mapbox加载本地白膜数据——带高度建筑白膜制作_mapbox加载白模-程序员宅基地
技术标签: 二三维GIS开发 java 前端积累 postgresql 数据库 javascript
制作带高度的白膜数据
mapbox加载geoserver发布的矢量服务
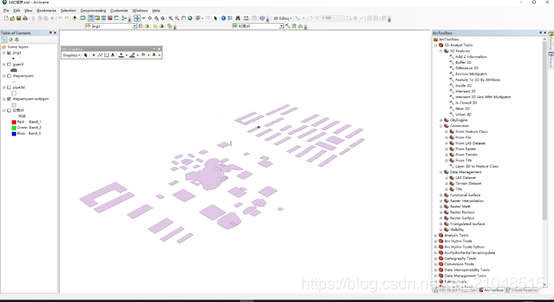
首先水经注可以下载带高度的建筑物面数据,得到shp后,可以在arcscene中处理,按照带有的高度值进行拉高处理。

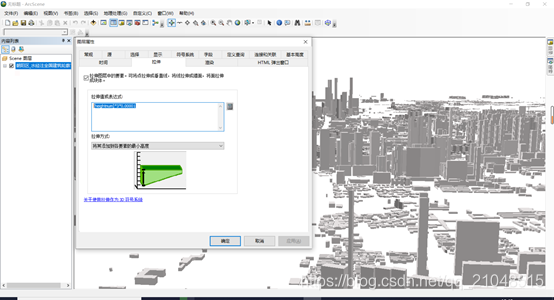
选择合适的比例计算值,直接用高度值的话拉伸太高,可以选择输入:[heightnum]*3*0.00001之类的进行比例高度控制,凸显各个建筑高度层次分明。
具体可参考帮助文档。

将带有高度的shp发布到geoserver
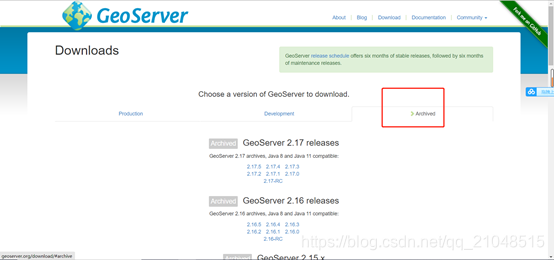
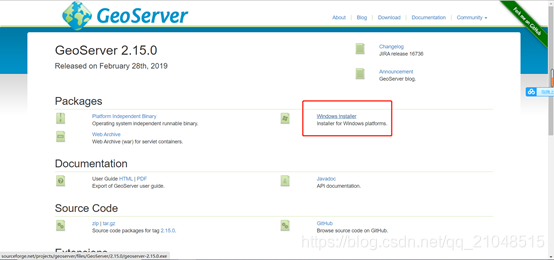
Geoserver下载分为bin直接运行和exe安装包,还有一个war包,其实就是java开发的项目,geoserver二次开发也使用java进行一些比如自动发布服务功能之类的,在官网下载即可:http://geoserver.org/download/


安装好后,找到start geoserver开启服务,cmd窗口不要关,其实这就是个tomcat一样的东西。访问geoserver地址:
http://localhost:8090/geoserver/web 端口是安装的时候自定义的,也可在tomcat里更改。
Admin/geoserver 用户名和密码默认。
使用geoserver发布矢量瓦片
1需要vectortiles-plugin插件才能发布矢量服务。下载之后放入geoserver安装目录\webapps\geoserver\WEB-INF\lib下,重启。

2 geoserver解决跨域问题
webapps\geoserver\WEB-INF目录下的web.xml文件
搜索cross-origin,有两处被注释了,放开他们

