Vue+百度地图api_vue 百度地图api-程序员宅基地
文章目录
一、百度地图开放平台是什么?
百度地图开放平台是面向广大政府、企业、互联网等开发者开放地图服务的平台。百度地图开放平台。若想使用高德地图,请查看文章Vue+高德地图api。
二、创建百度地图
1.创建vue项目
推荐使用vue-element-admin作为模板,这一步骤就不多阐述。
2.引入百度地图API文件
在index.html中引入。
要注意版本,不同版本的方法会有所不同,这里使用v3.0。
<script type="text/javascript" src="http://api.map.baidu.com/api?v=3.0&ak=您的秘钥"></script>
config.js配置webpack,此操作是为了优化打包,减少体积。在externals中添加百度地图即可

3.创建容器
创建一个新的组件
<template>
<div>
<!-- 必须要设置div的高度 -->
<div id="map" style="height: 810px;" />
</div>
</template>
<script>
// 引入百度地图
import BMap from 'BMap'
export default {
name: '',
data() {
return {
map: '',
mapZoom: 14
}
},
created() {
this.$nextTick(() => {
this.initMap()
})
},
methods: {
// 初始化
initMap() {
// 创建Map实例
this.map = new BMap.Map('map')
// 初始化地图,设置中心点坐标和地图级别
this.map.centerAndZoom(new BMap.Point(104.072242, 30.663711), this.mapZoom)
// 设置地图显示的城市 此项是必须设置的
this.map.setCurrentCity('成都')
// 启用滚轮放大缩小,默认禁用
this.map.enableScrollWheelZoom(true)
// 启用地图惯性拖拽,默认禁用
this.map.enableContinuousZoom(true)
}
}
</script>
<style>
// 这个样式可以去除地图底部logo
.anchorBL{
display:none;
}
</style>
这样简单的百度地图示例已经完成。
三、使用百度地图
1、基础操作
按照上述步骤已经对百度地图进行初始化,并把实例赋值给map,然后就可以使用this.map来调用百度地图的方法。
(1)事件
①点击事件
在初始化的方法中,加入事件即可。
this.map.addEventListener('click', (data) => {
// point包含了经纬度
console.log(data.point)
})
②地图缩放结束事件
this.map.addEventListener("zoomend", (type) => {
})
(2)创建覆盖物(点、线、面)
// 创建一个自定义图片的点覆盖物
addMarker() {
// 添加图片
var myIcon = new BMap.Icon("图片地址", new BMap.Size(50, 50))
// 创建点
var ponit = new BMap.Point(104.072242, 30.663711)
// 创建标记
var marker = new BMap.Marker(ponit, {
icon: myIcon})
// 在地图上添加点标记
this.map.addOverlay(marker)
}
// 创建线覆盖物
addPolygon() {
const point = [
new BMap.Point(116.387112, 39.920977),
new BMap.Point(116.385243, 39.913063),
new BMap.Point(116.394226, 39.917988),
new BMap.Point(116.401772, 39.921364),
new BMap.Point(116.41248, 39.927893)
]
var polyline = new BMap.Polyline(point, {
// 颜色
strokeColor: "blue",
// 宽度
strokeWeight: 2,
// 透明度
strokeOpacity: 0.5,
});
}
效果图

