Unity学习笔记之UI_unity ui-程序员宅基地
三种UI系统:
- OnGUI:最早的UI系统,纯代码实现,写法类似Update
- 优点:出现很早,纯代码可控制
- 缺点:只能程序开发
- NGUI:Unity著名插件,可实现2D和3D的界面,出现在老项目
- 优点:功能完整,集成了动态效果
- 缺点:性能较弱,交互使用物理引擎实现,需要付费
- UGUI:官方制作的UI系统,NGUI作者开发
- 优点:性能优秀,功能较完整
- 缺点:功能需要再完善,动画需要配合DOTween
常见设备的分辨率比例:
- 4:3:iPad,安卓Pad
- 16:9:非全面屏的手机,PC的显示器
- 18:9:全面屏
- 异形屏:向标准分辨率靠近
- 18:9:全面屏
- 16:9:非全面屏的手机,PC的显示器
Canvas组件
简单理解:UI绘制在Canvas上,可以理解为画画的纸;
Canvas在两个模式下(Overlay和Camera)会覆盖整个屏幕,所做屏幕UI显示时,只需要处理好Canvas中的显示即可;
所有UI元素必须建立在Canvas下,否则会出现不显示的问题;
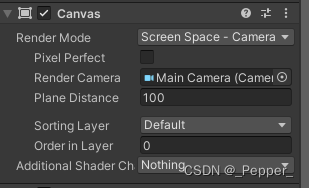
三种渲染模式:
Overlay:Canvas贴在相机镜头上,所有UI元素在场景物体前方显示
Pixel Perpect:高像素清晰度渲染
Sort Order:多Canvas时,控制Canvas显示顺序,越大越在前方显示
Camera:使用相机显示Canvas

修改Canvas下Canvas组件Render Mode属性:Camera
将相机拖给Canvas下Canvas组件Render Camera属性
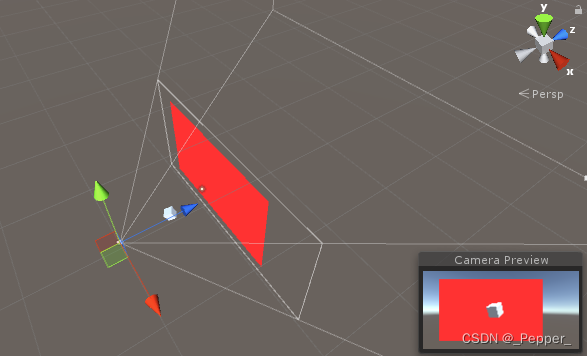
将Cube位置调整到Canvas前
调整Canvas中Plane Distance,控制Canvas到渲染相机的距离

Plane Distance:Canvas到相机的距离,当SortingLayer和Order In Layer相同时,距离相机越近,显示越靠前(满足相机渲染关系)
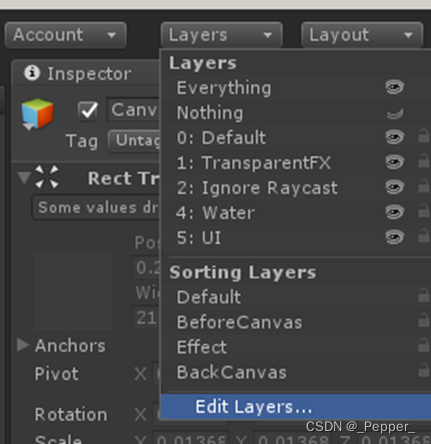
Sorting Layer:排序层(多层Canvas中间加粒子)
Order in Layer:同层顺序
建立排序层和建立顺序:


先通过Sorting Layer排序,若一样再根据层内顺序,排序关系:配置的排序层顺序,越靠下,显示越靠前;排序层一致时,Order in layer越大越靠前;
有时会用到双相机叠加,一个渲染场景,一个渲染UI:
- 建立Camera;
- 将UI相机拖给Canvas;
- 将UI的相机设置为使用深度值填充,UI相机的深度要高于主相机;
- 将主相机不渲染UI元素,将UI相机只渲染UI元素(Culling Mask);
World Space:Canvas以3D物体的形式显示在场景中
将Canvas模式调整为,World Space
再将Canvas放入相机可视范围内
Canvas缩放
该组件会拉伸所有Canvas下的子元素
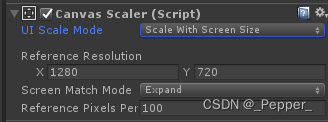
UI Scale Mode:拉伸类型
1、Constant Pixel Size 静态模式
2、cale With Screen Size 像素计算模式

