基于antdv封装的特殊复杂表格,带通行描述信息、可展示通行的单元格信息、可跨页选择数据功能、分页功能、可编辑单元格功能-程序员宅基地
技术标签: Vue 前端 vue.js javascript 开发语言 ecmascript
基于antdv封装的特殊复杂表格,带通行描述信息
主要功能:
- 可展示通行的单元格信息
- 可跨页选择数据功能
- 表单插槽、合计插槽、操作按钮区插槽
- 分页功能
- 接口内请求api
- 可编辑单元格
- 表格组件暴漏出的方法:查询、获取选中数据、接口返回数据、当前表格数据【设置可编辑单元格时获取数据】
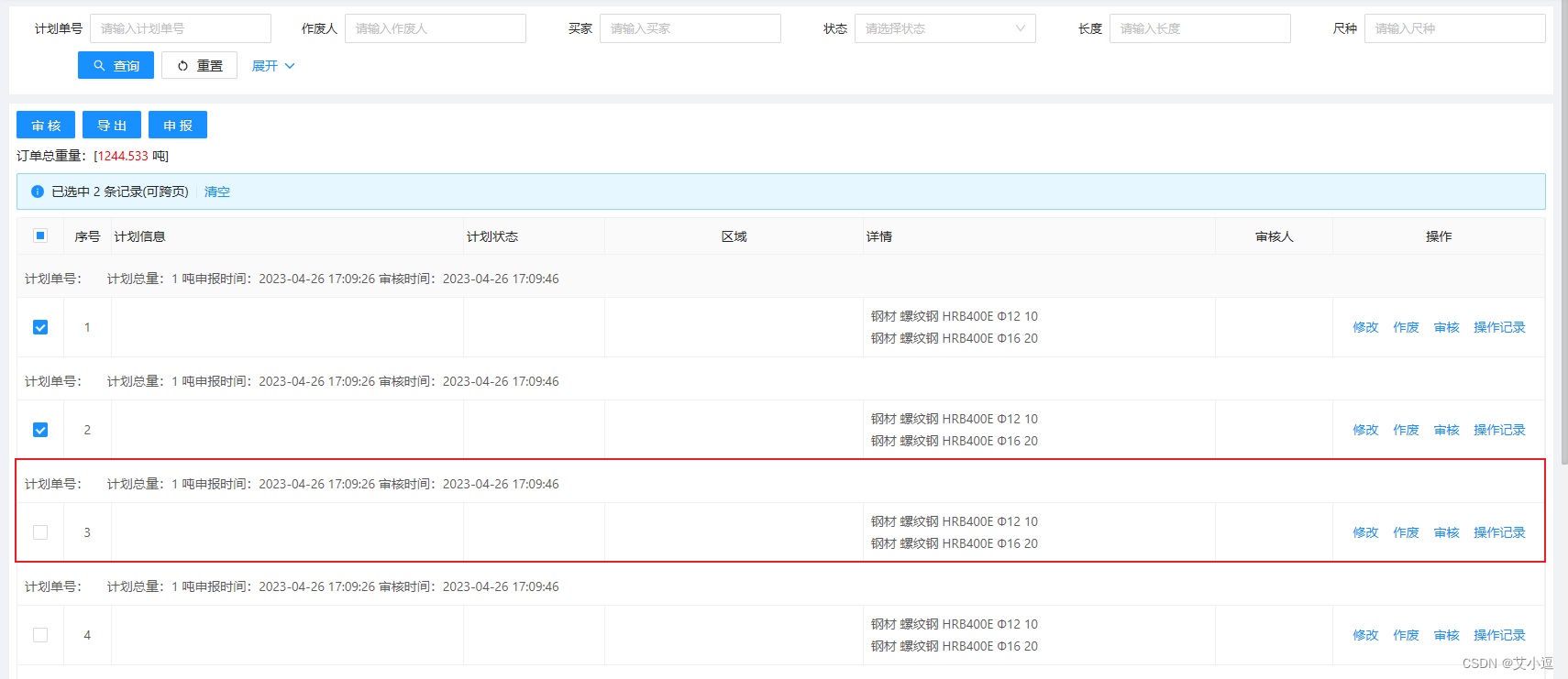
页面示例:
本页主要是下面这种大通行效果【选择和序号都通行】

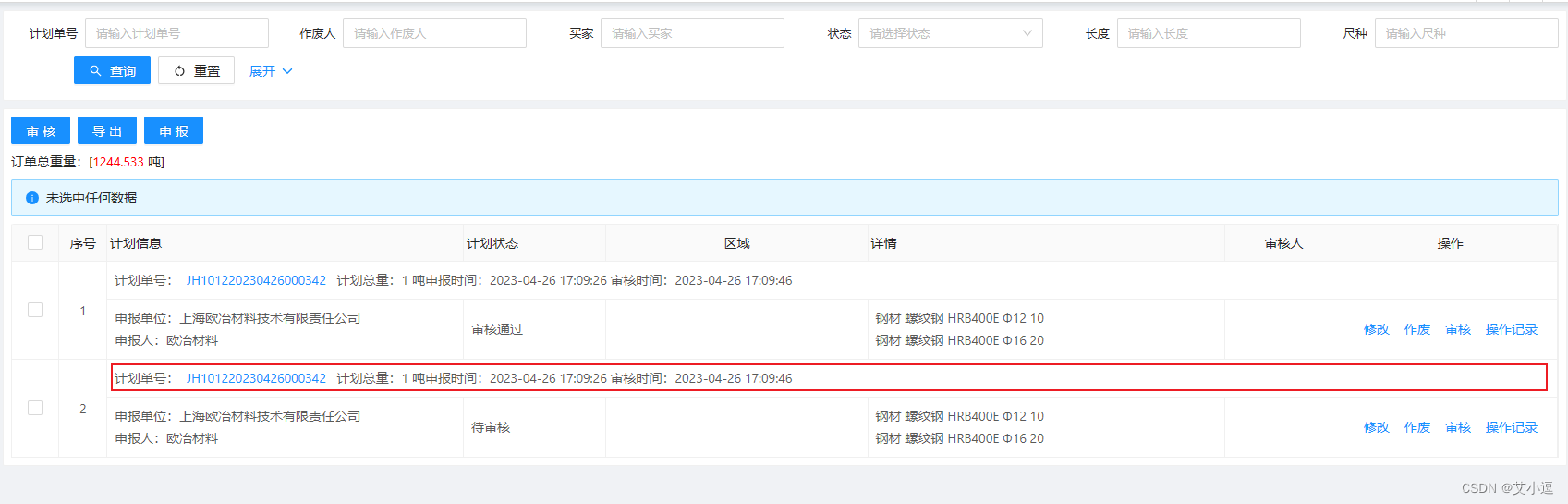
还有一种是通行不带选择和序号,如下:代码下载地址 : https://download.csdn.net/download/qq_32442967/87965962

使用示例:
页面文件page.vue
<template>
<self-table
ref="selfTableRef"
:full-row-type="fullRowType"
:api="planManageListApi"
:columns="tableColumns(fullRowType)"
:full-row-key-list="['noId']"
:has-checkbox="true"
:allTableColumnsNum="8"
:tableProps="{}"
>
<template #form>
<!-- 自定义表单组件 可用任意表单组件 submit为表单 查询按钮事件 -->
<BasicForm @submit="handleSubmit" />
</template>
<template #tableTitle> 订单总重量:[<span class="color-red">1244.533</span> 吨] </template>
<template #tableHead>
<a-button type="primary">导出</a-button>
</template>
<template #full-row="{ row }">
计划单号:<a-button type="link" size="small" @click="handlePlanDetail(row)">{
{ row.noId }}</a-button> 计划总量:1 吨申报时间:2023-04-26
17:09:26 审核时间:2023-04-26 17:09:46
</template>
<template #colSlot1="{ row }">
<div>申报单位:{
{ row.xa }}XXXXX有限责任公司</div>
<div>申报人:欧冶材料</div>
</template>
<template #colSlot4="{ row }">
<div>钢材 10 {
{ row.xs }}</div>
<div>钢材 20</div>
</template>
<template #action="{ row }">
<a-button type="link" size="small" @click="handlePlanApply('edit', row)">修改</a-button>
</template>
</self-table>
</template>
<script setup lang="ts">
import SelfTable from '/@/views/components/SelfTable/index.vue';
import {
ref } from 'vue';
import {
FullRowType } from '/@/views/components/SelfTable/selfTableTools';
import {
tableColumns } from '/@/views/planManage/planManage.data';
import {
planManageListApi } from '/@/views/planManage/planManage.api';
// 定义通行类型
const fullRowType: FullRowType = 'prev';
const selfTableRef = ref();
function handleSubmit(v) {
selfTableRef.value.search(v);
}
</script>
<style scoped lang="less"></style>
planManage.data中tableColumns() 方法
export const tableColumns = (fullRowType): SelfTableColumnType[] => [
{
title: '计划信息',
dataIndex: 'key1',
width: 300,
customCell: (_, index) => sharedOnCell(index, fullRowType),
slot: 'colSlot1',
},
{
title: '计划状态',
dataIndex: 'planStatus',
width: 120,
customCell: (_, index) => sharedOnCell(index, fullRowType),
},
{
title: '区域',
dataIndex: 'oldRecordCdName',
width: 220,
align: 'center',
customCell: (_, index) => sharedOnCell(index, fullRowType),
},
{
title: '详情',
dataIndex: 'createTime',
width: 300,
