48 div 下面包含 el-radio, 点击 div 事件被触发多次-程序员宅基地
技术标签: 14 前端 vue.js javascript radio
前言
这是一个最近碰到的一个很奇怪的问题
情况如下一个 div 下面有一个 el-radio, 然后 div 上面配置了 click 的回调为 handleClick
然后 但是点击 div 的时候, handleClick 触发了两次
然后 这里 来模拟一下, 并解决一下 这个问题
这里的知识主要是 设计到 label 和 表单元素 的联动
测试用例
包了多组 div 下面的多组 el-radio, 然后 这时候点击 选项1, 选项2, 选项3 会发现 handleClick 触发了两次
<template>
<div class="testParent" >
<div class="radioParent" v-for="item in selectList" @click="handleClick($event, item)" style="float: left; ">
<el-radio v-model="checkItem" :label="item.name"> {
{item.name}} </el-radio>
</div>
</div>
</template>
<script>
export default {
name: 'App',
components: {
},
data() {
return {
checkItem: '',
selectList: [
{code: 'opt1', name: '选项1' },
{code: 'opt2', name: '选项2' },
{code: 'opt3', name: '选项3' }
]
};
},
computed: {},
created() {
},
methods: {
handleClick($event, item) {
console.log(' clicked item ', $event, item);
}
}
};
</script>
<style>
.radioParent {
cursor: pointer;
width: 80px;
height: 32px;
display: flex;
justify-content: center;
align-items: center;
background-color: #ffffff;
border-radius: 2px;
border: solid 1px #d9dadb;
color: #8c9094;
font-size: 16px;
margin-right: 13px;
}
.radioParent .el-radio {
height: 32px !important;
line-height: 32px !important;
}
.radioParent .el-radio__input {
height: 32px !important;
line-height: 32px !important;
}
</style>
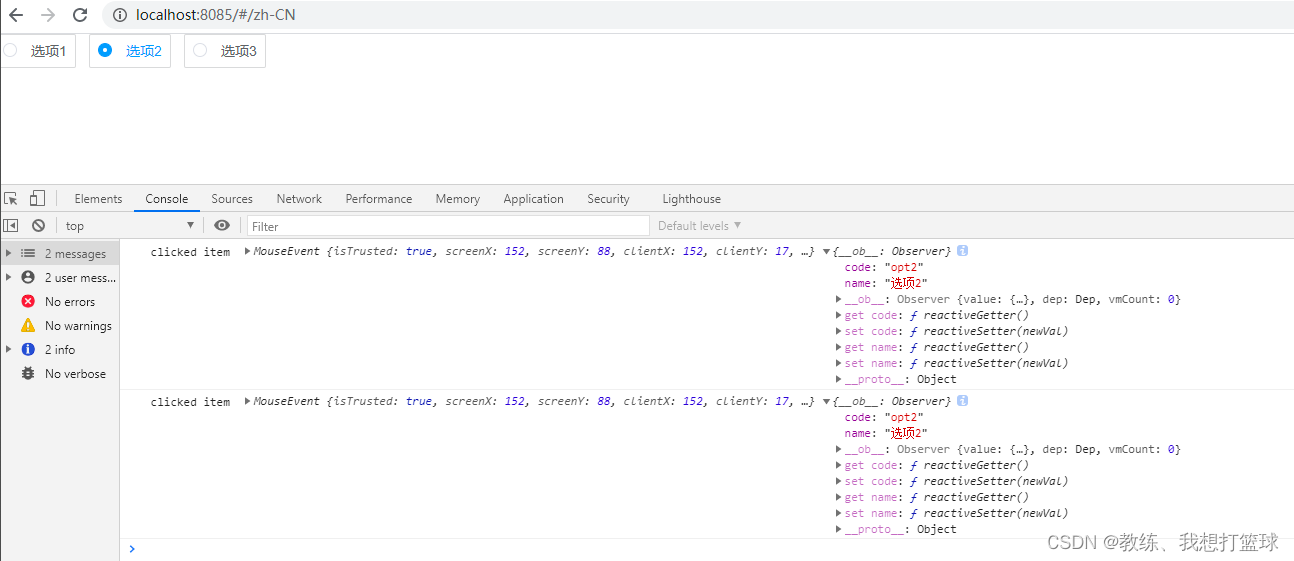
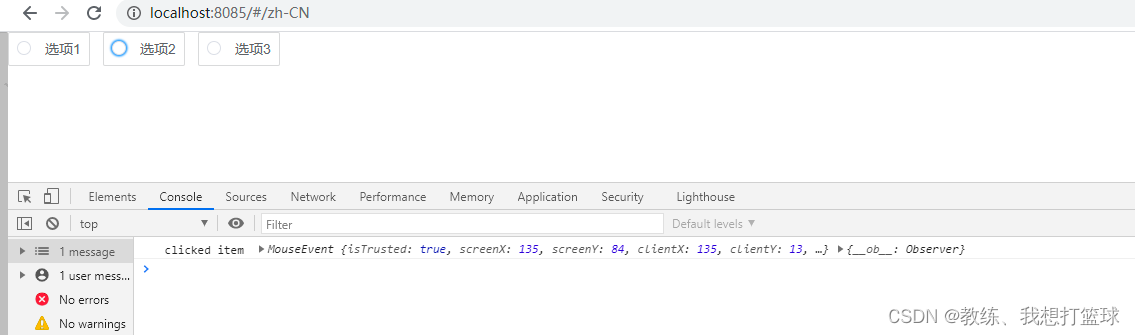
点击一下 选项2 结果如下
可以看到 handleClick 的回调触发了两次