参考分辨率:根据UI设计师提供的参考图像素尺寸
适配方式:
- 宽度或高度自适应
- 完全自适应(自动计算宽高变化量作为缩放倍率)
- 世界模式中一米对应UI多少像素
- 完全自适应(自动计算宽高变化量作为缩放倍率)
3、Constant Physical Size 物理计算模式
根据英寸进行拉伸计算。
项目中,会根据屏幕尺寸进行拉伸:
设计分辨率,填写美术的效果图像素值(覆盖满整个屏幕)
选择Expand:自动计算高度自适应拉伸还是高度自适应拉伸
覆盖满整个屏幕的背景图计算
例如拿到1280x720的背景图
计算方法:
- 18:9下:缺失两边,(设计分辨率高度 / 9)* 18
- 16:9下:美术一般都会按照16:9出图
- 4:3下:缺失上下,(设计分辨率宽度 / 4)* 3
- 16:9下:美术一般都会按照16:9出图
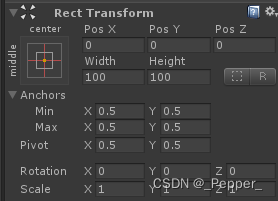
RectTransform组件
出现位置:出现在所有Canvas子元素中,所有UI元素都应该有RectTransform组件

Pos(XYZ):位置(X,Y,Z),单位(像素),位置是由轴点到锚点的距离
Width,Height:宽和高,单位(像素)
Anchors:锚点(四叶草),以父物体参考
三种情况:
- 单锚点:距离计算是锚点到轴点的XYZ偏移
- 双锚点:元素边界到锚线的距离,轴点到锚线的距离
- 四锚点:元素的四个边界到锚框的距离
锚点快速选择工具(十字符号):
- 默认:移动锚点
- Alt:移动锚点+快速停靠位置
- Shift:移动锚点+移动轴点+快速停靠位置
Pivot:轴点(蓝圈),以当前物体参考
调整轴点后,位置计算,旋转,缩放都会受到影响,一般轴点都保留在中心点

周围四个点表示UI元素的边界点。
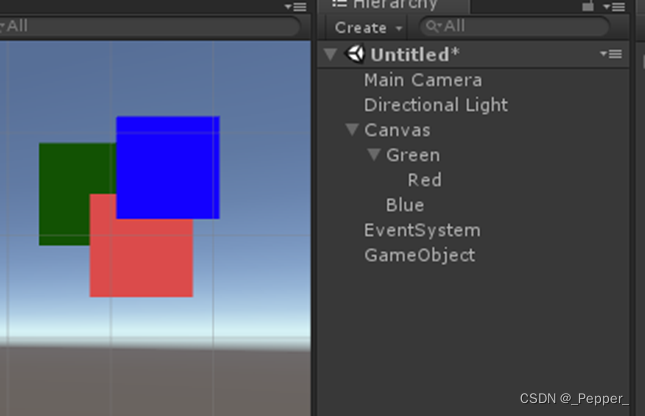
元素渲染顺序
以下图为参考

- 下方物体在上方物体前显示
- 子物体在父物体前显示
- 下方物体永远在前显示,无论上方的层次结构
- 子物体在父物体前显示
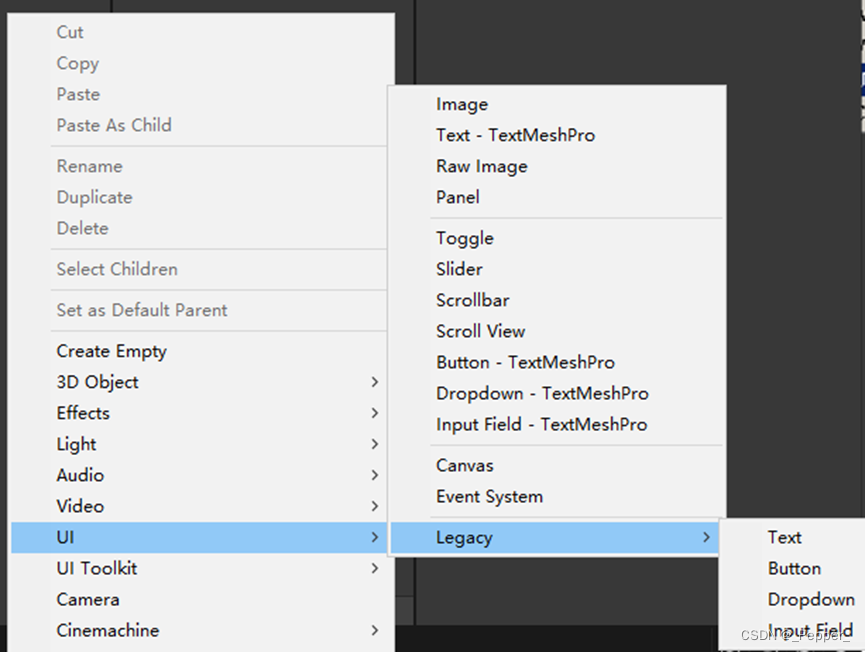
UGUI的基础组件

