Android 与 H5 交互基础普及_h5与安卓交互-程序员宅基地
文章目录
前言
在当今的移动开发中,移动端与网页的交互已经很普遍了。为了达到灵活且减少移动端的开发工作量,通常一些运营活动页面或不太重要的深层级页面都是需要网页来实现的。使用网页还有一个重要的原因,就是网页可以轻松的适配Android和iOS平台,不必做太多的处理,这就要求移动端开发工程师 必须掌握 与H5交互的技能。写这篇文章的目的主要是为了做WebView简单介绍。
创建一个WebView页面
布局文件hybrid_xml:
<?xml version="1.0" encoding="utf-8"?>
<WebView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/activity_hybrid_web_view"
android:layout_width="match_parent"
android:layout_height="match_parent" />
在Activity中加载网页:
public class HybridActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_hybrid);
WebView webView = findViewById(R.id.activity_hybrid_web_view);
webView.loadUrl("https://blog.csdn.net/wangjiang_qianmo");
}
}
添加访问网络权限:
<uses-permission android:name="android.permission.INTERNET" />
效果图如下:

可以看到,这样直接加载出来的页面是有问题的,原因在于WebView没有加载H5页面的JavaScript。默认情况下,WebView关闭了加载H5页面的JavaScript。
打开加载H5页面的javascript:
WebSettings webSettings = webView.getSettings();
webSettings.setJavaScriptEnabled(true);
效果图如下:

显示正常了。
WebView 与 H5交互
要使WebView 与 H5 能够交互,必须使WebView能加载H5页面的JavaScript。
H5 调用 WebView 中的方法
创建一个H5页面:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>这是一个H5网页</title>
<style>
.button {
background-color: #4CAF50;
border: none;
color: white;
padding: 15px 15px;
text-align: center;
text-decoration: none;
display: inline-block;
font-size: 16px;
cursor: pointer;
width:100%;
}
</style>
<script type="text/javascript">
function showAndroidToast(toast) {
Android.showToast(toast);
}
</script>
</head>
<body>
<h1 style="text-align:center">Android</h1>
<button class="button" type="button" onclick="showAndroidToast('Hello Android!')">调用WebView</button>
</body>
</html>
将JavaScript代码与Android代码绑定:通过addJavascriptinterface()方法,让JavaScript和Android代码之间进行绑定。
addJavascriptinterface()方法:
* @param object 将Java 对象注入到 WebView 的 JavaScript 上下文中。如果为null,则忽略。
* @param name 用于在javascript中公开对象的名称
*/
webView.addJavascriptInterface(Object object, String name);
注意:如果不再使用时,最好解绑定:removeJavascriptInterface(String name)。
添加新的接口:
public class WebAppInterface {
Context mContext;
WebAppInterface(Context c) {
mContext = c;
}
/**
* 展示Toast
*/
@JavascriptInterface
public void showToast(String toast) {
Toast.makeText(mContext, toast, Toast.LENGTH_SHORT).show();
}
}
绑定接口:
public class HybridActivity extends AppCompatActivity {
@SuppressLint({"SetJavaScriptEnabled", "AddJavascriptInterface"})
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_hybrid);
WebView webView = findViewById(R.id.activity_hybrid_web_view);
webView.loadUrl("file:///android_asset/hybrid.html");
WebSettings webSettings = webView.getSettings();
webSettings.setJavaScriptEnabled(true);
webView.addJavascriptInterface(new WebAppInterface(this), "Android");
}
}
效果展示:

虽然很简单的就实现了H5 与 WebView 的交互,但是这里需要注意两个问题:1.安全问题,因为addJavascriptinterface()这个功能是非常强大的,它可以让 H5 页面中的JavaScript控制和操作主应用程序。在系统版本4.2以前,一旦打开了这个功能,JavaScript 可以访问 Java 对象中的所有public方法,甚至还可以利用反射,访问Java 对象中public字段;在系统版本4.2以后,JavaScript 只可以访问Java对象中添加了android.webkit.JavascriptInterface注解的public方法,这样解决了安全问题。所以如果系统版本在4.2版本以前,慎重使用addJavascriptinterface()这个功能。另外,在接口不使用的时候,记得调用removeJavascriptInterface方法。2.线程问题:因为JavaScript 关联 Java 对象是在WebView 中的私有后台线程中,所以调用addJavascriptinterface()需要在主线程中。
WebView 调用 H5 中的方法
WebView 调用 JavaScript 代码,有两种方式:
1.使用loadUrl方法:
String script = "javascript:showAlert('Android:Hello JavaScript!')";
webView.loadUrl(script);
2.使用evaluateJavascript方法:
String script = "javascript:showAlert('Android:Hello JavaScript!')";
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {
webView.evaluateJavascript(script, new ValueCallback(){//需要在主线程中调用
@Override
public void onReceiveValue(Object value) {//value为返回值
}
});
}
这两个方法的区别是:
- loadUrl方法不能直接获取JavaScript方法的返回值,evaluateJavascript方法可以。
- evaluateJavascript方法在系统版本4.4以后才有,loadUrl方法一直有。
- 如果loadUrl方法要获取JavaScript方法的返回值,可以让JavaScript方法调用Java方法。
总结:在系统版本4.4以下,使用loadUrl方法;在系统4.4以上使用evaluateJavascript方法。
实例:
在H5页面中添加方法:
<script type="text/javascript">
function showAndroidToast(toast) {
Android.showToast(toast);
}
function showAlert(fromMessage){
var toMessage = "JavaScript:Hello Android!"