el-radio 中为什么点击 span 也能选中目标?
这是 我很疑惑的一个点, 然后 点开了 element-ui 的源码 编译了一下
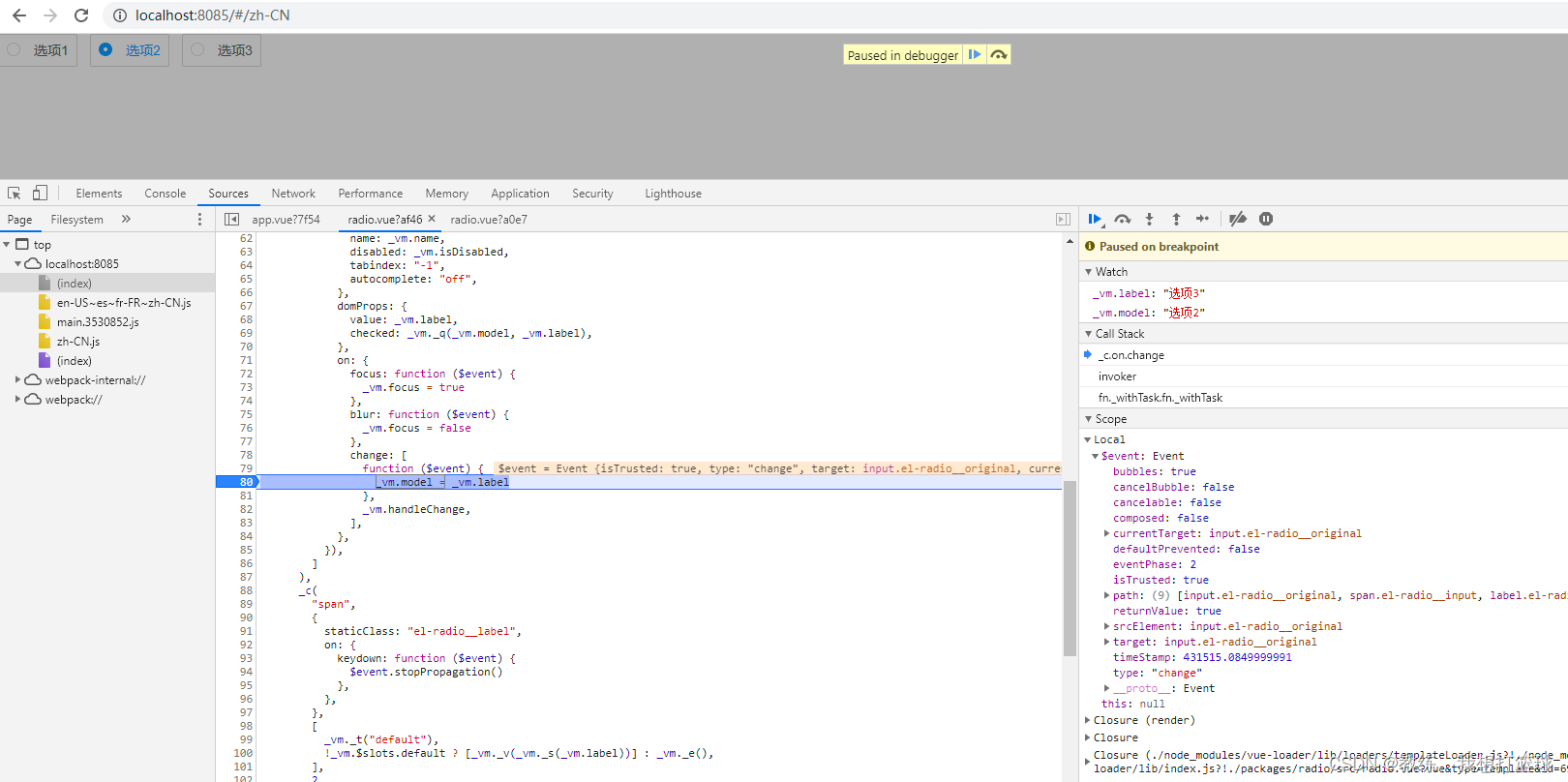
然后 测试用例 复制进去, 跑起来 调试一下
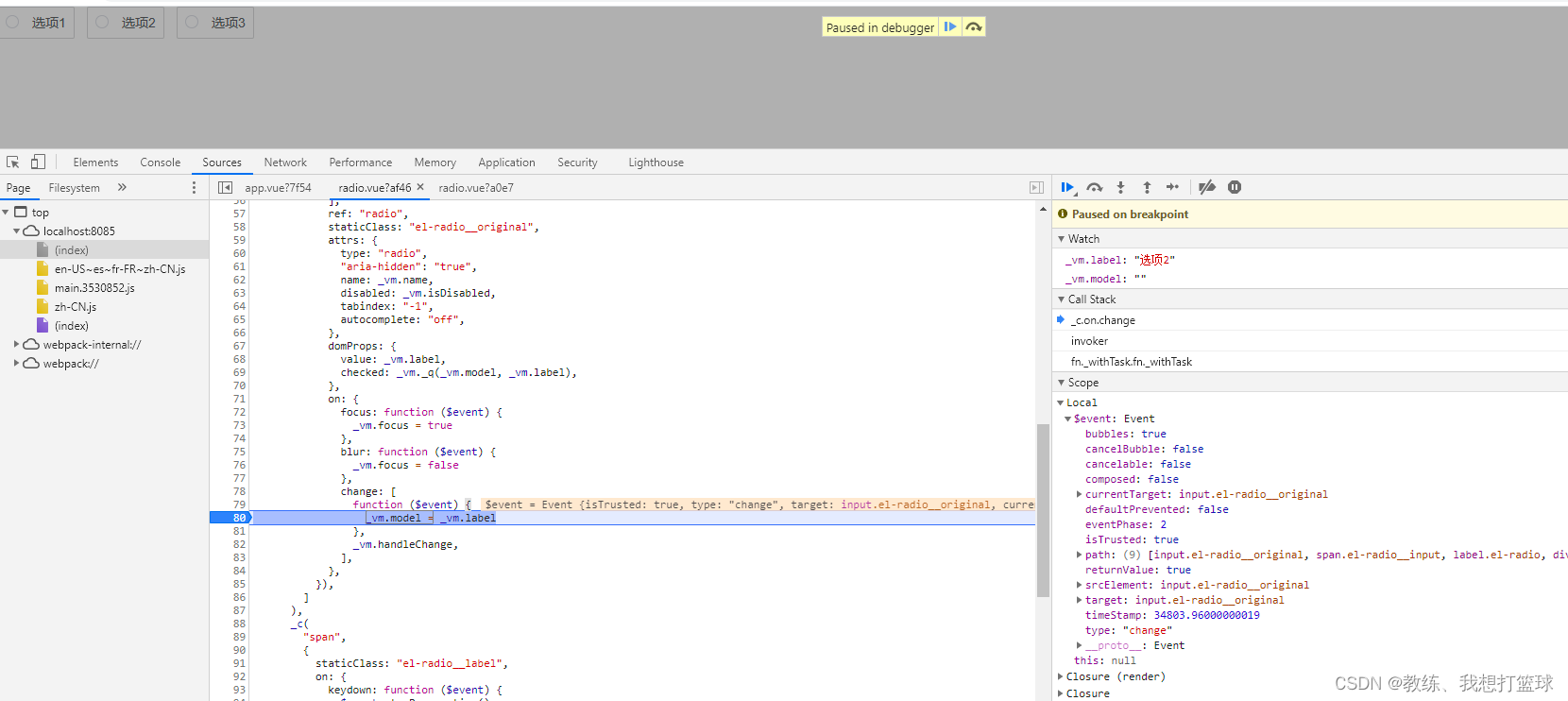
然后 这里的 input 的 change 触发了, 但是 不知道 是哪里触发的
我这里点击的是 span[其内容是”选项2”], 但是事件传递到了 input 这里
数据视图切换的标准是 input 框的 change 触发, 造成了 model 的更新, 才会进行切换