其中不带 TextMeshPro 的为原有组件,TMP为加强版插件,这里先只说原有组件
Panel组件
一个完整界面,一个Panel
Panel一般位于Canvas子物体,四锚点在四角,边距为零,所以Panel和Canvas一样大,Canvas和屏幕一样大,所以Panel和屏幕一样大,元素显示处理在Panel中正常,则屏幕中也正常
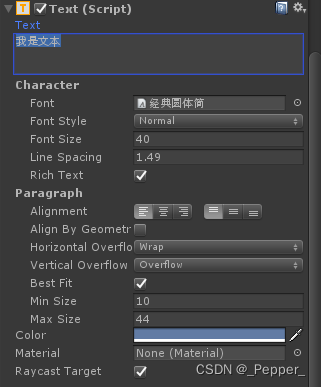
Text组件

- 文本内容
- 字库选择
- 字体样式(标准,粗体,斜体,粗斜体)
- 字号
- 行间距
- 是否开启富文本
- 加粗:<b>文字</b>
- 斜体:<i>文字</i>
- 大小:<size=字号>文字</size>
- 修改颜色:<color=颜色名>文字</color>
- <color=#颜色数(十六进制)>文字</color>
- 对齐方式(上下对齐,左右对齐)
- 几何对齐(参考字占用的几何空间)
- 水平溢出(折行,溢出[出右边框])
- 垂直溢出(截断不显示,溢出[出下边框])
- 字号自适应:关闭则使用原始字号,开启则字号会在最小值和最大值之间自动调整
阴影

轮廓

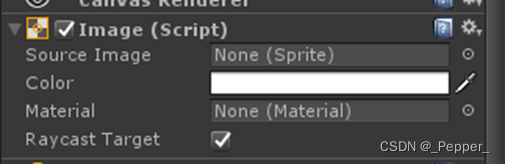
Image组件

Color:用于混色,美术有时提供白图和色号,程序员对图处理,染成想要的颜色,可以减少包体大小
四种类型
1、普通模式(图标)
Preserve Aspect:保持图片的宽高比,高度或宽度自适应
Set Native Size:可以快速恢复美术提供的图片原始像素尺寸
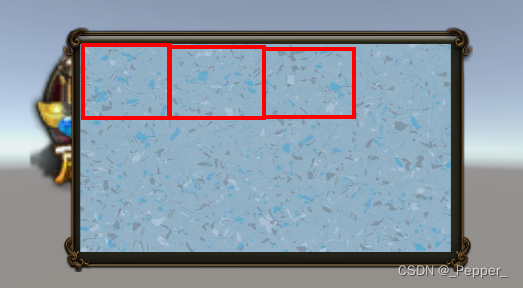
2、 裁剪模式(九宫格,三宫格)
将图片切分九宫格或三宫格
1)找到图片资源
2)选择精灵编辑器

3)九宫格切图

1,3,7,9区域不拉伸,2,8横向拉伸,4,6纵向拉伸
4)Image选择裁剪模式
3、瓦片模式(无缝贴图)

4、填充模式(进度条)
- Fill Method:填充方式(360度,水平和垂直)
- Fill Origin:填充起始点
- Fill Amount:填充百分比
- Clockwise:顺时针或逆时针
- Preserve Aspect:保持图片的宽高比,高度或宽度自适应
- Set Native Size:可以快速恢复美术提供的图片原始像素尺寸
Raw Image组件
原始图片组件:可以显示精灵或纹理
功能相对于Image少,所以性能更好
可以控制UV的偏移,来显示精灵的一部分
DrawCall
屏幕显示过程
CPU->加载数据->内存->显存->显卡->显示器

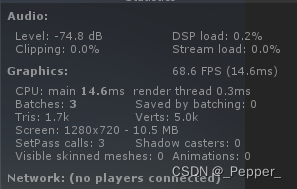
Batchs,就是当前渲染屏幕所有内容所需要的绘制调用数
每一张独立的UI图,会产生一个DrawCall
优化DrawCall(UI切片):
将多个UI切片,合并成一张UI图,UI界面只加载一张UI图片显示
在Edit-Project Setting-Editor/SpritePacker打开设置,设置为Always Enabled
在project中右键创建Sprite Atla

UI的事件交互
先在Canvas中添加Graphic Raycaster组件,是用于检测UI输入的射线发射器

- 是否忽略Canvas反向的事件操作
- 遮挡事件的物体(2D物体[精灵片],3D物体)
- 遮挡事件的物体所在的渲染层
添加交互组件,比如图片:

Raycast Target:是否接收Canvas的射线
还需要有 EventSystem 物体存在,一般创建Canvas时自动创建。
UI的射线检测会依次检测对象树下的所有元素,有任何射线检测成功,则会反馈到带有事件响应的组件(Button)中,如果想实现射线穿透,可以将前面显示的UI元素的射线检测关闭。
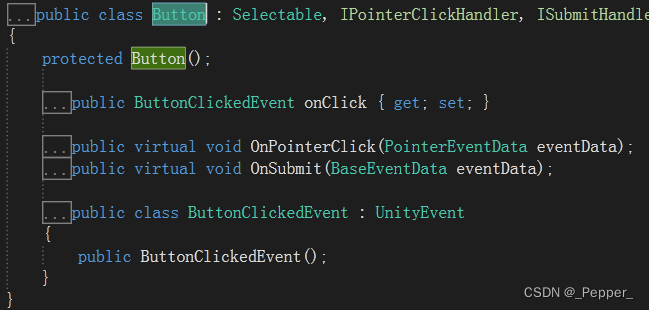
Button组件

按钮是否可交互
按钮状切换效果:
- 动画效果影响的UI元素(Image和Text派生自Graphic)
- 效果使用的图片
- 普通状态下的颜色
- 高亮状态下的颜色(鼠标移入)
- 按下状态下的颜色(按钮按下)
- 失活状态下的颜色(不可交互)
- 颜色倍数(RGBA分量乘以倍数)
- 切换动画持续时间
键盘导航,可以通过按键切换选中可交互UI,Visualize开启后,能够看到导航线,Navigation可以选择横向移动、纵向移动、自动匹配移动、指定上下左右移动,手机游戏可以关闭导航。
按钮添加事件(拖拽方式):
- 添加脚本,内部编写回调函数(挂在场景对象下)
- 找到Button,OnClick事件,添加(脚本所在对象,并选择回调函数)
- 运行项目,点击按钮(做一些事情)
- 触发回调函数
- OnClick可以添加多次回调函数
按钮添加事件(代码方式):

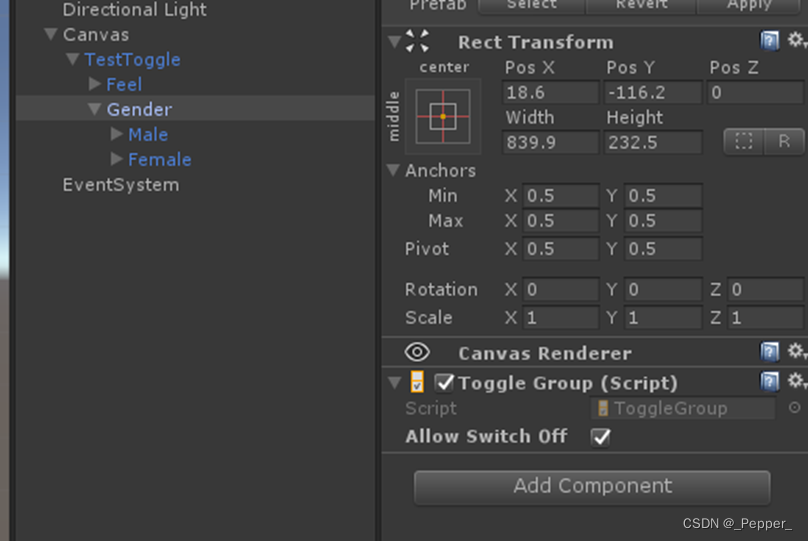
Toggle组件

Is On:用于判断当前Toggle是否为开启状态
Toggle勾切换的动画效果
Toggle勾的图
如果Toggle构成组,则需要将ToggleGroup拖给Toggle,比如:

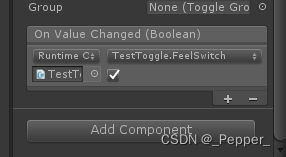
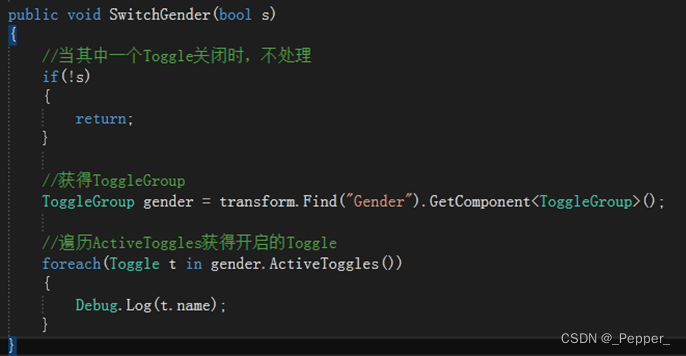
Toggle事件处理
判定当前的开关是否打开

动态传参和静态传参

动态传参会根据Toggle的IsOn传递bool数据,静态传参则会根据配置值传递bool数据。
ToggleGroup中可以获取开启的Toggle:

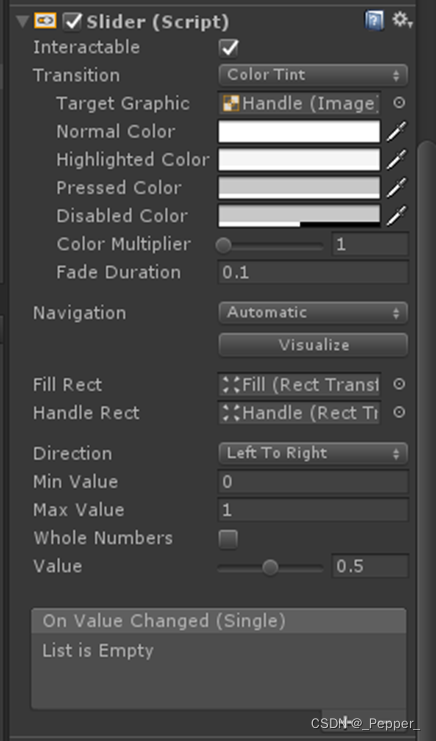
Slider组件

- Fill Rect:填充滑动条选中区域的背景图部分
- 滑动条的球
- 滑动条的滑动方向
- 起始位置的数值(浮点数)
- 结束位置的数值(浮点数)
- 开启滑动值必须为整数(布尔型)
- 滑动条的当前值(浮点数)
InputField组件

- Text Component:输入的内容,显示的文本组件
- 当前输入的内容值
- 最大输入字符数
- 输入的文本类型(数字,实数,数字英文,名称,密码)
- 行类型(单行,回车跳出,回车换行)
- 输入框原始内容(默认显示)
- 光标闪动频率
- 光标宽度
- 光标自定义颜色
- 被选中文字的颜色
- 移动设备下是否隐藏键盘
- 是否只读(文本框不可编辑)
InputField事件:

当文本框输入的内容改变或结束输入时,分别执行回调函数。
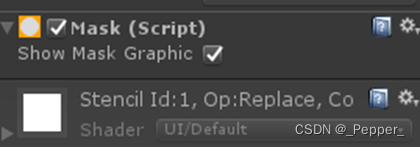
Mask组件
带有Mask组件的图,会显示子物体图片中,父物体图片Alpha通道不为0的部分

参数:没有子物体能显示时,是否显示父物体本图
Mask组件一般配合Image组件使用,以实现不规则显示,比如圆形头像

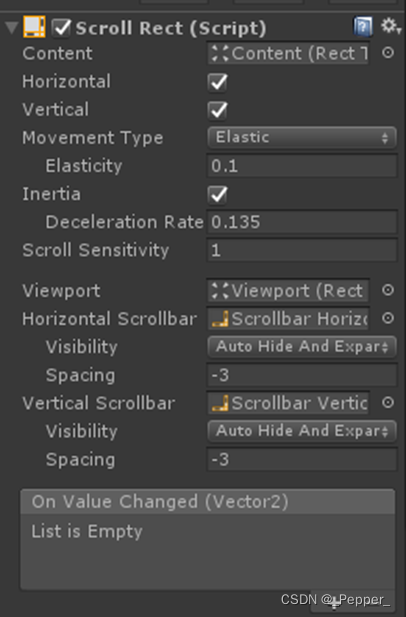
ScrollView组件

- 实际显示区域的UI对象
- 是否开启横向滚动
- 是否开启纵向滚动
- 滚动类型
- 无边界自由滚动
- 有边界带回弹效果(回弹系数)
- 有边界无回弹效果
- 拖拽惯性
- 滚轮或触摸板移动系数
- ScrollView的可视区域
- 横向滚动条
- 可见性(可见区域与实际显示区域对比)
- 一直显示
- 自动隐藏
- 自动隐藏,并支持自动扩展区域
- 空间
- 横纵滚动条交叉区域预留空间
- 纵向滚动条
- 可见性(可见区域与实际显示区域对比)
- 一直显示
- 自动隐藏
- 自动隐藏,并支持自动扩展区域
- 空间
- 横纵滚动条交叉区域预留空间
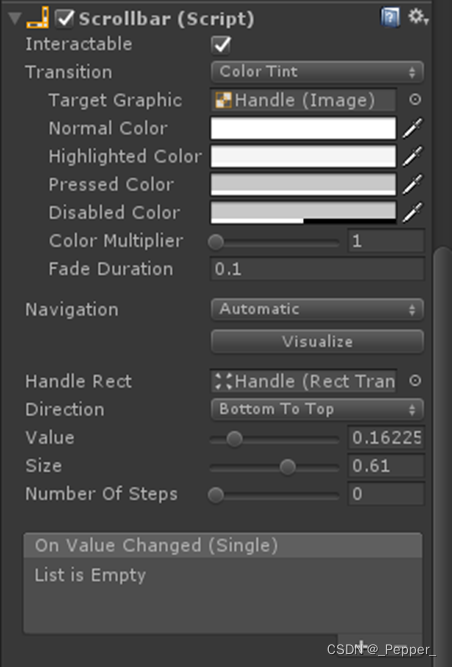
ScrollBar组件

