移动开发技术【安卓】——Android_Studio【Part 1】_android studio transaction-程序员宅基地
技术标签: Android开发 java android-studio 开发语言
这里是学习过程,正在记录/....
索引目录
前言:
移动开发也称为手机开发,或叫做移动互联网开发,移动应用开发等。是指以手机、PDA、UMPC等便携终端为基础,进行相应的开发工作,由于这些随身设备基本都采用无线上网的方式,因此,业内也称作为无线开发。
那么我们将对于移动开发技术——Android_Studio【安卓】进行学习记录。本次学习过程会以微信界面为参照进行整体设计模仿。

工具介绍:
使用工具为Andro Studio 2021.1.1.22的版本,软件安装与环境搭配此处不做说明。
【一些实用较为通用的快捷键】
1、重写接口:Ctrl + Shift + o
2、删除一行:Ctrl + Y
3、自动纠错: Ctrl + 回车
4、切换界面: Ctrl + tab
5、添加构造函数、set、get等:alt + insert
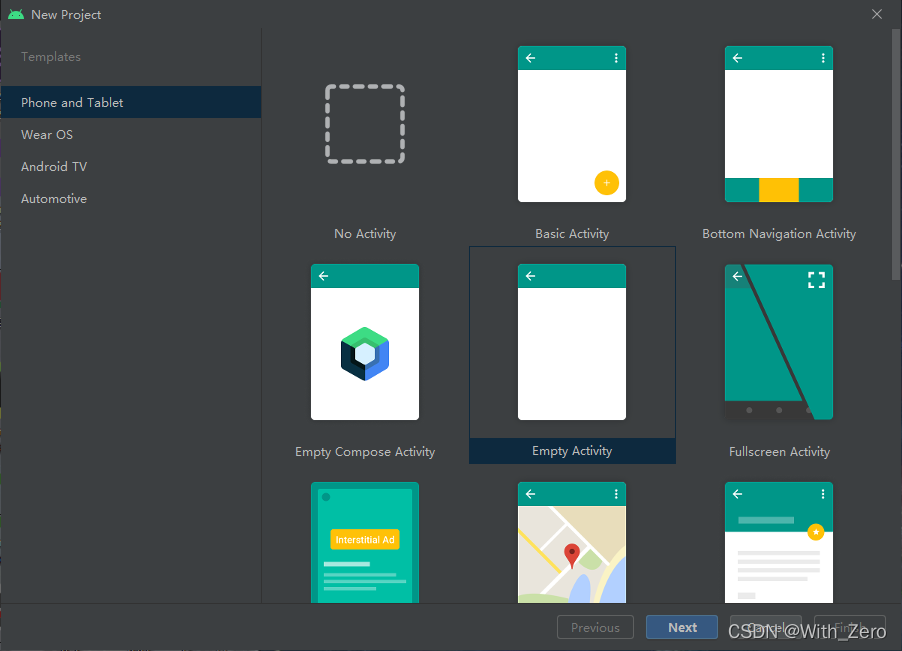
在对Android Studio的使用中,我们创建项目选择的是Empty Activity,即空项目。 创建后MainActivity的java文件也是对应主界面代码文件。

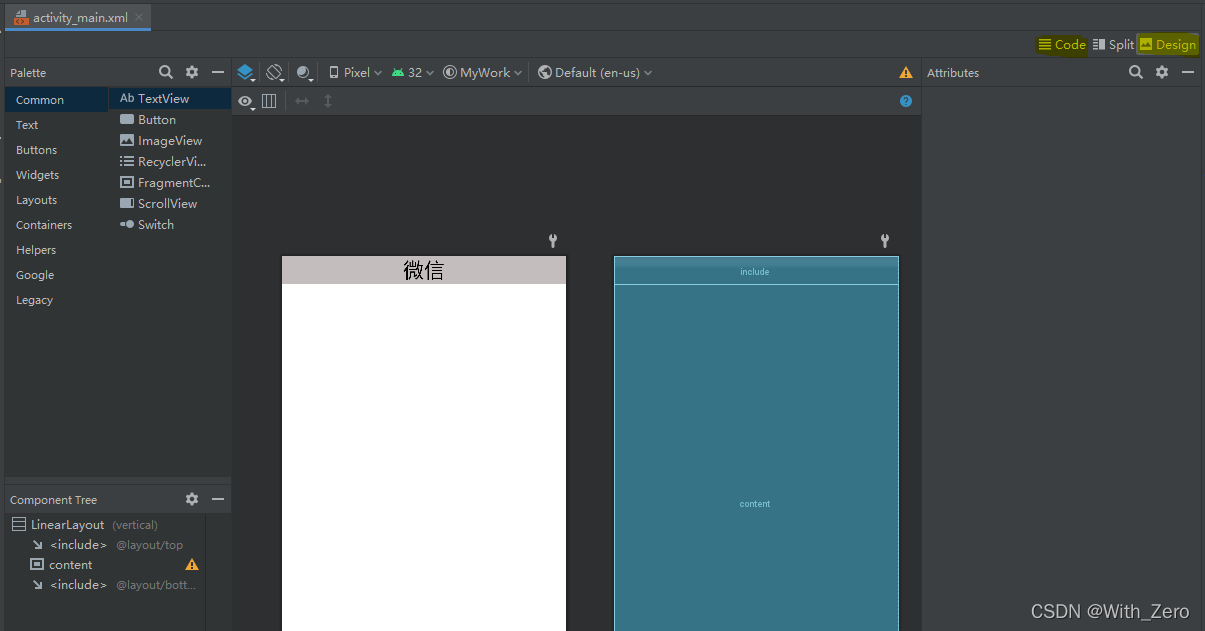
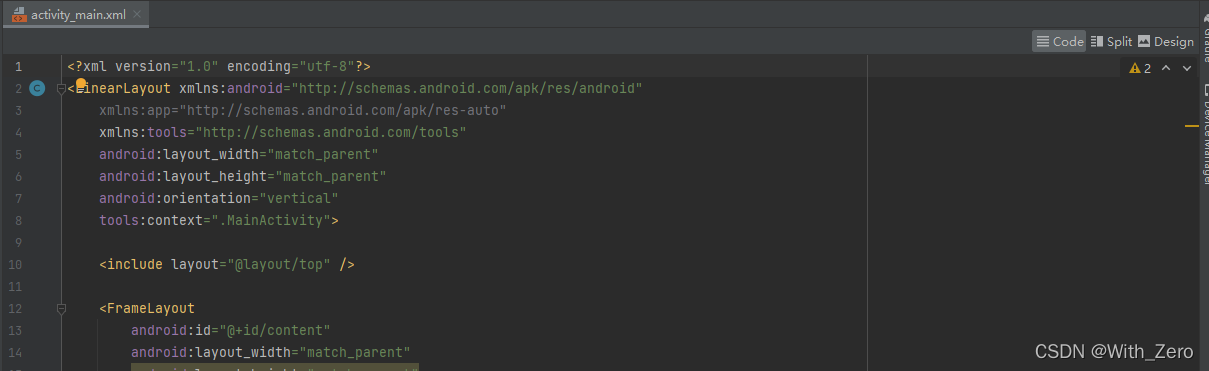
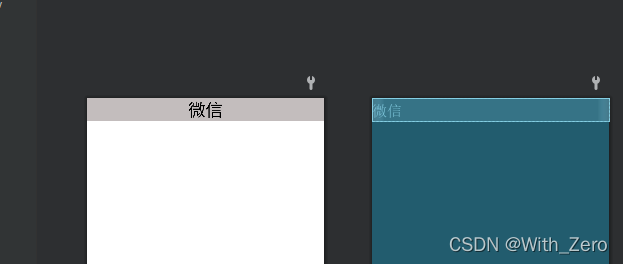
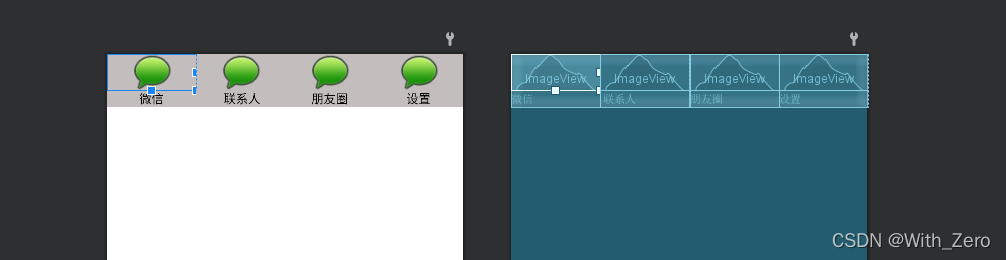
开发时会有两种视图帮助我们开发,下面的图即为Design模式和code模式,即通过视图和代码两种方式。

【design】

【code】
首页基础界面框架:
主界面初步我们需要分别建立几个页面,最基础包括头部、尾部、以及中间的fragment部分。我们所做的就是分别做出几个页面后,将它们组合在一起,然后去实现其相关联的功能。
1.top.xml【微信头部】
头部结构很简单,它的布局为LinearLayout,同时只有一个TextView,然后改变文字和设置底色,效果就出来了。
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center"
android:text="微信"
android:textColor="@color/black"
android:textSize="30sp" />
</LinearLayout>
2.bottom.xml【微信尾部】
对于尾部,包含四个图表,同时具有相关的功能。从结构上看,整体设置水平的布局,内部嵌入四个垂直布局的layout,每个部分含有图片和textView(文字)。但是每个小的布局需要位置关联。
<LinearLayout
android:id="@+id/tab01"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:orientation="vertical">
<ImageView
android:id="@+id/imageView1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#C3BDBD"
app:srcCompat="@drawable/tab_weixin_pressed" />
<TextView
android:id="@+id/textView1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#C3BDBD"
android:gravity="center"
android:text="微信"
android:textColor="#000000" />
</LinearLayout>
......(部分)
3.FramentContentView【四个中间的部分】
中间四个部分,即四个按钮对应的界面,在我们点击的时候,会有对应的切换效果。这里暂时只用文字标注。设置对应界面的id为tab01、tab02、tab03、tab04。
那如何实现点击这一功能的实现?