customCell: (_, index) => sharedOnCell(index, fullRowType),
slot: 'colSlot4',
},
{
title: '审核人',
dataIndex: 'accountMark',
width: 100,
align: 'center',
customCell: (_, index) => sharedOnCell(index, fullRowType),
},
{
title: '操作',
key: 'action',
fixed: 'right',
align: 'center',
width: 180,
customCell: (_, index) => sharedOnCell(index, fullRowType),
},
];
参数说明:
| 字段 | 类型 | 描述 |
|---|---|---|
| api | Promise | 表格数据api |
| dataSource | array | 表格数据 |
| columns | array | 表格column数据,列数据一定要指定width |
| has-checkbox | boolean | 是否可选,默认false |
| full-row-type | string | 通行类型 ‘prev’ 前一行,‘last’ 后一行 ,FullRowType类型 |
| tableProps | Object | 传给antd table组件的数据 |
| allTableColumnsNum | number | 所有的表格列数【包含选择列和序号列】 |
SelfTable.vue组件
<template>
<a-card style="margin: 8px" v-if="$slots['form']">
<slot name="form"></slot>
</a-card>
<component :is="isDiv ? 'div' : 'a-card'" style="margin: 8px">
<!-- 可放操作按钮 -->
<div class="table-head" v-if="$slots['tableHead']">
<slot name="tableHead"></slot>
</div>
<!-- 可放合计数据 -->
<div class="table-head" v-if="$slots['tableTitle']">
<slot name="tableTitle"></slot>
</div>
<a-alert class="a-alert-cont" type="info" show-icon v-if="hasCheckbox">
<template #message>
<span>{
{ checkedAlertMessage }}</span>
<template v-if="checkedList.length">
<a-divider type="vertical" />
<a href="javascript:" @click="resetCheckbox">清空</a>
</template>
</template>
</a-alert>
<a-table
:columns="columns"
:data-source="tableData"
:scroll="{ x: '100%' }"
:pagination="false"
size="small"
@change="pageChange"
bordered
v-bind="$attrs.tableProps"
class="self-table"
>
<!-- 编辑列显示编辑ICON -->
<template #headerCell="{ column, title }">
<template v-if="column.isEdit === true">
<div class="head-edit-cont"> <i class="vxe-cell--edit-icon vxe-icon--edit-outline"></i> {
{ title }} </div>
</template>
<!-- 选择 -->
<template v-if="column.dataIndex === 'rowSelection'">
<a-checkbox :indeterminate="indeterminate" v-model:checked="checkAll" @change="onCheckAllChange" />
</template>
</template>
<template #bodyCell="{ column, index, record, text }">
<!-- 序号 非通行时显示序号 -->
<template v-if="index % 2 === unFullRowIndex && column.dataIndex === 'selfIndex'">
{
{ tableIndex(index) }}
</template>
<!--如果是通行则展示full-row插槽,如果不是通行并且传入了插槽则展示 -->
<template v-if="column.fullFirst">
<div class="full-row-cont" v-if="index % 2 === fullRowIndex">
<slot name="full-row" :row="record"></slot>
</div>
<!-- 选择列 -->
<template v-else-if="column.dataIndex === 'rowSelection'">
<a-checkbox
name="tableCheckbox"
class="my-checkbox"
v-model:checked="record._checked"
:key="record.id"
:value="record.id"
@change="onCheckBoxChange(record)"
/>
</template>