然后开始 其他的调试
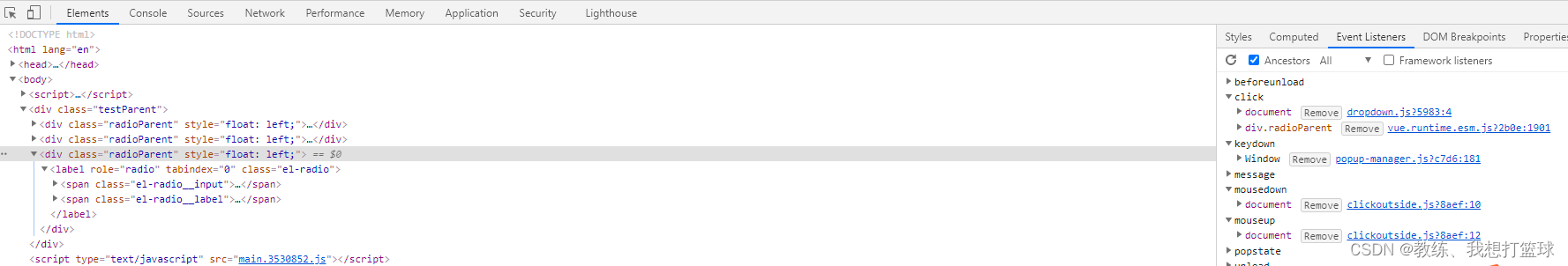
radioParent 的 div 的 事件处理列表 如下, 然后 其子元素也继承了这一套 事件处理列表

