Unity Scroll View简单介绍和使用-程序员宅基地
Unity Scroll View简单介绍
最近用到Scroll View组件就简单记录一下
Content:(内容)内容元素的引用。
Horizontal:(水平)水平方向拖动。
Vertical:(垂直)垂直方向拖动。
Movement Type:(类型)无限制,弹性,收紧。弹性和收紧模式下将内容限制在滚动矩阵范围中,弹性模式在达到滚动矩阵的边缘会反弹。
Elasticity:(弹性)弹性模式下的弹性系数。
Inertia:(惯性)设置惯性后拖动后松开内容会继续滑动。未设置则只有在拖动才会滑动。
Deceleration Rate:(减速率)设置惯性后,减速率决定元素停止移动的速度。0立即停止,1不会减速。
Scroll Sensitivity:(滚动灵敏度)滚轮滚动事件灵敏度。
Viewport:(视图端口)层级Viewport引用。
Horizontal Scrollbar:(水平滚动条)对水平滚动条元素引用
Visibility:(能见度)滚动条是否在不需要时自动隐藏,是否还可以扩展。
Spacing:(间隔)滚动条和视口的空间。

1.含有Scroll Rect组件的根节点:Scroll View
2.含有Mask组件的节点:Viewport
3.所有内容的父节点Content,常含有布局控件
4.滚动条,包括横向和纵向
节点Scroll View中的组件Rect Transform的Width和Height控制着整个区域大小,组件Scroll Rect的滚动条设置也会影响显示区域的边界位置是否完整;
节点Viewport的组件Image中的Image Type属性会影响显示的区域;
节点Content的组件Rect Transform的布局和宽高影响了显示的区域。
了解完组件,我们只需要在Content中将我们的元素放入。为了自动布局可以使用自带的组件



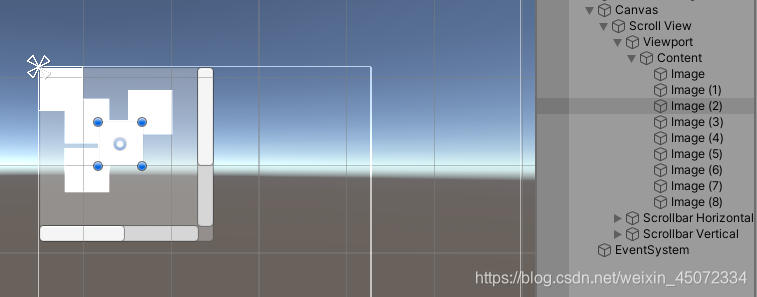
前后添加组件区别。这个组件需要自己去调整尺寸于是我们可以直接用下面这个组件

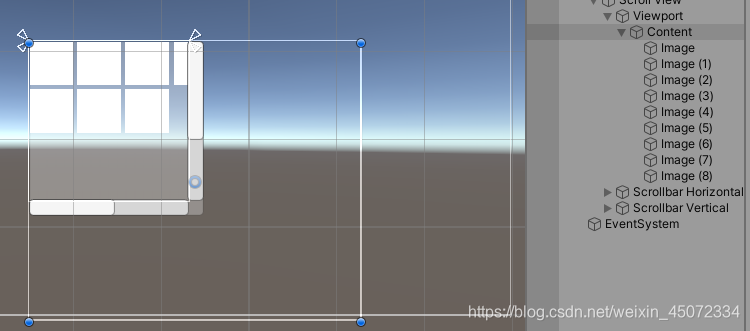
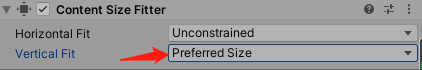
组件组要作用就是可以自动调整尺寸。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
using UnityEngine.EventSystems;
public class ScrollViewTest : MonoBehaviour,IBeginDragHandler,IDragHandler,IEndDragHandler
{
private ScrollRect scrollRect;
private RectTransform contentRectTrans;
void Start()
{
scrollRect = GetComponent<ScrollRect>();
//关于RectTransform的探究
contentRectTrans = scrollRect.content;
//当前UI的世界坐标
Debug.Log("当前UI的世界坐标" + contentRectTrans.position);
//当前UI的局部坐标
Debug.Log("当前UI的局部坐标" + contentRectTrans.localPosition);
//当前UI的宽度(从左到右的长度)
//Debug.Log("当前UI的宽度"+contentRectTrans.rect.right);
Debug.Log("当前UI的宽度" + contentRectTrans.rect.xMax);
Debug.Log("当前UI的宽度" + contentRectTrans.rect.width);
//当前UI的左坐标
Debug.Log("当前ui的左坐标" + contentRectTrans.rect.x);