<template v-else-if="column.slot">
<slot :name="column.slot" :row="record" :rowIndex="index"></slot>
</template>
<template v-else>{
{ text }}</template>
</template>
<!-- 如果不是通行、并且传入了插槽,则展示 -->
<template v-else-if="index % 2 === unFullRowIndex && column.slot">
<slot :name="column.slot" :row="record" :rowIndex="index"></slot>
</template>
<!-- 操作 -->
<template v-if="column.key === 'action'">
<template v-if="index % 2 === unFullRowIndex">
<slot name="action" :row="record"></slot>
</template>
</template>
</template>
</a-table>
<!-- 页码:传入dataSource时不显示页码 -->
<div class="my-footer" v-if="hasPagination">
<a-pagination
size="small"
:total="total"
:current="pageNo"
:page-size="pageSize"
show-size-changer
show-quick-jumper
:show-total="(total) => `共 ${total} 条数据`"
@change="pageChange"
/>
</div>
</component>
</template>
<script lang="ts" setup name="SelfTable">
import type {
TableColumnType } from 'ant-design-vue';
import {
checkColumnsHasExist,
filterSelfTableColumns,
filterSelfTableData,
FullRowType,
getIndeterminateAndCheckAllStatus,
getAllCheckedListData,
useFullRowIndex,
SelfTableColumnType,
columnColspanFull,
indexColumnColspan,
} from '/@/views/components/SelfTable/selfTableTools';
import {
computed, onMounted, reactive, ref, toRaw, watch } from 'vue';
interface Props {
dataSource?: any[]; // 数据,
fullRowType: FullRowType; // 同行类型
fullRowKeyList: any[]; // 展示在同行的数据,组件内自动转换数据
api?: any;
hasCheckbox?: boolean;
hasPagination?: boolean;
columns: TableColumnType[];
allTableColumnsNum: number; // 表格列总数量
isDiv?: boolean;
}
const props = defineProps<Props>();
// fullRowType 通行索引 0代表偶数行为通行,即行下展示描述信息
const {
fullRowIndex, unFullRowIndex } = useFullRowIndex(props.fullRowType);
// 表格基础数据
let pageNo = ref(1); // 页码
let pageSize = ref(10); // 页条数
let total = ref(0); // 总条数
let sourceData = ref([]); // 接口返回原始数据
let tableSourceData = ref([]); // 接口返回原始数据中的表格数据
let tableData = ref([]); // 表格数据
const hasPagination = ref(true); // 是否显示页码
const checkColumn: SelfTableColumnType = {
title: ' ',
dataIndex: 'rowSelection',
key: Math.random(),
fixed: 'left',
align: 'center',
width: 40,
customCell: (_, index) => ({
colSpan: columnColspanFull(index, fullRowIndex, props.allTableColumnsNum),
}),
fullFirst: props.hasCheckbox,
};
const indexColumn: SelfTableColumnType = {
title: '序号',
key: Math.random(),
dataIndex: 'selfIndex',
fixed: 'left',
align: 'center',
width: 40,
customCell: (_, index) => ({
colSpan: indexColumnColspan(index, fullRowIndex, unFullRowIndex, props.allTableColumnsNum, props.hasCheckbox),
}),
fullFirst: !props.hasCheckbox,
};
let columns = ref<TableColumnType[]>([]);
