uniapp 对接高德实现搜索出现地址以及保存搜索记录_vue3uniapp集成高得地图搜索地址页面-程序员宅基地
技术标签: uni-app
目录


一、准备工作:
( 详细步骤:高德微信小程序入门指南 )
1、申请高德key (下方链接直接点进去查看方法)
2、下载并安装微信小程序插件
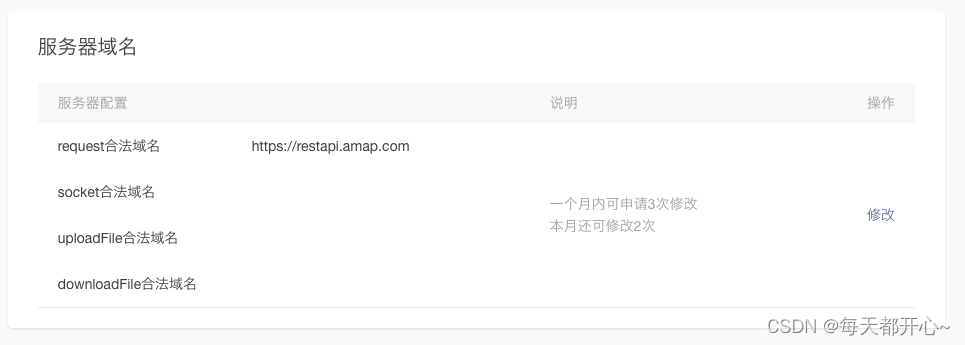
3、在微信公众平台设置安全通讯域名
在 "开发"->"开发管理"->"开发设置" 中设置 request 合法域名,将 https://restapi.amap.com 中添加进去,如下图所示:


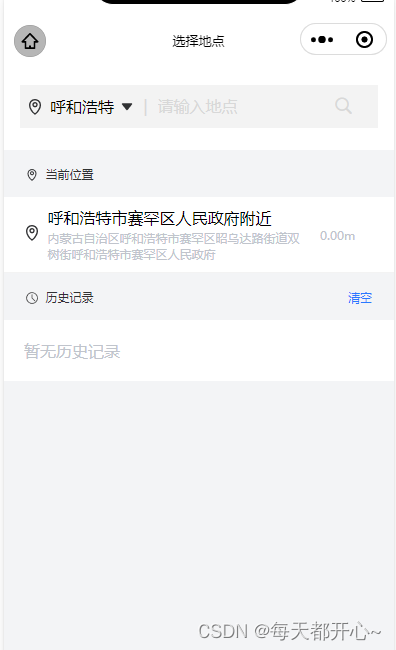
二、使用高德进行地址搜索:
HTML 结构 及定义相关的数据
<view class="select-input">
<input v-model="keyword" @input="input" placeholder-class="input_holder" placeholder="请输入地点" />
<uni-icons type="search" size="22" style="margin-right: 15rpx;" color="#D8D8D8"></uni-icons>
</view>
<view class="area-site">
<ul>
<li @click="checkdizhi(item)" v-for="(item,index) in searchResults" :key="item.id" class="position_ul">
<view>
<image src="@/static/images/task/icon-positioning.png"
style="width: 16px;height: 16px;margin-right: 7.5px;"></image>
</view>
<view class="address">
<text class="address-name">{
{item.name}}</text>
<text class="current-address">{
{item.district}}{
{item.address}}</text>
</view>
</li>
</ul>
</view> import amapFile from '@/static/libs/amap-wx.130.js'; // 引入下载的组件js文件
export default {
data() {
return {
timer: null, // 设置防抖
myAmapFun: null, // 高德获取地址
keyword: '', // 用户输入的关键词
searchResults: [], // 搜索提示结果
gaodekey: 'key', // 高德的key
city: '北京',
currentname: "", // 地址标题
currentaddress: "", // 已经获取到当前的位置
}
},
}method 方法(searchTips)
// menthods 方法
// 搜索地址
searchTips() {
if (this.keyword === '') {
this.searchResults = [] // 储存搜索结果数组
return
}
const _this = this;
// 发起搜索提示请求
this.myAmapFun.getInputtips({
keywords: this.keyword, // 搜索输入的关键字
city: this.city, //必须填写搜索的城市
success(data) {
if (data && data.tips) {
const arr = JSON.parse(JSON.stringify(data.tips))
_this.searchResults = arr; // 储存搜索结果数组
}
},
});
},
// 搜索函数防抖
input(e) {
clearTimeout(this.timer)
this.timer = setTimeout(() => {
this.searchTips()
}, 500)
},
// 选择地址 点击搜索出来的地址
checkdizhi(item) {
// this.saveSearchHistory(item) // 保存历史记录
},CSS样式:(我的样式采用了scss 如果没用到就把嵌套的样式拿出来)
// 搜索栏
.area-header {
background-color: #fff;
padding: 22px 16px;
.header-select {
background-color: #F3F3F3;
padding: 20rpx 5rpx;
display: flex;
align-items: center;
// 左侧的城市名
.select-region {
padding-left: 5px;
display: flex;
align-items: center;
width: 30%;
justify-content: space-between;
.region_text {
font-size: 16px;
}
}
// 右侧输入地址
.select-input {
display: flex;
.input_holder {
color: #D8D8D8;
font-size: 16px;
}
}
}
}
// 地址栏
.position_ul {
background-color: #fff;
padding: 10px 20px;
display: flex;
align-items: center;
border-bottom: 1px solid #F3F3F3;
.address {
width: 75%;
.address-name {
font-size: 16px;
}
.current-address {
margin-top: 2px;
font-size: 12px;
color: #C0C4CC;
display: flex;
flex-direction: column;
}
}
.distance_text {
