js数组去重_true为啥push进去全变成false js-程序员宅基地
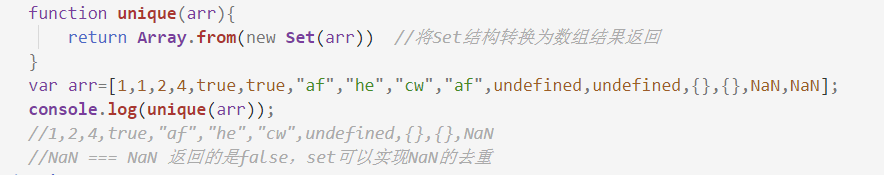
1、利用ES6中 Set去重
ES6提供了新的数据结构Set,Set函数可以接受一个数组(或类数组对象)作为参数来初始化。
Array.from方法可以将Set结构转换为数组结果,而Set结果是不重复的数据集,因此能够去重。

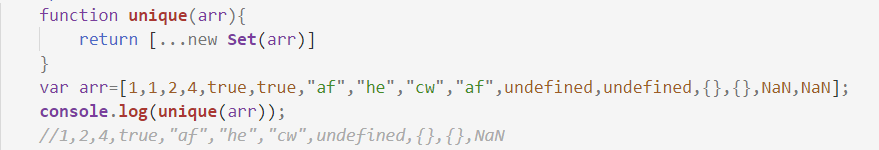
2、利用ES6中 Set 和解构赋值去重
…扩展运算符 (…可用来转换为数组对象)

问题:因为js是判断对象地址是否相同,而不是对象内容,所以每个空对象都是不相等的。
缺点:存在兼容性问题,不支持IE
3、利用for嵌套for双重循环,然后splice去重(ES5中常用)
splice()方法向、从数组中添加、删除项目,然后返回被删除的项目,会改变原始数组
splice()方法可删除从index处开始的零个或多个元素
function unique(arr) {
for (var i = 0; i < arr.length; i++) {
for (var j = i + 1; j < arr.length; j++) {
if (arr[i] == arr[j]) {
//第一个等同于第二个,splice方法删除第二个
arr.splice(j, 1);
j--;
}
}
}
return arr;
}
var arr=[1,1,2,4,true,true,false,false,null,null,"af","he","af",undefined,undefined,{
},{
},NaN,NaN];
console.log(unique(arr));
//[1,2,4,false,"af","he",undefined,{},{},NaN,NaN]
问题:NaN和 {} 没有去重,两个null和两个true直接消失了
null消失:改为===即可
function unique(arr) {
for (var i = 0; i < arr.length; i++) {
for (var j = i + 1; j < arr.length; j++) {
if (arr[i] == arr[j]) {
//第一个等同于第二个,splice方法删除第二个
arr.splice(j, 1);
j--;
}
}
}
return arr;
}
var arr=[1,1,2,4,true,true,false,false,null,null,"af","he","af",undefined,undefined,{
},{
},NaN,NaN];
console.log(unique(arr));
//[1,2,4,true,false,null,"af","he",undefined,{},{},NaN,NaN]
严格相等===:两个被比较的值类型相同,值也相同,两个被比较的值在比较前都不进行隐式转换
非严格相等==:在比较前将两个被比较的值转换为相同类型
4、利用indexOf去重
数组的indexOf方法可以返回某个指定的元素在数组中首次出现的位置。
1.创建一个空的结果数组,for循环原数组,然后调用indexOf方法对原来的数组进行遍历判断,如果元素不在结果数组中,则将其push进结果数组中,最后将结果数组返回,即可得到去重的数组。
function unique(arr) {
if (!Array.isArray(arr)) {
console.log('type error!')
return
}
let res = []
for (let i = 0; i < arr.length; i++) {
if (res.indexOf(arr[i]) === -1) {
//判断arr中的元素是否在结果数组中
res.push(arr[i])
}
}
return res
}
var arr=[1,1,2,4,true,true,false,false,null,null,"af","he","af",undefined,undefined,{
},{
},NaN,NaN];
console.log(unique(arr));
//[1,2,4,true,false,null,"af","he",undefined,{},{},NaN,NaN]
*2.利用indexOf检测元素在数组中第一次出现的位置是否和元素现在的位置相等,如果不等则说明该元素是重复元素。
function unique(arr) {
if (!Array.isArray(arr)) {
console.log('type error!')
return
}
return Array.prototype.filter.call(arr, function (item, index) {
return arr.indexOf(item) === index;
});
}
var arr = [1, 1, 2, 4, true, true, false, false, null, null, "af", "he", "af", undefined, undefined, {
}, {
}, NaN, NaN];
console.log(unique(arr));
//[1,2,4,true,false,null,"af","he",undefined,{},{}]
5、利用sort()去重
利用sort()排序方法,然后根据排序后的结果进行遍历及相邻元素比对。
function unique(arr) {
if (!Array.isArray(arr)) {
console.log('type error!')
