字体图标浅析——什么是字体图标?如何生成?怎么使用?-程序员宅基地
技术标签: 前端 html icomoon Iconfont 字体图标
目录
什么是字体图标?
说起字体图标,那就不得不提及 Font Awesome 了。相信大家都用过 Font Awesome 吧!只要我们在项目中引入 Font Awesome,通过给元素标签设置对应的class,就可以在页面上显示出图片来。是不是很神奇很方便呢!
要想了解 Font Awesome 为什么能做到这样的效果,我们就需要去了解字体图标。实际上,Font Awesome 就是一个字体图标库。
字体图标
在讲字体图标前,我们要先看一下字体-Font。
字体-Font
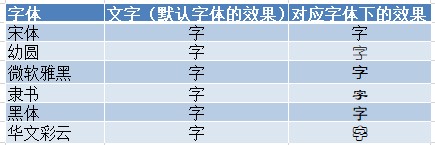
说到字体,我们优先想到的场景可能是在编写 word 文档时,通过设定不同的字体来让一个文字拥有不一样的“外观”。如下:

改变字体,就可以改变文字的外观。这是大家公认的。
那字体是如何让文字表现出不同的“外观”的呢?这就需要进一步了解字体的工作原理了。
字体的工作原理
如果对《计算机原理》所了解,那你应该知道:在计算机中,所有的数据都是以二进制代码的形式表示。所以,文字在计算机中实际上是一串二进制的编码。
非常粗浅的概况计算机显示文字的流程:
当计算机要显示文字时,就会拿着文字的编码到字体(font)中查找对应的字形(glyph),然后在屏幕中输出查找出来的字形(glyph)。
通过对计算机文字显示流程的了解,我们可以推测出:字体实际是一个“编码-字形(glyph)”映射表。
所以,只要我们为文字编码设计不同的**字形(glyph)**就可以让文字表现出来不同的外观了。
字体图标的原理
Font Awesome 官网对自己有这样一段描述:
Font Awesome 字体为您提供可缩放矢量图标,它可以被定制大小、颜色、阴影以及任何可以用CSS的样式。
Font Awesome 通过这段话明确指出了自己本身也是一种字体(font)。
其实字体图标是一种特殊字体。
前面我们已经明确了:字体是一个“编码-字形(glyph)”映射表,字形(glyph)是单个字符的外观形态。如果我们把字形设计成想要图标。那么我们就可以像使用文字一样使用图标了。
字体图标的本质:字体图标是一种特殊的字体,这种字体是一个“编码-图标字形(glyph)”的映射表。
字体图标的优缺点
优点:
- 借助字体图标,我们可以如同操作文字一样操作字体图标。如,颜色的切换、大小的改变。
- 可以将多个图标整合到一个字体文件中,从而减少网页的请求次数。字体图标是“雪碧图”的良好替代品。相较于“雪碧图”,字体图标的使用更加方便、简单、快捷。