(3)添加信息窗口
添加完点标记后,可以再设置一个信息窗口
// 接着上面代码
marker.addEventListener('click', () => {
var opts = {
width: 200,
height: 150,
title: '基本信息'
}
var html = `<div>
<p>单位名称:${
item.name}</p>
<p>联系电话${
item.contactInformation}</p>
<p>单位地址:${
item.enterpriseAddressDetails}</p>
</div>`
var infoWindow = new BMap.InfoWindow(html, opts)
this.map.openInfoWindow(infoWindow, ponit)
})
(4)清除覆盖物
①清除所有
removeOverlay() {
this.map.clearOverlays()
}
②清除指定
1.创建一个点,然后清除。removeOverlay方法的参数是一个覆盖物对象,想要清除多个时,需要用把覆盖物放在数组里,然后循环清除。注意new BMap.Marker()方法相当于每次创建了一个新的对象,所以并不能通过同一个坐标新建一个marker来删除之前的。
// 创建一个标记
var ponit = new BMap.Point(104.072242, 30.663711)
var marker = new BMap.Marker(ponit)
this.map.addOverlay(marker)
// 清除一个标记
this.map.removeOverlay(marker)
其他覆盖物同理,比如创建一个圆,然后清除
var circle = new BMap.Circle(point, 2000, {
fillColor: "blue",
strokeWeight: 1,
fillOpacity: 0.2,
strokeOpacity: 0.3,
})
this.map.addOverlay(circle)
this.map.removeOverlay(circle)
2.发现有一些覆盖物用上述方法并不能删除,如路书中的icon。
const moveMarker = new BMap.Icon(
img,
{
widht: 30, height: 36 },
{
anchor: new BMap.Size(15, 36) }
);
// 创建路书
const lushu = new BMapLib.LuShu(this.centerMap, point, {
defaultContent: "标题",
icon: moveMarker,
// 米/秒
speed: 300,
// 是否自动调整视野
autoView: false,
// 是否开启走路旋转
enableRotation: false,
landmarkPois: [],
});
使用this.map.addOverlay(moveMarker)发现没有删除。我们可以通过自己加一些自定义属性来删除。
const moveMarker = new BMap.Icon(
img,
{
widht: 30, height: 36 },
{
anchor: new BMap.Size(15, 36) }
);
// 加入一个自定id并赋值
moveMarker.id = "123456";
// 创建路书
const lushu = new BMapLib.LuShu(this.centerMap, point, {
defaultContent: "标题",
icon: moveMarker,
// 米/秒
speed: 300,
// 是否自动调整视野
autoView: false,
// 是否开启走路旋转
enableRotation: false,
landmarkPois: [],
});
// 获取当前地图上所有的覆盖物
const overlays = this.map.getOverlays();
overlays.forEach((item) => {
// 循环寻找上面添加的指定id(属性较多,而且可能不一定是K这个变量,需要仔细找一下)
if (item.K && item.K.Be && item.K.Be.id === "123456") {
this.map.removeOverlay(item);
}
});
(5)地址逆解析
const geoc = new BMap.Geocoder()
const ponit = new BMap.Point(104.072242, 30.663711)
geoc.getLocation(ponit, (res) => {
console.log(res.address)
})
2、控件
(1)城市控件
通过搜索城市名称,然后定位所选城市
// 创建城市选择控件
const cityControl = new BMap.CityListControl({
/*
控件的停靠位置(可选,默认左上角)
BMAP_ANCHOR_TOP_RIGHT 右上角
BMAP_ANCHOR_BOTTOM_LEFT 左下角
BMAP_ANCHOR_BOTTOM_RIGHT 右下角
*/
anchor: BMAP_ANCHOR_TOP_LEFT,
// 控件基于停靠位置的偏移量(可选)
offset: new BMap.Size(10, 5)
})
// 将控件添加到地图上
this.map.addControl(cityControl)
效果如图

