防止多次触发click事件_@click="unbind-程序员宅基地
技术标签: 禁止多次点击事件 禁止多次触发事件 JavaScript 禁止事件的多次触发 html 防止多次触发事件 防止多次触发click事件
一、问题描述
用户频繁触发同一表单的提交按钮可能会导致流程或程序紊乱
二、需求
满足问题需求,在不妨碍用户使用的情况下禁止程序多次被触发
三、实现逻辑
完成触发后解绑点击/相关事件
四、实现代码
1、知识点补充
unbind()方法
(1) 官方说明:unbind() 方法移除被选元素的事件处理程序。该方法能够移除所有的或被选的事件处理程序,或者当事件发生时终止指定函数的运行。
(2)用途:unbind() 方法适用于任意由 jQuery 添加(如on、bind等)的事件处理程序。
(3)简单理解:解绑,与绑定bind()相对
2、代码
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>避免重复触发事件</title>
<script type="text/javascript" src="js/jquery-2.1.1.js"></script>
</head>
<body>
<div style="height: 500px;width: 200px;background-color: orange"></div>
<a href="#" id="trigger">避免点击事件的多次触发</a>
<script type="text/javascript">
$("#trigger").bind('click',function(){
$("#trigger").unbind();
alert("哇哈哈哈");
});
/* 2种方式都可以实现需求,任选其一即可
$("#trigger").on('click',function(){
$("#trigger").unbind();
alert("哇哈哈哈");
}); */
</script>
</body>
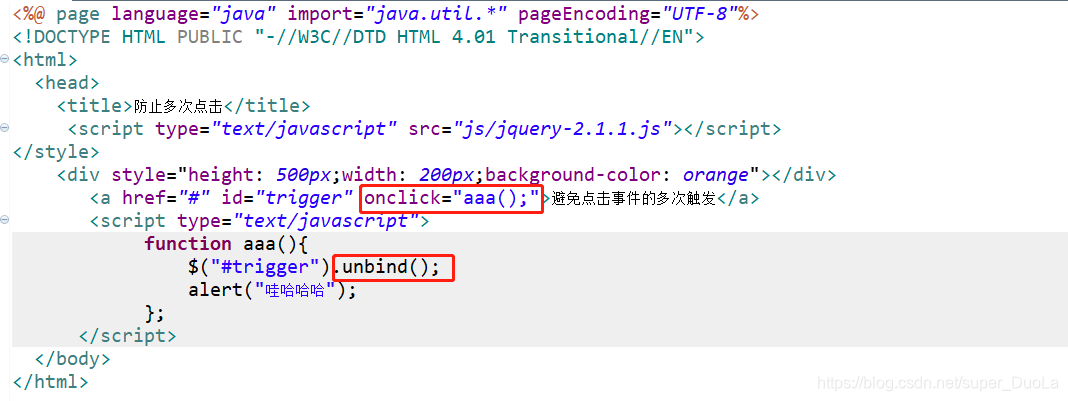
</html>PS:需要注意的是,该方法仅适用于动态绑定的方法,而不是自定义的方法,否则不好使【以下情况unbind无效】
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>防止多次点击</title>
<script type="text/javascript" src="js/jquery-2.1.1.js"></script>
</style>
<div style="height: 500px;width: 200px;background-color: orange"></div>
<a href="#" id="trigger" onclick="aaa();">避免点击事件的多次触发</a>
<script type="text/javascript">
function aaa(){
$("#trigger").unbind();
alert("哇哈哈哈");
};
</script>
</body>
</html>
智能推荐
MarkText下载安装与初始设置 免费markdown的工具-程序员宅基地
文章浏览阅读2.2w次,点赞27次,收藏79次。MarkText下载安装配置_marktext
Vue.js2+Cesium1.103.0 十一、Three.js 炸裂效果_this.clearanim = requestanimationframe(animate);-程序员宅基地
文章浏览阅读781次。【代码】Vue.js2+Cesium1.103.0 十一、Three.js 炸裂效果。_this.clearanim = requestanimationframe(animate);
jquery鼠标滚动某个位置触发css3动画特效_jquery鼠标滑到对应的位置触发动画-程序员宅基地