然后 我们把 radioParent 的 div 的 事件处理列表 删除掉
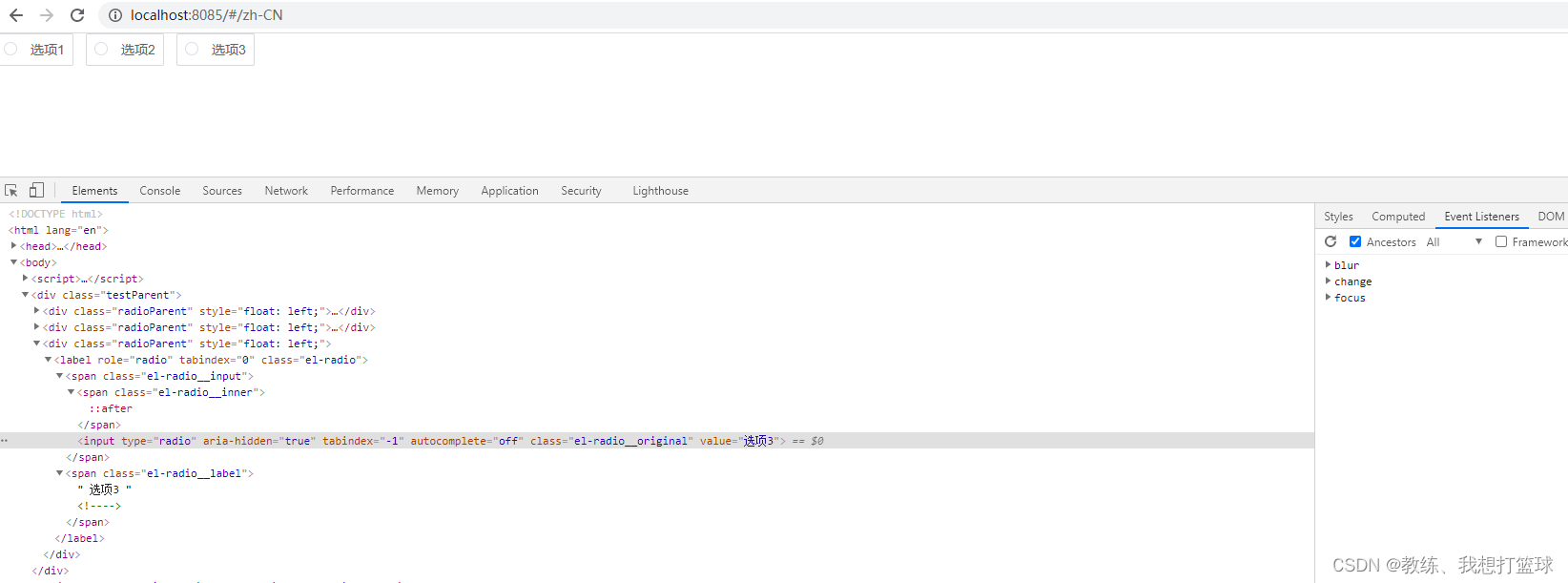
然后点击查看 radioParent 以及下面的各个子元素的 事件处理列表, 可以看到 除了 input框 还有 focus, blur, change 的 事件处理列表

input 上面的事件如下

然后 此时再从 “其他选项” 点击到 “选项3” 的时候, 可以看到 这个 click 还是可以正常响应
然后 这里可以判断出的就是 这个 input 的 change 事件 不是 span 传递过来的

label + input 标签的联动 – 修改 label
