webpack配置-程序员宅基地
技术标签: webpack 前端 javascript
webpack
前端工程化
实际的前端开发
-
模块化(js 的模块化、css 的模块化、资源的模块化)
-
组件化(复用已有的 UI 结构、样式、行为)
-
规范化(目录结构的划分、编码规范化、接口规范化、文档规范化、Git 分支管理)
-
自动化(自动化构建、自动部署、自动化测试)
何为前端工程化
前端工程化即,在企业级的前端项目开发中,把前端开发所需的工具、技术、流程、经验等进行规范化、标准化。这样有利于前端开发自成体系,有一套标准的开发方案和流程。
前端工程化解决方案
早期解决方案:
目前主流方案:
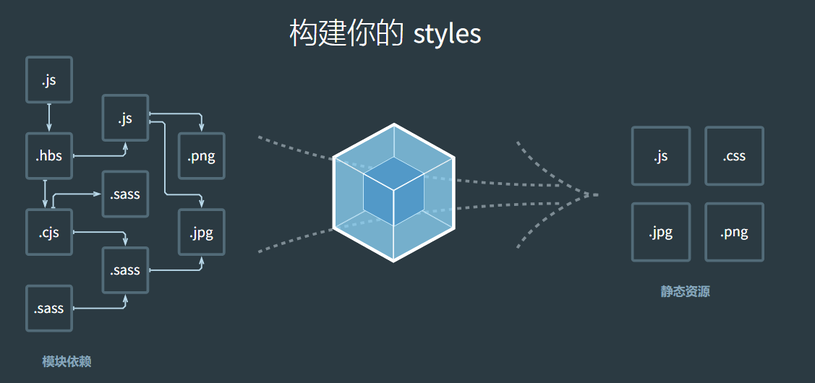
webpack简介

-
webpack 是前端的打包工具
-
打包的工作内容是什么
-
扫描项目,生成整个项目所有模块的依赖关系,根据配置对模块进行合并,生成一个单独的文件。修改html文件,让html文件引用生成后的文件
-
将浏览器无法直接识别的(less、sass、ts)文件,转换成浏览器可以实现的内容。
-
将浏览器暂时无法支持的JS新的语法转换成浏览器可以支持的语法
-
webpack安装
webpack是基于node.js的,使用前需要安装node
-D是--save-dev的缩写,表示开发时依赖,只在项目开发阶段用到。-S是--save的缩写,表示运行时依赖,即项目打包发布运行时要用到。
npm初始化
npm init -y
安装webpack
webpack内部还依赖webpack-cli,所以webpack-cli也要安装
npm install --save-dev webpack webpack-cli
webpack - 打包 js
配置
1.创建webpack配置文件 webpack.config.js
// 导入path模块
const path = require('path')
// webpack配置
module.exports = {
// 配置打包入口文件
entry: path.resolve(__dirname, 'src', 'index.js'),
// 配置打包输出位置,及文件名
output: {
path: path.resolve(__dirname, 'dist'),
// 输出文件名
filename: 'bundle.js'
}
}
2.配置webpack执行命令
-
webpack需要npm来调用才可以执行,在package.json中的script中进行配置
"script":{
"dev":"webpack --config webpack.config.js"
}
经过以上配置,在控制台运行 npm run dev 命令执行 webpack对 js 文件进行打包
webpack - 打包模式
-
webpack有两种打包模式
development 开发模式
开发模式 :不会对打包生成的文件进行代码压缩和性能优化 打包速度快,适用于开发阶段使用
production 生产模式
生产模式: 会对打包生成的文件进行代码压缩和性能优化 打包速度很慢,仅适合在项目发布阶段使用不设置默认为
production模式
配置
在webpack.config.js中添加一个mode配置项
// 导入path模块
const path = require('path')
// webpack配置
module.exports = {
// ---------------- 打包模式
mode: 'development',
/* // 配置打包入口文件
entry: path.resolve(__dirname, 'src', 'index.js'),
// 配置打包输出位置,及文件名
output: {
path: path.resolve(__dirname, 'dist'),
// 输出文件名
filename: 'bundle.js'
*/
}
}
插件 - html-webpack-plugin
html-webpack-plugin插件可以在每次打包时都创建一个用于测试用的html文件
npm i --save-dev html-webpack-plugin
自定义模板配置webpack.config.js
-
在默认配置下创建的index.html文件的内容是由html-webpack-html自动生成的。里面除了引入了js外,边最基本的html结构都没有。
-
可以为html-webpack-html传入一个参数,让html-webpack-html插件,参照某个文件的内容生成html文件
// 导入path模块
const path = require('path')
// 导入html-webpack-plugin插件
const HtmlWebpackPlugin = require('html-webpack-plugin')
// webpack配置
module.exports = {
// ...