alert(fromMessage+toMessage);
}
</script>
修改布局文件hybrid_xml:
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:id="@+id/activity_hybrid_native_view"
android:layout_width="0dp"
android:layout_height="0dp"
android:orientation="vertical"
app:layout_constraintBottom_toTopOf="@id/activity_hybrid_web_view"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_weight="1">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:layout_marginLeft="7.5dp"
android:layout_marginTop="16dp"
android:layout_marginRight="7.5dp"
android:text="Android"
android:textColor="@android:color/black"
android:textSize="32dp"
android:textStyle="bold" />
<Button
android:id="@+id/activity_hybrid_native_button"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:layout_marginLeft="7.5dp"
android:layout_marginTop="16dp"
android:layout_marginRight="7.5dp"
android:background="#4CAF50"
android:padding="7.5dp"
android:text="调用H5的方法"
android:textSize="16dp"
android:textColor="@android:color/white" />
</LinearLayout>
<WebView
android:id="@+id/activity_hybrid_web_view"
android:layout_width="0dp"
android:layout_height="0dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toBottomOf="@id/activity_hybrid_native_view"
app:layout_constraintVertical_weight="1" />
</android.support.constraint.ConstraintLayout>
修改Activity中的代码:
public class HybridActivity extends AppCompatActivity {
@SuppressLint({"SetJavaScriptEnabled", "AddJavascriptInterface"})
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_hybrid);
final WebView webView = findViewById(R.id.activity_hybrid_web_view);
webView.loadUrl("file:///android_asset/hybrid.html");
WebSettings webSettings = webView.getSettings();
webSettings.setJavaScriptEnabled(true);
webView.addJavascriptInterface(new WebAppInterface(this), "Android");
findViewById(R.id.activity_hybrid_native_button).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
String script = "javascript:showAlert('Android:Hello JavaScript!')";
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {
webView.evaluateJavascript(script, new ValueCallback() {
@Override
public void onReceiveValue(Object value) {
}
});
} else {
webView.loadUrl(script);
}
}
});
webView.setWebChromeClient(new WebChromeClient() {
@Override
public boolean onJsAlert(WebView view, String url, String message, final JsResult result) {
AlertDialog.Builder b = new AlertDialog.Builder(HybridActivity.this);
b.setTitle("Android&JavaScript");
b.setMessage(message);
b.setPositiveButton(android.R.string.ok, new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
result.confirm();
}
});
b.setCancelable(false);
b.create().show();
return true;
}
});
}
}
效果展示:

补充:WebChromeClient类中提供了onJsAlert、onJsConfirm、onJsPrompt 三个方法来接收JavaScript 中的alert()、confirm()、prompt() 三个对话框方法。
另外一些重要操作
处理页面导航
当在一个 H5 页面,点击跳转链接时,如果应用程序自己不做处理,就会交给系统处理,通常系统会提示用户是否选择浏览器打开这个链接。如果选择浏览器打开链接,用户就会离开你的应用程序,这对于留住用户来说是非常不利的,所以最好选择自己处理这些页面导航操作,如果不能处理,再跳出应用程序选择其它方式打开。
WebViewClient 类中提供了一个处理页面导航的方法shouldOverrideUrlLoading:
@Deprecated
public boolean shouldOverrideUrlLoading(WebView view, String url) {
return false;
}
public boolean shouldOverrideUrlLoading(WebView view, WebResourceRequest request) {
return shouldOverrideUrlLoading(view, request.getUrl().toString());
}
这个方法的返回值:如果想离开当前WebView或自己处理这个url,就返回true,否则返回false。
这个方法需要注意两点:
- 不处理post请求的url。
- 可以处理http的url,也可以处理非http的url(常见的就是处理跳转到第三方App的url)。
实例:
修改hybrid.html:
<!doctype html>
<html>
<head>
<meta charset="utf-8"/>
<title>这是一个H5网页</title>
<style>
.button {
background-color: #4CAF50;
border: none;
color: white;
padding: 15px 15px 15px 15px;
margin: 15px 0px 0px 0px;
text-align: center;
text-decoration: none;
display: inline-block;
font-size: 16px;
cursor: pointer;
width:100%;
}
</style>
<script type="text/javascript">
function showAndroidToast(toast) {
Android.showToast(toast);
}
function showAlert(fromMessage){
var toMessage = "JavaScript:Hello Android!"