width: 5%;
margin-left: 10px;
font-size: 12px;
color: #C0C4CC;
}
// 位置距离
.site-distance {}
}
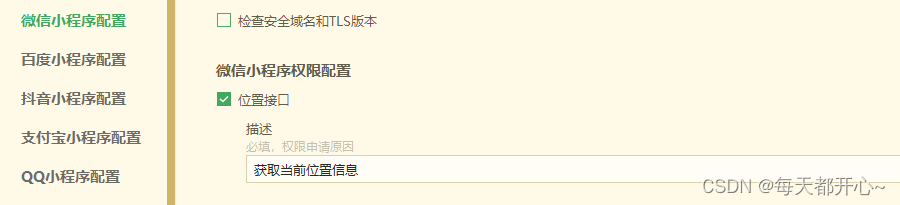
三、获取当前定位地址:
首先配置 manifest.json 文件 获取微信小程序权限配置

打开manifest.json源码视图,确保小程序有相关配置
/* 小程序特有相关 */
"mp-weixin" : {
"appid" : "id", // 自己的微信小程序id
"setting" : {
"urlCheck" : false,
"es6" : true,
"postcss" : true
},
"usingComponents" : true,
"permission" : {
"scope.userLocation" : {
"desc" : "获取当前位置信息"
}
},
"requiredPrivateInfos":["getLocation"] // 这个必须有,否则获取不到当前地址
},method方法:(getLocation)
// 获取当前位置
getLocation() {
const _this = this;
_this.myAmapFun = new amapFile.AMapWX({
key: this.gaodekey
});
uni.showLoading({
title: '获取信息中'
});
// 成功获取位置
_this.myAmapFun.getRegeo({
success: (data) => {
console.log(data, '当前定位');
_this.currentname = `${data[0].desc}`
_this.currentaddress = `${data[0].regeocodeData.formatted_address}`;
uni.hideLoading();
},
// 获取位置失败
fail: (err) => {
console.log(err, 'err')
uni.showToast({
title: "获取位置失败",
icon: "error"
})
_this.currentname = "暂无当前位置信息"
}
});
},四、保存搜索记录:
HTML 部分
<view class="history-content" v-if="searchResults.length === 0">
<view class="current_position">
<view>
<image src="@/static/images/task/history.png" class="position_img"</image>
<text class="position_text">历史记录</text>
</view>
<view @click="clearHistory" class="clear_history">清空</view>
</view>
<view v-if="historyList.length===0" class="history_none" style="padding: 20px;">暂无历史记录</view>
<ul>
<li @click="checkdizhi(item)" v-for="(item,index) in historyList" :key="item.id" class="position_ul">
<view>
<image src="@/static/images/task/icon-positioning.png" style="width: 16px;height: 16px;margin-right: 7.5px;"></image>
</view>
<view class="address">
<text class="address-name">{
{item.name}}</text>
<text class="current-address">{
{item.district}}{
{item.address}}</text>
</view>
<view class="distance_text">
<text>{
{item.distance}}</text>
</view>
</li>
</ul>
</view>CSS样式
// 选择地点历史记录
.history-content {
// 无历史记录提示信息
.history_none {
background-color: #fff;
padding: 20px 10px;
color: #C0C4CC;
}
// 提示信息(当前位置/历史记录)
.current_position {
padding: 12px 22px;
display: flex;
justify-content: space-between;
align-items: center;
.position_img {
width: 12px;
height: 12px;
margin-right: 7.5px;
line-height: 21px;
vertical-align: middle;
}
.position_text {
font-size: 12px;
color: #303133;
line-height: 21px;
}
// 清空历史
.clear_history {
font-size: 12px;
color: #2979FF;
}
}
}JavaScript部分
// import amapFile from '@/static/libs/amap-wx.130.js'; // 引入下载的组件js文件
data() {
return {
timer: null,
myAmapFun: null, // 高德获取地址
keyword: '', // 用户输入的关键词
searchResults: [], // 搜索提示结果
historyList: [], // 历史记录
gaodekey: 'key', // 高德的key
currentname: "", // 地址标题
currentaddress: "", // 已经获取到当前的位置
