Vue进阶(幺陆伍)PhantomJS 实战讲解_vue phantomjs-程序员宅基地
技术标签: 前端 vue.js # Vue2 javascript
一、前言
Vue项目在编译阶段,报如下错误:
npm ERR! PhantomJS not found on PATH
因为依赖包在编译过程中可能会涉及脚本执行,但是脚本执行环境有误,导致以上报错信息,解决方法就是应用--ignore-scripts选项单独安装phantomjs:
npm install phantomjs@2.1.1 --ignore-scripts
npm提供的--ignore-scripts选项,该选项将忽略所有预install、install、postinstall脚本的执行。这个选项可以用于提高安装速度,也可用于解决一些由于脚本执行顺序问题导致的依赖安装失败问题。
需要注意的是,使用--ignore-scripts选项不会完全禁用所有脚本的执行,只是在安装过程中忽略掉所有脚本的执行。如果我们需要手动执行某个脚本,可以使用npm run命令来运行指定脚本。
在前期博文《Vue进阶(五十六):vue-cli 脚手架 karma.conf.js 配置文件详解》中讲解了 karma.conf.js 文件用于配置前端项目自动化测试信息。 在其配置文件中有如下配置信息:
// 这里使用的是PhantomJS作为浏览器测试环境,这个插件支持 DOM, CSS, JSON, Canvas, and SVG 的解析
browsers: ['PhantomJS'],
其中,使用了PhantomJS作为无头浏览器测试环境。PhantomJS具体作用是什么呢?本篇博文带你一探究竟。
二、PhantomJS
PhantomJS is a headless WebKit scriptable with a JavaScript API.
PhantomJS是一个基于webkit的javaScript API。它使用QtWebKit作为核心浏览器的功能,使用webkit来编译解释执行javaScript代码。任何可以基于在webkit浏览器做的事情,它都能做到。
它不仅是个隐性无头浏览器,提供了诸如css选择器、支持web标准、DOM操作、json、HTML5等,且同时也提供了处理文件I/O的操作,从而可以向操作系统读写文件等。phantomJS的用处可谓非常广泛,诸如网络监测、网页截屏、无需浏览器的web测试、页面访问自动化等。
无头浏览器:一个完整的浏览器内核,包括js解析引擎,渲染引擎,请求处理等,但是不包括显示和用户交互页面的浏览器。
2.1 PhantomJS 使用场景
PhantomJS的适用范围就是无头浏览器的适用范围。通常无头浏览器可以用于页面自动化,网页监控,网络爬虫等:
- 页面自动化测试:希望自动登陆网站并做一些操作然后检查结果是否正常。
- 网页监控:希望定期打开页面,检查网站是否能正常加载,加载结果是否符合预期。加载速度如何等。
- 网络爬虫:获取页面中使用js来下载和渲染信息,或者是获取链接处使用js来跳转后的真实地址。
2.2 PhantomJS 项目实战
2.2.1 环境配置
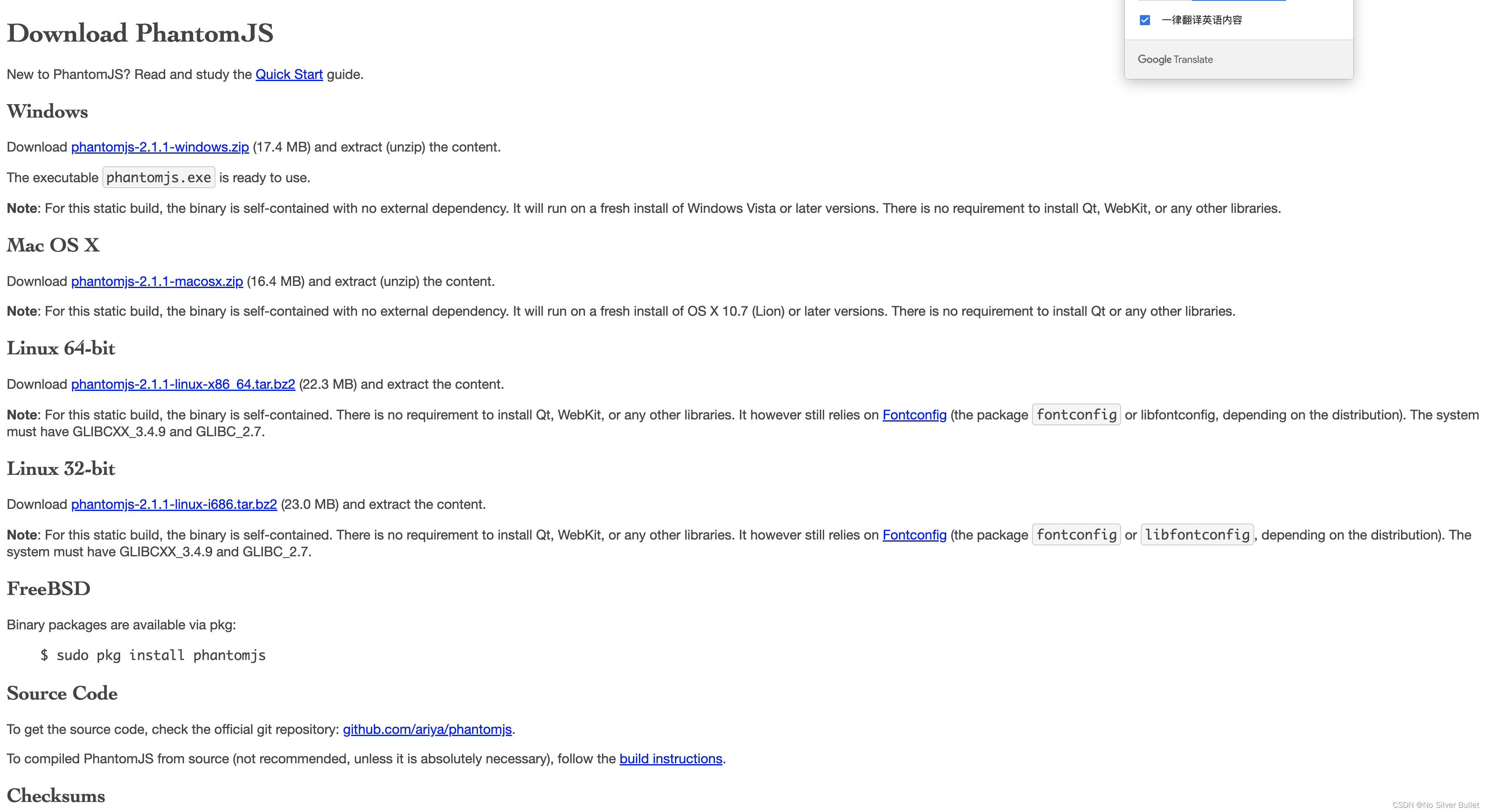
首先, 下载 PhantomJS。