1先进行工作区-添加新的工作区,一般新建个,也可使用默认已有的工作区
2 新建数据存储,就是上传shp等数据

注意有中文的可以选择这个编码

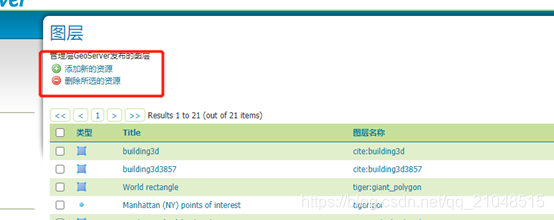
3 新建一个图层发布


6,获取服务地址,这个比较坑
首页点这个:


4,mapbox添加这个服务
注意source-layer图层名称必须改成你自己的名称。
['get', 'heightnum'], 这是你的shp里的高度字段
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href='mapbox-gl.css' rel='stylesheet' />
<script src="mapbox-gl-dev.js"></script>
<title>Document</title>
<style>
body {
margin: 0;
padding: 0;
}
#map {
position: absolute;
top: 0;
bottom: 0;
width: 100%;
}
</style>
</head>
<body>
<div id="map"></div>
<script>
// TO MAKE THE MAP APPEAR YOU MUST
// ADD YOUR ACCESS TOKEN FROM
// https://account.mapbox.com
mapboxgl.accessToken =
'pk.eyJ1IjoiYTEyMjYyMDI4MjAiLCJhIjoiY2tuZm54aWlkMGI3eDJubzQxNW83a21qNCJ9.D1PwGSNXqAGh7u4N3OB3pw';
//天地图
var vecUrl = "http://t0.tianditu.com/vec_w/wmts?tk=e90d56e5a09d1767899ad45846b0cefd";
var cvaUrl = "http://t0.tianditu.com/cva_w/wmts?tk=e90d56e5a09d1767899ad45846b0cefd";
//实例化source对象
var tdtVec = {
//类型为栅格瓦片
"type": "raster",
'tiles': [
//请求地址
vecUrl +
"&SERVICE=WMTS&REQUEST=GetTile&VERSION=1.0.0&LAYER=vec&STYLE=default&TILEMATRIXSET=w&TILEMATRIX={z}&TILEROW={y}&TILECOL={x}&FORMAT=tiles"
],
//分辨率
'tileSize': 256
};
var tdtCva = {
"type": "raster",
'tiles': [
cvaUrl +
"&SERVICE=WMTS&REQUEST=GetTile&VERSION=1.0.0&LAYER=cva&STYLE=default&TILEMATRIXSET=w&TILEMATRIX={z}&TILEROW={y}&TILECOL={x}&FORMAT=tiles"
],
'tileSize': 256
};
// var map = new mapboxgl.Map({
// //地图容器div的id
// container: 'map',
// style: {
// //设置版本号,一定要设置
// "version": 8,
// //添加来源
// "sources": {
// "tdtVec": tdtVec,
// "tdtCva": tdtCva
// },
// "layers": [
// {
// //图层id,要保证唯一性
// "id": "tdtVec",
// //图层类型
// "type": "raster",
// //数据源
// "source": "tdtVec",
// //图层最小缩放级数
// "minzoom": 0,
// //图层最大缩放级数
// "maxzoom": 24
// },
// {
// "id": "tdtCva",
// "type": "raster",
// "source": "tdtCva",
// "minzoom": 0,
// "maxzoom": 24
// }
// ],
// },
// //地图中心点
// center: [116.405419,39.914714],
// //地图当前缩放级数
// zoom: 10,
// maxZoom:17
// });
var map = new mapboxgl.Map({
style: 'mapbox://styles/mapbox/navigation-guidance-day-v2',
center: [116.48548, 39.9484],
zoom: 15.5,
pitch: 45,
bearing: -17.6,
container: 'map',
antialias: true
});
map.on('load', function () {
