javaweb项目部署到linux服务器_rpm文件如何上传并安装到服务器-程序员宅基地
技术标签: java javaweb项目部署到linux服务器 linux mysql vim 数据库
javaweb项目部署到linux服务器
(包括jdk安装配置、tomcat安装配置、部署方法以及部署过程中遇到的一些问题和解决方法)。
目前对于很多学过javaweb的同学来说,大多只是会在windows环境下利用像ecplise、my ecplise、vscode这样的软件来完成网页项目的设计,但是目前主流的服务器一般都是linux服务器,所以当我们完成一个网页项目的设计和实现的后,放手停留在windows系统上,这样的做法就像是一百步走了99步,最后一步放弃了,而更好的做法就是学会将自己做的项目发布到服务器上去。目前主流的服务器都是linux或者unix系统的环境。因为这两种操作系统安全性比较高还有就是效率这方面也比较高。所以这次我们主要给大家分享一下javaweb项目部署到linux服务器的方法。
工具准备
我们在部署项目之前需要安装一些linux上的工具来配置好他的环境,这样我们的项目在部署到服务器上才能正常使用。
- jdk :这里我才用的jdk版本是jdk-8u161-linux-x64.tar;
- tomcat:去官网下载tomcat9.0版本,tomcat10.0版本目前是测试版所以9.0还是比较稳定的,这里我使用的是apache-tomcat-9.0.41.tar.gz;
- 数据库MySQL :大家也可以去官网下载,这里我使用的是mysql-8.0.22-1.el7.x86_64.rpm-bundle.tar 这个是安装包,还有一种版本是.tar.zip,我们这次不讲这种版本的mysql怎么安装,在我的其他帖子有;
- linux镜像:我们这次使用的镜像是centos7这个版本;
- 虚拟机:大家可以去官网下载,我用的是VMware Workstation Pro,这个版本比较老了,不过用起来还是挺顺手的;
- 文件传输、服务器连接等工具:xshell、xftp等工具,具体使用的方法可以看我其他的帖子;
- 工具分享:包里有jdk、tomcat、MySQL、文件传输连接等工具。https://pan.baidu.com/s/18Rq25ll71RZ_Y2Dy1Okfqw 提取码:idcg
- 注意:我们这是利用虚拟机进行服务器部署,有条件的可以去用云服务器,例如华为云、阿里云,原理都是一样;
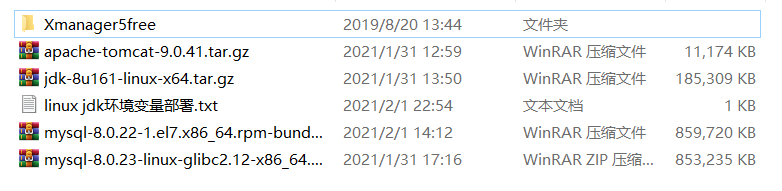
分享包里的内容
安装jdk
这里虚拟机已经安装好并且可以正常使用(能连网)。
步骤:
1.进入进入终端(利用xshell连接服务器)
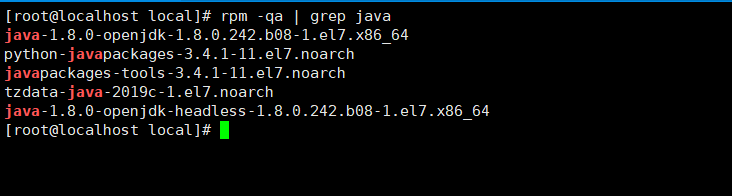
2.查看是否有原先的java jdk : rpm -qa | grep java

