uni-app,uni-table表格操作_uniapp table-程序员宅基地
技术标签: uni-table uni-pagination uni-ui 表格 uniapp表格 uni-app
前端学习交流QQ群:1群:173683895 ,2群: 173683866 欢迎加入学习交流进步
承接项目开发,需求功能开发,博主微信号:Jay_09168
实现功能:
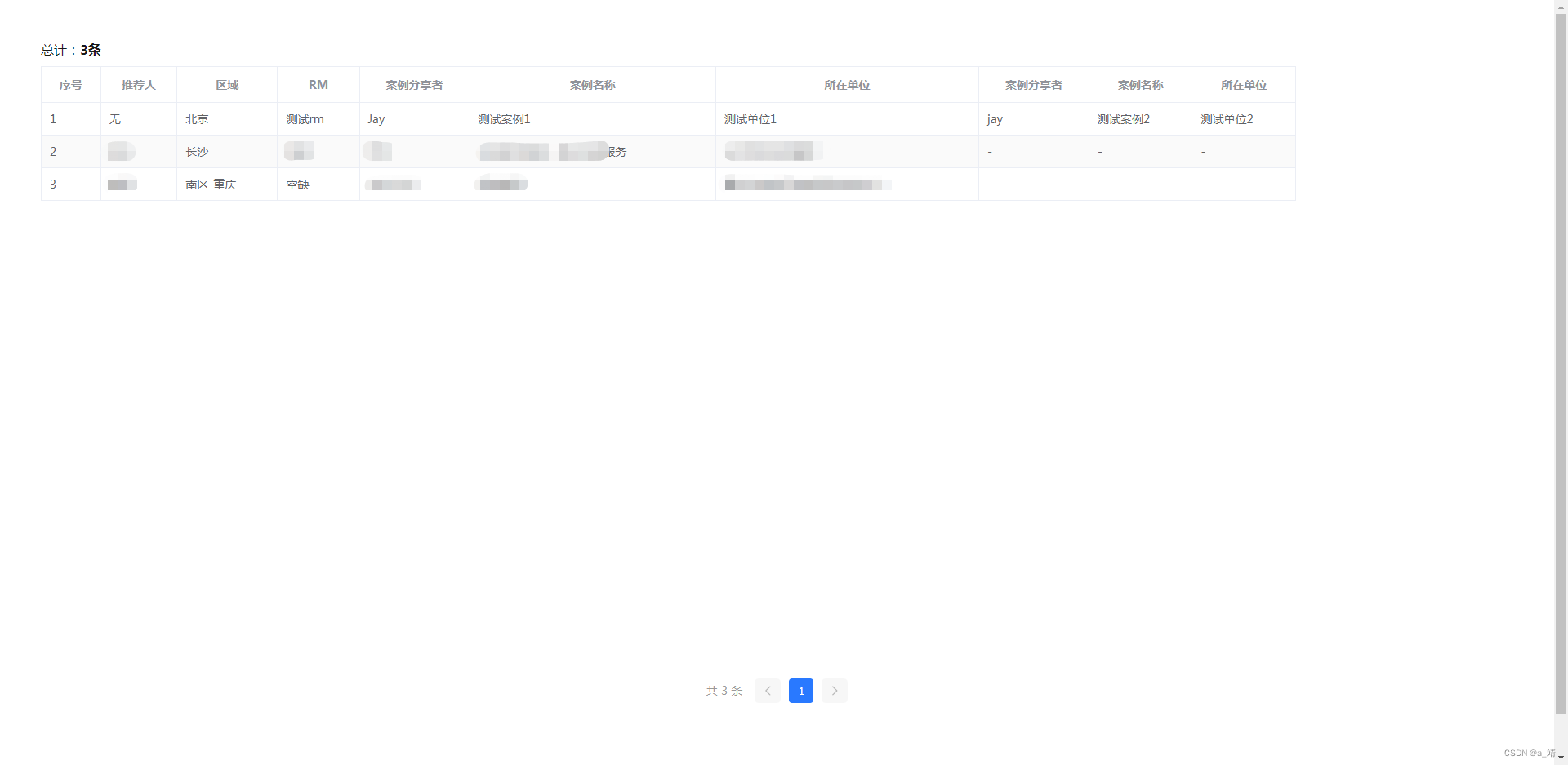
使用uni-ui UI框架实现表格加分页功能,uni-table 和 uni-pagination 组件的使用示例加完整代码。
效果图:

完整代码:
<template>
<view class="page">
<view :class="deviceType=='pc'?'tablePC':'tablePH'">
<view class="tips">
总计:<text style="font-weight: 600;">{
{total}}条</text>
</view>
<uni-table class="unitable" border stripe emptyText="暂无更多数据">
<!-- 表头行 -->
<uni-tr>
<uni-th v-for="item in tableTitle" align="center">{
{item}}</uni-th>
</uni-tr>
<!-- 表格数据行 -->
<block v-if="item && item.referral" v-for="(item,idx) in tableData" :key="idx">
<uni-tr>
<uni-td>{
{idx+1}}</uni-td>
<uni-td>{
{item.referral}}</uni-td>
<uni-td>{
{item.area}}</uni-td>
<uni-td>{
{item.rm}}</uni-td>
<block v-if="item && item.referral" v-for="(itemm,idxx) in item.caseList" :key="idx">
<uni-td>{
{itemm.shareName}}</uni-td>
<uni-td>{
{itemm.name}}</uni-td>
<uni-td>{
{itemm.workUnit}}</uni-td>
</block>
</uni-tr>
</block>
</uni-table>
</view>
<view class="uni-pagination-box">
<uni-pagination show-icon :page-size="pageSize" :current="pageCurrent" :total="total" @change="change" />
</view>
</view>
</template>
<script>
function checkDeviceType() {
const userAgent = navigator.userAgent;
const mobileKeywords = ['Android', 'iPhone', 'Windows Phone', 'iPod', 'BlackBerry', 'webOS'];
for (let i = 0; i < mobileKeywords.length; i++) {
if (userAgent.indexOf(mobileKeywords[i]) !== -1) {
return 'mobile';
}
}
return 'pc';
}
export default {
data() {
return {
tableTitle: [],
tableData: [],
infos: [],
pageSize: 10,
pageCurrent: 1,
total: 1,
deviceType: ''
}
},
mounted() {
this.getList(this.pageCurrent)
this.deviceType = checkDeviceType();
},
methods: {
// 分页触发
change(e) {
this.pageCurrent = e.current
console.log('e.current', e.current);