alert(fromMessage+toMessage);
}
function openNewPage(){
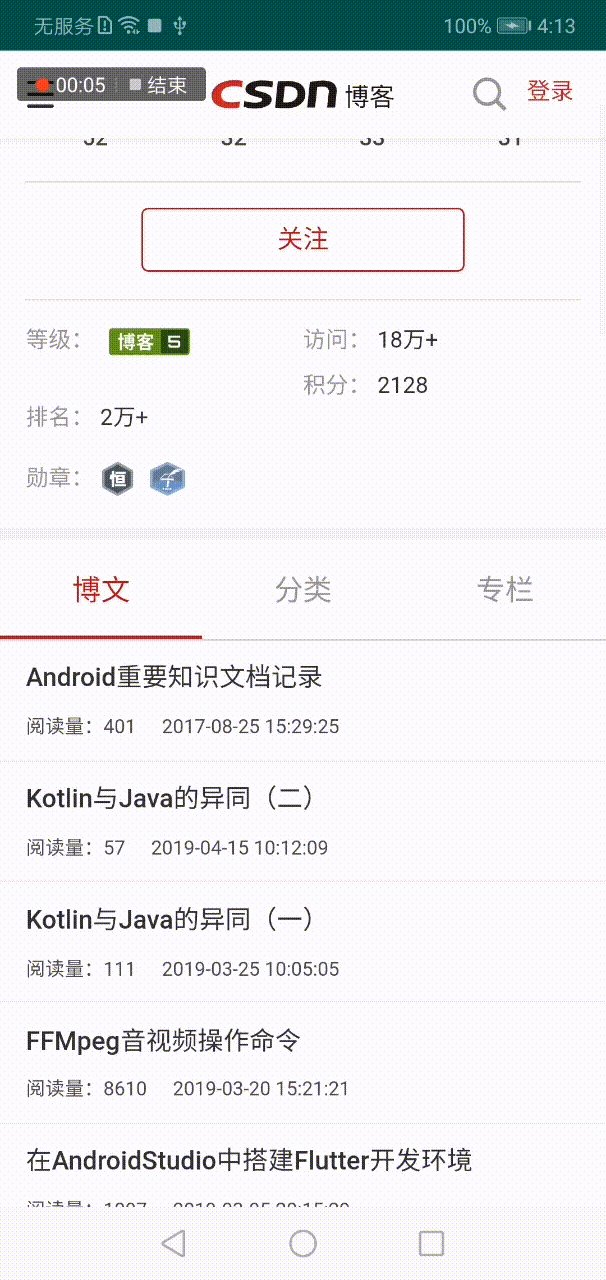
window.location.href="https://blog.csdn.net/wangjiang_qianmo";
}
</script>
</head>
<body>
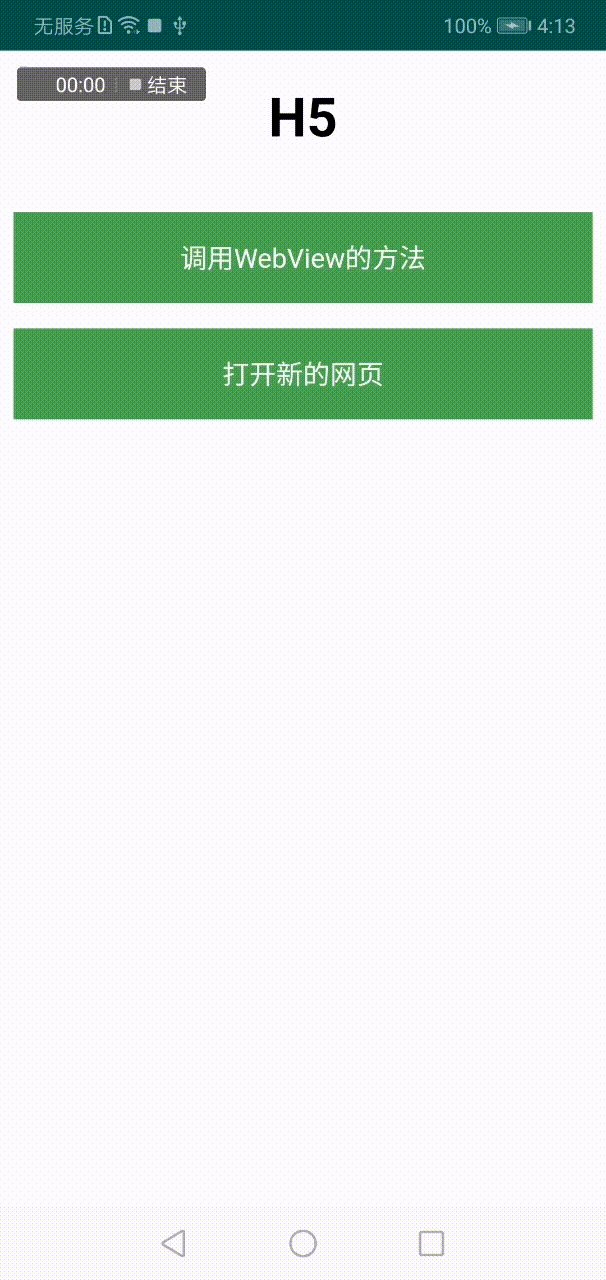
<h1 style="text-align:center">H5</h1>
<div>
<button class="button" type="button" onClick="showAndroidToast('Hello Android!')">调用WebView的方法
</button>
<button class="button" type="button" onClick="openNewPage()">打开新的网页</button>
</div>
</body>
</html>
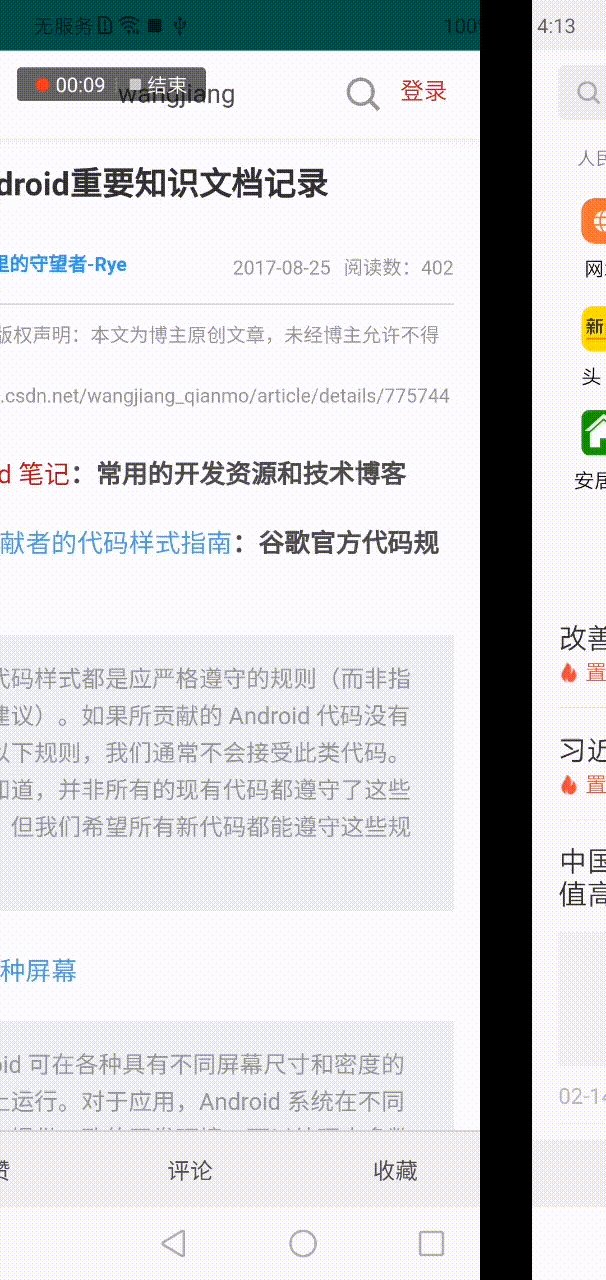
重写shouldOverrideUrlLoading方法,如果网页跳转到的地址还是在当前域名下,就让应用程序自己处理,否则让系统浏览器处理:
webView.setWebViewClient(new MyWebViewClient());
private class MyWebViewClient extends WebViewClient {
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
Uri uri = Uri.parse(url);
String host = uri.getHost();
