(一)使用YOLOv3训练BDD100K数据集之数据集下载-程序员宅基地
技术标签: Jetson TX2
目录
1 数据集下载
之前博客写 了如何使用YOLOv3训练自动驾驶数据集KITTI,它的图片尺寸普遍为1242x375(大约),且总共有提供标签的7481张训练集,还有未提供标签的7518张测试集,用于官方评测算法。如果我们自己要评测算法,需要从7481张训练集中划分一部分作为验证集,这样训练的数据又减少了。而BDD00K数据集总共拥有110k张图片,分为100k和10k两个部分。其中100k的部分提供有70k的带标签训练集数据和10k带标签的验证集数据,此外还有20k未提供标签的数据用于官方评测算法。10k的部分只提供了图片,目前没有提供标签。数据集下载可以去官方网址,但是需要用教育邮箱注册账号,而且经常会出现下载到一半被禁止下载的提示,比较麻烦。这里找到了一个很好的下载地址,不需要账号,且不会出现下载中断的问题!
地址如下:
- BDD00K所有数据(包括可行驶区域,分割,原始图片,对象检测标签)的下载地址:
- BDD00K所有图片的下载地址:
- BDD00K所有图片标签的下载地址:
这里,我只用到了bdd100k_labels.zip和bdd100k_images.zip,但是我把bdd100k_drivable_maps.zip和bdd100k_seg.zip也下载了,以防后面使用,如下:

2 数据集简单分析
解压bdd100k_labels.zip和bdd100k_images.zip,会出现两个bdd100k文件夹,这两个文件夹内分别存储了images和labels两个子文件夹,其中images文件夹内存放了1280x720的图片,labels存放了json格式的标签文件,我们把两个子文件夹合并到一个bdd100k文件夹内,方便查看和处理。文件目录树如下:
├── bdd100k
│ ├── images
│ │ ├── 100k
│ │ │ ├── test # 20k测试集图片
│ │ │ ├── train # 70k训练集图片
│ │ │ └── val # 10k验证集图片
│ │ └── 10k
│ │ ├── test # 2k测试集图片
│ │ ├── train # 7k测试集图片
│ │ └── val # 1k验证集图片
│ ├── labels
│ │ └── 100k
│ │ ├── train # 70k训练集标签
│ │ ├── val # 10k验证集标签,这里没有提供20k测试集标签
-
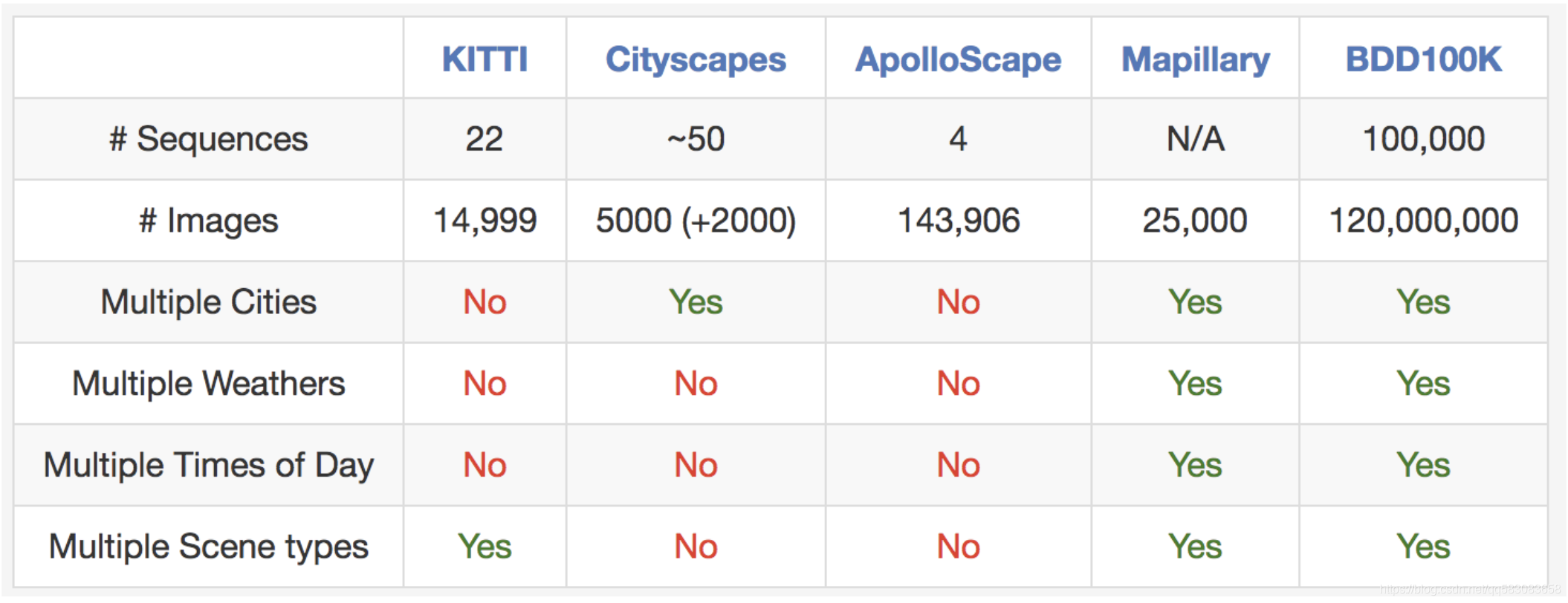
常见的自动驾驶数据集比较

-
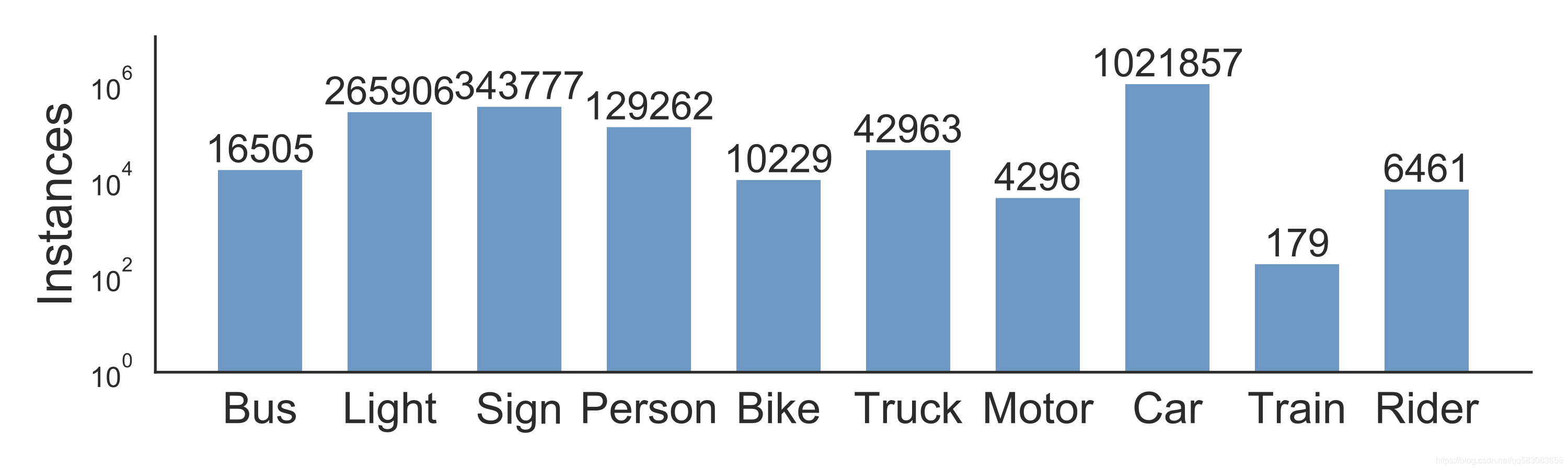
道路目标检测各类物体数量分布
BDD100K的道路目标检测部分总共有10类:bus,traffic light,traffic sign,person,bike,truck,moter,car,train,rider。各类对象数目统计分布如下:

3 标签文件分析
随便查看一张图片images/100k/val/b1d9e136-9ab25cb3.jpg,如下:

并打开labels/100k/val/b1d9e136-9ab25cb3,json查看其内容,如下:
{
"name": "b1d9e136-9ab25cb3",
"frames": [
{
"timestamp": 10000, //表示在时间点为10000下的图片
"objects": [
{
"category": "traffic sign", //存在一个traffic sign类别的对象
"id": 0,
"attributes": {
"occluded": false,
"truncated": false,
"trafficLightColor": "none" //交通标志的颜色
},
"box2d": {
//左上角和右下角的四个坐标值
"x1": 373.484793,
"y1": 218.719691,
"x2": 418.816665,
"y2": 234.533134
}
},
{
"category": "person", //存在一个person类别的对象
"id": 1,
"attributes": {
"occluded": false,
"truncated": false,
"trafficLightColor": "none"
},
"box2d": {
"x1": 887.948822,
"y1": 329.413797,
"x2": 903.762266,
"y2": 369.474519