console.log('this.pageCurrent', this.pageCurrent);
this.getList()
},
async getList() {
// let url = `/wxproject/msd_liver_cancer/getPageList`;
let url = `/wxproject/msdnsclc/getPageList`;
let res = await this.$post(url, {
page: this.pageCurrent,
pageSize: this.pageSize
})
if (res.code == 200) {
this.infos = res.data.infos
this.total = res.data.totalElements
let arr = []
this.infos.forEach(item => arr.push(JSON.parse(item.json).query))
this.tableData = arr
let title = ['序号', '推荐人', '区域', 'RM']
let caseListMaxLengthArr = [];
this.tableData.forEach(item => {
caseListMaxLengthArr.push(item.caseList.length)
})
let max = Math.max(...caseListMaxLengthArr);
let my_obj = {
shareName: '-',
name: '-',
workUnit: '-',
}
for (let i = 0; i < max; i++) {
this.tableData.forEach(item => {
if (!item.caseList[i]) item.caseList[i] = my_obj
})
title.push('案例分享者')
title.push('案例名称')
title.push('所在单位')
}
this.tableTitle = title
this.$forceUpdate()
console.log('this.tableData', this.tableData);
} else {}
},
}
}
</script>
<style lang="less" scoped>
.page {}
.tips {
margin-bottom: 10px;
font-size: 16px;
}
.tablePC {
height: 78vh;
margin: 50px;
}
.tablePC {
height: 78vh;
width: 80vw;
}
.unitable {
// min-width: 1000px;
}
.uni-pagination-box {
margin-top: 30px;
}
</style>智能推荐
Android IPC机制-程序员宅基地
文章浏览阅读917次,点赞18次,收藏11次。为了方便有学习需要的朋友,我把资料都整理成了视频教程(实际上比预期多花了不少精力)当程序员容易,当一个优秀的程序员是需要不断学习的,从初级程序员到高级程序员,从初级架构师到资深架构师,或者走向管理,从技术经理到技术总监,每个阶段都需要掌握不同的能力。早早确定自己的职业方向,才能在工作和能力提升中甩开同龄人。无论你现在水平怎么样一定要 持续学习 没有鸡汤,别人看起来的毫不费力,其实费了很大力,这四个字就是我的建议!!我希望每一个努力生活的IT工程师,都会得到自己想要的,因为我们很辛苦,我们应得的。
利用ode45求解含控制量并且控制量为离散点的动力学方程_ode函数离散-程序员宅基地
文章浏览阅读2k次,点赞5次,收藏14次。1、写出微分方程函数2、求解function dy=rigid(t,y)dy=zeros(3,1);dy(1)=y(2)*y(3);dy(2)=-y(1)*y(3);dy(3)=-0.51*y(1)*y(2);end%将微分方程写成函数形式,待调用options=odeset('RelTol',1e-4,'AbsTol',[1e-4 1e-4 1e-5]);[T Y]=ode45(@rigid,[0 12],[0 1 1],options);plot(T,Y(:,1),'-',T,Y_ode函数离散
Java中==和equals的区别-程序员宅基地
文章浏览阅读3.8w次,点赞41次,收藏180次。==操作符与equals方法的区别_java中==和equals的区别