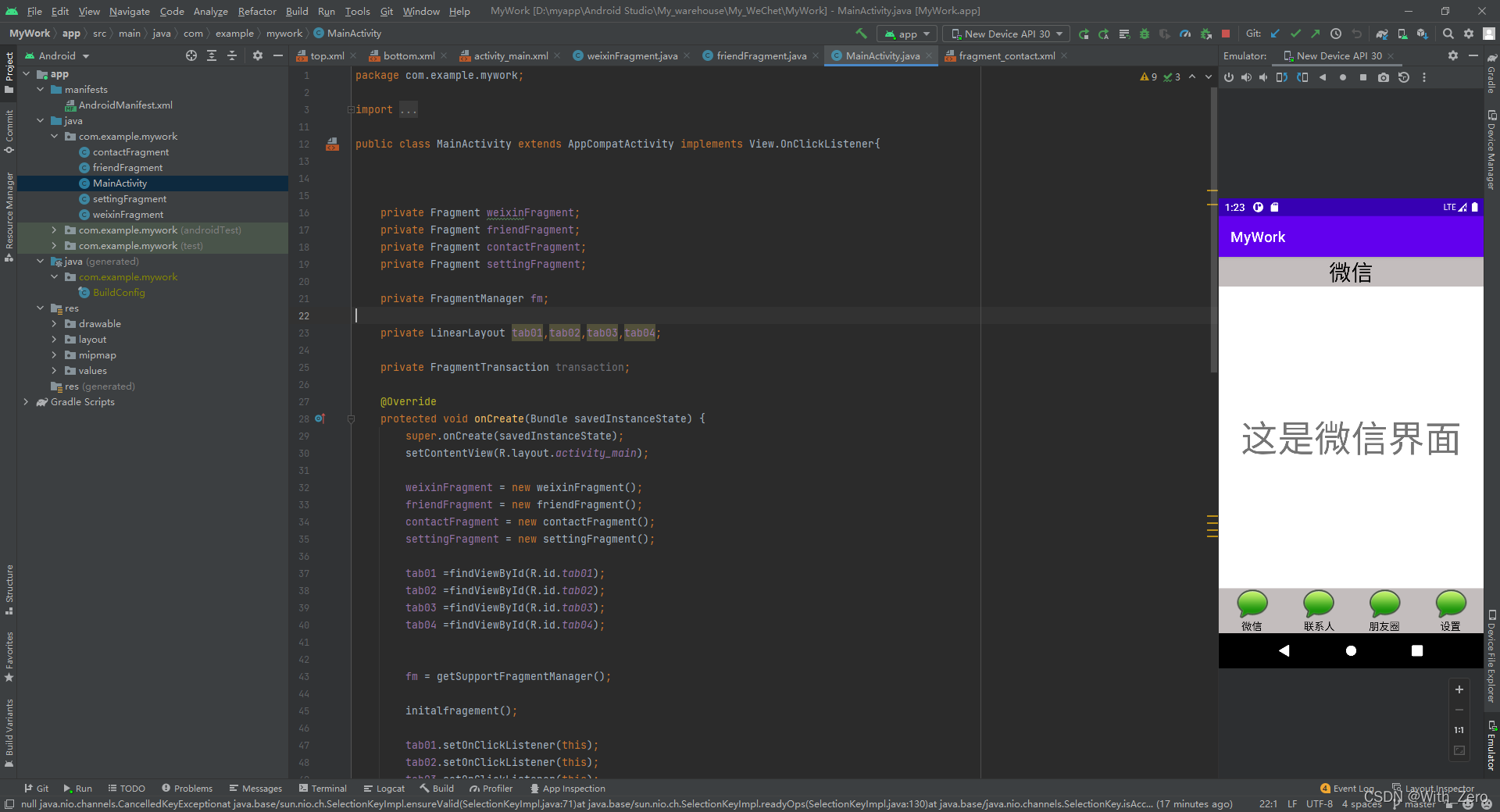
在MainActivity.java文件中,首先初始化方面,针对四个页面也有四个用来显示的java文件,那么我们需要在主界面进行new对象引入。
weixinFragment = new weixinFragment();
friendFragment = new friendFragment();
contactFragment = new contactFragment();
settingFragment = new settingFragment();同时对于界面视图,我们通过id进行索引导入。
tab01 =findViewById(R.id.tab01);
tab02 =findViewById(R.id.tab02);
tab03 =findViewById(R.id.tab03);
tab04 =findViewById(R.id.tab04);在界面显示的时候,微信界面要显示,其他需要隐藏。
private void initalfragement() {
FragmentTransaction transaction = fm.beginTransaction();//开始做transaction
transaction.add(R.id.content,weixinFragment);
transaction.add(R.id.content,friendFragment);
transaction.add(R.id.content,contactFragment);
