css定位详解(相对定位、绝对定位和固定定位)_css里有pidding-程序员宅基地
文章目录
一、什么是定位?
css中的position属性,position有四个值:relative(相对定位)、absolute(绝对定位)、static(静态定位)和fixed(固定定位),通过top、left、bottom、right来调整元素位置
二、各个属性值的作用
| 属性值 | 作用 | 备注 |
|---|---|---|
| relative | 相对定位 | 参考元素本身 |
| absolute | 绝对定位 | 参考最近的祖先元素 |
| static | 静态定位 | 基本定位规定 |
| fixed | 固定定位 | 参考浏览器窗口 |
1、相对定位
相对定位的偏移元素参考的是元素本身,不会使元素脱离文档流,元素的初始位置占据的空间会被保留
html代码:

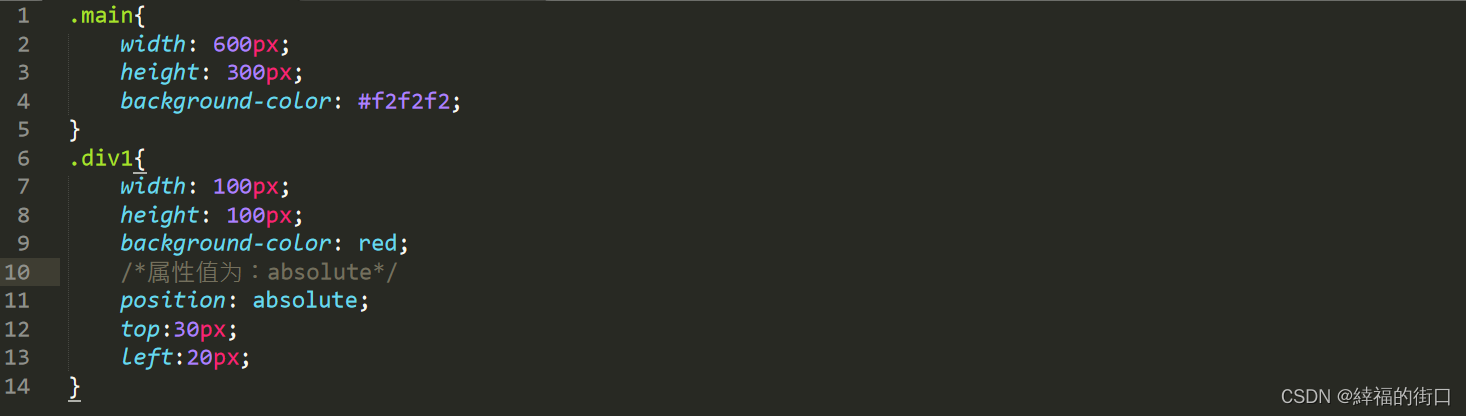
css代码:

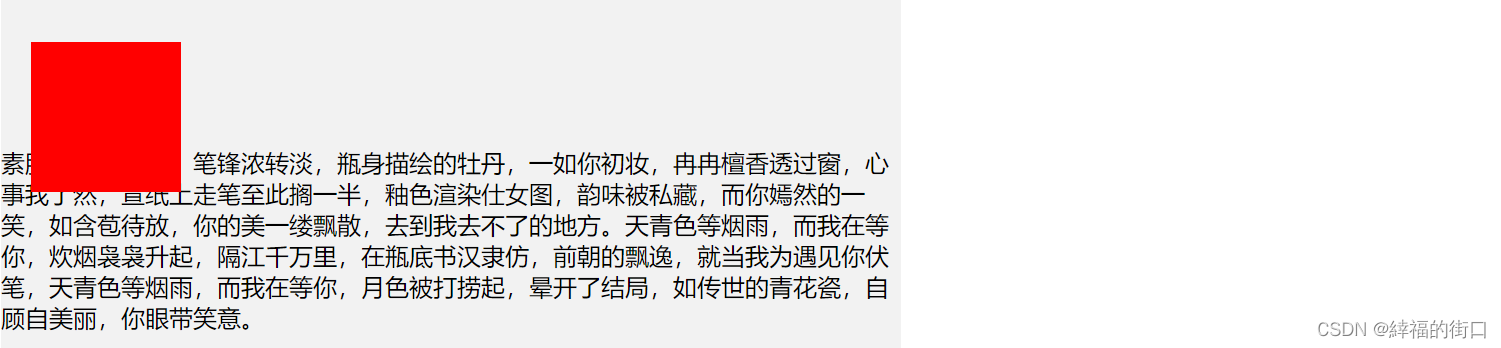
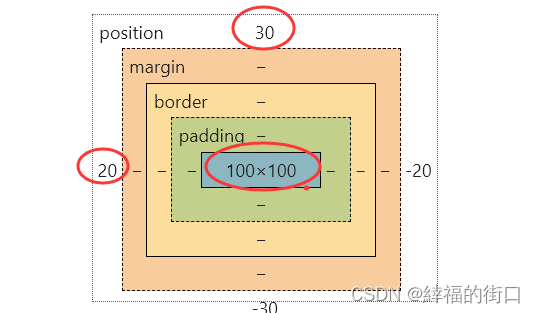
网页效果:


可以看出相对定位是相对于元素本身来说,其中距离顶部30px,距离左边20px,并且没有脱离文档流
2、绝对定位
绝对定位是相对于已定位的最近的祖先元素,如果的最近的祖先元素没有设置定位,那么它的位置就相对于最初的包含块(body)
css代码:

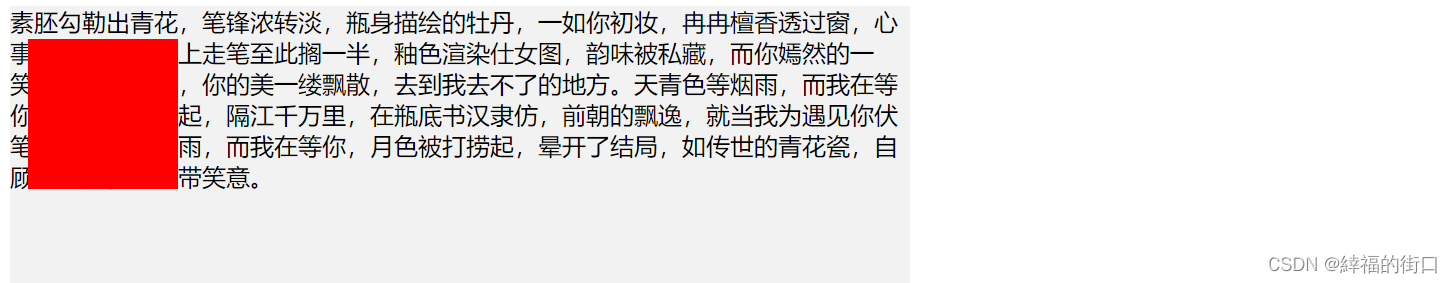
网页效果:

可以看到绝对定位脱离文档流,由于父级元素未进行定位,所以是以最初的包含块(body)进行定位,现在将该元素的父级元素进行定位
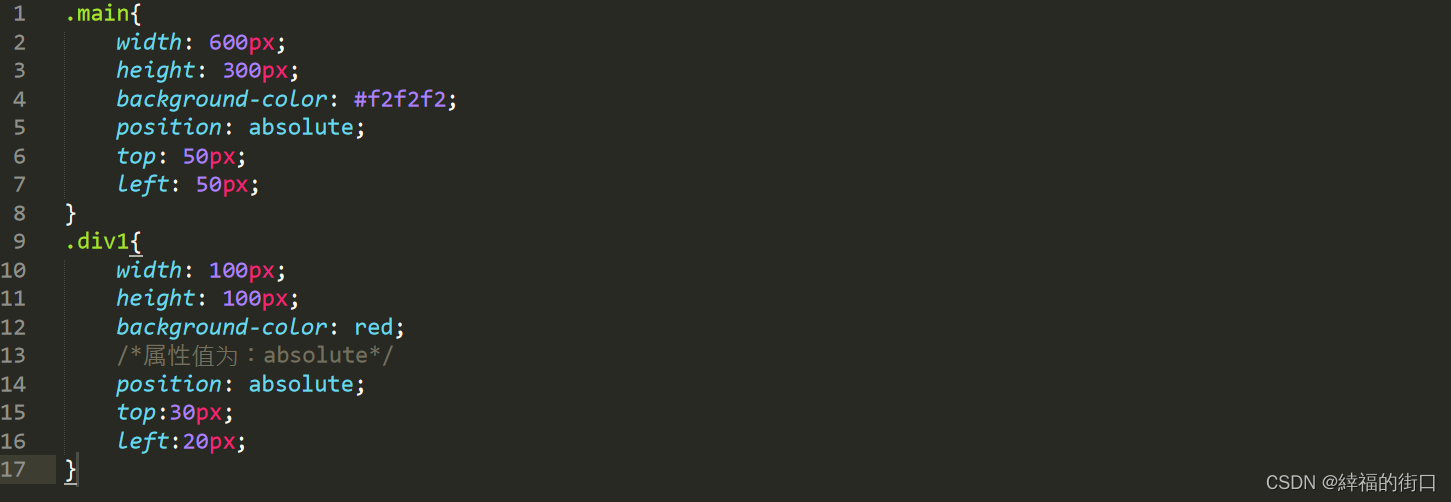
css代码:

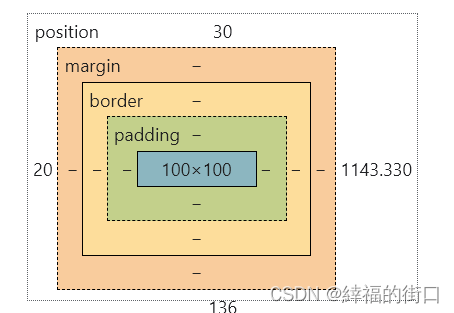
网页效果:

这里父级元素定位之后,该元素是以父级元素来进行定位
3、静态定位
没有特别的设定,不脱离文档流,遵循基本的定位规定,不能通过z-index进行层次分级
css代码:

网页效果:

可以看出红色块位置没变,可以知道static(静态,默认属性)通常情况下不会使用,position值一般为默认
4、固定定位
固定定位相对于浏览器窗口,脱离文档流,使用fixed的元素不会随窗口的滚动而滚动
html代码:
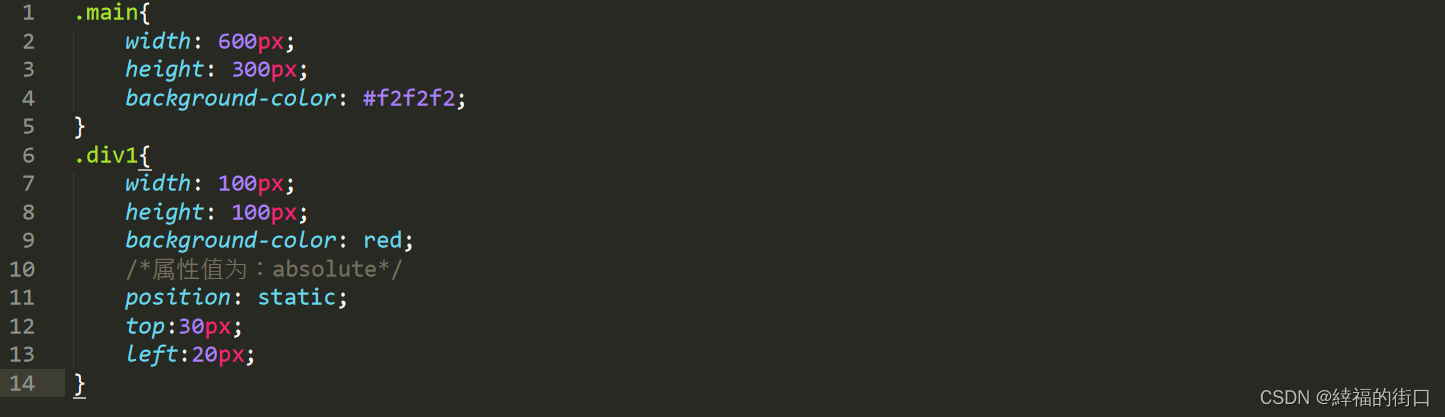
css代码:
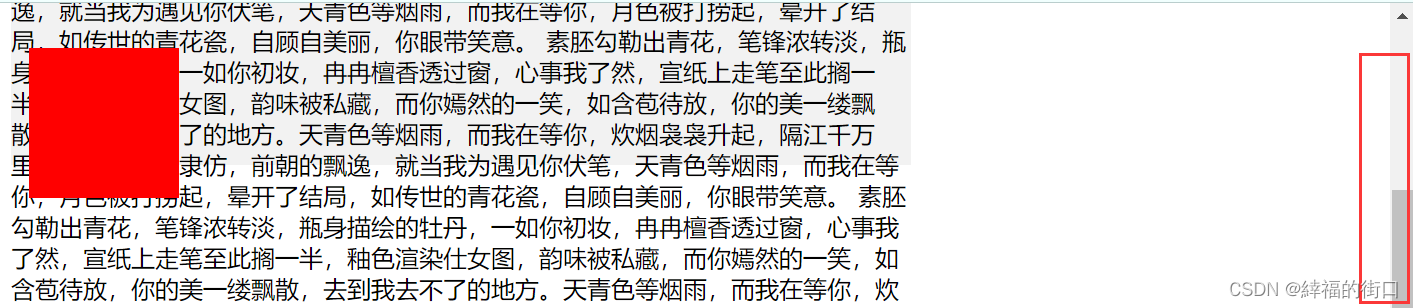
网页效果(未设定固定定位):

