暴露 React 中的配置文件,这种操作是不可返回的,一旦暴露就不可回收。我觉得这不是一个好方法~
在 antd 最新版中,引入了 craco 库,我们可以使用 craco 来实现自定义的效果
首先我们需要安装 craco
yarn add @craco/craco
同时我们需要更改 package.json 中的启动文件
"scripts": {
"start": "craco start",
"build": "craco build",
"test": "craco test",
"eject": "react-scripts eject"
},
更改成 craco 执行
接下来我们需要在根目录下新建一个 craco.config.js 文件,用于配置自定义内容
const CracoLessPlugin = require('craco-less');
module.exports = {
plugins: [
{
plugin: CracoLessPlugin,
options: {
lessLoaderOptions: {
lessOptions: {
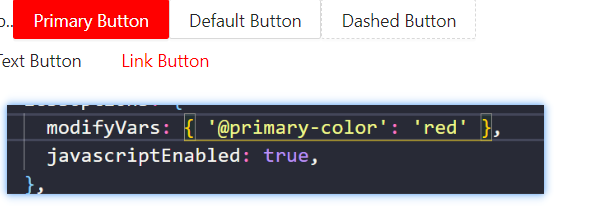
modifyVars: {
'@primary-color': 'skyblue' },
javascriptEnabled: true,
},
},
},
},
],
};
其实它就是用来操作 less 文件的全局颜色
简单的说,antd 组件是采用 less 编写的,我们需要通过重新配置的方式去更改它的值
同时我们需要将我们先前的 App.css 文件更改为 App.less 文件,在当中引入我们的 less 文件
@import '/node_modules/antd/dist/antd.less';
注意一定要添加分号结尾,这是一个非常容易犯的错误

可见,我们成功的将主题色修改成了红色
antd ui组件库就记这么多,还有样式的按需引入没有记录,不太喜好暴露 React 配置文件…
智能推荐
2021.9.27 二叉树的递归与非递归遍历方式汇总_非递归前序遍历二叉树每个结点入栈几次出栈几次-程序员宅基地
文章浏览阅读328次。前序优先遍历:递归:class Solution {public: void recur(TreeNode* cur, vector<int>& ans) { if (cur == nullptr) { return; } ans.push_back(cur->val); recur(cur->left, ans); recur(_非递归前序遍历二叉树每个结点入栈几次出栈几次
《循序渐进Linux (第2版)》.pdf-程序员宅基地
文章浏览阅读1.5k次。关注“Java后端技术全栈”回复“面试”获取全套面试资料Linux,是一套免费使用和自由传播的类Unix操作系统,是一个基于POSIX和Unix的多用户、多任务、支持多线程和多CPU的操..._循序渐进linux第2版pdf
zzzzz-程序员宅基地
文章浏览阅读70次。Extension Method: Return another string if string is null or emptyJust a tiny little extension method. You may know the ?? operator for null checks:var something = objectThatCouldBeNull ?? anothe...
