Vue - vue create、vue ui、vue init三种方式创建Vue项目_vue-create-程序员宅基地
技术标签: 前端框架 node.js 前端 npm vue.js
推荐:Vue汇总
Vue - vue create、vue ui、vue init三种方式创建Vue项目
安装@vue/cli
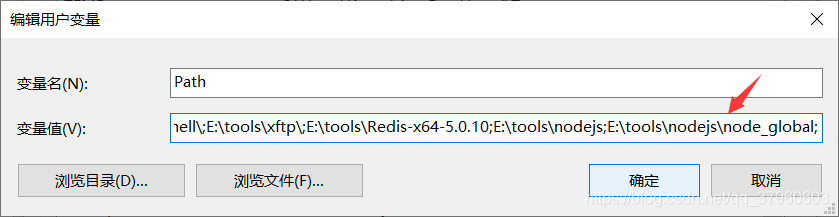
为npm安装的包配置环境变量。

运行下面这条命令。
npm install -g @vue/cli
在CMD中运行vue --version命令,如果输出了@vue/cli的版本,则说明@vue/cli安装成功了。
C:\Users\Kaven>vue --version
@vue/cli 4.5.9


创建Vue项目 - vue create
通过下面这条命令可以查看vue create命令的说明。
vue create -h
E:\workspace\WebStorm\blog\project>vue create -h
Usage: create [options] <app-name>
create a new project powered by vue-cli-service
Options:
-p, --preset <presetName> Skip prompts and use saved or remote preset
-d, --default Skip prompts and use default preset
-i, --inlinePreset <json> Skip prompts and use inline JSON string as preset
-m, --packageManager <command> Use specified npm client when installing dependencies
-r, --registry <url> Use specified npm registry when installing dependencies (only for npm)
-g, --git [message] Force git initialization with initial commit message
-n, --no-git Skip git initialization
-f, --force Overwrite target directory if it exists
--merge Merge target directory if it exists
-c, --clone Use git clone when fetching remote preset
-x, --proxy <proxyUrl> Use specified proxy when creating project
-b, --bare Scaffold project without beginner instructions
--skipGetStarted Skip displaying "Get started" instructions
-h, --help output usage information
通过下面这条命令来创建Vue项目project。
vue create project
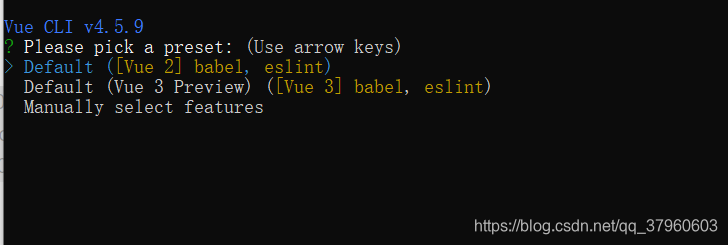
选择Vue的版本。

创建Vue项目。
E:\workspace\WebStorm\blog\project>vue create project
Vue CLI v4.5.9
? Please pick a preset: Default ([Vue 2] babel, eslint)
Vue CLI v4.5.9
Creating project in E:\workspace\WebStorm\blog\project\project.
Initializing git repository...
️ Installing CLI plugins. This might take a while...
> yorkie@2.0.0 install E:\workspace\WebStorm\blog\project\project\node_modules\yorkie
> node bin/install.js
setting up Git hooks
done
> core-js@3.8.0 postinstall E:\workspace\WebStorm\blog\project\project\node_modules\core-js
> node -e "try{require('./postinstall')}catch(e){}"
> ejs@2.7.4 postinstall E:\workspace\WebStorm\blog\project\project\node_modules\ejs
> node ./postinstall.js
added 1248 packages from 938 contributors in 33.831s
61 packages are looking for funding
run `npm fund` for details
Invoking generators...
Installing additional dependencies...
added 53 packages from 36 contributors in 6.473s
65 packages are looking for funding
run `npm fund` for details
Running completion hooks...
Generating README.md...
Successfully created project project.
Get started with the following commands:
$ cd project
$ npm run serve
运行项目。
E:\workspace\WebStorm\blog\project>cd project
E:\workspace\WebStorm\blog\project\project>npm run serve
> project@0.1.0 serve E:\workspace\WebStorm\blog\project\project
> vue-cli-service serve
INFO Starting development server...
98% after emitting CopyPlugin
DONE Compiled successfully in 1973ms 下午11:18:40
App running at:
- Local: http://localhost:8080/
- Network: http://192.168.1.103:8080/
Note that the development build is not optimized.
To create a production build, run npm run build.
访问http://localhost:8080/得到如下图所示页面,说明Vue项目已经运行成功了。