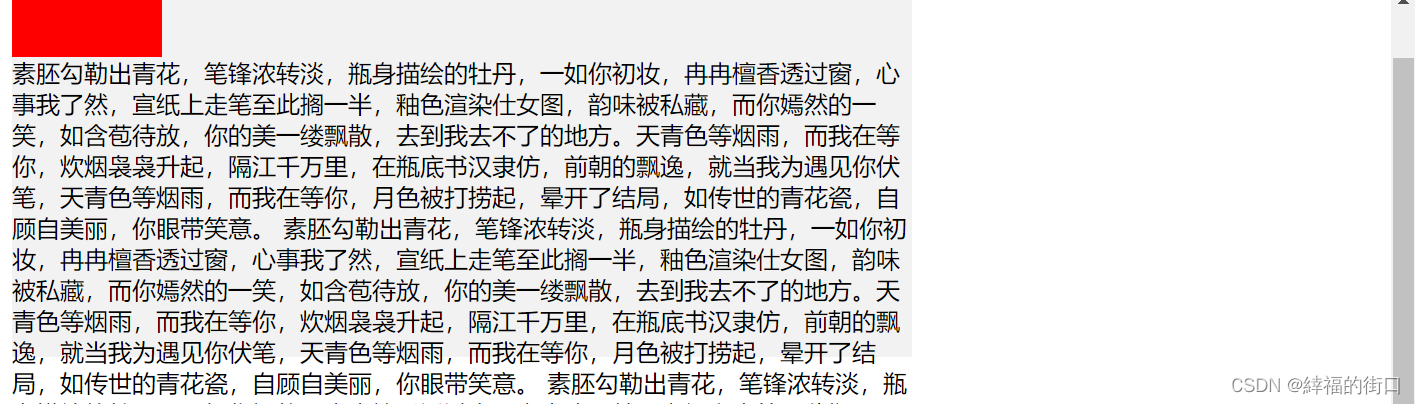
网页效果(设定固定定位)

可以看出进行固定定位后,即使窗口进行滚动,红色块的位置不变
三、相对和绝对定位
将三个色块来区别相对定位和绝对定位
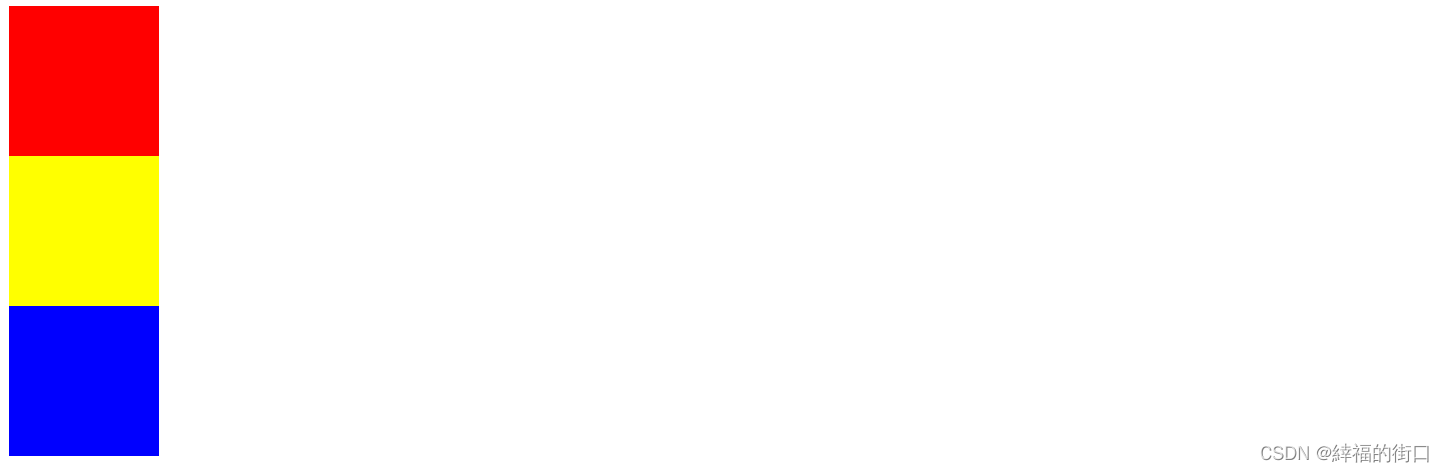
未进行定位时,默认网页效果:

1、相对定位
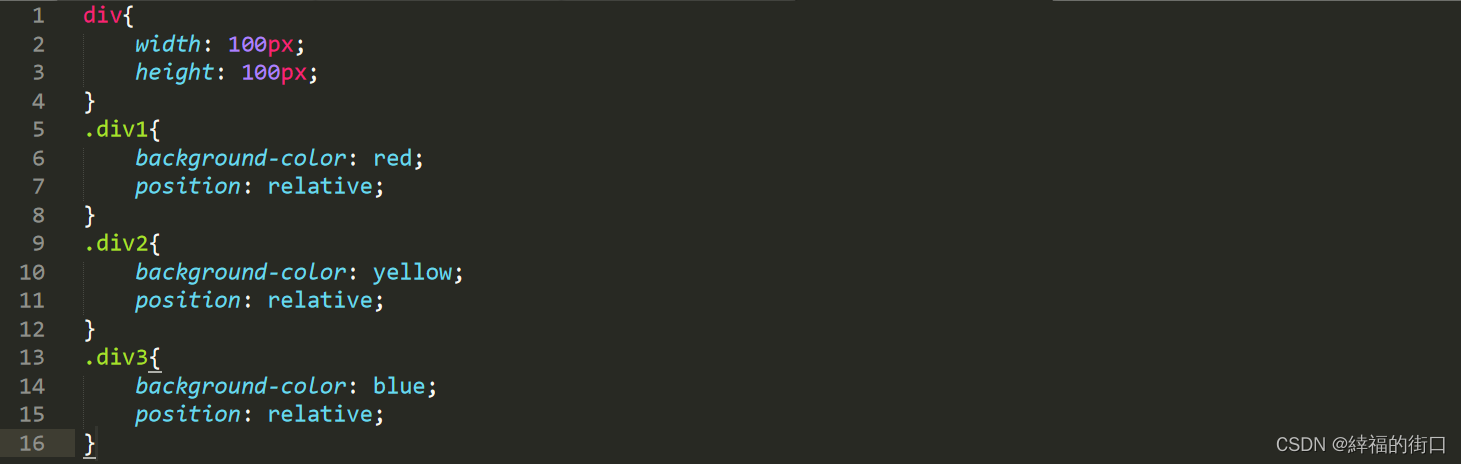
css代码:

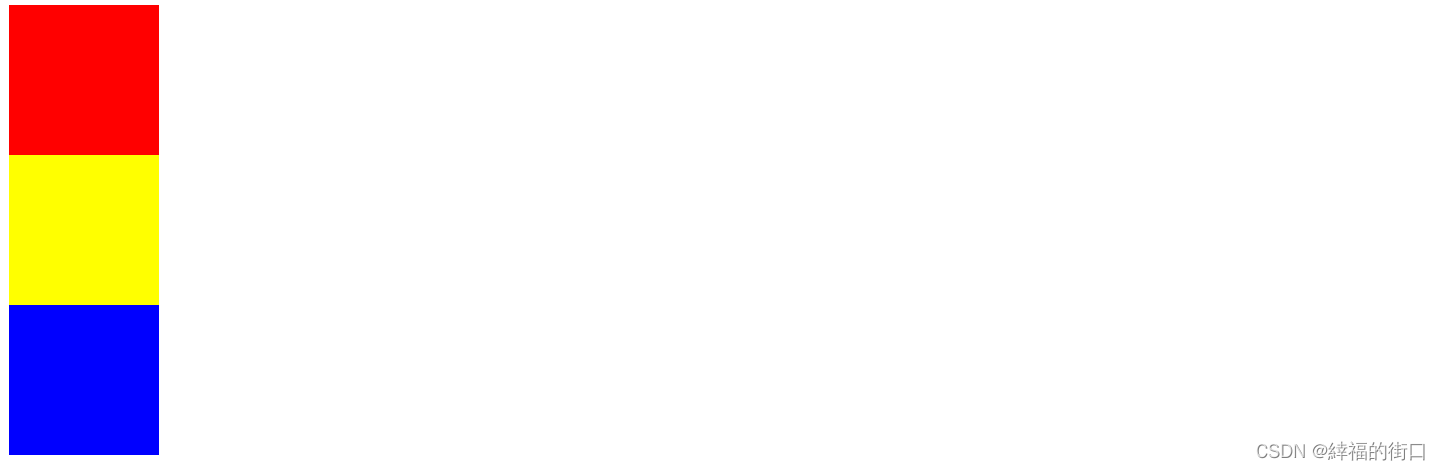
网页效果:

可以看出相对定位和默认定位效果是一样的
2、绝对定位
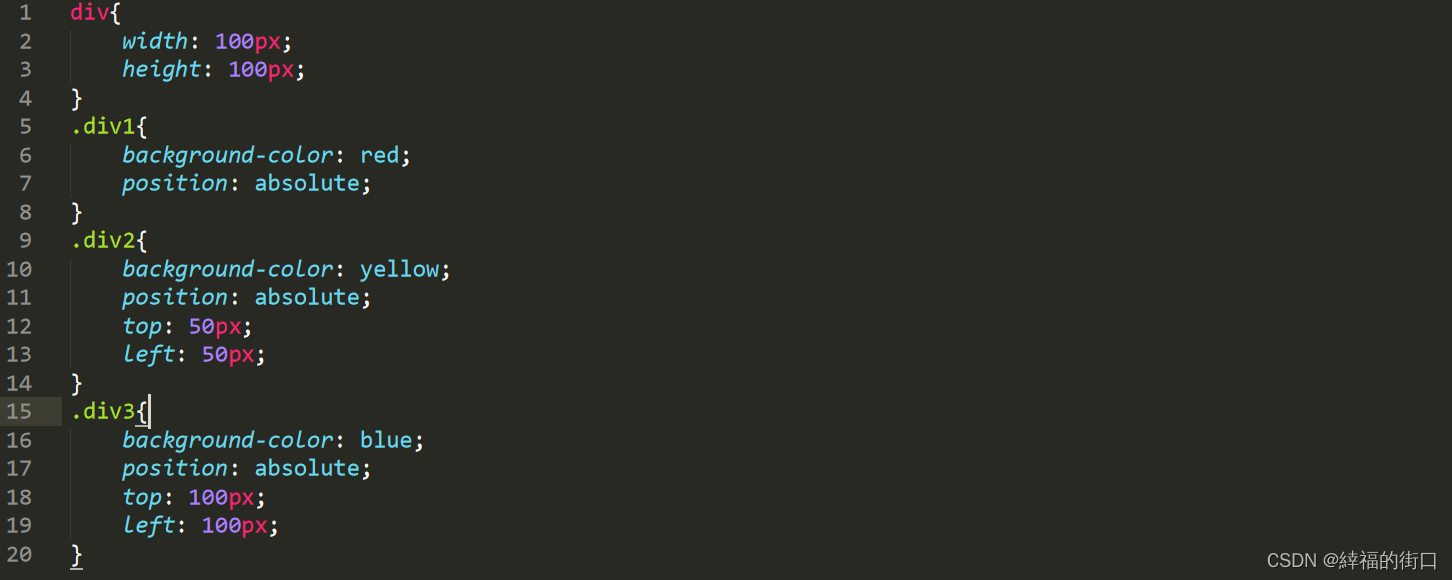
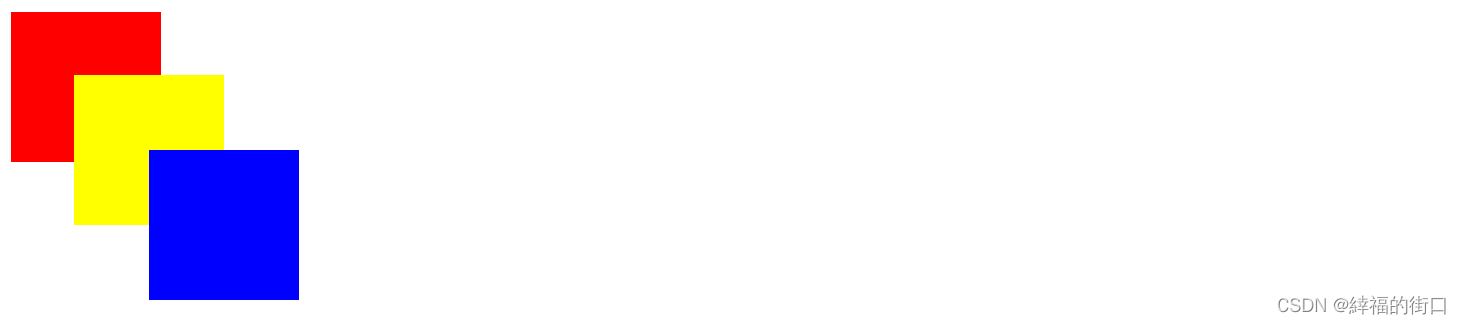
css代码:

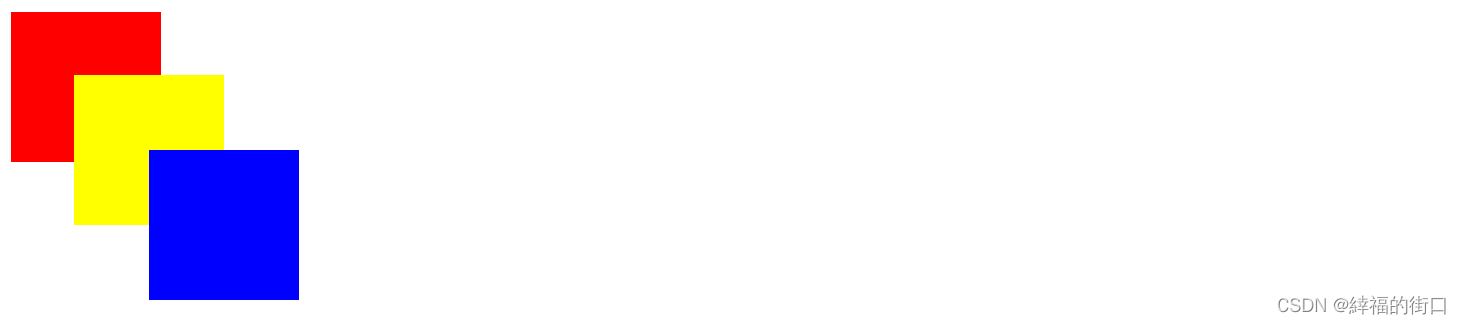
网页效果:

这里红、黄、蓝色块重叠显示了,即脱离文档流
3、相对定位和绝对定位
为了使效果更加明显,这里将红、黄、蓝三色块进行一定程度的偏移
(1)相对定位
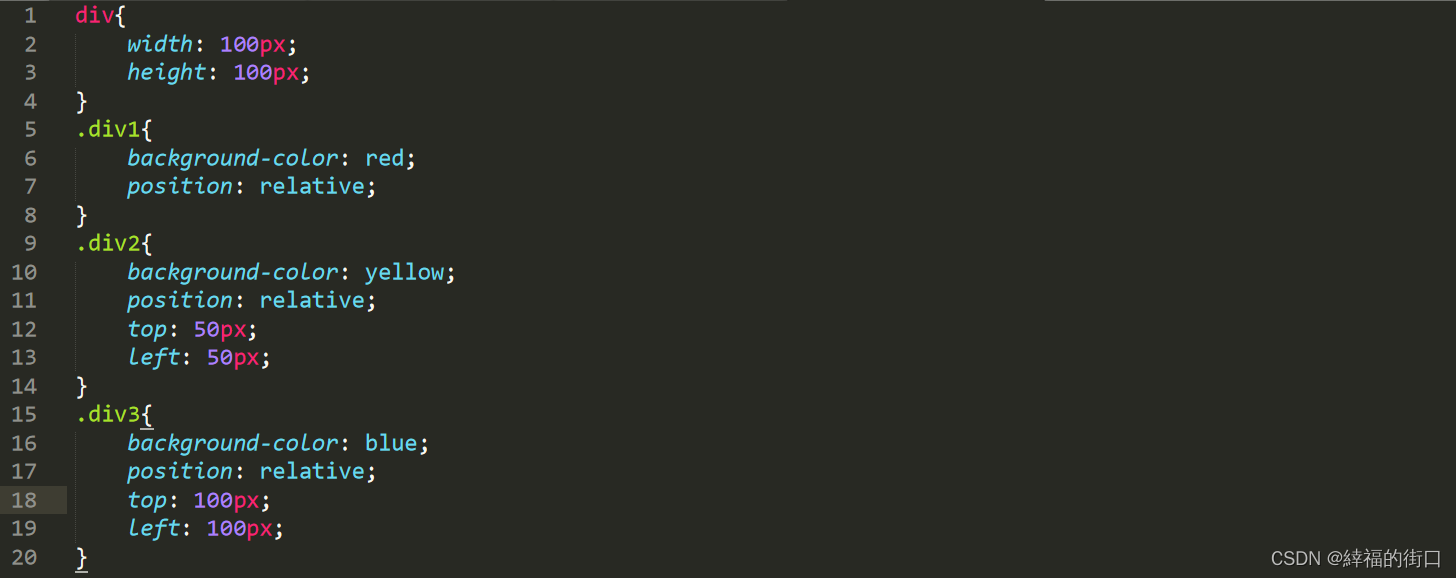
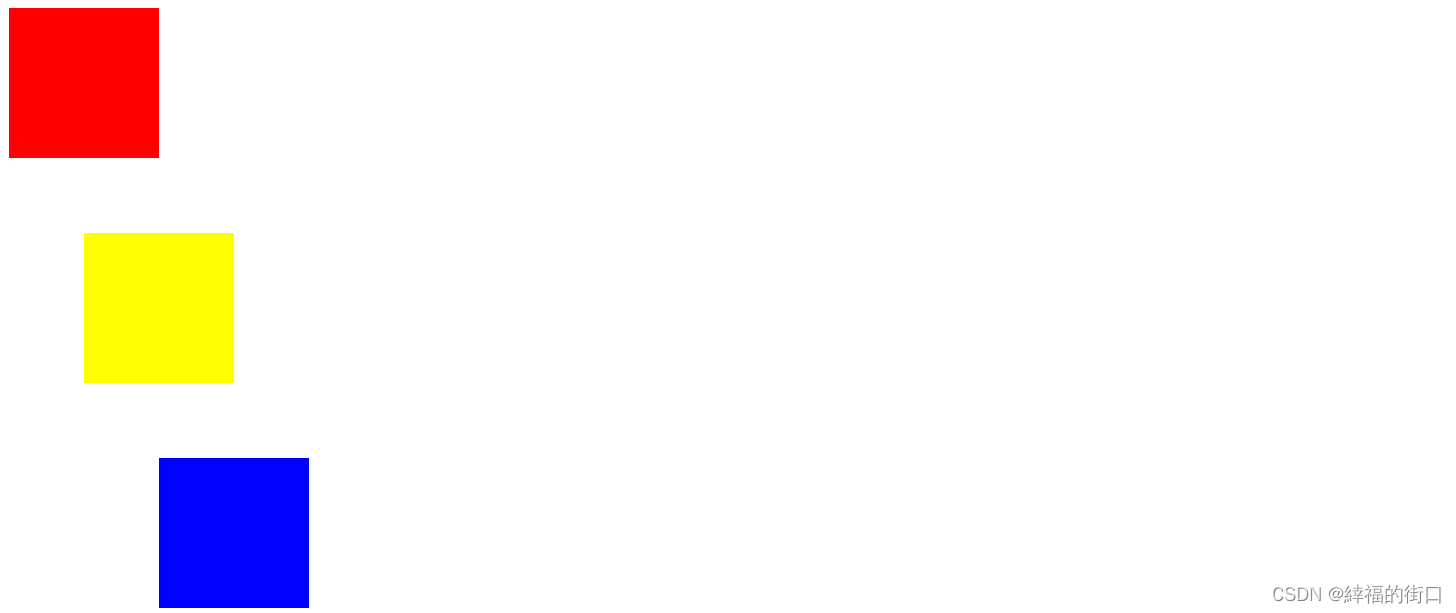
css代码:

网页效果:

(2)绝对定位
css代码:

网页效果:

四、相对、绝对定位与浮动
绝对定位和浮动都脱离文档流
1、相对定位
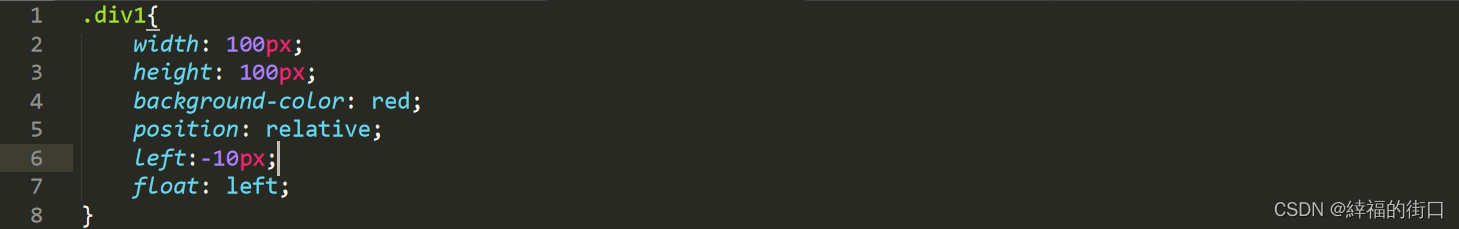
css代码:

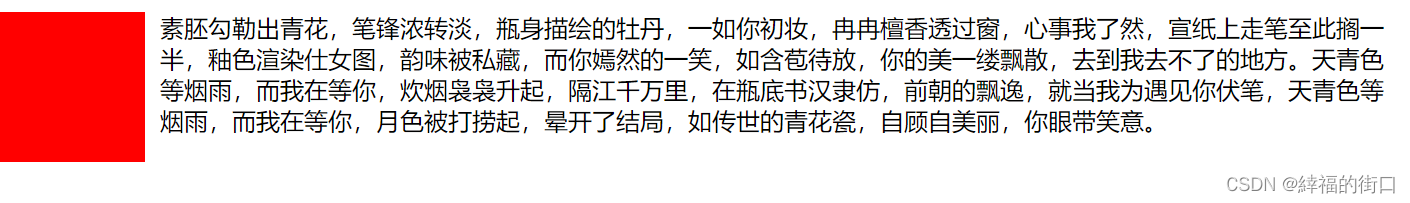
网页效果:

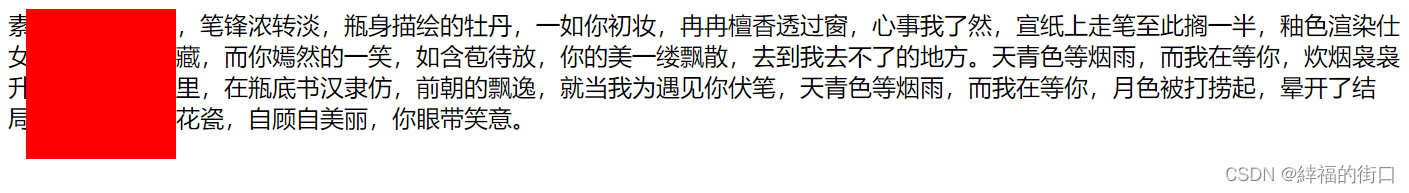
2、绝对定位
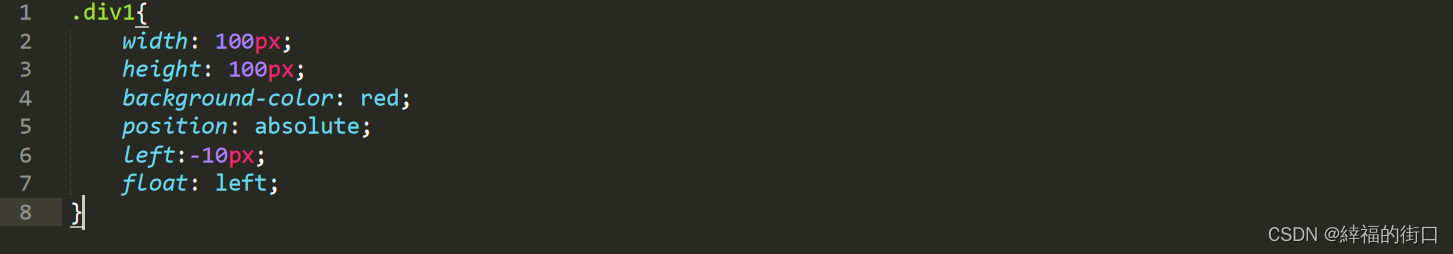
css代码:

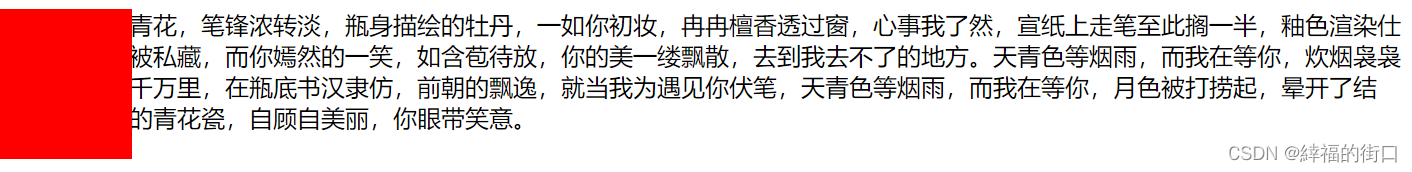
网页效果:

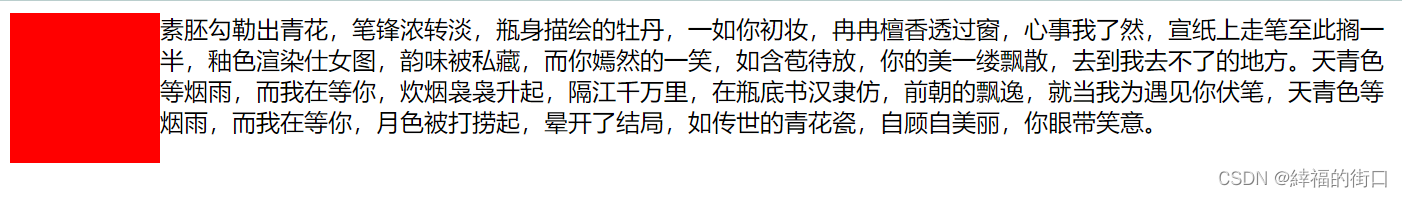
3、浮动
css代码:

网页效果:

可以看到浮动(float)为文字包围红色色块,但文本与红色色块的距离过近,无法设定边距
4、相对定位与浮动
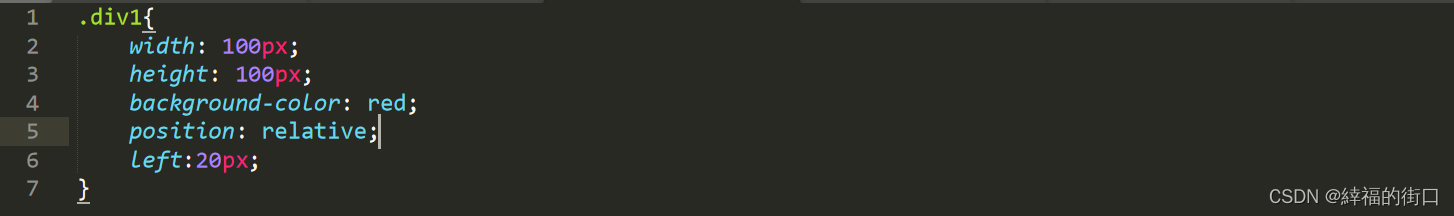
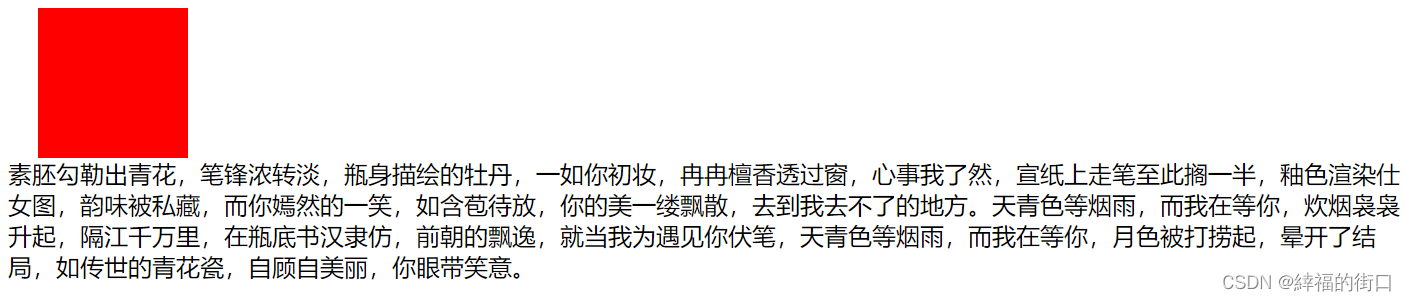
css代码:

网页效果:

相对定位和浮动结合可以设定文本与红色色块的边距
5、绝对定位和浮动
css代码:

网页效果:

五、z-index的使用
若要将下面的色块中红色色块显示在黄色色块上面,可以使用z-index

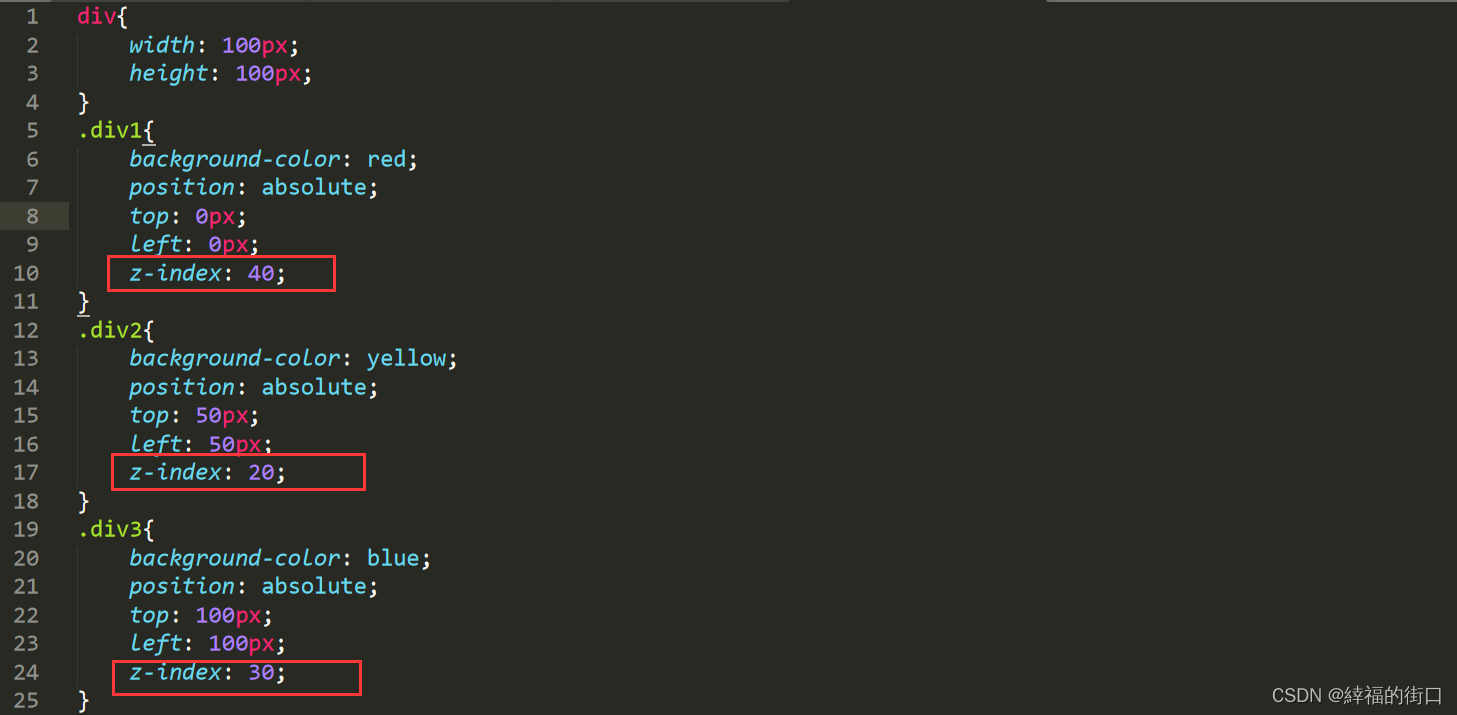
css代码:

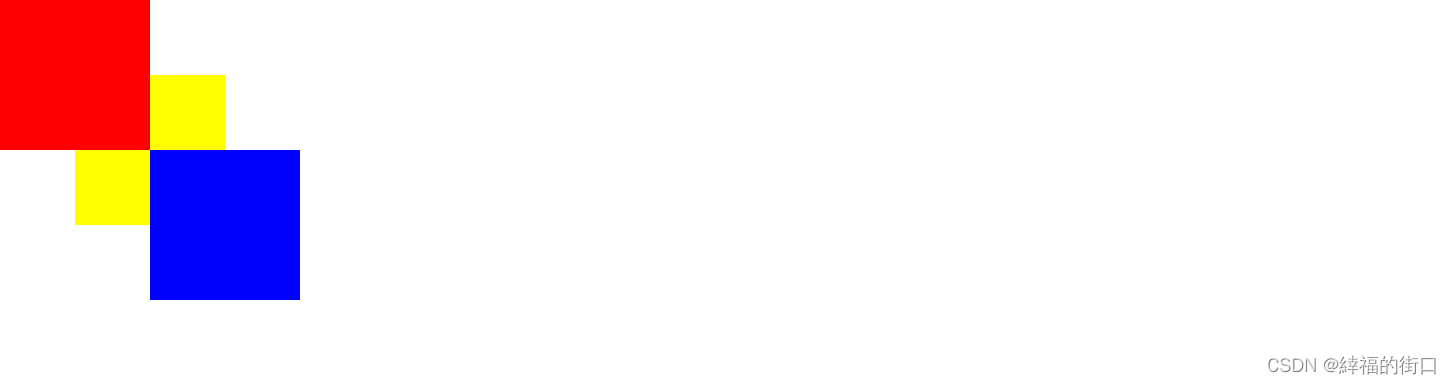
网页效果:

可以看到红色色块显示在红色色块上面,这里z-index的数值为40,20,30,实际上网页有时不止这些,可能上百,这里只是为了方便显示
六、小结
- 相对定位作为绝对定位的父一级元素出现,给绝对定位作为参照物
- 相对定位:以自己作为参照物
绝对定位:以父一级元素作为参照物 - 相对定位和浮动
将两者的特点结合,进行浮动和偏移 - 绝对定位和浮动
绝对定位:忽略绝对定位所占用的位置
浮动:绕过浮动所占用的位置
智能推荐
进制之间的相互转换(超详细)_进制转换-程序员宅基地
本篇文章介绍了十进制与其他进制之间的相互转换方法,包括十进制转换为二进制、八进制、十六进制,以及其他进制转换为十进制的方法。同时还提供了一些具体的转换示例。
课后习题1-数据结构_简述逻辑结构的四种基本关系并画出它们的关系图-程序员宅基地
文章浏览阅读4k次,点赞11次,收藏26次。1.概念:数据:Data,是客观事物的符号表示,是所有能输入到计算机中并被计算机程序处理的符号的总称。数据元素:Data Element,是数据的基本单位,在计算机中常作为一个整体进行考虑和处理,用于完整的描述一个对象。数据项:Data Item,是组成数据元素的、有独立含义的、不可分割的最小单位。数据对象:Data Object,是性质相同的数据元素的集合,是数据的一个子集。数据结构:Data Structure,是相互之间存在一种或多种特定关系的数据元素的集合。逻辑结构:从具体问题抽象出来的_简述逻辑结构的四种基本关系并画出它们的关系图
Compute Shader 语法及函数 Reference for HLSL_hlsl compute shader-程序员宅基地
文章浏览阅读887次。///////////////////////////////////////变量语法使用以下语法规则声明 HLSL 变量。[Storage_Class] [Type_Modifier]Type Name[Index] [: Semantic] [: Packoffset] [: Register]; [Annotations] [= Initial_Value]参数存储 _班级可选的存储类修饰符,它们为编译器提示指定变量范围和生存期;可以按任意顺序指定修饰符。值 说明._hlsl compute shader
一文彻底搞懂 Alertmanager 的告警抑制与静默_alertmanager告警-程序员宅基地
文章浏览阅读4.3k次,点赞4次,收藏16次。一文彻底搞懂 Alertmanager 的告警抑制与静默。_alertmanager告警
如何进行性能优化?这篇360°全方面性能调优(含一线大厂Android端性能优化方案),帮您分分钟解决APP卡顿_论软件的性能优化设计-程序员宅基地
文章浏览阅读5.2k次,点赞8次,收藏8次。什么是性能调优?性能调优就是对计算机硬件、操作系统和应用有相当深入的了解,调节三者之间的关系,实现整个系统(包括硬件、操作系统、应用)的性能最大化,并能不断的满足现有的业务需求。性能优化的目的流畅(解决:卡顿)稳定(解决:内存溢出、崩溃)低耗损(解决:耗电快、流量大、网络慢)小安装包(解决:APK过大)性能优化原则:先优化瓶颈问题;方案简单,尽量不引入更多复杂性,尽量不降低业务体验;满足系统性能要求即可,不引入新的bug。为什么需要性能调优?为了获得更好的系统性能(就是你现_论软件的性能优化设计
实战BULK COLLECT(成批聚合类型)和数组集合type类型is table of 表%rowtype index by binary_integer_bulk collect into 写表-程序员宅基地
文章浏览阅读1.3w次,点赞2次,收藏26次。例1: 批量 查询部门号为 "10" 号的并把它们打印出来 . DECLARE TYPE emp_table_type IS TABLE OF my_emp%ROWTYPE INDEX BY BINARY_INTEGER; v_emp_table emp_table_type; BEGIN SELECT * BULK COLLECT INTO v_emp__bulk collect into 写表
随便推点
linux分段内存管理中的GDT,LDT,GDTR,LDTR-程序员宅基地
文章浏览阅读2.9k次,点赞8次,收藏17次。本文是对上一篇文章《逻辑地址、线性地址、物理地址的关系以及段寄存器在不同位数CPU中的用途演变以及GDT LDT PGD PT的关系》的补充。一. 寻址方式:实地址模式和保护地址模式我们知道,内存寻址模式在早期是采用的实地址模式(intel 80286之前),后面发展到了保护模式(80286开始)。在8086的时候,也就是16位cpu的时候,CPU配备了4个16位段寄存器(CS代码段寄存器..._ldtr
JSP中的EL表达式报错org.apache.jasper.JasperException_org.apache.jasper.jasperexception: 在 [31] 行处理 [/re-程序员宅基地
文章浏览阅读1.9k次。1、报错场景:在jsp中使用el表达式时,出现JasperException异常。2、报错信息:org.apache.jasper.JasperException: 在 [45] 行处理 [/register.jsp] 时发生异常42: <td style="width:40%">43: <input type="text" clas..._org.apache.jasper.jasperexception: 在 [31] 行处理 [/register1.jsp] 时发生异
H5(html5)入门教程_html5教程-程序员宅基地
文章浏览阅读9.9k次,点赞14次,收藏94次。html零基础01_html5教程
layui--layer.open参数传递问题_layer.open data-程序员宅基地
文章浏览阅读2.1w次,点赞5次,收藏6次。1、第一种方式/**function layer_show(title,url,data,w,h){if (title == null || title == ‘’) {title=false;};if (url == null || url == ‘’) {url=“404.html”;};if (w == null || w == ‘’) {w=800;};if (h ..._layer.open data
华为实习面试(二)_华为实习业务主管面试-程序员宅基地
文章浏览阅读2.1w次,点赞9次,收藏7次。这是来自一位学长的 (业务主管综合面)4.29下午2:10分,全程20min学长的视角:主管也是真的很nice!我每次回答问题后都给我说谢谢,搞得我都不好意思了,整个过程非常随和,完全没有架子,很耐心的给我解释问题,最后退出还说非常感谢面试华为,体验超好,面完五分钟官网刷新通过,十分钟短信通过。总结一下吧,总的来说,我这次华子的面试准备了很多东西,但是基本没问…整个过程体验非常好,不会让你尴尬的,面试官都大赞!给大家分享面筋,希望对还没面试的小伙伴提供参考,不过目前进了池子,得等很久才能出结果,许愿offe_华为实习业务主管面试
word2vec & 相关系数_word2vec文本相关性-程序员宅基地
文章浏览阅读674次。对文本进行提取,利用结巴分词进行分词,然后进行word2vec训练(维度设置为100),得到每个词的词向量.对于每一个用户,通过其发表的内容,得到用户所使用的词汇,然后求得用户的平均词向量.(词向量和除以词的数量)通过训练集,分别对用户地区,年龄,性别进行建模2017CSDN用户画像竞赛用户内容主题词生成:给定若干用户文档(博客或帖子),为每一篇文档生成3个最合适的主题词。要求生成的主题..._word2vec文本相关性