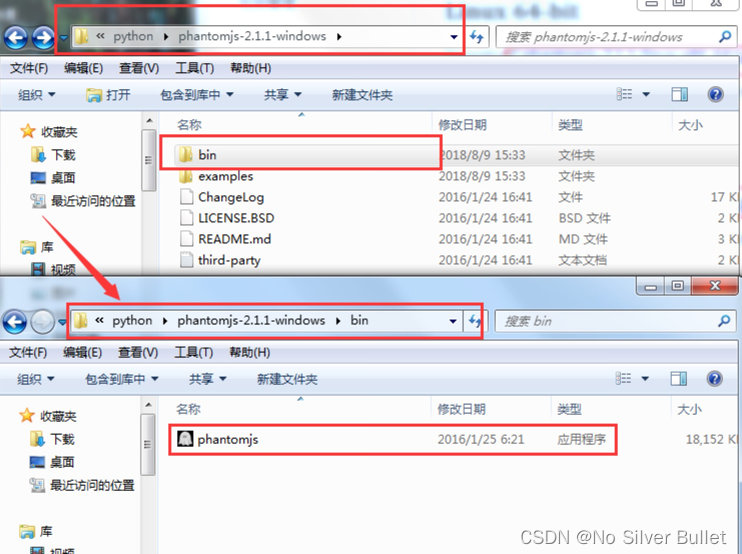
下载完成后,直接解压到桌面。然后找到文件夹bin目录下的exe文件的路径。

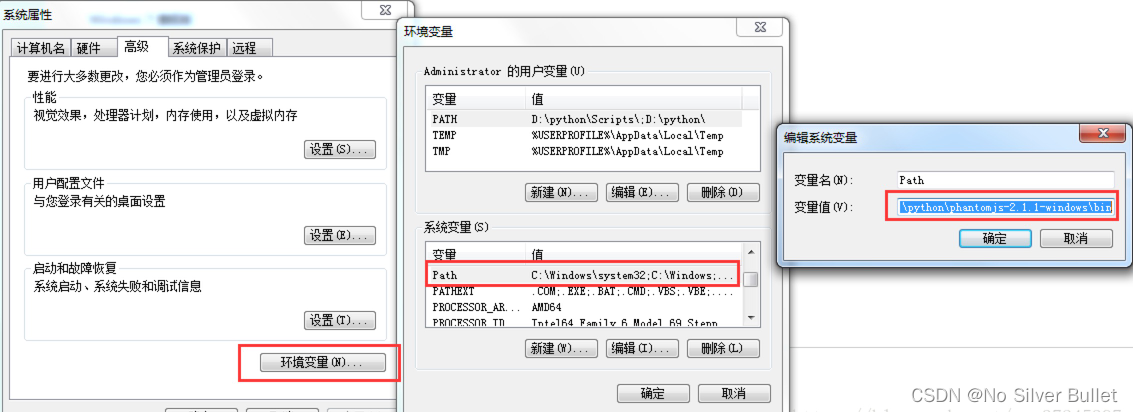
复制该路径,找到环境变量中的path,然后把刚才复制的路径粘贴,然后确定。

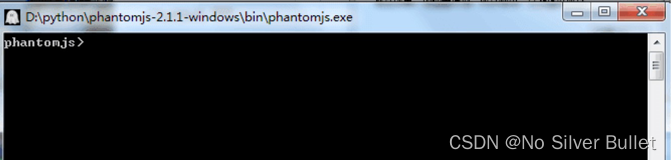
最后,打开phantomjs\bin文件夹,双击运行phantomjs.exe,如出现如下界面,就可以运行JS代码了。

2.2.2 Demo: 自动化截图
首先,编写截屏程序。
var webPage = require('webpage');
var page = webPage.create();
page.open("http://www.baidu.com", function start(status) {
page.render('baidu.jpeg');
phantom.exit();
});
保存为helloWorld.js,然后我在控制台内输入:
phantomjs.exe helloWorld.js
接下来,解读下上述代码的实现逻辑:
var webPage = require('webpage');
var page = webPage.create();
这一句是告诉Phantomjs 我们需要webpagae模型,第二句是创建具体使用对象page。目前Phantom提供的模型有:
webpage:最重要的模型,包括打开URL,回退,获取正文、标题,发送事件等;child_process:子进程,在不影响主进程情况下。可以用来输入输出,执行JS等操作;fs:文件系统,用于写本地文件;system:系统,接受参数等;webserver:开放一个端口,搭建一个Phantom的服务。
page.open("http://www.baidu.com", function start(status) {
...});
以上语句是告诉PhantomJS我们要打开的页面是http://www.baidu.com,并在打开完成后调用start回调函数。在所有的PhantomJS的对象内,函数都是回调的。
page.render('baidu.jpeg');
phantom.exit();
render这个函数是表示将当前页面绘制回来,并保持到baidu.jpeg内。
Phantom.exit()是退出程序。
phantome.exe helloWorld.js
使用PhantomJS来执行helloWorld.js这个文件。实际上,在执行JS的时候,可以指定一些参数。比较重要的有:
cookies-file:cookie文件路径;load-images:是否加载图片;local-to-remote-url-access:是否允许访问远程地址;proxy:代理设置;script-encoding:页面编码;web-security:允许跨站请求;ssl-protocol:ssl请求设置;
更多接口详情,详参Phantoms 官方文档。
三、拓展阅读
智能推荐
class和struct的区别-程序员宅基地
