借助腾讯云CDN开启全站https及问题解决分享_cdn的http3开不开-程序员宅基地
版权声明:本文由张戈原创文章,转载请注明出处:
文章原文链接:https://www.qcloud.com/community/article/78
来源:腾云阁 https://www.qcloud.com/community
自从百度推荐全站 https 以来,一直就想让博客跟上这个节奏。可惜,国内所有的免费CDN都不支持https。所以要开启https势必要暴露网站真实ip,按照博客现在被攻击的节奏,估计一暴露就没有了安生的日子!
偶尔的心血来潮,百度了一把支持https的CDN,打开了腾讯云的一个Q&A:
1.3 CDN支持https吗?
https目前处在邀请测试阶段,暂时还不提供申请,还请谅解。我们正在完善此特性,一旦产品成熟,我们会第一时间公布,敬请期待。
呵呵,邀请测试是么?既然是自家的产品,那还是毛遂自荐吧!
于是找到了公司腾讯云的产品经理,说了我这个想法,于是有幸就用上了国内这个为数不多的特权。
虽然,走的是后门,但是测试责任还是得尽好才是,因此也和产品经理没少交流。博客全面https化也遇到了非常多的问题,下面就让我来细细道来。

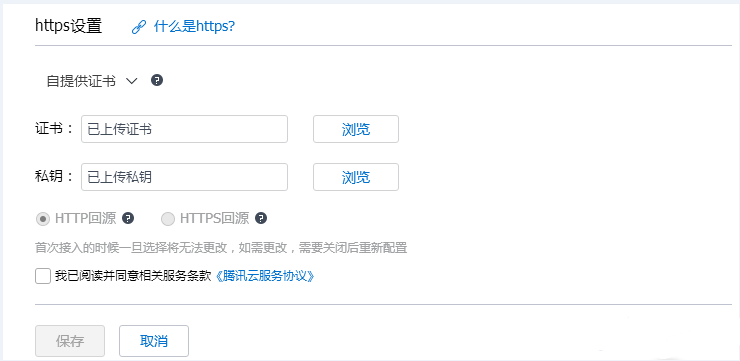
一、http回源
腾讯云CDN默认是http回源,这样就有一个问题:因为我们要全站https,不想有http, 那么势必需要将http的请求301到https上。这时腾讯云通过http过来请求源站,那么请求到的就是301了!这也是前些天博客时不时来一个502的原因了。大部分请求对301的支持不是很完善。。。

刚开始还无法自行设置回源模式,还好我用上不久,就发布了新版本,支持回源选择。妥妥的选择了https回源。然后静态文件我没有做强制https,因此静态文件我选择http回源,略微优化一下负载。
二、微信公众号
如上设置之后,又发现了一个新问题,微信粉丝跟我反馈,公众号不能自动回复了!
检查了下,原来是因为公众号只支持http模式的token请求,因此微信公众号的http请求得到的也是301结果,导致自动回复失败!
看来全部跳到https也是行不通的。测试了半天,最后用如下nginx规则搞定:
server{
listen 80;
server_name zhangge.net;
root /home/wwwroot/zhangge.net;
location / {
#如果是post请求就交给 index.php,从而支持微信公众号自动回复
if ( $request_method = POST )
{
rewrite ^/(.*)$ /index.php?$1 last;
break;
}
#如果是Get请求,则301到https站点
if ( $request_method = GET )
{
rewrite (.*) https://zhangge.net$1 permanent;
}
#其他任何请求,都301到https站点,这是补刀
rewrite (.*) https://zhangge.net$1 permanent;
}
#php动态请求交给php-cgi
location ~ [^/]\.php(/|$)
{
try_files $uri =404;
fastcgi_pass unix:/dev/shm/php-cgi.sock;
fastcgi_index index.php;
include fastcgi.conf;
}
}
三、http被缓存
虽然CDN对301的缓存支持不好,但是不代表不能缓存301!因此,腾讯云CDN偶尔会缓存网站的http结果,导致强制跳转https失效!结果就是访问http页面也不会自动跳转了。
而现在腾讯云还不支持在节点直接设置强制https跳转,实在没办法,在网页的header里面加入如下js代码搞定这个问题:
<!-- 如果检测到是http页面,则自动跳转到对应的https页面 -->
<script type="text/javascript">
if (document.location.protocol != "https:") {
location.href = location.href.replace(/^http:/,"https:");
}
</script>
四.各种跳转
https之后,发现以前的文章外链自动跳转出问题了,把文章中的内链也当成了外链!而且评论中我自己的链接也变成了跳转。
看了下,原来是之前的函数并没有兼容https,于是改了下,搞定。
//文章外链跳转支持https
add_filter('the_content','link_jump',999);
function link_jump($content){
preg_match_all('/<a(.*?)href="(.*?)"(.*?)>/',$content,$matches);
if($matches){
foreach($matches[2] as $val){
if(strpos($val,'://')!==false && strpos($val,COOKIE_DOMAIN)===false && !preg_match('/\.(jpg|jepg|png|ico|bmp|gif|tiff)/i',$val) && !preg_match('/(ed2k|thunder|Flashget|flashget|qqdl|qqbrowser):\/\//i',$val)){
$content=str_replace("href=\"$val\"", "href=\"https://zhangge.net/go/?url=$val\" ",$content);
}
}
}
return $content;
}
//评论者链接跳转支持https
function commentauthor_diy($comment_ID = 0) {
$url = get_comment_author_url( $comment_ID );
$author = get_comment_author( $comment_ID );
if ( empty( $url ) || 'http://' == $url ) {
echo $author;
} else {
if (!preg_match('/http(s|):\/\/zhangge\.net/i',$url)) {
echo "<a href='https://zhangge.net/go/?url=$url' rel='external nofollow' target='_blank' class='url'>$author</a>";
} else {
echo "<a href='$url' target='_blank' class='url'>$author</a>";
}
}
}
五.外部资源
众所周知,要全站https,那么所有页面都不能存在非https资源,否则浏览器就会拦截这些内容,并显示惊叹号!
