Danmo的学习之路(ajax)-程序员宅基地
技术标签: js/node.js
视频教程:尚硅谷Web前端Ajax教程初学者零基础入门到精通全套完整版(ajax最新版)
文章目录
请求的基本操作(P10)
html(客户端):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>AJAX GET 请求</title>
<style>
#result{
width:200px;
height:100px;
border:solid 1px #90b;
}
</style>
</head>
<body>
<button>点击发送请求</button>
<div id="result"></div>
<script>
//获取button元素
const btn = document.getElementsByTagName('button')[0];
const result = document.getElementById("result");
//绑定事件
btn.onclick = function(){
//1. 创建对象
const xhr = new XMLHttpRequest();
//2. 初始化 设置请求方法和 url
xhr.open('GET', 'http://127.0.0.1:8000/server');
//3. 发送
xhr.send();
//4. 事件绑定 处理服务端返回的结果
// on when 当....时候
// readystate 是 xhr 对象中的属性, 表示状态 0 1 2 3 4
// change 改变
xhr.onreadystatechange = function(){
//判断 (服务端返回了所有的结果)
if(xhr.readyState === 4){
//判断响应状态码 200 404 403 401 500
// 2xx 成功
if(xhr.status >= 200 && xhr.status < 300){
//处理结果 行 头 空行 体
//响应
// console.log(xhr.status);//状态码
// console.log(xhr.statusText);//状态字符串
// console.log(xhr.getAllResponseHeaders());//所有响应头
// console.log(xhr.response);//响应体
//设置 result 的文本
result.innerHTML = xhr.response;
}
}
}
}
</script>
</body>
</html>
判断xhr.readyState === 4 的原因参考:AJAX状态值与状态码
4: (完成)响应内容已经解析完成,用户可以调用
express(服务器):
const express = require('express');
const app = express();
app.get('/server', (request, response) => {
//设置响应头,设置允许跨域(之后讲)
response.setHeader('Access-Control-Allow-Origin', '*');
//设置响应体
response.send('HELLO AJAX');
});
//4. 监听端口启动服务
app.listen(8000, () => {
console.log("服务已经启动, 8000 端口监听中....");
});
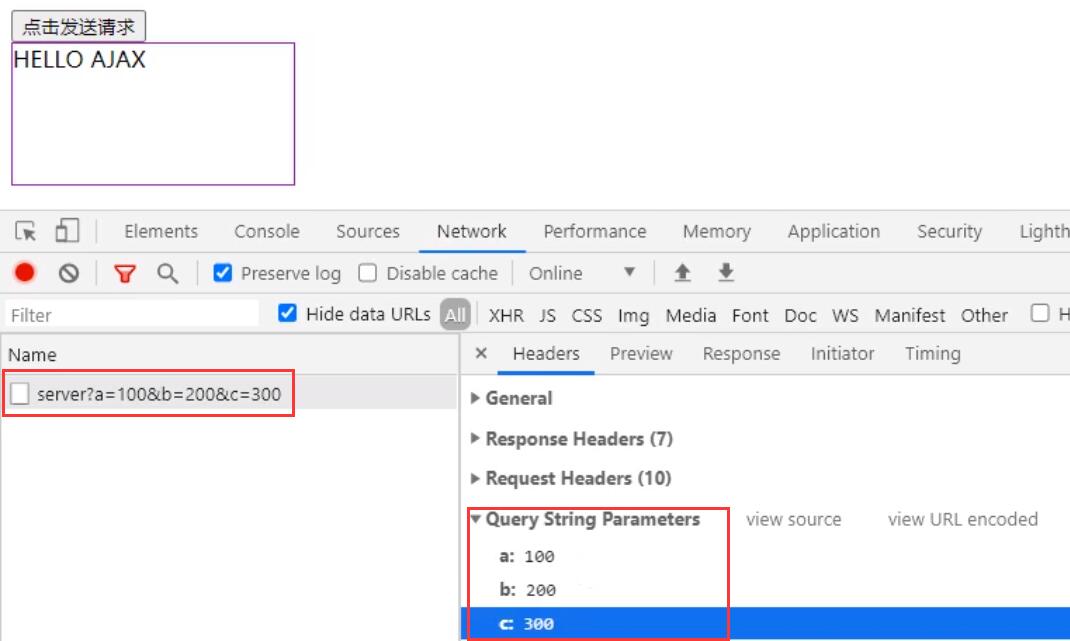
ajax中设置URL参数(P11)
xhr.open('GET', 'http://127.0.0.1:8000/server?a=100&b=200&c=300');
//参数之前用?分隔开,参数与参数之间用&分隔开
还是刚才的例子,点击按钮发送,此时:

设置参数
发送post请求(P13)
和发送get请求类似,把xhr.open里的第一个参数改为’'POST,xhr.send()的括号内可以有内容,发送请求体,如:
即:这样可以修改 请求体
xhr.send('a=100&b=200&c=300');
xhr.send('a:100&b:200&c:300');
xhr.send('1234567abcdefg');
//括号内可以是任意数据,只要服务器拿到请求体内数据后,可以对它进行解析即可
设置请求头(P14)
//预定义头信息
xhr.setRequestHeader('Content-Type','application/x-www-form-urlencoded');
//自定义头信息
xhr.setRequestHeader('name','atguigu');
自定义的头信息在发送请求时,浏览器由于保护机制,会报错,一般由后端人员解决,此处了解一下:
在express中,这样写:
//此处要把app.post改为app.all
app.all('/server', (request, response)=>{
//设置响应头
response.setHeader('Access-Control-Allow-Origin', "*");
//加上这一句,表示所有类型的头信息都可以接受
response.setHeader('Access-Control-Allow-Headers', '*');