// 插件配置
plugins:[
// ---------------- 传入配置参数
new HtmlWebpackPlugin({
// js插入位置
inject: 'body',
// 生成的html文件名
filename: 'index.html',
// 指定参照这个html文件进行生成
template: path.resolve(__dirname, './public/index.html')
})
]
}
webpack - 打包 css
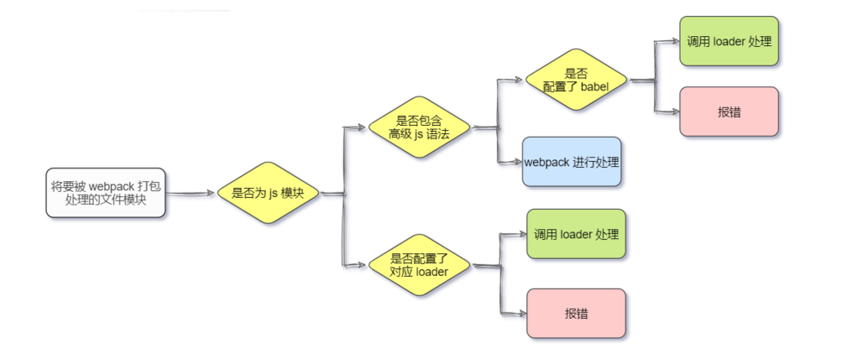
目前为止,仅仅实现了对js文件的打包,这也是webpack默认的功能,还可以对他文件进行打包
loader
打包不同类型文件,要使用不同的loader,loader的作用:
-
1.读取文件内容。
-
2.对文件内容进行特定的处理。

下载 style-loader、css-loader
npm i style-loader css-loader --save-dev
配置
css-loader是将css代码从css文件中读取到内存中,而style-loader是将读取到的css代码设置到index.html文件的style标签内
// webpack配置
module.exports = {
// ...
// 扩展文件加载模块 - css模块加
module: {
// 由于可以加载多种文件,每种文件对应一种loader,所以是数组
rules: [
// 由于是多种文件,所以使用扩展名进行区分,再应用不同的loader
{
// 正则判断文件类型
test: /\.css$/i,
// 这种类型文件使用以下loader
use: ['style-loader', 'css-loader'],
}
]
}
}
webpack - 打包 less
下载 less-loader
npm i less-loader --save-dev
配置
// webpack配置
module.exports = {
// ...
// 扩展文件加载模块 - css模块加
module: {
// 由于可以加载多种文件,每种文件对应一种loader,所以是数组
rules: [
// 由于是多种文件,所以使用扩展名进行区分,再应用不同的loader
{
// 正则判断文件类型
test: /\.css$/i,
// 这种类型文件使用以下loader
use: ['style-loader', 'css-loader'],
},
{
// 判断less文件
test: /\.less$/i,
// less使用到的loader,
use: [
"style-loader",
"css-loader",
"less-loader"
]
}
]
}
}
webpack - 打包图片
在webpacke5.0中无需下载安装图片对应的loader(模块),因为内嵌了对象图片资源处理的模块,可以直接使用内置的资源模块进行处理(asset/modules) 内置了四种处理图片的资源模块
-
asset/resource
将图片文件单独打包成一个文件,保存到打包目录,再使用url(file:///d:/xxx/xxx) 就相当于将原图片,复制到了另个新的位置,改了名,url再指向新的位置即可。 之前是通过
file-loader实现 -
asset/inline
将图片读取成base64格式,使用时通过url(data:image/png;base64,xxxxx)进行引用 之前是通过
url-loader实现 -
asset/source
主要用于字体文件 通过 data:font/woff2;base64,xxxxxoxxox 之前是通过
raw-loader实现 -
asset
在asset/resource 与 asset/inline之间自动选择,之前是通过url-loader,并配置资源体积限制实现。
配置
// webpack配置
module.exports = {
// ...