String path = uri.getPath();
if (host != null && path != null && host.equals("blog.csdn.net") && path.startsWith("/wangjiang_qianmo")) {//在当前路径下的子页面
view.loadUrl(url);//加载新网页
return false;
}
Intent intent = new Intent(Intent.ACTION_VIEW, uri);
startActivity(intent);//打开系统浏览器
return true;
}
}
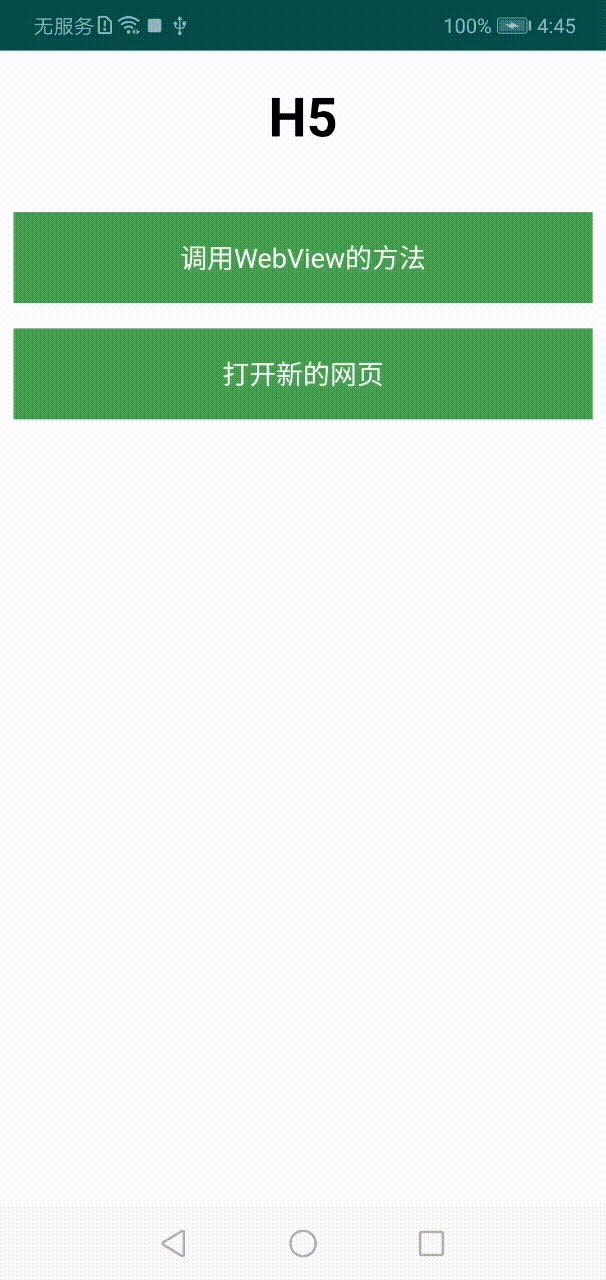
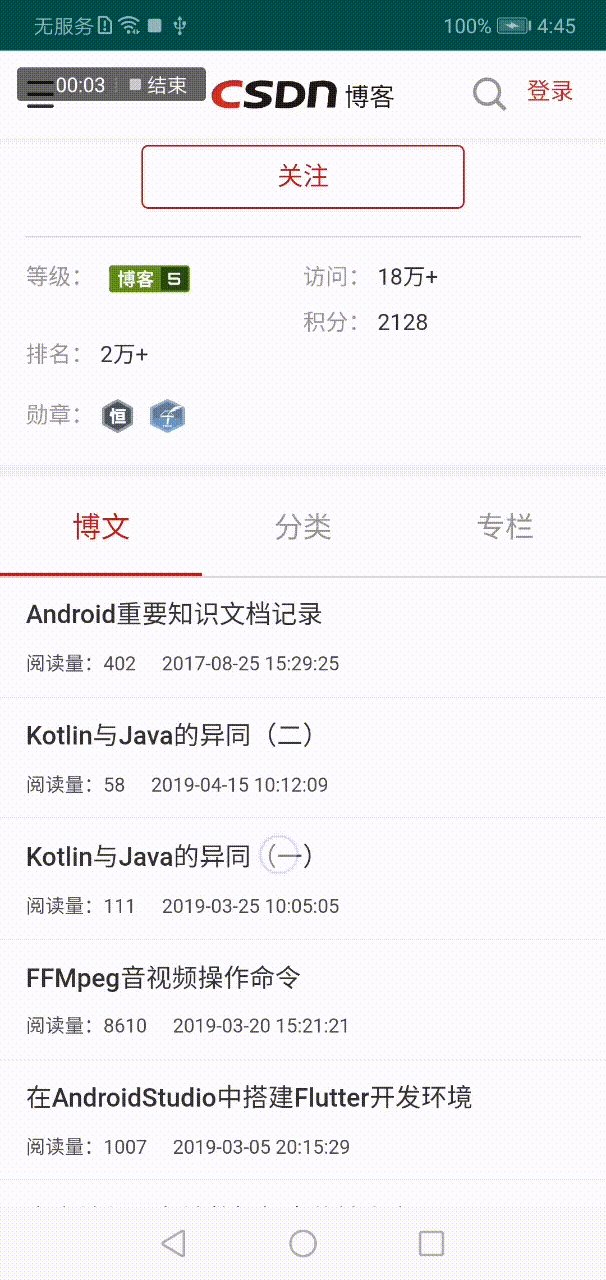
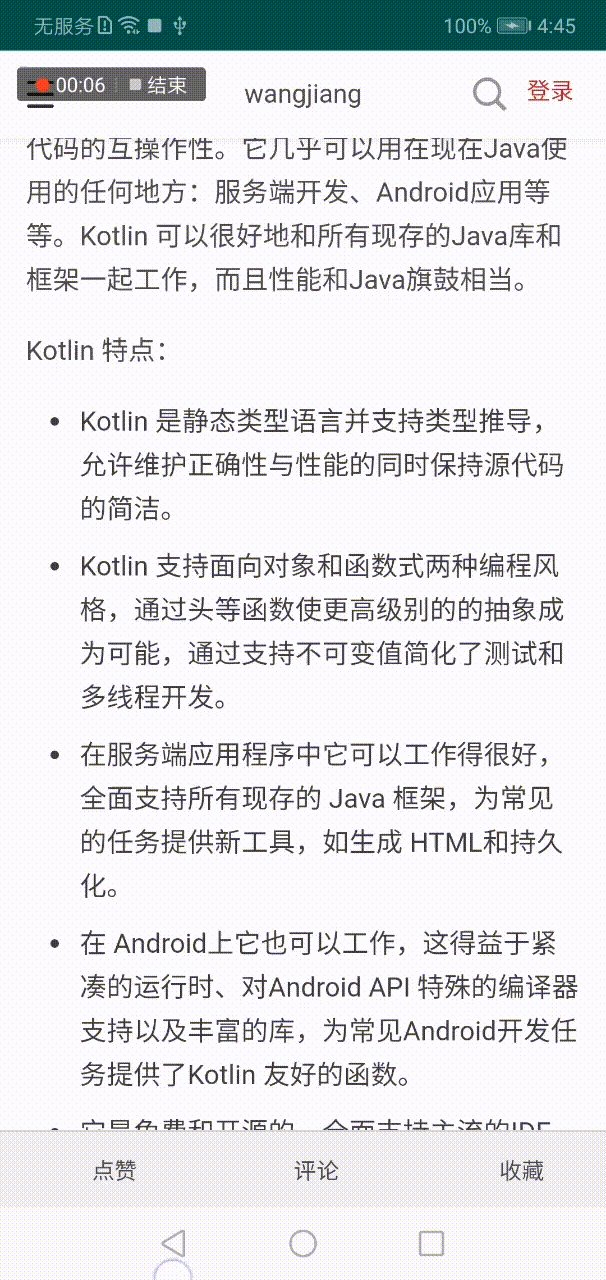
显示效果:

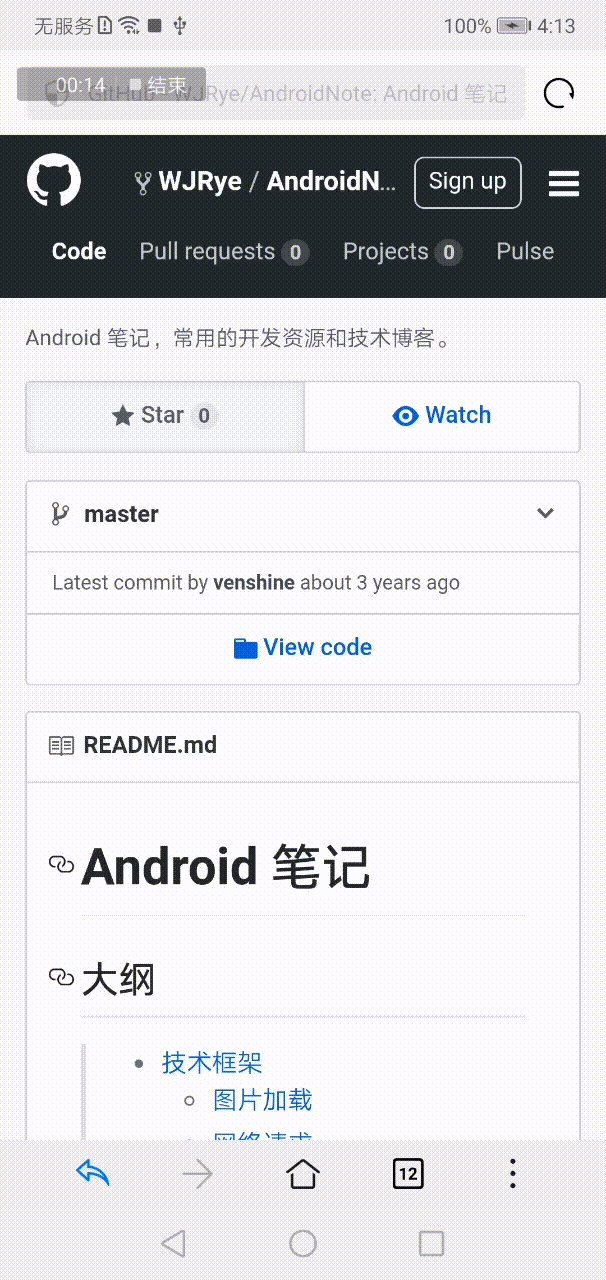
处理页面历史
WebView 就像浏览器一样, 可以打开很多新页面,如果不处理点击返回键事件,就会直接退出当前页面(Activity)。所以有必要在点击返回键时,查看是否有浏览历史。
通过canGoBack()查看是否有浏览历史,通过goBack()回到上一页。
@Override
public boolean onKeyDown(int keyCode, KeyEvent event) {
if ((keyCode == KeyEvent.KEYCODE_BACK) && webView.canGoBack()) {
webView.goBack();
return true;
}
return super.onKeyDown(keyCode, event);
}