//当前UI的高度
Debug.Log("当前ui的高度" + contentRectTrans.rect.height);
//这里要注意,他只是当前transform 的x轴的方向
//就像是transform。right自身方向的右边
Debug.Log("当前ui的左坐标" + contentRectTrans.right);
//当前UI底部相对于顶部的相对长度,负数为向下延展,同理则反
Debug.Log(contentRectTrans.rect.y);
//当前UI的宽高
Debug.Log(contentRectTrans.sizeDelta);
Debug.Log(contentRectTrans.sizeDelta.x);
Debug.Log(contentRectTrans.sizeDelta.y);
//以下为常用API
//宽度应该是我们想要增加的值
contentRectTrans.sizeDelta = new Vector2(200,178);
//水平滚动位置为0到1的值,0为左边,1为右边
scrollRect.horizontalNormalizedPosition = 1;
//拖动事件注册
scrollRect.onValueChanged.AddListener(PrintValue);
}
private void PrintValue(Vector2 vector2)
{
Debug.Log("传递出来的参数值" + vector2);
}
}
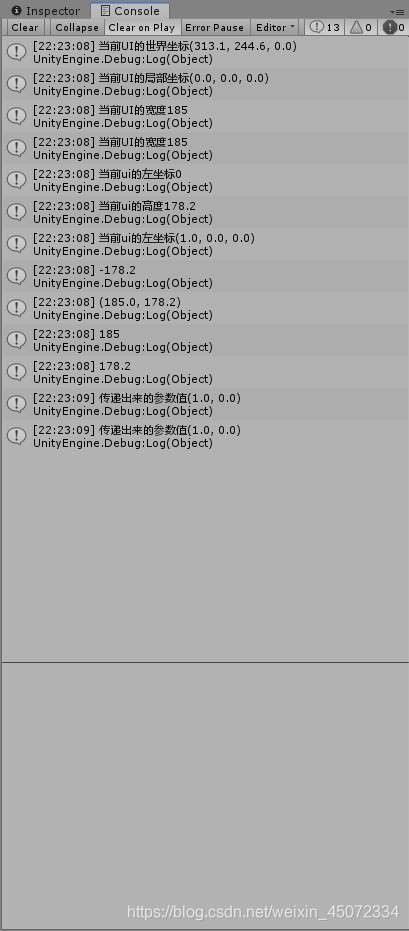
直接把代码挂到scrollview上,可以看到其对应属性
得注意的是content宽高决定了可拖拽的范围。如果超过范围就拖不到最后的元素。
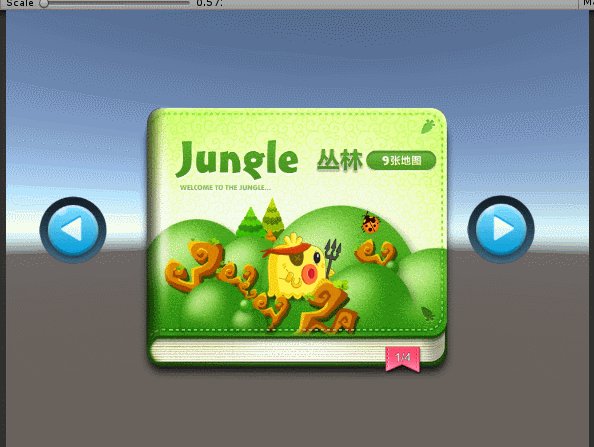
增加一个例子。平时滑动的时候我们需要图画在正中间显示不会偏移,我们就需要对移动的距离进行单位化比例。如果不进行规则化就想下面这样。

直接上代码
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
using UnityEngine.EventSystems;
using DG.Tweening;
public class SlideCanCoverScrollView : MonoBehaviour,IBeginDragHandler,IEndDragHandler
{
private float contentLength;//容器长度
private float beginMousePostionX;
private float endMousePositionx;
private ScrollRect scrollRect;
private float lastProportion;//上一个位置比例
private RectTransform rect;//获取scrollview组件
private float scrollviewWidth;//scrollview组件宽度
public int cellLength;//每个单元格长度
public int spacing;//间隙
public int leftOffset;//左偏移量
private float upperLimit;//上限值
private float lowerLimit;//下限值
private float firstItemLength;//移动第一个单元格的距离
private float oneItemLength;//移动一个单元格需要的距离
private float oneItemProportion;//滑动一个单元格所占比例
public int totalItemNum;//共有几个单元格
private int currentIndex;//当前单元格索引
private void Awake()
{
rect = GetComponent<RectTransform>();