city: '北京',
addresstype: '',
currentlat: '', // 当前位置纬度
currentlng: '', // 当前位置经度
currentdistancec: '', // 当前位置距离
}
},
onLoad() {
this.myAmapFun = new amapFile.AMapWX({
key: this.gaodekey
});
this.getLocation();
this.historyList = JSON.parse(uni.getStorageSync('history') || '[]')
},method 方法(clearHistory、saveSearchHistory)
// 清空搜索历史记录
clearHistory() {
uni.showModal({
title: '提示',
content: '是否清空搜索历史',
success: (res) => {
this.historyList = []
uni.setStorageSync('history', '[]')
}
})
},
// 保存搜索历史并持久化
saveSearchHistory(item) {
this.historyList.unshift(item) // 把新数据添加到数组最后
const string = this.historyList.map((index) => JSON.stringify(index)) // 把数组每一项转为字符串
const removeDupList = Array.from(new Set(string)) //去重后再转为数组
const result = removeDupList.map((item) => JSON.parse(item)) // 把数组每一项转为对象
uni.setStorageSync('history', JSON.stringify(result)) // 存到storage中
},五、查看当前位置以及搜索地址之间距离

定义公共方法 传入两个位置的经纬度 ( latitude 纬度 longitude 经度 )
function getDistances(lat1, lng1, lat2, lng2) {
var radLat1 = rad(lat1);
var radLat2 = rad(lat2);
var a = radLat1 - radLat2;
var b = rad(lng1) - rad(lng2);
var s = 2 * Math.asin(Math.sqrt(Math.pow(Math.sin(a / 2), 2) +
Math.cos(radLat1) * Math.cos(radLat2) * Math.pow(Math.sin(b / 2), 2)));
s = s * 6378.137; // EARTH_RADIUS;
// 输出为公里
s = Math.round(s * 10000) / 10000;
var distance = s;
var distance_str = "";
if (parseInt(distance) >= 1) {
// distance_str = distance.toFixed(1) + "km";
distance_str = distance.toFixed(2) + "km";
} else {
// distance_str = distance * 1000 + "m";
distance_str = (distance * 1000).toFixed(2) + "m";
}
/* // 可以反具体距离 也可以反对象 自己选择
let objData = {
distance: distance,
distance_str: distance_str
} */
return distance_str
}
export default getDistances在getLocation ( 上方定义的获取当前位置的方法 )中获取当前位置经纬度
// 获取当前位置
getLocation() {
const _this = this;
_this.myAmapFun = new amapFile.AMapWX({
key: this.gaodekey
});
uni.showLoading({
title: '获取信息中'
});
// 成功获取位置
_this.myAmapFun.getRegeo({
success: (data) => {
console.log(data, '当前定位');
_this.currentname = `${data[0].desc}`
_this.currentaddress = `${data[0].regeocodeData.formatted_address}`;
_this.currentlat = `${data[0].latitude}` // 当前位置纬度
_this.currentlng = `${data[0].longitude}` // 当前位置经度
uni.hideLoading();
},
// 获取位置失败
fail: (err) => {
console.log(err, 'err')
uni.showToast({
title: "获取位置失败",
icon: "error"
})
_this.currentname = "暂无当前位置信息"
}
});
},在searchTips( 上方定义的搜索关键字显示地址的方法 ) 中获取搜索位置的经纬度
引入js文件
import getDistances from '@/utils/getDistances';// 搜索地址
searchTips() {
if (this.keyword === '') {
this.searchResults = []
return
}
const _this = this;
// 发起搜索提示请求
this.myAmapFun.getInputtips({
keywords: this.keyword,
city: this.city, //必须填写搜索的城市
success(data) {
if (data && data.tips) {