文章浏览阅读101次。4.class可以有⽆参的构造函数,struct不可以,必须是有参的构造函数,⽽且在有参的构造函数必须初始。2.Struct适⽤于作为经常使⽤的⼀些数据组合成的新类型,表示诸如点、矩形等主要⽤来存储数据的轻量。1.Class⽐较适合⼤的和复杂的数据,表现抽象和多级别的对象层次时。2.class允许继承、被继承,struct不允许,只能继承接⼝。3.Struct有性能优势,Class有⾯向对象的扩展优势。3.class可以初始化变量,struct不可以。1.class是引⽤类型,struct是值类型。
android使用json后闪退,应用闪退问题:从json信息的解析开始就会闪退-程序员宅基地
文章浏览阅读586次。想实现的功能是点击顶部按钮之后按关键字进行搜索,已经可以从服务器收到反馈的json信息,但从json信息的解析开始就会闪退,加载listview也不知道行不行public abstract class loadlistview{public ListView plv;public String js;public int listlength;public int listvisit;public..._rton转json为什么会闪退
如何使用wordnet词典,得到英文句子的同义句_get_synonyms wordnet-程序员宅基地
文章浏览阅读219次。如何使用wordnet词典,得到英文句子的同义句_get_synonyms wordnet
系统项目报表导出功能开发_积木报表 多线程-程序员宅基地
文章浏览阅读521次。系统项目报表导出 导出任务队列表 + 定时扫描 + 多线程_积木报表 多线程
ajax 如何从服务器上获取数据?_ajax 获取http数据-程序员宅基地
文章浏览阅读1.1k次,点赞9次,收藏9次。使用AJAX技术的好处之一是它能够提供更好的用户体验,因为它允许在不重新加载整个页面的情况下更新网页的某一部分。另外,AJAX还使得开发人员能够创建更复杂、更动态的Web应用程序,因为它们可以在后台与服务器进行通信,而不需要打断用户的浏览体验。在Web开发中,AJAX(Asynchronous JavaScript and XML)是一种常用的技术,用于在不重新加载整个页面的情况下,从服务器获取数据并更新网页的某一部分。使用AJAX,你可以创建异步请求,从而提供更快的响应和更好的用户体验。_ajax 获取http数据
Linux图形终端与字符终端-程序员宅基地
文章浏览阅读2.8k次。登录退出、修改密码、关机重启_字符终端
随便推点
Python与Arduino绘制超声波雷达扫描_超声波扫描建模 python库-程序员宅基地
文章浏览阅读3.8k次,点赞3次,收藏51次。前段时间看到一位发烧友制作的超声波雷达扫描神器,用到了Arduino和Processing,可惜啊,我不会Processing更看不懂人家的程序,咋办呢?嘿嘿,所以我就换了个思路解决,因为我会一点Python啊,那就动手吧!在做这个案例之前先要搞明白一个问题:怎么将Arduino通过超声波检测到的距离反馈到Python端?这个嘛,我首先想到了串行通信接口。没错!就是串口。只要Arduino将数据发送给COM口,然后Python能从COM口读取到这个数据就可以啦!我先写了一个测试程序试了一下,OK!搞定_超声波扫描建模 python库
凯撒加密方法介绍及实例说明-程序员宅基地
