Android开发丶一个仿IOS的底部弹窗_仿ios信息弹窗提醒-程序员宅基地
在项目开发过程中,需要在个人中心模块点击用户头像使底部弹出弹窗,显示相机获取、相册获取等选项,这里本来想使用Android Material Design风格的界面,然而UI小姐姐不管三七二十一,要求界面风格和IOS保持一致,我擦。。。这是歧视我们Android吗,我们Android现在界面也很风骚炫酷的好吗?但是吐槽归吐槽,既然这方案也得到BOSS首肯了,那么就乖乖按照人家要求来吧,然而因为Android和IOS的界面风格差异略大,因此我们这里要自定义手动写一个,话说真羡慕IOS各种原生控件拿来即用,不过DIY才好玩,才有挑战性。
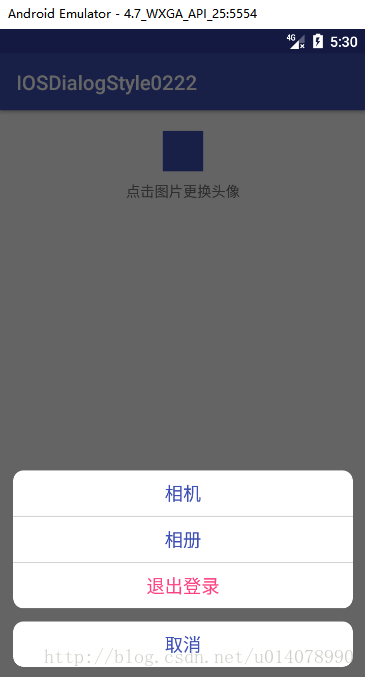
我们先看下效果:
虽然细节上有些小出入,但是基本已经完美实现了。
下面是实现步骤:
1.首先写好弹窗布局的XML文件
此处可以把整体布局分为两部分,分别是上面的三文字和下面的一文字,三个文字可以放在oriention为vertical的线性布局中,然后给它们background都设置填充色为白色,四角弧度的的XML文件,剩下就是简单的文字大小,颜色,内外间距等参数,可以根据实际开发需求去更改。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"> <LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="13dp"
android:layout_marginRight="13dp"
android:background="@drawable/bottom_menu"
android:orientation="vertical">
<TextView
android:id="@+id/menu_camera"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:text="相机"
android:textSize="18sp"
android:padding="10dp"
android:textColor="@color/colorPrimary" />
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="#D3D3D3" />
<TextView
android:id="@+id/menu_photo"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:textSize="18sp"
android:padding="10dp"
android:text="相册"
android:textColor="@color/colorPrimary" />
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="#D3D3D3" />
<TextView
android:id="@+id/menu_logout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:textSize="18sp"
android:text="退出登录"
android:padding="10dp"
android:textColor="@color/colorAccent" />
</LinearLayout>
<TextView
android:id="@+id/menu_cancel"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textSize="18sp"
android:textColor="@color/colorPrimary"
android:text="取消"
android:background="@drawable/bottom_menu"
android:padding="10dp"
android:layout_margin="13dp"
android:gravity="center"/>
</LinearLayout>2.画好了弹窗布局,我们这里使用DialogFragment来实现功能。
在自定义的DialogFragment方法里onCreateView生命周期里进行如下的设置:
1)首先去掉弹窗的顶部title。
getDialog().requestWindowFeature(Window.FEATURE_NO_TITLE);2)设置Dialog的背景透明,这点很重要,这样我们设置的background的xml布局才可以正常显示(填充色,弧度等)
getDialog().getWindow().setBackgroundDrawable(new ColorDrawable(Color.TRANSPARENT));在onStart()生命周期里主要设置布局充满空间和弹出位置。
1)首先获取屏幕宽度
DisplayMetrics dm= new DisplayMetrics();
getActivity().getDialog().getDefaultDisplay().getMetrics(dm);
int width= dm.widthPixels;2)给dialogFragment设置显示宽高。
getDialog().getWindow().setLayout(width, getDialog().getWindow().getAttributes().height);3)给dialogFragment设置弹窗位置。
WindowManager.LayoutParams params= getDialog().getWindow().getAttributes();
params.gravity= Gravity.BOTTOM;
getDialog().getWindow().setAttributes(params);MenuDialogFragment fragment= new MenuDialogFragment();