const arr = JSON.parse(JSON.stringify(data.tips))
for (let i of arr) {
const str = i.location
if (str.length !== 0) {
const dis = str.split(',')
const distance = getDistances(_this.currentlat, _this.currentlng,dis[1], dis[0])
i.distance = distance
}
}
_this.searchResults = arr;
}
},
});
},总结代码
<template>
<view>
<view class="area-header">
<view class="header-select">
<view class="select-region">
<image src="@/static/images/task/icon-positioning.png" style="width: 16px;height: 16px;"></image>
<text class="region_text">{
{city}}</text>
<image src="@/static/images/task/arrowdown.png" style="width: 12px;height: 12px;"
@click="changeCity"></image>
</view>
<view class="select-input">
<text class="input_holder" style="margin: 0 10px;">|</text>
<input v-model="keyword" @input="input" placeholder-class="input_holder" placeholder="请输入地点" />
<uni-icons type="search" size="22" style="margin-right: 15rpx;" color="#D8D8D8"></uni-icons>
</view>
</view>
</view>
<view class="area-site">
<ul>
<li @click="checkdizhi(item)" v-for="(item,index) in searchResults" :key="item.id" class="position_ul">
<view>
<image src="@/static/images/task/icon-positioning.png"
style="width: 16px;height: 16px;margin-right: 7.5px;"></image>
</view>
<view class="address">
<text class="address-name">{
{item.name}}</text>
<text class="current-address">{
{item.district}}{
{item.address}}</text>
</view>
<view class="distance_text">
<text>{
{item.distance}}</text>
</view>
</li>
</ul>
</view>
<view class="history-content" v-if="searchResults.length === 0">
<view class="current_position">
<view>
<image src="@/static/images/task/positioning.png" class="position_img"></image>
<text class="position_text">当前位置</text>
</view>
</view>
<view class="position_ul">
<view>
<image src="@/static/images/task/icon-positioning.png"
style="width: 16px;height: 16px;margin-right: 7.5px;"></image>
</view>
<view class="address">
<text class="address-name" @click="checkcurrent(currentaddress)">{
{currentname}}</text>
<text class="current-address" @click="checkcurrent(currentaddress)">{
{currentaddress}}</text>
</view>
<view class="distance_text">
<text>{
{currentdistancec}}</text>
</view>
</view>
</view>
<view class="history-content" v-if="searchResults.length === 0">
<view class="current_position">
<view>
<image src="@/static/images/task/history.png" class="position_img"></image>
<text class="position_text">历史记录</text>
</view>
<view @click="clearHistory" class="clear_history">清空</view>
</view>
<view v-if="historyList.length===0" class="history_none" style="padding: 20px;">
暂无历史记录
</view>
<ul>
<li @click="checkdizhi(item)" v-for="(item,index) in historyList" :key="item.id" class="position_ul">
<view>
<image src="@/static/images/task/icon-positioning.png"