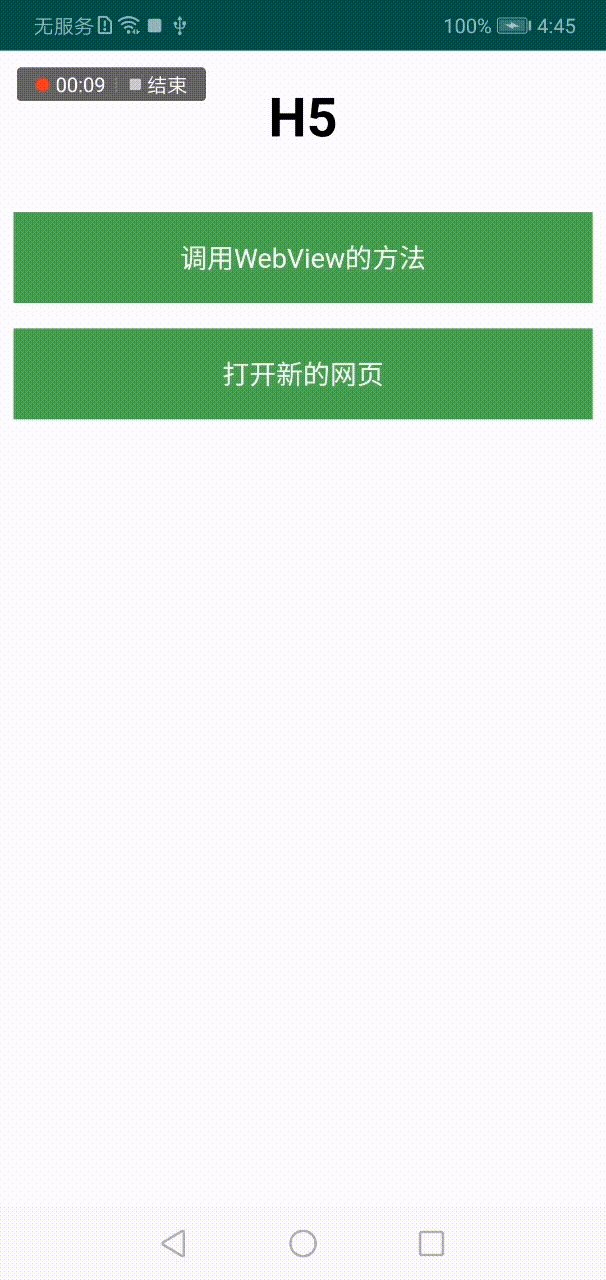
显示效果:

另外,canGoForward()查看是否有转发历史 ,goForward()回到上一个转发页面。
总结
- 通过
setJavaScriptEnabled(true)设置H5页面的 JavaScript 可用,以让页面可以正常显示。 - 通过
addJavascriptinterface()方法,让H5 可以调用 WebView 中的方法,在不用时调用removeJavascriptInterface方法。另外,在系统版本4.2以下慎重使用该方法。 - 通过
loadUrl和evaluateJavascript方法 ,让WebView 可以调用 H5 中的方法。但需要做版本判断,在系统版本4.4以下使用loadUrl方法,在4.4以上使用evaluateJavascript方法。 - 通过
shouldOverrideUrlLoading方法拦截url,不要让用户跳出应用程序。 - 通过
canGoBack()和canGoForward()方法查看是否有浏览历史,goBack()和goForward()方法回到上一级页面。 - 安全问题:使用 WebView。
智能推荐
c# 调用c++ lib静态库_c#调用lib-程序员宅基地
文章浏览阅读2w次,点赞7次,收藏51次。四个步骤1.创建C++ Win32项目动态库dll 2.在Win32项目动态库中添加 外部依赖项 lib头文件和lib库3.导出C接口4.c#调用c++动态库开始你的表演...①创建一个空白的解决方案,在解决方案中添加 Visual C++ , Win32 项目空白解决方案的创建:添加Visual C++ , Win32 项目这......_c#调用lib
deepin/ubuntu安装苹方字体-程序员宅基地
