快速上手开发chrome浏览器插件_快速上手开发chrome浏览器插件复制标题 site:blog.csdn.net-程序员宅基地
技术标签: chrome 前端 javascript
快速上手开发chrome浏览器插件
写在前面
全文将通过一个示例教会大家如何开发chrome浏览器插件。经常和浏览器打交道的小伙伴们以后可以开发自己要用的插件啦
基于manifest V3的示例
下面做一个简单的示例为大家进行演示。插件功能是可以将用户当前打开的网页的标题复制到剪贴板中。
创建一个文件夹用于存放插件代码,文件夹目录如下:
- manifest.json
- popup.html
- popup.js
manifest.json内容如下(常用的配置项已进行标注)
{
"manifest_version": 3, // 注意这里Chrome已将扩展程序的manifest版本更为3
"name": "Copy Page Title", // 插件名
"version": "1.0", // 插件版本
"description": "Copies the title of the current page to the clipboard.", //插件描述
"permissions": ["tabs"], // 用于声明插件所需的权限。这些权限允许插件访问浏览器的不同功能和 API
"action": {
// 用于指定当用户点击插件时要执行的操作
"default_popup": "popup.html" // 指定插件的默认弹出窗口,用于在点击插件时打开
}
}
popup.html内容如下
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Copy Page Title</title>
<!-- 在这里引入popup要执行的代码逻辑 -->
<script src="popup.js"></script>