response.send('hello ajax');
});
服务端响应JSON数据(P15)
app.all('/json-server', (request, response) {
//响应头
response.setHeader('Access-Control-Allow-Origin', "*");
response.setHeader('Access-Control-Allow-Headers', '*');
//响应一个数据
const data = {
name: 'atguigu'
};
//由于send()不能传入对象,先转为字符串
let str = JSON.stringify(data);
//设置响应体
response.send(str);
})
//发送请求
const xhr = new XMLHttpRequest();
//设置响应体数据的类型(自动转换的关键)
xhr.responseType = 'json';
xhr.onreadystatechange = function(){
if(xhr.readyState === 4){
if(xhr.status >= 200 && xhr.status < 300){
// 1. 手动对数据转化
// let data = JSON.parse(xhr.response);
// result.innerHTML = data;
// 2. 自动转换
result.innerHTML = xhr.response;
}
}
}
IE缓存问题解决(P17)
IE缓存问题:IE浏览器不从服务器请求最新数据,而是拿缓存,可能得到的数据不是最新的。
解决方案:在URL最后添加参数,并且使参数每一次都是不同的
xhr.open("GET",'http://127.0.0.1:8000/ie?t='+Date.now());
//针对 IE 缓存
app.get('/ie', (request, response) => {
//设置响应头 设置允许跨域
response.setHeader('Access-Control-Allow-Origin', '*');
//设置响应体
response.send('HELLO IE - 5');
});
请求超时与网络异常处理(P18)
服务器设置3s的定时器,当浏览器等待2s后由于超时,将执行ontimeout的回调
如果没有联网,此时会执行onerror的回调(在有网状态下,可以用Chrome中的Network-> Offline,在Disabled cache 右边)
const btn = document.getElementsByTagName('button')[0];
const result = document.querySelector('#result');
btn.addEventListener('click', function(){
const xhr = new XMLHttpRequest();
//超时设置 2s
xhr.timeout = 2000;
//超时回调
xhr.ontimeout = function(){
alert("网络异常, 请稍后重试!!");
}
//网络异常回调
xhr.onerror = function(){
alert("你的网络似乎出了一些问题!");
}
xhr.open("GET",'http://127.0.0.1:8000/delay');
xhr.send();
xhr.onreadystatechange = function(){
if(xhr.readyState === 4){
if(xhr.status >= 200 && xhr.status< 300){
result.innerHTML = xhr.response;
}
}
}
})
//延时响应
app.all('/delay', (request, response) => {
//设置响应头 设置允许跨域
response.setHeader('Access-Control-Allow-Origin', '*');
response.setHeader('Access-Control-Allow-Headers', '*');
setTimeout(() => {
//设置响应体
response.send('延时响应');
}, 3000)
});
手动取消ajax请求(P19)
请求刚发过去时,处于pending状态,然后才会变为200OK。
现在设置了两个按钮,按第一个按钮会发送ajax请求,按第二个按钮会取消请求,先按第一个,然后立刻按第二个(在pending变为200之前),则请求会被cancel
//获取元素对象
const btns = document.querySelectorAll('button');
let x = null;
btns[0].onclick = function(){
x = new XMLHttpRequest();
x.open("GET",'http://127.0.0.1:8000/delay');
x.send();
}
// abort
btns[1].onclick = function(){
x.abort();
}
解决重复发送请求问题(P20)
