vColorPicker与vue3-colorPicker——基于 Vue 的颜色选择器插件-程序员宅基地
技术标签: 前端 vue.js javascript
前言
vColorPicker——官网
vColorPicker——GitHub
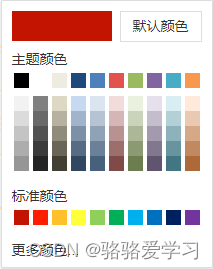
样例

vColorPicker是基于 Vue 的一款颜色选择器插件,仿照Angular的color-picker插件制作
特点
- 简单易用,UI在原插件基础上优化增加了圆角和过渡动画
- 提供以 npm 的形式安装提供全局组件
- 在支持 html5 input[type=‘color’] 的浏览器实现了「更多颜色」的功能
一、使用步骤?
1. 安装
npm install vcolorpicker -S
2.引入
在 main.js 文件中引入插件并注册
# main.js
import vcolorpicker from 'vcolorpicker'
Vue.use(vcolorpicker)
3.在项目中使用 vcolorpicker
<template>
<colorPicker v-model="color" />
</template>
<script>
export default {
data () {
return {
color: '#ff0000'
}
}
}
</script>
二、选项
你可以通过在所在的元素上设置以下属性来配置color-picker
defaultColor:默认颜色,如defaultColor=“#ff0000”disabled:禁用状态,如disabled=true
三、事件
change颜色值改变的时候触发
<colorPicker v-model="color" v-on:change="headleChangeColor"></colorPicker>
四、问题反馈
今天下载装了一下,发现布局有问题,倒腾一个多小时,也不知道因为啥,有知道的可以私信我一下。
问题所在

所以又换了颜色插件
安装
npm install vue3-colorpicker
引入
import Vue3ColorPicker from "vue3-colorpicker";
import "vue3-colorpicker/style.css";
app.use(Vue3ColorPicker)
例子
需要再装一下tinycolor2插件,局部引入就行
<template>
<div>
<color-picker v-model:pureColor="pureColor" v-model:gradientColor="gradientColor"/>
</div>
</template>
<script lang="ts">
import {
ref } from "vue";
import {
ColorInputWithoutInstance } from "tinycolor2";
export default defineComponent({
setup() {
const pureColor = ref<ColorInputWithoutInstance>("red");
const gradientColor = ref("linear-gradient(0deg, rgba(0, 0, 0, 1) 0%, rgba(0, 0, 0, 1) 100%)");
return {
pureColor, gradientColor }
}
});
</script>
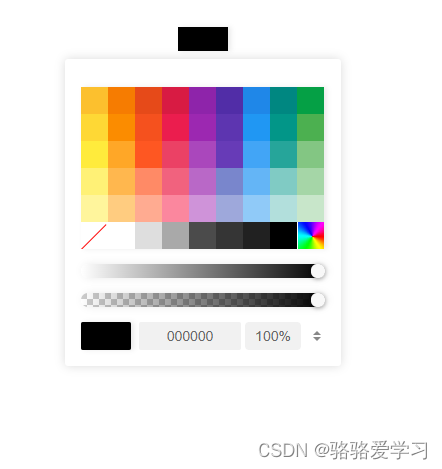
效果图