然后 最终搜索了一下 发现是 label + input 标签的联动
当点击了 label 标签范围内的数据, 会自动视为点击了 input 标签, 提升了用户体验
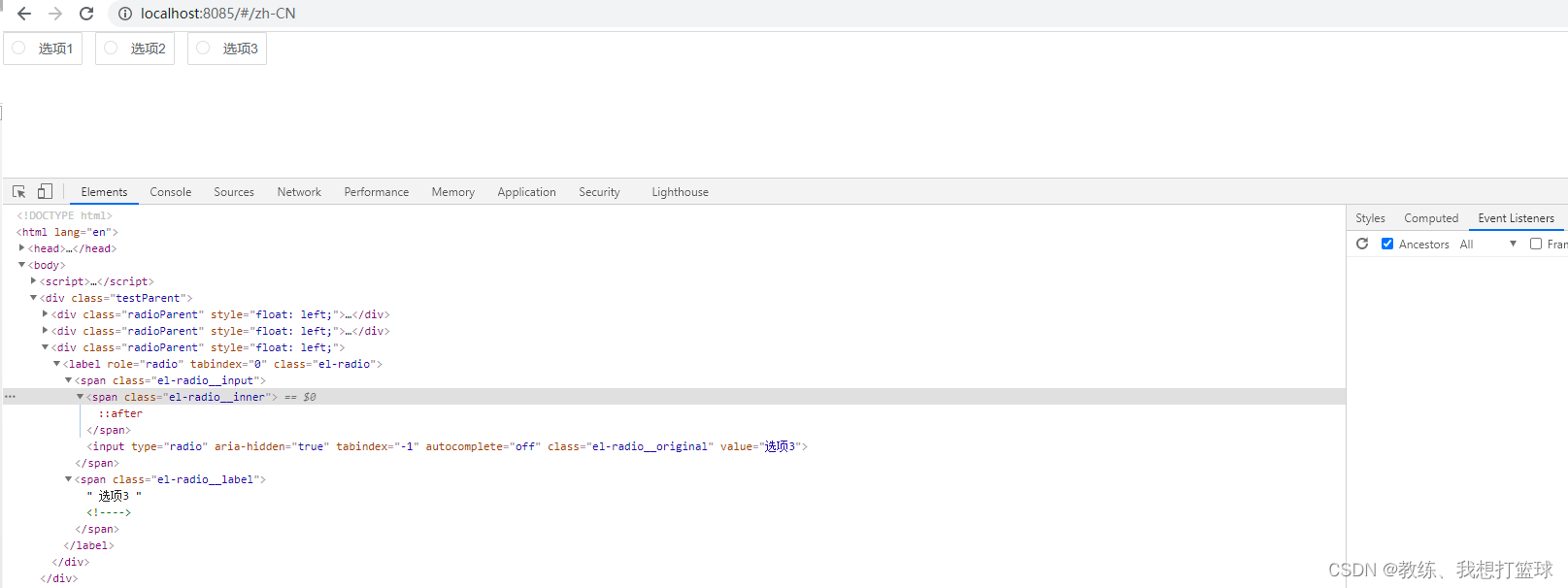
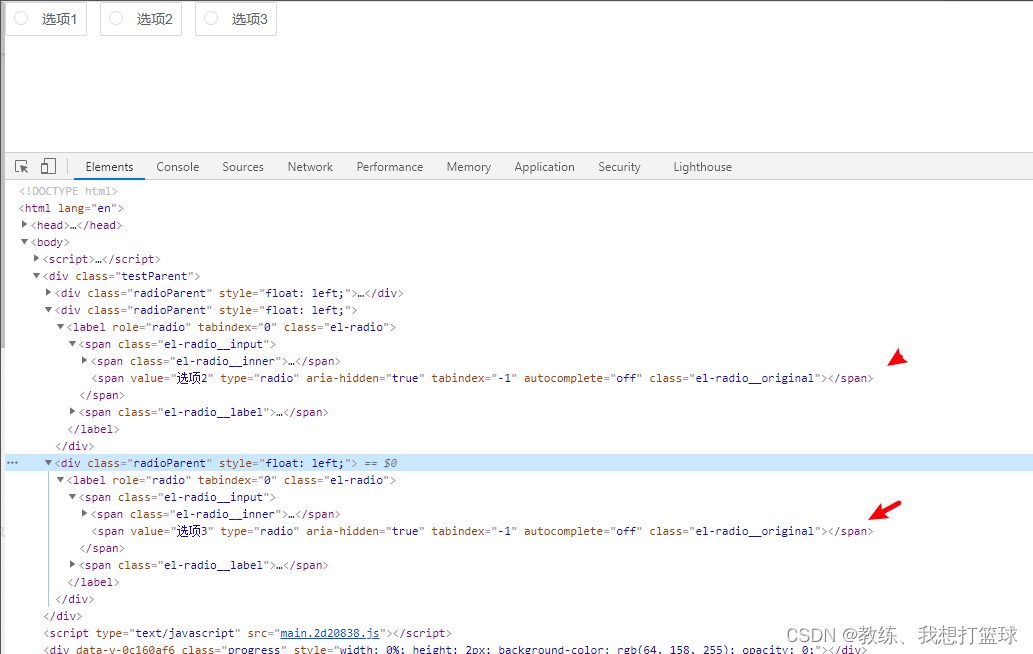
为了验证这个问题, 我们将 “选项3” 的 label 标签换成 span, 初始化状态 选中 “选项2”
点击 span “选项3” 可以看到的现象是 hanleClick 触发了一次, 但是 视图模型并没有切换过去, 说明 input框 没有选中, 但是在有 label 标签的时候点击了 label 进而使 input框选中了