于是大把的问题迎面而来:
1.百度分享不支持https
这个问题最终我用最苦逼的方法解决了,那就是将百度分享代码中的js,已经js会请求到的其他js/css资源全部都下载到本地(具体会请求到哪些资源,我都是在浏览器开发者模式中获取的),并修改其中的链接指向到本地,搞定了百度分享的大部分功能。
比如,分享到QQ空间、微博,分享到微信显示二维码都搞定了,唯独那个“更多”选择恕我无能为力:

最后,我将修改好的文件上传到支持https的七牛CDN,所以有需要的人可以将百度的分享链接修改如下,即可使用:
<script>window._bd_share_config={
"common":{
"bdSnsKey":{},"bdText":"","bdMini":"2","bdMiniList":false,"bdPic":"","bdStyle":"1","bdSize":"16"},"share":{
"bdSize":16}};with(document)0[(getElementsByTagName('head')[0]||body).appendChild(createElement('script')).src='https://dn-zgboke.qbox.me/static/bdshare.js?v=89860593.js?cdnversion='+~(-new Date()/36e5)];</script>
说白了,就是将之前的百度分享代码中的js修改为我提供的js即可:
https://dn-zgboke.qbox.me/static/bdshare.js
如此解决之后,浏览器https就是绿色了,不会有黄色的惊叹号,不过如果你点击分享,依然会请求到非https的百度分享api,这时候会出现黄色惊叹号,恕我无能为力了,但不影响使用!
2.新浪微博关注按钮
好吧,这个问题我暂时没时间处理,直接屏蔽了这个功能,估计参考上面的方法可以解决。
六、整理总结
全站https已有3天,总体还是不错的!不过,腾讯云CDN的https功能目前还在邀请测试阶段,所以想尝鲜的小伙伴就只能耐心等待正式公测了。相信这个国内唯一支持https的CDN会大受欢迎的!
不知不觉已经写了这么长了!暂时就整理这么多,后续有新的问题再更新到这篇文章当中,敬请期待!
智能推荐
【深度学习】归一化_深度学习 那些情况 要做 归一化-程序员宅基地
文章浏览阅读1.8w次,点赞8次,收藏11次。 以前在神经网络训练中,只是对输入层数据进行归一化处理,却没有在中间层进行归一化处理。要知道,虽然我们对输入数据进行了归一化处理,但是输入数据经过 $ \sigma(WX+b) $ 这样的矩阵乘法以及非线性运算之后,其数据分布很可能被改变,而随着深度网络的多层运算之后,数据分布的变化将越来越大。如果我们能在网络的中间也进行归一化处理,是否对网络的训练起到改进作用呢?答案是肯定的。 这种在神经网络中间层也进行归一化处理,使训练效果更好的方法,就是批归一化Batch Normalization(BN)。_深度学习 那些情况 要做 归一化
微信小程序支付接口实现(java后台)_小程序后台java支付接口-程序员宅基地
文章浏览阅读1.2w次,点赞12次,收藏101次。#(Notice:以下所有经验也是我根据网上的经验整理的,如有侵权可以联系我删除,QQ 654303408。 有问题讨论也可联系我,QQ同上。)#(Tips:我是第一次开发,一个刚毕业的java工程师,我觉得我并非天赋异禀,我能学会,相信聪敏的你,一定可以)#(PS:目前微信拥有无可撼动的人口基数,越来越多的项目开发是基于微信小程序,或者APP。但是支付方式无非两种,一种是支付宝,一种是微信支..._小程序后台java支付接口
python web server_用Python建立最简单的web服务器-程序员宅基地
文章浏览阅读27次。第一个python Web程序——简单的Web服务器。与其它Web后端语言不同,Python语言需要自己编写Web服务器。如果你使用一些现有的框架的话,可以省略这一步;如果你使用Python CGI编程的话,也可以省略这一步;用Python建立最简单的web服务器利用Python自带的包可以建立简单的web服务器。在DOS里cd到准备做服务器根目录的路径下,输入命令:python -m Web服务..._pyjwt webserver
【图像重建指标 Metrics】均方误差RMSE及平均绝对误差MAE的定义和区别_rmse与mae有换算公式吗-程序员宅基地
文章浏览阅读1.3w次,点赞3次,收藏23次。RMSE和MAE能很好的反应图像的重建结果与真实结果间的差异。_rmse与mae有换算公式吗