当一个用户频繁向服务器发送相同的请求时,服务器压力较大,此时应该取消之前的请求,发送一个新的,从而使得服务器只用处理一个请求
做法是添加标识变量:
//获取元素对象
const btns = document.querySelectorAll('button');
let x = null;
//标识变量
let isSending = false; // 是否正在发送AJAX请求
btns[0].onclick = function(){
//判断标识变量
if(isSending) x.abort();// 如果正在发送, 则取消该请求, 创建一个新的请求
x = new XMLHttpRequest();
//修改 标识变量的值
isSending = true;
x.open("GET",'http://127.0.0.1:8000/delay');
x.send();
x.onreadystatechange = function(){
if(x.readyState === 4){
//修改标识变量
isSending = false;
}
}
}
Axios发送ajax请求(P23)
先引入axios(用的时候查看官方文档,还有npm包下载)
<script crossorigin="anonymous" src="https://cdn.bootcdn.net/ajax/libs/axios/0.19.2/axios.js"></script>
配置baseURL:如果不配置的话,axios.get后的url就得写完整的,比如此处是:‘http://127.0.0.1:8000/axios-server’
axios使得加参数和请求头信息变得方便和清晰,只要像下边这样写即可:
// https://github.com/axios/axios
const btns = document.querySelectorAll('button');
//配置 baseURL
axios.defaults.baseURL = 'http://127.0.0.1:8000';
btns[0].onclick = function () {
//GET 请求
axios.get('/axios-server', {
//url 参数
params: {
id: 100,
vip: 7
},
//请求头信息
headers: {
name: 'atguigu',
age: 20
}
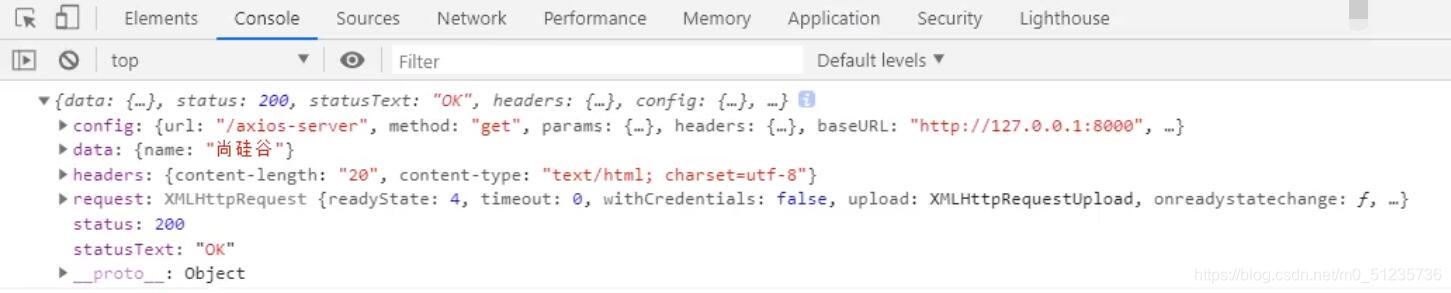
}).then(value => {
console.log(value);
});
//这里使用了Promise,在控制台输出,结果如下图所示:
}
btns[1].onclick = function () {
//POST 请求
//注意此处结构和GET请求不同:第一个参数是url,第二个参数是请求体,第三个参数是其他配置
axios.post('/axios-server', {
username: 'admin',
password: 'admin'
}, {
//url
params: {
id: 200,
vip: 9
},
//请求头参数
headers: {
height: 180,
weight: 180,
}
});
}
//axios 服务
app.all('/axios-server', (request, response) => {
response.setHeader('Access-Control-Allow-Origin', '*');
response.setHeader('Access-Control-Allow-Headers', '*');
const data = {
name:'尚硅谷'};
response.send(JSON.stringify(data));
});

其中:
- config:配置信息
- data:响应体解析之后的结果(自动转为对象)
- headers:请求头信息
- request:请求的原生ajax对象
axios函数发送ajax请求(P24)
和前边的差不多,但是结构更清晰了,像手写报文一样
btns[2].onclick = function(){
axios({
//请求方法
method : 'POST',
//url
url: '/axios-server',
//url参数
params: {
vip:10,
level:30
},
//头信息
headers: {
a:100,
b:200
},
//请求体参数
data: {
username: 'admin',
password: 'admin'
}
}).then(response=>{
//响应状态码
console.log(response.status);
//响应状态字符串
console.log(response.statusText);
//响应头信息
console.log(response.headers);
//响应体
console.log(response.data);
})
}
同源策略(P26)
同源: 当前网页 和 ajax请求的目标资源 的URL的:协议、域名、端口号 必须完全相同。
默认情况下,不满足同源策略,无法发送ajax请求
同源的本质:网页资源是从某一个服务器A的某一个服务B来的,如果该网页发送请求时,依然向A的B服务发请求,那么目标请求的资源和网页资源来自同一台服务器的同一个服务,即同源,否则跨域