【LabVIEW】子vi面板调用_labview子面板-程序员宅基地
文章浏览阅读3k次。在主 vi 里点击套娃调用按钮,能够完成第一次拷贝,把目标子 vi 的文件的 reference 存到一个全局变量 Global Variable 中(也可以用dialog进行文件选取),得到的 Path 包含了原始文件名,后缀是.vi,利用 Search and Replace String 控件给其加入了_copy1的名字后缀,copy为新文件,并将新路径也存到一个全局变量中。给子 vi 设计一个按键 new ,对这种子vi进行拷贝(包括新建文件名)、打开新拷贝的 vi 前面板并运行;_labview子面板
VSCode 使用日记_vscode watch窗口-程序员宅基地
文章浏览阅读147次。vscode 配置 gcc g++ gdb_vscode watch窗口
[552]python实现聚类算法(6种算法)_python聚类算法-程序员宅基地
文章浏览阅读10w+次,点赞120次,收藏788次。1、Mean-shift1)概述Mean-shift(即:均值迁移)的基本思想:在数据集中选定一个点,然后以这个点为圆心,r为半径,画一个圆(二维下是圆),求出这个点到所有点的向量的平均值,而圆心与向量均值的和为新的圆心,然后迭代此过程,直到满足一点的条件结束。(Fukunage在1975年提出)后来Yizong Cheng 在此基础上加入了 核函数 和 权重系数 ,使得Mean-shift..._python聚类算法
随便推点
【硬件外设使用】——PWM_硬件pwm-程序员宅基地
文章浏览阅读1.7k次。PWM使用方法_硬件pwm
请设置注册表项HKLMSoftwareMicrosoft.NETFrameworkInstallRoot,指向.NET Framework安装位置(写给我自己备份的免得以后找不到)_请设置注册表项指向netframework安装位置-程序员宅基地
文章浏览阅读3.8k次,点赞7次,收藏13次。请设置注册表项HKLMSoftwareMicrosoft.NETFrameworkInstallRoot,指向.NET Framework安装位置(写给我自己备份的免得以后找不到)_请设置注册表项指向netframework安装位置
建模是什么,建模定义,及学习方法-程序员宅基地
文章浏览阅读2w次,点赞3次,收藏13次。建模定义在学习建模前,我们需要恰当的理解“建模”这个词的含义,“建模”这个词有广泛的含义,简单地描述为:表示。其实它是一个近似意,你可以用一个天气模型代表每年的降雨量,你也可以自己做一个模拟飞机机翼上空气流动的数字模型,你还可以建一辆特别漂亮但是你实际生活中买不起的车,或者是任何你想拥有的东西,都可以用建模来实现,即“通过三维制作软件通过虚拟三维空间构建出具有三维数据的模型”。3D建模可以被描述为对创建物体的真实感知和想象。曾经听到过这样一句话,一个传统的艺术家可能会成为一个非常棒的3D建模_建模是什么
计算机去专业去马来读硕士,【马来西亚留学专业资讯】马来西亚留学热门专业资讯分析...-程序员宅基地
文章浏览阅读132次。金融专业一直以来都是中国留学生出国的热门专业,马来西亚留学也不例外,逐渐成为马来西亚留学市场的首选专业,受到了广大学子的一致追捧。那马来西亚金融专业有哪些优势呢?一起来出国留学网了解下。马来西亚国民大学是马来西亚的一所综合性大学,在马来西亚有着很高的地位,是很多中国学生申请的热门大学,下面是出国留学网对马来西亚国民大学的专业介绍。去马来西亚有很多的留学生选择都是会计金融类的专业,那么在马来西亚学习..._马来留学生 博客
国科大智能控制2023-2024期末考真题试卷_国科大智能计算系统期末-程序员宅基地
文章浏览阅读34次。图中的&是印刷错误,实际是dot( . 导数)你好! 这是你第一次使用 Markdown编辑器 所展示的欢迎页。如果你想学习如何使用Markdown编辑器, 可以仔细阅读这篇文章,了解一下Markdown的基本语法知识。我们对Markdown编辑器进行了一些功能拓展与语法支持,除了标准的Markdown编辑器功能,我们增加了如下几点新功能,帮助你用它写博客:撤销:Ctrl/Command + Z重做:Ctrl/Command + Y加粗:Ctrl/Command + B斜体:Ctrl/Command _国科大智能计算系统期末
windows10安装cuda10.2_cudnn-10.0-windows10-x64-v7.6.5.32.zip-程序员宅基地
文章浏览阅读6w次,点赞38次,收藏238次。cuda10.2安装前言下载cuda10.2和cudnn查看本机驱动版本安装过程安装cudnn验证前言tensorflow1.12之后gpu使用cuda10.0对应的驱动,不要求安装cuda,[但pytorch要求安装cuda和cudnn(暂不确定)],如果本机的驱动版本小于cuda10.0对应的驱动版本,建议安装cuda10.x的驱动来覆盖本机的驱动,不用卸载再安装驱动下载cuda10.2..._cudnn-10.0-windows10-x64-v7.6.5.32.zip