- 对字体图标进行放大不会出现失真、缩小不会浪费掉像素点
缺点:
-
由于字体图标本质上就是文字,所以字体图标不能像图片那样有着丰富多彩的颜色,它只能是单色或者渐变色。
-
字体图标不能像图片一样预览,只能在页面上渲染出来后才能看到具体的形状。
怎么生成字体图标
图片生成字体图标,只支持 svg 格式的图片。如果原图的格式不是svg,需要先将图片转为svg格式。
第一步:其他图片转为 svg 格式图片
将其他格式的图片转为 svg 图片的方法在有网上有许多网站提供这个功能。如
- https://www.vectorizer.io/uploads/
- https://www.jinaconvert.com/cn/convert-to-svg.php
此外,我们还可以借助 ps 实现格式的转换。
第二步:svg 图片生成为字体图标
这里推荐两个网站
IcoMoon 使用介绍
IcoMoon 是一个外国网站,可能速度有点慢,不过IcoMoon 有个好处就是不用注册也可以直接使用。
-
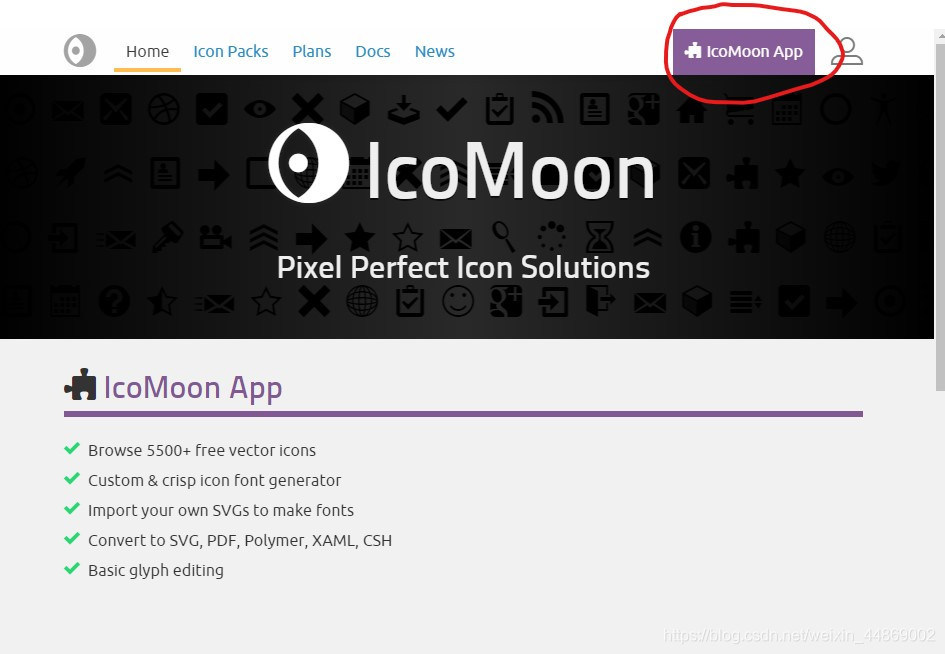
首先,进入 IcoMoon 首页,点击右上角的紫色按钮“IcoMoon App”,进入“项目管理”页面

-
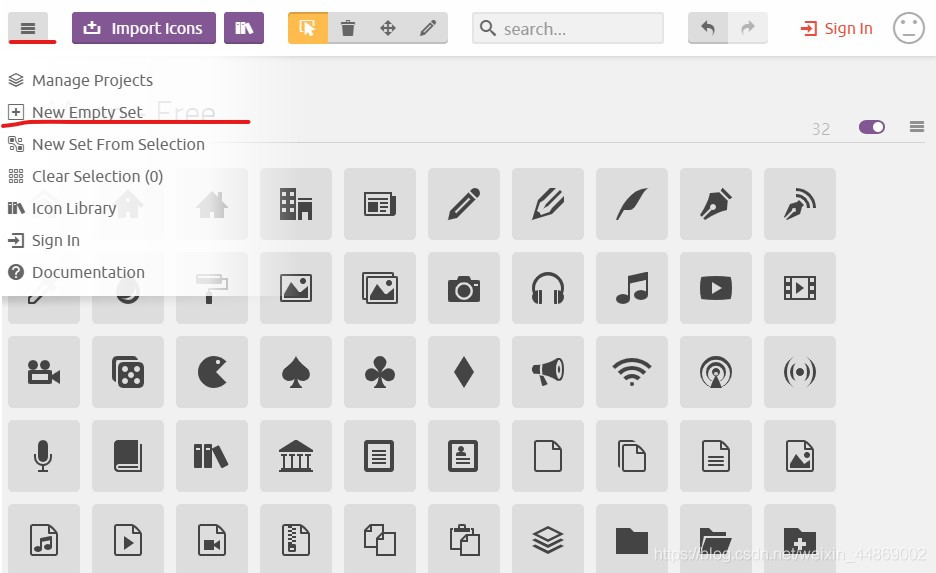
点击左上角的菜单按钮,选择“New Empty Set”,新建一个新的图标集合

-
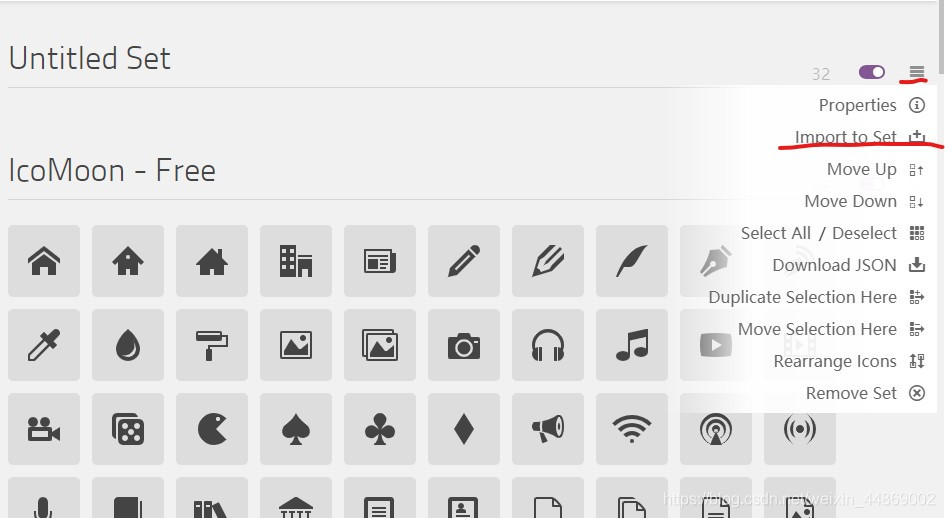
点击新建图标集合(Set)的右上角菜单,选择“Import to Set”,上传你的 svg 图片

-
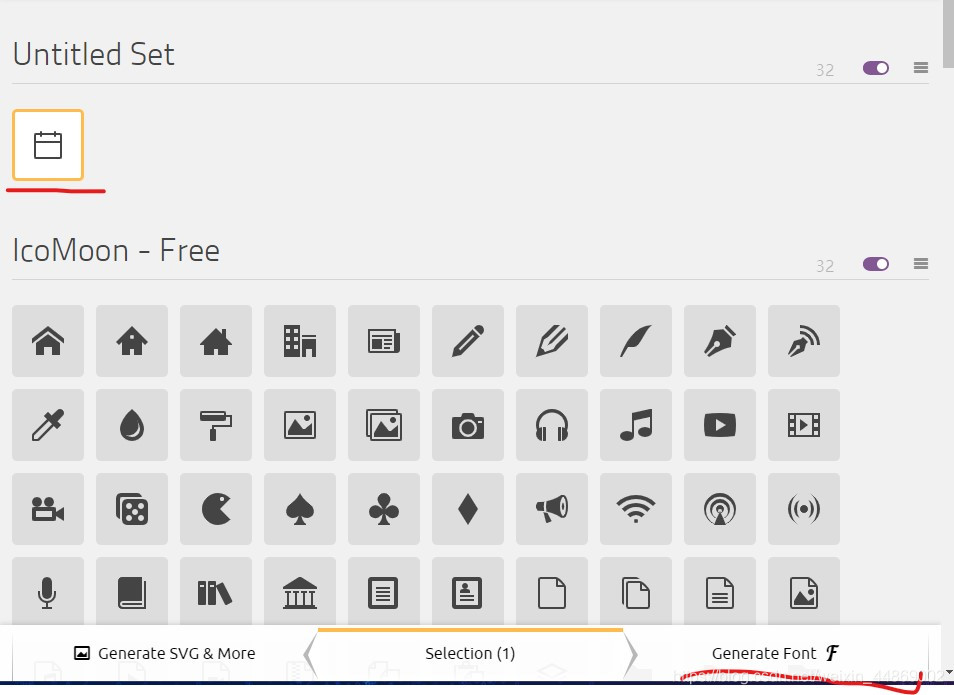
点击上传成功的图片进行选中操作,然后点击底部的浮动菜单栏中的“Generate Font”,进入字体图标生成页

-
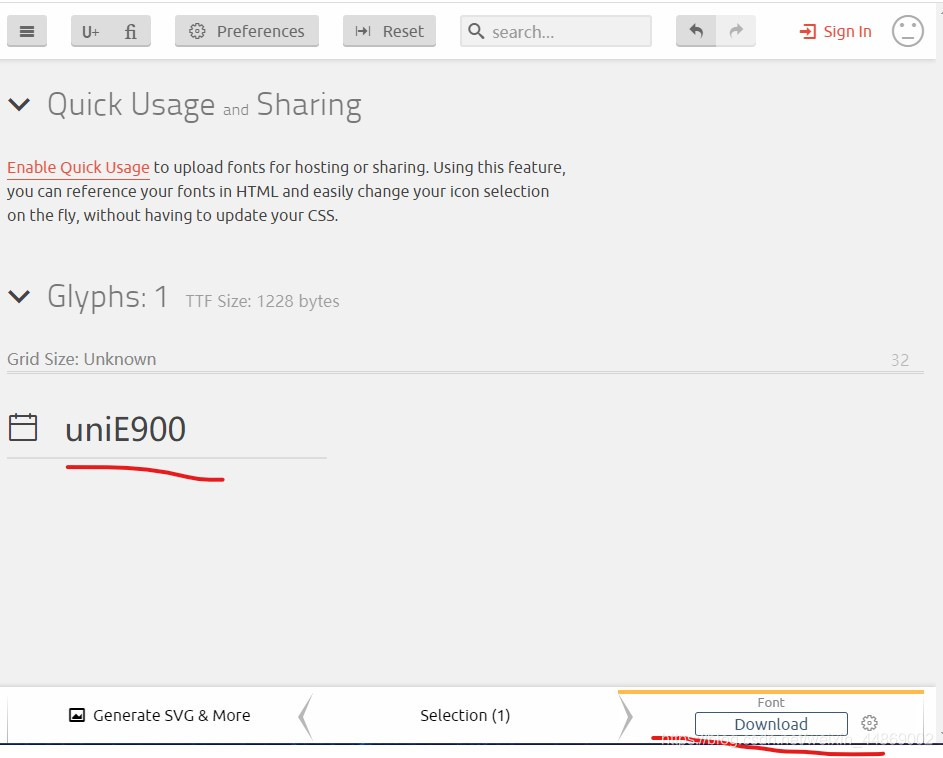
在字体图标生成页设置class等(也可以直接使用默认的)
-
点击底部的浮动菜单的“Download”按钮,即可生成字体图标并下载到本地。

Iconfont-阿里巴巴矢量图标库
Iconfont 是我们国内的网站,是一个社区网站,在上面有许多优质好看的非商用免费图标。要想使用 IconFont,必须要注册一个账号。
步骤如下:
-
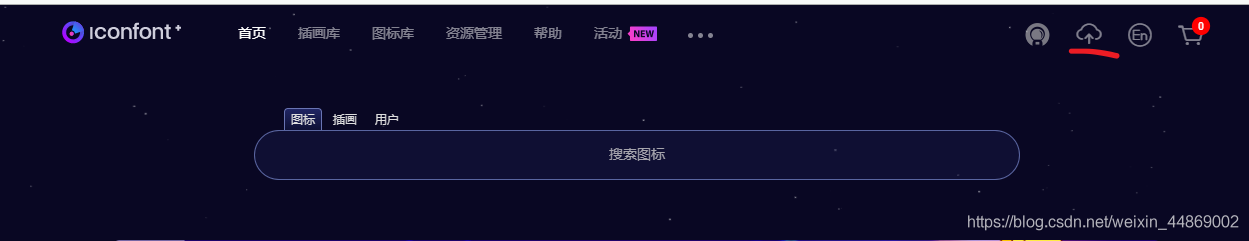
进入 Iconfont 首页,登录注册。点击右上角的“上传”图标进入上传页面

