前端项目引入高德地图_高德地图api 获取经纬度和获取详细地引入在哪儿引入-程序员宅基地
一、成为开发者并创建key
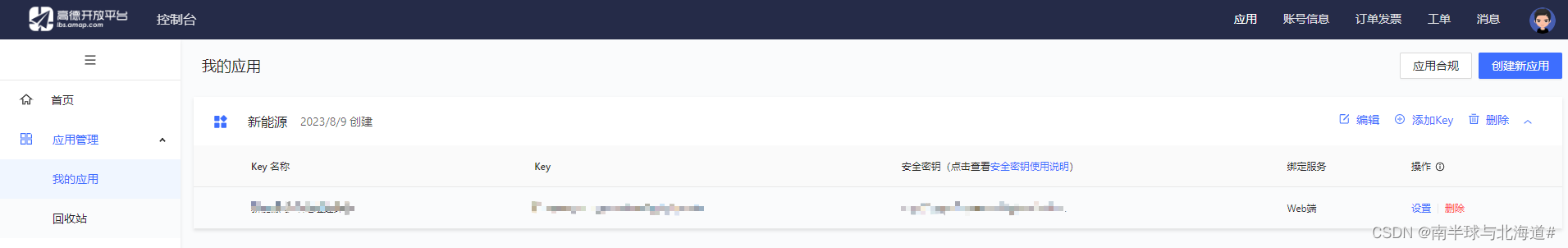
进入高德开放平台申请,具体操作可以参考官方提供的说明文档
准备-地图 JS API 2.0 | 高德地图APIhttps://lbs.amap.com/api/javascript-api-v2/prerequisites按照上面的步骤就可以成功申请一个应用,得到 key 和 安全密钥,后面都会用到

二、安装依赖
npm i @amap/amap-jsapi-loader --save

三、设置安全密钥
安全密钥机制旨在提升用户对 key 的安全有效管理,降低明文传输被窃取的风险。 2021年12月02日后创建的 key 必须配备安全密钥一起使用,具体用法参见 JS API 安全密钥使用![]() https://lbs.amap.com/api/jsapi-v2/guide/abc/jscode
https://lbs.amap.com/api/jsapi-v2/guide/abc/jscode
在项目的 index.html 中加入如下代码
<!-- 设置高德地图安全密钥 -->
<script type="text/javascript">
window._AMapSecurityConfig = {
securityJsCode: '*********', // 你的密钥
}
</script>四、引入依赖
在 main.ts 文件中加入如下代码(这里我只写了main.ts中关于高德地图的部分,代码具体的位置可根据自己的项目进行调节)
import AMapLoader from "@amap/amap-jsapi-loader"
AMapLoader.load({
key: '***********', //设置您的key
version: "2.0",
plugins: [
'AMap.ToolBar', // 工具条,控制地图的缩放、平移等
'AMap.Geolocation', // 定位,提供了获取用户当前准确位置、所在城市的方法
'AMap.AutoComplete', // 输入提示,提供了根据关键字获得提示信息的功能
'AMap.Geocoder', // 地理编码与逆地理编码服务,提供地址与坐标间的相互转换
],
AMapUI: {
version: "1.1",
plugins: [],
},
Loca: {
version: "2.0.0"
},
})五、封装地图组件
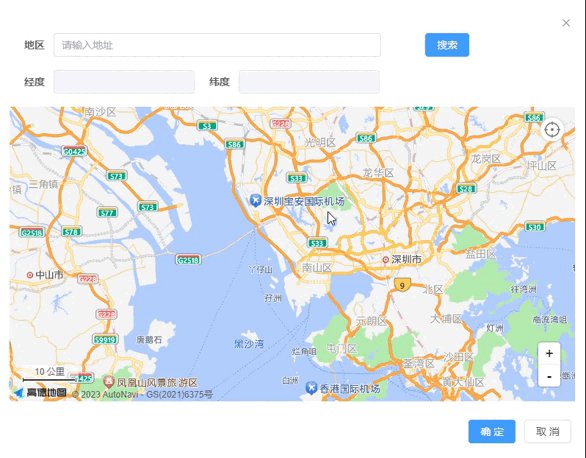
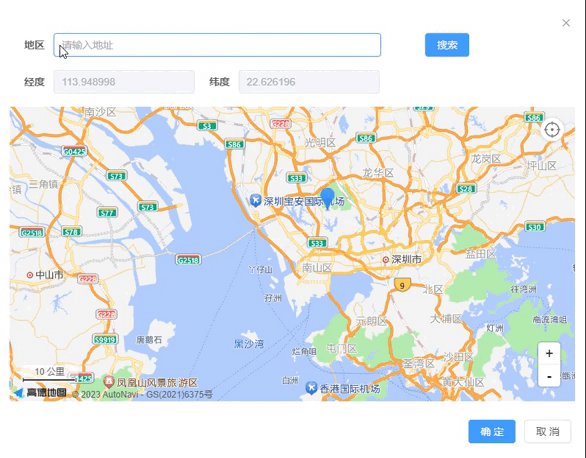
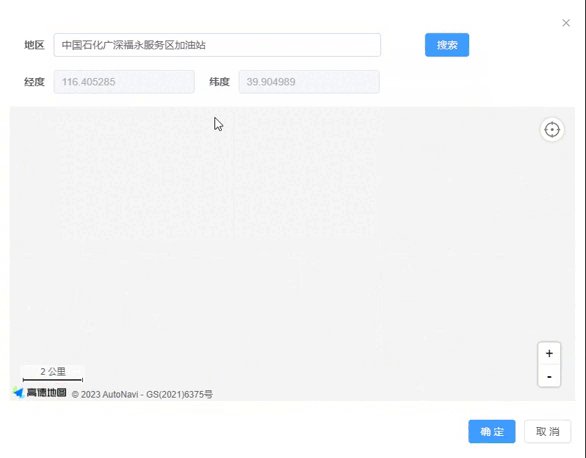
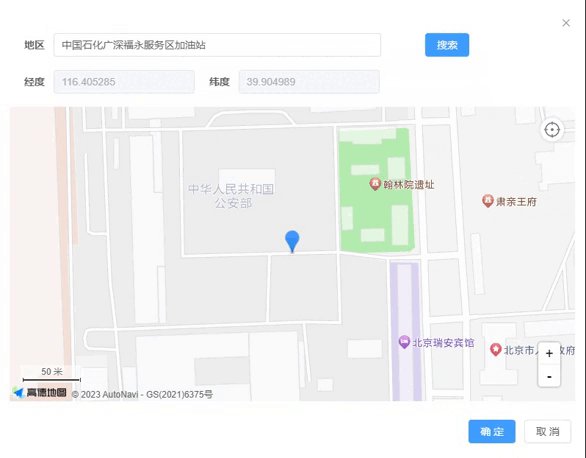
这个组件的功能是通过点击高德地图获取点击地点的地址和经纬度,也可以通过在输入框中输入地址,查询地址的经纬度信息
<template>
<el-dialog :title="dialog.title" v-model="dialog.visible" width="800px" append-to-body @close="cancel">
<el-form label-width="60">
<div class="f-item">
<el-form-item label="地区">
<el-input
v-model="searchKey"
type="text"
id="search-box"
style="width: 446px;z-index: 2000;"
placeholder="请输入地址"