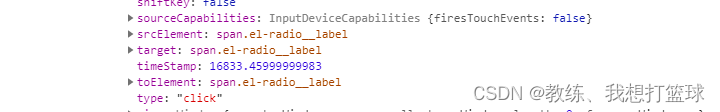
这里实际点击的元素是 el-radio__label 的 span

点击 input 框, 可以看到的现象是 hanleClick 触发了一次, 但是 视图模型并没有切换过去
说明 input框 没有选中, 但是在有 label 标签的时候点击了 label 进而使 input框选中了

这里实际点击的元素是 el-radio__inner 的 span

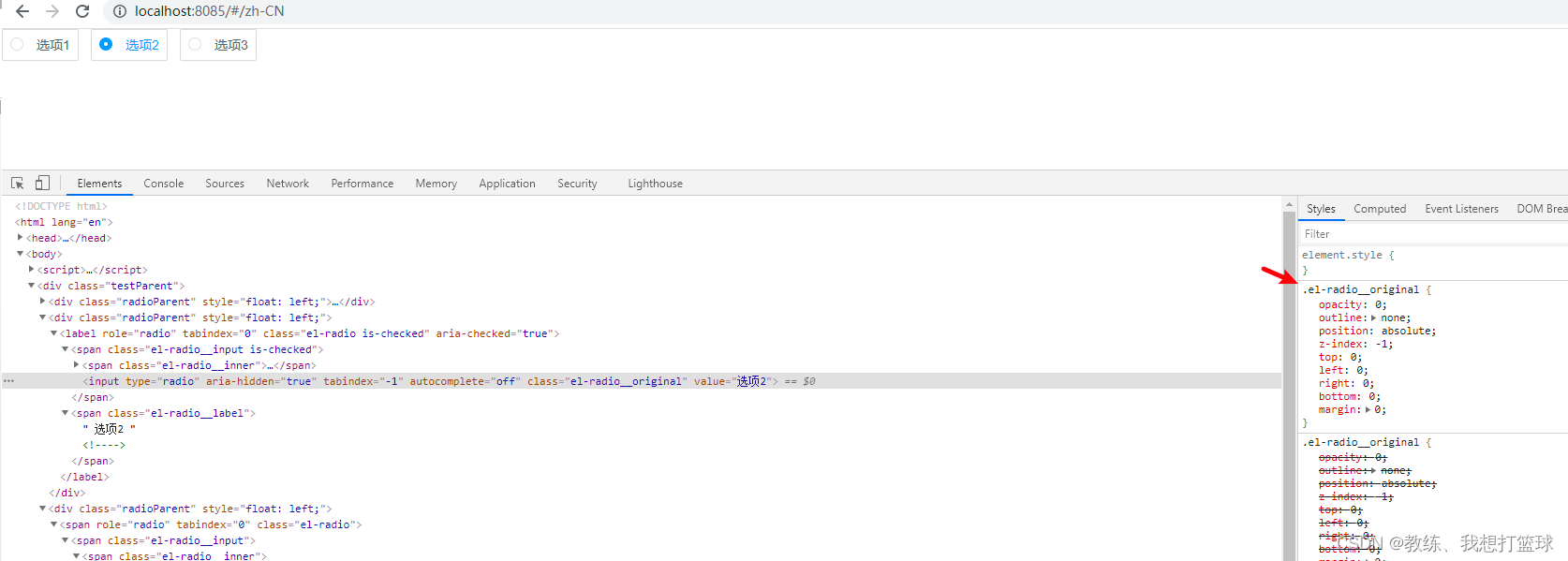
上面的点击 span 的时候 input 框没有被选中的道理很好理解, 但是 后者呢? 为什么选中了 input 框, 这时候点击 还是没有触发 input 框的更新
这是因为 element-ui 配置的 z-index
input 框的 .el-radio__original 设置的 z-index 是 -1, el-radio__inner 的 span 的 z-index 是 auto, 在外层父元素的 z-index 也是 auto, 所以 点击到 按钮位置 实际上点击到的是 span
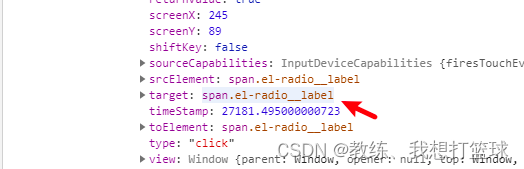
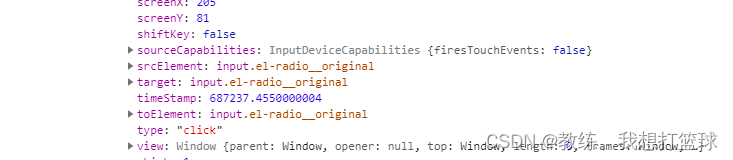
这个也可以通过 上面的鼠标事件的 target 来进行判断

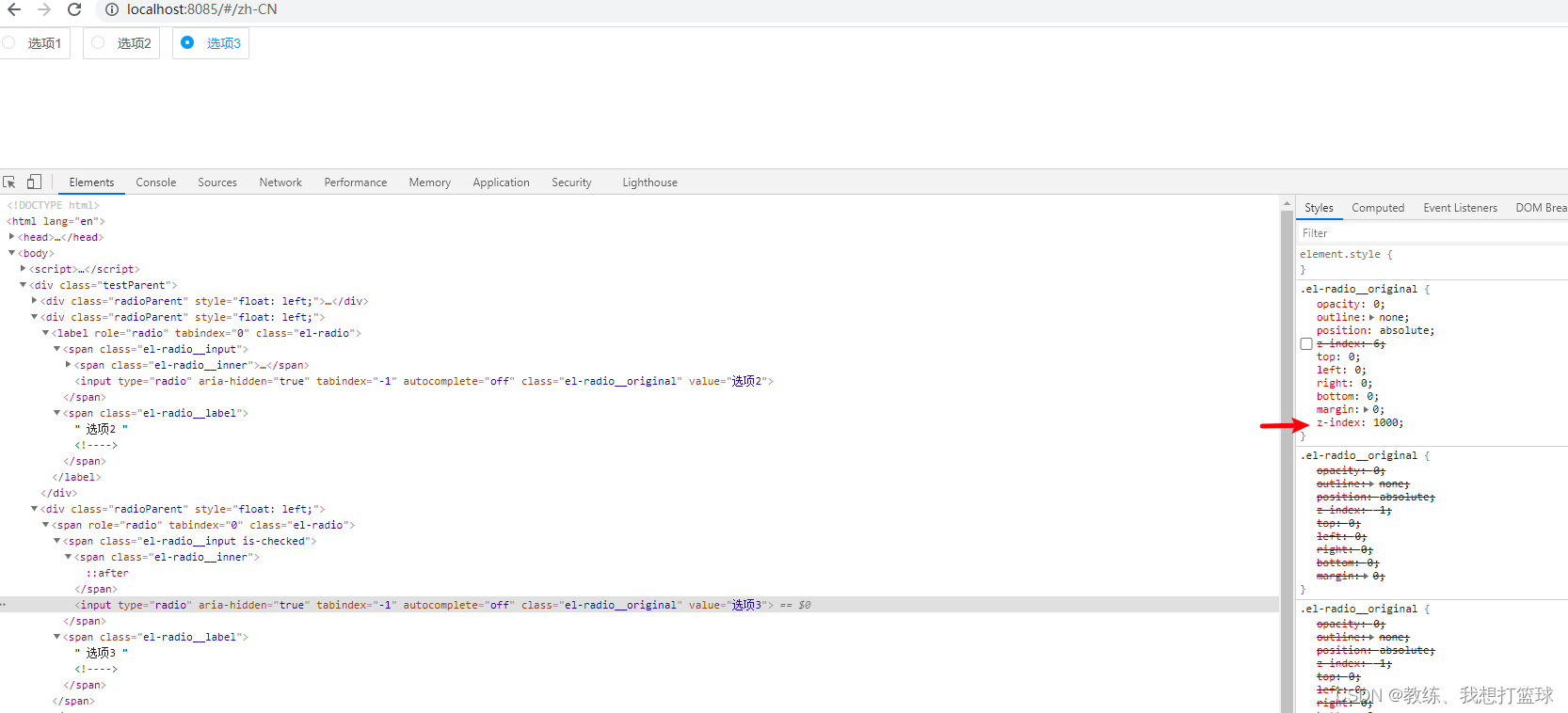
“选项3” 的 input 设置一个 z-index 1000, 然后 点击看一下, 这之后 点击 input 元素 就能够正常选中了