// 扩展文件加载模块 - css模块加
module: {
// 由于可以加载多种文件,每种文件对应一种loader,所以是数组
rules: [
// 由于是多种文件,所以使用扩展名进行区分,再应用不同的loader
{
// 正则判断文件类型
test: /\.css$/i,
// 这种类型文件使用以下loader
use: ['style-loader', 'css-loader'],
},
{
// 判断less文件
test: /\.less$/i,
use: [
"style-loader",
"css-loader",
"less-loader"
]
},
{
// 加载图片资料模板
test: /\.(png|jpg|jpeg|gif|svg)$/,
type: 'asset/resource'
},
{
// 加载字体文件
test: /\.(eot|ttf|otf|woff2)$/,
type: 'asset'
}
]
}
}
测试
-
1.复制图片资源
创建文件夹
./src/assets/imgs/复制图片到 imgs文件夹内 -
2.测试:在index.js文件中引入一个图片文件
./src/index.js
// 导入css文件
import './assets/css/base.css'
// 导入less文件
import './assets/less/index.less'
// 导入一个图片文件
import timg from './assets/imgs/timg.png'
// 获取页面图片,并设置src属性
document.querySelector('.avatar').src = timg
-
3.测试:在css中设置一个背景图片
./src/assets/less/index.less
body {
// ...
// .box 盒子
.box{
width: 400px;
height: 300px;
border:1px solid rgba(255,255,255,.5);
margin: 20px auto;
// 设置背景图片
background:url(../imgs/duitang.gif) 0 0/contain no-repeat;
}
}
webpack - watch模式
-
目前为目,每次调整配置,都需要手动重新打包一次。
-
为了解决这个麻烦,webpack内置watch模块,通过配置可以实现自动打包。 传送门:使用watch模式
package.json配置
"script":{
"watch":"webpack --config webpack.config.js"
}
通过npm run watch命令启动 watch 模式
但是这种方式仍然需要手动打开index.html页面,重新打包后,html 页面也不会自动刷新所以
我们会使用 webpack-dev-serve 这个插件来代替这种模式
插件 - webpack-dev-serve
-
通过webpack的watch模式,已经可以实现自动打包 ,但是这种方式并不完美所以我们将会使用webpack-dev-serve这个插件来代替 watch
下载
npm i --save-dev webpack-dev-server
webpack.config.js配置
// webpack配置
module.exports = {
// ...
// webpack-dev-server配置
devServer: {
// 配置站点根目录,默认为输出位置
static: path.resolve(__dirname, 'dist'),
// 设置端口号
port: 8080,
// 自动打开浏览器,访问index.html
open: true
}
}
package.json配置启动命令
"script":{
"serve":"webpack --config webpack.config.js"
}
启动
npm run serve
HMR
webpack-dev-server,还会附带了一个很有用的功能,HMR(hot module replacement) 传送门:模块热替换 在程序运行的过程(不重新启动服务器),动态的添加,替换删除某个模块,而无需重新加载整个页面。 例如:index.less内容修改了,只对这个less模块重新加载,不影响其他模块
// webpack配置
module.exports = {
// ...