(2)地址检索
在地图初始化的时候添加一个地址检索
<!-- 地图容器 -->
<div id="caseMap" style="width: 100%; height: 370px" />
<!-- 检索地址容器 -->
<div id="r-result" style="float: left; margin-top: -370px">
<el-input
style="width: 350px"
size="mini"
type="text"
id="suggestId"
v-model="city"
>
<template slot="prepend">请输入:</template>
</el-input>
</div>
initMap() {
const self = this
// 创建Map实例
this.map = new BMap.Map('map')
// 初始化地图,设置中心点坐标和地图级别
this.map.centerAndZoom(new BMap.Point(104.072242, 30.663711), this.mapZoom)
// 设置地图显示的城市 此项是必须设置的
this.map.setCurrentCity('成都')
// 启用滚轮放大缩小,默认禁用
this.map.enableScrollWheelZoom(true)
// 启用地图惯性拖拽,默认禁用
this.map.enableContinuousZoom(true)
//建立一个自动完成的对象
var ac = new BMap.Autocomplete({
// 输入框的id
input: "suggestId",
location: this.map,
})
ac.addEventListener("onhighlight", function (e) {
//鼠标放在下拉列表上的事件
})
ac.addEventListener("onconfirm", function (e) {
//鼠标点击下拉列表后的事件
var _value = e.item.value;
// 拼装的地址信息
var myValue =
_value.province +
_value.city +
_value.district +
_value.street +
_value.business;
self.setPlace(myValue);
})
}
setPlace(e) {
const self = this;
this.map.clearOverlays(); //清除地图上所有覆盖物
// 创建一个检索对象
var local = new BMap.LocalSearch(self.map, {
//智能搜索
onSearchComplete: function () {
var pp = local.getResults().getPoi(0).point; //获取第一个智能搜索的结果
// 获取的经纬度根据自己业务赋值
// self.dataForm.address = e;
// self.dataForm.longitude = pp.lng;
// self.dataForm.latitude = pp.lat;
self.map.centerAndZoom(pp, 18);
self.map.addOverlay(new BMap.Marker(pp)); //添加标注
},
});
local.search(e);
},
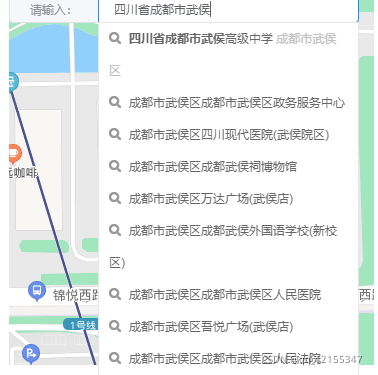
效果图

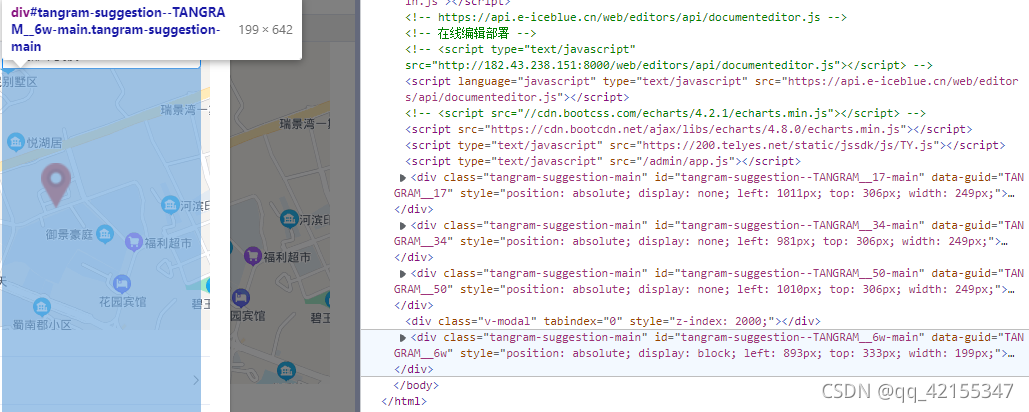
Tip如果是在<el-dialog />组件中使用搜索时,需要注意搜索提示会没有,这是因为被挡住了。我们通过F12是可以看到的。这时候就需要把提示框的z-index设置大一些就行了。

