【亡羊补牢】JS灵魂之问 第17期 修炼内功 原型和原型链基础-程序员宅基地
技术标签: 【亡羊补牢】JS灵魂之问 面向对象编程 js prototype
引言
有几天没有更新JS灵魂之问的专栏系列文章了,秋招季,也在忙着备战笔试面试。今天得空再来写一篇文章,本篇要讲解的内容是关于 原型和原型链基础 ,那今天这篇看能不能问倒你了,一起来探索一下吧。
仰望星空的人,不应该被嘲笑
原型基础
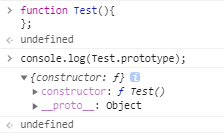
原型 prototype 其实是 function对象的一个属性,但是打印出来结果它也是对象。

那我们直接看下面这个例子吧
function Foo(name,age){
this.name = name;
this.age = age;
}
Foo.prototype.sex = '男士'
var foo = new Foo('Chocolate',21);
console.log(foo.name); // Chocolate
console.log(foo.sex); // 男士
拓展:prototype是定义构造函数构造出的每个对象的公共祖先,所有被该构造函数构造出的对象都可以继承原型上的属性和方法。
原型的作用,如上述代码一样,将一些配置项写在构造函数里,对于一些写死的值或者方法,就可以直接挂载到原型上去,可以减少代码冗余。
知识点补充:
实例的 __proto__其实就是一个容器,就是为了在对象里面给 prototype设置一个键名。
来一道简单题吧,会输出什么?
function Car() {
};
Car.prototype.name = 'Math';
var car = new Car();
Car.prototype.name = 'Benz';
console.log(car.name);
答案是 Benz,相当于进行了一次覆盖操作。
现在,我进行一点点修改,看看又会输出什么?
Car.prototype.name = 'Benz';
function Car() {
};
var car = new Car();
Car.prototype = {
name: 'Math'
}
console.log(car.name);
答案是 Benz,实例化一个car对象,首先car.name先去找构造函数找对应 name 属性,没有找到,然后就去原型对象上去找,找到对应name值为 Benz,赋值。继续往下走,发现有对原型对象重定义的操作,但是此时实例对象早就通过原本构造函数 new出来了。(简单来说,就是再定义了一个 prototype,但是没有实例化)
可能不太好理解上述表达,我们对上述代码修改一丢丢,看看又会打印什么?
Car.prototype.name = 'Benz';
function Car() {
};
Car.prototype = {
name: 'Math'
}
var car = new Car();
console.log(car.name);
答案是 Math,因为你此时重新定义了构造函数的 prototype,并且进行了实例化。
可能你会想到这个例子,这里只是更改了属性,并不是重写。
function Car() {
};
Car.prototype.name = 'Math';
var car = new Car();
Car.prototype.name = 'Benz';
console.log(car.name);
原型链基础
下面我们就要开始讲解原型链相关了,直接看下面这个例子吧:
Professor.prototype.tSkill = 'Java';
function Professor(){
}
var progessor = new Professor();
Teacher.prototype = progessor;
function Teacher(){
this.mSkill = 'js';
}
var teacher = new Teacher();
Student.prototype = teacher;
function Student(){
this.pSkill = 'html';
}
var student = new Student();
console.log(student);
原型链就是像如下例子,沿着 __protp__这条线往上找相应的原型的属性值的链条,这就是原型链。

补充,原型本身也有原型,但是原型链不可能一直链接,因此,会有一个顶端。原型链的顶端是 Object.prototype。因为Object也是有原型的。并且 Object.prototype保存了一个 toString()方法。
继续,我们对上述代码进行一点修改,然后我们修改student实例对象里面的属性值,看是否teacher实例对象也会发生变化?
Professor.prototype.tSkill = 'Java';
function Professor(){
}
var progessor = new Professor();
Teacher.prototype = progessor;
function Teacher(){
this.mSkill = 'js';
this.success = {
alibaba: '28',
tencent: '30'
}
}
var teacher = new Teacher();
Student.prototype = teacher;
function Student(){
this.pSkill = 'html';
}
var student = new Student();
student.success.baidu = '100';
student.success.tencent = '50';
console.log(teacher,student);
结果:

上述问题明白之后,我们再来看看下面这道题,看看又会有什么变化?
Professor.prototype.tSkill = 'Java';
function Professor(){
}
var progessor = new Professor();
Teacher.prototype = progessor;
function Teacher(){
this.mSkill = 'js';
this.students = 500;
}
var teacher = new Teacher();
Student.prototype = teacher;
function Student(){
this.pSkill = 'html';
}
var student = new Student();
console.log(student.students);
student.students++;
console.log(student, teacher);

从结果我们发现,只有 student实例对象底下的 students变成了 501,而 teacher 实例对象下面的 students没有变化。因为对于原始值而言, student对象底下没有 students这个属性,于是就会创建一个,然后自加。上一题是拿到了引用地址,于是可以修改,这道题意思和如下代码类似:
let obj = {
name: 'Chocolate'
}
obj.age = 21; // obj没有age属性,于是创建一个。
console.log(obj.age);
注意,一般不推荐按照如上两种方式修改原型对象上的属性值,后文会详细介绍继承的方式,这里只是抛砖引玉。
继续,看下一题,一道经典的笔试题:
function Car(){
this.brand = 'Benz';
}
Car.prototype = {
brand: 'Mazda',
intro: function(){
console.log('我是' + this.brand + '车');
}
}
var car = new Car();
car.intro();
答案是 我是Benz车,首先new出来一个实例对象,然后访问实例的 intro()方法,发现没找到,于是会沿着原型链往上找,发现存在,然后打印。关键是 this.brand,因为 this会指向这个实例,实例访问的话,会首先访问由对应构造函数实例出来的对象,发现存在,直接打印。
最后
文章产出不易,还望各位小伙伴们支持一波!
往期精选:
访问超逸の博客,方便小伙伴阅读玩耍~