-
上传 svg 图片

-
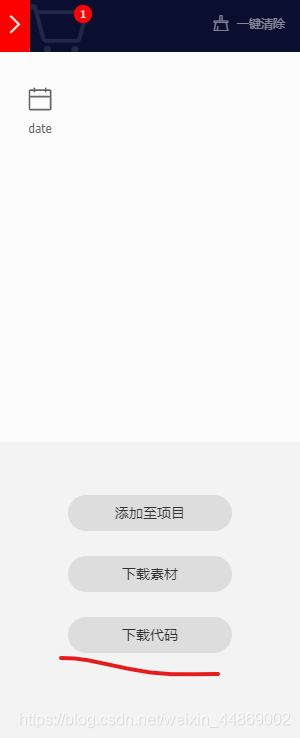
鼠标浮动到你上传成功的图片,在弹出的菜单中点击”购物车“图标选项

-
打开右侧的”购物车“抽屉弹窗,点击底部的”下载代码“按钮,即可生成字体图标,并下载成功。

字体图标怎么用
现在我们已经拿到了字体图标源码,接下来就是要在项目使用字体图标了。
字体图标的使用只要四步即可:
- 将字体添加到项目中
- 通过 CSS 将字体导入项目,并配置相应的 CSS class,
- 将 CSS 引用到项目中
- 通过 class 在 html 中添加字体图标
其实,在下载好的字体图标文件中已经替我们完成了二步,我们只需将主要的文件复制进项目中即可。这里的主要文件主要有两种,字体文件以及css。下面以 Iconfont 导出的字体图标为例:

我们只需要将iconfont.css和iconfont.ttf复制到项目即可。
注意:尽管我们不需要在项目中添加
Iconfont.json文件就可以正常使用字体图标了。但是为了便于以后的维护以及查找,建议一同将iconfont.json复制到项目中。
接下来,我们只需要在 HTML 中引入iconfont.css就可以使用这个字体里面的字体图标了。
字体的 CSS 代码的说明
一般的,我们不需要对字体的 CSS 代码做任何改动。或者应该说,最好不要做改动。因为如果改动不对,就会造成字体图标的失效。但是了解里面的配置,以及哪些东西可以改动,也是很有必要的。
下面,我们以iconfont.css 为例。看看里面到底长什么样子。
/*
* 通过 @font-face 指定字体,也就是注册字体
*/
@font-face {
font-family: "iconfont"; /* 设置字体名 */
/*
* 字体文件的位置,如果你的字体文件和CSS相对位置发生改变,应该同步修正,format 用于指定字体文件的格式
* src 可添加多个字体文件,这是为了保证兼容性。CSS 解析是从上往下解析的,如果前面的字体文件不被浏览器
* 支持,就会往下解析另一个字体文件,直至找到可用的字体文件。
* 写法如下:
* src: url('iconfont.eot?#iefix') format('embedded-opentype'),
* url('iconfont.woff') format('woff'),
* url('iconfont.ttf') format('truetype'),
* url('iconfont.svg#defineName') format('svg');
*/
