1. 从web.xml 说起
<servlet> <servlet-name>CXFServlet</servlet-name> <servlet-class>org.apache.cxf.transport.servlet.CXFServlet</servlet-class> <load-on-startup>1</load-on-startup> </servlet> <servlet-mapping> <servlet-name>CXFServlet</servlet-name> <url-pattern>/*</url-pattern> </servlet-mapping>
如果这样配置,所有的请求都走CXF(意思是作为一种资源进行请求) ,就无法访问 swagger UI ,所以不能配置成/*
应该如下配置:
<?xml version="1.0" encoding="utf-8"?> <web-app xmlns="http://java.sun.com/xml/ns/j2ee" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://java.sun.com/xml/ns/j2ee http://java.sun.com/xml/ns/j2ee/web-app_2_4.xsd" version="2.4"> <display-name>JAX-RS Simple Service</display-name> <description>JAX-RS Simple Service</description> <context-param> <param-name>contextConfigLocation</param-name> <param-value>WEB-INF/beans.xml</param-value> </context-param> <listener> <listener-class>org.springframework.web.context.ContextLoaderListener</listener-class> </listener> <listener> <listener-class>org.springframework.web.context.request.RequestContextListener</listener-class> </listener> <servlet> <servlet-name>CXFServlet</servlet-name> <servlet-class>org.apache.cxf.transport.servlet.CXFServlet</servlet-class> <load-on-startup>1</load-on-startup> </servlet> <servlet-mapping> <servlet-name>CXFServlet</servlet-name> <url-pattern>/api/*</url-pattern> </servlet-mapping> </web-app>
这样做{协议}{host}{port}{项目}{资源}
补充welcome files:http://docs.oracle.com/javaee/5/tutorial/doc/bnaeo.html#bnaer
The welcome files mechanism allows you to specify a list of files that the web container will use for appending to a request for a URL (called a valid partial request) that is not mapped to a web component.
例如:访问 http://localhost:8080/cxf-rs/
则会自动访问webapp 下的 index.XXX
2. swagger UI
You can use the swagger-ui code AS-IS! (原样)
把`dist` folder 下的文件copy 到 webapp下
或者(如果觉得乱)copy到webapp下的指定文件夹下 例如:webapp/swagger
maven 的 webapp 最终生成war包后,不存在webapp ,项目目录即是webapp
一般来看如下:

出于安全考虑,非静态资源应该放在WEB-INF 里面。
如果想要实现以上效果,需要:
①配置welcome file 并将`dist` 中 index.html 的资源相对路径(src or href)修改为 swagger/..........

②配置welcome list
<welcome-file-list> <welcome-file>swagger/index.html</welcome-file> </welcome-file-list>
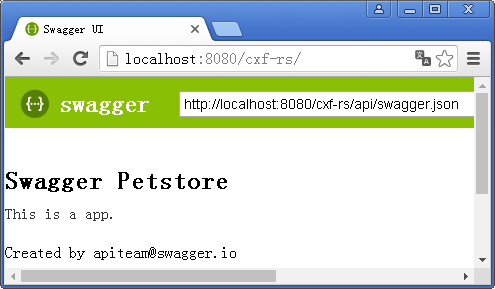
然后访问 http://localhost:8080/cxf-rs/
又出现了 swagger ui 页面
如果想要修改为 index.jsp 需要执行以下操作:
①新建一个jsp文件
<%@ page language="java" contentType="text/html; charset=utf-8" pageEncoding="utf-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Swagger UI JSP</title>
②将welcome list 修改为 swagger/index.jsp
3. web service 与 web project

被CXF 拦截的 url 是作为RESTful 资源访问,一般返回JSON

非CXF拦截的url是访问webapp 资源,页面跳转
这两种访问必须分清楚。
4.swagger 配置
https://github.com/swagger-api/swagger-core/wiki/Swagger-Core-RESTEasy-2.X-Project-Setup-1.5
spring 方式
<bean id="swaggerConfig" class="io.swagger.jaxrs.config.BeanConfig"> <property name="resourcePackage" value="cn.zno.resource" /> <property name="version" value="1.0.0" /> <property name="host" value="localhost:8080/cxf-rs" /> <property name="basePath" value="/api" /> <property name="title" value="Swagger Petstore" /> <property name="description" value="This is a app." /> <property name="contact" value="[email protected]" /> <property name="license" value="Apache 2.0" /> <property name="licenseUrl" value="http://www.apache.org/licenses/LICENSE-2.0.html" /> <property name="scan" value="true" /> </bean>
重要属性:
resourcePackage :JAX-RS 的资源包
host:访问文档地址
basePath :所有的资源url pattern 再追加,例如:某个java类中的资源@Path("/user") ,则这个资源最终是 api/user
其他属性:
title:这组api标题
contact:联系方式
前置:
<!-- /* --> <!-- * resource --> <!-- * / --> <bean id="swaggerResource" class="io.swagger.jaxrs.listing.ApiListingResource" /> <!-- /* --> <!-- * provider --> <!-- * / --> <bean id="swaggerWriter" class="io.swagger.jaxrs.listing.SwaggerSerializers" />
第一个是接收url请求( swagger.json / swagger.yaml )
第二个是将 swagger object 打印输出 ,交由swagger ui 展示