@blur="handleSearch"
@clear="handleClear"
/>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="handleSearch">搜索</el-button>
</el-form-item>
</div>
<div class="f-item">
<el-form-item label="经度">
<el-input v-model="lng" class="input-width" :disabled="true"></el-input>
</el-form-item>
<el-form-item label="纬度">
<el-input v-model="lat" class="input-width" :disabled="true"></el-input>
</el-form-item>
</div>
</el-form>
<div id="map-wrap" :style="{'height': height}"></div>
<template #footer>
<div class="dialog-footer">
<el-button type="primary" @click="submitForm">确 定</el-button>
<el-button @click="cancel">取 消</el-button>
</div>
</template>
</el-dialog>
</template>
<script setup name="mapcomtaint">
import AMapLoader from "@amap/amap-jsapi-loader"
import {
propTypes
} from '@/utils/propTypes';
const {
proxy
} = getCurrentInstance();
const props = defineProps({
height: propTypes.string.def('300px')
});
const searchKey = ref("");
const lng = ref(""); // 经度
const lat = ref(""); // 纬度
const map = ref(""); // 地图
const geocoder = ref(""); //高德
const marker = ref(""); // 标记点
const dialog = reactive({
visible: false,
title: ''
});
const ininMap = () => {
AMapLoader.load({
key: 'b78fdad2a4732fb46d1c4500be703dda', //设置您的key
version: "2.0",
plugins: [
'AMap.ToolBar', // 工具条,控制地图的缩放、平移等
'AMap.Geolocation', // 定位,提供了获取用户当前准确位置、所在城市的方法
'AMap.AutoComplete', // 输入提示,提供了根据关键字获得提示信息的功能
'AMap.Geocoder', // 地理编码与逆地理编码服务,提供地址与坐标间的相互转换
],
AMapUI: {
version: "1.1",
plugins: [],
},
Loca: {
version: "2.0.0"
},
}).then((AMap) => {
console.log(document.getElementById('map-wrap', '--------map-wrap'))
map.value = new AMap.Map("map-wrap", {