src: url('iconfont.ttf?t=1627688108463') format('truetype');
}
/*
* 字体的启用
* 当标签含有类 iconfont 时,强制使用 iconfont 字体
*/
.iconfont {
/*
* font-family 用于声明使用 iconfont 字体,font-family 的值必须与 @font-face 属性 font-family 的值保持一致。如果对其中一
* 个改动了另一个也要一并修改。一般的,不建议修改
*/
font-family: "iconfont" !important;
font-size: 16px;
font-style: normal;
-webkit-font-smoothing: antialiased; /* 字体锯齿优化属性,详见:https://www.jianshu.com/p/6f022c65775f */
-moz-osx-font-smoothing: grayscale;
}
/*
* 字体图标的启用
* content 用于声明,要使用 iconfont 字体中,编码为 \ef67 的字形glyph(字体图标)。iconfont 字体中的字体图标编码可以再 iconfont.json 中查询。
* 类名可以改变,不过不建议修改。因为它是与 iconfont.json 的值以及 Iconfont 网站中的图标名保持一致的。修改了将会导致一致性遭到破坏,不
* 便于维护
*/
.icon-aichong02:before {
content: "\ef67";
}
通过上面的 CSS 说明,我们有了大致的理解。同时,我们也可以推断出如何在 HTML 中使用字体图标了
字体图标在 HTML 中使用写法解析
<!-- 添加 iconfont 类,表明 当前标签要使用 iconfont 字体 -->
<!-- 添加 icon-aichong02 类,表明当前标签要使用 iconfont 字体的中编号为 \ef67 字形(字体图标) -->
<span class="iconfont icon-aichong02"></span>
添加多个字体文件
有些时候,我们可能需要在项目中添加多个字体文件。这时候有两种处理方法:
-
多套字体分别单独引入
-
将每套字体的css合并到一个文件中