</head>
<body>
<h1>Copy Page Title</h1>
<button id="copyButton">Copy Title</button>
</body>
</html>
popup.js内容如下
document.addEventListener("DOMContentLoaded", function () {
const copyButton = document.getElementById("copyButton");
copyButton.addEventListener("click", function () {
// 这里调用了chrome API -- chrome.tabs.query, 用于查询当前点击的标签页,返回标签页数组,取数组第一项即为当前点中的标签页
chrome.tabs.query({
active: true }, (res) => {
let title = res[0].title;
copyTextToClipboard(title);
alert("Copied title to clipboard!");
});
});
});
function copyTextToClipboard(text) {
const textArea = document.createElement("textarea");
textArea.style.position = "fixed";
textArea.style.top = 0;
textArea.style.left = 0;
textArea.style.width = "2em";
textArea.style.height = "2em";
textArea.style.padding = 0;
textArea.style.border = "none";
textArea.style.outline = "none";
textArea.style.boxShadow = "none";
textArea.style.background = "transparent";
textArea.value = text;
document.body.appendChild(textArea);
textArea.focus();
textArea.select();
try {
let successful = document.execCommand("copy");
let msg = successful ? "successful" : "unsuccessful";
console.log("Copying text command was " + msg);
} catch (err) {
console.error("Oops, unable to copy", err);
}
document.body.removeChild(textArea);
}
代码调试与本地使用
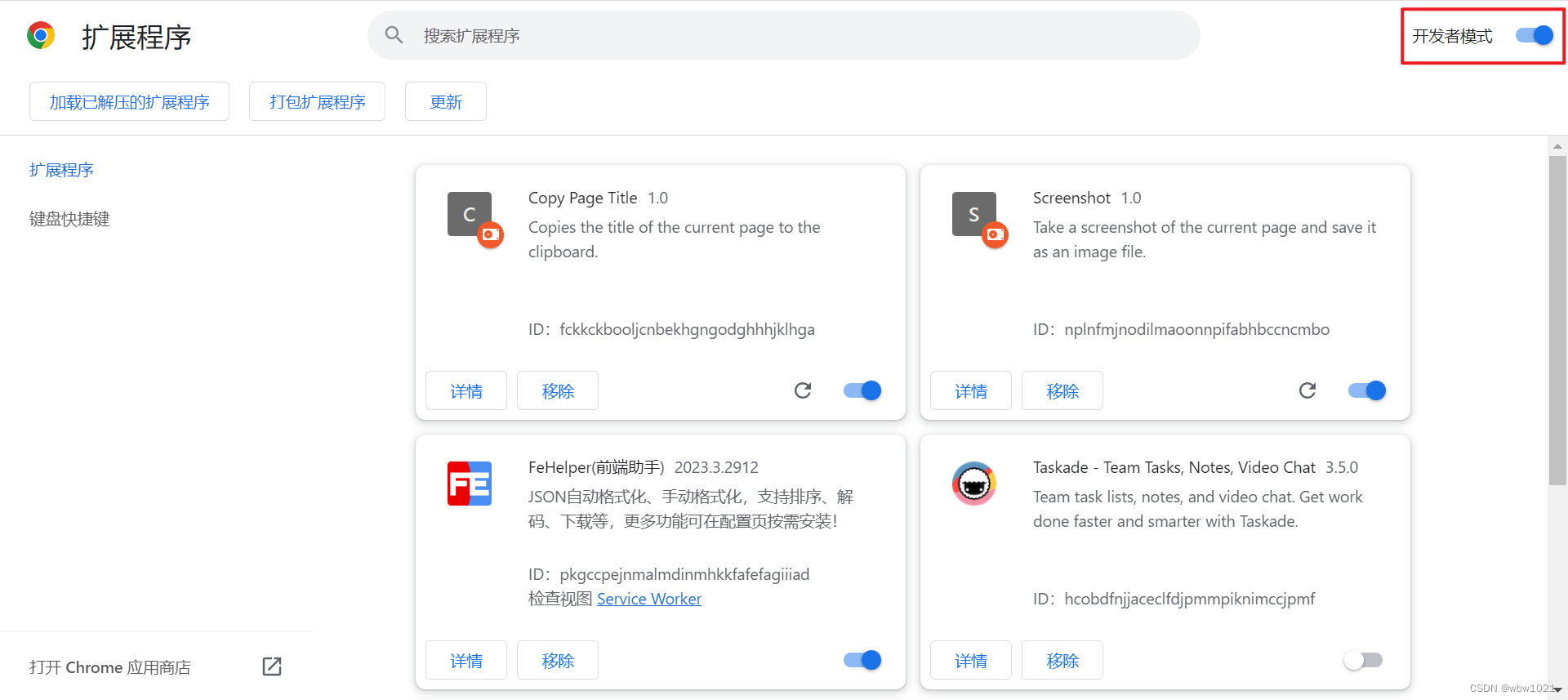
进入chrome扩展程序管理页,打开开发者模式

点击【加载已解压的扩展程序】,选择存放插件代码的文件夹,这样我们的插件就成功加载进来,可以正常使用了。
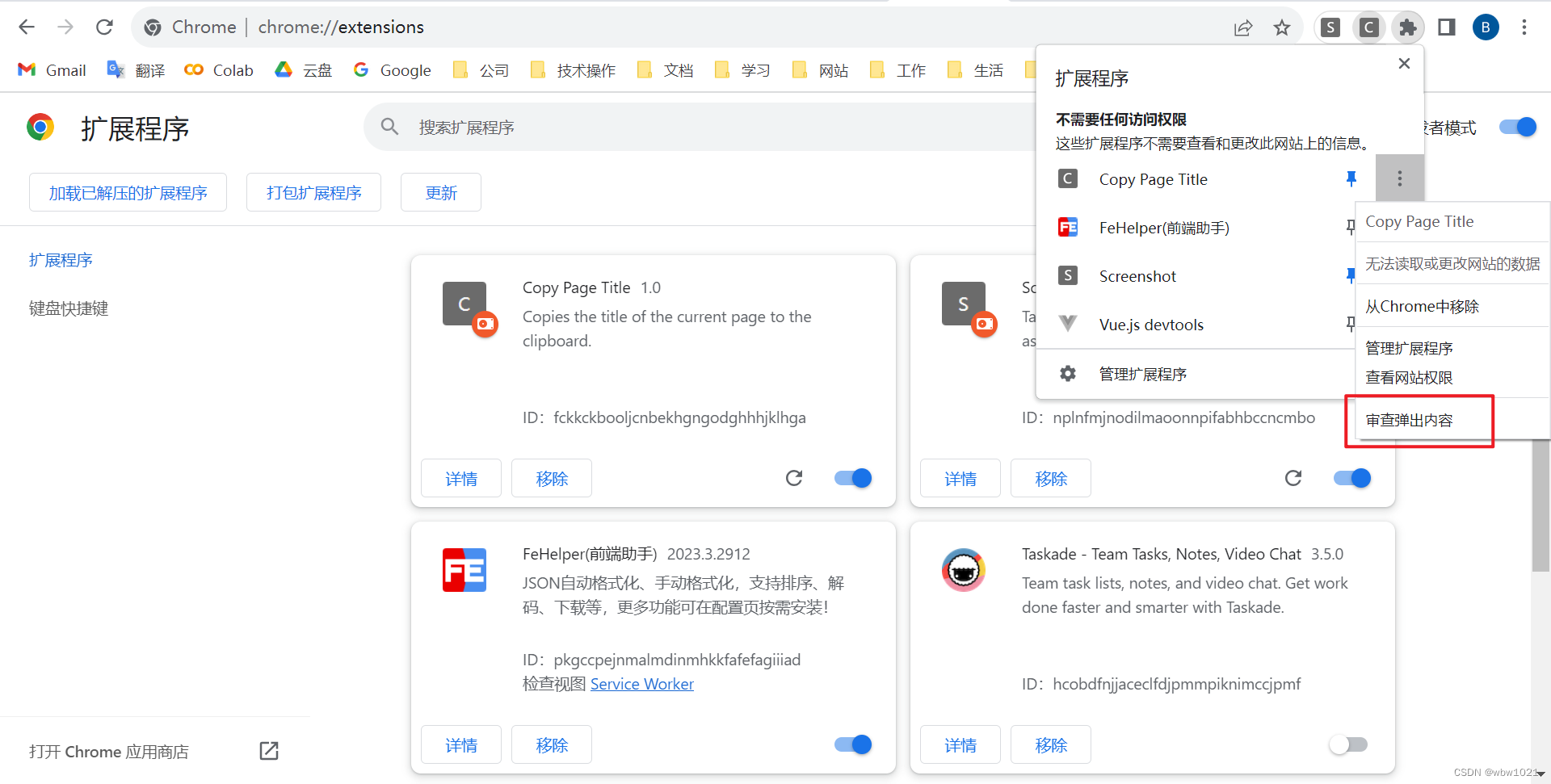
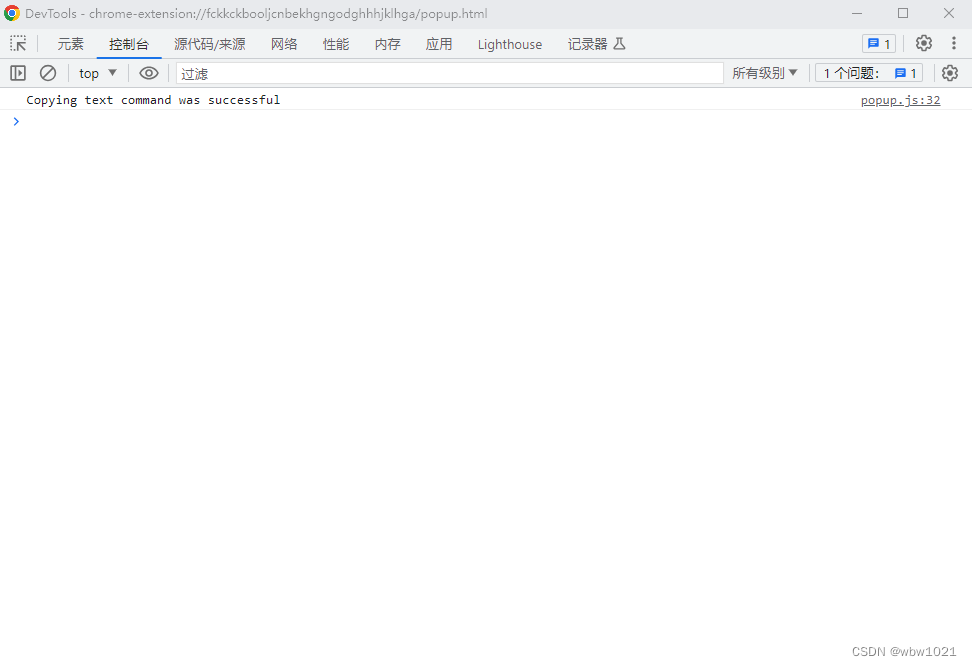
如果想对代码进行调试,可点击插件的更多选项,然后选择【审查弹出内容】,这样就可以像普通的前端页面一样在浏览器进行调试了,console.log输出的内容同样会显示在控制台中。


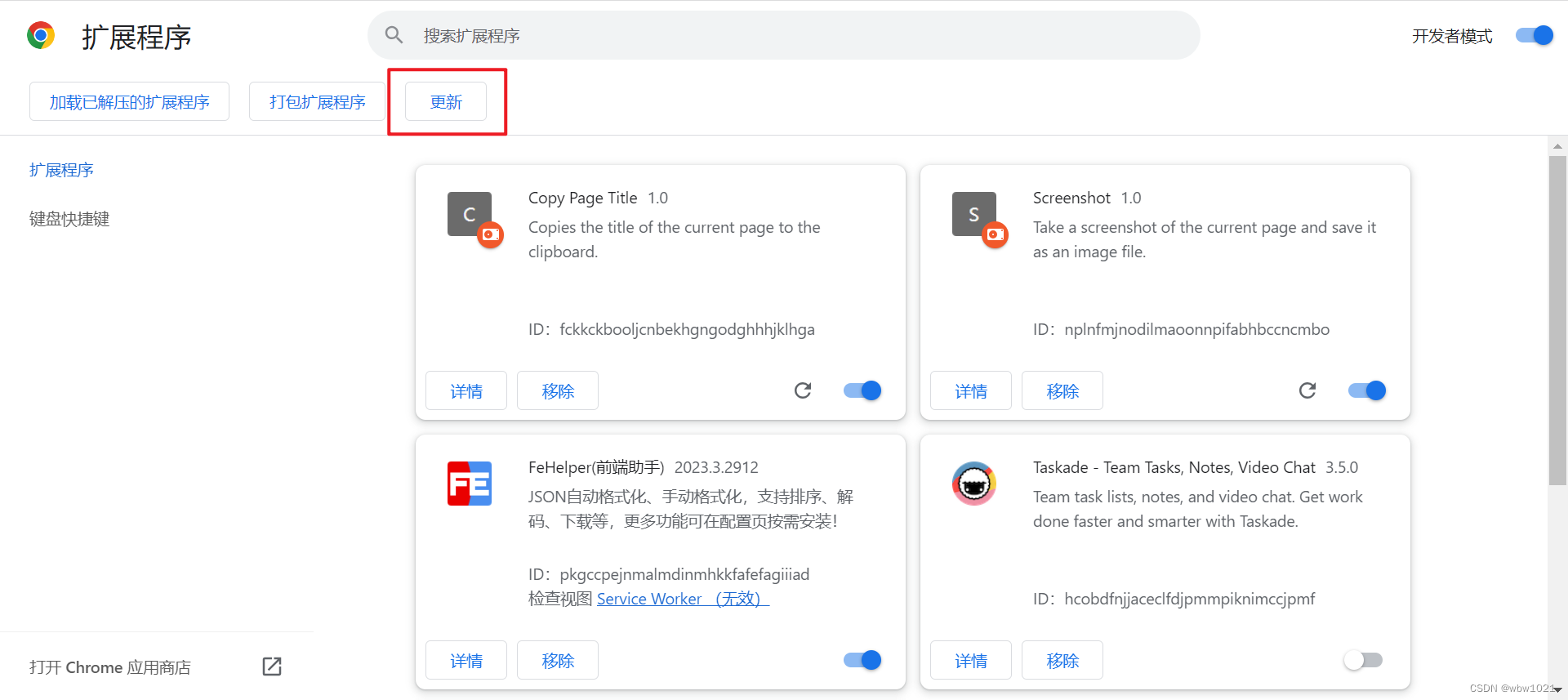
如果后续修改内容,只需点击【更新】,在文件存储路径不变的情况下会自动更新成最新的代码。

扩展内容