Kotlin Gradle Junit单元测试print输出控制台_gradle 打印日志 system. out.print-程序员宅基地
文章浏览阅读3.4k次。背景默认情况下,Gradle 单元测试,是无法使用 System.out.println 这样打印变量信息的,这会让我们debug变得非常麻烦。百度网上很多方案,,但都比较麻烦,也很容易踩坑,。换了个搜索姿势,google了下,原来方案如此简单。解决在你的模块下的build.gradle.kts添加如下的配置:tasks.withType<Test> { this.testLogging { this.showStandardStreams = true _gradle 打印日志 system. out.print
Android基本组件之服务Service_安卓如果设置组服务-程序员宅基地
文章浏览阅读167次。Service的开启与关闭1.继承Service类2.在AndroidManifest.xml中注册<service android:name=".MyService" android:enabled="true" android:exported="true"></service>直接创建Service的话,前两步会自动执行3.通过Contex.startSer..._安卓如果设置组服务
随便推点
sqlmap的使用--绕过--自带脚本tamper_sqlmap绕过脚本-程序员宅基地
文章浏览阅读2.2k次,点赞2次,收藏11次。sqlmap在默认的的情况下除了使用char()函数防止出现单引号,没有对注入的数据进行修改,还可以使用–tamper参数对数据做修改来绕过waf等设备。命令格式:sqlmap -u [url] --tamper [模块名]通过使用whereis sqlmap查看sqlmap安装路径,自带的脚本一般是在usr/share/sqlmap/tamper下,我的是1.6.3版本一共有66个自带脚本下边引一些常用的脚本:apostrophemask.py适用数据库:ALL作用_sqlmap绕过脚本
换行分隔符_分隔符 换行-程序员宅基地
文章浏览阅读1.7k次。windows:\r\nlinux:\rmac:\n_分隔符 换行
waves效果器_混音选择困难2,Waves均衡器全介绍与理论使用心得-程序员宅基地
文章浏览阅读4.2k次,点赞2次,收藏8次。喜欢「音乐杂谈」这个主题的朋友可以关注我的头条号,将会在不定期发表一些音乐理论以外的音乐话题的文章或者是音乐知识的干货 。(此文为混音师天职老师 发布于今日头条的原创文章,转载请告知并注明出处)通篇写作整理下来差不多花了7个小时,不管怎样,施舍点个赞吧。哈哈哈!继上一次「音乐杂谈41」混音选择困难第一期,给大家介绍了Waves全家桶的大部分压缩器之后,本篇,我们将来看看,Waves全家桶的大部分均..._waves功能详解
在Android中播放音频和视频_android 播放语言视频-程序员宅基地
文章浏览阅读2.8k次。Android媒体包提供了可管理各种媒体类型的类。这些类可提供用于执行音频和视频操作。除了基本操作之外,还可提供铃声管理、脸部识别以及音频路由控制。本文说明了音频和视频操作。本文简介媒体包提供了可管理各种媒体类型的类。这些类可提供用于执行音频和视频操作。除了基本操作之外,还可提供铃声管理、脸部识别以及音频路由控制。本文说明了音频和视频操作。范围:_android 播放语言视频
Sublime and Markdown-程序员宅基地
文章浏览阅读2.7k次。Sublime & Markdown文章目录Sublime & Markdown安装 Sublime设置 Sublime安装插件Package ControlMarkdownEditingMarkdown PreviewLiveReloadauto-saveOmniMarkupPreviewerEvernote插件&主题插入图片Ctrl+vHTML语法Markdown语法...
android uboot log,RK3288 Android 8.1系统uboot logo过渡到kernel logo会花一下-程序员宅基地
文章浏览阅读695次。在调试RK3288 Android 8.1系统遇到一个问题:开机启动uboot logo过渡到kernel log的过程中会花掉直到没有显示,再出现kernel logo。分析:打印串口log时发现,uboot阶段显示一切正常,进入kernel以后就开始花掉了然后变成没有显示了,感觉像是慢慢掉电了一样,再继续查看log发现如下打印:[ 0.363167] Registered fiq deb..._mtk 转屏后 logo uboot 转kernel 显示异常