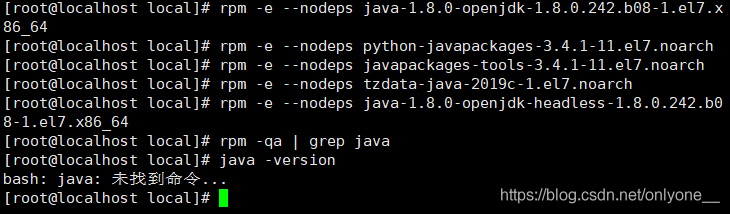
3.删除现有的java文件:rpm -e --nodeps 文件名

4.创建存放jdk的目录(命令):mkdir /usr/local/java
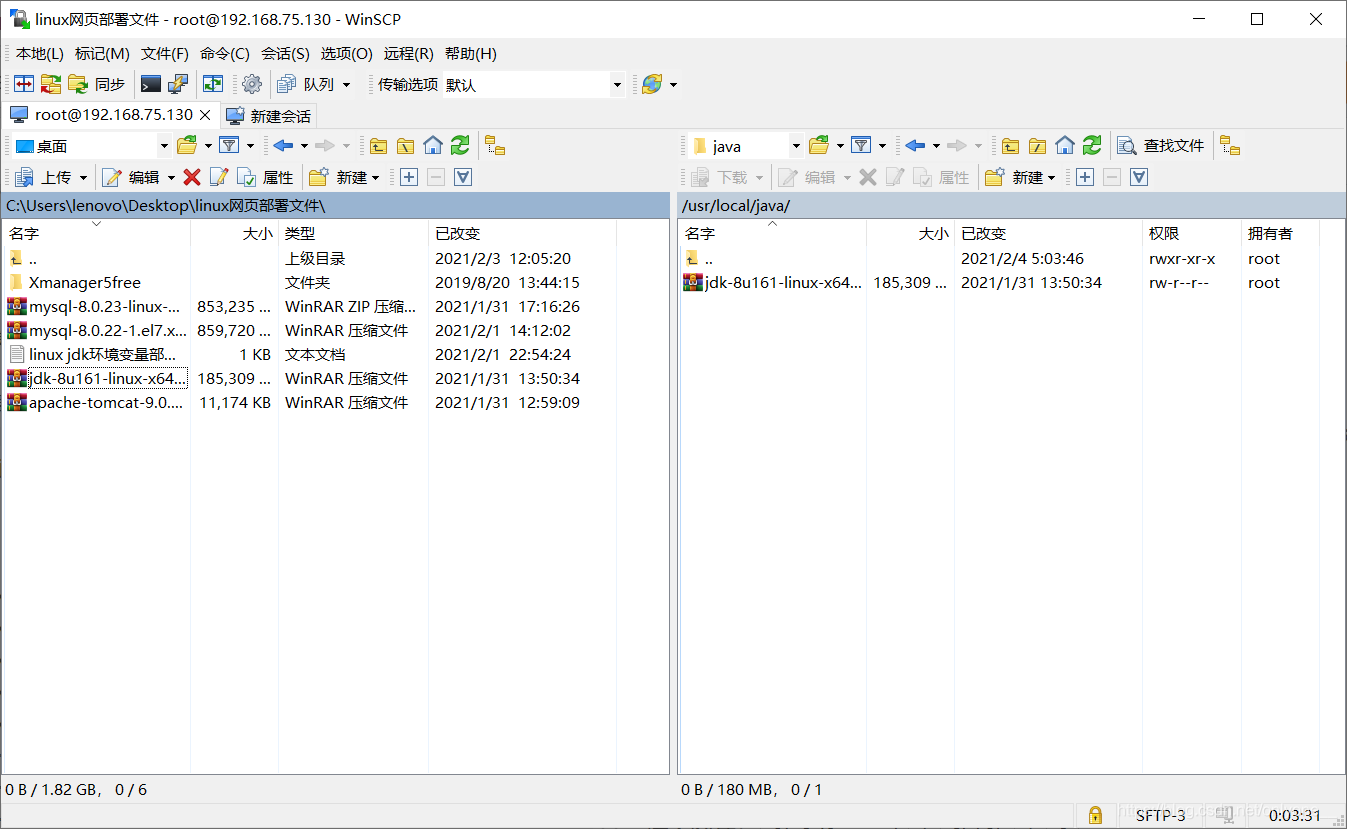
5.利用xftp或者winscp将我们下载好的jdk上传到服务器上刚刚创建的java目录下

6.到终端上查看文件并解压:解压命令: tar -zxvf jdk-8u161-linux-x64.tar.gz

7.配置linux服务器上面的java的环境变量:vim /etc/prifile
在配置文件的最下面添加然后保存并退出:(vim命令不会用和以下环境变量含义不清楚的童鞋去百度一下)
JAVA_HOME=/usr/local/java/jdk1.8.0_161
JRE_HOME=/usr/local/java/jdk1.8.0_161/jre
CLASS_PATH=.:$JAVA_HOME/lib/dt.jar:$JAVA_HOME/lib/tools.jar:$JRE_HOME/lib
PATH=$PATH:$JAVA_HOME/bin:$JRE_HOME/bin
export JAVA_HOME JRE_HOME CLASS_PATH PATH
8.重置一下我们修改了的这个配置文件:source /etc/profile
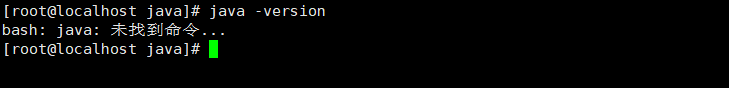
9.这时候我们看一下java的版本:java -version