transaction.add(R.id.content,settingFragment);
Hide(transaction);
transaction.show(weixinFragment);
transaction.commit();对于动作进行监听。
tab01.setOnClickListener(this);
tab02.setOnClickListener(this);
tab03.setOnClickListener(this);
tab04.setOnClickListener(this); public void onClick(View v) {//点击后操作
switch (v.getId()){
case R.id.tab01: show(1); break;
case R.id.tab02: show(2); break;
case R.id.tab03: show(3); break;
case R.id.tab04: show(4); break;
default: break;
}
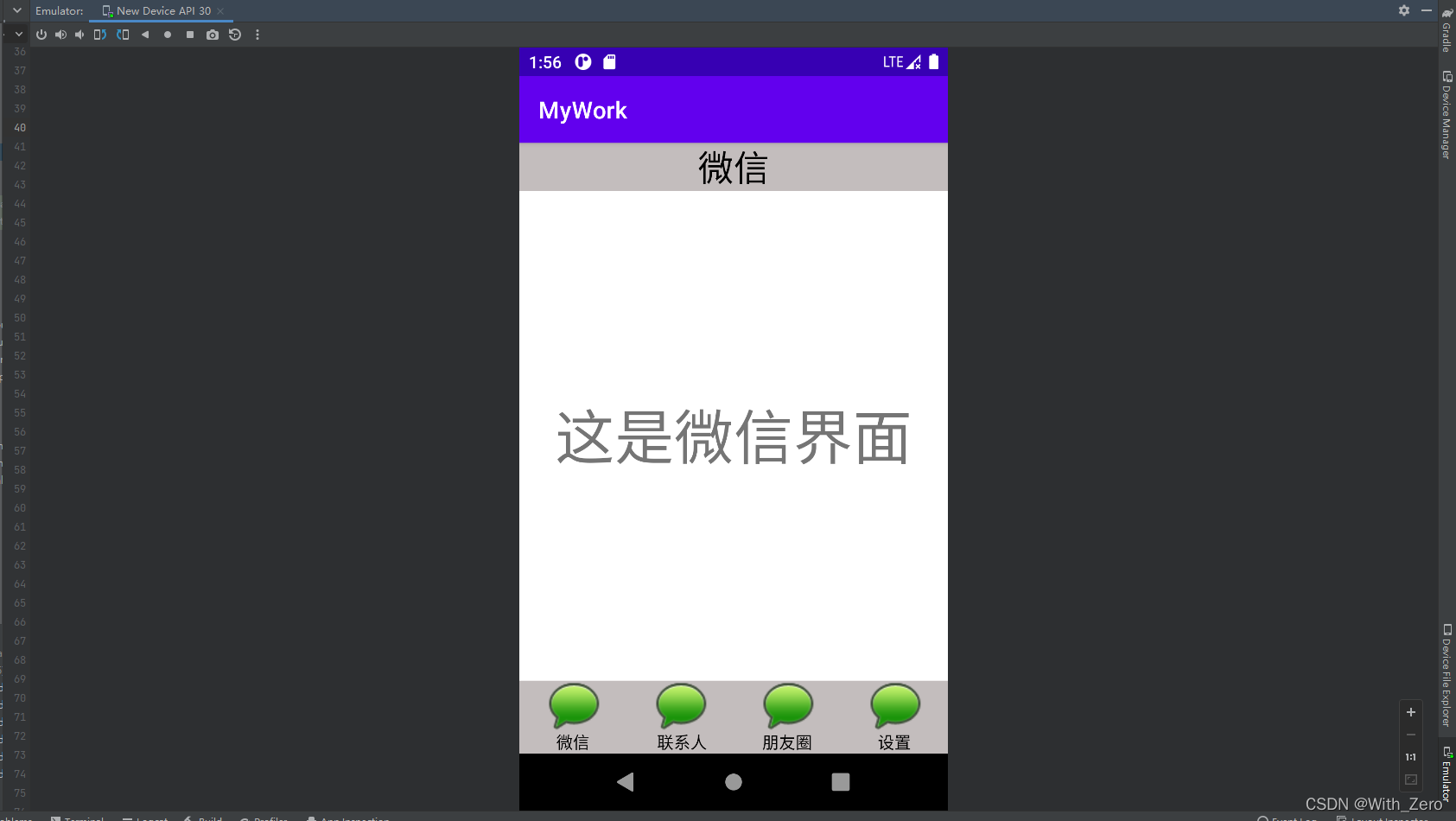
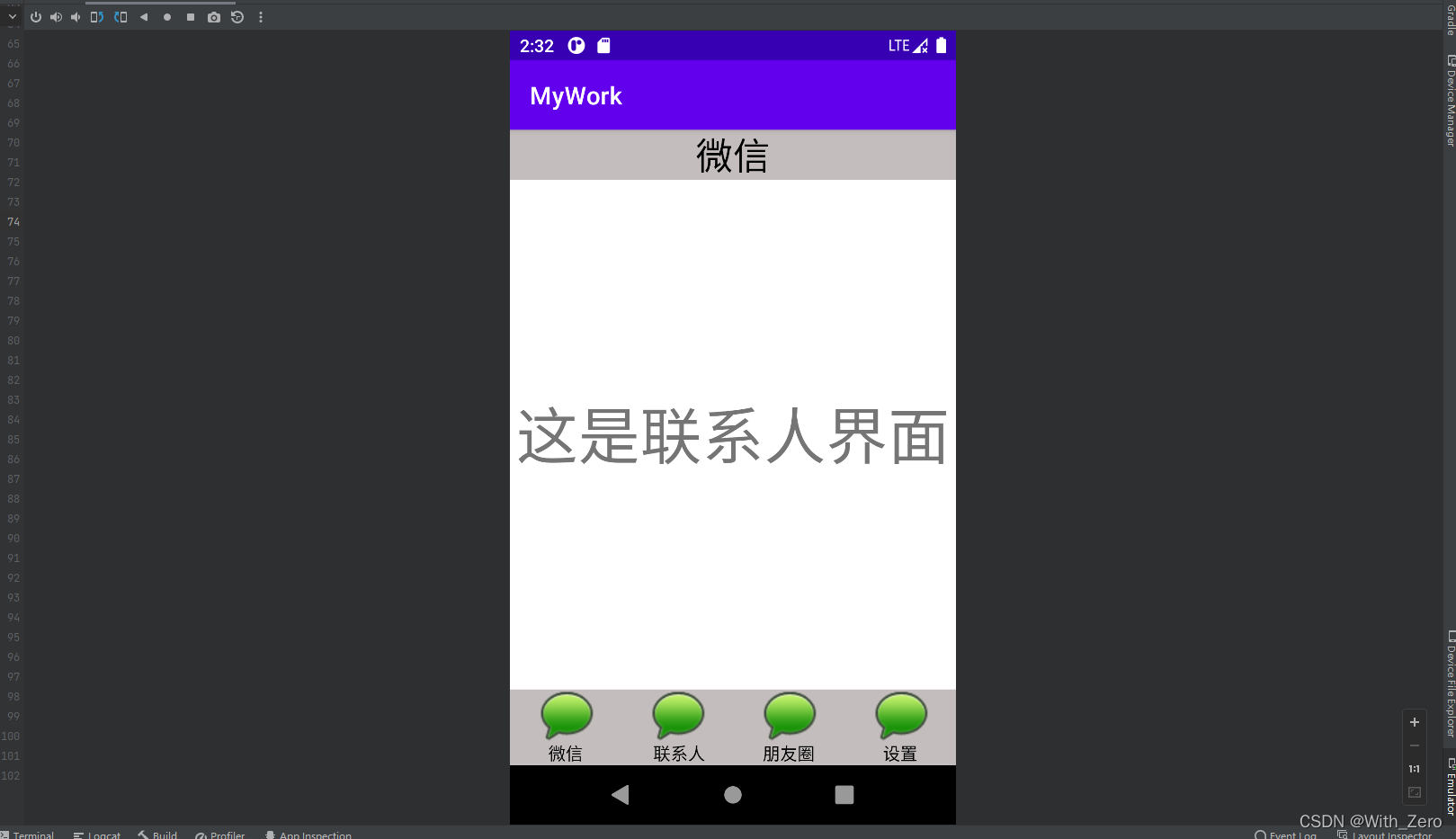
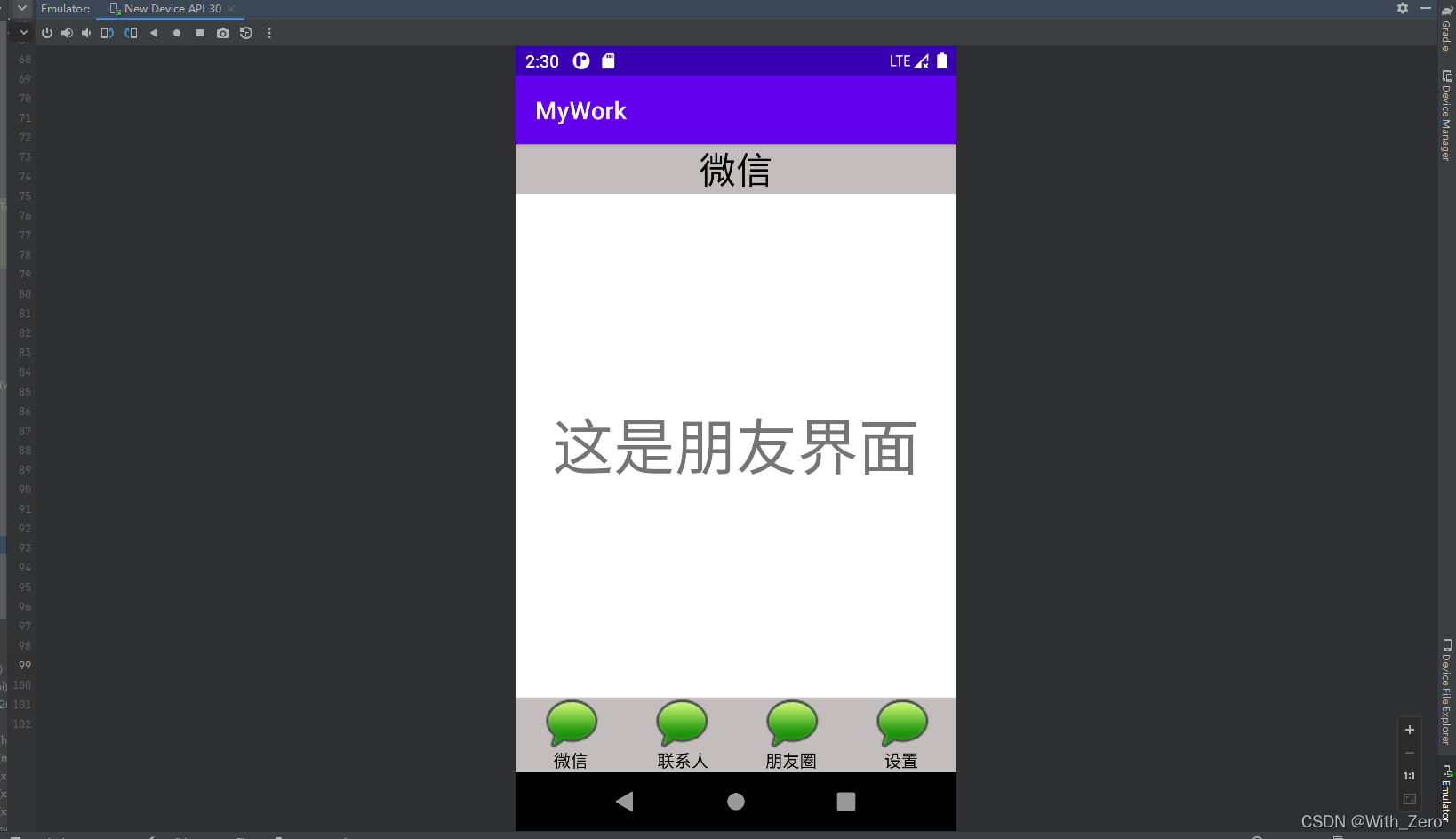
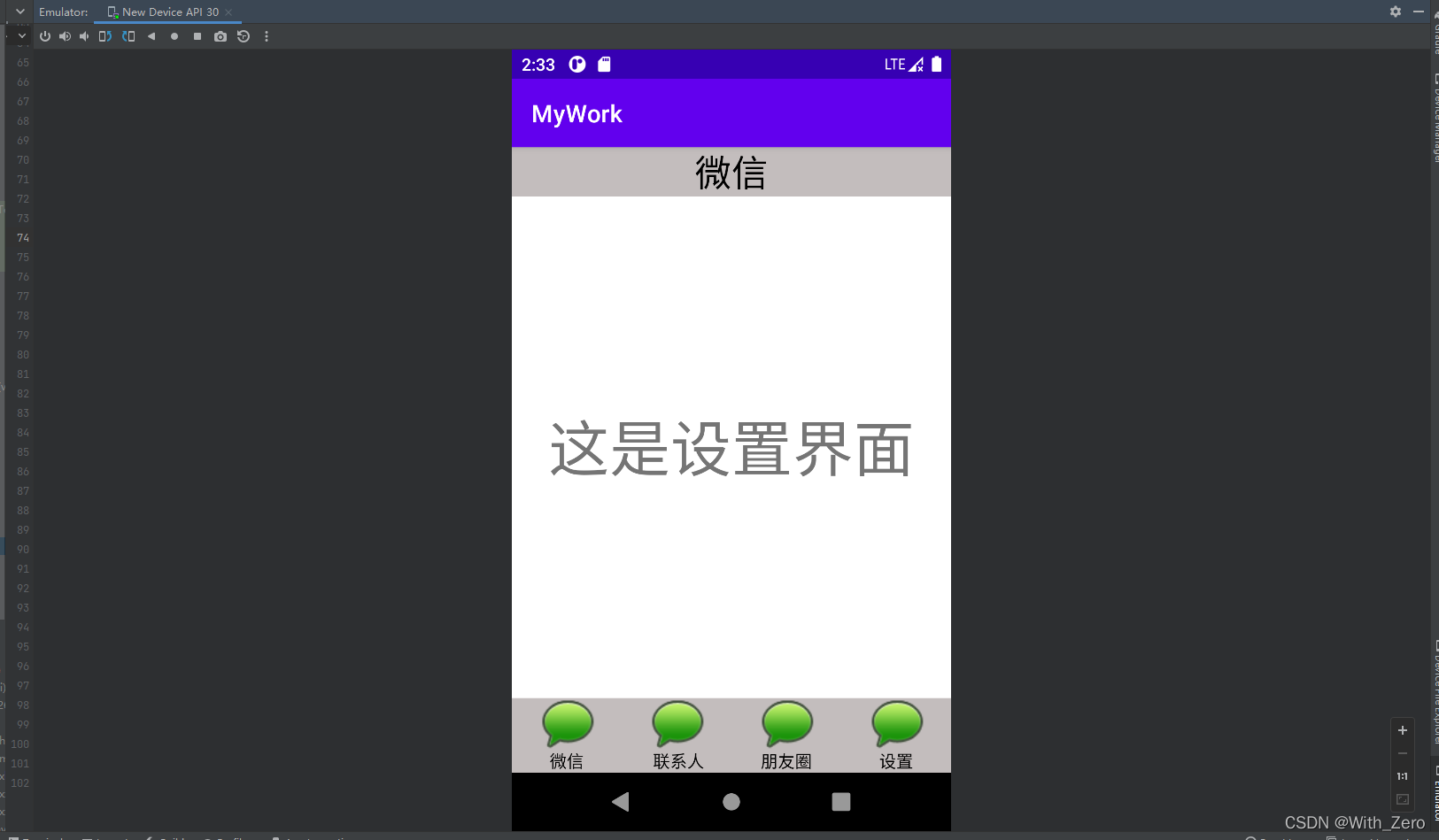
}4.最终效果




存在问题:
在界面切换的时候,实则对于按钮的状态应该会有颜色的变化,但是这一点还未实现,后面会继续完善。
写在最后:
通过整体的设计后,我们初步了解了整个UI界面的实现过程,了解相关属性和控件,但是整体条理还不是非常清晰,希望多多指教。
gitee:https://gitee.com/with-zero/android_-studion_-mobile.git
With_Zero 2022.3.21
智能推荐
Unity获取物体自身坐标轴的方向以及沿着该方向运动的方法_unity物体朝自己的z轴运动-程序员宅基地
文章浏览阅读5.2w次,点赞13次,收藏62次。有时候对于一个游戏对象,需要其沿着自身的坐标轴方向进行运动,那么首先如何获取自身的坐标轴方向?获取自身的坐标轴方向可以通过transform组件进行获取(负方向加负号即可) Vector3 moveDirection = transform.right; 获取自身的x轴的方向 Vector3 moveDirection = transform.forward; 获取自身的z轴的方向_unity物体朝自己的z轴运动
day10Java核心技术36讲(Java提供了哪些IO方式,NIO如何实现多路复用)_nio怎么多路复用-程序员宅基地
文章浏览阅读118次。阿发_nio怎么多路复用
EAS测试数据安装-从操作系统到数据导入_eas客户端测试数据-程序员宅基地