// webpack-dev-server配置
devServer: {
// 配置站点根目录,默认为输出位置
static: path.resolve(__dirname, 'dist'),
// 设置端口号
port: 4201,
// 自动打开浏览器,访问index.html
open: true,
// 热替换配置,true启用,false禁用,默认为true
---------在这---------
hot: true
}
}
webpack - 打包生产代码
当一个项目开发完毕后,要对项目的代码进行最终的打包,最终的打包,要以production模式进行。
可以修改webpack.config.js中的mode:'production'
// webpack配置
module.exports = {
// 打包模式
// 生产环境打包模式
mode: 'production',
}
(推荐)也可以在package.json的 script 中配置打包命令,通过--mode=production来指定
"build":{
"serve":"webpack --config webpack.config.js --mode=production"
}
打包命令
npm run build
source map
打包后的代码与原代码的所在的文件名,位置都不相同了,如果出错,可能会很难追踪到错误和警告在源代码中的原始位置。可以使用source map,source map可以将错误在源代码中的显示给我们。只在开发阶段使用,上线一定要移除
// webpack配置
module.exports = {
// 配置source-map
devtool: 'source-map',
// ...
}
注意
生产环境打包之前一定要移除,不然就会被坏人看到代码喽!!!
智能推荐
分布式光纤传感器的全球与中国市场2022-2028年:技术、参与者、趋势、市场规模及占有率研究报告_预计2026年中国分布式传感器市场规模有多大-程序员宅基地
文章浏览阅读3.2k次。本文研究全球与中国市场分布式光纤传感器的发展现状及未来发展趋势,分别从生产和消费的角度分析分布式光纤传感器的主要生产地区、主要消费地区以及主要的生产商。重点分析全球与中国市场的主要厂商产品特点、产品规格、不同规格产品的价格、产量、产值及全球和中国市场主要生产商的市场份额。主要生产商包括:FISO TechnologiesBrugg KabelSensor HighwayOmnisensAFL GlobalQinetiQ GroupLockheed MartinOSENSA Innovati_预计2026年中国分布式传感器市场规模有多大
07_08 常用组合逻辑电路结构——为IC设计的延时估计铺垫_基4布斯算法代码-程序员宅基地
文章浏览阅读1.1k次,点赞2次,收藏12次。常用组合逻辑电路结构——为IC设计的延时估计铺垫学习目的:估计模块间的delay,确保写的代码的timing 综合能给到多少HZ,以满足需求!_基4布斯算法代码
OpenAI Manager助手(基于SpringBoot和Vue)_chatgpt网页版-程序员宅基地
文章浏览阅读3.3k次,点赞3次,收藏5次。OpenAI Manager助手(基于SpringBoot和Vue)_chatgpt网页版
关于美国计算机奥赛USACO,你想知道的都在这_usaco可以多次提交吗-程序员宅基地
文章浏览阅读2.2k次。USACO自1992年举办,到目前为止已经举办了27届,目的是为了帮助美国信息学国家队选拔IOI的队员,目前逐渐发展为全球热门的线上赛事,成为美国大学申请条件下,含金量相当高的官方竞赛。USACO的比赛成绩可以助力计算机专业留学,越来越多的学生进入了康奈尔,麻省理工,普林斯顿,哈佛和耶鲁等大学,这些同学的共同点是他们都参加了美国计算机科学竞赛(USACO),并且取得过非常好的成绩。适合参赛人群USACO适合国内在读学生有意向申请美国大学的或者想锻炼自己编程能力的同学,高三学生也可以参加12月的第_usaco可以多次提交吗
MySQL存储过程和自定义函数_mysql自定义函数和存储过程-程序员宅基地
文章浏览阅读394次。1.1 存储程序1.2 创建存储过程1.3 创建自定义函数1.3.1 示例1.4 自定义函数和存储过程的区别1.5 变量的使用1.6 定义条件和处理程序1.6.1 定义条件1.6.1.1 示例1.6.2 定义处理程序1.6.2.1 示例1.7 光标的使用1.7.1 声明光标1.7.2 打开光标1.7.3 使用光标1.7.4 关闭光标1.8 流程控制的使用1.8.1 IF语句1.8.2 CASE语句1.8.3 LOOP语句1.8.4 LEAVE语句1.8.5 ITERATE语句1.8.6 REPEAT语句。_mysql自定义函数和存储过程