创建Vue项目 - vue ui
vue ui命令的说明。
E:\workspace\WebStorm\blog\project>vue ui -h
Usage: ui [options]
start and open the vue-cli ui
Options:
-H, --host <host> Host used for the UI server (default: localhost)
-p, --port <port> Port used for the UI server (by default search for available port)
-D, --dev Run in dev mode
--quiet Don't output starting messages
--headless Don't open browser on start and output port
-h, --help output usage information
通过下面这条命令来打开一个管理Vue项目的可视化页面。
vue ui
E:\workspace\WebStorm\blog\project>vue ui
Starting GUI...
Ready on http://localhost:8000
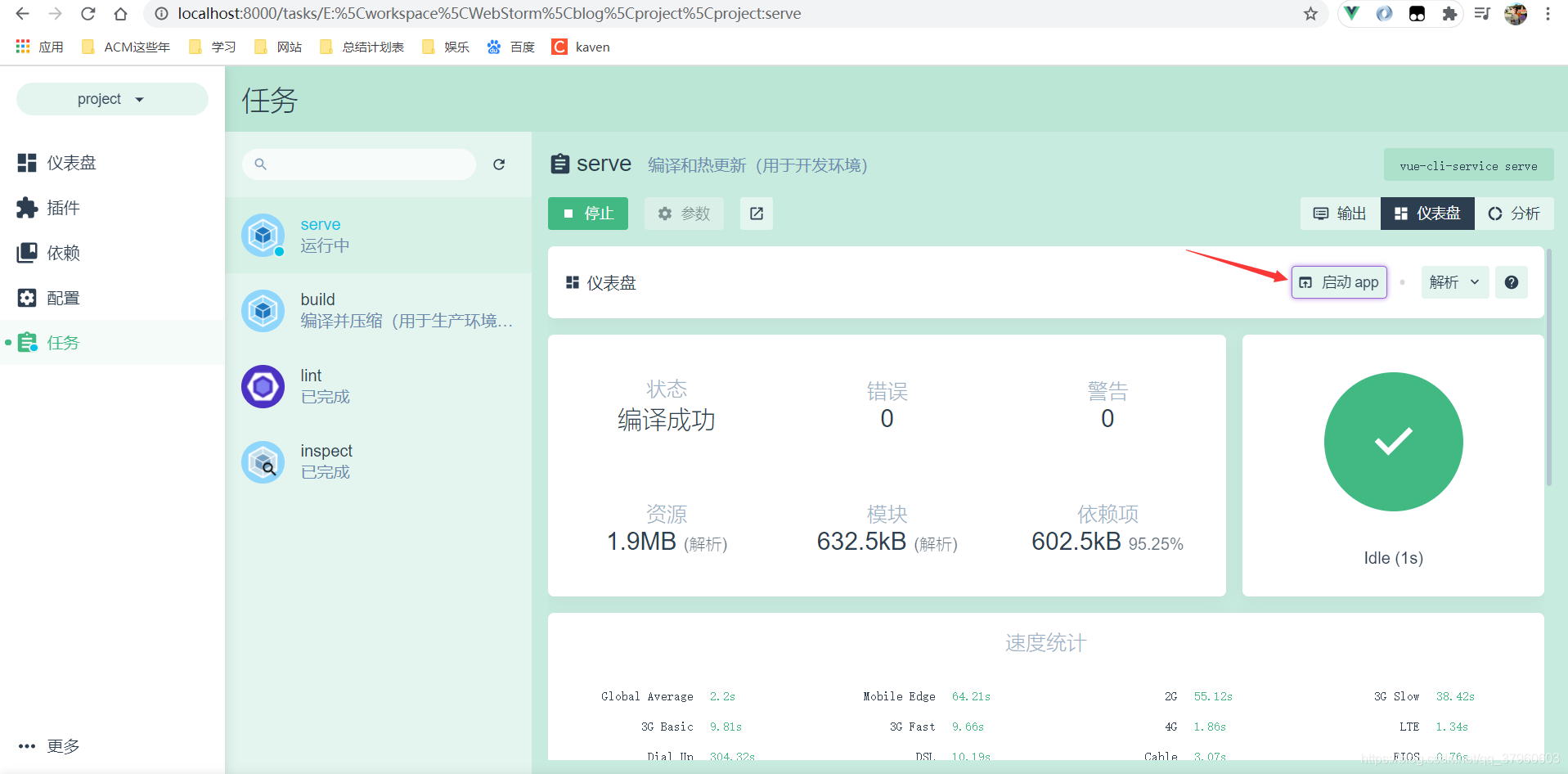
出现如下图所示页面,可以管理现有的Vue项目、创建新的Vue项目、导入Vue项目。
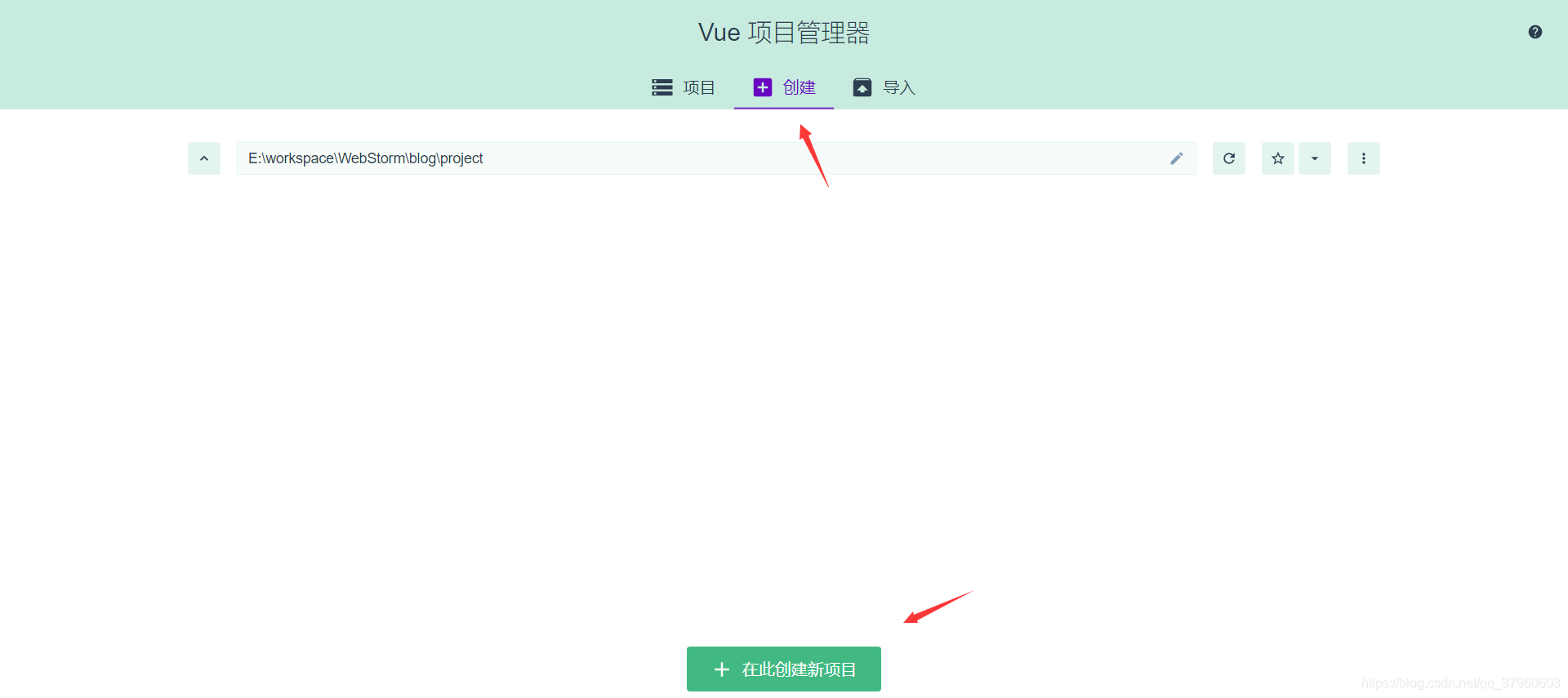
选择创建,点击在此创建新项目。

