小白的高德地图初体验(二)——聚合点_高德地图聚合初始化不显示-程序员宅基地
技术标签: 高德地图 javascript
小白的高德地图初体验(二)——聚合点
说到高德地图,肯定要推荐官方文档,☛☛☛传送门,走你~~
☞☞小白的高德地图初体验(一) —— 打点
☞☞小白的高德地图初体验(二)——点聚合
☞☞小白的高德地图初体验(三) —— 轨迹
☞☞小白的高德地图初体验(四) —— 矢量图形
☞☞小白的高德地图初体验(五)—— 信息窗体
今天又是被高德坑的一天,巨坑,也可能是我太菜了,那么直接看代码吧。
一、初始化
每次都从一张图开始,希望咱们都能成功哈~~~
<template>
<div class="child-container">
<div title="地图详情" width="800px" class="form-dialog">
<div id="map" class="map" />
</div>
</div>
</template>
<script>
import {
MapLoader } from "@/plugins/amap.client.js"
export default {
data() {
return {
AMap: {
},
maps: {
},
marker: {
},
lineArr: [
[116.478935, 39.997761],
[116.478939, 39.997825],
[116.478912, 39.998549],
[116.478912, 39.998549],
[116.478998, 39.998555],
[116.478998, 39.998555],
[116.479282, 39.99856],
[116.479658, 39.998528],
[116.480151, 39.998453],
[116.460784, 39.998302],
[116.460784, 39.998302],
[116.481149, 39.998184],
[116.491573, 39.987997],
[116.481863, 39.997846],
[116.482072, 39.997718],
[116.492362, 39.997718],
[116.483633, 39.998935],
[116.49367, 39.998968],
[116.494648, 39.999861]
]
}
},
watch: {
},
created() {
this.initMap()
},
methods: {
initMap() {
MapLoader().then(() => {
this.AMap = window.AMap
let {
AMap } = this
this.maps = new AMap.Map("map", {
resizeEnable: true,
center: [119.368904, 39.923423],
zoom: 15
})
this.maps.setFitView()
})
}
}
}
</script>
二、实现点聚合
在initMap()方法中添加
let markers = []
for (let i = 0; i < this.lineArr.length; i++) {
this.marker = new AMap.Marker({
position: this.lineArr[i]
})
markers.push(this.marker)
this.maps.add(this.marker)
}
//这样写会报错
this.AMap.plugin(["AMap.MarkerClusterer"], function () {
console.log(that)
let cluster = new AMap.MarkerClusterer(this.maps, markers, {
gridSize: 80 })
})
this.maps.setFitView()
- 注意几个点:
- 报错
map undefined
在方法中打印this是undefined,需要用that。
let that = this
this.AMap.plugin(["AMap.MarkerClusterer"], function () {
console.log(this)
let cluster = new AMap.MarkerClusterer(that.maps, markers, {
gridSize: 80 })
})
- new AMap.MarkerClusterer(that.maps, markers, { gridSize: 80 }) 中的markers 一定是个数组,我之前一直用this.marker一直都不成功。
AMap.MarkerClusterer(map:Map,markers:Array.
,opts:MarkerClustererOptions)
构造一个点聚合插件对象。参数map为地图实例,将要进行点聚合的地图对象;markers为需要进行聚合显示的点标记集合。opts属性参考MarkerClustererOptions列表中的说明
更多请看文档 AMap.MarkerClustere~~