文章浏览阅读4.2k次。端—端加密指信息由发送端自动加密,并且由TCP/IP进行数据包封装,然后作为不可阅读和不可识别的数据穿过互联网,当这些信息到达目的地,将被自动重组、解密,而成为可读的数据。不可逆加密算法的特征是加密过程中不需要使用密钥,输入明文后由系统直接经过加密算法处理成密文,这种加密后的数据是无法被解密的,只有重新输入明文,并再次经过同样不可逆的加密算法处理,得到相同的加密密文并被系统重新识别后,才能真正解密。2.使用时,加密者查找明文字母表中需要加密的消息中的每一个字母所在位置,并且写下密文字母表中对应的字母。_凯撒加密
工控协议--cip--协议解析基本记录_cip协议embedded_service_error-程序员宅基地
文章浏览阅读5.7k次。CIP报文解析常用到的几个字段:普通类型服务类型:[0x00], CIP对象:[0x02 Message Router], ioi segments:[XX]PCCC(带cmd和func)服务类型:[0x00], CIP对象:[0x02 Message Router], cmd:[0x101], fnc:[0x101]..._cip协议embedded_service_error
如何在vs2019及以后版本(如vs2022)上添加 添加ActiveX控件中的MFC类_vs添加mfc库-程序员宅基地
文章浏览阅读2.4k次,点赞9次,收藏13次。有时候我们在MFC项目开发过程中,需要用到一些微软已经提供的功能,如VC++使用EXCEL功能,这时候我们就能直接通过VS2019到如EXCEL.EXE方式,生成对应的OLE头文件,然后直接使用功能,那么,我们上篇文章中介绍了vs2017及以前的版本如何来添加。但由于微软某些方面考虑,这种方式已被放弃。从上图中可以看出,这一功能,在从vs2017版本15.9开始,后续版本已经删除了此功能。那么我们如果仍需要此功能,我们如何在新版本中添加呢。_vs添加mfc库
frame_size (1536) was not respected for a non-last frame_frame_size (1024) was not respected for a non-last-程序员宅基地
文章浏览阅读785次。用ac3编码,执行编码函数时报错入如下:[ac3 @ 0x7fed7800f200] frame_size (1536) was not respected for anon-last frame (avcodec_encode_audio2)用ac3编码时每次送入编码器的音频采样数应该是1536个采样,不然就会报上述错误。这个数字并非刻意固定,而是跟ac3内部的编码算法原理相关。全网找不到,国内音视频之路还有很长的路,音视频人一起加油吧~......_frame_size (1024) was not respected for a non-last frame
Android移动应用开发入门_在安卓移动应用开发中要在活动类文件中声迷你一个复选框变量-程序员宅基地
文章浏览阅读230次,点赞2次,收藏2次。创建Android应用程序一个项目里面可以有很多模块,而每一个模块就对应了一个应用程序。项目结构介绍_在安卓移动应用开发中要在活动类文件中声迷你一个复选框变量