computed计算方法不被调用的原因;只有在使用时才会被调用_vue computed 不触发-程序员宅基地
技术标签: 笔记 前端 vue.js javascript
目录
一、问题
1.需求:根据组件外部一个变量的值来确定 组件内部的操作。组件外部可以更改filetime的值,filetime有值时这个界面可以操作,否则不可以操作。
我一想 用computed就可以了呀,动态计算一下filetime不就可以了。于是写了下面的代码。然而我发现: 外面的filetime变了,computed函数竟然不执行!!!
还以为写错了,又加了一个watch,打印看到filetime确实变化了,那么computed为什么不执行呢?
1)代码如下:
<template>
<div></div>
</template>
<script >
import { defineComponent, watch, computed } from "vue";
// 患者信息
import { usePatientStoreWithOut } from "@/store";
const patientInfo = usePatientStoreWithOut().currentOperaMsg;
export default defineComponent({
setup() {
// 监听 filetime变化
watch(
() => patientInfo.filetime,
(newval, oldval) => {
console.log("watch filetime", patientInfo.filetime);
workDisabled.save = !!newval;
}
);
// filetime变化时计算 patientInfo_filetime
const patientInfo_filetime = computed(() => {
console.log(
"computed filetime",
patientInfo.filetime,
patientInfo_filetime
);
return patientInfo.filetime;
});
},
});
</script>2)结果:filetime变了,computed里面没有执行

二、解决方法
1.看了半天,不知道原因。不是说 computed就是:根据响应式数据来动态把数据处理成想要的值吗?patientInfo是响应式的,也变化了,怎么就不执行computed呢?
决定把patientInfo_filetime在页面上显示一下,看看到底有没有变化。
1)代码
<template>
<div>{
{ patientInfo_filetime }}</div>
</template>
<script >
import { defineComponent, watch, computed } from "vue";
// 患者信息
import { usePatientStoreWithOut } from "@/store";
const patientInfo = usePatientStoreWithOut().currentOperaMsg;
export default defineComponent({
setup() {
// 监听 filetime变化
watch(
() => patientInfo.filetime,
(newval, oldval) => {
console.log("watch filetime", patientInfo.filetime);
workDisabled.save = !!newval;
}
);
// filetime变化时计算 patientInfo_filetime
const patientInfo_filetime = computed(() => {
console.log(
"computed filetime",
patientInfo.filetime,
patientInfo_filetime
);
return patientInfo.filetime;
});
},
});
</script>
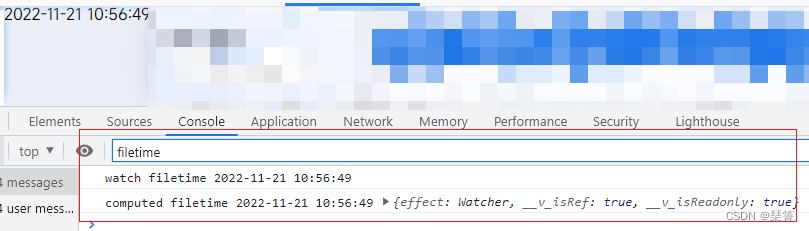
2)结果:太神奇了,patientInfo_filetime确实变化了,computed函数竟然也执行了!!!
真是不可思议!!!

2.经测试发现:computed是不会主动触发的,即使computed依赖的响应式数据变化了。
只有在<template></template>中或 函数中 使用 computed属性,computed属性的计算方法才会执行。
如果你不使用计算属性,即使真的变化了,也不会计算!!!
3.解决方法
1)watch监听到filetime时进行逻辑处理
2)用computed不可行,因为我外部filetime的变化,并不会触发这个页面的函数,我不能在函数中使用computed属性;在页面的template中也确实不需要使用 computed计算出来的属性
三、总结
1.computed方法不被调用的原因:
1)computed计算方法写的有问题:检查一下代码是否正确
2)watch监听一下,如果有变化;但是computed没有执行,则很有可能是 没有使用computed计算属性。
2.watch和computed
1)发现他们的一个区别是:watch监听到变化就执行:computed只有在你使用 computed计算属性时computed方法才会被调用。要根据不同场景判断到底要使用哪个!!!