半导体基础知识与PN结_本征半导体电流为0-程序员宅基地
文章浏览阅读188次。半导体二极管——集成电路最小组成单元。_本征半导体电流为0
随便推点
【Unity3d Shader】水面和岩浆效果_unity 岩浆shader-程序员宅基地
文章浏览阅读2.8k次,点赞3次,收藏18次。游戏水面特效实现方式太多。咱们这边介绍的是一最简单的UV动画(无顶点位移),整个mesh由4个顶点构成。实现了水面效果(左图),不动代码稍微修改下参数和贴图可以实现岩浆效果(右图)。有要思路是1,uv按时间去做正弦波移动2,在1的基础上加个凹凸图混合uv3,在1、2的基础上加个水流方向4,加上对雾效的支持,如没必要请自行删除雾效代码(把包含fog的几行代码删除)S..._unity 岩浆shader
广义线性模型——Logistic回归模型(1)_广义线性回归模型-程序员宅基地
文章浏览阅读5k次。广义线性模型是线性模型的扩展,它通过连接函数建立响应变量的数学期望值与线性组合的预测变量之间的关系。广义线性模型拟合的形式为:其中g(μY)是条件均值的函数(称为连接函数)。另外,你可放松Y为正态分布的假设,改为Y 服从指数分布族中的一种分布即可。设定好连接函数和概率分布后,便可以通过最大似然估计的多次迭代推导出各参数值。在大部分情况下,线性模型就可以通过一系列连续型或类别型预测变量来预测正态分布的响应变量的工作。但是,有时候我们要进行非正态因变量的分析,例如:(1)类别型.._广义线性回归模型
HTML+CSS大作业 环境网页设计与实现(垃圾分类) web前端开发技术 web课程设计 网页规划与设计_垃圾分类网页设计目标怎么写-程序员宅基地
文章浏览阅读69次。环境保护、 保护地球、 校园环保、垃圾分类、绿色家园、等网站的设计与制作。 总结了一些学生网页制作的经验:一般的网页需要融入以下知识点:div+css布局、浮动、定位、高级css、表格、表单及验证、js轮播图、音频 视频 Flash的应用、ul li、下拉导航栏、鼠标划过效果等知识点,网页的风格主题也很全面:如爱好、风景、校园、美食、动漫、游戏、咖啡、音乐、家乡、电影、名人、商城以及个人主页等主题,学生、新手可参考下方页面的布局和设计和HTML源码(有用点赞△) 一套A+的网_垃圾分类网页设计目标怎么写
C# .Net 发布后,把dll全部放在一个文件夹中,让软件目录更整洁_.net dll 全局目录-程序员宅基地
文章浏览阅读614次,点赞7次,收藏11次。之前找到一个修改 exe 中 DLL地址 的方法, 不太好使,虽然能正确启动, 但无法改变 exe 的工作目录,这就影响了.Net 中很多获取 exe 执行目录来拼接的地址 ( 相对路径 ),比如 wwwroot 和 代码中相对目录还有一些复制到目录的普通文件 等等,它们的地址都会指向原来 exe 的目录, 而不是自定义的 “lib” 目录,根本原因就是没有修改 exe 的工作目录这次来搞一个启动程序,把 .net 的所有东西都放在一个文件夹,在文件夹同级的目录制作一个 exe._.net dll 全局目录
BRIEF特征点描述算法_breif description calculation 特征点-程序员宅基地
文章浏览阅读1.5k次。本文为转载,原博客地址:http://blog.csdn.net/hujingshuang/article/details/46910259简介 BRIEF是2010年的一篇名为《BRIEF:Binary Robust Independent Elementary Features》的文章中提出,BRIEF是对已检测到的特征点进行描述,它是一种二进制编码的描述子,摈弃了利用区域灰度..._breif description calculation 特征点
房屋租赁管理系统的设计和实现,SpringBoot计算机毕业设计论文_基于spring boot的房屋租赁系统论文-程序员宅基地
文章浏览阅读4.1k次,点赞21次,收藏79次。本文是《基于SpringBoot的房屋租赁管理系统》的配套原创说明文档,可以给应届毕业生提供格式撰写参考,也可以给开发类似系统的朋友们提供功能业务设计思路。_基于spring boot的房屋租赁系统论文