css3基础100问之header部分nav导航栏(li+a)方法怎样准确实现呢?(28)_怎么把header和nav放在一行-程序员宅基地
技术标签: html5 css3基础100问 css3
做成第三部分样式该如何做呢?是个重点呢?

主体html代码如下:用li加a的方法来做啊。

效果如下,前面有小点怎末办呢?

除去li的样式就行了

现在就没有了小点

可是nav区域不在header区域一行内啊!

当然需要浮动了!加入浮动哟!

还是没有解决?偶偶,原来第一个logo没有浮动啊!


给logo加上浮动,因为一浮全浮啊,兄弟元素必须都浮动才能起作用呀!

现在可以了,在一行了!可是离logo区域太近了,怎末解决呢?

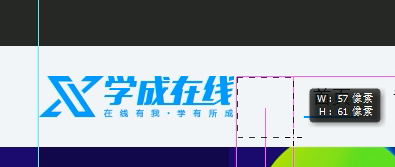
量一下实际距离logo区域的宽度。

加入左外边距不就可以了吗!

效果很明显,可是另一个问题出现了,三个没在一行显示啊?

我们究竟是使li块元素一行显示,还是让a行内元素一行显示呢?值得我们深深的思考啊

因为li是块级元素,我们布局时一般需要一行显示时的块级元素,加入
浮动就行了!


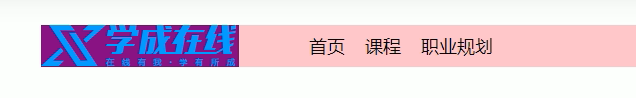
出现了我们想要的结果。

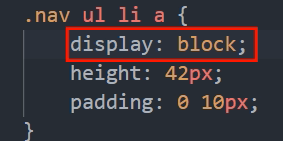
可是三个离的太近了呀!,我们量一下实际的距离 。我们想要一点进去出现一个块状链接,那该怎麽办呢?需要给a指定一个高度,要想加入高度,行内元素是不可以的呀!那就使它变成块级元素不就行了(display:block)加入高度42px,高度都是一样的,可是宽呢?因为每个nav的子元素的字数是不一样的呀!宽是不一样的!那该怎末解决呢?那我们只能利用padding来撑开盒子了!给a一个padding:0 10px不就可以了吗!(这一点是重点呀!!!)

分步解析:块级元素链接



此时量出来a的实际美工给的原样式的左右内边距

使得a行内元素也变成块元素,这样可以设置它的

效果很明显呀!

然后改一下字体大小和颜色,在ps中进行测量和吸管进行吸取!


设置一下字体大小和颜色就可以了!

把a中原来的链接修饰(比如下划线等)去掉

其实所有的链接我们都可以先去掉呀!在前面直接先把a中的修饰去掉,这样下面的a不用一个一个来进行去掉了


然后给a一个新的鼠标经过就有效果的伪元素



a与a之间也有距离啊,可是a是在li里面呀,不能直接给a设置外边距呀。a的外边距是a到li的边框呀! 那我们直接给li一个外边距不就行了吗!



也可以设置鼠标经过字体变蓝效果呀!


总结:外框是nav,中间框是li,最里面是a。三个都是类似这样排成一行。
|
第一步:
先让nav排在logo后面排成一行,然后让块级元素li也在nav中排成一行,都是可以用浮动的方法来做的。 除去li的标准样式小点和a的原有下划线等原样式。
第二步:
nav和logo之间的距离设置,测量并用nav的外边距来设置margin-left:多少px,需要自己测量。
第三步:
因为一开始咱都没有设置宽度,三个小li也离的太近了。而我们可以直接给li与li之间加上外边距就可以了呀!用margin:0 15px;就可以了呀!
而a的宽度还是没有解决呀,可是不能直接给a一个宽度,因为每个a的内容的字数是不一样的呀!a的宽也就是不一样的!怎样撑开宽度呢我们可以用padding 来撑开盒子呀,前面咱们学过这种方法啊,要想用padding来撑开盒子,盒子必须有宽度呀。a是行内元素,所以使它变成块级元素(display:block)就可以了用撑开的方法了!直接给a一个padding:0 10px就可以实现由字体来撑开盒子了。
我们想要一点进去出现一个块状链接,那该怎麽办呢?加入高度42px就可以
继续往下看,重头戏在后面呢!
字体大小为18px,我们测量出来的
对于两个字体的话,一个是18px,两个是36px,也就是内容宽度,而a盒子实际宽度是内容宽度(36px)+内边距(20px)+边框(0)=56px,如图:检查元素得到a的宽度是56px呀呀呀
而对于四个字体。道理是一样的呀!a的宽度=18*4+20+0+=92px


li的宽度是由a的宽度加上a的外边距之和(相当于li的内边距,因为咱们是全部以a为主的,所以对于a来说),li的宽度也就是56px+20px=76px
对于四个字体的li的宽度=92+20=112px