.tangram-suggestion-main {
z-index: 9999;
}
3、线路规划
(1)步行线路规划
<!-- 放搜索结果 -->
<div id="r-result" style="position: fixed; top: 100px; right: 5px"></div>
var walking = new BMap.WalkingRoute(this.centerMap, {
renderOptions: {
map: this.centerMap,
/*
* 这里是百度地图的检索路线结果面板,在html中写一个div用于展示,panel的值为div的id。
* 有些时候我们可能不需要过多的信息,这时可以用onSearchComplete方法自定义一个面板。
*/
panel: "r-result",
// 是否选择第一个检索结果
selectFirstResult: true,
// 检索结束后是否自动调整地图视野
autoViewport: true
},
// 检索完成后回调
onSearchComplete: function(results){
if (walking.getStatus() != BMAP_STATUS_SUCCESS){
return
}
// 获取第一个路线
var plan = results.getPlan(0)
// 获取时间
plan.getDuration(true)
// 获取距离
plan.getDistance(true)
}
})
var start = new BMap.Point(116.310791, 40.003419)
var end = new BMap.Point(116.326419, 40.003519)
walking.search(start, end)
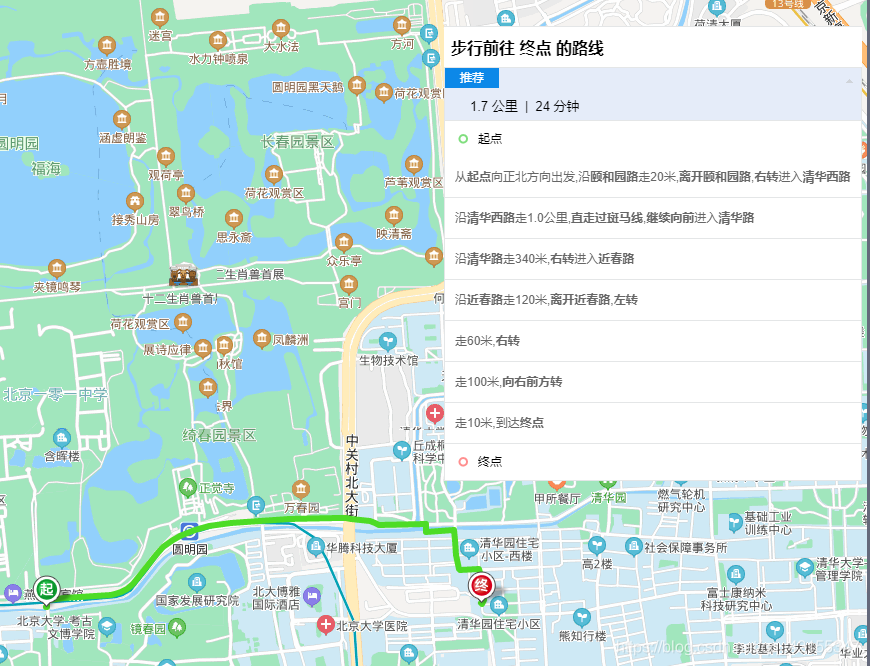
效果图

(2)驾车路线规划
代码跟步行类似,只需把new BMap.WalkingRoute()换成new BMap.DrivingRoute()即可。

4、覆盖物
(1)轨迹运动——路书
1.首先在index.html页面引入路书js文件
<script type="text/javascript" src="https://api.map.baidu.com/library/LuShu/1.2/src/LuShu_min.js"></script>
2.创建路书
// 假设points是从后端请求的经纬度数据
const points = [
{
lng: 116.387112, lat: 39.920977},
{
lng: 116.385243, lat: 39.913063},
.....
]
const point = []
points.forEach(item => {
point.push(new BMap.Point(item.lng, item.lat))
}
// 添加线覆盖物当做路线
var polyline = new BMap.Polyline(point, {
strokeColor: "blue",
strokeWeight: 2,
strokeOpacity: 0.5,
});
this.centerMap.addOverlay(polyline);
// this.centerMap 创建的地图实例
// point 坐标数组,必须是用new BMap.Point()创建的坐标数组
// opts 自定义设置
var lushu = new BMapLib.LuShu(this.centerMap, point, {
// 标题
defaultContent: "运动轨迹",
// 图标
icon: "",
// 速度,单位米/秒
speed: 300,
// 是否自动调整视野
autoView: true,
// 是否开启走路旋转
enableRotation: true,
// 特殊点信息。如果没有特殊点直接放个空数组也可以,不设置参数貌似会报错
landmarkPois: [],
});
lushu.start();
3.方法
// 启动运动
lushu.start();
// 暂停运动
lushu.pause();
// 结束运动
lushu.stop();
效果图