viewMode: "", //3D 开启3D视图,默认为关闭
zoom: 10,
zooms: [2, 22],
center: [113.88308, 22.55329], //深圳的经纬度
});
// 初始化标记点
// let positionArr = [
// [113.357224, 34.977186],
// [114.555528, 37.727903],
// [112.106257, 36.962733],
// [109.830097, 31.859027],
// [116.449181, 39.98614],
// ];
// for (let item of positionArr) {
// let marker = new AMap.Marker({
// position: [item[0], item[1]],
// });
// map.value.add(marker);
// }
marker.value = new AMap.Marker();
map.value.on('click', onMapClick); //地图点击事件
AMap.plugin(
['AMap.ToolBar', 'AMap.Scale', 'AMap.Geolocation', 'AMap.PlaceSearch',
'AMap.Geocoder', 'AMap.AutoComplete', 'AMap.Pixel'
],
() => {
// 缩放条
const toolbar = new AMap.ToolBar();
// 比例尺
const scale = new AMap.Scale();
// 定位
const geolocation = new AMap.Geolocation({
enableHighAccuracy: true, //是否使用高精度定位,默认:true
timeout: 10000, //超过10秒后停止定位,默认:5s
position: 'RT', //定位按钮的停靠位置
buttonOffset: new AMap.Pixel(10, 20), //定位按钮与设置的停靠位置的偏移量,默认:Pixel(10, 20)
zoomToAccuracy: true, //定位成功后是否自动调整地图视野到定位点
});
geocoder.value = new AMap.Geocoder({
radius: 1000, //以已知坐标为中心点,radius为半径,返回范围内兴趣点和道路信息
extensions: "all" //返回地址描述以及附近兴趣点和道路信息,默认“base”
});
map.value.addControl(geolocation);
map.value.addControl(toolbar);
map.value.addControl(scale);
// 获取当前设备的经纬度
// geolocation.getCurrentPosition((status, result) => {
// if (status === 'complete') {
// console.log(result, '----------result')
// // const points = [result.position.lng, result.position.lat]
// // map.value.setCenter(points) // 设置中心点
// } else {
// proxy.$modal.msgError("定位失败");
// }
// });
// 进行IP城市查询
geolocation.getCityInfo((status, result) => {
if(status === 'complete') {