columns.value = filterSelfTableColumns(toRaw(props.columns));
!checkColumnsHasExist(props.columns, 'selfIndex') && columns.value.unshift(indexColumn);
props.hasCheckbox && !checkColumnsHasExist(props.columns, 'rowSelection') && columns.value.unshift(checkColumn);
/********* 选择 相关 start ***********/
let checkAll = ref(false);
let indeterminate = ref(false);
let checkedList = ref([]);
// 全选
function onCheckAllChange(e: any) {
const checked = e.target.checked;
tableData.value.map((item) => {
item._checked = checked;
});
checkedList.value = checked ? getAllCheckedListData(tableSourceData.value, checkedList.value) : [];
indeterminate.value = false;
}
function onCheckBoxChange(record) {
const index = checkedList.value.findIndex((item) => item.id === record.id);
if (index > -1) {
checkedList.value.splice(index, 1);
} else {
checkedList.value.push(record);
}
}
const checkedAlertMessage = computed(() => {
return checkedList.value.length === 0 ? '未选中任何数据' : `已选中 ${
checkedList.value.length} 条记录(可跨页)`;
});
// 监听 选择改变
watch(() => checkedList.value, reloadCheckStatus, {
immediate: true,
deep: true,
});
function reloadCheckStatus() {
const {
indeterminateStatus, checkAllStatus } = getIndeterminateAndCheckAllStatus(checkedList.value, tableSourceData.value);
indeterminate.value = indeterminateStatus;
checkAll.value = checkAllStatus;
}
// 重置选择
function resetCheckbox() {
onCheckAllChange({
target: {
checked: false } });
}
// 给数据添加选项字段
function addCheckedParam(data = []) {
if (!props.hasCheckbox) {
return data;
}
let nData = data;
nData.map((item) => {
const index = checkedList.value.findIndex((check) => item.id === check.id);
item['_checked'] = index !== -1;
});
return nData;
}
/********* 选择 相关 end ***********/
// index序号计算
const tableIndex = computed(() => (index) => (index + unFullRowIndex) / 2 + fullRowIndex + (pageNo.value - 1) * pageSize.value);
let searchData = reactive({
});
// 搜索 - 传入搜索数据
function search(sd, reset = true) {
searchData = sd;
reload(reset);
}
// 重载表格
async function reload(reset = false) {
if (reset) pageNo.value = 1;
const res = await props.api({
...searchData,
pageNo: pageNo.value,
pageSize: pageSize.value,
});
// 保存接口数据
sourceData.value = res || [];
tableSourceData.value = addCheckedParam(res.records);
total.value = res.total || 0;
tableData.value = addCheckedParam(filterData(res.records));
reloadCheckStatus();
}
/**
* 修改表格数据
* @param {number} rowIndex 行索引
* @param {string} changeKey 改变的字段
* @param value 要改变的值
*/
function setTableData(rowIndex: number, changeKey: string, value: any) {
if (tableData.value[rowIndex] === undefined) return;