}
},
{
"category": "person", //存在一个person类别的对象
"id": 2,
"attributes": {
"occluded": true,
"truncated": false,
"trafficLightColor": "none"
},
"box2d": {
"x1": 355.562892,
"y1": 309.383434,
"x2": 368.213647,
"y2": 326.251107
}
},
{
"category": "person", //存在一个person类别的对象
"id": 3,
"attributes": {
"occluded": true,
"truncated": false,
"trafficLightColor": "none"
},
"box2d": {
"x1": 258.573769,
"y1": 295.678449,
"x2": 282.82105,
"y2": 347.335698
}
},
{
"category": "car", //存在一个car类别的对象
"id": 4,
"attributes": {
"occluded": true,
"truncated": false,
"trafficLightColor": "none"
},
"box2d": {
"x1": 786.742784,
"y1": 336.793403,
"x2": 806.773146,
"y2": 368.420289
}
},
{
"category": "car", //存在一个car类别的对象
"id": 5,
"attributes": {
"occluded": true,
"truncated": false,
"trafficLightColor": "none"
},
"box2d": {
"x1": 744.573602,
"y1": 331.522255,
"x2": 797.285079,
"y2": 378.962585
}
},
{
"category": "car", //存在一个car类别的对象
"id": 6,
"attributes": {
"occluded": true,
"truncated": false,
"trafficLightColor": "none"
},
"box2d": {
"x1": 718.217861,
"y1": 316.763042,
"x2": 755.115896,
"y2": 378.962586
}
},
{
"category": "car", //存在一个car类别的对象
"id": 7,
"attributes": {
"occluded": true,
"truncated": false,
"trafficLightColor": "none"
},
"box2d": {
"x1": 459.931618,
"y1": 317.81727,
"x2": 506.31772,
"y2": 362.094912
}
},
{
"category": "car", //存在一个car类别的对象
"id": 8,
"attributes": {
"occluded": true,
"truncated": false,
"trafficLightColor": "none"
},
"box2d": {
"x1": 348.183284,
"y1": 319.92573,
"x2": 375.593253,
"y2": 368.420289
}
},
{
"category": "car", //存在一个car类别的对象
"id": 9,
"attributes": {
"occluded": false,
"truncated": false,
"trafficLightColor": "none"
},
"box2d": {
"x1": 365.050957,
"y1": 299.895368,
"x2": 484.178899,
"y2": 390.559112
}
},
{
"category": "car", //存在一个car类别的对象
"id": 10,
"attributes": {
"occluded": false,
"truncated": false,
"trafficLightColor": "none"
},
"box2d": {
"x1": 467.311224,
"y1": 274.593858,
"x2": 751.953209,
"y2": 523.392035
}
},
{
"category": "car", //存在一个car类别的对象