// var layers = map.style._layers;
// var labelLayerId;
// for (var i = 0; i < layers.length; i++) {
// if (layers[i].type === 'symbol') {
// labelLayerId = layers[i].id;
// map.style.removeLayer(labelLayerId)
// }
// }
// map.addLayer({
// "id": "PROPL",
// "type": "fill",
// "source": {
// "type": "vector",
// "scheme":"tms",
// "tiles":
// ["http://localhost:8090/geoserver/gwc/service/tms/1.0.0/cite%3Abuilding3d3857@building3d@pbf/{z}/{x}/{y}.pbf"],
// "minzoom": 1,
// "maxzoom": 14
// },
// "source-layer": "building3d3857",
// "paint": {
// "fill-color":"#088",
// "fill-opacity":0.8
// }
// });
map.addSource('qing', {
'type': 'vector',
'scheme': 'tms',
"minzoom": 10,
"maxzoom": 14,
'tiles': [
'http://localhost:8090/geoserver/gwc/service/tms/1.0.0/cite%3Abuilding3d3857@building3d@pbf/{z}/{x}/{y}.pbf'
]
// 'tiles':['http://localhost:8090/geoserver/gwc/service/tms/1.0.0/cite%3Abuilding3d@building3d@pbf/{z}/{x}/{y}.pbf']
});
map.addLayer({
'id': '3d-buildings', //随意
'source': 'qing', //和上面那个source保持一致
'source-layer': 'building3d3857', //图层名称。就是数据的名称
'type': 'fill-extrusion',
'paint': {
'fill-extrusion-color': [
'interpolate',
['linear'],
['get', 'heightnum'], //height字段是数据里面的高度字段名,注意改
0, 'rgb(248,248,248)',
// 10, 'rgb(253,174,97)',
// 20, "rgb(215,25,28)",//0,10,20是指高度,后面的是这个对应的颜色
],
'fill-extrusion-height': ['get', 'heightnum'],
'fill-extrusion-opacity': 0.4 //透明度不必解释了
}
});
});
//实例化导航控件
var nav = new mapboxgl.NavigationControl({
//是否显示指南针,默认为true
"showCompass": true,
//是否显示缩放按钮,默认为true
"showZoom": true
});
//添加导航控件,控件的位置包括'top-left', 'top-right','bottom-left' ,'bottom-right'四种,默认为'top-right'
map.addControl(nav, 'top-left');
</script>
</body>
</html>
智能推荐
c# 调用c++ lib静态库_c#调用lib-程序员宅基地
文章浏览阅读2w次,点赞7次,收藏51次。四个步骤1.创建C++ Win32项目动态库dll 2.在Win32项目动态库中添加 外部依赖项 lib头文件和lib库3.导出C接口4.c#调用c++动态库开始你的表演...①创建一个空白的解决方案,在解决方案中添加 Visual C++ , Win32 项目空白解决方案的创建:添加Visual C++ , Win32 项目这......_c#调用lib
deepin/ubuntu安装苹方字体-程序员宅基地
文章浏览阅读4.6k次。苹方字体是苹果系统上的黑体,挺好看的。注重颜值的网站都会使用,例如知乎:font-family: -apple-system, BlinkMacSystemFont, Helvetica Neue, PingFang SC, Microsoft YaHei, Source Han Sans SC, Noto Sans CJK SC, W..._ubuntu pingfang
html表单常见操作汇总_html表单的处理程序有那些-程序员宅基地
