vue-html5-editor 报错,前端富文本编辑器 vue-html5-editor-程序员宅基地
技术标签: vue-html5-editor 报错
1..项目创建与初始化
在安装好脚手架的依赖后,要执行 npm install vue-html5-editor -S 来安装这个富文本插件,由于这个富文本插件的图标是依赖font-awesome.css的,所以要cnpm install font-awesome --save安装这个css然后在main.js中引入这个css import 'font-awesome/css/font-awesome.min.css'
2.使用vue-html5-editor富文本编辑器
新建一个common文件夹用于存放我们的工具类js文件,然后将下面的代码copy进去:

import Vue from 'vue'import VueHtml5Editor from'vue-html5-editor'exportdefault function() {
let opt={//全局组件名称,使用new VueHtml5Editor(options)时该选项无效
name: "vue-html5-editor",//是否显示模块名称,开启的话会在工具栏的图标后台直接显示名称
showModuleName: true,//自定义各个图标的class,默认使用的是font-awesome提供的图标
icons: {
text:"fa fa-pencil",
color:"fa fa-paint-brush",
font:"fa fa-font",
align:"fa fa-align-justify",
list:"fa fa-list",
link:"fa fa-chain",
unlink:"fa fa-chain-broken",
tabulation:"fa fa-table",
image:"fa fa-file-image-o",
hr:"fa fa-minus",
eraser:"fa fa-eraser",
undo:"fa-undo fa","full-screen": "fa fa-arrows-alt",
info:"fa fa-info",
},//配置图片模块
image: {//文件最大体积,单位字节
sizeLimit: 512 * 1024 * 10,//上传参数,默认把图片转为base64而不上传
//upload config,default null and convert image to base64
upload: {
url:null,
headers:{},
params: {},
fieldName:{}},//压缩参数,默认使用localResizeIMG进行压缩,设置为null禁止压缩
//width和height是文件的最大宽高
compress: {
width:600,
height:600,
quality:80},//响应数据处理,最终返回图片链接
uploadHandler(responseText){//default accept json data like {ok:false,msg:"unexpected"} or {ok:true,data:"image url"}
var json =JSON.parse(responseText);if(json.status == 200){returnjson.data
}else{
alert(json.error)
}
}
},//语言,内建的有英文(en-us)和中文(zh-cn)
language: "zh-cn",//自定义语言
i18n: {"zh-cn": {"align": "对齐方式","image": "图片","list": "列表","link": "链接","unlink": "去除链接","table": "表格","font": "文字","full screen": "全屏","text": "排版","eraser": "格式清除","info": "关于","color": "颜色","please enter a url": "请输入地址","create link": "创建链接","bold": "加粗","italic": "倾斜","underline": "下划线","strike through": "删除线","subscript": "上标","superscript": "下标","heading": "标题","font name": "字体","font size": "文字大小","left justify": "左对齐","center justify": "居中","right justify": "右对齐","ordered list": "有序列表","unordered list": "无序列表","fore color": "前景色","background color": "背景色","row count": "行数","column count": "列数","save": "确定","upload": "上传","progress": "进度","unknown": "未知","please wait": "请稍等","error": "错误","abort": "中断","reset": "重置"}
},//隐藏不想要显示出来的模块
hiddenModules: [],//自定义要显示的模块,并控制顺序
visibleModules: [//"text",//"color",
"font","align",//"list",//"link",//"unlink",//"tabulation",
"image",//"hr",//"eraser",
"undo",//"full-screen",//"info",