文章浏览阅读4.6k次。苹方字体是苹果系统上的黑体,挺好看的。注重颜值的网站都会使用,例如知乎:font-family: -apple-system, BlinkMacSystemFont, Helvetica Neue, PingFang SC, Microsoft YaHei, Source Han Sans SC, Noto Sans CJK SC, W..._ubuntu pingfang
html表单常见操作汇总_html表单的处理程序有那些-程序员宅基地
文章浏览阅读159次。表单表单概述表单标签表单域按钮控件demo表单标签表单标签基本语法结构<form action="处理数据程序的url地址“ method=”get|post“ name="表单名称”></form><!--action,当提交表单时,向何处发送表单中的数据,地址可以是相对地址也可以是绝对地址--><!--method将表单中的数据传送给服务器处理,get方式直接显示在url地址中,数据可以被缓存,且长度有限制;而post方式数据隐藏传输,_html表单的处理程序有那些
PHP设置谷歌验证器(Google Authenticator)实现操作二步验证_php otp 验证器-程序员宅基地
文章浏览阅读1.2k次。使用说明:开启Google的登陆二步验证(即Google Authenticator服务)后用户登陆时需要输入额外由手机客户端生成的一次性密码。实现Google Authenticator功能需要服务器端和客户端的支持。服务器端负责密钥的生成、验证一次性密码是否正确。客户端记录密钥后生成一次性密码。下载谷歌验证类库文件放到项目合适位置(我这边放在项目Vender下面)https://github.com/PHPGangsta/GoogleAuthenticatorPHP代码示例://引入谷_php otp 验证器