"id": 11,
"attributes": {
"occluded": false,
"truncated": true,
"trafficLightColor": "none"
},
"box2d": {
"x1": 1.341755,
"y1": 296.732679,
"x2": 323.936004,
"y2": 521.283577
}
},
{
"category": "car", //存在一个car类别的对象
"id": 12,
"attributes": {
"occluded": false,
"truncated": true,
"trafficLightColor": "none"
},
"box2d": {
"x1": 872.135381,
"y1": 236.641594,
"x2": 1278.013765,
"y2": 684.68916
}
},
//道路可行驶区域的标签
{
"category": "area/drivable",
"id": 13,
"attributes": {
},
"poly2d": [
[
379.295348,
522.084962,
"L"
],
[
833.816375,
531.298227,
"L"
],
[
978.157509,
649.535114,
"L"
],
[
760.110261,
631.108585,
"C"
],
[
499.06778,
611.146514,
"C"
],
[
257.987372,
628.037498,
"C"
],
[
379.295348,
522.084962,
"L"
]
]
},
//可选择的行驶区域的标签
{
"category": "area/alternative",
"id": 14,
"attributes": {
},
"poly2d": [
[
763.318996,
386.437234,
"L"
],
[
755.503629,
448.378849,
"L"
],
[
873.740518,
532.83377,
"L"
],
[
866.256426,
421.87471,
"L"
],
[
763.318996,
386.437234,
"L"
]
]
},
{
"category": "area/alternative",
"id": 15,
"attributes": {
},
"poly2d": [
[
810.568964,
374.624742,
"L"
],
[
867.943924,
388.124733,
"L"
],
[
871.318922,
415.124715,
"L"
],
[
776.818987,
381.374738,
"L"
],
[
810.568964,
374.624742,
"L"
]
]
},
//单一的白色车道线
{
"category": "lane/single white",
"id": 16,
"attributes": {
"direction": "parallel",
"style": "dashed"
},
"poly2d": [
[
472.553479,
437.976395,
"L"
],
[
429.011966,
468.711581,
"L"
],
[
234.355791,
627.51004,
"L"
]
]
},
//单一的白色车道线
{
"category": "lane/single white",
"id": 17,
"attributes": {
"direction": "parallel",
"style": "dashed"
},
"poly2d": [
[
476.395377,
423.889435,
"L"
],
[
412.363741,
464.869683,
"L"
],
[
210.023769,
627.51004,
"L"
]
]
},
//单一的白色车道线
{
"category": "lane/single white",
"id": 18,
"attributes": {
"direction": "parallel",
"style": "solid"
},
"poly2d": [
[
749.17015,
462.308417,
"L"
],
[
984.806573,
654.403328,
"L"
]
]
},
//单一的白色车道线
{
"category": "lane/single white",
"id": 19,
"attributes": {
"direction": "parallel",
"style": "solid"