这时候看到java:未找到命令的错误,原因是我们还需要去下载一个合适我们的jdk,这样就可以正常使用了。
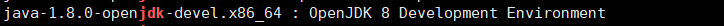
10.看一下jdk相关的安装包:yum search java | grep jdk

11.找到上述图片的这个版本的jdk进行下载安装:yum install -y java-1.8.0-openjdk-devel.x86_64

12.下载安装完毕后执行命令:java -version、 java、 javac
有相应的回显消息以及版本信息就说明java的jdk安装和配置成功了。
13.写一个小的java程序来做最后的检测:
创建java程序:touch First.java
编写第一个java程序:
public class First {
public static void main(String[] args) {
System.out.println("hello,world!");
}
}
编译这个java程序:javac First.java
运行这个java程序:java First

14.这里就把dk的安装讲完了,下面我们来将tomcat的安装。
Tomcat 安装部署
1.创建存放tomcat的目录:mkdir /usr/local/tomcat
2.通过xftp或者winscp上传tomcat9.0安装包
3.解压安装包: tar -xvf apache-tomcat-9.0.41.tar.gz
4.查看解压是否成功:ls

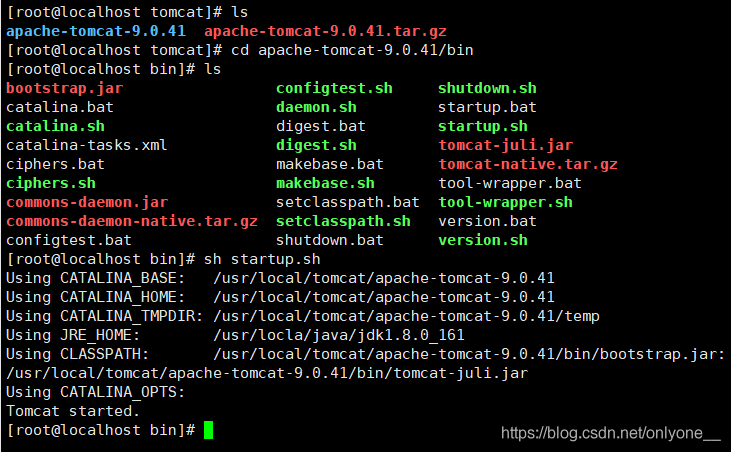
5.进入tomcat解压包内开启tomcat服务:sh startup.sh