【Python】matplotlib.plot画图横坐标混乱及间隔处理_matplotlib更改横轴间距-程序员宅基地
文章浏览阅读4.3k次,点赞5次,收藏11次。matplotlib.plot画图横坐标混乱及间隔处理_matplotlib更改横轴间距
docker — 容器存储_docker 保存容器-程序员宅基地
文章浏览阅读2.2k次。①Storage driver 处理各镜像层及容器层的处理细节,实现了多层数据的堆叠,为用户 提供了多层数据合并后的统一视图②所有 Storage driver 都使用可堆叠图像层和写时复制(CoW)策略③docker info 命令可查看当系统上的 storage driver主要用于测试目的,不建议用于生成环境。_docker 保存容器
随便推点
网络拓扑结构_网络拓扑csdn-程序员宅基地
文章浏览阅读834次,点赞27次,收藏13次。网络拓扑结构是指计算机网络中各组件(如计算机、服务器、打印机、路由器、交换机等设备)及其连接线路在物理布局或逻辑构型上的排列形式。这种布局不仅描述了设备间的实际物理连接方式,也决定了数据在网络中流动的路径和方式。不同的网络拓扑结构影响着网络的性能、可靠性、可扩展性及管理维护的难易程度。_网络拓扑csdn
JS重写Date函数,兼容IOS系统_date.prototype 将所有 ios-程序员宅基地
文章浏览阅读1.8k次,点赞5次,收藏8次。IOS系统Date的坑要创建一个指定时间的new Date对象时,通常的做法是:new Date("2020-09-21 11:11:00")这行代码在 PC 端和安卓端都是正常的,而在 iOS 端则会提示 Invalid Date 无效日期。在IOS年月日中间的横岗许换成斜杠,也就是new Date("2020/09/21 11:11:00")通常为了兼容IOS的这个坑,需要做一些额外的特殊处理,笔者在开发的时候经常会忘了兼容IOS系统。所以就想试着重写Date函数,一劳永逸,避免每次ne_date.prototype 将所有 ios