文章浏览阅读159次。表单表单概述表单标签表单域按钮控件demo表单标签表单标签基本语法结构<form action="处理数据程序的url地址“ method=”get|post“ name="表单名称”></form><!--action,当提交表单时,向何处发送表单中的数据,地址可以是相对地址也可以是绝对地址--><!--method将表单中的数据传送给服务器处理,get方式直接显示在url地址中,数据可以被缓存,且长度有限制;而post方式数据隐藏传输,_html表单的处理程序有那些
PHP设置谷歌验证器(Google Authenticator)实现操作二步验证_php otp 验证器-程序员宅基地
文章浏览阅读1.2k次。使用说明:开启Google的登陆二步验证(即Google Authenticator服务)后用户登陆时需要输入额外由手机客户端生成的一次性密码。实现Google Authenticator功能需要服务器端和客户端的支持。服务器端负责密钥的生成、验证一次性密码是否正确。客户端记录密钥后生成一次性密码。下载谷歌验证类库文件放到项目合适位置(我这边放在项目Vender下面)https://github.com/PHPGangsta/GoogleAuthenticatorPHP代码示例://引入谷_php otp 验证器
【Python】matplotlib.plot画图横坐标混乱及间隔处理_matplotlib更改横轴间距-程序员宅基地
文章浏览阅读4.3k次,点赞5次,收藏11次。matplotlib.plot画图横坐标混乱及间隔处理_matplotlib更改横轴间距
docker — 容器存储_docker 保存容器-程序员宅基地
文章浏览阅读2.2k次。①Storage driver 处理各镜像层及容器层的处理细节,实现了多层数据的堆叠,为用户 提供了多层数据合并后的统一视图②所有 Storage driver 都使用可堆叠图像层和写时复制(CoW)策略③docker info 命令可查看当系统上的 storage driver主要用于测试目的,不建议用于生成环境。_docker 保存容器
随便推点
网络拓扑结构_网络拓扑csdn-程序员宅基地
文章浏览阅读834次,点赞27次,收藏13次。网络拓扑结构是指计算机网络中各组件(如计算机、服务器、打印机、路由器、交换机等设备)及其连接线路在物理布局或逻辑构型上的排列形式。这种布局不仅描述了设备间的实际物理连接方式,也决定了数据在网络中流动的路径和方式。不同的网络拓扑结构影响着网络的性能、可靠性、可扩展性及管理维护的难易程度。_网络拓扑csdn
JS重写Date函数,兼容IOS系统_date.prototype 将所有 ios-程序员宅基地
文章浏览阅读1.8k次,点赞5次,收藏8次。IOS系统Date的坑要创建一个指定时间的new Date对象时,通常的做法是:new Date("2020-09-21 11:11:00")这行代码在 PC 端和安卓端都是正常的,而在 iOS 端则会提示 Invalid Date 无效日期。在IOS年月日中间的横岗许换成斜杠,也就是new Date("2020/09/21 11:11:00")通常为了兼容IOS的这个坑,需要做一些额外的特殊处理,笔者在开发的时候经常会忘了兼容IOS系统。所以就想试着重写Date函数,一劳永逸,避免每次ne_date.prototype 将所有 ios
如何将EXCEL表导入plsql数据库中-程序员宅基地
文章浏览阅读5.3k次。方法一:用PLSQL Developer工具。 1 在PLSQL Developer的sql window里输入select * from test for update; 2 按F8执行 3 打开锁, 再按一下加号. 鼠标点到第一列的列头,使全列成选中状态,然后粘贴,最后commit提交即可。(前提..._excel导入pl/sql
Git常用命令速查手册-程序员宅基地
文章浏览阅读83次。Git常用命令速查手册1、初始化仓库git init2、将文件添加到仓库git add 文件名 # 将工作区的某个文件添加到暂存区 git add -u # 添加所有被tracked文件中被修改或删除的文件信息到暂存区,不处理untracked的文件git add -A # 添加所有被tracked文件中被修改或删除的文件信息到暂存区,包括untracked的文件...
分享119个ASP.NET源码总有一个是你想要的_千博二手车源码v2023 build 1120-程序员宅基地
文章浏览阅读202次。分享119个ASP.NET源码总有一个是你想要的_千博二手车源码v2023 build 1120
【C++缺省函数】 空类默认产生的6个类成员函数_空类默认产生哪些类成员函数-程序员宅基地
文章浏览阅读1.8k次。版权声明:转载请注明出处 http://blog.csdn.net/irean_lau。目录(?)[+]1、缺省构造函数。2、缺省拷贝构造函数。3、 缺省析构函数。4、缺省赋值运算符。5、缺省取址运算符。6、 缺省取址运算符 const。[cpp] view plain copy_空类默认产生哪些类成员函数