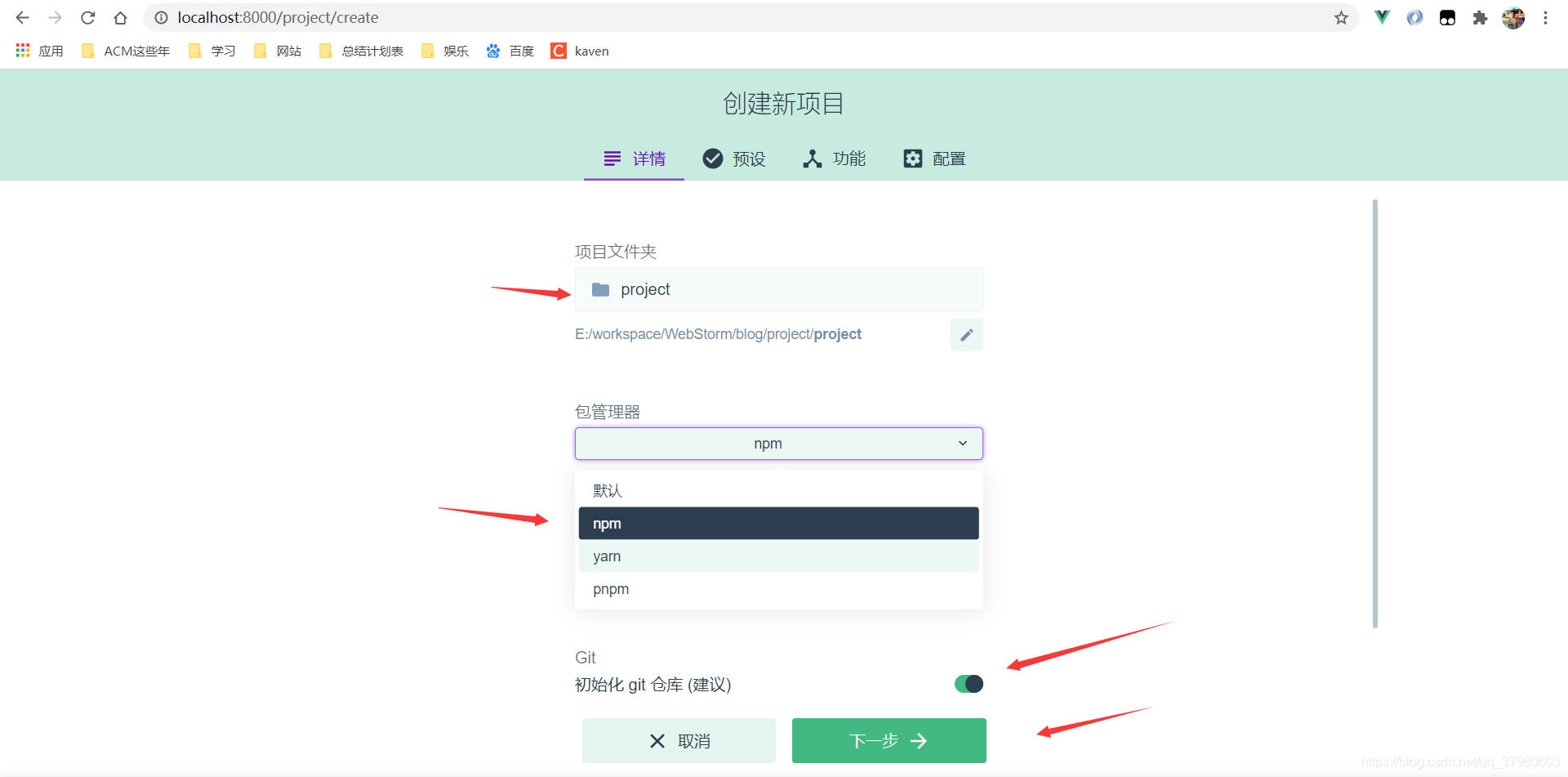
输入项目名,选择包管理器,默认初始化git仓库,点击下一步。

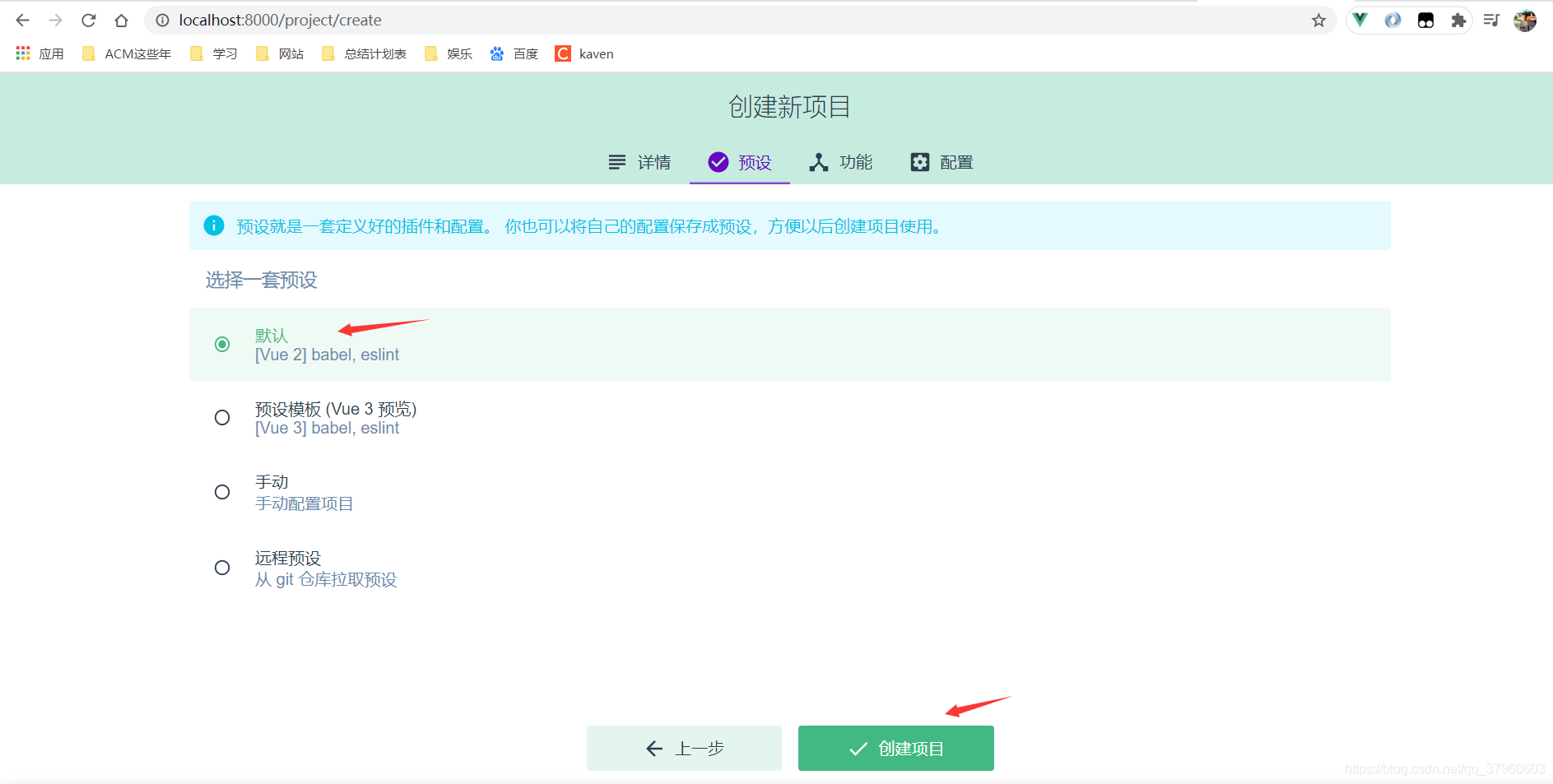