scrollviewWidth = rect.sizeDelta.x;
scrollRect = GetComponent<ScrollRect>();
contentLength = scrollRect.content.rect.xMax+scrollviewWidth - 2 * leftOffset - cellLength;
Debug.Log("contentLength" + scrollRect.content.rect.xMax);
firstItemLength = cellLength / 2 + leftOffset;
oneItemLength = cellLength + spacing;
oneItemProportion = oneItemLength / contentLength;
upperLimit=1- firstItemLength / contentLength;
lowerLimit = firstItemLength / contentLength;
currentIndex = 1;
scrollRect.horizontalNormalizedPosition = 0;
}
public void OnBeginDrag(PointerEventData eventData)
{
beginMousePostionX = Input.mousePosition.x;
}
public void OnEndDrag(PointerEventData eventData)
{
float offSetX = 0;
endMousePositionx = Input.mousePosition.x;
offSetX = (beginMousePostionX - endMousePositionx)*2;
if (Mathf.Abs(offSetX)>firstItemLength)//执行滑动动作的前提是要大于第一个需要滑动的距离
{
if (offSetX>0)//右滑
{
if (currentIndex>=totalItemNum)
{
return;
}
int moveCount = (int)((offSetX - firstItemLength) / oneItemLength) + 1;//当次可以移动的格子数
currentIndex += moveCount;
if (currentIndex>=totalItemNum)
{
currentIndex = totalItemNum;
}
//当次需要移动的比例:上一次已经存在的单元格位子的比例加上这一次需要去移动的比例
lastProportion += oneItemProportion * moveCount;
if (lastProportion>=upperLimit)
{
lastProportion = 1;
}
}
else//左滑
{
if (currentIndex <=1)
{
return;
}
int moveCount = (int)((offSetX + firstItemLength) / oneItemLength) - 1;//当次可以移动的格子数
currentIndex += moveCount;
if (currentIndex <= 1)
{
currentIndex = 1;
}
//当次需要移动的比例:上一次已经存在的单元格位子的比例加上这一次需要去移动的比例
lastProportion += oneItemProportion * moveCount;
if (lastProportion <= lowerLimit)
{
lastProportion = 0;
}
}
}
DOTween.To(() => scrollRect.horizontalNormalizedPosition, lerpValue => scrollRect.horizontalNormalizedPosition = lerpValue, lastProportion, 0.5f).SetEase(Ease.Linear);