console.log(status, result, '城市信息')
map.value.setCenter(result.position); // 设置中心点
const defaultMarker = new AMap.Marker({
position: result.position,
});
map.value.add(defaultMarker); // 添加标记
}
});
//输入提示
var auto = new AMap.AutoComplete({
input: "search-box"
});
console.log(auto, '---------auto')
const placeSearch = new AMap.PlaceSearch({
city: '全国',
pageSize: 10, // 单页显示结果条数
pageIndex: 1, // 页码
citylimit: false, // 是否强制限制在设置的城市内搜索
autoFitView: true,
});
});
}).catch(e => {
// proxy.$modal.msgError("根据经纬度查询地址失败");
})
}
const onMapClick = (e) => {
regeoCode([e.lnglat.lng, e.lnglat.lat]);
lng.value = e.lnglat.lng;
lat.value = e.lnglat.lat;
}
const regeoCode = (arr) => {
map.value.add(marker.value);
marker.value.setPosition(arr);
geocoder.value.getAddress(arr, function (status, result) {
console.log(status, result, '----------------------根据经纬度查询地址')
if (status === 'complete' && result.regeocode) {
let address = result.regeocode.formattedAddress;
searchKey.value = address;
} else {
proxy.$modal.msgError("根据经纬度查询地址失败");
}
});
}
const handleSearch = () => {
geocoder.value.getLocation(searchKey.value, function (status, result) {
console.log(status, result, '----------------------根据地址查询经纬度')
if (status === 'complete' && result.geocodes.length) {
let lnglat = result.geocodes[0].location;
lng.value = lnglat.lng;
lat.value = lnglat.lat;
map.value.add(marker.value);
marker.value.setPosition([lng.value, lat.value]);
map.value.setFitView(marker.value);
} else {
proxy.$modal.msgError("根据地址查询位置失败");
}
});
}
const handleClear = () => {
lng.value = "";
lat.value = "";
}
const getPosition = () => {
return new Promise((resolve, reject) => {