@font-face { font-family: "iconfont"; /* 设置字体名 */ src: url('iconfont.ttf?t=1627688108463') format('truetype'); } @font-face { font-family: "iconfont"; /* Project id */ src: url('iconfont2.ttf?t=1627691132980') format('truetype'); } .iconfont { font-family: "iconfont" !important; font-size: 16px; font-style: normal; -webkit-font-smoothing: antialiased; /* 字体锯齿优化属性,详见:https://www.jianshu.com/p/6f022c65775f */ -moz-osx-font-smoothing: grayscale; } .icon-aichong02:before { content: "\ef67"; } .icon-date:before { content: "\e609"; }
注意:尽管可以添加多个字体文件,不过不建议这样做。因为字体文件过多,就会增加静态资源的请求次数。应该将所有的字体图标合并生成为一个字体文件。
结语
以上就是关于字体图标的解析了。其实关于字体的图标的使用方法,在下载的文件中也有案例展示出来的。例如 Iconfont 的 demo_index.html 文件。在浏览器打开后,你就可以看到上面给出了当前字体文件的使用方法。而且还给出了三种使用方法:
- Unicode
- Font class
- Symbol
因为 Font class 方法是目前使用最为广泛的的,且大多数的UI组件框架也是使用这种方法,所以本文就只讲了 Font class 方法。如果对那两种比较感兴趣,可以自行了解。
希望这篇文章能帮助你。其中可能存在错误点,见谅。

参考
智能推荐
嵌入式杂谈之makefile补充-程序员宅基地
文章浏览阅读592次。我看了下自己的文章库存,好像还没有一篇关于Makefile的文章,所以这篇刚好可以弥补自己的缺失。makefile预定义变量预定义变量即系统自带的变量预定义变量作用AR库文件维护程序的名..._makefile 工程师
java中的Properties配置文件_java配置文件properties文件中-程序员宅基地
文章浏览阅读3.6k次。java中的Properties文件配置_java配置文件properties文件中
tocbot.js_使用Tocbot自动生成目录-程序员宅基地