文章浏览阅读711次。一、安装操作系统从网络下载redhat6.5,按照dell提供的安装操作系统手册安装操作系统。数据库建议安装英文版本,应用安装中文版本。二、修改redhat yum源1.删除redhat原有的yum rpm -aq|grepyum|xargs rpm -e --nodeps2.获取新的yumwget http://mirrors.163.com/centos/6/os/x86_64/Package..._eas客户端测试数据
期权、期货及其他衍生产品_期权期货及其他衍生产品-程序员宅基地
文章浏览阅读324次。场外衍生品金融知识学习笔记_期权期货及其他衍生产品
深度学习常用优化器总结_深度学习优化器-程序员宅基地
文章浏览阅读2.8k次,点赞6次,收藏9次。学习记录之深度学习常用优化器总结_深度学习优化器
RTX2060显卡 CUDA环境搭建_2060用什么cuda好-程序员宅基地
文章浏览阅读1k次,点赞25次,收藏20次。CUDA环境搭建_2060用什么cuda好
随便推点
Jmeter JSON Config Element插件开发_jmeter插件开发-程序员宅基地
文章浏览阅读509次。Jmeter插件开发之Config Element篇JSON Config Element(TestBean)插件开发背景:在项目中有个场景需要从json文件中读取数据来并且进行引用,想法是做成和CSV Data Set Config类似,可以从json文件(json数组)中循环读取数据,并且通过JsonPath(使用fastjson的JSONPath类来提取数据)来提取与之匹配的值,提取之后可以在当前线程或者其他线程进行引用。界面如下:简单介绍一下:文件名:即读取的json文件路..._jmeter插件开发