],//扩展模块,具体可以参考examples或查看源码
//extended modules
modules: {//omit,reference to source code of build-in modules
}
};
Vue.use(VueHtml5Editor, opt);
}
接着在main.js中引入这个初始化的函数:
import initRichText from './common/initHTMLEditor.js'import'font-awesome/css/font-awesome.min.css'
3.使用组件
export default {
data() {
return {
content: ""
};
},
methods: {
updateData(e = "") {
let c1 = e.replace(/
let c2 = c1.replace(/
this.content = c2;
console.log(this.content);
}
}
};
.rich-text-test{
margin-top: 40px;
}
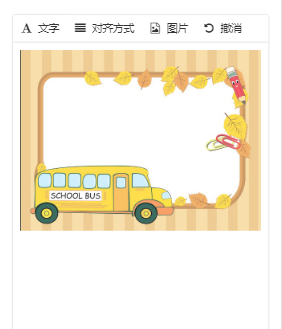
这个height属性是设置内容区的高度,content是内容区的数据内容,@change事件是内容区的监听事件,会在发生变化时触发,该函数接收一个参数,表示当前编辑器中的内容。运行结果如下(这里对图片的操作是转成base64的字符串):
4.常见问题解决
(1)自定义工具栏的模块
如果不想要显示这么多的工具,则只要配置visibleModules即可:
 修改initHTMLEditor.js 中的配置即可
修改initHTMLEditor.js 中的配置即可
(2)移动端图片上传样式的处理
这里我没有配置服务端的上传文件的接口,所以我就直接将图片转成base64的来处理。但是这样会有问题,在PC端图片是可以修改大小的,但是在移动端上传的图片上是原图,也就是很大,图文混排的时候非常不好看,也不好编辑。这时候我做的处理挺投机取巧的,但是也是可行的方法。我们知道change函数是在内容发生变化时触发的,这时候我们只要将获取到的内容做一下修改即可,看代码:
updateData(e = "") {
let c1= e.replace(/
let c2= c1.replace(/
},
这样就可以了。

(3)图片上传的主要问题
图片上传的方法这里分两种。
第一种是默认把图片转为base64而不上传,最后点击发布上传所有。这里有个缺点是如果上传的图片太大而且有多张的话转为base64会很大,会出现因为文件太大上传不过去的情况,所以可以放弃这种方法。
第二种是在配置文件中(上面说的新建的js中)修改几行代码即可。原理是每上传一张图片,先上传到服务器然后返回一个图片链接地址,至于返回链接地址怎么展示在页面的问题,插件已经为我们封装的很好,直接在下面的uploadHandler函数return返回的链接就可以啦。在做的过程中出现了上传图片失败问题,原因出在接口问题上,这里的接口写成input file上传不是base64的接口就可以。
//配置图片模块
image: {//文件最大体积,单位字节
sizeLimit: 512 * 1024 * 10,//上传参数,默认把图片转为base64而不上传
//upload config,default null and convert image to base64
upload: {
url:'图片上传接口地址',
headers:{},
params: {},
fieldName:'file'},//压缩参数,默认使用localResizeIMG进行压缩,设置为null禁止压缩
//width和height是文件的最大宽高
compress: {
width:600,
height:600,
quality:80},//响应数据处理,最终返回图片链接
uploadHandler(responseText){//default accept json data like {ok:false,msg:"unexpected"} or {ok:true,data:"image url"}
var json =JSON.parse(responseText);if(json.status == 200){returnjson.data
}else{
alert(json.error)
}
}
},
智能推荐
使用nginx解决浏览器跨域问题_nginx不停的xhr-程序员宅基地
文章浏览阅读1k次。通过使用ajax方法跨域请求是浏览器所不允许的,浏览器出于安全考虑是禁止的。警告信息如下:不过jQuery对跨域问题也有解决方案,使用jsonp的方式解决,方法如下:$.ajax({ async:false, url: 'http://www.mysite.com/demo.do', // 跨域URL ty..._nginx不停的xhr
在 Oracle 中配置 extproc 以访问 ST_Geometry-程序员宅基地
文章浏览阅读2k次。关于在 Oracle 中配置 extproc 以访问 ST_Geometry,也就是我们所说的 使用空间SQL 的方法,官方文档链接如下。http://desktop.arcgis.com/zh-cn/arcmap/latest/manage-data/gdbs-in-oracle/configure-oracle-extproc.htm其实简单总结一下,主要就分为以下几个步骤。..._extproc
Linux C++ gbk转为utf-8_linux c++ gbk->utf8-程序员宅基地
