Flutter 自定义Widget——风车实现_flutter paint()..color-程序员宅基地
技术标签: 风车动画 Flutter动画 Flutter开发
最近在做一个天气模块的时候,风力需要显示一个旋转的风车,实现效果如下:

需求分析
我们可以把上面的效果拆分为两个部分实现:
1、画一个风车的FanWidget
2、旋转动画
一、风车Widget实现
风车Widget 效果如下:

这里又可以把它拆分为如下三部分实现:
- 3片扇叶
- 中间的圆点
- 圆柱
圆点和圆柱都比较好实现,最主要还是三片扇叶的实现。
扇叶的实现思路是:先在原点(0,0)画一个扇叶,然后在旋转复制两个扇叶。
至于为什么要在原点画扇叶?
因为旋转是以原点(0,0)为旋转的中心点的。
1、扇叶的实现
首先在原点x轴上画一片扇叶:
@override
void paint(Canvas canvas, Size size) async {
r = width / 2;
var fanPath = Path();
var paint = Paint()
..strokeWidth = 1
..style = PaintingStyle.fill
..color = color;
var bgPaint = Paint()..color = Colors.yellow;
canvas.drawRect(Rect.fromLTRB(0, 0, width, height), bgPaint);
///扇叶的宽度
double fanWidth = height / 3;
///留2个宽度放圆点
fanPath.moveTo(2, 0);
fanPath.quadraticBezierTo(fanWidth / 4, -4, fanWidth / 2, -2);
fanPath.lineTo(fanWidth, 0);
fanPath.lineTo(fanWidth / 2, 2);
fanPath.quadraticBezierTo(fanWidth / 4, 4, 2, 0);
fanPath.close();
canvas.drawPath(fanPath, paint);
}
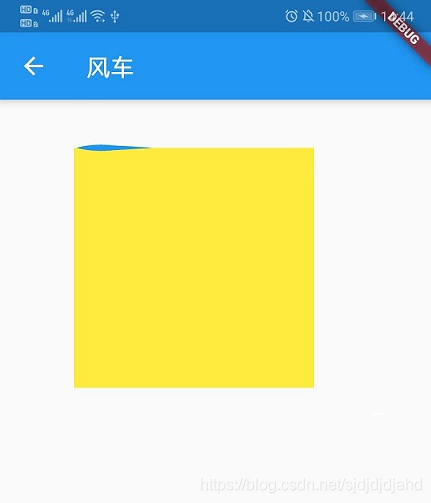
效果如下:

黄色的背景是这个自定义widget的宽高背景。
然后在旋转复制第二个和第三个扇叶:
///1角度 = radians弧度
double radians = pi / 180;
///第二个扇叶
canvas.save();
canvas.rotate(radians * 120);
canvas.drawPath(fanPath, paint);
canvas.restore();
///第三个扇叶
canvas.save();
canvas.rotate(radians * 240);
canvas.drawPath(fanPath, paint);
canvas.restore();
由于canvas旋转的是弧度,而360角度等于2π弧度,所以可以得到每1角度的弧度值radians
///1角度 = radians弧度
double radians = pi / 180;
pi是math方法中π的值。
每次旋转之前需要先调用canvas.save();保存之前的操作,
旋转完成后,调用canvas.restore();来合并旋转的路径。
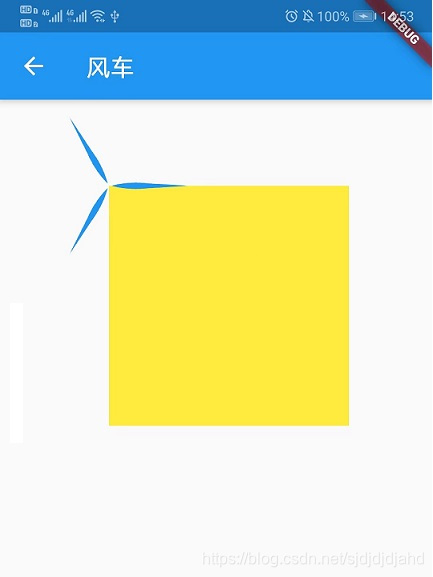
旋转后效果如下:

这个时候我们只需要对Canvas进行平移操作,就可以了。
///半径
double r;
r = width / 2;
///初始时旋转的原点在(0,0),平移原点到圆心
canvas.translate(r, fanWidth);
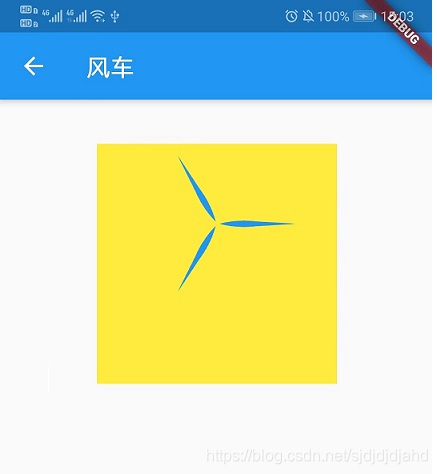
效果如下:

需要注意的是:平移是在画扇叶之前进行的。
画圆点:
///中间圆点
canvas.drawCircle(Offset(r, fanWidth), 2, paint);
画圆柱:
///圆柱
var pillarPath = Path();
pillarPath.moveTo(r + 1, fanWidth + 3);
pillarPath.lineTo(r + 4, height - 2);
pillarPath.quadraticBezierTo(r, height, r - 4, height - 2);
pillarPath.lineTo(r - 1, fanWidth + 3);
pillarPath.lineTo(r + 1, fanWidth + 3);
pillarPath.close();
canvas.drawPath(pillarPath, paint);
画圆点和圆柱是在canvas平移之前进行的。
效果图如下:

二、旋转动画
因为是一个单独的Widget,所以在使用动画的时候我们也不需要考虑性能之类的东西了。直接使用setState来刷新就行了。
在动画结束的时候,再次启动动画就行了。
class _PageState extends State<FanWidget> with SingleTickerProviderStateMixin {
///当前动画的进度0~360
double progress = 0;
AnimationController _animationController;
@override
void initState() {
super.initState();
_animationController =
AnimationController(vsync: this, duration: Duration(seconds: 6))
..addListener(() {
setState(() {
progress = _animationController.value * 360;
});
})
..addStatusListener((AnimationStatus status) {
///动画结束后启动动画
if (status == AnimationStatus.completed) {
_animationController.reset();
_animationController.forward();
}
});
_animationController.forward();
}
@override
Widget build(BuildContext context) {
return Container(
child: _FanWidget(
width: widget.width,
height: widget.height,
progress: progress,
color: widget.color,
),
);
}
@override
void dispose() {
_animationController?.dispose();
super.dispose();
}
}
///风车widget
class FanWidget extends StatefulWidget {
final double width;
final double height;
final Color color;
FanWidget({this.width, this.height, this.color = Colors.white});
@override
State<StatefulWidget> createState() {
return _PageState();
}
}
在_PageState中,直接使用AnimationController启动一个值为0-1的动画,时间为6秒。并在addStatusListener中监听动画执行的状态,当动画执行完毕后,直接调用forward再次执行动画是没有效果的,要先调用reset将当前状态重置,然后在执行forward启动动画。
关于动画的状态等其他相关点,可以看:
progress的赋值如下:
progress = _animationController.value * 360;
由于_animationController.value的值为0~1,所以progress的值为0~360,可以用来表示第一个扇叶旋转的角度。
因为另外两个扇叶都是基于第一个扇叶分别进行120°旋转和240°旋转得到的。所以我们只需要旋转第一个扇叶就行了。
即在FanWidget中,我们还需要添加一个旋转的操作:
///旋转
canvas.rotate(radians * progress);
旋转的操作放在平移之后,画扇叶之前进行。
这样我们通过addListener监听动画执行进度,然后赋值progress,调用setState刷新进度,从而实现旋转的动画。
总结
- 旋转时需要注意旋转的中心点是在
原点处(0,0) - 旋转的角度是
弧度 restore之前,要进行save操作
完整代码:
https://github.com/Zhengyi66/FlutterDemo/blob/master/lib/widget/fan_widget.dart
智能推荐
前端开发之vue-grid-layout的使用和实例-程序员宅基地
文章浏览阅读1.1w次,点赞7次,收藏34次。vue-grid-layout的使用、实例、遇到的问题和解决方案_vue-grid-layout
Power Apps-上传附件控件_powerapps点击按钮上传附件-程序员宅基地
文章浏览阅读218次。然后连接一个数据源,就会在下面自动产生一个添加附件的组件。把这个控件复制粘贴到页面里,就可以单独使用来上传了。插入一个“编辑”窗体。_powerapps点击按钮上传附件
C++ 面向对象(Object-Oriented)的特征 & 构造函数& 析构函数_"object(cnofd[\"ofdrender\"])十条"-程序员宅基地
文章浏览阅读264次。(1) Abstraction (抽象)(2) Polymorphism (多态)(3) Inheritance (继承)(4) Encapsulation (封装)_"object(cnofd[\"ofdrender\"])十条"
修改node_modules源码,并保存,使用patch-package打补丁,git提交代码后,所有人可以用到修改后的_修改 node_modules-程序员宅基地
文章浏览阅读133次。删除node_modules,重新npm install看是否成功。在 package.json 文件中的 scripts 中加入。修改你的第三方库的bug等。然后目录会多出一个目录文件。_修改 node_modules
【】kali--password:su的 Authentication failure问题,&sudo passwd root输入密码时Sorry, try again._password: su: authentication failure-程序员宅基地
文章浏览阅读883次。【代码】【】kali--password:su的 Authentication failure问题,&sudo passwd root输入密码时Sorry, try again._password: su: authentication failure
整理5个优秀的微信小程序开源项目_微信小程序开源模板-程序员宅基地
文章浏览阅读1w次,点赞13次,收藏97次。整理5个优秀的微信小程序开源项目。收集了微信小程序开发过程中会使用到的资料、问题以及第三方组件库。_微信小程序开源模板
随便推点
Centos7最简搭建NFS服务器_centos7 搭建nfs server-程序员宅基地
文章浏览阅读128次。Centos7最简搭建NFS服务器_centos7 搭建nfs server
Springboot整合Mybatis-Plus使用总结(mybatis 坑补充)_mybaitis-plus ruledataobjectattributemapper' and '-程序员宅基地
文章浏览阅读1.2k次,点赞2次,收藏3次。前言mybatis在持久层框架中还是比较火的,一般项目都是基于ssm。虽然mybatis可以直接在xml中通过SQL语句操作数据库,很是灵活。但正其操作都要通过SQL语句进行,就必须写大量的xml文件,很是麻烦。mybatis-plus就很好的解决了这个问题。..._mybaitis-plus ruledataobjectattributemapper' and 'com.picc.rule.management.d
EECE 1080C / Programming for ECESummer 2022 Laboratory 4: Global Functions Practice_eece1080c-程序员宅基地
文章浏览阅读325次。EECE 1080C / Programming for ECESummer 2022Laboratory 4: Global Functions PracticePlagiarism will not be tolerated:Topics covered:function creation and call statements (emphasis on global functions)Objective:To practice program development b_eece1080c
洛谷p4777 【模板】扩展中国剩余定理-程序员宅基地
文章浏览阅读53次。被同机房早就1年前就学过的东西我现在才学,wtcl。设要求的数为\(x\)。设当前处理到第\(k\)个同余式,设\(M = LCM ^ {k - 1} _ {i - 1}\) ,前\(k - 1\)个的通解就是\(x + i * M\)。那么其实第\(k\)个来说,其实就是求一个\(y\)使得\(x + y * M ≡ a_k(mod b_k)\)转化一下就是\(y * M ...
android 退出应用没有走ondestory方法,[Android基础论]为何Activity退出之后,系统没有调用onDestroy方法?...-程序员宅基地
文章浏览阅读1.3k次。首先,问题是如何出现的?晚上复查代码,发现一个activity没有调用自己的ondestroy方法我表示非常的费解,于是我检查了下代码。发现再finish代码之后接了如下代码finish();System.exit(0);//这就是罪魁祸首为什么这样写会出现问题System.exit(0);////看一下函数的原型public static void exit (int code)//Added ..._android 手动杀死app,activity不执行ondestroy
SylixOS快问快答_select函数 导致堆栈溢出 sylixos-程序员宅基地
文章浏览阅读894次。Q: SylixOS 版权是什么形式, 是否分为<开发版税>和<运行时版税>.A: SylixOS 是开源并免费的操作系统, 支持 BSD/GPL 协议(GPL 版本暂未确定). 没有任何的运行时版税. 您可以用她来做任何 您喜欢做的项目. 也可以修改 SylixOS 的源代码, 不需要支付任何费用. 当然笔者希望您可以将使用 SylixOS 开发的项目 (不需要开源)或对 SylixOS 源码的修改及时告知笔者.需要指出: SylixOS 本身仅是笔者用来提升自己水平而开发的_select函数 导致堆栈溢出 sylixos