文章浏览阅读6.2k次,点赞3次,收藏36次。jquery鼠标滚动某个位置触发css3动画特效_jquery鼠标滑到对应的位置触发动画
BugKu CTF(杂项篇MISC)练习—眼见非实_ctf misc 89504e开头-程序员宅基地
文章浏览阅读296次。下载下来是file.zip,看到压缩包我选择先解压,很好,没有密码,解压后得到一个文件。将文件用010Editor打开,发现文件头50 4B 03 04,zip文件的重要标识。里面文件一个一个打开查看,在document.xml里面发现flag!将.docx后缀改为.zip,解压得到一堆。压缩包ZIP文件头标识由固定值。_ctf misc 89504e开头
多线程基础_182674044-程序员宅基地
文章浏览阅读254次。多线程的一个开端!_182674044
标题:工作中如何保持稳定的情绪?我的看法和经验分享-程序员宅基地
文章浏览阅读519次。在工作中保持稳定的情绪是一个持续的挑战,但通过意识、觉察和积极的行动,我们可以更好地应对情绪波动,并保持健康的心态。通过接纳情绪、建立情绪觉察、寻找情绪出口、培养积极心态和寻求支持,我们可以在工作中更加稳定地发挥自己的潜力,提高工作效率和心理健康。
随便推点
fpga语音信号加窗,matlab生成coe文件_fpga如何对信号加窗-程序员宅基地
文章浏览阅读436次,点赞5次,收藏5次。需要对fpga采集到的音频数据进行加窗处理,使用matlab产生窗函数的系数并生成coe文件,然后存储到fpga的单端口ROM中,与对应的语音信号相乘。_fpga如何对信号加窗
HTTP协议规范RFC文档的几个版本更新_rfc 7230 哪个版本开始的-程序员宅基地
文章浏览阅读4.3k次,点赞2次,收藏8次。May 1996, Hypertext Transfer Protocol -- HTTP/1.0:http://www.ietf.org/rfc/rfc1945.txtJanuary 1997, Hypertext Transfer Protocol -- HTTP/1.1:http://www.ietf.org/rfc/rfc2068.txtMay 1997, Use an_rfc 7230 哪个版本开始的
python教程77--agrid-Streamit表格功能组件介绍详解_streamlit-aggrid-程序员宅基地
文章浏览阅读7.1k次,点赞2次,收藏10次。接上篇:1、安装:pip install streamlit-aggrid2、基础功能基础功能包括表格数据的显示、表格高度设置、简单筛选与数据排序功能3、基础功能代码介绍:import streamlit as stimport pandas as pdfrom st_aggrid import AgGridfile = st.file_uploader("请上传表格", type=["csv"])if file is not None: df = pd._streamlit-aggrid
【js大坑】苹果ios的日期时间兼容问题_js 苹果系统时间格式-程序员宅基地
文章浏览阅读1k次,点赞8次,收藏9次。(如果是new Date获取的日期,需要先转为。苹果手机ios系统不支持日期。,导致实际使用的差异性。_js 苹果系统时间格式
计算机主机通常包不包括硬盘,计算机主机通常包括-程序员宅基地
文章浏览阅读988次。大家好,我是小六子,上述问题将由我为大家进行解答。计算机主机是指计算机除去输入输出设备以外的主要机体部分,也就是指用于放置主板及其他主要部件的容器。通常包括 CPU、内存、硬盘、光驱、电源、以及其他输入输出控制器和接口。指计算机硬件系统中用于放置主板及其他主要部件的容器(Mainframe)。通常包括CPU、内存、硬盘、光驱、电源、以及其他输入输出控制器和接口,如 USB 控制器、显卡、网卡、声卡..._计算机主机为什么不包括硬盘
服务器RAID配置及功能介绍_服务器阵列csdn-程序员宅基地
文章浏览阅读1k次,点赞17次,收藏17次。服务器RAID配置及功能介绍_服务器阵列csdn