if (tableData.value[rowIndex][changeKey] === undefined) return;
tableData.value[rowIndex][changeKey] = value;
}
function filterData(records) {
return filterSelfTableData(records, props.fullRowKeyList || [], fullRowIndex, unFullRowIndex);
}
onMounted(() => {
hasPagination.value = props.hasPagination || true;
if (props.dataSource) {
// hasPagination.value = false;
sourceData.value = props.dataSource;
tableSourceData.value = addCheckedParam(props.dataSource);
tableData.value = addCheckedParam(filterData(props.dataSource));
} else {
reload(true);
}
});
// 页码改变事件
function pageChange(pNo, pSize) {
pageNo.value = pNo;
// 页数改变时,页码设置1
const reset = pageSize.value !== pSize;
pageSize.value = pSize;
reload(reset);
}
/**
* 获取选中数据 - id
* @return [string | number] 选中数据
*/
function getChecked(): (string | number)[] {
let checkArr: (string | number)[] = reactive([]);
let checkDom: any[] = document.querySelectorAll('input[name="tableCheckbox"]:checked') || [];
checkDom.forEach((check) => {
checkArr.push(check.value);
});
return toRaw(checkArr);
}
/**
* 获取选中数据 - row
* @return [string | number] 选中数据
*/
function getCheckedRows(): (string | number)[] {
// let checkArr: [] = reactive([]);
// let checkDom: any[] = document.querySelectorAll('input[name="tableCheckbox"]:checked') || [];
// let getData = getTableData();
// checkDom.forEach((check) => {
// let checkDataRows = getData.find((item) => item.id == check.value);
// checkArr.push(checkDataRows ? checkDataRows : {});
// });
return toRaw(checkedList.value);
}
// 获取当前表格的数据
function getTableData() {
const tData = tableData.value;
let realData = [];
tData.forEach((item, index) => {
if (index % 2 === fullRowIndex) return;
realData.push({
...item, ...tData[index + 1] });
});
return realData;
}
/**
* 暴露属性方法
* @param {function} search 搜索方法
* @param {function} getChecked 获取已选中数据方法 - id
* @param {function} getCheckedRows 获取已选中数据方法 - row
* @param {Array} sourceData 获取接口返回的数据
* @param {Array} tableSourceData 获取接口返回的数据中表格的数据
* @param {function} getTableData 获取表格数据
* @param {function} setTableData 设置表格某行的某个单元格数据
*/
defineExpose({
search,
getChecked,
getCheckedRows,
sourceData,
tableSourceData,
getTableData,
setTableData,
});
</script>
<style lang="less" scoped>
.a-alert-cont {
margin-bottom: 8px;
}
.ant-table-striped :deep(.table-striped) td {
background-color: #fafafa;
}
:deep(.ant-table-content) {
border-right: 1px solid #f0f0f0;
}
:deep(.ant-table-thead) > tr > th,
:deep(.ant-table-tbody) > tr > td,
:deep(.ant-table tfoot) > tr > th,
:deep(.ant-table) tfoot > tr > td {
padding: 4px 8px;
}
.my-footer {
display: flex;
justify-content: flex-end;