Handle Rect:拖拽条对象
运行方向:上下,下上,左右,右左
拖拽条对应的值(0起始位置,1结束位置)
拖拽条占滚动条的比例(可视区域/实际区域,自动计算)
按步拖拽(固定步数分步显示所有实际区域)
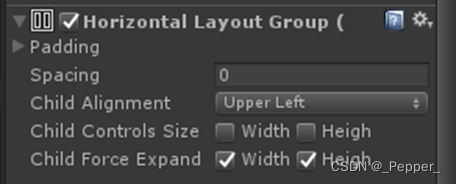
Layout排列组件

- 纵向自适应排列组件,参数:
- 外框的内边距(左右上下)
- 元素间距
- 子元素对齐方式(外框的九个点位)
- 排序组件是否控制子元素的宽高(是否控制宽度,是否控制高度)
- 子元素强制自适应(宽[和外框对齐],高[根据外框等分计算后,设置子元素高])

横向自适应排列组件,参数上。

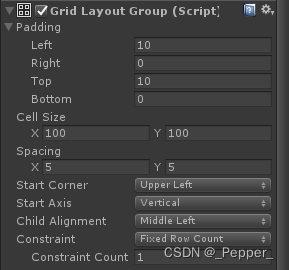
- 网格排列组件,参数:
- 外框的内边距(左右上下)
- 内部元素的宽高(宽度,高度),不能自由修改子元素的宽高
- 子元素间距(横向,纵向)
- 第一个子元素位于的角(左上,右上,左下,右下)
- 开始排列的轴方向(横向,纵向)
- 子元素对齐方式(外框的九个点位)
- 固定行列数(自适应,设置固定列[列数],设置固定行[行数])

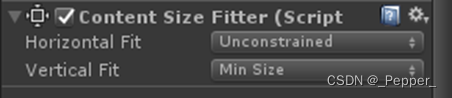
父元素宽高自适应组件
- 横(不适应,最小值)
- 纵(不适应,最小值)
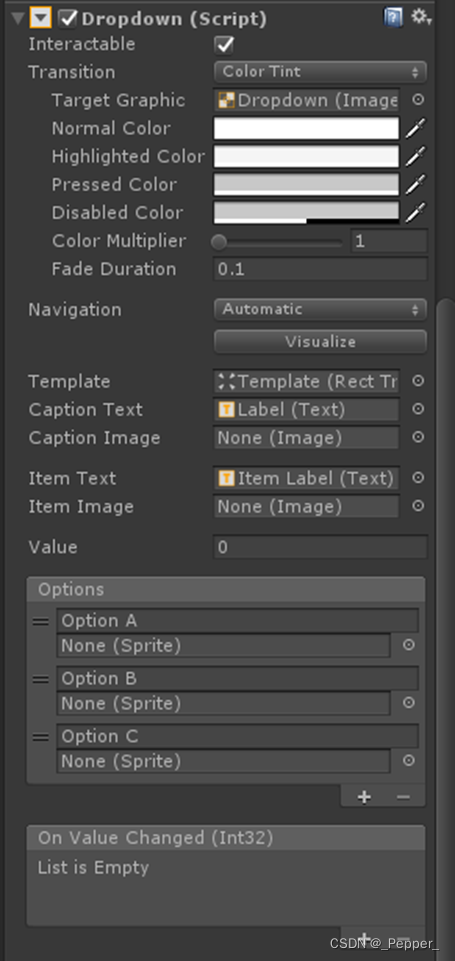
Dropdown组件

- Template:下拉菜单的ScrollView;
- 当前选中的选项对应的文字组件(选中的选项文字内容,显示在这个组件中);
- 当前选中的图片选项对应的图片组件(选中的选项图片,显示在这个组件中);
- 下拉菜单中,存储选项的文本组件(来自Template下,每个选项会复制一份);
- 下拉菜单中,存储选项的图片组件(来自Template下,每个选项会复制一份);
- 当前下拉菜单选中的选项列表,的选项所在索引值;
- 一组选项列表(List,选项可以是文字,也可以是图片);
- 当选项更改时,回调函数会获得对应选项的索引值;
自定义触发事件
触发UI事件的三个要素
- Canvas配置射线发射器
- 场景中存在EventSystem组件
- 交互组件Raycast Target开启(Text组件或Image组件)
自定义点击实现:
由于Unity是组件化开发思想,所以自定义按钮也是使用组件Script实现