总共有两个(两个字体的)76*2=152px,一个四字的112px,所以nav的宽度=152px+112px=264px

具体代码css代码如下:
/*header start*/
.header {
height: 42px;
/*background-color: pink;*/
margin: 30px auto;
}
.logo {
float: left;
margin-right: 60px;
}
.nav {
float: left;
}
.nav ul li {
float: left;
}
.nav ul li a {
display: block;
height: 40px;
padding: 0 10px;
margin-right: 20px;
line-height: 40px;
font-size: 18px;
color: #050505;
text-decoration: none;
}
/*鼠标经过链接 才有底边框*/
.nav ul li a:hover {
border-bottom: 2px solid #00a4ff;
}
/*header start*/
.header {
height: 42px;
/*background-color: pink;*/
margin: 30px auto;
}
.logo {
float: left;
margin-right: 60px;
}
.nav {
float: left;
}
.nav ul li {
float: left;
}
.nav ul li a {
display: block;
height: 40px;
padding: 0 10px;
margin-right: 20px;
line-height: 40px;
font-size: 18px;
color: #050505;
text-decoration: none;
}
/*鼠标经过链接 才有底边框*/
.nav ul li a:hover {
border-bottom: 2px solid #00a4ff;
}
智能推荐
while循环&CPU占用率高问题深入分析与解决方案_main函数使用while(1)循环cpu占用99-程序员宅基地
文章浏览阅读3.8k次,点赞9次,收藏28次。直接上一个工作中碰到的问题,另外一个系统开启多线程调用我这边的接口,然后我这边会开启多线程批量查询第三方接口并且返回给调用方。使用的是两三年前别人遗留下来的方法,放到线上后发现确实是可以正常取到结果,但是一旦调用,CPU占用就直接100%(部署环境是win server服务器)。因此查看了下相关的老代码并使用JProfiler查看发现是在某个while循环的时候有问题。具体项目代码就不贴了,类似于下面这段代码。while(flag) {//your code;}这里的flag._main函数使用while(1)循环cpu占用99
【无标题】jetbrains idea shift f6不生效_idea shift +f6快捷键不生效-程序员宅基地
文章浏览阅读347次。idea shift f6 快捷键无效_idea shift +f6快捷键不生效
node.js学习笔记之Node中的核心模块_node模块中有很多核心模块,以下不属于核心模块,使用时需下载的是-程序员宅基地
文章浏览阅读135次。Ecmacript 中没有DOM 和 BOM核心模块Node为JavaScript提供了很多服务器级别,这些API绝大多数都被包装到了一个具名和核心模块中了,例如文件操作的 fs 核心模块 ,http服务构建的http 模块 path 路径操作模块 os 操作系统信息模块// 用来获取机器信息的var os = require('os')// 用来操作路径的var path = require('path')// 获取当前机器的 CPU 信息console.log(os.cpus._node模块中有很多核心模块,以下不属于核心模块,使用时需下载的是
数学建模【SPSS 下载-安装、方差分析与回归分析的SPSS实现(软件概述、方差分析、回归分析)】_化工数学模型数据回归软件-程序员宅基地
文章浏览阅读10w+次,点赞435次,收藏3.4k次。SPSS 22 下载安装过程7.6 方差分析与回归分析的SPSS实现7.6.1 SPSS软件概述1 SPSS版本与安装2 SPSS界面3 SPSS特点4 SPSS数据7.6.2 SPSS与方差分析1 单因素方差分析2 双因素方差分析7.6.3 SPSS与回归分析SPSS回归分析过程牙膏价格问题的回归分析_化工数学模型数据回归软件
利用hutool实现邮件发送功能_hutool发送邮件-程序员宅基地
文章浏览阅读7.5k次。如何利用hutool工具包实现邮件发送功能呢?1、首先引入hutool依赖<dependency> <groupId>cn.hutool</groupId> <artifactId>hutool-all</artifactId> <version>5.7.19</version></dependency>2、编写邮件发送工具类package com.pc.c..._hutool发送邮件
docker安装elasticsearch,elasticsearch-head,kibana,ik分词器_docker安装kibana连接elasticsearch并且elasticsearch有密码-程序员宅基地
文章浏览阅读867次,点赞2次,收藏2次。docker安装elasticsearch,elasticsearch-head,kibana,ik分词器安装方式基本有两种,一种是pull的方式,一种是Dockerfile的方式,由于pull的方式pull下来后还需配置许多东西且不便于复用,个人比较喜欢使用Dockerfile的方式所有docker支持的镜像基本都在https://hub.docker.com/docker的官网上能找到合..._docker安装kibana连接elasticsearch并且elasticsearch有密码
随便推点
Python 攻克移动开发失败!_beeware-程序员宅基地
文章浏览阅读1.3w次,点赞57次,收藏92次。整理 | 郑丽媛出品 | CSDN(ID:CSDNnews)近年来,随着机器学习的兴起,有一门编程语言逐渐变得火热——Python。得益于其针对机器学习提供了大量开源框架和第三方模块,内置..._beeware
Swift4.0_Timer 的基本使用_swift timer 暂停-程序员宅基地
文章浏览阅读7.9k次。//// ViewController.swift// Day_10_Timer//// Created by dongqiangfei on 2018/10/15.// Copyright 2018年 飞飞. All rights reserved.//import UIKitclass ViewController: UIViewController { ..._swift timer 暂停
元素三大等待-程序员宅基地
文章浏览阅读986次,点赞2次,收藏2次。1.硬性等待让当前线程暂停执行,应用场景:代码执行速度太快了,但是UI元素没有立马加载出来,造成两者不同步,这时候就可以让代码等待一下,再去执行找元素的动作线程休眠,强制等待 Thread.sleep(long mills)package com.example.demo;import org.junit.jupiter.api.Test;import org.openqa.selenium.By;import org.openqa.selenium.firefox.Firefox.._元素三大等待
Java软件工程师职位分析_java岗位分析-程序员宅基地
文章浏览阅读3k次,点赞4次,收藏14次。Java软件工程师职位分析_java岗位分析
Java:Unreachable code的解决方法_java unreachable code-程序员宅基地
文章浏览阅读2k次。Java:Unreachable code的解决方法_java unreachable code
标签data-*自定义属性值和根据data属性值查找对应标签_如何根据data-*属性获取对应的标签对象-程序员宅基地
文章浏览阅读1w次。1、html中设置标签data-*的值 标题 11111 222222、点击获取当前标签的data-url的值$('dd').on('click', function() { var urlVal = $(this).data('ur_如何根据data-*属性获取对应的标签对象