文章浏览阅读4.6k次。越来越长的内容正成为一种规范, 受到了Google和用户的广泛欢迎。 但是,阅读带有大量副标题的长格式内容可能有点令人头疼 。 输入Tocbot ,这是一个基于JavaScript的免费内容生成器表 。 这会在任何页面上自动创建一个固定的目录列表,并在您滚动经过每个标题时更新您的位置。 另请阅读: 使用HTML插槽创建自动生成的目录 主页包括完整的预览以及可用来进行所有设置的文档..._tocbot 得用法
将数组元素顺序颠倒_将具有n个元素的一堆数组的内容前后倒置-程序员宅基地
文章浏览阅读3.2k次。有数组a[n],用java代码将数组元素顺序颠倒实现代码:import java.util.Arrays;public class Test{ public static void main(String[] args) { int [] a = new int[]{ (int)(Math.random() * 1000), (int)(Math.rand_将具有n个元素的一堆数组的内容前后倒置
前端使用QRcode生成二维码_前端qrcode-程序员宅基地
文章浏览阅读2.1k次。在vue中需要生成二维码,这时候我们可以使用qrcode这个插件来完成1. 首先需要安装插件npm install --save qrcode2. 引入使用import QRCode from "qrcode"3. 直接上代码下一篇我会整理一个点击下载二维码的教程,有需要的可以看一下..._前端qrcode
区分STL容器reserve和resize函数_stl reserve-程序员宅基地
文章浏览阅读627次,点赞3次,收藏2次。首先明确两个概念:容量:capacity,是指容器在内存中获得的内存空间,容量100并不代表容器中就有100个元素,可能容器中只有10个,剩下的90个都是闲置的未定义内存空间。大小:size,指容器中实际元素的个数,大小为100就代表容器就有100个已经存在的元素。reserve():用来预留容量,但并不改变容器有效元素个数resize():用来调整容器有效元素的个数,有时也会造成容量变大reserve()函数原型:void reserve(size_type n);对于n值的大小,分两种情况_stl reserve
随便推点
数字信号处理基础----傅里叶变换_数字信号处理傅里叶变换-程序员宅基地
文章浏览阅读6.2k次,点赞6次,收藏25次。1 周期矩形脉冲的傅里叶级数_数字信号处理傅里叶变换
RecyclerView实现画廊效果|列表选中位置居中|列表位置固定|第一个项目居中|列表平滑滚动_recyclerview 画廊-程序员宅基地
文章浏览阅读3.8k次,点赞8次,收藏22次。基于RecyclerView实现图片画廊效果, 关键词:图片居中显示,RecyclerView平缓滚动,第一个视图居中,最后一个视图居中_recyclerview 画廊