选择Vue版本,点击创建项目。

项目创建成功,得到如下图所示页面。

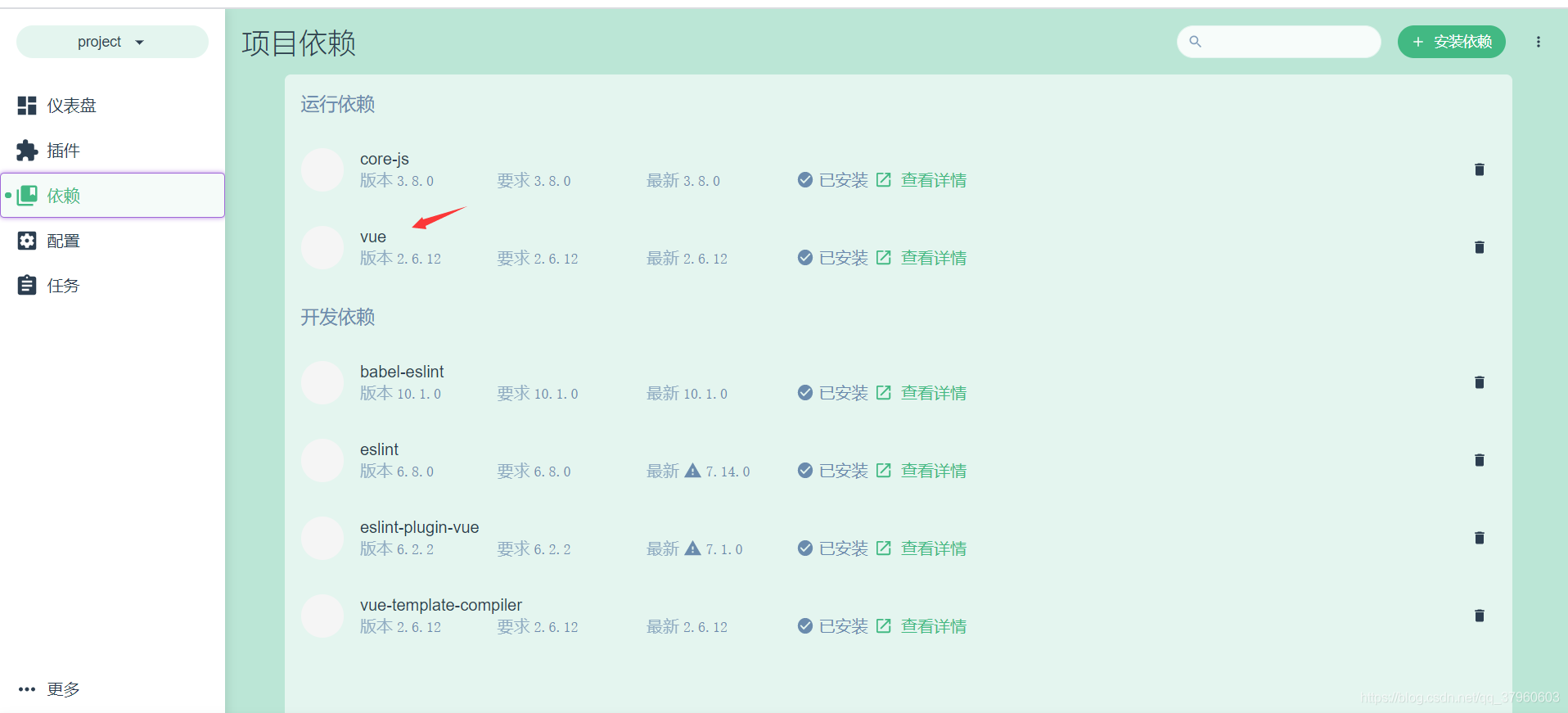
可以查看项目的依赖。