四川省开C语言程序设计,四川开大形考《C语言程序设计》_0003.docx-程序员宅基地
文章浏览阅读781次。C语言程序设计_0003一、单项选择题(共 10 道试题,共 50 分。)1. 若需要把一个字符串赋给字符数组,则选用的函数是( )。A. strlenB. strcmpC. strcatD. strcpy2. 以下关于循环的描述中,错误的是( )。A. 可以用for语句实现的循环一定可以用while语句实现.B. 可以用while语句实现的循环一定可以用for语句实现C. 可以..._c语言程序设计_0003
Ubuntu Nginx安装启动_ubuntu 如何安装 gcc unable to locate-程序员宅基地
文章浏览阅读936次。原文地址:http://blog.csdn.net/a19881029/article/details/51824790Linux Distribution:Ubuntu 14一,Nginx的安装首先从Nginx的官网下载最新的稳定版本1.10.1,下载地址如下http://nginx.org/en/download.html[p_ubuntu 如何安装 gcc unable to locate
python中如何引用.cpp文件_python如何像import .py一样import .cpp-程序员宅基地
文章浏览阅读7.5k次。python中如何引用.cpp文件首先得添加一个包在python中的引用方式首先得添加一个包pip install cppimport在python中的引用方式adaptor = cppimport.imp("adaptor")ret = np.array(adaptor(polys, min_area), dtype='int32')在这里我解释一下,adaptor是我的.cpp..._python如何像import .py一样import .cpp
Python 函数-程序员宅基地
文章浏览阅读1.5k次,点赞47次,收藏25次。在Python中,函数(Function)是一段可重复使用的代码块,用于执行特定的任务。函数可以接受输入(称为参数)并产生输出(称为返回值)。通过使用函数,可以将复杂的程序分解为更小、更易于管理的部分,从而提高代码的可读性和可维护性。函数是组织好的,可重复使用的,用来实现单一,或相关联功能的代码段。函数能提高应用的模块性,和代码的重复利用率。你已经知道Python提供了许多内建函数,比如print()。但你也可以自己创建函数,这被叫做用户自定义函数。
stm32怎么加载字库_吐槽:STM32官方历程字库问题-程序员宅基地
文章浏览阅读379次。本帖最后由 QianFan 于 2015-3-5 21:04 编辑今天使用STM32F429I Discovery编写一个简单的图形函数,主要是基于FrameBuffer的绘图。在绘制圆,直线,矩形的时候还算是正常,但是当在屏幕上打印字符串的时候出现了bug。由于使用了ST官方历程的字体库,懒得自己取模了。ST的源文件是:fonts.c。这个大家可以再官方的固件库中找到。这里就不上传了。在编写程序..._stm3 fonts