Babel基础入门-程序员宅基地
技术标签: html5 前端 babel es6 javascript
Babel基础入门
说明
更新时间:2022-02-03
本文主要基于babel官网进行学习,同时综合了网上的很多相关教程,本文会持续更新,不断地扩充
本文仅为记录学习轨迹,如有侵权,联系删除
注意:学习本文之前建议先具备有ES6与js相关知识,本文主要基于babel官网进行学习,地址:https://www.babeljs.cn/docs/
一、入门系列
(1)概述
-
什么是Babel?
Babel 是一个 JavaScript 编译器,可以将ES6语法转成ES5语法 -
为啥要转成ES5?
目前的浏览器大多支持ES5的语法规范,但是却不是所有的浏览器都支持ES6语法规范,所以就有了Babel,用于将ES6转成ES5好被现在很多主流的浏览器支持 -
Babel转译器
首先需要知道的是,要想把ES6转换ES5,需要一个叫转译器的东西。而转义器则是由一系列的插件组成,例如将ES6新增的箭头函数转成ES5可以识别的普通函数,需要用transform-es2015-arrow-functions这个插件进行转译,除此之外还有其他的插件,如果要完成ES6转换ES5这个过程,则需要依赖很多插件,于是,出现了一种做法就是将所有的转译插件都集成在一起,组成一个转译器。 -
转译器分类
| 分类 | 说明 |
|---|---|
| 语法转译器 | 负责转译js最新的语法,并不负责转译js新增的api和全局对象。这类转译器包括babel-preset-env、babel-preset-es2015、babel-preset-es2016、babel-preset-es2017、babel-preset-latest等,以后可能还会有新的转译器加入 |
| 补丁转译器 | 负责转译js最新的api和全局对象。比如浏览器不支持String新增的String.padStart方法和Promise全局对象。通过babel-profill转译,我们可以通过其他代码来让浏览器实现类似String.padStart和Promise的功能。 |
| jsx和flow插件 | 这类转译器用来转译JSX语法和移除类型声明的,使用Rect的时候你将用到它,转译器名称为babel-preset-react |
(2)demo
1、初始化package文件
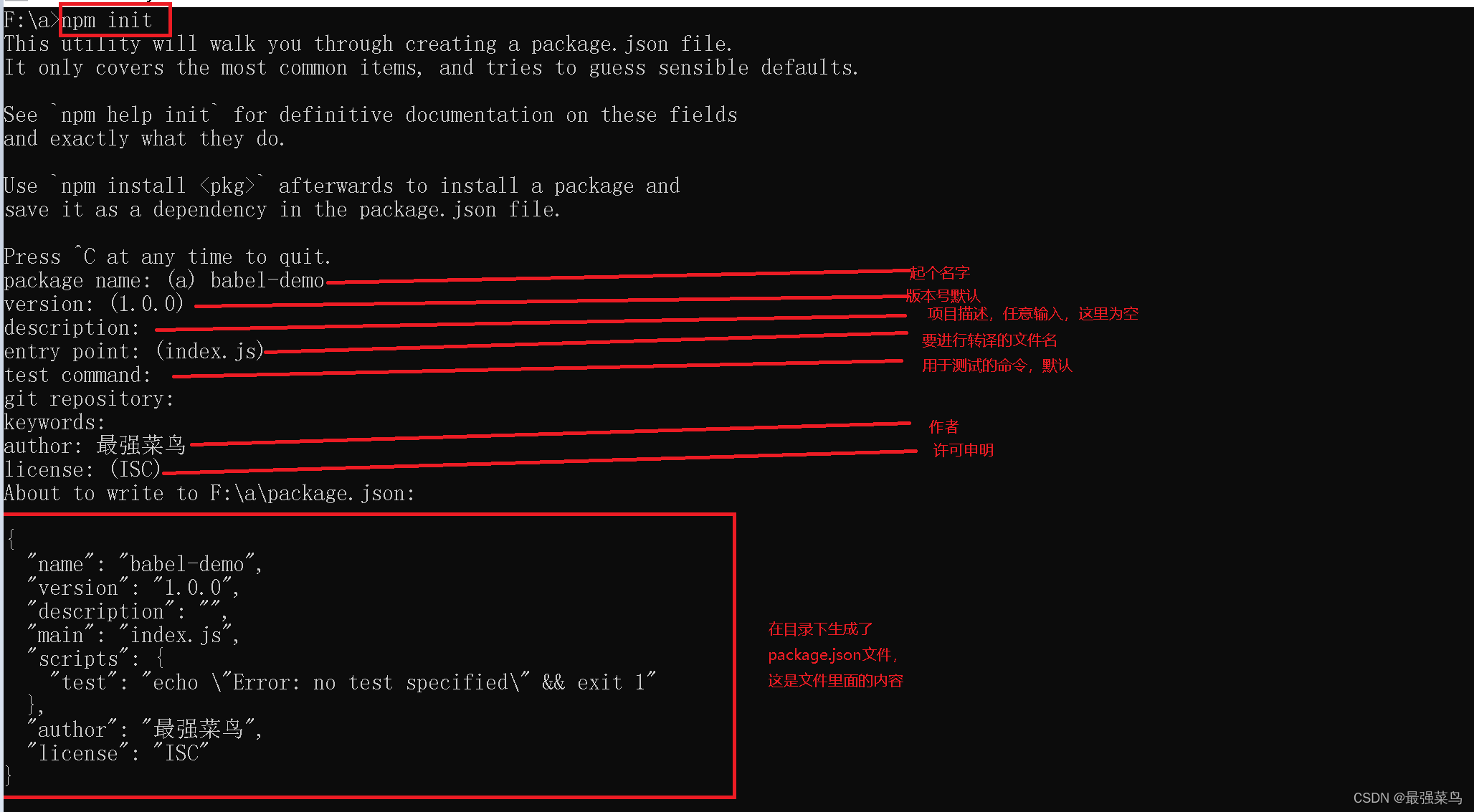
项目的创建都是基于node环境构建的,所以需要提前安装好node环境,首先进入一个空的文件夹,并初始化package文件,命令如下:
npm init