看一下 事件点击的元素 就是目标 input 框了

label + input 标签的联动 – 修改 input
修改 el-radio 的代码, 将 input 修改为 span, 然后 我们来查看一下 效果

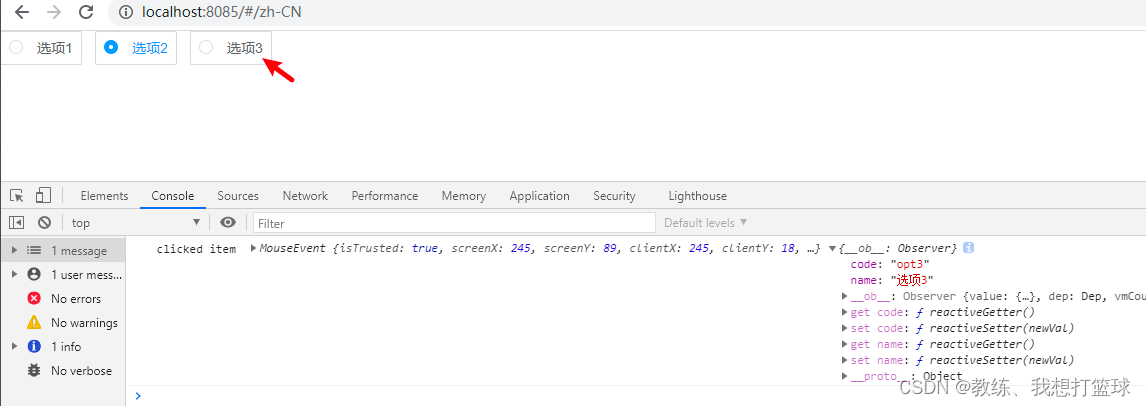
点击一个选择框, 可以看到 handleClick 只会触发一次了
同时 也因为缺少了 input 框, 导致没有触发 input 的 change, 导致 checkItem 未产生变化

问题的调试
上面的这一个章节 只是一个基础的补充
然后 我们这里来看一下 我们这里用例的问题, 为什么 点击了一次 触发了 两次 click 函数
第一个事件触发是点击的元素, 比如我们这里点击 label, 那就是 el-radio__label 的 span 元素, 如果我们这里点击的是 input 的位置, 那就是 el-radio__inner 的 span
这里我们点击目标元素, 目标元素

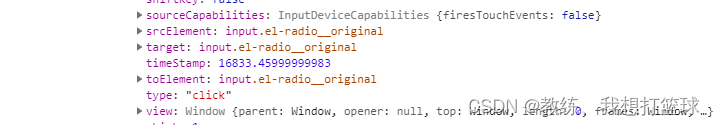
然后第二次事件触发的是 input 元素, 可以发现 不管点击的是 div 的哪一个区域, 第二次的 target 都是 input 元素
这个 通过上面一个章节 的基础的补充, 应该还是 能够比较快的猜到是 label 的点击 然后使得事件传递到了 input 框