if (window.navigator.geolocation) {
window.navigator.geolocation.getCurrentPosition(function (position) {
console.log(latitude, '--------latitude')
let latitude = position.coords.latitude
let longitude = position.coords.longitude
let data = {
latitude: latitude,
longitude: longitude
}
resolve(data)
}, function () {
reject(arguments)
})
} else {
reject('你的浏览器不支持当前地理位置信息获取')
}
})
}
const submitForm = () => {
let obj = {
lng: lng.value,
lat: lat.value,
addr: searchKey.value
};
proxy?.$emit("getData", obj);
dialog.visible = false;
}
const cancel = () =>{
dialog.visible = false;
lng.value = "";
lat.value = "";
searchKey.value = "";
}
onMounted(() => {});
const show = () => {
dialog.visible = true;
nextTick(() => {
ininMap();
});
}
defineExpose({
show
});
</script>
<style scope>
.map-container {
height: 100%;
width: 100%;
padding: 0px;
margin: 0px;
position: relative;
}
#map-wrap {
height: 100%;
width: 100%;
padding: 0px;
margin: 0px;
}
.f-item {
display: flex;
}
</style>
五、效果展示

六、踩坑历程
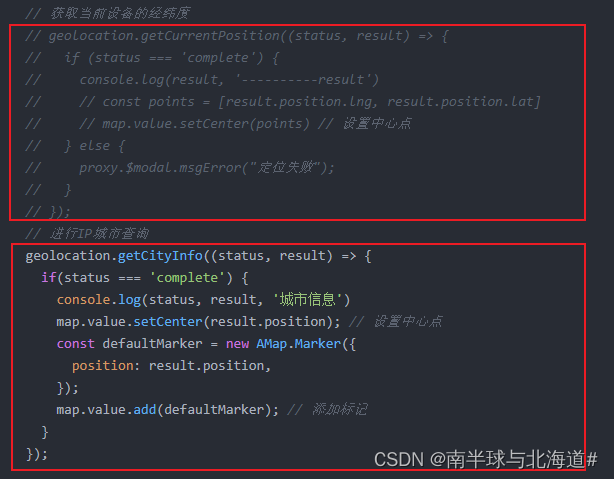
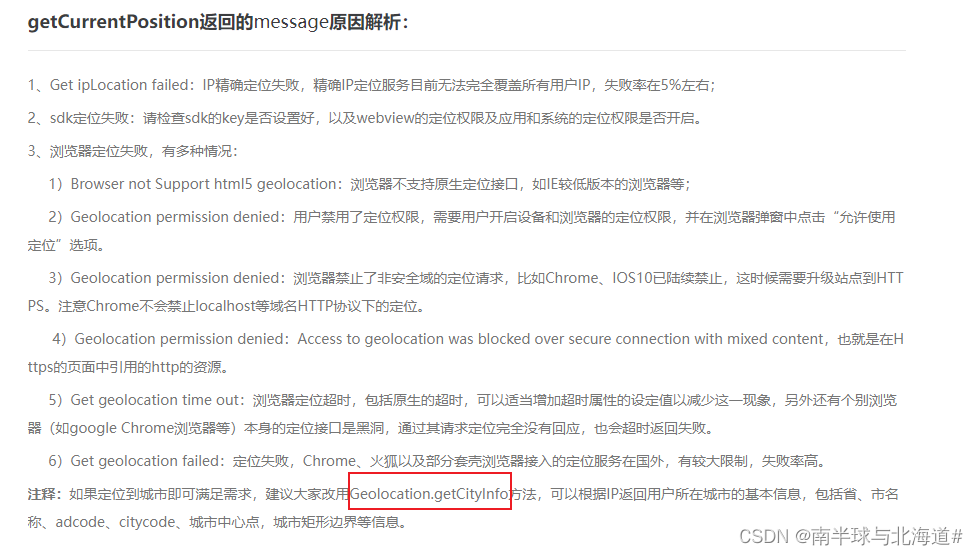
上面有段代码重点注意下

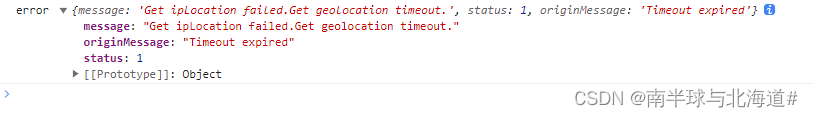
最开始我是想用 geolocation.getCurrentPosition 这个api获取设备的经纬度来设置高德地图默认展示的的地图信息,但是无论怎么尝试都是失败

后来在官方文档中找解决办法时发现了一个替代方案,感觉还不错,也可以实现我这个项目的需求,真是太好了~ 我就是被下面这句话启发的,哈哈哈

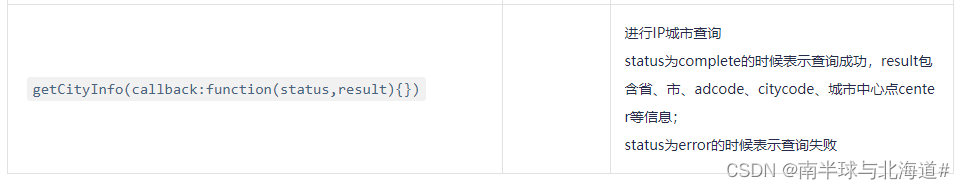
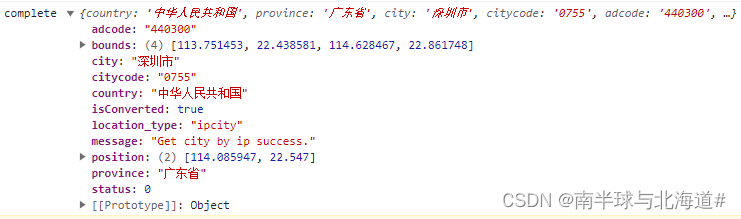
geolocation.getCityInfo 这个api用法也很简单


以上就是整个功能实现的完整步骤啦,特别是设置城市中心点的时候花费了好多时间,如果和我一样只要能拿到城市信息就行的小伙伴可以尝试用这个替代方案,踩坑的地方大家留意下,嘿嘿嘿
这世界很喧嚣,做你自己就好
智能推荐
python opencv resize函数_python opencv 等比例调整(缩放)图片分辨率大小代码 cv2.resize()...-程序员宅基地