1、文档
很重要!上面内容只是抛砖引玉做了一个小示例教会大家如何快速上手开发chrome插件。chrome的开放能力有很多,大家可以根据自己的需求进行探索。
这里po一个官方的chrome插件API文档——chrome插件API
2、如何在chrome应用商店发布插件
需要注册Google Play开发者账号(付费的)
智能推荐
hdu 1229 还是A+B(水)-程序员宅基地
文章浏览阅读122次。还是A+BTime Limit: 2000/1000 MS (Java/Others)Memory Limit: 65536/32768 K (Java/Others)Total Submission(s): 24568Accepted Submission(s): 11729Problem Description读入两个小于10000的正整数A和B,计算A+B。...
http客户端Feign——日志配置_feign 日志设置-程序员宅基地
文章浏览阅读419次。HEADERS:在BASIC的基础上,额外记录了请求和响应的头信息。FULL:记录所有请求和响应的明细,包括头信息、请求体、元数据。BASIC:仅记录请求的方法,URL以及响应状态码和执行时间。NONE:不记录任何日志信息,这是默认值。配置Feign日志有两种方式;方式二:java代码实现。注解中声明则代表某服务。方式一:配置文件方式。_feign 日志设置
[转载]将容器管理的持久性 Bean 用于面向服务的体系结构-程序员宅基地
文章浏览阅读155次。将容器管理的持久性 Bean 用于面向服务的体系结构本文将介绍如何使用 IBM WebSphere Process Server 对容器管理的持久性 (CMP) Bean的连接和持久性逻辑加以控制,使其可以存储在非关系数据库..._javax.ejb.objectnotfoundexception: no such entity!