const btn = document.querySelector('button');
btn.onclick = function(){
const x = new XMLHttpRequest();
//这里因为是满足同源策略的, 所以 url 可以简写
//(浏览器自动加上协议、域名和端口)
x.open("GET",'/data');
x.send();
x.onreadystatechange = function(){
if(x.readyState === 4){
if(x.status >= 200 && x.status < 300){
console.log(x.response);
}
}
}
}
const express = require('express');
const app = express();
app.get('/home', (request, response)=>{
//响应一个页面
response.sendFile(__dirname + '/index.html');
});
app.get('/data', (request, response)=>{
response.send('用户数据');
});
app.listen(9000, ()=>{
console.log("服务已经启动...");
});
JSONP(P27)
Jsonp(JSON with Padding) 是 json 的一种"使用模式",可以让网页从别的域名(网站)那获取资料,即跨域读取数据(只支持get方法),通过<script>标签来实现
script这个请求过去以后,要的是一个函数调用的内容(一段JS代码),这样前端的浏览器才能解析并执行其中的内容,让前端已声明过的函数进行处理,这就是JSONP跨域原理
<div id="result"></div>
<script>
//提前声明handle函数
//处理数据
function handle(data) {
//获取 result 元素
const result = document.getElementById('result');
//#result是一个div,此处没有体现它
result.innerHTML = data.name;
}
</script>
<script src="http://127.0.0.1:8000/jsonp-server"></script>
<!--跨域,完成函数调用-->
返回的结果是函数调用,而这个函数参数就是想给客户端返回的结果数据
函数必须提前声明(内嵌script标签内),否则会报错
//jsonp服务
app.all('/jsonp-server',(request, response) => {
const data = {
name: '尚硅谷atguigu'
};
//将数据转化为字符串
let str = JSON.stringify(data);
//返回结果
response.end(`handle(${
str})`);
//不用send是因为send会加上请求头(没有深究)
});
JSONP实战(P28)
需求:输入username后敲回车键,默认该username已经存在(因为没有数据库),边框变红,并且在下方显示“用户名已经存在”
下边是JSONP的另一种写法,在DOM的最后插入script结点
用户名: <input type="text" id="username">
<p></p>
<script>
//获取 input 元素
const input = document.querySelector('input');
const p = document.querySelector('p');
//声明 handle 函数
function handle(data){
input.style.border = "solid 1px #f00";
//修改 p 标签的提示文本
p.innerHTML = data.msg;
}
//绑定事件
input.onblur = function(){
//获取用户的输入值
let username = this.value;
//向服务器端发送请求 检测用户名是否存在
//1. 创建 script 标签
const script = document.createElement('script');
//2. 设置标签的 src 属性
script.src = 'http://127.0.0.1:8000/check-username';
//3. 将 script 插入到文档中
document.body.appendChild(script);
}
</script>
//用户名检测是否存在
app.all('/check-username',(request, response) => {
const data = {
exist: 1,
msg: '用户名已经存在'
};
//将数据转化为字符串
let str = JSON.stringify(data);
//返回结果
response.end(`handle(${
str})`);
});
CORS响应头实现跨域(P30)
CORS:Cross-origin resource sharing 跨域资源共享