5、工具库
(1)点聚合
①添加
当点的数量过多时,会造成浏览器卡顿,使用点聚合可以有效解决该问题。点聚合的使用也很简单,首先在index页面引入点聚合工具开源库的文件
<script type="text/javascript" src="http://api.map.baidu.com/library/TextIconOverlay/1.2/src/TextIconOverlay_min.js"></script>
<script type="text/javascript" src="http://api.map.baidu.com/library/MarkerClusterer/1.2/src/MarkerClusterer_min.js"></script>
使用
// 模拟一些点
const markers = [
new BMap.Marker(new BMap.Point(116.387112, 39.920977)),
new BMap.Marker(new BMap.Point(116.385243, 39.913063)),
new BMap.Marker(new BMap.Point(116.394226, 39.917988)),
new BMap.Marker(new BMap.Point(116.401772, 39.921364)),
new BMap.Marker(new BMap.Point(116.41248, 39.927893)),
]
// markerClusterer是点聚合工具的对象,全局使用。this.map是地图对象
this.markerClusterer = new BMapLib.MarkerClusterer(this.map, {
markers: markers,
});
效果

放大后可展示具体点位

②清除
// 清除所有
this.markerClusterer.clearMarkers()
// 清除一个marker
this.markerClusterer.removeMarker(marker)
// 清除多个,这时候参数为marker数组
this.markerClusterer.removeMarkers(markers)
(2)热力图
①引入js
<script type="text/javascript" src="//api.map.baidu.com/library/Heatmap/2.0/src/Heatmap_min.js"></script>
②使用
this.heatmapOverlay = new BMapLib.HeatmapOverlay({
radius: 20,
});
this.map.addOverlay(this.heatmapOverlay);
// point数据格式,lat纬度,lng经度,count热力值,就算为1好像页面上也会自动显示热力层级
// 假设从后端取回数据result
result.forEach(item => {
point.push({
lat: item.latitude,
lng: item.longitude,
count: 1,
});
})
this.heatmapOverlay.setDataSet({
// 热力值的最大值
max: 5,
// 热力图的详细数据
data: point,
});
this.heatmapOverlay.show();
// 隐藏
this.heatmapOverlay.hiden();
// 删除
this.map.removeOverlay.(this.heatmapOverlay);
四、其他
(1)坐标转换
(1)使用百度地图自带的方法进行转换坐标转换文档
var x = 116.32715863448607
var y = 39.990912172420714
var convertor = new BMap.Convertor()
var pointArr = []
var ggPoint = new BMap.Point(x,y)
pointArr.push(ggPoint)
convertor.translate(pointArr, 3, 5, function(data) {
if(data.status === 0) {
// 业务代码
}
})
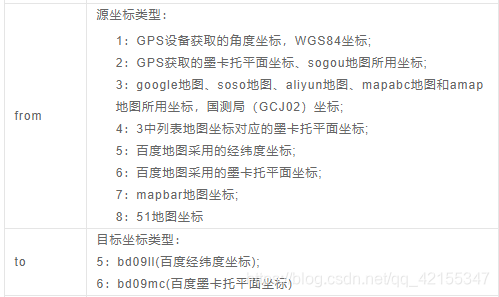
translate方法的第一个参数为Point类型的数组,第二个参数是源坐标类型,第三个参数是目标坐标类型,第四个是回调函数(坐标类型在文档中有详细说明)。