2)一般在 <template></template>中有用到computed计算属性时,才使用computed;其余情况使用watch监听。
/*
希望对你有帮助!
如有错误,欢迎指正,非常感谢!
*/
智能推荐
kotlin面试题android最新面试题及答案-程序员宅基地
文章浏览阅读916次,点赞21次,收藏22次。作为一名从事Android的开发者,很多人最近都在和我吐槽Android是不是快要凉了?而在我看来这正是市场成熟的表现,所有的市场都是温水煮青蛙,永远会淘汰掉不愿意学习改变,安于现状的那批人,希望所有的人能在大浪淘沙中留下来,因为对于市场的逐渐成熟,平凡并不是我们唯一的答案!GitHub地址[外链图片转存中…(img-zC3l0rPJ-1710283715230)]
计算机网络(王道考研)笔记个人整理——第四章-程序员宅基地
文章浏览阅读977次,点赞6次,收藏15次。3.组播(多播):当网络中的某些用户需要特定数据时,组播数据发送者仅发送一次数据,借助组播路由协议为组播数据包建立组播分发树,被传递的数据到达距离用户端尽可能近的节点后才开始复制和分发,是一点对多点的传输方式。转发表由路由表得来,可以用软件实现,也可以用特殊硬件实现,转发表必须包含完成转发功能所必须的信息,在转发表的每一行必须包含从要到达的目的网络到输出端口和某些MAC地址信息的映射。对地址为x的相邻路由器发来的RIP报文,修改此报文中的所有项目,把”下一跳“字段中的地址改为x,并把所有”距离“字段+1。
UVa 445 Marvelous Mazes(非凡的迷宫)_marvelous mazes uva中文-程序员宅基地
文章浏览阅读946次。Marvelous Mazes Your mission, if you decide to accept it, is to create a maze drawing program. A maze will consist of the alphabetic characters A-Z, * (asterisk), and spaces.Input an_marvelous mazes uva中文
MyBatis插入Insert、InsertSelective的不同以及使用心得_mybatis insertselective-程序员宅基地
文章浏览阅读7.9k次。逆向自动生成的mybatis对应配置Mapper文件里面,有两个方法,分别为insert和insertSelective。这两个方法均是插入对象的方法。为什么会有两个插入方法呢?这里说一下两者的区别。_mybatis insertselective
Android实现推送方式解决方案_android 个性化推送关闭方案-程序员宅基地
文章浏览阅读974次。本文介绍在Android中实现推送方式的基础知识及相关解决方案。推送功能在手机开发中应用的场景是越来起来了,不说别的,就我们手机上的新闻客户端就时不j时的推送过来新的消息,很方便的阅读最新的新闻信息。这种推送功能是好的一面,但是也会经常看到很多推送过来的垃圾信息,这就让我们感到厌烦了,关于这个我们就不能多说什么了,毕竟很多商家要做广告。本文就是来探讨下Android中实现推送功能的一些解决方案,也_android 个性化推送关闭方案
毕业年薪20万起步!24届南京航空航天大学自动化考研最新三年院校分析!_南京航空航天大学研究生院自动化学院研究生毕业前景-程序员宅基地
文章浏览阅读548次。学校简介南京航空航天大学创建于1952年10月,是新中国自己创办的第一批航空高等院校之一。1978年被国务院确定为全国重点大学;1981年经国务院批准成为全国首批具有博士学位授予权的高校;1996年进入国家“211工程”建设;2000年经教育部批准设立研究生院;2011年,成为“985工程优势学科创新平台”重点建设高校;2017年,进入国家“双一流”建设序列,现有航空宇航科学与技术、力学、控制科学与工程三个学科入选第二轮“一流学科”建设名单。学校现隶属于工业和信息化部。_南京航空航天大学研究生院自动化学院研究生毕业前景