},
"poly2d": [
[
750.450783,
441.818294,
"L"
],
[
1046.276945,
659.525859,
"L"
]
]
},
//单一的白色车道线
{
"category": "lane/single white",
"id": 20,
"attributes": {
"direction": "parallel",
"style": "dashed"
},
"poly2d": [
[
749.17015,
380.347922,
"L"
],
[
874.672158,
414.925006,
"L"
]
]
},
//单一的白色车道线
{
"category": "lane/single white",
"id": 21,
"attributes": {
"direction": "parallel",
"style": "dashed"
},
"poly2d": [
[
795.272928,
371.383493,
"L"
],
[
877.233423,
390.592984,
"L"
]
]
},
//道路路边的车道线
{
"category": "lane/road curb",
"id": 22,
"attributes": {
"direction": "parallel",
"style": "solid"
},
"poly2d": [
[
829.850012,
371.383493,
"L"
],
[
882.355954,
380.347922,
"L"
]
]
},
//道路路边的车道线
{
"category": "lane/road curb",
"id": 23,
"attributes": {
"direction": "parallel",
"style": "solid"
},
"poly2d": [
[
307.351856,
366.260962,
"L"
],
[
352.174002,
361.138431,
"L"
]
]
}
]
}
],
"attributes": {
"weather": "undefined",
"scene": "city street",
"timeofday": "daytime"
}
}
```
智能推荐
oracle 12c 集群安装后的检查_12c查看crs状态-程序员宅基地
文章浏览阅读1.6k次。安装配置gi、安装数据库软件、dbca建库见下:http://blog.csdn.net/kadwf123/article/details/784299611、检查集群节点及状态:[root@rac2 ~]# olsnodes -srac1 Activerac2 Activerac3 Activerac4 Active[root@rac2 ~]_12c查看crs状态
解决jupyter notebook无法找到虚拟环境的问题_jupyter没有pytorch环境-程序员宅基地
文章浏览阅读1.3w次,点赞45次,收藏99次。我个人用的是anaconda3的一个python集成环境,自带jupyter notebook,但在我打开jupyter notebook界面后,却找不到对应的虚拟环境,原来是jupyter notebook只是通用于下载anaconda时自带的环境,其他环境要想使用必须手动下载一些库:1.首先进入到自己创建的虚拟环境(pytorch是虚拟环境的名字)activate pytorch2.在该环境下下载这个库conda install ipykernelconda install nb__jupyter没有pytorch环境
国内安装scoop的保姆教程_scoop-cn-程序员宅基地
文章浏览阅读5.2k次,点赞19次,收藏28次。选择scoop纯属意外,也是无奈,因为电脑用户被锁了管理员权限,所有exe安装程序都无法安装,只可以用绿色软件,最后被我发现scoop,省去了到处下载XXX绿色版的烦恼,当然scoop里需要管理员权限的软件也跟我无缘了(譬如everything)。推荐添加dorado这个bucket镜像,里面很多中文软件,但是部分国外的软件下载地址在github,可能无法下载。以上两个是官方bucket的国内镜像,所有软件建议优先从这里下载。上面可以看到很多bucket以及软件数。如果官网登陆不了可以试一下以下方式。_scoop-cn
Element ui colorpicker在Vue中的使用_vue el-color-picker-程序员宅基地