margin-top: 8px;
}
.my-checkbox {
cursor: pointer;
width: 16px;
height: 16px;
}
.table-head {
margin-bottom: 8px;
:deep(.ant-btn) {
margin-right: 8px;
}
margin-right: 8px;
}
.head-edit-cont {
display: flex;
align-items: center;
:deep(.vxe-cell--edit-icon) {
border-color: #606266 !important;
margin-right: 3px;
}
}
.full-row-cont {
text-align: left;
}
</style>
selfTableTools.ts
SelfTable组件的依赖工具方法
/**
* 遍历表格数据 为 SelfTable数据类型
* @param data 表格源数据
* @param keys 要放到通行里使用的数据
* @param fullRowIndex 通行索引
* @param unFullRowIndex 非通行索引
*/
export const filterSelfTableData = (data: any[], keys: any[], fullRowIndex: number, unFullRowIndex: number): any[] => {
if (keys.length === 0) return [...data, ...data];
const arr: any[] = [];
data.map((d) => {
const d2 = {
};
keys.map((k) => {
d2[k] = d[k];
});
fullRowIndex && arr.push(d);
d2['id'] = d.id;
arr.push(d2);
unFullRowIndex && arr.push(d);
});
return arr;
};
// 过滤表单列
export const filterSelfTableColumns = (columns) => {
return columns.filter((item) => item.ifShow === undefined || item.ifShow() === true);
};
// 通行类型 'prev' 前一行 | 'last' 后一行
export type FullRowType = 'prev' | 'last';
export const useFullRowIndex = (type: FullRowType) => {
const fullRowIndex = type === 'prev' ? 0 : 1;
const unFullRowIndex = type === 'prev' ? 1 : 0;
return {
fullRowIndex, unFullRowIndex };
};
// 除第一列外的普通列
export const sharedOnCell = (index, type: FullRowType) => {
// 设置为0时不渲染
return {
colSpan: index % 2 === useFullRowIndex(type).fullRowIndex ? 0 : 1 };
};
/**
* 首位列
* @param type 通行位置 prev | last
* @param columnsNum 要合并的行数,也就是总列数,包括操作,不含序号和选择
* @param index 索引
*/
export const firstSharedOnCell = (type: FullRowType, columnsNum: number, index) => ({
colSpan: index % 2 === useFullRowIndex(type).fullRowIndex ? columnsNum : 1,
});
import {
TableColumnType } from 'ant-design-vue';
// 表格column类型
export interface SelfTableColumnType extends TableColumnType {
slot?: string;
fullFirst?: boolean;
isEdit?: boolean;
ifShow?: () => boolean;
}
export function checkColumnsHasExist(arr, key): boolean {
return arr.findIndex((item) => item.dataIndex === key) !== -1;
}
/**
* 全选操作时,将所选数据加入到已选择列表中
* @param currentPageData 当前页选中数据
* @param checkedData 已选择的数据
*/
export function getAllCheckedListData(currentPageData: any[], checkedData: any[]) {
const result: any[] = checkedData;
currentPageData.forEach((item) => {
const index = result.findIndex((c) => c.id === item.id);
// 不存在 && 添加
index === -1 && result.push(item);
});
return result;
}
interface CheckAllStatus {
indeterminateStatus: boolean;
checkAllStatus: boolean;
}
/**
* 获取半选状态及全选状态
* @param checkedList 已选列表