三、删除点聚合
removeMarker (marker:Marker ) ----- 删除一个聚合的点标记
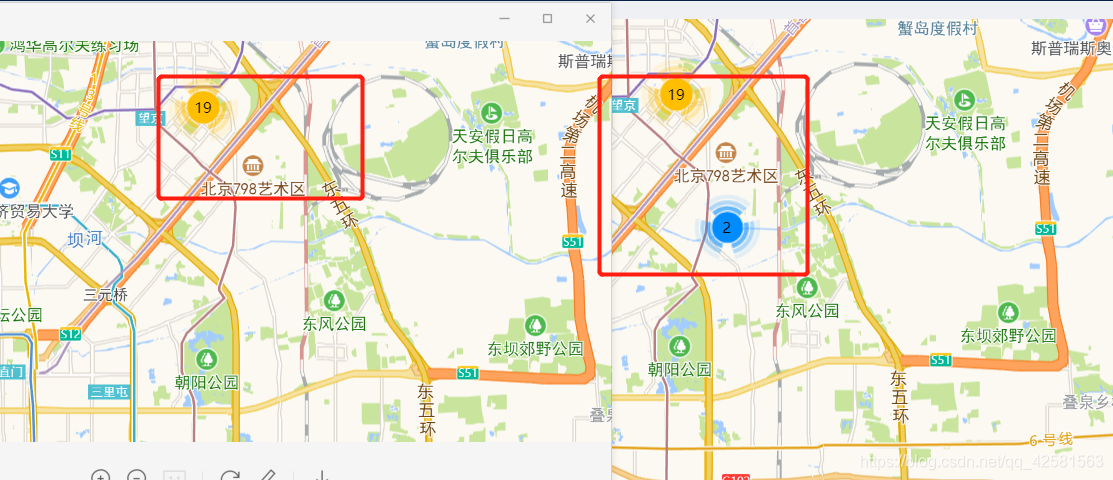
突发奇想,想要点击某个聚合点的时候,删除那些店点,于是捣鼓了一下。
this.cluster.on("click", e => {
for (let i = 0; i < e.markers.length; i++) {
this.cluster.removeMarker(e.markers[i])
}
})

当点击某一块的时候,确确实实消失了,但是也报错了。也不知道为啥,如果有知道的大佬,请指教,感谢。

四、添加点聚合
addMarker(marker:Marker )
let marker = new AMap.Marker({
position: [116.494648, 39.969861]
})
this.maps.add(marker)
this.cluster.addMarker(marker)
}