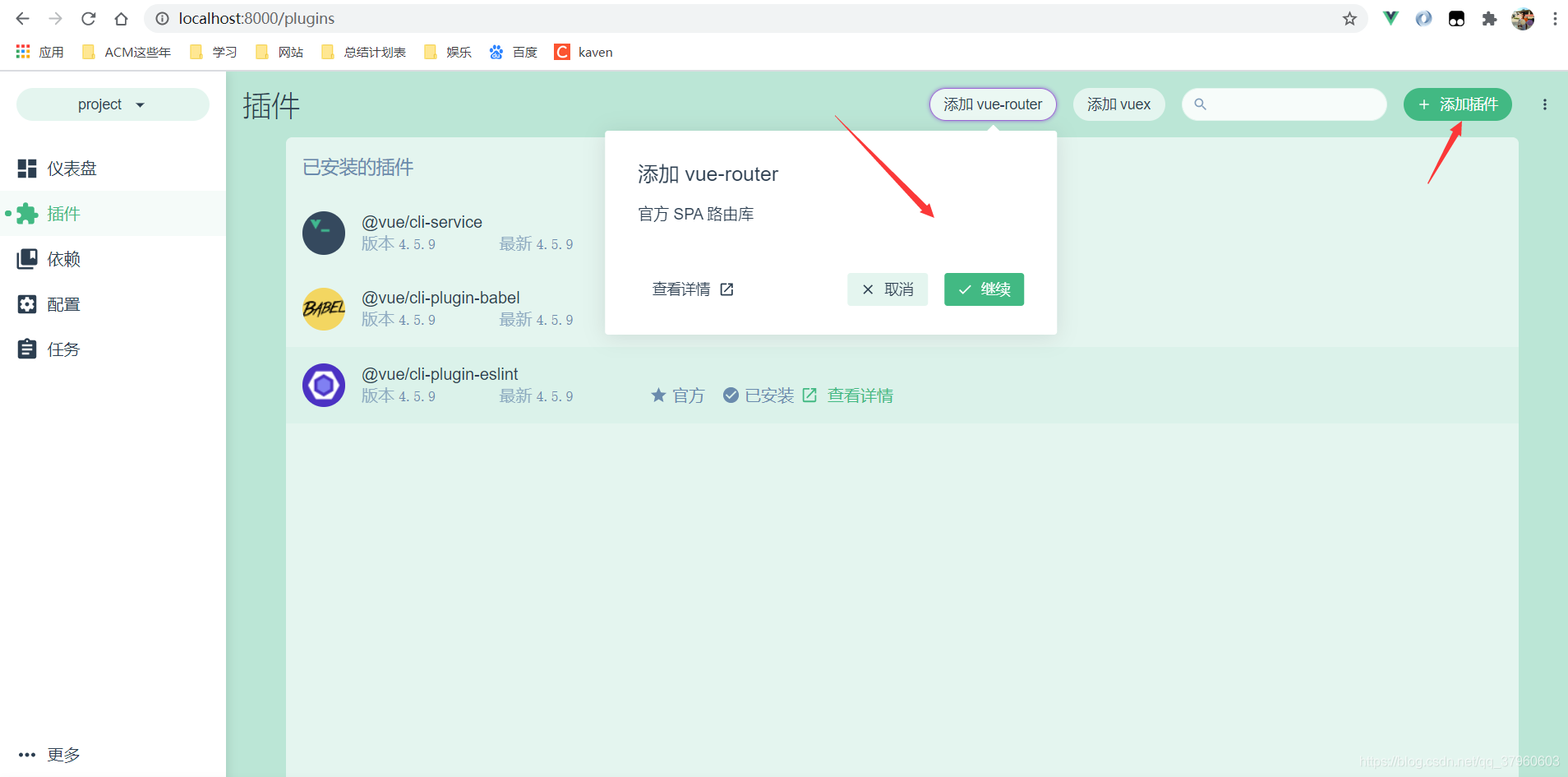
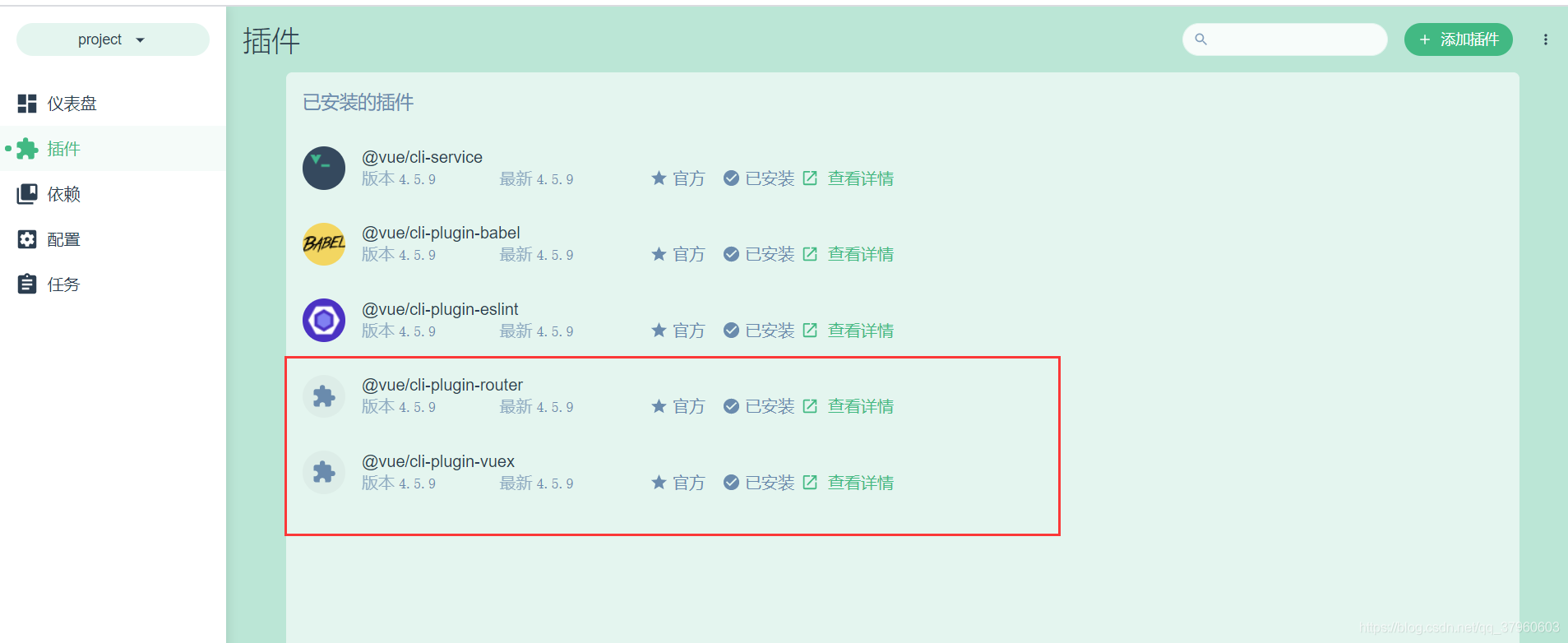
还可以添加插件。