安装完之后的目录:

package.json内容如下:
{
"name": "babel-demo",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "最强菜鸟",
"license": "ISC"
}
2、安装babel命令行工具
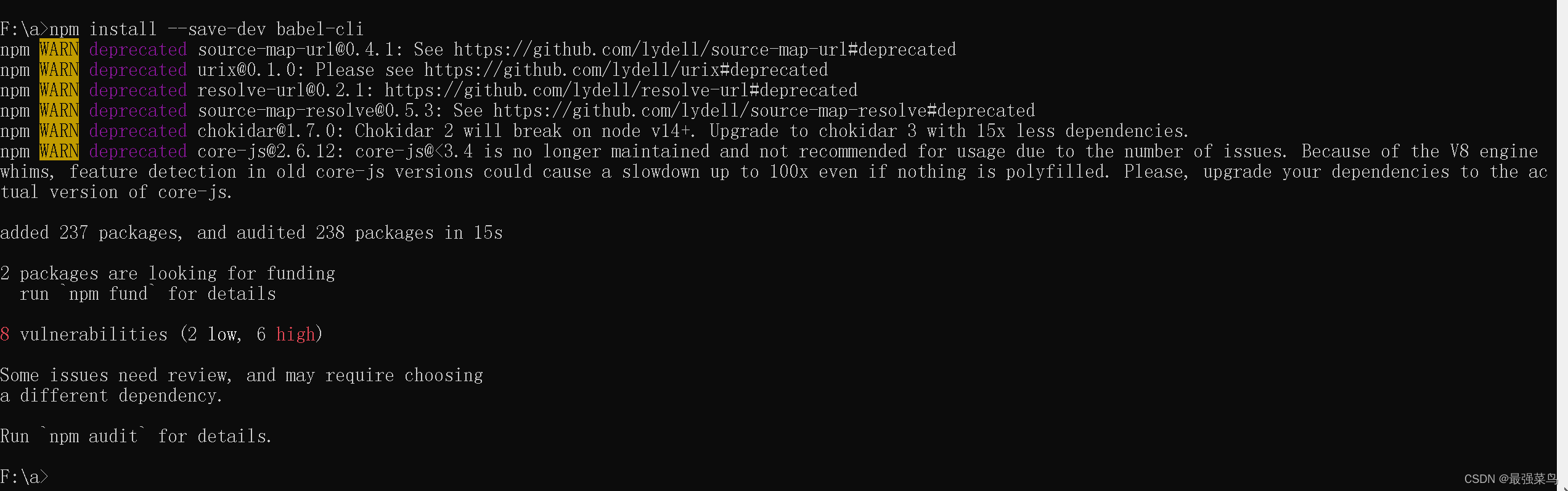
安装的方式建议本地安装,只需要在自己需要的用到babel的目录下执行以下命令即可
npm install --save-dev babel-cli