linux学习之路-nginx初体验_不会linux 可以学习nginx吗-程序员宅基地
文章浏览阅读141次。Nginx安装先到nginx官网下载linux版本的安装包http://nginx.org/en/download.html将安装包传输到linux上,使用tar zxvf 解压nginx安装包1、进入到nginx,直接先执行configure2、安装前置依赖(yum install -y gcc pcre pcre-devel openssl openssl-devel gd gd-devel),重新执行confingure3、使用make4、查看nginx安装目录,代_不会linux 可以学习nginx吗
北理计算机学硕保研,2019计算机保研夏令营经验-上科大、北理、北航、中科院计算所夏令营...-程序员宅基地
文章浏览阅读1.3k次,点赞2次,收藏10次。一、写在前面终于过了9.28,几个月前在和同学吃饭的时候就在说,如果现在是国庆节多好啊,保研就结束了,不用再那么焦虑。保研前就看过网上好多经验帖,就想着等保研结束后把自己的经历与感想写下来,希望能给学弟学妹们一些帮助。在这里十分感谢一路上帮助并鼓励我的家人、老师、学长学姐和同学,是你们对我的帮助让我成功地走下来,走过那段焦虑的时光。以下是我几个月来的收获与体会,希望能对大家有帮助,如果有问题欢迎私..._北理与北航的推免夏令营哪个好通过
JavaScript资源大全中文版(Awesome最新版) 转-程序员宅基地
文章浏览阅读914次,点赞30次,收藏24次。JavaScript资源大全中文版(Awesome最新版)目录前端MVC 框架和库包管理器加载器打包工具测试框架框架断言覆盖率运行器QA 工具基于 Node 的 CMS 框架模板引擎数据可视化编辑器UI输入日历选择文件上传其它提示模态框和弹出框滚动菜单表格/栅格框架手势地图视频/音频动画图片处理ECMAScri..._awesome-javascript
浅谈欧拉函数-程序员宅基地
文章浏览阅读4.3w次,点赞144次,收藏387次。前言欧拉函数听起来很高大上,但其实非常简单,也是NOIP里的一个基础知识,希望大家看完我的博客能有所理解。什么是欧拉函数欧拉函数是小于x的正整数中与x互质的数的个数,一般用φ(x)表示。特殊的,φ(1)=1。如何计算欧拉函数通式: φ(x)=x∏ni=1(1−1pi)∏i=1n(1−1pi)\prod_{i=1}^n{(1-\frac{1}{p_i})} φ(1)=1 其..._欧拉函数