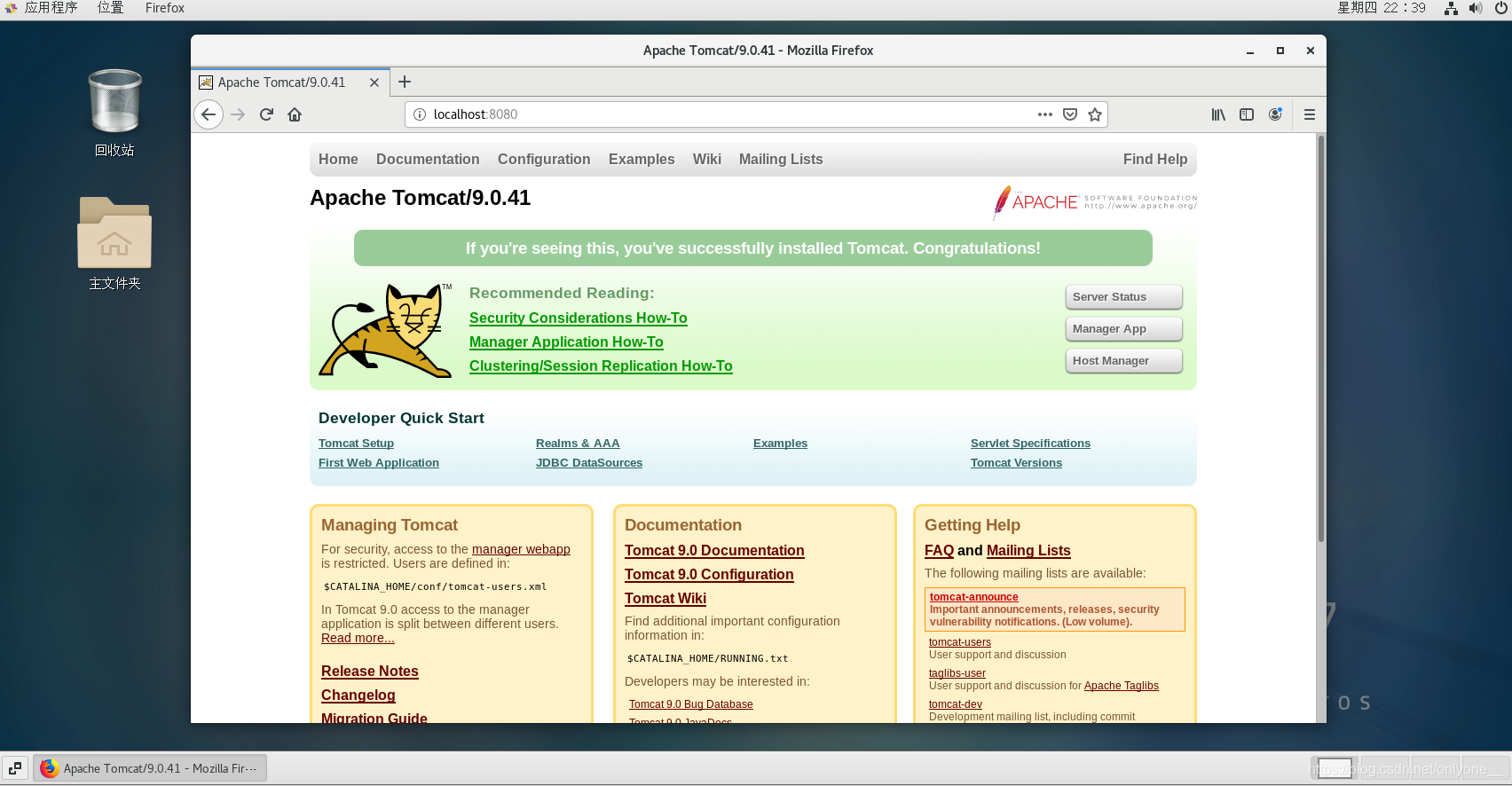
6.在linux虚拟机的桌面端打开tomcat:localhost :8080

有这个界面说明我们的tomcat在linux服务器上部署成功了,本地可以访问,下面要做的就是让服务器能被其他用户访问。
7.开放8080端口:
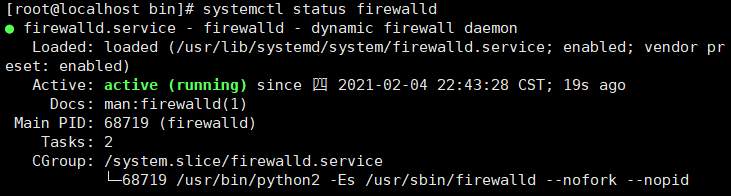
第一步:检查防火墙状态(必须是开启的)
systemctl status firewalld

第二步:开放800端口:
firewall-cmd --add-port=8080/tcp --permanent
如果发现有:bash: firewall: 未找到命令...这个错误
输入这条命令安装firewall:yum install firewalld
第三步:重启防火墙:
systemctl restart firewalld
第四步:重新加载配置:
firewall-cmd --reload
第五步:在windows环境下访问linux安装的tomcat服务
在windows网址上输入:服务器ip地址:8080

这样就代表成功了。
8.将我们的windows中的创建的web项目部署到llinux服务器上试一下能否正正常使用。
第一步:这里我们用最最简单的web项目文件就行了,因为到这里的话我们数据库还没安装,所以这里用myecplise默认创建的项目即可。
第二步:将创建好的web项目的war包导出。(导出方法可以看我其他的帖子)
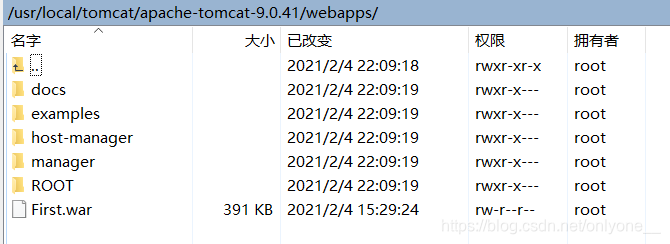
第三步:将导出来的war包上传到服务器tomcat文件中webapps的这个文件夹里面。