之前也用过了,只需要在服务端加上:
response.setHeader("Access-Control-Allow-Origin", "*");
// * 表示通配,如果只想适用于某个网页,把第二个参数改为它的URL即可
//一般还加下边两个
response.setHeader("Access-Control-Allow-Headers", '*');
response.setHeader("Access-Control-Allow-Method", '*');
服务端代码:
app.all('/cors-server', (request, response)=>{
//设置响应头
response.setHeader("Access-Control-Allow-Origin", "*");
response.setHeader("Access-Control-Allow-Headers", '*');
response.setHeader("Access-Control-Allow-Method", '*');
// response.setHeader("Access-Control-Allow-Origin", "http://127.0.0.1:5500");
response.send('hello CORS');
});
查看更多的响应头:MDN-跨源资源共享(CORS)
智能推荐
攻防世界_难度8_happy_puzzle_攻防世界困难模式攻略图文-程序员宅基地
文章浏览阅读645次。这个肯定是末尾的IDAT了,因为IDAT必须要满了才会开始一下个IDAT,这个明显就是末尾的IDAT了。,对应下面的create_head()代码。,对应下面的create_tail()代码。不要考虑爆破,我已经试了一下,太多情况了。题目来源:UNCTF。_攻防世界困难模式攻略图文
达梦数据库的导出(备份)、导入_达梦数据库导入导出-程序员宅基地
文章浏览阅读2.9k次,点赞3次,收藏10次。偶尔会用到,记录、分享。1. 数据库导出1.1 切换到dmdba用户su - dmdba1.2 进入达梦数据库安装路径的bin目录,执行导库操作 导出语句:./dexp cwy_init/[email protected]:5236 file=cwy_init.dmp log=cwy_init_exp.log 注释: cwy_init/init_123..._达梦数据库导入导出
js引入kindeditor富文本编辑器的使用_kindeditor.js-程序员宅基地
文章浏览阅读1.9k次。1. 在官网上下载KindEditor文件,可以删掉不需要要到的jsp,asp,asp.net和php文件夹。接着把文件夹放到项目文件目录下。2. 修改html文件,在页面引入js文件:<script type="text/javascript" src="./kindeditor/kindeditor-all.js"></script><script type="text/javascript" src="./kindeditor/lang/zh-CN.js"_kindeditor.js
STM32学习过程记录11——基于STM32G431CBU6硬件SPI+DMA的高效WS2812B控制方法-程序员宅基地
文章浏览阅读2.3k次,点赞6次,收藏14次。SPI的详情简介不必赘述。假设我们通过SPI发送0xAA,我们的数据线就会变为10101010,通过修改不同的内容,即可修改SPI中0和1的持续时间。比如0xF0即为前半周期为高电平,后半周期为低电平的状态。在SPI的通信模式中,CPHA配置会影响该实验,下图展示了不同采样位置的SPI时序图[1]。CPOL = 0,CPHA = 1:CLK空闲状态 = 低电平,数据在下降沿采样,并在上升沿移出CPOL = 0,CPHA = 0:CLK空闲状态 = 低电平,数据在上升沿采样,并在下降沿移出。_stm32g431cbu6
计算机网络-数据链路层_接收方收到链路层数据后,使用crc检验后,余数为0,说明链路层的传输时可靠传输-程序员宅基地
文章浏览阅读1.2k次,点赞2次,收藏8次。数据链路层习题自测问题1.数据链路(即逻辑链路)与链路(即物理链路)有何区别?“电路接通了”与”数据链路接通了”的区别何在?2.数据链路层中的链路控制包括哪些功能?试讨论数据链路层做成可靠的链路层有哪些优点和缺点。3.网络适配器的作用是什么?网络适配器工作在哪一层?4.数据链路层的三个基本问题(帧定界、透明传输和差错检测)为什么都必须加以解决?5.如果在数据链路层不进行帧定界,会发生什么问题?6.PPP协议的主要特点是什么?为什么PPP不使用帧的编号?PPP适用于什么情况?为什么PPP协议不_接收方收到链路层数据后,使用crc检验后,余数为0,说明链路层的传输时可靠传输
软件测试工程师移民加拿大_无证移民,未受过软件工程师的教育(第1部分)-程序员宅基地
文章浏览阅读587次。软件测试工程师移民加拿大 无证移民,未受过软件工程师的教育(第1部分) (Undocumented Immigrant With No Education to Software Engineer(Part 1))Before I start, I want you to please bear with me on the way I write, I have very little gen...