问题的解决
- 这时候, 在这个场景下面 通常来说的处理方式 就是, 拿到 事件event, 然后根据 target 进行一个过滤, 比如 只处理 input 的这一个事件, 来保证业务的准确
- 注册事件的时候注册为 click.prevent, 这样会阻止事件的默认行为, 比如这里的点击了 label 使得 input 收到同样的事件, 所以只会有第一个点击目标元素的事件
- 不使用 el-radio, 这个实现是固定的, 无法改变, 使用其他的替代方案
智能推荐
【史上最易懂】马尔科夫链-蒙特卡洛方法:基于马尔科夫链的采样方法,从概率分布中随机抽取样本,从而得到分布的近似_马尔科夫链期望怎么求-程序员宅基地
文章浏览阅读1.3k次,点赞40次,收藏19次。虽然你不能直接计算每个房间的人数,但通过马尔科夫链的蒙特卡洛方法,你可以从任意状态(房间)开始采样,并最终收敛到目标分布(人数分布)。然后,根据一个规则(假设转移概率是基于房间的人数,人数较多的房间具有较高的转移概率),你随机选择一个相邻的房间作为下一个状态。比如在巨大城堡,里面有很多房间,找到每个房间里的人数分布情况(每个房间被访问的次数),但是你不能一次进入所有的房间并计数。但是,当你重复这个过程很多次时,你会发现你更有可能停留在人数更多的房间,而在人数较少的房间停留的次数较少。_马尔科夫链期望怎么求
linux以root登陆命令,su命令和sudo命令,以及限制root用户登录-程序员宅基地
文章浏览阅读3.9k次。一、su命令su命令用于切换当前用户身份到其他用户身份,变更时须输入所要变更的用户帐号与密码。命令su的格式为:su [-] username1、后面可以跟 ‘-‘ 也可以不跟,普通用户su不加username时就是切换到root用户,当然root用户同样可以su到普通用户。 ‘-‘ 这个字符的作用是,加上后会初始化当前用户的各种环境变量。下面看下加‘-’和不加‘-’的区别:root用户切换到普通..._限制su root登陆
精通VC与Matlab联合编程(六)_精通vc和matlab联合编程 六-程序员宅基地
文章浏览阅读1.2k次。精通VC与Matlab联合编程(六)作者:邓科下载源代码浅析VC与MATLAB联合编程浅析VC与MATLAB联合编程浅析VC与MATLAB联合编程浅析VC与MATLAB联合编程浅析VC与MATLAB联合编程 Matlab C/C++函数库是Matlab扩展功能重要的组成部分,包含了大量的用C/C++语言重新编写的Matlab函数,主要包括初等数学函数、线形代数函数、矩阵操作函数、数值计算函数_精通vc和matlab联合编程 六
Asp.Net MVC2中扩展ModelMetadata的DescriptionAttribute。-程序员宅基地
文章浏览阅读128次。在MVC2中默认并没有实现DescriptionAttribute(虽然可以找到这个属性,通过阅读MVC源码,发现并没有实现方法),这很不方便,特别是我们使用EditorForModel的时候,我们需要对字段进行简要的介绍,下面来扩展这个属性。新建类 DescriptionMetadataProvider然后重写DataAnnotationsModelMetadataPro..._asp.net mvc 模型description
领域模型架构 eShopOnWeb项目分析 上-程序员宅基地
文章浏览阅读1.3k次。一.概述 本篇继续探讨web应用架构,讲基于DDD风格下最初的领域模型架构,不同于DDD风格下CQRS架构,二者架构主要区别是领域层的变化。 架构的演变是从领域模型到C..._eshoponweb
Springboot中使用kafka_springboot kafka-程序员宅基地
文章浏览阅读2.6w次,点赞23次,收藏85次。首先说明,本人之前没用过zookeeper、kafka等,尚硅谷十几个小时的教程实在没有耐心看,现在我也不知道分区、副本之类的概念。用kafka只是听说他比RabbitMQ快,我也是昨天晚上刚使用,下文中若有讲错的地方或者我的理解与它的本质有偏差的地方请包涵。此文背景的环境是windows,linux流程也差不多。 官网下载kafka,选择Binary downloads Apache Kafka 解压在D盘下或者什么地方,注意不要放在桌面等绝对路径太长的地方 打开conf_springboot kafka
随便推点
VS2008+水晶报表 发布后可能无法打印的解决办法_水晶报表 不能打印-程序员宅基地
文章浏览阅读1k次。编好水晶报表代码,用的是ActiveX模式,在本机运行,第一次运行提示安装ActiveX控件,安装后,一切正常,能正常打印,但发布到网站那边运行,可能是一闪而过,连提示安装ActiveX控件也没有,甚至相关的功能图标都不能正常显示,再点"打印图标"也是没反应解决方法是: 1.先下载"PrintControl.cab" http://support.businessobjects.c_水晶报表 不能打印
一. UC/OS-Ⅱ简介_ucos-程序员宅基地
文章浏览阅读1.3k次。绝大部分UC/OS-II的源码是用移植性很强的ANSI C写的。也就是说某产品可以只使用很少几个UC/OS-II调用,而另一个产品则使用了几乎所有UC/OS-II的功能,这样可以减少产品中的UC/OS-II所需的存储器空间(RAM和ROM)。UC/OS-II是为嵌入式应用而设计的,这就意味着,只要用户有固化手段(C编译、连接、下载和固化), UC/OS-II可以嵌入到用户的产品中成为产品的一部分。1998年uC/OS-II,目前的版本uC/OS -II V2.61,2.72。1.UC/OS-Ⅱ简介。_ucos
python自动化运维要学什么,python自动化运维项目_运维学python该学些什么-程序员宅基地
文章浏览阅读614次,点赞22次,收藏11次。大家好,本文将围绕python自动化运维需要掌握的技能展开说明,python自动化运维从入门到精通是一个很多人都想弄明白的事情,想搞清楚python自动化运维快速入门 pdf需要先了解以下几个事情。这篇文章主要介绍了一个有趣的事情,具有一定借鉴价值,需要的朋友可以参考下。希望大家阅读完这篇文章后大有收获,下面让小编带着大家一起了解一下。_运维学python该学些什么
解决IISASP调用XmlHTTP出现msxml3.dll (0x80070005) 拒绝访问的错误-程序员宅基地
文章浏览阅读524次。2019独角兽企业重金招聘Python工程师标准>>> ..._hotfix for msxml 4.0 service pack 2 - kb832414
python和易语言的脚本哪门更实用?_易语言还是python适合辅助-程序员宅基地
文章浏览阅读546次。python和易语言的脚本哪门更实用?_易语言还是python适合辅助
redis watch使用场景_详解redis中的锁以及使用场景-程序员宅基地
文章浏览阅读134次。详解redis中的锁以及使用场景,指令,事务,分布式,命令,时间详解redis中的锁以及使用场景易采站长站,站长之家为您整理了详解redis中的锁以及使用场景的相关内容。分布式锁什么是分布式锁?分布式锁是控制分布式系统之间同步访问共享资源的一种方式。为什么要使用分布式锁? 为了保证共享资源的数据一致性。什么场景下使用分布式锁? 数据重要且要保证一致性如何实现分布式锁?主要介绍使用redis来实..._redis setnx watch