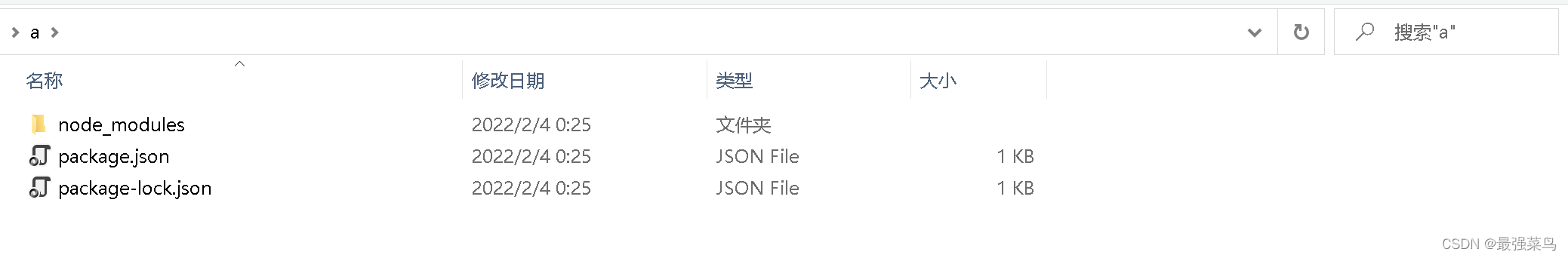
安装完之后的目录如下:

重点是package.json文件,内容如下:
{
"name": "babel-demo",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "最强菜鸟",
"license": "ISC",
"devDependencies": {
"babel-cli": "^6.26.0"
}
}
3、安装babel转译器
命令如下:
npm install babel-preset-env --save-dev

此时package.json内容如下:
{
"name": "babel-demo",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "最强菜鸟",
"license": "ISC",
"devDependencies": {
"babel-cli": "^6.26.0",
"babel-preset-env": "^1.7.0"
}
}
4、配置.babelrc文件
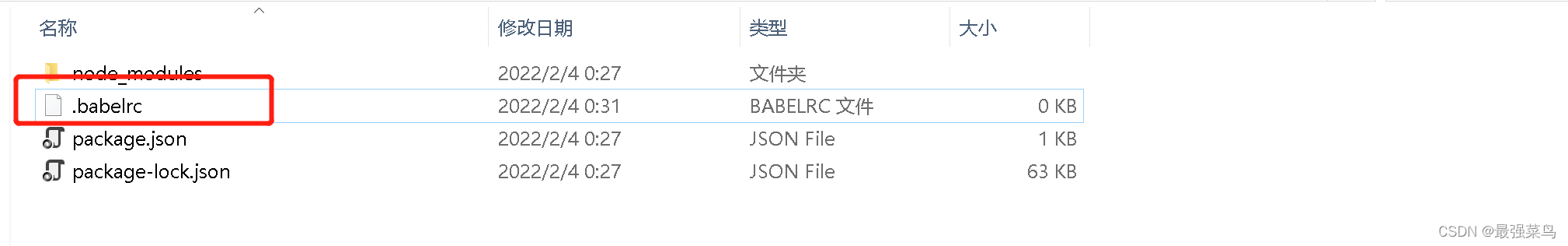
使用如下命令进行.babelrc文件的创建
type nul>.babelrc

创建的目录如下:

在.bablerc文件里面配置一下我们刚才安装的转译器
{
"presets":["env"]
}
“presets”:[“env”]:代表我们刚才安装的转译器(babel-preset-env)的名称
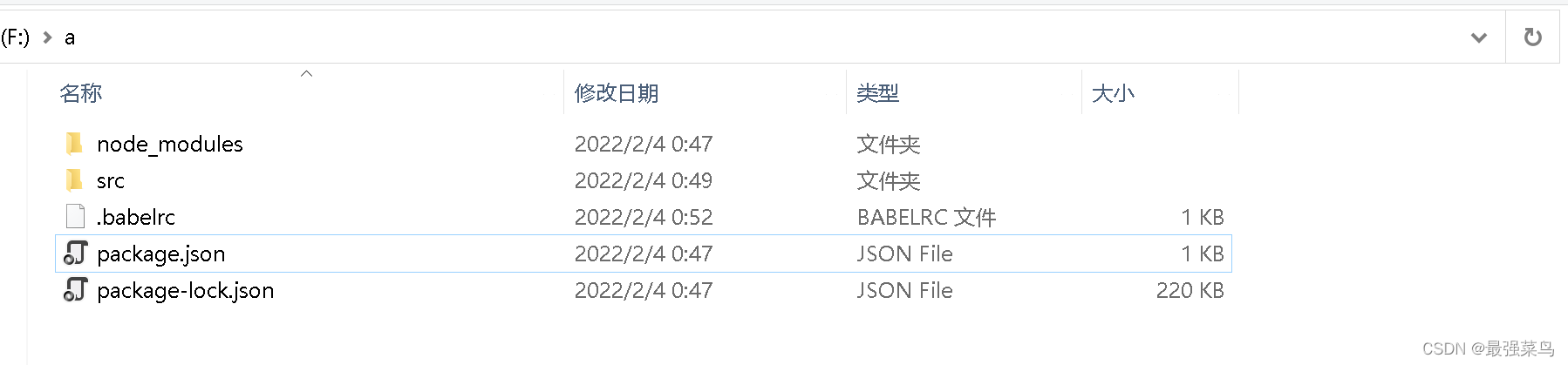
5、创建要转译的js文件
为了方便管理,我们在同级目录下创建一个src目录,用来存放我们的js代码,并且在src目录里面创建index.js文件,在里面写ES6规范的代码

index.js内容如下:
let fun1 = (str)=>{
console.log("str = ",str)
return str
}
class User{
constructor(){
this.name="最强菜鸟"
}
getName(){
console.log(`my name is ${
this.name}`);
return this.name
}
}
const u = new User();
u.getName();
6、开始编译
首先在package.json文件里面添加编译的命令
"build": "babel src -d lib"
添加后的package.json内容如下:
{
"name": "babel-demo",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"build": "babel src -d lib"
},
"author": "最强菜鸟",
"license": "ISC",
"devDependencies": {
"babel-cli": "^6.26.0",
"babel-preset-env": "^1.7.0"
}
}
注意上面的main配置,有几个需要注意的
(1)main:index.js文件,就是我们刚才创建要转译的文件名
(2)build:babel src -d lib,表示的是要转译的文件位于src目录,并且转译后生成的文件放在lib文件夹里面
最后执行编译的命令:
npm run build