智能推荐
第1篇 目标检测概述 —(2)目标检测算法介绍_检测类算法的作用-程序员宅基地
文章浏览阅读1.4k次,点赞3次,收藏8次。目标检测算法是一种计算机视觉算法,用于在图像或视频中识别和定位特定的目标物体。本节课就给大家重点介绍下基于深度学习的目标检测算法!_检测类算法的作用
Linux编译mplayer播放badapple及编译fbv加载图片(基于V3S预告板子要开源了)_v3s笔记-程序员宅基地
文章浏览阅读1.8k次,点赞3次,收藏15次。Linux编译mplayer播放badapple及编译fbv加载图片(基于V3S)1.编译前准备:1.linux5.10内核2.2018.02bulidroot3.v3s板子2.linux内核配置1.修改设备树(linux-5.10/arch/arm/boot/dts/文件夹下)1.修改sun8i-v3s.dtsi文件的最后一个dma的位置添加以下代码: codec_analog: codec-analog@01c23000 { compatible = "allwinner,sun_v3s笔记
我们应如何度过自己的大学生活?_如何度过大学生活1000字-程序员宅基地
文章浏览阅读3.1k次。我们应如何度过自己的大学生活? 踏着九月的烈日,我们成功地来到了河南理工大学,开始了我们的大学生活,那么你可曾想过,我们到底应该如何度过我们的大学生活才算有意义呢? 可曾记得高中老师说的最多的一句话:“好好学吧!上了大学就轻松了!”每当听到这句话时都会给我们莫大的鼓励,也让我们对大学充满了憧憬。那么大学生活真如高中老师说的那样轻松吗?其实不然!高中老师所谓的轻松只是在一定程度上正课的时..._如何度过大学生活1000字
python snownlp情感分析简易demo(分享),没有我Python干不成的事!_snowlp情感分析代码-程序员宅基地
文章浏览阅读745次。SnowNLP是国人开发的python类库,可以方便的处理中文文本内容,是受到了TextBlob的启发而写的,由于现在大部分的自然语言处理库基本都是针对英文的,于是写了一个方便处理中文的类库,并且和TextBlob不同的是,这里没有用NLTK,所有的算法都是自己实现的,并且自带了一些训练好的字典。注意本程序都是处理的unicode编码,所以使用时请自行decode成unicode。MIT许可下发行。其github主页可能有些不准确,我也是随便提取的数据,不过snownlp还是号称情感分析准确很高的!_snowlp情感分析代码
命令行安装todesk_todesk命令行csdn-程序员宅基地
文章浏览阅读653次,点赞10次,收藏7次。要想通过命令行安装todesk,也是比较简单的。_todesk命令行csdn
如何开发一个个人微信小程序,微信小程序开发入门教程_微信小程序怎么开发自己的小程序-程序员宅基地
文章浏览阅读10w+次,点赞183次,收藏1.1k次。做任何程序开发要首先找到其官方文档,我们先来看看其有哪些官方文档。微信小程序开发文档链接为:https://mp.weixin.qq.com/debug/wxadoc/dev/index.html,如下图:这里就是做微信小程序开发的全部官方文档。知道了文档的位置,下面我们来介绍下如何做一个微信小程序开发:第一步:下载微信小程序开发者工具并安装,下载路径:https://mp.weix..._微信小程序怎么开发自己的小程序
随便推点
如何在金山云上部署高可用Oracle数据库服务_rman target sys/holyp#ssw0rd2024@gdcamspri auxilia-程序员宅基地
文章浏览阅读788次。如何在金山云上部署高可用Oracle数据库服务根据不同需求,基于金山云云服务器、专属云、物理主机、云硬盘和托管服务自建Oracle数据库,通过Oracle Data Guard实现高可用,实现主备数据复制、有计划切换(Switchover)和故障切换(Failover),并利用对象存储归档数据库历史数据。具体的架构示意图如下:本文介绍采用金山云云服务器搭建高可用Oracle数据库(采用版本是..._rman target sys/holyp#ssw0rd2024@gdcamspri auxiliary sys/holyp#ssw0rd2024@gd
Spring整合Activemq-程序员宅基地
文章浏览阅读7.6k次,点赞6次,收藏10次。spring整合activemq_spring整合activemq
语义分割入门的总结-程序员宅基地
文章浏览阅读740次。点击上方“小白学视觉”,选择加"星标"或“置顶”重磅干货,第一时间送达作者:Yanpeng Sunhttps://zhuanlan.zhihu.com/p/74318967声明:仅做学术分..._语义分割两个目标重合怎么
SpringBoot实践(三十五):JVM信息分析_怎样查看springboot项目的jvm状态-程序员宅基地
文章浏览阅读902次。JVM分析可以也可以使用,那么什么时候用到jvm信息分析呢,一般生产测试环境,能够最大化将问题暴露,但是总有些问题只有生产运行很长时间后才会被发现,jvm分析经常用于运行了很久的系统有异常情况时的调优,比如堆内存本身分配不合理,新生代中eden比例太低等。_怎样查看springboot项目的jvm状态
基于springboot+vue的戒毒所人员管理系统 毕业设计-附源码251514_戒毒所管理系统-程序员宅基地
文章浏览阅读288次。戒毒所人员管理系统的开发是采用java语言,基于MVVM模式进行开发,采取MySQL作为后台数据的主要存储单元,采用Springboot框架实现了本系统的全部功能。戒毒所人员管理系统,具有戒毒人员管理、尿检管理、戒毒管理、治疗分类、社会跟踪等功能,本系统代码的复用率高,系统维护代价小,具有方便、灵活、高效等特征。_戒毒所管理系统
【LeetCode】面试题57 - II. 和为s的连续正数序列_leet code 和为s的正数序列 java-程序员宅基地
文章浏览阅读174次。来源:力扣(LeetCode)链接:https://leetcode-cn.com/problems/he-wei-sde-lian-xu-zheng-shu-xu-lie-lcof题目描述:输入一个正整数 target ,输出所有和为 target 的连续正整数序列(至少含有两个数)。序列内的数字由小到大排列,不同序列按照首个数字从小到大排列。示例 1:输入:target = 9..._leet code 和为s的正数序列 java