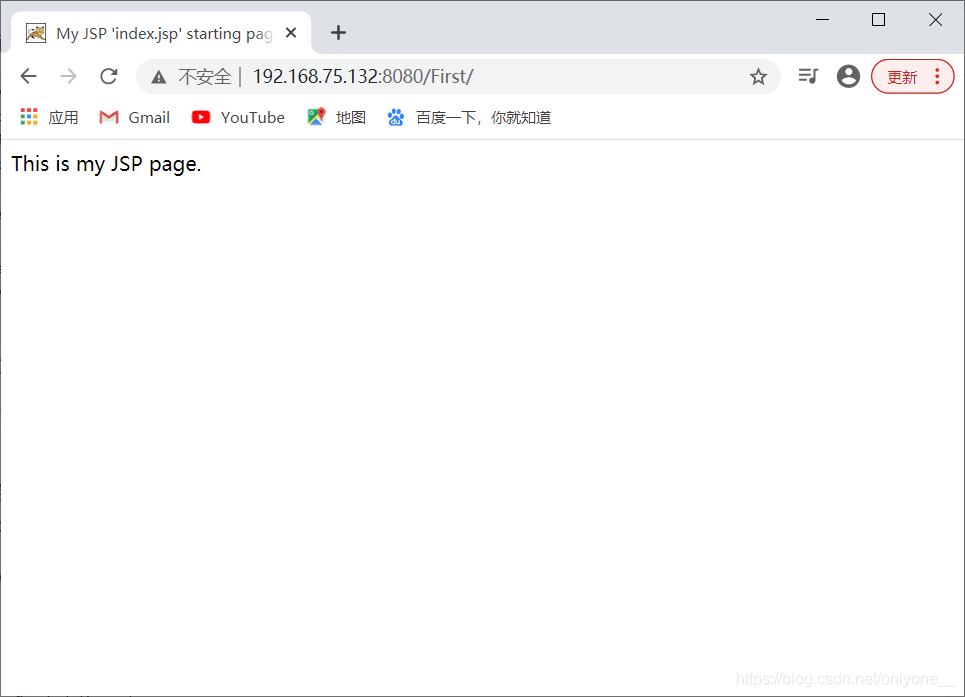
第四步:重启tomcat服务。并通过windows网址访问这个web项目。
网址栏:服务器ip:8080/web项目名称

9.这里tomcat服务就已经搭建好了。
MySQL数据库部署
1.创建存放mysql的目录:mkdir /usr/local/mysql
2.用文件传输工具将mysql-8.0.22-1.el7.x86_64.rpm-bundle.tar包上传到mysql文件夹中去。
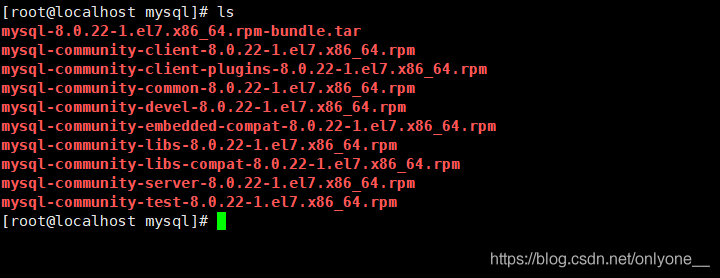
3.解压MySQL安装包:tar -xvf mysql-8.0.22-1.el7.x86_64.rpm-bundle.tar

4.删除服务器内自带的数据库mariadb:
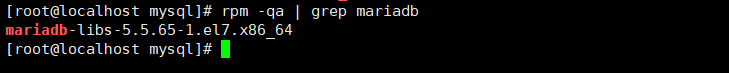
- 检测服务器内有没有mariadb数据库:
rpm -qa | grep mariadb

2.删除mariadb数据库:rpm -e mariadb-libs-5.5.65-1.el7.x86_64 --nodeps
5.这里要安装四个安装包:
1.mysql-community-common-8.0.22-1.el7.x86_64.rpm
2.mysql-community-client-8.0.22-1.el7.x86_64.rpm
3.mysql-community-libs-8.0.22-1.el7.x86_64.rpm
4.mysql-community-server-8.0.22-1.el7.x86_64.rpm
安装命令:
rpm -ivh mysql-community-common-8.0.22-1.el7.x86_64.rpm --nodeps --force
rpm -ivh mysql-community-client-8.0.22-1.el7.x86_64.rpm --nodeps --force
rpm -ivh mysql-community-libs-8.0.22-1.el7.x86_64.rpm --force
rpm -ivh mysql-community-server-8.0.22-1.el7.x86_64.rpm --force
6.初始化mysql:mysqld --initialize
7.防火墙配置:
chown mysql:mysql /var/lib/mysql -R //授权防火墙
systemctl start mysqld
systemctl enable mysqld
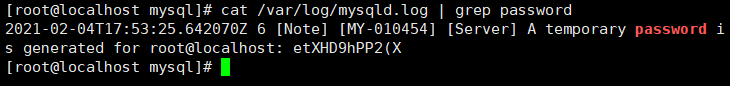
8.获取数据库初始密码:cat /var/log/mysqld.log | grep password