大概就这样,更多用法请看官网,干饭去了~~~有缘再见ヾ( ̄▽ ̄)Bye~Bye~

智能推荐
c# 调用c++ lib静态库_c#调用lib-程序员宅基地
文章浏览阅读2w次,点赞7次,收藏51次。四个步骤1.创建C++ Win32项目动态库dll 2.在Win32项目动态库中添加 外部依赖项 lib头文件和lib库3.导出C接口4.c#调用c++动态库开始你的表演...①创建一个空白的解决方案,在解决方案中添加 Visual C++ , Win32 项目空白解决方案的创建:添加Visual C++ , Win32 项目这......_c#调用lib
deepin/ubuntu安装苹方字体-程序员宅基地
文章浏览阅读4.6k次。苹方字体是苹果系统上的黑体,挺好看的。注重颜值的网站都会使用,例如知乎:font-family: -apple-system, BlinkMacSystemFont, Helvetica Neue, PingFang SC, Microsoft YaHei, Source Han Sans SC, Noto Sans CJK SC, W..._ubuntu pingfang
html表单常见操作汇总_html表单的处理程序有那些-程序员宅基地
文章浏览阅读159次。表单表单概述表单标签表单域按钮控件demo表单标签表单标签基本语法结构<form action="处理数据程序的url地址“ method=”get|post“ name="表单名称”></form><!--action,当提交表单时,向何处发送表单中的数据,地址可以是相对地址也可以是绝对地址--><!--method将表单中的数据传送给服务器处理,get方式直接显示在url地址中,数据可以被缓存,且长度有限制;而post方式数据隐藏传输,_html表单的处理程序有那些
PHP设置谷歌验证器(Google Authenticator)实现操作二步验证_php otp 验证器-程序员宅基地
文章浏览阅读1.2k次。使用说明:开启Google的登陆二步验证(即Google Authenticator服务)后用户登陆时需要输入额外由手机客户端生成的一次性密码。实现Google Authenticator功能需要服务器端和客户端的支持。服务器端负责密钥的生成、验证一次性密码是否正确。客户端记录密钥后生成一次性密码。下载谷歌验证类库文件放到项目合适位置(我这边放在项目Vender下面)https://github.com/PHPGangsta/GoogleAuthenticatorPHP代码示例://引入谷_php otp 验证器
【Python】matplotlib.plot画图横坐标混乱及间隔处理_matplotlib更改横轴间距-程序员宅基地
文章浏览阅读4.3k次,点赞5次,收藏11次。matplotlib.plot画图横坐标混乱及间隔处理_matplotlib更改横轴间距
docker — 容器存储_docker 保存容器-程序员宅基地
文章浏览阅读2.2k次。①Storage driver 处理各镜像层及容器层的处理细节,实现了多层数据的堆叠,为用户 提供了多层数据合并后的统一视图②所有 Storage driver 都使用可堆叠图像层和写时复制(CoW)策略③docker info 命令可查看当系统上的 storage driver主要用于测试目的,不建议用于生成环境。_docker 保存容器
随便推点
网络拓扑结构_网络拓扑csdn-程序员宅基地
文章浏览阅读834次,点赞27次,收藏13次。网络拓扑结构是指计算机网络中各组件(如计算机、服务器、打印机、路由器、交换机等设备)及其连接线路在物理布局或逻辑构型上的排列形式。这种布局不仅描述了设备间的实际物理连接方式,也决定了数据在网络中流动的路径和方式。不同的网络拓扑结构影响着网络的性能、可靠性、可扩展性及管理维护的难易程度。_网络拓扑csdn
JS重写Date函数,兼容IOS系统_date.prototype 将所有 ios-程序员宅基地
文章浏览阅读1.8k次,点赞5次,收藏8次。IOS系统Date的坑要创建一个指定时间的new Date对象时,通常的做法是:new Date("2020-09-21 11:11:00")这行代码在 PC 端和安卓端都是正常的,而在 iOS 端则会提示 Invalid Date 无效日期。在IOS年月日中间的横岗许换成斜杠,也就是new Date("2020/09/21 11:11:00")通常为了兼容IOS的这个坑,需要做一些额外的特殊处理,笔者在开发的时候经常会忘了兼容IOS系统。所以就想试着重写Date函数,一劳永逸,避免每次ne_date.prototype 将所有 ios
如何将EXCEL表导入plsql数据库中-程序员宅基地
文章浏览阅读5.3k次。方法一:用PLSQL Developer工具。 1 在PLSQL Developer的sql window里输入select * from test for update; 2 按F8执行 3 打开锁, 再按一下加号. 鼠标点到第一列的列头,使全列成选中状态,然后粘贴,最后commit提交即可。(前提..._excel导入pl/sql
Git常用命令速查手册-程序员宅基地
文章浏览阅读83次。Git常用命令速查手册1、初始化仓库git init2、将文件添加到仓库git add 文件名 # 将工作区的某个文件添加到暂存区 git add -u # 添加所有被tracked文件中被修改或删除的文件信息到暂存区,不处理untracked的文件git add -A # 添加所有被tracked文件中被修改或删除的文件信息到暂存区,包括untracked的文件...
分享119个ASP.NET源码总有一个是你想要的_千博二手车源码v2023 build 1120-程序员宅基地
文章浏览阅读202次。分享119个ASP.NET源码总有一个是你想要的_千博二手车源码v2023 build 1120
【C++缺省函数】 空类默认产生的6个类成员函数_空类默认产生哪些类成员函数-程序员宅基地
文章浏览阅读1.8k次。版权声明:转载请注明出处 http://blog.csdn.net/irean_lau。目录(?)[+]1、缺省构造函数。2、缺省拷贝构造函数。3、 缺省析构函数。4、缺省赋值运算符。5、缺省取址运算符。6、 缺省取址运算符 const。[cpp] view plain copy_空类默认产生哪些类成员函数