学如逆水行舟,不进则退
智能推荐
攻防世界_难度8_happy_puzzle_攻防世界困难模式攻略图文-程序员宅基地
文章浏览阅读645次。这个肯定是末尾的IDAT了,因为IDAT必须要满了才会开始一下个IDAT,这个明显就是末尾的IDAT了。,对应下面的create_head()代码。,对应下面的create_tail()代码。不要考虑爆破,我已经试了一下,太多情况了。题目来源:UNCTF。_攻防世界困难模式攻略图文
达梦数据库的导出(备份)、导入_达梦数据库导入导出-程序员宅基地
文章浏览阅读2.9k次,点赞3次,收藏10次。偶尔会用到,记录、分享。1. 数据库导出1.1 切换到dmdba用户su - dmdba1.2 进入达梦数据库安装路径的bin目录,执行导库操作 导出语句:./dexp cwy_init/[email protected]:5236 file=cwy_init.dmp log=cwy_init_exp.log 注释: cwy_init/init_123..._达梦数据库导入导出
js引入kindeditor富文本编辑器的使用_kindeditor.js-程序员宅基地
文章浏览阅读1.9k次。1. 在官网上下载KindEditor文件,可以删掉不需要要到的jsp,asp,asp.net和php文件夹。接着把文件夹放到项目文件目录下。2. 修改html文件,在页面引入js文件:<script type="text/javascript" src="./kindeditor/kindeditor-all.js"></script><script type="text/javascript" src="./kindeditor/lang/zh-CN.js"_kindeditor.js
STM32学习过程记录11——基于STM32G431CBU6硬件SPI+DMA的高效WS2812B控制方法-程序员宅基地
文章浏览阅读2.3k次,点赞6次,收藏14次。SPI的详情简介不必赘述。假设我们通过SPI发送0xAA,我们的数据线就会变为10101010,通过修改不同的内容,即可修改SPI中0和1的持续时间。比如0xF0即为前半周期为高电平,后半周期为低电平的状态。在SPI的通信模式中,CPHA配置会影响该实验,下图展示了不同采样位置的SPI时序图[1]。CPOL = 0,CPHA = 1:CLK空闲状态 = 低电平,数据在下降沿采样,并在上升沿移出CPOL = 0,CPHA = 0:CLK空闲状态 = 低电平,数据在上升沿采样,并在下降沿移出。_stm32g431cbu6
计算机网络-数据链路层_接收方收到链路层数据后,使用crc检验后,余数为0,说明链路层的传输时可靠传输-程序员宅基地
文章浏览阅读1.2k次,点赞2次,收藏8次。数据链路层习题自测问题1.数据链路(即逻辑链路)与链路(即物理链路)有何区别?“电路接通了”与”数据链路接通了”的区别何在?2.数据链路层中的链路控制包括哪些功能?试讨论数据链路层做成可靠的链路层有哪些优点和缺点。3.网络适配器的作用是什么?网络适配器工作在哪一层?4.数据链路层的三个基本问题(帧定界、透明传输和差错检测)为什么都必须加以解决?5.如果在数据链路层不进行帧定界,会发生什么问题?6.PPP协议的主要特点是什么?为什么PPP不使用帧的编号?PPP适用于什么情况?为什么PPP协议不_接收方收到链路层数据后,使用crc检验后,余数为0,说明链路层的传输时可靠传输
软件测试工程师移民加拿大_无证移民,未受过软件工程师的教育(第1部分)-程序员宅基地
文章浏览阅读587次。软件测试工程师移民加拿大 无证移民,未受过软件工程师的教育(第1部分) (Undocumented Immigrant With No Education to Software Engineer(Part 1))Before I start, I want you to please bear with me on the way I write, I have very little gen...
随便推点
Thinkpad X250 secure boot failed 启动失败问题解决_安装完系统提示secureboot failure-程序员宅基地
文章浏览阅读304次。Thinkpad X250笔记本电脑,装的是FreeBSD,进入BIOS修改虚拟化配置(其后可能是误设置了安全开机),保存退出后系统无法启动,显示:secure boot failed ,把自己惊出一身冷汗,因为这台笔记本刚好还没开始做备份.....根据错误提示,到bios里面去找相关配置,在Security里面找到了Secure Boot选项,发现果然被设置为Enabled,将其修改为Disabled ,再开机,终于正常启动了。_安装完系统提示secureboot failure
C++如何做字符串分割(5种方法)_c++ 字符串分割-程序员宅基地
文章浏览阅读10w+次,点赞93次,收藏352次。1、用strtok函数进行字符串分割原型: char *strtok(char *str, const char *delim);功能:分解字符串为一组字符串。参数说明:str为要分解的字符串,delim为分隔符字符串。返回值:从str开头开始的一个个被分割的串。当没有被分割的串时则返回NULL。其它:strtok函数线程不安全,可以使用strtok_r替代。示例://借助strtok实现split#include <string.h>#include <stdio.h&_c++ 字符串分割
2013第四届蓝桥杯 C/C++本科A组 真题答案解析_2013年第四届c a组蓝桥杯省赛真题解答-程序员宅基地
文章浏览阅读2.3k次。1 .高斯日记 大数学家高斯有个好习惯:无论如何都要记日记。他的日记有个与众不同的地方,他从不注明年月日,而是用一个整数代替,比如:4210后来人们知道,那个整数就是日期,它表示那一天是高斯出生后的第几天。这或许也是个好习惯,它时时刻刻提醒着主人:日子又过去一天,还有多少时光可以用于浪费呢?高斯出生于:1777年4月30日。在高斯发现的一个重要定理的日记_2013年第四届c a组蓝桥杯省赛真题解答
基于供需算法优化的核极限学习机(KELM)分类算法-程序员宅基地
文章浏览阅读851次,点赞17次,收藏22次。摘要:本文利用供需算法对核极限学习机(KELM)进行优化,并用于分类。
metasploitable2渗透测试_metasploitable2怎么进入-程序员宅基地
文章浏览阅读1.1k次。一、系统弱密码登录1、在kali上执行命令行telnet 192.168.26.1292、Login和password都输入msfadmin3、登录成功,进入系统4、测试如下:二、MySQL弱密码登录:1、在kali上执行mysql –h 192.168.26.129 –u root2、登录成功,进入MySQL系统3、测试效果:三、PostgreSQL弱密码登录1、在Kali上执行psql -h 192.168.26.129 –U post..._metasploitable2怎么进入
Python学习之路:从入门到精通的指南_python人工智能开发从入门到精通pdf-程序员宅基地
文章浏览阅读257次。本文将为初学者提供Python学习的详细指南,从Python的历史、基础语法和数据类型到面向对象编程、模块和库的使用。通过本文,您将能够掌握Python编程的核心概念,为今后的编程学习和实践打下坚实基础。_python人工智能开发从入门到精通pdf