style="width: 16px;height: 16px;margin-right: 7.5px;"></image>
</view>
<view class="address">
<text class="address-name">{
{item.name}}</text>
<text class="current-address">{
{item.district}}{
{item.address}}</text>
</view>
<view class="distance_text">
<text>{
{item.distance}}</text>
</view>
</li>
</ul>
</view>
</view>
</template>
<script>
import amapFile from '@/static/libs/amap-wx.130.js';
import getDistances from '@/utils/getDistances';
export default {
data() {
return {
timer: null,
myAmapFun: null, // 高德获取地址
keyword: '', // 用户输入的关键词
searchResults: [], // 搜索提示结果
historyList: [], // 历史记录
gaodekey: 'key', // 高德的key
currentname: "", // 地址标题
currentaddress: "", // 已经获取到当前的位置
city: '北京',
addresstype: '',
currentlat: '', // 当前位置纬度
currentlng: '', // 当前位置经度
currentdistancec: '', // 当前位置距离
}
},
onLoad(event) {
this.myAmapFun = new amapFile.AMapWX({
key: this.gaodekey
});
this.getLocation();
this.historyList = JSON.parse(uni.getStorageSync('history') || '[]')
},
methods: {
// 获取当前位置
getLocation() {
const _this = this;
_this.myAmapFun = new amapFile.AMapWX({
key: this.gaodekey
});
uni.showLoading({
title: '获取信息中'
});
// 成功获取位置
_this.myAmapFun.getRegeo({
success: (data) => {
console.log(data, '当前定位');
_this.currentname = `${data[0].desc}`
_this.currentaddress = `${data[0].regeocodeData.formatted_address}`;
_this.currentlat = `${data[0].latitude}` // 当前位置纬度
_this.currentlng = `${data[0].longitude}` // 当前位置经度
_this.currentdistancec = getDistances(_this.currentlat, _this.currentlng, _this
.currentlat, _this.currentlng, ) // 当前位置经度
uni.hideLoading();
},
// 获取位置失败
fail: (err) => {
console.log(err, 'err')
uni.showToast({
title: "获取位置失败",
icon: "error"
})
_this.currentname = "暂无当前位置信息"
}
});
},
// 搜索地址
searchTips() {
if (this.keyword === '') {
this.searchResults = []
return
}
const _this = this;
// 发起搜索提示请求
this.myAmapFun.getInputtips({
keywords: this.keyword,
city: this.city, //必须填写搜索的城市
success(data) {
if (data && data.tips) {
const arr = JSON.parse(JSON.stringify(data.tips))
for (let i of arr) {
const str = i.location
if (str.length !== 0) {
const dis = str.split(',')
const distance = getDistances(_this.currentlat,_this.currentlng, dis[1], dis[0])
i.distance = distance
}
}
_this.searchResults = arr;
}
},
});
},
//搜索函数防抖
input(e) {
clearTimeout(this.timer)
this.timer = setTimeout(() => {
this.searchTips()
}, 500)
},
// 选择地址
checkdizhi(item) {
this.saveSearchHistory(item) // 保存历史记录
const address = item.district + item.address + item.name
if (this.addresstype == "startAddress") {
uni.$emit('startAddress', address)
uni.navigateBack({
delta: 1 //返回上一页
})
}
if (this.addresstype == "endAddress") {
uni.$emit('endAddress', address)
uni.navigateBack({