fragment.show(getFragmentManager(), "");至此就全部完成了,然后我们可以按照自己的开发需求给每个按钮相应的点击事件,我这里只简单写了个Toast以供参考。
源码下载:点击打开链接
智能推荐
Docker 快速上手学习入门教程_docker菜鸟教程-程序员宅基地
文章浏览阅读2.5w次,点赞6次,收藏50次。官方解释是,docker 容器是机器上的沙盒进程,它与主机上的所有其他进程隔离。所以容器只是操作系统中被隔离开来的一个进程,所谓的容器化,其实也只是对操作系统进行欺骗的一种语法糖。_docker菜鸟教程
电脑技巧:Windows系统原版纯净软件必备的两个网站_msdn我告诉你-程序员宅基地
文章浏览阅读5.7k次,点赞3次,收藏14次。该如何避免的,今天小编给大家推荐两个下载Windows系统官方软件的资源网站,可以杜绝软件捆绑等行为。该站提供了丰富的Windows官方技术资源,比较重要的有MSDN技术资源文档库、官方工具和资源、应用程序、开发人员工具(Visual Studio 、SQLServer等等)、系统镜像、设计人员工具等。总的来说,这两个都是非常优秀的Windows系统镜像资源站,提供了丰富的Windows系统镜像资源,并且保证了资源的纯净和安全性,有需要的朋友可以去了解一下。这个非常实用的资源网站的创建者是国内的一个网友。_msdn我告诉你
vue2封装对话框el-dialog组件_<el-dialog 封装成组件 vue2-程序员宅基地
文章浏览阅读1.2k次。vue2封装对话框el-dialog组件_
MFC 文本框换行_c++ mfc同一框内输入二行怎么换行-程序员宅基地
文章浏览阅读4.7k次,点赞5次,收藏6次。MFC 文本框换行 标签: it mfc 文本框1.将Multiline属性设置为True2.换行是使用"\r\n" (宽字符串为L"\r\n")3.如果需要编辑并且按Enter键换行,还要将 Want Return 设置为 True4.如果需要垂直滚动条的话将Vertical Scroll属性设置为True,需要水平滚动条的话将Horizontal Scroll属性设_c++ mfc同一框内输入二行怎么换行
redis-desktop-manager无法连接redis-server的解决方法_redis-server doesn't support auth command or ismis-程序员宅基地
文章浏览阅读832次。检查Linux是否是否开启所需端口,默认为6379,若未打开,将其开启:以root用户执行iptables -I INPUT -p tcp --dport 6379 -j ACCEPT如果还是未能解决,修改redis.conf,修改主机地址:bind 192.168.85.**;然后使用该配置文件,重新启动Redis服务./redis-server redis.conf..._redis-server doesn't support auth command or ismisconfigured. try
实验四 数据选择器及其应用-程序员宅基地
文章浏览阅读4.9k次。济大数电实验报告_数据选择器及其应用
随便推点
灰色预测模型matlab_MATLAB实战|基于灰色预测河南省社会消费品零售总额预测-程序员宅基地
文章浏览阅读236次。1研究内容消费在生产中占据十分重要的地位,是生产的最终目的和动力,是保持省内经济稳定快速发展的核心要素。预测河南省社会消费品零售总额,是进行宏观经济调控和消费体制改变创新的基础,是河南省内人民对美好的全面和谐社会的追求的要求,保持河南省经济稳定和可持续发展具有重要意义。本文建立灰色预测模型,利用MATLAB软件,预测出2019年~2023年河南省社会消费品零售总额预测值分别为21881...._灰色预测模型用什么软件
log4qt-程序员宅基地
文章浏览阅读1.2k次。12.4-在Qt中使用Log4Qt输出Log文件,看这一篇就足够了一、为啥要使用第三方Log库,而不用平台自带的Log库二、Log4j系列库的功能介绍与基本概念三、Log4Qt库的基本介绍四、将Log4qt组装成为一个单独模块五、使用配置文件的方式配置Log4Qt六、使用代码的方式配置Log4Qt七、在Qt工程中引入Log4Qt库模块的方法八、获取示例中的源代码一、为啥要使用第三方Log库,而不用平台自带的Log库首先要说明的是,在平时开发和调试中开发平台自带的“打印输出”已经足够了。但_log4qt
100种思维模型之全局观思维模型-67_计算机中对于全局观的-程序员宅基地
文章浏览阅读786次。全局观思维模型,一个教我们由点到线,由线到面,再由面到体,不断的放大格局去思考问题的思维模型。_计算机中对于全局观的
线程间控制之CountDownLatch和CyclicBarrier使用介绍_countdownluach于cyclicbarrier的用法-程序员宅基地
文章浏览阅读330次。一、CountDownLatch介绍CountDownLatch采用减法计算;是一个同步辅助工具类和CyclicBarrier类功能类似,允许一个或多个线程等待,直到在其他线程中执行的一组操作完成。二、CountDownLatch俩种应用场景: 场景一:所有线程在等待开始信号(startSignal.await()),主流程发出开始信号通知,既执行startSignal.countDown()方法后;所有线程才开始执行;每个线程执行完发出做完信号,既执行do..._countdownluach于cyclicbarrier的用法
自动化监控系统Prometheus&Grafana_-自动化监控系统prometheus&grafana实战-程序员宅基地
文章浏览阅读508次。Prometheus 算是一个全能型选手,原生支持容器监控,当然监控传统应用也不是吃干饭的,所以就是容器和非容器他都支持,所有的监控系统都具备这个流程,_-自动化监控系统prometheus&grafana实战
React 组件封装之 Search 搜索_react search-程序员宅基地
文章浏览阅读4.7k次。输入关键字,可以通过键盘的搜索按钮完成搜索功能。_react search