可以看到这里生成的随机密码是etXHD9hPP2(X
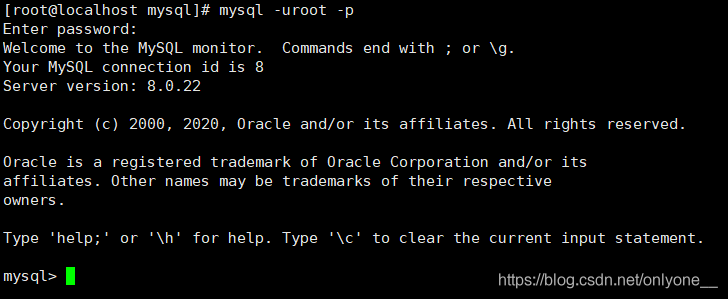
9.登录数据库:mysql -uroot -p

注意:在写密码的饿时候没有回显,所以直接复制粘贴回车就好,不要怕没写上密码。
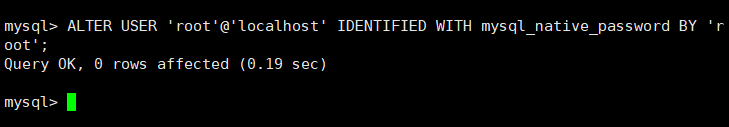
10.更改数据库密码:
ALTER USER 'root'@'localhost' IDENTIFIED WITH mysql_native_password BY 'root'; //root是自己更改后的密码

11.使用新密码登录:

12.目前已经安装好数据库了,现在要做的就是管理数据库。这里使用的是Navicat.
13.数据设置远程访问:
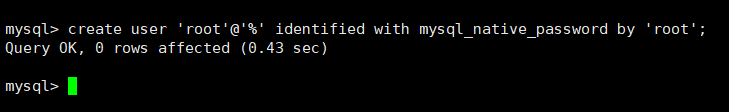
create user 'root'@'%' identified with mysql_native_password by 'root';

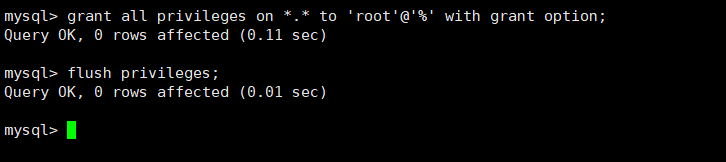
放开权限:grant all privileges on *.* to 'root'@'%' with grant option;
重新加载配置:flush privileges;

14.开放3306端口:
firewall-cmd --add-port=3306/tcp --permanent //开放3306端口
systemctl restart firewalld //重启防火墙
firewall-cmd --reload /重新加载防火墙配置
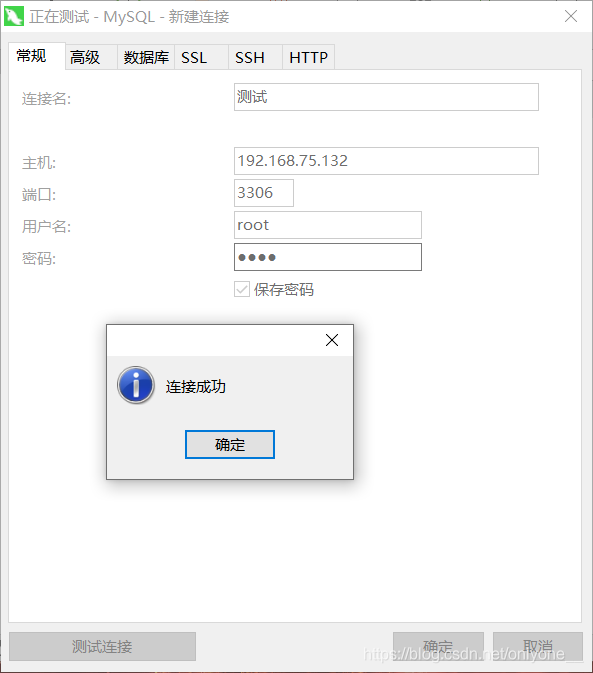
15.连接windows上面的Navicat进行测试:

上述图片内容表示配置成功。(如果还有连不上的话可能就是mysql的时区问题,解决命令(数据库):set global time_zone=‘+8:00’;)
总结
目前很多服务都是部署在linux环境下的,掌握如何将项目发布到服务器端对我们自身有很大的好处,这个帖子把项目部署linux所有的环境软件配置讲的非常详细,希望大家看了有所收获,第一次写帖子,希望多多支持,爱你们!
智能推荐
【新手科研指南5】深度学习代码怎么读-小白阶段性思路(以手写数字识别应用为例)_深度学习程序怎么读-程序员宅基地
文章浏览阅读6.2k次,点赞6次,收藏26次。我是一个深度学习代码小白,请你用中文写上注释,能让我能轻松理解下面这段代码。注意包含所有函数、调用和参数的注释。以同样的python代码块样式返回你写的代码给我。代码看累了,就看《动手学深度学习》文档:基于PyTorch框架,从底层函数实现基础功能,再到框架的高级功能。努力上路的小白一枚,麻烦路过的大佬指导一二,同时希望能和大家交流学习~争取更新学习这个文档的专栏,记录学习过程。量身定做了一套话术hhh,亲身测试还不错。这个感觉更浅一点儿,之后复习看吧。20天吃掉那只Pytorch。_深度学习程序怎么读
Java学习路线图,看这一篇就够了!-程序员宅基地
文章浏览阅读2.7w次,点赞126次,收藏1.2k次。耗废1024根秀发,Java学习路线图来了,整合了自己所学的所有技术整理出来的2022最新版Java学习路线图,适合于初、中级别的Java程序员。_java学习路线
PCL_Tutorial2-1.7-点云保存PNG_pcl::io:savepng-程序员宅基地
文章浏览阅读4.4k次。1.7-savingPNG介绍代码详情函数详解savePNGFile()源码savePNGFile()源码提示savePNGFile()推荐用法处理结果代码链接介绍PCL提供了将点云的值保存到PNG图像文件的可能性。这只能用有有序的云来完成,因为结果图像的行和列将与云中的行和列完全对应。例如,如果您从类似Kinect或Xtion的传感器中获取了点云,则可以使用它来检索与该云匹配的640x480 RGB图像。代码详情#include <pcl / io / pcd_io.h>#incl_pcl::io:savepng
知乎问答:程序员在咖啡店编程,喝什么咖啡容易吸引妹纸?-程序员宅基地
文章浏览阅读936次。吸引妹子的关键点不在于喝什么咖啡,主要在于竖立哪种男性人设。能把人设在几分钟内快速固定下来,也就不愁吸引对口的妹子了。我有几个备选方案,仅供参考。1. 运动型男生左手单手俯卧撑,右手在键盘上敲代码。你雄壮的腰腹肌肉群活灵活现,简直就是移动的春药。2.幽默男生花 20 块找一个托(最好是老同学 or 同事)坐你对面。每当你侃侃而谈,他便满面涨红、放声大笑、不能自已。他笑的越弱_咖啡厅写代码
【笔试面试】腾讯WXG 面委会面复盘总结 --一次深刻的教训_腾讯面委会面试是什么-程序员宅基地
文章浏览阅读1.2w次,点赞5次,收藏5次。今天 (应该是昨天了,昨晚太晚了没发出去)下午参加了腾讯WXG的面委会面试。前面在牛客上搜索了面委会相关的面经普遍反映面委会较难,因为都是微信的核心大佬,问的问题也会比较深。昨晚还蛮紧张的,晚上都没睡好。面试使用的是腾讯会议,时间到了面试官准时进入会议。照例是简单的自我介绍,然后是几个常见的基础问题:例如数据库索引,什么时候索引会失效、设计模式等。这部分比较普通,问的也不是很多,不再赘述。现在回想下,大部分还是简历上写的技能点。接下来面试官让打开项目的代码,对着代码讲解思路。我笔记本上没有这部分代码,所_腾讯面委会面试是什么
AI绘画自动生成器:艺术创作的新浪潮-程序员宅基地
文章浏览阅读382次,点赞3次,收藏4次。AI绘画自动生成器是一种利用人工智能技术,特别是深度学习算法,来自动创建视觉艺术作品的软件工具。这些工具通常基于神经网络模型,如生成对抗网络(GANs),通过学习大量的图像数据来生成新的图像。AI绘画自动生成器作为艺术与科技结合的产物,正在开启艺术创作的新篇章。它们不仅为艺术家和设计师提供了新的工具,也为普通用户提供了探索艺术的机会。随着技术的不断进步,我们可以预见,AI绘画自动生成器将在未来的创意产业中发挥越来越重要的作用。