delta: 1 //返回上一页
})
}
},
// 点击当前位置选择地址
checkcurrent(item) {
if (this.addresstype == "startAddress") {
uni.$emit('startAddress', item)
uni.navigateBack({
delta: 1 //返回上一页
})
}
if (this.addresstype == "endAddress") {
uni.$emit('endAddress', item)
uni.navigateBack({
delta: 1 //返回上一页
})
}
},
// 清空搜索历史记录
clearHistory() {
uni.showModal({
title: '提示',
content: '是否清空搜索历史',
success: (res) => {
this.historyList = []
uni.setStorageSync('history', '[]')
}
})
},
// 保存搜索历史并持久化
saveSearchHistory(item) {
this.historyList.unshift(item) // 把新数据添加到数组最后
const string = this.historyList.map((index) => JSON.stringify(index)) // 把数组每一项转为字符串
const removeDupList = Array.from(new Set(string)) //去重后再转为数组
const result = removeDupList.map((item) => JSON.parse(item)) // 把数组每一项转为对象
uni.setStorageSync('history', JSON.stringify(result))
},
// 改变城市
changeCity() {
uni.navigateTo({
url: `/pages/task/area/selectregion`
});
},
}
}
</script>
<style lang="scss">
#container {
width: 300px;
height: 200px;
}
// 搜索栏
.area-header {
background-color: #fff;
padding: 22px 16px;
.header-select {
background-color: #F3F3F3;
padding: 20rpx 5rpx;
display: flex;
align-items: center;
// 左侧的城市名
.select-region {
padding-left: 5px;
display: flex;
align-items: center;
width: 30%;
justify-content: space-between;
.region_text {
font-size: 16px;
}
}
// 右侧输入地址
.select-input {
display: flex;
.input_holder {
color: #D8D8D8;
font-size: 16px;
}
}
}
}
// 地址栏
.position_ul {
background-color: #fff;
padding: 10px 20px;
display: flex;
align-items: center;
border-bottom: 1px solid #F3F3F3;
.address {
width: 75%;
.address-name {
font-size: 16px;
}
.current-address {
margin-top: 2px;
font-size: 12px;
color: #C0C4CC;
display: flex;
flex-direction: column;
}
}
.distance_text {
width: 5%;
margin-left: 10px;
font-size: 12px;
color: #C0C4CC;
}
// 位置距离
.site-distance {}
}
// 选择地点历史记录
.history-content {
// 无历史记录提示信息
.history_none {
background-color: #fff;
padding: 20px 10px;
color: #C0C4CC;
}
// 提示信息(当前位置/历史记录)
.current_position {
padding: 12px 22px;
display: flex;
justify-content: space-between;
align-items: center;
.position_img {
width: 12px;
height: 12px;
margin-right: 7.5px;
line-height: 21px;
vertical-align: middle;
}
.position_text {
font-size: 12px;
color: #303133;
line-height: 21px;
}
// 清空历史
.clear_history {
font-size: 12px;
color: #2979FF;
}
}
}
</style>智能推荐
分布式光纤传感器的全球与中国市场2022-2028年:技术、参与者、趋势、市场规模及占有率研究报告_预计2026年中国分布式传感器市场规模有多大-程序员宅基地
文章浏览阅读3.2k次。本文研究全球与中国市场分布式光纤传感器的发展现状及未来发展趋势,分别从生产和消费的角度分析分布式光纤传感器的主要生产地区、主要消费地区以及主要的生产商。重点分析全球与中国市场的主要厂商产品特点、产品规格、不同规格产品的价格、产量、产值及全球和中国市场主要生产商的市场份额。主要生产商包括:FISO TechnologiesBrugg KabelSensor HighwayOmnisensAFL GlobalQinetiQ GroupLockheed MartinOSENSA Innovati_预计2026年中国分布式传感器市场规模有多大