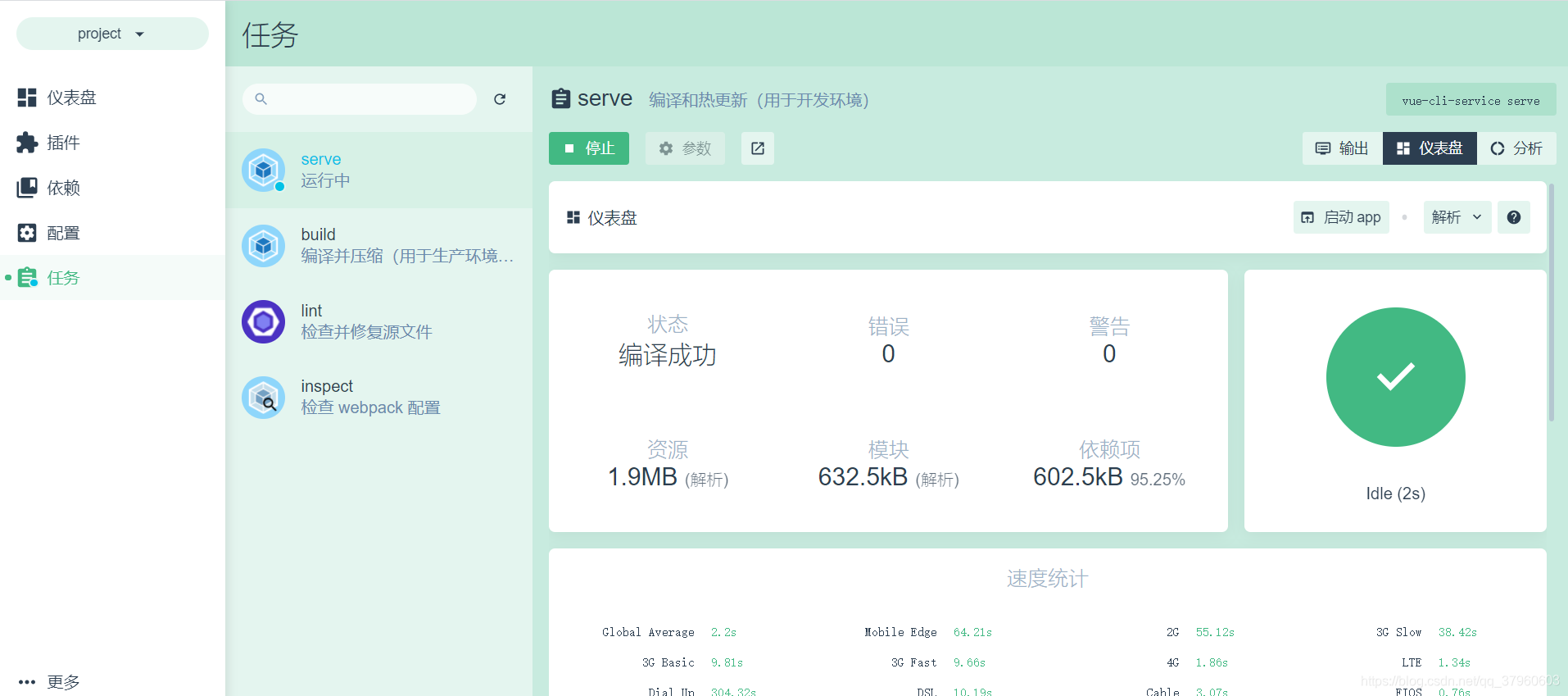
运行项目。

项目运行成功。

访问项目。

项目可以正常访问。

创建Vue项目 - vue init
先安装@vue/cli-init。
E:\workspace\WebStorm\blog\project>npm i -g @vue/cli-init
...
+ @vue/cli-init@4.5.9
added 251 packages from 206 contributors in 18.065s
vue init命令的说明。
E:\workspace\WebStorm\blog\project>vue init -h
Usage: init [options] <template> <app-name>
generate a project from a remote template (legacy API, requires @vue/cli-init)
Options:
-c, --clone Use git clone when fetching remote template
--offline Use cached template
-h, --help output usage information
还可以通过下面这条命令来创建Vue项目,这里的webpack参数是一种模板(template),project参数就是项目名称(app-name)。
vue init webpack project
E:\workspace\WebStorm\blog\project>vue init webpack project
? Project name project
? Project description A Vue.js project
? Author ITKaven <xxxxxxxx@qq.com>
? Vue build standalone
? Install vue-router? Yes
? Use ESLint to lint your code? Yes
? Pick an ESLint preset Standard
? Set up unit tests No
? Setup e2e tests with Nightwatch? No
? Should we run `npm install` for you after the project has been created? (recommended) npm
vue-cli · Generated "project".
# Installing project dependencies ...
added 1380 packages from 715 contributors in 31.707s
41 packages are looking for funding
run `npm fund` for details
Running eslint --fix to comply with chosen preset rules...
# ========================
> project@1.0.0 lint E:\workspace\WebStorm\blog\project\project
> eslint --ext .js,.vue src "--fix"
# Project initialization finished!
# ========================
To get started:
cd project
npm run dev
Documentation can be found at https://vuejs-templates.github.io/webpack
运行项目。
E:\workspace\WebStorm\blog\project>cd project
E:\workspace\WebStorm\blog\project\project>npm run dev
> project@1.0.0 dev E:\workspace\WebStorm\blog\project\project
> webpack-dev-server --inline --progress --config build/webpack.dev.conf.js
13% building modules 26/31 modules 5 active ...torm\blog\project\project\src\App.vue{
parser: "babylon" } is deprecated; we now treat it as {
parser: "babel" }.
95% emitting
DONE Compiled successfully in 2614ms 下午11:53:24
I Your application is running here: http://localhost:8080
访问http://localhost:8080/得到如下图所示页面,说明Vue项目已经运行成功了。