}
}

这样就实现了自适应。
智能推荐
生活垃圾数据集(YOLO版)_垃圾回收数据集-程序员宅基地
文章浏览阅读1.6k次,点赞5次,收藏20次。【有害垃圾】:电池(1 号、2 号、5 号)、过期药品或内包装等;【可回收垃圾】:易拉罐、小号矿泉水瓶;【厨余垃圾】:小土豆、切过的白萝卜、胡萝卜,尺寸为电池大小;【其他垃圾】:瓷片、鹅卵石(小土豆大小)、砖块等。文件结构|----classes.txt # 标签种类|----data-txt\ # 数据集文件集合|----images\ # 数据集图片|----labels\ # yolo标签。_垃圾回收数据集
天气系统3------微服务_cityid=101280803-程序员宅基地
文章浏览阅读272次。之前写到 通过封装的API 已经可以做到使用redis进行缓存天气信息但是这一操作每次都由客户使用时才进行更新 不友好 所以应该自己实现半小时的定时存入redis 使用quartz框架 首先添加依赖build.gradle中// Quartz compile('org.springframework.boot:spring-boot-starter-quartz'..._cityid=101280803
python wxpython 不同Frame 之间的参数传递_wxpython frame.bind-程序员宅基地
文章浏览阅读1.8k次,点赞2次,收藏8次。对于使用触发事件来反应的按钮传递参数如下:可以通过lambda对function的参数传递:t.Bind(wx.EVT_BUTTON, lambda x, textctrl=t: self.input_fun(event=x, textctrl=textctrl))前提需要self.input_fun(self,event,t):传入参数而同时两个Frame之间的参数传..._wxpython frame.bind
cocos小游戏开发总结-程序员宅基地
文章浏览阅读1.9k次。最近接到一个任务要开发消消乐小游戏,当然首先就想到乐cocosCreator来作为开发工具。开发本身倒没有多少难点。消消乐的开发官网发行的书上有专门讲到。下面主要总结一下开发中遇到的问题以及解决方法屏幕适配由于设计尺寸是750*1336,如果适应高度,则在iphonX下,内容会超出屏幕宽度。按宽适应,iphon4下内容会超出屏幕高度。所以就需要根据屏幕比例来动态设置适配策略。 onLoad..._750*1336
ssm435银行贷款管理系统+vue_vue3重构信贷管理系统-程序员宅基地
文章浏览阅读745次,点赞21次,收藏21次。web项目的框架,通常更简单的数据源。21世纪的今天,随着社会的不断发展与进步,人们对于信息科学化的认识,已由低层次向高层次发展,由原来的感性认识向理性认识提高,管理工作的重要性已逐渐被人们所认识,科学化的管理,使信息存储达到准确、快速、完善,并能提高工作管理效率,促进其发展。论文主要是对银行贷款管理系统进行了介绍,包括研究的现状,还有涉及的开发背景,然后还对系统的设计目标进行了论述,还有系统的需求,以及整个的设计方案,对系统的设计以及实现,也都论述的比较细致,最后对银行贷款管理系统进行了一些具体测试。_vue3重构信贷管理系统
乌龟棋 题解-程序员宅基地
文章浏览阅读774次。题目描述原题目戳这里小明过生日的时候,爸爸送给他一副乌龟棋当作礼物。乌龟棋的棋盘是一行 NNN 个格子,每个格子上一个分数(非负整数)。棋盘第 111 格是唯一的起点,第 NNN 格是终点,游戏要求玩家控制一个乌龟棋子从起点出发走到终点。乌龟棋中 MMM 张爬行卡片,分成 444 种不同的类型( MMM 张卡片中不一定包含所有 444 种类型的卡片,见样例),每种类型的卡片上分别标有 1,2,3,41, 2, 3, 41,2,3,4 四个数字之一,表示使用这种卡片后,乌龟棋子将向前爬行相应的格子数
随便推点