文章浏览阅读1.3k次。# -*- coding: utf-8 -*-"""@File : 200113_等比例调整图像分辨率大小.py@Time : 2020/1/13 13:38@Author : Dontla@Email : [email protected]@Software: PyCharm"""import cv2def img_resize(image):height, width = image...._opencv小图等比例缩放
【OFDM、OOK、PPM、QAM的BER仿真】绘制不同调制方案的误码率曲线研究(Matlab代码实现)-程序员宅基地
文章浏览阅读42次。对于这些调制技术的误码率(BER)研究是非常重要的,因为它们可以帮助我们了解在不同信道条件下系统的性能表现。通过以上步骤,您可以进行OFDM、OOK、PPM和QAM的误码率仿真研究,并绘制它们的误码率曲线,以便更好地了解它们在不同信道条件下的性能特点。针对这些调制技术的BER研究是非常重要的,可以帮助我们更好地了解这些技术在不同信道条件下的性能表现,从而指导系统设计和优化。6. 分析结果:根据误码率曲线的比较,分析每种调制方案在不同信噪比条件下的性能,包括其容忍的信道条件和适用的应用场景。_ber仿真
【已解决】Vue的Element框架,日期组件(el-date-picker)的@change事件,不会触发。_el-date-picker @change不触发-程序员宅基地
文章浏览阅读2.5w次,点赞3次,收藏3次。1、场景照抄官方的实例,绑定了 myData.Age 这个值。实际选择某个日期后,从 vuetool(开发工具)看,值已经更新了,但视图未更新。2、尝试绑定另一个值: myData,可以正常的触发 @change 方法。可能是:值绑定到子对象时,组件没有侦测到。3、解决使用 @blur 代替 @change 方法。再判断下 “值有没有更新” 即可。如有更好的方法,欢迎评论!..._el-date-picker @change不触发
PCL学习:滤波—Projectlnliers投影滤波_projectinliers-程序员宅基地
文章浏览阅读1.5k次,点赞2次,收藏8次。Projectlnliersclass pcl: : Projectlnliers< PointT >类 Projectlnliers 使用一个模型和一组的内点的索引,将内点投影到模型形成新的一个独立点云。关键成员函数 void setModelType(int model) 通过用户给定的参数设置使用的模型类型 ,参数 Model 为模型类型(见 mo..._projectinliers
未处理System.BadImageFormatException”类型的未经处理的异常在 xxxxxxx.exe 中发生_“system.badimageformatexception”类型的未经处理的异常在 未知模块。 -程序员宅基地
文章浏览阅读2.4k次。“System.BadImageFormatException”类型的未经处理的异常在 xxxx.exe 中发生其他信息: 未能加载文件或程序集“xxxxxxx, Version=xxxxxx,xxxxxxx”或它的某一个依赖项。试图加载格式不正确的程序。此原因是由于 ” 目标程序的目标平台与 依赖项的目标编译平台不一致导致,把所有的项目都修改到同一目标平台下(X86、X64或AnyCPU)进行编译,一般即可解决问题“。若果以上方式不能解决,可采用如下方式:右键选择配置管理器,在这里修改平台。_“system.badimageformatexception”类型的未经处理的异常在 未知模块。 中发生
PC移植安卓---2018/04/26_电脑软件移植安卓-程序员宅基地