如何将EXCEL表导入plsql数据库中-程序员宅基地
文章浏览阅读5.3k次。方法一:用PLSQL Developer工具。 1 在PLSQL Developer的sql window里输入select * from test for update; 2 按F8执行 3 打开锁, 再按一下加号. 鼠标点到第一列的列头,使全列成选中状态,然后粘贴,最后commit提交即可。(前提..._excel导入pl/sql
Git常用命令速查手册-程序员宅基地
文章浏览阅读83次。Git常用命令速查手册1、初始化仓库git init2、将文件添加到仓库git add 文件名 # 将工作区的某个文件添加到暂存区 git add -u # 添加所有被tracked文件中被修改或删除的文件信息到暂存区,不处理untracked的文件git add -A # 添加所有被tracked文件中被修改或删除的文件信息到暂存区,包括untracked的文件...
分享119个ASP.NET源码总有一个是你想要的_千博二手车源码v2023 build 1120-程序员宅基地
文章浏览阅读202次。分享119个ASP.NET源码总有一个是你想要的_千博二手车源码v2023 build 1120
【C++缺省函数】 空类默认产生的6个类成员函数_空类默认产生哪些类成员函数-程序员宅基地
文章浏览阅读1.8k次。版权声明:转载请注明出处 http://blog.csdn.net/irean_lau。目录(?)[+]1、缺省构造函数。2、缺省拷贝构造函数。3、 缺省析构函数。4、缺省赋值运算符。5、缺省取址运算符。6、 缺省取址运算符 const。[cpp] view plain copy_空类默认产生哪些类成员函数