编写自定义事件步骤:
- 引入自定义事件命名空间(UnityEngine.EventSystems)
- 实现自定义事件Interface
- 用户交互会触发回调函数
点击事件接口:
- IPointerEnterHandler:鼠标光标移入射线检测区域,触发回调函数
- IPointerExitHandler:鼠标光标移出射线检测区域,触发回调函数
- IPointerDownHandler:鼠标在射线检测区域中按下,触发回调函数
- IPointerUpHandler (前提:需要先触发按下事件):
- 情况1:鼠标在射线检测区域中按下并抬起(正常点击)
- 情况2:鼠标在射线检测区域中按下,移出射线检测区域后抬起(点击后取消)
- 情况3:鼠标在射线检测区域外按下,再在区域外抬起(按下回调不执行)
- 情况4:鼠标在射线检测区域外按下,再在区域内抬起(按下回调不执行)
- IPointerClickHandler:鼠标在射线检测区域中按下并抬起,触发回调函数,Up的情况2是不会触发Click事件的。
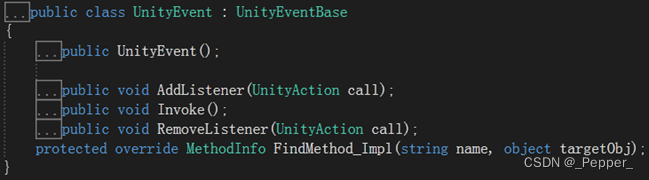
Button点击事件分析:


拖拽事件实现:
半透明渐变贴图在iOS设备下,使用压缩会造成图片质量损失,所以可以将半透明渐变UI切片单独制作真彩色图集。
拖拽事件组:
- IBeginDragHandler:检测到射线后,当拖拽动作开始时执行一次回调函数
- IDragHandler:拖拽开始后,有拖拽位置变化时,执行回调函数(每个移动)
- IEndDragHandler:拖拽进行中时,当鼠标或手抬起时,执行一次回调函数
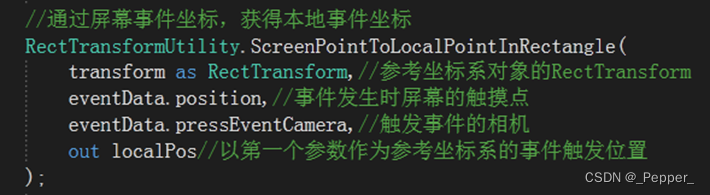
如何获取物体的位置:
- 位置:相对量,需要有参照物体
- 屏幕坐标:手点击屏幕时生成
- DragArea本地坐标:控制摇杆(DragBar)的位置