随便推点
uniapp 系统广播、自定义广播插件 Ba-Broadcast_声音提示、震动提示、语音播报 ba-beep-程序员宅基地
文章浏览阅读2.4k次。Ba-Broadcast 是一款可监听系统广播的uniapp插件,如息屏、亮屏、声音、电量等等。支持监听系统广播;支持自定义广播;支持发送广播。_声音提示、震动提示、语音播报 ba-beep
什么是解耦-程序员宅基地
文章浏览阅读3.9k次。解耦(Decoupling)是指通过降低代码之间的依赖性,减少模块或组件之间的耦合程度。在软件开发中,解耦是一种良好的设计原则,它可以提高代码的可维护性、可测试性和可扩展性。当两个模块或组件之间高度耦合时,它们的改动往往会相互影响,一个模块的修改可能会导致其他模块的变动,这增加了系统的复杂性和风险。_解耦
2022年自学Java最新学习路线(建议观看)_java学习路线-程序员宅基地
文章浏览阅读3.5k次,点赞7次,收藏29次。给大家总结了一下2022年Java最新的学习路线图,跟着这个技术栈学习Java,全部内容都熟练掌握,至少可以找到一份15K的工作。在学习过程中困难会非常多,需要用很有技巧的学习方法和耐心。一部分:入门基础二部分:Java高级技术三部分:前端技术四部分:Javaweb五部分:企业主流框架六部分:项目阶段七部分:企业专题相信今年学习Java的都是从零基础开始的,所以一定切记学习Java要系统学习,严格的跟着教程大纲走_java学习路线
Javamail发送邮件后并保存邮件到已发送_代码发送的邮件 邮件服务器有已发送的邮件吗-程序员宅基地
文章浏览阅读1.1w次。前言最近北京暴雨,不知道为什么,特喜欢下雨天,下雨天适合睡觉,同样也适合写作!需求分析最近有个需求是将发送的邮件保存到已发送,一般来说最简单的做法是在服务器上配置,但是产品说,很多用户不知道这个选项,最好技术来实现,好吧,既然这样说了,干就完了!查看JavaMail Api文档邮件是在邮件服务器上存储的,邮件服务器上建立了各种的文件夹,比如INB_代码发送的邮件 邮件服务器有已发送的邮件吗
【调剂】太原科技大学 材料科学与工程学院特种金属制造与固废高值化利用课题组招收冶金、材料、机械、化工、计算机类调剂生...-程序员宅基地
文章浏览阅读297次。公众号【计算机与软件考研】每天都会发布最新的计算机考研调剂信息!点击公众号界面左下角的调剂信息或者公众号回复“调剂”是计算机/软件等专业的所有调剂信息集合,会一直更新的。太原科技大学 材料科学与工程学院特种金属制造与固废高值化利用课题组招收冶金、材料、机械、化工、计算机类调剂生:一志愿为工学专业、数一数二均可。课题组简介:本课题组与山西建邦集团共同成立“优特钢新材料产业技术研究院”,并建设有“太原..._太原科技大学任志峰
docker-compose.yaml设置中国时区_把docker-compose.yml里的这一行 - tz=cn 改成 - tz=asia/shan-程序员宅基地
文章浏览阅读3w次,点赞11次,收藏14次。背景docker中如果对时区不加限制,默认会采用格林尼治时间(GMT),这给日常程序部署、日志查看、错误调试等带来了诸多麻烦与困扰。每次都需要将event发生的显示时间+8个时区,手工换算成北京时间,想想都令人抓狂。Dockerfile中配置时区在Dockerfile中,可以通过如下方式添加中国时区:FROM docker.io/centosMAINTAINER DAVID# 使用..._把docker-compose.yml里的这一行 - tz=cn 改成 - tz=asia/shanghai