* @param currentPageData 当前页数据
*/
export function getIndeterminateAndCheckAllStatus(checkedList, currentPageData): CheckAllStatus {
// 已选数据为空 或者 当前页数据为空
if (!checkedList.length || !currentPageData.length) {
return {
indeterminateStatus: false,
checkAllStatus: false,
};
}
// 筛选当前页面数据未再已选列表的数据
const notCheckedData = currentPageData.filter((item) => {
const index = checkedList.findIndex((c) => c.id === item.id);
return index === -1;
});
return {
indeterminateStatus: notCheckedData.length > 0 && notCheckedData.length < currentPageData.length,
checkAllStatus: notCheckedData.length === 0,
};
}
export const columnColspanFull = (index, fullRowIndex, allColumnNum) => (index % 2 === fullRowIndex ? allColumnNum : 1);
export const columnColspanUnFull = (index, unFullRowIndex) => (index % 2 === unFullRowIndex ? 1 : 0);
export const indexColumnColspan = (index, fullRowIndex, unFullRowIndex, allColumnNum, hasCheckbox) => {
return hasCheckbox ? columnColspanUnFull(index, unFullRowIndex) : columnColspanFull(index, fullRowIndex, allColumnNum);
};
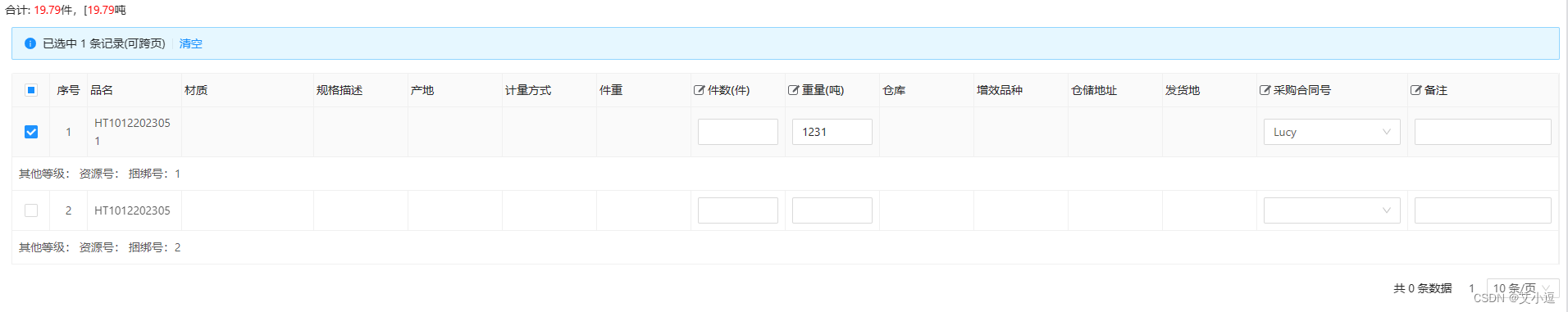
可编辑单元格使用:
页面示例:

使用示例:
主要依赖的就是组件中的setTableData方法,根据行index,和key去修改表格里面的数据
<SelfTable
ref="selfTableRef"
:has-checkbox="true"
:data-source="dataSource"
:full-row-type="fullRowType"
:columns="selfTableColumns(fullRowType)"
:full-row-key-list="['desc']"
:is-div="true"
:all-table-columns-num="16"
>
<template #fileNumberSlot="scope">
<div class="slot-cont">
<a-input @change="(e) => selfTableRef.setTableData(scope.rowIndex, 'fileNumber', e.target.value)" />
</div>
</template>
<template #inputSlot="scope">
<div class="slot-cont">
<a-input @change="(e) => selfTableRef.setTableData(scope.rowIndex, 'inputValue', e.target.value)" />
</div>
</template>
<template #contractNoSlot="scope">
<div class="slot-cont">
<a-select style="width: 100%" @change="(value) => selfTableRef.setTableData(scope.rowIndex, 'contractNo', value)">
<a-select-option value="jack">Jack</a-select-option>
<a-select-option value="lucy">Lucy</a-select-option>
</a-select>
</div>
</template>
<template #full-row="{ row }"> 其他等级: 资源号: 捆绑号:{
{ row.id }}</template>
</SelfTable>
tableColumns方法需要增加isEdit字段,会显示编辑icon
{
title: '件数(件)',
dataIndex: 'fileNumber',
width: 100,
customCell: (_, index) => sharedOnCell(index, fullRowType),
slot: 'fileNumberSlot',
isEdit: true,
},
{
title: '重量(吨)',
dataIndex: 'inputValue',
width: 100,
customCell: (_, index) => sharedOnCell(index, fullRowType),
slot: 'inputSlot',
isEdit: true,
},
智能推荐
新路由3 高恪魔改固件+底包_新路由3高恪5.0nat1-程序员宅基地