文章浏览阅读2.4k次。记录一下碰到的问题:1.Assetbundle加载问题: 原PC打包后的AssetBundle导入安卓工程后,加载会出问题。同时工程打包APK时,StreamingAssets中不能有中文。解决方案: (1).加入PinYinConvert类,用于将中文转换为拼音(多音字可能会出错,例如空调转换为KongDiao||阿拉伯数字不支持,如Ⅰ、Ⅱ、Ⅲ、Ⅳ(IIII)、Ⅴ、Ⅵ、Ⅶ、Ⅷ、Ⅸ、Ⅹ..._电脑软件移植安卓
随便推点
聊聊线程之run方法_start 是同步还是异步-程序员宅基地
文章浏览阅读2.4k次。话不多说参考书籍 汪文君补充知识:start是异步,run是同步,start的执行会经过JNI方法然后被任务执行调度器告知给系统内核分配时间片进行创建线程并执行,而直接调用run不经过本地方法就是普通对象执行实例方法。什么是线程?1.现在几乎百分之百的操作系统都支持多任务的执行,对计算机来说每一个人物就是一个进程(Process),在每一个进程内部至少要有一个线程实在运行中,有时线..._start 是同步还是异步
制作非缘勿扰页面特效----JQuery_单击标题“非缘勿扰”,<dd>元素中有id属性的<span>的文本(主演、导演、标签、剧情-程序员宅基地
文章浏览阅读5.3k次,点赞9次,收藏34次。我主要用了层次选择器和属性选择器可以随意选择,方便简单为主大体CSS格式 大家自行构造网页主体<body> <div class='main' > <div class='left'> <img src="images/pic.gif" /> <br/><br/> <img src="images/col.gif" alt="收藏本片"/&_单击标题“非缘勿扰”,元素中有id属性的的文本(主演、导演、标签、剧情
【Python】No module named ‘win32com‘,最简单的解决方法,适用windows、mac、linux_no module named 'win32com-程序员宅基地
文章浏览阅读2.2k次。完整的解决思路_no module named 'win32com
有了这6款浏览器插件,浏览器居然“活了”?!媳妇儿直呼“大开眼界”_浏览器插件助手-程序员宅基地
文章浏览阅读901次,点赞20次,收藏23次。浏览器是每台电脑的必装软件,去浏览器搜索资源和信息已经成为我们的日常,我媳妇儿原本也以为浏览器就是上网冲浪而已,哪有那么强大,但经过我的演示之后她惊呆了,直接给我竖起大拇指道:“原来浏览器还能这么用?大开眼界!今天来给大家介绍几款实用的浏览器插件,学会之后让你的浏览器“活过来”!_浏览器插件助手
NumPy科学数学库_数学中常用的环境有numpy-程序员宅基地
文章浏览阅读101次。NumPy是Python中最常用的科学数学计算库之一,它提供了高效的多维数组对象以及对这些数组进行操作的函数NumPy的核心是ndarray(N-dimensional array)对象,它是一个用于存储同类型数据的多维数组Numpy通常与SciPy(Scientific Python)和 Matplotlib(绘图库)一起使用,用于替代MatLabSciPy是一个开源的Python算法库和数学工具包;Matplotlib是Python语言及其Numpy的可视化操作界面'''_数学中常用的环境有numpy
dind(docker in docker)学习-程序员宅基地
文章浏览阅读1.1w次。docker in docker说白了,就是在docker容器内启动一个docker daemon,对外提供服务。优点在于:镜像和容器都在一个隔离的环境,保持操作者的干净环境。想到了再补充 :)一:低版本启动及访问启动1.12.6-dinddocker run --privileged -d --name mydocker docker:1.12.6-dind在其他容器访问d..._dind