flask-login-程序员宅基地
文章浏览阅读170次。创建扩展对象实例from flask_login import LoginManagerlogin_manager = LoginManager()login_manager.login_view = 'auth.login'# 上面这一句是设置登录视图的名称,如果一个未登录用户请求一个只有登录用户才能访问的视图,# 则闪现一条错误消息,并重定向到这里设置的登录视图。# 如果未设置..._python flask please log in to access this page
html怎么控制top值为0,关于vue滚动scrollTop 赋值一直为0问题-程序员宅基地
文章浏览阅读428次。Vue中document.body.scrollTop的值总为零的解决办法最近在做vue的时候监听页面滚动发现document.body.scrollTop一直为0但是发现document.body.scrollTop一直是0。查资料发现是DTD的问题。页面指定了DTD,即指定了DOCTYPE时,使用document.documentElement。页面没有DTD,即没指定DOCTYPE时,使用d..._滚动给scrolltop赋值
kingbase数据库安装教程(初步使用)(人大金仓)-程序员宅基地
文章浏览阅读2.1k次,点赞25次,收藏21次。人大金仓数据库管理系统KingbaseES(简称:金仓数据库或KingbaseES)是北京人大金仓信息技术股份有限公司自主研制开发的具有自主知识产权的通用关系型数据库管理系统。_kingbase
随便推点
音频进度条设置_audiotrack可以设置进度吗-程序员宅基地
文章浏览阅读2.4k次。/** * 播放audio标签视频控制 * */ //等待音频加载完毕 点击每一段录音进行播放 $('.lis').click(function(){ $('.j_voiceCont').show(); var src = $(this).attr("src"); $(this).addClass('c_audiotrack可以设置进度吗
Sora----打破虚实之间的最后一根枷锁----这扇门的背后是人类文明的晟阳还是最后的余晖-程序员宅基地
文章浏览阅读1.9k次,点赞69次,收藏64次。Sora官网。
大批量数据分批式导出文件解决,避免OOM(多次查询多次导出形成一个文件)_bufferedwriter避免oom-程序员宅基地
文章浏览阅读2k次。大批量数据的导出,当数据量达到一定的量会导致内存被撑爆,出现 oom异常,基于问题实大批量数据分批的方式进行查询和导出代码实现package com.ly.service;import com.ly.helper.BatchWriteFileUtils;import com.ly.helper.BeanUtils;import com.ly.vo.rs..._bufferedwriter避免oom
如何生成HLS协议的M3U8文件-程序员宅基地
文章浏览阅读5次。什么是HLS协议:HLS(HttpLiveStreaming)是由Apple公司定义的用于实时流传输的协议,HLS基于HTTP协议实现,传输内容包括两部分,一是M3U8描述文件,二是TS媒体文件。HLS协议应用:由于传输层协议只需要标准的HTTP协议, HLS可以方便的透过防火墙或者代理服务器,而且可以很方便的利用CDN进行分发加速,这样就可以很方便的解决大规模应用的瓶颈。并...
Oracle游标:处理查询结果集的好工具_oracle查询游标结果集-程序员宅基地
文章浏览阅读273次。通过显式游标和隐式游标,我们可以方便地在数据库程序中处理查询结果集,实现复杂的业务逻辑。_oracle查询游标结果集
计算机主机箱内的硬件设备主要有哪些,电脑主机有哪些硬件设备-程序员宅基地
文章浏览阅读5.6k次。电脑主机有哪些硬件设备导语:在台式电脑,我们能看到的最基本的硬件就是一个显示器和主机,然后还包括键盘、鼠标。这样一个基本的电脑就完全了。以下是小编精心整理的电脑硬件知识,希望对您有所帮助。主机上面又分为以下几种硬件:1、主板;主板在主机上是一个板块,它是将电脑上的其他硬件连接在一起,最后在电脑启动的时候,主板上的信息就会传输到电脑上显示出来。2、cpu,cpu处理器的话可能你也已经有所了解了。其实..._主机的硬件设备有哪些