文章浏览阅读2.7w次,点赞2次,收藏8次。新路由3 newifi3 d2 高恪魔改固件,请在breed中先刷入底包,然后启动路由器进入底包系统后,再在底包系统里面网页web升级固件,选择魔改进行升级,切记必须这样操作。压缩包包含了底包和固件解压密码 123下载地址:https://u13909188.pipipan.com/fs/13909188-384246318..._新路由3高恪5.0nat1
戳破“砖家”假面:唯快不破的时代,为什么这件事一定要慢慢做?-程序员宅基地
文章浏览阅读298次。导读:我们生活在一个嘈杂、混乱的世界中。生活中,我们有很多“权威”和“专家”,他们标榜自己是内行人,宣称自己掌握着该领域的真理,而我们需要做的只有两个字——接受。但事实上..._唯快不破的人为什么定
初始化时checkbox选中问题-程序员宅基地
文章浏览阅读746次。首先我们大家在写页面的时候可能回经常遇到checkbox、radio等一些使选中或者是不选中的问题。这是我在项目当中做的时候发现的一个小知识点,把它赶紧记录下来。以便以后复习与巩固。 现把代码写出来再解释: function operateCheckOrRadio() { var sForm = document.getElementById("sform"); var sStatus = d..._flutter checkbox用变量初始化无法设置为选中状态
UE5——问题——MediaPlayer的使用播放视频注意点_ue mediaplayer-程序员宅基地
文章浏览阅读1.1k次。UE5——问题——MediaPlayer的使用播放视频注意点_ue mediaplayer
毕设仿真分享 单片机非接触式红外感应体温计-程序员宅基地
文章浏览阅读311次,点赞9次,收藏7次。非接触式电子体温计主要利用红外测温原理,一切温度高于绝对零度(-273.35℃)的物体,由于分子热运动,物体会不停地向外辐射能量。物体辐射能量的大小与它的表面温度有十分密切的关系。因此,通过测量物体辐射的能量,就能够测量出物体的温度。本用户手册中的非接触式电子体温计就是利用这种测量方法,实现测量人体体温的功能。
Vista/Win7下普通权限进程动态提升权限_findwindow 没有权限-程序员宅基地
文章浏览阅读2k次。本文出自 “碧海笙箫” 博客,请务必保留此出处http://pyhcx.blog.51cto.com/713166/197073一、前提在Vista/Win7下,加强了对安全的管理,对注册表修改,系统目录的文件操作,都需要管理员权限才能完成(当然虚拟存储机制,表面上也相当于能操作)。所以,对于程序中有相关操作的,这时候,就要求我们的程序必须拥有管理员权限。通过mainfest文件,我们可以让程序总是需要管理员权限执行,但是,这将导致程序每次运行时,都需要弹出UAC框老骚扰用户,另外,有时候我们的程序只是在某_findwindow 没有权限
随便推点
vue的vue-resource和axios介绍_vue-resuorce-程序员宅基地
文章浏览阅读1.2k次,点赞26次,收藏14次。vue的vue-resource和axios介绍_vue-resuorce
MySQL笔记复习(实例 全)_在 goods_name 列上加普通索引-程序员宅基地
文章浏览阅读907次。mysql复习一:复习前的准备1:确认你已安装wamp2:确认你已安装ecshop,并且ecshop的数据库名为shop二 基础知识:1.数据库的连接mysql -u -p -h-u 用户名-p 密码-h host主机2:库级知识2.1 显示数据库: show databases;2.2 选择数据库: use dbname;2.3 创建数据库_在 goods_name 列上加普通索引
敏捷软件开发宣言-程序员宅基地
文章浏览阅读507次。敏捷软件开发宣言 摘要:我们正在通过亲身实践以及帮助他人实践,揭示更好的软件开发方法。通过这项工作,我们认为: 个体和交互 胜过 过程和工具 可以工作的软件 胜过 面面俱到的文档 客户合作 胜过 合同谈判 响应变化 胜过 遵循计划虽然右项也具有价值,但我们认为左项具有更大的价值。Kent Beck James Grenning Robert C._敏捷软件开发宣言
Android实现通用的ActivityGroup(效果类似Android微博客户端主界面)-程序员宅基地
文章浏览阅读93次。转自http://www.cnblogs.com/answer1991/archive/2012/05/08/2489844.html ActivityGroup在实际的开发中是十分常见的,在我使用过的Android应用中,十个应用里面有九个应用的主界面都是使用ActivityGroup的。说起ActivityGroup,在国内好像直接使用它开发的并不多,基本都是使用Ta..._android 类似于微博tab,动态添加tab,并实现拖拽排序,编辑等
git:一、GIT介绍+安装+全局配置+基础操作_请确保本地完成了 git 的全局配置-程序员宅基地
文章浏览阅读490次。仅供学习使用。执行命令git init,发现文件夹出现.git目录即说明创建本地仓库成功。创建的文件名为空,拓展名是bashrc,所以要开启文件的拓展名选项并检查该文件的格式是否为Bash RC源文件。工作区的文件创建或修改后通过git add提交到暂存区,暂存区的文件通过git commit提交到仓库。创建一个测试用的文件夹,进入后右键打开Git Bash,设置用户信息。ATT:红色的是工作区的文件,绿色的是暂存区的文件。GIT的流程分为三大块:工作区、暂存区、仓库。_请确保本地完成了 git 的全局配置
文件服务(SMB)共享详解-程序员宅基地
文章浏览阅读517次。三种共享类型:微软的CIFS文件共享协议,可以让windows机器在网上邻居之间共享文件,也即是windows-windows之间的文件共享;NFS文件共享协议,可以让远程共享的共享目录挂载在本地端,就像本地端的一个partition分区一样,但是共享也只能在UNIX-UNIX之间来共享;SAMBA文件共享协议,可以实现WINDOWS-UNIX之间的文件的共享,WINDOWS机器在网上..._smb共享只抓到nbns报文