随便推点
Flutter ListView ListView.build ListView.separated_flutter listview.separated和listview.builder-程序员宅基地
文章浏览阅读1.7k次。理解为ListView 的三种形式吧ListView 默认构造但是这种方式创建的列表存在一个问题:对于那些长列表或者需要较昂贵渲染开销的子组件,即使还没有出现在屏幕中但仍然会被ListView所创建,这将是一项较大的开销,使用不当可能引起性能问题甚至卡顿直接返回的是每一行的Widget,相当于ios的row。行高按Widget(cell)高设置ListView.build 就和io..._flutter listview.separated和listview.builder
2021 最新前端面试题及答案-程序员宅基地
文章浏览阅读1.4k次,点赞4次,收藏14次。废话不多说直接上干货1.js运行机制JavaScript单线程,任务需要排队执行同步任务进入主线程排队,异步任务进入事件队列排队等待被推入主线程执行定时器的延迟时间为0并不是立刻执行,只是代表相比于其他定时器更早的被执行以宏任务和微任务进一步理解js执行机制整段代码作为宏任务开始执行,执行过程中宏任务和微任务进入相应的队列中整段代码执行结束,看微任务队列中是否有任务等待执行,如果有则执行所有的微任务,直到微任务队列中的任务执行完毕,如果没有则继续执行新的宏任务执行新的宏任务,凡是在..._前端面试
linux基本概述-程序员宅基地
文章浏览阅读1k次。(3)若没有查到,则将请求发给根域DNS服务器,并依序从根域查找顶级域,由顶级查找二级域,二级域查找三级,直至找到要解析的地址或名字,即向客户机所在网络的DNS服务器发出应答信息,DNS服务器收到应答后现在缓存中存储,然后,将解析结果发给客户机。(3)若没有查到,则将请求发给根域DNS服务器,并依序从根域查找顶级域,由顶级查找二级域,二级域查找三级,直至找到要解析的地址或名字,即向客户机所在网络的DNS服务器发出应答信息,DNS服务器收到应答后现在缓存中存储,然后,将解析结果发给客户机。_linux
JavaScript学习手册十三:HTML DOM——文档元素的操作(一)_javascript学习手册十三:html dom——文档元素的操作(一)-程序员宅基地
文章浏览阅读7.9k次,点赞26次,收藏66次。HTML DOM——文档元素的操作1、通过id获取文档元素任务描述相关知识什么是DOM文档元素节点树通过id获取文档元素代码文件2、通过类名获取文档元素任务描述相关知识通过类名获取文档元素代码文件3、通过标签名获取文档元素任务描述相关知识通过标签名获取文档元素获取标签内部的子元素代码文件4、html5中获取元素的方法一任务描述相关知识css选择器querySelector的用法代码文件5、html5中获取元素的方法二任务描述相关知识querySelectorAll的用法代码文件6、节点树上的操作任务描述相关_javascript学习手册十三:html dom——文档元素的操作(一)
《LeetCode刷题》172. 阶乘后的零(java篇)_java 给定一个整数n,返回n!结果尾数中零的数量-程序员宅基地
文章浏览阅读132次。《LeetCode学习》172. 阶乘后的零(java篇)_java 给定一个整数n,返回n!结果尾数中零的数量
php 公众号消息提醒,如何开启公众号消息提醒功能-程序员宅基地
文章浏览阅读426次。请注意,本文将要给大家分享的并不是开启公众号的安全操作风险提醒,而是当公众号粉丝给公众号发消息的时候,公众号的管理员和运营者如何能在手机上立即收到消息通知,以及在手机上回复粉丝消息。第一步:授权1、在微信中点击右上角+,然后选择“添加朋友”,然后选择“公众号”,然后输入“微小助”并关注该公众号。2、进入微小助公众号,然后点击底部菜单【新增授权】,如下图所示:3、然后会打开一个温馨提示页面。请一定要..._php微信公众号服务提示