python内存泄露的原因_Python服务端内存泄露的处理过程-程序员宅基地
文章浏览阅读1.5k次。吐槽内存泄露 ? 内存暴涨 ? OOM ?首先提一下我自己曾经历过多次内存泄露,到底有几次? 我自己心里悲伤的回想了下,造成线上影响的内存泄露事件有将近5次了,没上线就查出内存暴涨次数可能更多。这次不是最惨,相信也不会是最后的内存的泄露。有人说,内存泄露对于程序员来说,是个好事,也是个坏事。 怎么说? 好事在于,技术又有所长进,经验有所心得…. 毕竟不是所有程序员都写过OOM的服务…. 坏事..._python内存泄露
Sensor (draft)_draft sensor-程序员宅基地
文章浏览阅读747次。1.sensor typeTYPE_ACCELEROMETER=1 TYPE_MAGNETIC_FIELD=2 (what's value mean at x and z axis)TYPE_ORIENTATION=3TYPE_GYROSCOPE=4 TYPE_LIGHT=5(in )TYPE_PRESSURE=6TYPE_TEMPERATURE=7TYPE_PRO_draft sensor
【刘庆源码共享】稀疏线性系统求解算法MGMRES(m) 之 矩阵类定义三(C++)_gmres不构造矩阵-程序员宅基地
文章浏览阅读581次。/* * Copyright (c) 2009 湖南师范大学数计院 一心飞翔项目组 * All Right Reserved * * 文件名:matrix.cpp 定义Point、Node、Matrix类的各个方法 * 摘 要:定义矩阵类,包括矩阵的相关信息和方法 * * 作 者:刘 庆 * 修改日期:2009年7月19日21:15:12 **/
三分钟带你看完HTML5增强的【iframe元素】_iframe allow-top-navigation-程序员宅基地
文章浏览阅读1.7w次,点赞6次,收藏20次。HTML不再推荐页面中使用框架集,因此HTML5删除了<frameset>、<frame>和<noframes>这三个元素。不过HTML5还保留了<iframe>元素,该元素可以在普通的HTML页面中使用,生成一个行内框架,可以直接放在HTML页面的任意位置。除了指定id、class和style之外,还可以指定如下属性:src 指定一个UR..._iframe allow-top-navigation
Java之 Spring Cloud 微服务的链路追踪 Sleuth 和 Zipkin(第三个阶段)【三】【SpringBoot项目实现商品服务器端是调用】-程序员宅基地
文章浏览阅读785次,点赞29次,收藏12次。Zipkin 是 Twitter 的一个开源项目,它基于 Google Dapper 实现,它致力于收集服务的定时数据,以解决微服务架构中的延迟问题,包括数据的收集、存储、查找和展现。我们可以使用它来收集各个服务器上请求链路的跟踪数据,并通过它提供的 REST API 接口来辅助我们查询跟踪数据以实现对分布式系统的监控程序,从而及时地发现系统中出现的延迟升高问题并找出系统性能瓶颈的根源。除了面向开发的 API 接口之外,它也提供了方便的 UI 组件来帮助我们直观的搜索跟踪信息和分析请求链路明细,
烁博科技|浅谈视频安全监控行业发展_2018年8月由于某知名视频监控厂商多款摄像机存在安全漏洞-程序员宅基地
文章浏览阅读358次。“随着天网工程的建设,中国已经建成世界上规模最大的视频监控网,摄像头总 数超过2000万个,成为世界上最安全的国家。视频图像及配套数据已经应用在反恐维稳、治安防控、侦查破案、交通行政管理、服务民生等各行业各领域。烁博科技视频安全核心能力:精准智能数据采集能力:在建设之初即以应用需求为导向,开展点位选择、设备选型等布建工作,实现前端采集设备的精细化部署。随需而动的AI数据挖掘能力:让AI所需要的算力、算法、数据、服务都在应用需求的牵引下实现合理的调度,实现解析能力的最大化。完善的数据治理能力:面_2018年8月由于某知名视频监控厂商多款摄像机存在安全漏洞