07_08 常用组合逻辑电路结构——为IC设计的延时估计铺垫_基4布斯算法代码-程序员宅基地
文章浏览阅读1.1k次,点赞2次,收藏12次。常用组合逻辑电路结构——为IC设计的延时估计铺垫学习目的:估计模块间的delay,确保写的代码的timing 综合能给到多少HZ,以满足需求!_基4布斯算法代码
OpenAI Manager助手(基于SpringBoot和Vue)_chatgpt网页版-程序员宅基地
文章浏览阅读3.3k次,点赞3次,收藏5次。OpenAI Manager助手(基于SpringBoot和Vue)_chatgpt网页版
关于美国计算机奥赛USACO,你想知道的都在这_usaco可以多次提交吗-程序员宅基地
文章浏览阅读2.2k次。USACO自1992年举办,到目前为止已经举办了27届,目的是为了帮助美国信息学国家队选拔IOI的队员,目前逐渐发展为全球热门的线上赛事,成为美国大学申请条件下,含金量相当高的官方竞赛。USACO的比赛成绩可以助力计算机专业留学,越来越多的学生进入了康奈尔,麻省理工,普林斯顿,哈佛和耶鲁等大学,这些同学的共同点是他们都参加了美国计算机科学竞赛(USACO),并且取得过非常好的成绩。适合参赛人群USACO适合国内在读学生有意向申请美国大学的或者想锻炼自己编程能力的同学,高三学生也可以参加12月的第_usaco可以多次提交吗
MySQL存储过程和自定义函数_mysql自定义函数和存储过程-程序员宅基地
文章浏览阅读394次。1.1 存储程序1.2 创建存储过程1.3 创建自定义函数1.3.1 示例1.4 自定义函数和存储过程的区别1.5 变量的使用1.6 定义条件和处理程序1.6.1 定义条件1.6.1.1 示例1.6.2 定义处理程序1.6.2.1 示例1.7 光标的使用1.7.1 声明光标1.7.2 打开光标1.7.3 使用光标1.7.4 关闭光标1.8 流程控制的使用1.8.1 IF语句1.8.2 CASE语句1.8.3 LOOP语句1.8.4 LEAVE语句1.8.5 ITERATE语句1.8.6 REPEAT语句。_mysql自定义函数和存储过程
半导体基础知识与PN结_本征半导体电流为0-程序员宅基地
文章浏览阅读188次。半导体二极管——集成电路最小组成单元。_本征半导体电流为0
随便推点
【Unity3d Shader】水面和岩浆效果_unity 岩浆shader-程序员宅基地
文章浏览阅读2.8k次,点赞3次,收藏18次。游戏水面特效实现方式太多。咱们这边介绍的是一最简单的UV动画(无顶点位移),整个mesh由4个顶点构成。实现了水面效果(左图),不动代码稍微修改下参数和贴图可以实现岩浆效果(右图)。有要思路是1,uv按时间去做正弦波移动2,在1的基础上加个凹凸图混合uv3,在1、2的基础上加个水流方向4,加上对雾效的支持,如没必要请自行删除雾效代码(把包含fog的几行代码删除)S..._unity 岩浆shader
广义线性模型——Logistic回归模型(1)_广义线性回归模型-程序员宅基地
文章浏览阅读5k次。广义线性模型是线性模型的扩展,它通过连接函数建立响应变量的数学期望值与线性组合的预测变量之间的关系。广义线性模型拟合的形式为:其中g(μY)是条件均值的函数(称为连接函数)。另外,你可放松Y为正态分布的假设,改为Y 服从指数分布族中的一种分布即可。设定好连接函数和概率分布后,便可以通过最大似然估计的多次迭代推导出各参数值。在大部分情况下,线性模型就可以通过一系列连续型或类别型预测变量来预测正态分布的响应变量的工作。但是,有时候我们要进行非正态因变量的分析,例如:(1)类别型.._广义线性回归模型
HTML+CSS大作业 环境网页设计与实现(垃圾分类) web前端开发技术 web课程设计 网页规划与设计_垃圾分类网页设计目标怎么写-程序员宅基地
文章浏览阅读69次。环境保护、 保护地球、 校园环保、垃圾分类、绿色家园、等网站的设计与制作。 总结了一些学生网页制作的经验:一般的网页需要融入以下知识点:div+css布局、浮动、定位、高级css、表格、表单及验证、js轮播图、音频 视频 Flash的应用、ul li、下拉导航栏、鼠标划过效果等知识点,网页的风格主题也很全面:如爱好、风景、校园、美食、动漫、游戏、咖啡、音乐、家乡、电影、名人、商城以及个人主页等主题,学生、新手可参考下方页面的布局和设计和HTML源码(有用点赞△) 一套A+的网_垃圾分类网页设计目标怎么写
C# .Net 发布后,把dll全部放在一个文件夹中,让软件目录更整洁_.net dll 全局目录-程序员宅基地
文章浏览阅读614次,点赞7次,收藏11次。之前找到一个修改 exe 中 DLL地址 的方法, 不太好使,虽然能正确启动, 但无法改变 exe 的工作目录,这就影响了.Net 中很多获取 exe 执行目录来拼接的地址 ( 相对路径 ),比如 wwwroot 和 代码中相对目录还有一些复制到目录的普通文件 等等,它们的地址都会指向原来 exe 的目录, 而不是自定义的 “lib” 目录,根本原因就是没有修改 exe 的工作目录这次来搞一个启动程序,把 .net 的所有东西都放在一个文件夹,在文件夹同级的目录制作一个 exe._.net dll 全局目录
BRIEF特征点描述算法_breif description calculation 特征点-程序员宅基地
文章浏览阅读1.5k次。本文为转载,原博客地址:http://blog.csdn.net/hujingshuang/article/details/46910259简介 BRIEF是2010年的一篇名为《BRIEF:Binary Robust Independent Elementary Features》的文章中提出,BRIEF是对已检测到的特征点进行描述,它是一种二进制编码的描述子,摈弃了利用区域灰度..._breif description calculation 特征点
房屋租赁管理系统的设计和实现,SpringBoot计算机毕业设计论文_基于spring boot的房屋租赁系统论文-程序员宅基地
文章浏览阅读4.1k次,点赞21次,收藏79次。本文是《基于SpringBoot的房屋租赁管理系统》的配套原创说明文档,可以给应届毕业生提供格式撰写参考,也可以给开发类似系统的朋友们提供功能业务设计思路。_基于spring boot的房屋租赁系统论文