文章浏览阅读4.5k次,点赞2次,收藏3次。首先要有一个color-picker组件 <el-color-picker v-model="headcolor"></el-color-picker>在data里面data() { return {headcolor: ’ #278add ’ //这里可以选择一个默认的颜色} }然后在你想要改变颜色的地方用v-bind绑定就好了,例如:这里的:sty..._vue el-color-picker
迅为iTOP-4412精英版之烧写内核移植后的镜像_exynos 4412 刷机-程序员宅基地
文章浏览阅读640次。基于芯片日益增长的问题,所以内核开发者们引入了新的方法,就是在内核中只保留函数,而数据则不包含,由用户(应用程序员)自己把数据按照规定的格式编写,并放在约定的地方,为了不占用过多的内存,还要求数据以根精简的方式编写。boot启动时,传参给内核,告诉内核设备树文件和kernel的位置,内核启动时根据地址去找到设备树文件,再利用专用的编译器去反编译dtb文件,将dtb还原成数据结构,以供驱动的函数去调用。firmware是三星的一个固件的设备信息,因为找不到固件,所以内核启动不成功。_exynos 4412 刷机
Linux系统配置jdk_linux配置jdk-程序员宅基地
文章浏览阅读2w次,点赞24次,收藏42次。Linux系统配置jdkLinux学习教程,Linux入门教程(超详细)_linux配置jdk
随便推点
matlab(4):特殊符号的输入_matlab微米怎么输入-程序员宅基地
文章浏览阅读3.3k次,点赞5次,收藏19次。xlabel('\delta');ylabel('AUC');具体符号的对照表参照下图:_matlab微米怎么输入
C语言程序设计-文件(打开与关闭、顺序、二进制读写)-程序员宅基地
文章浏览阅读119次。顺序读写指的是按照文件中数据的顺序进行读取或写入。对于文本文件,可以使用fgets、fputs、fscanf、fprintf等函数进行顺序读写。在C语言中,对文件的操作通常涉及文件的打开、读写以及关闭。文件的打开使用fopen函数,而关闭则使用fclose函数。在C语言中,可以使用fread和fwrite函数进行二进制读写。 Biaoge 于2024-03-09 23:51发布 阅读量:7 ️文章类型:【 C语言程序设计 】在C语言中,用于打开文件的函数是____,用于关闭文件的函数是____。
Touchdesigner自学笔记之三_touchdesigner怎么让一个模型跟着鼠标移动-程序员宅基地
文章浏览阅读3.4k次,点赞2次,收藏13次。跟随鼠标移动的粒子以grid(SOP)为partical(SOP)的资源模板,调整后连接【Geo组合+point spirit(MAT)】,在连接【feedback组合】适当调整。影响粒子动态的节点【metaball(SOP)+force(SOP)】添加mouse in(CHOP)鼠标位置到metaball的坐标,实现鼠标影响。..._touchdesigner怎么让一个模型跟着鼠标移动
【附源码】基于java的校园停车场管理系统的设计与实现61m0e9计算机毕设SSM_基于java技术的停车场管理系统实现与设计-程序员宅基地
文章浏览阅读178次。项目运行环境配置:Jdk1.8 + Tomcat7.0 + Mysql + HBuilderX(Webstorm也行)+ Eclispe(IntelliJ IDEA,Eclispe,MyEclispe,Sts都支持)。项目技术:Springboot + mybatis + Maven +mysql5.7或8.0+html+css+js等等组成,B/S模式 + Maven管理等等。环境需要1.运行环境:最好是java jdk 1.8,我们在这个平台上运行的。其他版本理论上也可以。_基于java技术的停车场管理系统实现与设计
Android系统播放器MediaPlayer源码分析_android多媒体播放源码分析 时序图-程序员宅基地
文章浏览阅读3.5k次。前言对于MediaPlayer播放器的源码分析内容相对来说比较多,会从Java-&amp;gt;Jni-&amp;gt;C/C++慢慢分析,后面会慢慢更新。另外,博客只作为自己学习记录的一种方式,对于其他的不过多的评论。MediaPlayerDemopublic class MainActivity extends AppCompatActivity implements SurfaceHolder.Cal..._android多媒体播放源码分析 时序图
java 数据结构与算法 ——快速排序法-程序员宅基地
文章浏览阅读2.4k次,点赞41次,收藏13次。java 数据结构与算法 ——快速排序法_快速排序法