需求:如何通过屏幕坐标系下的点,转换到DragArea本地坐标系下的点

智能推荐
题解 | #使用字符函数统计字符串中各类型字符的个数#-程序员宅基地
文章浏览阅读67次。大家好,我是涛哥,互联网大厂12年的老兵,某互联网大厂技术委员会委员,培养新人超百人。引流:字节跳动,海康威视,深信服,腾讯,阿里巴巴,拼多多,滴滴,京东,小米,大疆,各位大佬 你们好,请大佬们帮我做一下offer选择,个人情况,双非一本硕,学的java,但今年实在是难找工作,现有两个offer,请大佬帮我抉择一下。渣渣两个offer选择,各位路过大佬提提建议,招银网络科技(成都)年包26w,贝壳找房(北京)年包2.2*16=35.2w,考虑到未来房地产下行形势不理想,纠结。*//** * 代码中的类名、
利用ESP8266Wifi模块制作Wifi攻击“测试”_wifi pwn下载-程序员宅基地
文章浏览阅读3.2k次,点赞5次,收藏36次。这里写自定义目录标题准备工作烧录固件系统准备工作大家好!实验准备前你需要准备的设备:1.ESP8266Wifi模块 /1台;2.ESP8266烧录软件和固件;2.Mircro USB数据线 /1根;3.笔记本电脑 /1台。文章后我会将需要用到的软件工具及固件上传至云盘共大家学习研究。烧录固件系统1.笔记本电脑安装CH340串口驱动;2.用Mircro USB2.0数据线连接好ESP8266Wifi模块和笔记本电脑;3.运行ESP8266Flasher.exe烧录工具—>选择Con_wifi pwn下载
银河麒麟V10,Qt5.9.9,UnixOdbc,编译QODBC的libqsqlodbc.so_linux qt5 编译数据库-程序员宅基地
文章浏览阅读1.1k次,点赞15次,收藏28次。银河麒麟V10,达梦数据库,QT5.9.9,UnixOdbc,编译QODBC驱动_linux qt5 编译数据库
(opencv)任意四边形网格划分_opencv 网格-程序员宅基地
文章浏览阅读3.5k次,点赞3次,收藏19次。1 算法介绍算法功能:用于对任意四边形进行网格化处理输入:四边形的四个角点(类型为cv::Point),网格行数,网格列数输出:网格交叉点点集或网格中心点点集(类型为std::vector< cv::Point > )效果如下:vector gridret=Gridding(TEST_P0,TEST_P1,TEST_P2,TEST_P3,3,5,1);vector gri..._opencv 网格
求最小公倍数的python代码_python怎么求最大公约数和最小公倍数-程序员宅基地
文章浏览阅读922次。python怎么求最大公约数和最小公倍数一、求最大公约数用辗转相除法求最大公约数的算法如下:两个正整数a和b(a>b),它们的最大公约数等于a除以b的余数c和b之间的最大公约数。比如10和25,25除以10商2余5,那么10和25的最大公约数,等同于10和5的最大公约数。具体代码如下:def gongyue(a, b):"""欧几里得算法----辗转相除法:param a: 第一个数:par..._python最小公倍数和最大公约数代码
CUDA安装及环境配置——最新详细版-程序员宅基地
文章浏览阅读10w+次,点赞172次,收藏626次。在安装之前呢,我们需要确定三件事第一:查看显卡支持的最高CUDA的版本,以便下载对应的CUDA安装包第二:查看对应CUDA对应的VS版本,以便下载并安装对应的VS版本(vs需要先安装)第三:确定CUDA版本对应的cuDNN版本,这个其实不用太关注,因为在cudnn的下载页面会列出每个版本对应的cuda版本,11.x以上对应的范围很宽。_cuda安装
随便推点
数据结构(严蔚敏版)与算法的实现(含全部代码)_数据结构与算法严蔚敏代码csdn-程序员宅基地
文章浏览阅读10w+次,点赞788次,收藏5.4k次。目录基础c/c++ 代码优化及常见错误 c语言位运算的妙用-程序优化c/c++进制转换方法汇总(含全部代码) 二进制数-北邮2012研究生复试质因子分解除树和图外的数据结构可以使用STL: C++ STL的使用数据结构线性表顺序表 循环左移(2010联考真题)单链表 单链表相邻结点逆置(2019北邮考研真..._数据结构与算法严蔚敏代码csdn
vue-awesome-swiper安装使用时的坑_swiper\swiper.esm.js-程序员宅基地
文章浏览阅读3.7k次,点赞4次,收藏9次。关于vue-awesome-swiper官网:https://github.com/surmon-china/vue-awesome-swiper官方示例:https://github.surmon.me/vue-awesome-swiper/概述:vue-awesome-swiper是基于swiper的Vue组件。是swiper推荐的在vue中使用swiper的方式。关于SwiperSwiper 是一款免费以及轻量级的移动设备触控滑块的js框架,使用硬件加速过渡(如果该.._swiper\swiper.esm.js
vue+elementui实现el-table动态添加行数据_vue 动态el-table-程序员宅基地
文章浏览阅读2.3w次,点赞4次,收藏64次。思路:1.不管新增还是编辑都要有添加可编辑的输入行,所以在打开新增或者编辑的弹框或者页面中就要先push一个对象到table数据对象中。2.要区分我添加的行跟已完成的行。我这边定义的对象中通过设置start为0或者1的值来区分。当行中的start值为0说明是新增可编辑行,否则视为已完成的数据行3. 通过点击添加按钮把当前行的数据中的start值设置成1并且通过splice添加到数组后面中,再把table数组最后一个对象设置成空,start值改回为0;let tempRow = JSON.parse(_vue 动态el-table
Cloudify 学习(四):通过Cloudify的蓝图来创建第一个deployment,由k8s生成这个容器-容器编排_cloudiy 蓝图-程序员宅基地
文章浏览阅读1.9k次。Cloudify4.5.0和Kubernetes1.13.0进行混合容器编排demodemo背景Local Blueprint 的编写激动人心的时刻开始了,创建tomcat容器demo背景Cloudify4.5.0和Kubernetes1.13.0进行混合容器编排demo是基于前面两篇文章的环境而继续.1.安装k8s1.13.02.安装Cloudify4.5.03.Cloudify对接K..._cloudiy 蓝图
LINK : fatal error LNK1104: 无法打开文件“C:/XXX.obj”-程序员宅基地
文章浏览阅读2.8w次,点赞5次,收藏8次。问题: LINK : fatal error LNK1104: 无法打开文件“C:/XXX.obj” 遇到这样的问题时可以先看一下LINK命令行,项目->属性->链接器->命令行,在这里,前面设置的“附加依赖项”可能被IDE改写了,例如,要加入一个XXX.lib的链接库,完整路径为"C:/Program Files/XXX.lib",如果被IDE改写的话会变_link : fatal error lnk1104:
LaTeX 插入高亮代码(LaTex、Python、Java、C、C++等主流语言都支持)_latex代码引用高亮-程序员宅基地
文章浏览阅读1.2w次,点赞2次,收藏18次。相信刚入门LaTeX的盆友会感觉到LaTeX的强大之处,如果你了解markdown,那么使用LaTeX之后,你会感觉markdown除了便捷之外也就没有其它的优点了,因为LaTeX太强大了,也由于LaTeX门槛比较高,如果你使用texlive编译环境的话,那么需要安装的文件将达到7G左右,当然也有简版的。使用LaTeX也是源于自己研究生的导师,在老师的介绍下,然后不断学习,不断了解,不断使用,也..._latex代码引用高亮