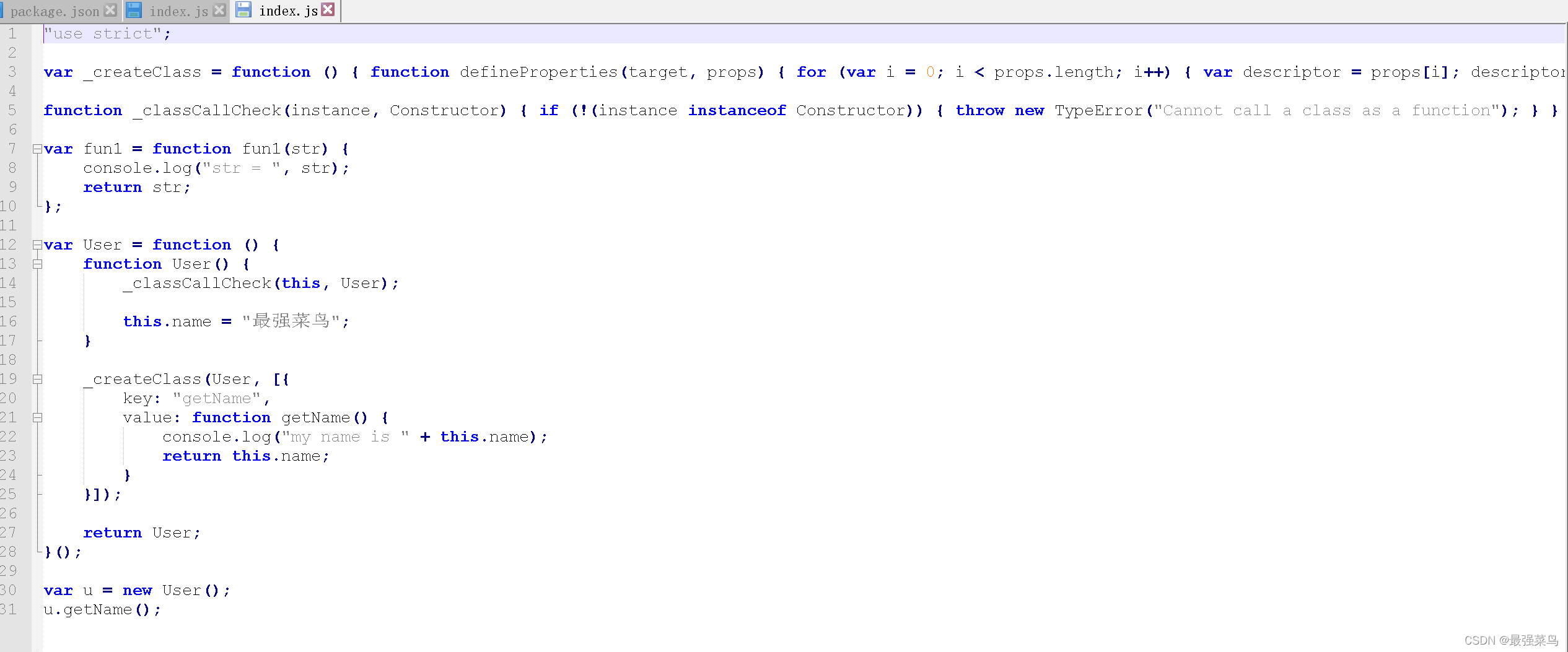
转译后的文件位于lib里面的index.js

转译后的index.js内容如下:

至此,ES6转ES5过程结束
(3)其他转译器
- babel-preset-env
最常用的转译器。通过在.babelrc中配置env选项,可以让代码兼容不同版本的浏览器或者node。浏览器或者node已经支持的语法将不再转译了,不支持的才转译。如果不配置env选项,该转译器等同于babel-preset-latest。
.babelrc配置实例如下:
{
"presets": [
["env", {
"targets": {
"browsers": ["last 2 versions", "safari >= 7"]
}
}]
]
}
-
babel-preset-es2015
将es2015版本的js代码转译为es5代码,对于es2016版本的代码或者es2017版本的代码不转译。 -
babel-preset-react
剥离流类型并将JSX转换为createElement调用,主要在转译react代码的时候使用。
智能推荐
使用vue-preview 缩略图预览 完美解决-程序员宅基地
文章浏览阅读4.5k次。首先先安装插件cnpm i vue-preview -S在vue全局,也就是main.js声明插件import VuePreview from 'vue-preview'Vue.use(VuePreview)在组件里插入 <div class="thumbs"> <vue-preview :slides="list" @close="handleClos..._vue-preview
云原生学习的最佳路径_云原生学习路线-程序员宅基地
文章浏览阅读2.8k次,点赞3次,收藏16次。云原生最佳学习路径,csdn学习会员的福利_云原生学习路线
第三章:UltraiSO制作启动u盘+制作winPE镜像+硬盘安装系统_ultraiso制作u盘启动-程序员宅基地
文章浏览阅读4.5k次,点赞3次,收藏21次。一、使用ultraiso制作启动u盘第一步:双击打开ultraiso,点击文件->打开->选择下载好的iso文件->打开。第二步:点击启动->写入硬盘映像。(写入方式建议使用USB-HDD+,隐藏分区选 无)。第三步:选择U盘,格式化,开始第四步:点击开始,弹出数据将格式化警告,确定后开始写入第五步:警告窗口点击确定,等待格式化完毕,关闭格式化窗口。_ultraiso制作u盘启动
SMITH WATERMAN算法-程序员宅基地
文章浏览阅读1.3k次。1.1 序列相似性比较生物信息学中,对各种生物大分子序列进行分析是一件非常基本的工作。从序列的片段测定,拼接,基因的表达分析,到RNA和蛋白质的结构功能预测,物种亲缘树的构建都需要进行生物分子序列相似性的比较。在遗传物质长期的演化过程中,原本相同的DNA序列由于其中一条序列缺失了几个片断,或增加了几个片断,或某段子序列发生了位置的变化等,从而导致他们发生了不同,这两条序列不一定能进行精确的..._smith-waterman 算法时间复杂度
FL Studio Producer Edition 21.1.1全插件+Crack下载链接(亲测可用,非钓鱼)_flstudio求crack文件-程序员宅基地
文章浏览阅读777次,点赞2次,收藏2次。不知道为什么现在钓鱼的这么多(有答案的请在评论区上告诉我),就一个学习版的编曲软件有必要这样子搞吗?我也是在各类博客上找了一大堆教程,根本没几个能用的,索性直接到海盗湾上找了一个,发现可以直接拿来用。_flstudio求crack文件
Kubernetes为什么叫K8S,K8S的优势到底是什么让它成为当前热门?_kubernetes的优势有哪些-程序员宅基地
文章浏览阅读3.5k次。Kubernetes简介、优势、架构优势、用途、核心概念、术语、快速部署_kubernetes的优势有哪些
随便推点
Websocket全讲解。跨平台的通讯协议 !!基于websocket的高并发即时通讯服务器开发。_websocket是跨平台的吗-程序员宅基地
文章浏览阅读565次。所用核心技术选型:Tomcat + Spring 4.0.3 + Mongodb(高并发数据库)SpringQueue(消息队列)+ ActiveMQ (消息队列)Spring-data-Mongo + Servlet 3.0+Spring-WebsocketMaven注:以下Websocket 均省略成 WB先说Websocket 的原理。 Websocket 是全..._websocket是跨平台的吗
SpringBoot项目打包成jar后,使用ClassPathResource获取classpath(resource)下文件失败_jar classpathresource-程序员宅基地
文章浏览阅读8.7k次,点赞3次,收藏28次。我在读取邮件模板的时候,本地测试使用ClassPathResource都可以正常读取,但打包成jar包传到服务器上就无法获取了,报错信息是:class path resource [xxxx] cannot be resolved to absolute file path because it does not reside in the file system: jar:file:xxxx.jar!/BOOT-INF/classes!xxxx,话不多说,先看正确的获取方法:使用PathMatchingR_jar classpathresource
数学分析习题集+历年考研真题解析(2024.04.06)-程序员宅基地
文章浏览阅读904次,点赞11次,收藏10次。数学分析习题集+历年考研真题解析(2024.04.06)
ClickHouse的可视化工具Tabix-程序员宅基地
文章浏览阅读8k次。1、TabixOpen source simple business intelligence application and sql editor tool for Clickhouse.https://github.com/tabixio/tabix官方提供了五种安装方式,请参加https://tabix.io/doc/Install/#variant-5-from-docker,这里我们使用从Docker启动方式。2、启动Tabixdocker run -d -p 8080:80 spoon_tabix
java中response.setHeader()不生效_jsp的response.setheader无效-程序员宅基地
文章浏览阅读1.3w次。自己在实际编码中遇到的情况:使用jetty构建servlet应用,response里面设置header,在8.1.0.RC5中,如下代码立马生效:resp.setHeader("X-Accel-Redirect", redirect);resp.setHeader("Connection", "Keep-Alive");但是利用jetty-9.4.11.v20180605版本,死活..._jsp的response.setheader无效
WPF控件TextBlock中文字自动换行-程序员宅基地
文章浏览阅读594次。原文:WPF控件TextBlock中文字自动换行 在很多的WPF项目中,往往为了追求界面的美观,需要控制控件中文字的换行显示,现对TextBlock控件换行的实现方式进行总结,希望大家多多拍砖!!!1.使用转义字符在XAML文件中,实现方式如下:<TextBlock..._wpf 一段文本如何放入textblock自动换行