需要注意的是方法在批量转换坐标时是有上限的,这里推荐使用coordtransform模块,用法很简单。
先用npm安装npm install coordtransform,创建一个js工具类,引入coordtransform就可以使用了。
import coordtransform from 'coordtransform'
// 火星坐标转百度经纬度坐标
export function gcj02tobd09(x, y) {
return coordtransform.gcj02tobd09(x, y)
}
智能推荐
p88 SRC挖掘-拿下CNVD证书开源&闭源&售卖系统_ihsdus.cn-程序员宅基地
文章浏览阅读826次,点赞2次,收藏9次。SRC挖掘-拿下CNVD证书开源&闭源&售卖系统_ihsdus.cn
文章详情页面评论功能添加及实现原理_在页面中输入你的评论,单击“评论”按钮,如果留言区没有评论,则直接添加评论,如果-程序员宅基地
文章浏览阅读9.9k次,点赞4次,收藏44次。1.评论框及评论内容展示模板如下: div id="comment"> h3>strong>发表评论:strong>h3> p>span>标题:span> input type="text" name="" id="comm_title" class="text">p> p>span>内容:span>textarea rows="10"_在页面中输入你的评论,单击“评论”按钮,如果留言区没有评论,则直接添加评论,如果
mitmdump 详解(3)-程序员宅基地
文章浏览阅读1.2k次。一 什么是mitmproxy 抓包工具2 mitmproxy抓包工具介绍pip install mitmproxy检测是否安装成功mitmproxy --version默认监听 8080端口,使用 -p 指定端口3 下载证书linux 中操作mitmproxytab 切换显..._mitm框架
JSTL中的<c:out>_jstl c:out输出有小数点-程序员宅基地
文章浏览阅读1.7k次。一般情况使用c:out和el表达式的效果是一样的,如: hello(使用标签):hello(使用el表达式):${hello}那一般什么时候会使用c:out标签呢?有两种情况: (1)使用缺省值。有的时候某个东西没设值,但要输出缺省值,如果用el表达式什么都不输出,但可以使用c:out输出想要输出的缺省值;如下: hello(default="123"):这样就输出了想要输出的_jstl c:out输出有小数点
jpa保存日期的数据与mysql实际保存时间有差异_jpa mysql 时间大小比较-程序员宅基地
文章浏览阅读261次。问题项目中数据库表对应实体类中包含Date类型的数据,保存Date类型数据时,传入的参数是new Date()(获取当前时间),但是在保存操作成功以后,在数据库中查看发现实际保存的时间比当前时间快解决最后发现是连接数据库的url中的时区参数是serverTimezone=UTC,把时区改成serverTimezone=GMT%2b8,问题解决..._jpa mysql 时间大小比较
Hotspot 性能架构 -转-程序员宅基地
文章浏览阅读103次。为什么80%的码农都做不了架构师?>>> ..._hotspot lir
随便推点
对于三星手机的手工root方法-程序员宅基地
文章浏览阅读172次。现在很多一键化的root工具,但是仍然有不少的三星手机是无法用全自动方式进行root的,这时候,我们可以选择使用手工的方式进行root,本文章对手工root的一些方法进行一些介绍。 常规方法:..._三星手机用面具root
2021年佛山高考成绩查询,2021年高三佛山一模,看佛山高中排名-程序员宅基地
文章浏览阅读1.7k次。原标题:2021年高三佛山一模,看佛山高中排名2021年1月11日佛山进行了新高考改革后第一次佛山一模考试,作为高考风向标,各高中的成绩具有很大参考意义。结合2018年中考录取分数、2021年佛山一模、2020年佛山一模对佛山56所高中进行简要分析,从而展望2021年高考。 1-10名石门中学稳居第一,佛山一中重夺第二,南海中学增长强劲,顺德一中略显颓势,李兆基中学增长强劲,郑裕彤中学加工能..._佛山国华纪念中学2021年高考成绩
删除并清空应收应付模块 期初数据_应付管理系统怎么清除数据-程序员宅基地
文章浏览阅读1k次。---------查询公司pkselect pk_corp from bd_corp where unitcode='公司编码' 进行删除应收应付模块启用功能 删除2008与2006的行即可(删除行前,要删除期初录入的数据。) select * from sm_createcorp where pk_corp='1025' for update 解锁,删除行,点对勾,然后提前端f10_应付管理系统怎么清除数据
嵌入式固件加密的几种方式-程序员宅基地
文章浏览阅读669次,点赞13次,收藏8次。嵌入式固件加密的几种方式_固件加密
非root情况下访问手机存储位置权限的方法_不root 通讯录 存放目录-程序员宅基地
文章浏览阅读1.2k次。1.Manifest文件中申请读写外部的权限<uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE"/<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE"/>2.高版本的需要动态申请权限int checkReadExternalPermission = checkSelfPermission(_不root 通讯录 存放目录
Mybatis项目开发流程_使用mybatis的开发步骤-程序员宅基地
文章浏览阅读502次。)创建成功之后在表中添加信息:项目创建完毕的初始目录:初始pom.xml文件:4.创建核心配置文件(mybatis-condig.xml)4.1 准备数据库配置文件(db.properties)4.2 配置mybatis-condig.xml5.建包这里需要注意:在resources资源包下创建的是directory,创建方式为:实体类的属性要和数据库里面表的字段相对应,数据类型采用包装类。7.创建Xxxmapper接口(mapper)接口中定义对数据库进行操作的方法:8_使用mybatis的开发步骤