随便推点
Thinkpad X250 secure boot failed 启动失败问题解决_安装完系统提示secureboot failure-程序员宅基地
文章浏览阅读304次。Thinkpad X250笔记本电脑,装的是FreeBSD,进入BIOS修改虚拟化配置(其后可能是误设置了安全开机),保存退出后系统无法启动,显示:secure boot failed ,把自己惊出一身冷汗,因为这台笔记本刚好还没开始做备份.....根据错误提示,到bios里面去找相关配置,在Security里面找到了Secure Boot选项,发现果然被设置为Enabled,将其修改为Disabled ,再开机,终于正常启动了。_安装完系统提示secureboot failure
C++如何做字符串分割(5种方法)_c++ 字符串分割-程序员宅基地
文章浏览阅读10w+次,点赞93次,收藏352次。1、用strtok函数进行字符串分割原型: char *strtok(char *str, const char *delim);功能:分解字符串为一组字符串。参数说明:str为要分解的字符串,delim为分隔符字符串。返回值:从str开头开始的一个个被分割的串。当没有被分割的串时则返回NULL。其它:strtok函数线程不安全,可以使用strtok_r替代。示例://借助strtok实现split#include <string.h>#include <stdio.h&_c++ 字符串分割
2013第四届蓝桥杯 C/C++本科A组 真题答案解析_2013年第四届c a组蓝桥杯省赛真题解答-程序员宅基地
文章浏览阅读2.3k次。1 .高斯日记 大数学家高斯有个好习惯:无论如何都要记日记。他的日记有个与众不同的地方,他从不注明年月日,而是用一个整数代替,比如:4210后来人们知道,那个整数就是日期,它表示那一天是高斯出生后的第几天。这或许也是个好习惯,它时时刻刻提醒着主人:日子又过去一天,还有多少时光可以用于浪费呢?高斯出生于:1777年4月30日。在高斯发现的一个重要定理的日记_2013年第四届c a组蓝桥杯省赛真题解答
基于供需算法优化的核极限学习机(KELM)分类算法-程序员宅基地
文章浏览阅读851次,点赞17次,收藏22次。摘要:本文利用供需算法对核极限学习机(KELM)进行优化,并用于分类。
metasploitable2渗透测试_metasploitable2怎么进入-程序员宅基地
文章浏览阅读1.1k次。一、系统弱密码登录1、在kali上执行命令行telnet 192.168.26.1292、Login和password都输入msfadmin3、登录成功,进入系统4、测试如下:二、MySQL弱密码登录:1、在kali上执行mysql –h 192.168.26.129 –u root2、登录成功,进入MySQL系统3、测试效果:三、PostgreSQL弱密码登录1、在Kali上执行psql -h 192.168.26.129 –U post..._metasploitable2怎么进入
Python学习之路:从入门到精通的指南_python人工智能开发从入门到精通pdf-程序员宅基地
文章浏览阅读257次。本文将为初学者提供Python学习的详细指南,从Python的历史、基础语法和数据类型到面向对象编程、模块和库的使用。通过本文,您将能够掌握Python编程的核心概念,为今后的编程学习和实践打下坚实基础。_python人工智能开发从入门到精通pdf