区别
vue create
vue creat命令是vue-cli3.x提供创建Vue项目的方式,模板是固定的,模板选项可自由配置。
使用方式:vue create [options] <app-name>。
vue ui
vue ui命令也是vue-cli3.x提供创建Vue项目的方式,可以通过操作可视化页面来创建和管理Vue项目。
vue init
vue init命令是vue-cli2.x提供创建Vue项目的方式,可以使用github上面的一些模板来初始化项目。比如webpack就是官方推荐的标准模板。
使用方式:vue init [options] <template> <app-name>。
vue create、vue ui、vue init三种方式创建Vue项目就介绍到这里。
写博客是博主记录自己的学习过程,如果有错误,请指正,谢谢!
智能推荐
稀疏编码的数学基础与理论分析-程序员宅基地
文章浏览阅读290次,点赞8次,收藏10次。1.背景介绍稀疏编码是一种用于处理稀疏数据的编码技术,其主要应用于信息传输、存储和处理等领域。稀疏数据是指数据中大部分元素为零或近似于零的数据,例如文本、图像、音频、视频等。稀疏编码的核心思想是将稀疏数据表示为非零元素和它们对应的位置信息,从而减少存储空间和计算复杂度。稀疏编码的研究起源于1990年代,随着大数据时代的到来,稀疏编码技术的应用范围和影响力不断扩大。目前,稀疏编码已经成为计算...
EasyGBS国标流媒体服务器GB28181国标方案安装使用文档-程序员宅基地
文章浏览阅读217次。EasyGBS - GB28181 国标方案安装使用文档下载安装包下载,正式使用需商业授权, 功能一致在线演示在线API架构图EasySIPCMSSIP 中心信令服务, 单节点, 自带一个 Redis Server, 随 EasySIPCMS 自启动, 不需要手动运行EasySIPSMSSIP 流媒体服务, 根..._easygbs-windows-2.6.0-23042316使用文档
【Web】记录巅峰极客2023 BabyURL题目复现——Jackson原生链_原生jackson 反序列化链子-程序员宅基地
文章浏览阅读1.2k次,点赞27次,收藏7次。2023巅峰极客 BabyURL之前AliyunCTF Bypassit I这题考查了这样一条链子:其实就是Jackson的原生反序列化利用今天复现的这题也是大同小异,一起来整一下。_原生jackson 反序列化链子
一文搞懂SpringCloud,详解干货,做好笔记_spring cloud-程序员宅基地
文章浏览阅读734次,点赞9次,收藏7次。微服务架构简单的说就是将单体应用进一步拆分,拆分成更小的服务,每个服务都是一个可以独立运行的项目。这么多小服务,如何管理他们?(服务治理 注册中心[服务注册 发现 剔除])这么多小服务,他们之间如何通讯?这么多小服务,客户端怎么访问他们?(网关)这么多小服务,一旦出现问题了,应该如何自处理?(容错)这么多小服务,一旦出现问题了,应该如何排错?(链路追踪)对于上面的问题,是任何一个微服务设计者都不能绕过去的,因此大部分的微服务产品都针对每一个问题提供了相应的组件来解决它们。_spring cloud
Js实现图片点击切换与轮播-程序员宅基地
文章浏览阅读5.9k次,点赞6次,收藏20次。Js实现图片点击切换与轮播图片点击切换<!DOCTYPE html><html> <head> <meta charset="UTF-8"> <title></title> <script type="text/ja..._点击图片进行轮播图切换
tensorflow-gpu版本安装教程(过程详细)_tensorflow gpu版本安装-程序员宅基地
文章浏览阅读10w+次,点赞245次,收藏1.5k次。在开始安装前,如果你的电脑装过tensorflow,请先把他们卸载干净,包括依赖的包(tensorflow-estimator、tensorboard、tensorflow、keras-applications、keras-preprocessing),不然后续安装了tensorflow-gpu可能会出现找不到cuda的问题。cuda、cudnn。..._tensorflow gpu版本安装
随便推点
物联网时代 权限滥用漏洞的攻击及防御-程序员宅基地
文章浏览阅读243次。0x00 简介权限滥用漏洞一般归类于逻辑问题,是指服务端功能开放过多或权限限制不严格,导致攻击者可以通过直接或间接调用的方式达到攻击效果。随着物联网时代的到来,这种漏洞已经屡见不鲜,各种漏洞组合利用也是千奇百怪、五花八门,这里总结漏洞是为了更好地应对和预防,如有不妥之处还请业内人士多多指教。0x01 背景2014年4月,在比特币飞涨的时代某网站曾经..._使用物联网漏洞的使用者
Visual Odometry and Depth Calculation--Epipolar Geometry--Direct Method--PnP_normalized plane coordinates-程序员宅基地
文章浏览阅读786次。A. Epipolar geometry and triangulationThe epipolar geometry mainly adopts the feature point method, such as SIFT, SURF and ORB, etc. to obtain the feature points corresponding to two frames of images. As shown in Figure 1, let the first image be and th_normalized plane coordinates
开放信息抽取(OIE)系统(三)-- 第二代开放信息抽取系统(人工规则, rule-based, 先抽取关系)_语义角色增强的关系抽取-程序员宅基地
文章浏览阅读708次,点赞2次,收藏3次。开放信息抽取(OIE)系统(三)-- 第二代开放信息抽取系统(人工规则, rule-based, 先关系再实体)一.第二代开放信息抽取系统背景 第一代开放信息抽取系统(Open Information Extraction, OIE, learning-based, 自学习, 先抽取实体)通常抽取大量冗余信息,为了消除这些冗余信息,诞生了第二代开放信息抽取系统。二.第二代开放信息抽取系统历史第二代开放信息抽取系统着眼于解决第一代系统的三大问题: 大量非信息性提取(即省略关键信息的提取)、_语义角色增强的关系抽取
10个顶尖响应式HTML5网页_html欢迎页面-程序员宅基地
文章浏览阅读1.1w次,点赞6次,收藏51次。快速完成网页设计,10个顶尖响应式HTML5网页模板助你一臂之力为了寻找一个优质的网页模板,网页设计师和开发者往往可能会花上大半天的时间。不过幸运的是,现在的网页设计师和开发人员已经开始共享HTML5,Bootstrap和CSS3中的免费网页模板资源。鉴于网站模板的灵活性和强大的功能,现在广大设计师和开发者对html5网站的实际需求日益增长。为了造福大众,Mockplus的小伙伴整理了2018年最..._html欢迎页面
计算机二级 考试科目,2018全国计算机等级考试调整,一、二级都增加了考试科目...-程序员宅基地
文章浏览阅读282次。原标题:2018全国计算机等级考试调整,一、二级都增加了考试科目全国计算机等级考试将于9月15-17日举行。在备考的最后冲刺阶段,小编为大家整理了今年新公布的全国计算机等级考试调整方案,希望对备考的小伙伴有所帮助,快随小编往下看吧!从2018年3月开始,全国计算机等级考试实施2018版考试大纲,并按新体系开考各个考试级别。具体调整内容如下:一、考试级别及科目1.一级新增“网络安全素质教育”科目(代..._计算机二级增报科目什么意思
conan简单使用_apt install conan-程序员宅基地
文章浏览阅读240次。conan简单使用。_apt install conan