文章浏览阅读1.5w次。linux下没有上面的两个函数,需要使用函数 mbstowcs和wcstombsmbstowcs将多字节编码转换为宽字节编码wcstombs将宽字节编码转换为多字节编码这两个函数,转换过程中受到系统编码类型的影响,需要通过设置来设定转换前和转换后的编码类型。通过函数setlocale进行系统编码的设置。linux下输入命名locale -a查看系统支持的编码_linux c++ gbk->utf8
IMP-00009: 导出文件异常结束-程序员宅基地
文章浏览阅读750次。今天准备从生产库向测试库进行数据导入,结果在imp导入的时候遇到“ IMP-00009:导出文件异常结束” 错误,google一下,发现可能有如下原因导致imp的数据太大,没有写buffer和commit两个数据库字符集不同从低版本exp的dmp文件,向高版本imp导出的dmp文件出错传输dmp文件时,文件损坏解决办法:imp时指定..._imp-00009导出文件异常结束
python程序员需要深入掌握的技能_Python用数据说明程序员需要掌握的技能-程序员宅基地
文章浏览阅读143次。当下是一个大数据的时代,各个行业都离不开数据的支持。因此,网络爬虫就应运而生。网络爬虫当下最为火热的是Python,Python开发爬虫相对简单,而且功能库相当完善,力压众多开发语言。本次教程我们爬取前程无忧的招聘信息来分析Python程序员需要掌握那些编程技术。首先在谷歌浏览器打开前程无忧的首页,按F12打开浏览器的开发者工具。浏览器开发者工具是用于捕捉网站的请求信息,通过分析请求信息可以了解请..._初级python程序员能力要求
Spring @Service生成bean名称的规则(当类的名字是以两个或以上的大写字母开头的话,bean的名字会与类名保持一致)_@service beanname-程序员宅基地
文章浏览阅读7.6k次,点赞2次,收藏6次。@Service标注的bean,类名:ABDemoService查看源码后发现,原来是经过一个特殊处理:当类的名字是以两个或以上的大写字母开头的话,bean的名字会与类名保持一致public class AnnotationBeanNameGenerator implements BeanNameGenerator { private static final String C..._@service beanname
随便推点
二叉树的各种创建方法_二叉树的建立-程序员宅基地
文章浏览阅读6.9w次,点赞73次,收藏463次。1.前序创建#include<stdio.h>#include<string.h>#include<stdlib.h>#include<malloc.h>#include<iostream>#include<stack>#include<queue>using namespace std;typed_二叉树的建立
解决asp.net导出excel时中文文件名乱码_asp.net utf8 导出中文字符乱码-程序员宅基地
文章浏览阅读7.1k次。在Asp.net上使用Excel导出功能,如果文件名出现中文,便会以乱码视之。 解决方法: fileName = HttpUtility.UrlEncode(fileName, System.Text.Encoding.UTF8);_asp.net utf8 导出中文字符乱码
笔记-编译原理-实验一-词法分析器设计_对pl/0作以下修改扩充。增加单词-程序员宅基地
文章浏览阅读2.1k次,点赞4次,收藏23次。第一次实验 词法分析实验报告设计思想词法分析的主要任务是根据文法的词汇表以及对应约定的编码进行一定的识别,找出文件中所有的合法的单词,并给出一定的信息作为最后的结果,用于后续语法分析程序的使用;本实验针对 PL/0 语言 的文法、词汇表编写一个词法分析程序,对于每个单词根据词汇表输出: (单词种类, 单词的值) 二元对。词汇表:种别编码单词符号助记符0beginb..._对pl/0作以下修改扩充。增加单词
android adb shell 权限,android adb shell权限被拒绝-程序员宅基地
文章浏览阅读773次。我在使用adb.exe时遇到了麻烦.我想使用与bash相同的adb.exe shell提示符,所以我决定更改默认的bash二进制文件(当然二进制文件是交叉编译的,一切都很完美)更改bash二进制文件遵循以下顺序> adb remount> adb push bash / system / bin /> adb shell> cd / system / bin> chm..._adb shell mv 权限
投影仪-相机标定_相机-投影仪标定-程序员宅基地
文章浏览阅读6.8k次,点赞12次,收藏125次。1. 单目相机标定引言相机标定已经研究多年,标定的算法可以分为基于摄影测量的标定和自标定。其中,应用最为广泛的还是张正友标定法。这是一种简单灵活、高鲁棒性、低成本的相机标定算法。仅需要一台相机和一块平面标定板构建相机标定系统,在标定过程中,相机拍摄多个角度下(至少两个角度,推荐10~20个角度)的标定板图像(相机和标定板都可以移动),即可对相机的内外参数进行标定。下面介绍张氏标定法(以下也这么称呼)的原理。原理相机模型和单应矩阵相机标定,就是对相机的内外参数进行计算的过程,从而得到物体到图像的投影_相机-投影仪标定
Wayland架构、渲染、硬件支持-程序员宅基地
文章浏览阅读2.2k次。文章目录Wayland 架构Wayland 渲染Wayland的 硬件支持简 述: 翻译一篇关于和 wayland 有关的技术文章, 其英文标题为Wayland Architecture .Wayland 架构若是想要更好的理解 Wayland 架构及其与 X (X11 or X Window System) 结构;一种很好的方法是将事件从输入设备就开始跟踪, 查看期间所有的屏幕上出现的变化。这就是我们现在对 X 的理解。 内核是从一个输入设备中获取一个事件,并通过 evdev 输入_wayland