基础java练习题(递归)_java 递归例题-程序员宅基地
文章浏览阅读1.5k次。基础java练习题一、递归实现跳台阶从第一级跳到第n级,有多少种跳法一次可跳一级,也可跳两级。还能跳三级import java.math.BigDecimal;import java.util.Scanner;public class Main{ public static void main(String[]args){ Scanner reader=new Scanner(System.in); while(reader.hasNext()){ _java 递归例题
面向对象程序设计(荣誉)实验一 String_对存储在string数组内的所有以字符‘a’开始并以字符‘e’结尾的单词做加密处理。-程序员宅基地
文章浏览阅读1.5k次,点赞6次,收藏6次。目录1.串应用- 计算一个串的最长的真前后缀题目描述输入输出样例输入样例输出题解2.字符串替换(string)题目描述输入输出样例输入样例输出题解3.可重叠子串 (Ver. I)题目描述输入输出样例输入样例输出题解4.字符串操作(string)题目描述输入输出样例输入样例输出题解1.串应用- 计算一个串的最长的真前后缀题目描述给定一个串,如ABCDAB,则ABCDAB的真前缀有:{ A, AB,ABC, ABCD, ABCDA }ABCDAB的真后缀有:{ B, AB,DAB, CDAB, BCDAB_对存储在string数组内的所有以字符‘a’开始并以字符‘e’结尾的单词做加密处理。
算法设计与问题求解/西安交通大学本科课程MOOC/C_算法设计与问题求解西安交通大学-程序员宅基地
文章浏览阅读68次。西安交通大学/算法设计与问题求解/树与二叉树/MOOC_算法设计与问题求解西安交通大学
随便推点
[Vue warn]: Computed property “totalPrice“ was assigned to but it has no setter._computed property "totalprice" was assigned to but-程序员宅基地
文章浏览阅读1.6k次。问题:在Vue项目中出现如下错误提示:[Vue warn]: Computed property "totalPrice" was assigned to but it has no setter. (found in <Anonymous>)代码:<input v-model="totalPrice"/>原因:v-model命令,因Vue 的双向数据绑定原理 , 会自动操作 totalPrice, 对其进行set 操作而 totalPrice 作为计..._computed property "totalprice" was assigned to but it has no setter.
basic1003-我要通过!13行搞定:也许是全网最奇葩解法_basic 1003 case 1-程序员宅基地
文章浏览阅读60次。十分暴力而简洁的解决方式:读取P和T的位置并自动生成唯一正确答案,将题给测点与之对比,不一样就给我爬!_basic 1003 case 1
服务器浏览war文件,详解将Web项目War包部署到Tomcat服务器基本步骤-程序员宅基地
文章浏览阅读422次。原标题:详解将Web项目War包部署到Tomcat服务器基本步骤详解将Web项目War包部署到Tomcat服务器基本步骤1 War包War包一般是在进行Web开发时,通常是一个网站Project下的所有源码的集合,里面包含前台HTML/CSS/JS的代码,也包含Java的代码。当开发人员在自己的开发机器上调试所有代码并通过后,为了交给测试人员测试和未来进行产品发布,都需要将开发人员的源码打包成Wa..._/opt/bosssoft/war/medical-web.war/web-inf/web.xml of module medical-web.war.
python组成三位无重复数字_python组合无重复三位数的实例-程序员宅基地
文章浏览阅读3k次,点赞3次,收藏13次。# -*- coding: utf-8 -*-# 简述:这里有四个数字,分别是:1、2、3、4#提问:能组成多少个互不相同且无重复数字的三位数?各是多少?def f(n):list=[]count=0for i in range(1,n+1):for j in range(1, n+1):for k in range(1, n+1):if i!=j and j!=k and i!=k:list.a..._python求从0到9任意组合成三位数数字不能重复并输出
ElementUl中的el-table怎样吧0和1改变为男和女_elementui table 性别-程序员宅基地
文章浏览阅读1k次,点赞3次,收藏2次。<el-table-column prop="studentSex" label="性别" :formatter="sex"></el-table-column>然后就在vue的methods中写方法就OK了methods: { sex(row,index){ if(row.studentSex == 1){ return '男'; }else{ return '女'; }..._elementui table 性别
java文件操作之移动文件到指定的目录_java中怎么将pro.txt移动到design_mode_code根目录下-程序员宅基地
文章浏览阅读1.1k次。java文件操作之移动文件到指定的目录_java中怎么将pro.txt移动到design_mode_code根目录下