return
}
arr = arr.sort();
var array = [arr[0]];
//遍历排序后的数组
for (var i = 1; i < arr.length; i++) {
if (arr[i] !== arr[i - 1]) {
//判断相邻元素是否相等
array.push(arr[i]);
}
}
return array
}
var arr = [1, 1, 2, 4, true, true, false, false, null, null, "af", "he", "af", undefined, undefined, {
}, {
}, NaN, NaN];
console.log(unique(arr));
//[1,2,4,NaN,NaN,{},{},"af",false,"he",null,true,undefined]
6、利用数组原型对象中的includes方法
includes方法可用来检测数组是否含有某个值
function unique(arr) {
if (!Array.isArray(arr)) {
console.log('type error!')
return
}
var array = [];
for (var i = 0; i < arr.length; i++) {
if (!array.includes(arr[i])) {
//includes 检测数组是否有某个值
array.push(arr[i]);
}
}
return array
}
var arr = [1, 1, 2, 4, true, true, false, false, null, null, "af", "he", "af", undefined, undefined, {
}, {
}, NaN, NaN];
console.log(unique(arr));
//12 [1,2,4,true,false,null,"af","he",undefined,{},{},NaN]
此时NaN也去重了
7、利用数组原型对象中的filter+includes
filter() 方法创建一个新的数组,新数组中的元素是通过检查指定数组中符合条件的所有元素。filter不会改变原始数组。利用fifter进行遍历
function unique(arr) {
var newArr = []
newArr = arr.filter(function (item) {
return newArr.includes(item) ? '' : newArr.push(item)
})
return newArr
}
var arr = [1, 1, 2, 4, true, true, false, false, null, null, "af", "he", "af", undefined, undefined, {
}, {
}, NaN, NaN];
console.log(unique(arr));
//12 [1,2,4,true,false,null,"af","he",undefined,{},{},NaN]
//与includes去重原理一致
8、利用数组原型对象中的forEach+includes
forEach方法:循环遍历数组中的每一项。
forEach() 方法用于调用数组的每个元素,并将元素传递给回调函数。
map() 方法返回一个新数组,数组中的元素为原始数组元素调用函数处理后的值。
map()方法按照原始数组元素顺序依次处理元素
filter() 方法创建一个新的数组,新数组中的元素是通过检查指定数组中符合条件的所有元素。没有符合条件的元素时返回空数组。
reduce() 方法接收一个函数作为累加器,数组中的每个值(从左到右)开始缩减,最终计算为一个值
function unique(arr) {
var newArr = []
arr.forEach(item => {
return newArr.includes(item) ? '' : newArr.push(item)
});
return newArr
}
var arr = [1, 1, 2, 4, true, true, false, false, null, null, "af", "he", "af", undefined, undefined, {
}, {
}, NaN, NaN];
console.log(unique(arr));
//12 [1,2,4,true,false,null,"af","he",undefined,{},{},NaN]
//与includes去重原理一致
9、利用filter
filter() 方法创建一个新的数组,新数组中的元素是通过检查指定数组中符合条件的所有元素。
function unique(arr) {
return arr.filter(function (item, index, arr) {
//当前元素,在原始数组中的第一个索引==当前索引值,否则返回当前元素
return arr.indexOf(item, 0) === index;
});
}
var arr = [1, 1, 2, 4, true, true, false, false, null, null, "af", "he", "af", undefined, undefined, {
}, {
}, NaN, NaN];
console.log(unique(arr));
//11 [1,2,4,true,false,null,"af","he",undefined,{},{}]
10、利用对象的hasOwnProperty(推荐)
Object的hasOwnProperty()方法返回一个布尔值,判断对象是否包含特定的自身(非继承)属性。
function unique(arr) {
var obj = {
};
return arr.filter(function (item, index, arr) {
return obj.hasOwnProperty(typeof item + item) ? false : (obj[typeof item + item] = true)
})
}
var arr = [1, 1, 2, 4, true, true, false, false, null, null, "af", "he", "af", undefined, undefined, {
}, {
}, NaN, NaN];
console.log(unique(arr));
//11 [1,2,4,true,false,null,"af","he",undefined,{},NaN]
//所有的都去重了
11、利用递归去重
可用for循环替代
function unique(arr) {
var array = arr;
var len = array.length;
array.sort(function (a, b) {
//排序后更加方便去重
return a - b;
})
function loop(index) {
if (index >= 1) {
if (array[index] === array[index - 1]) {
array.splice(index, 1);
}
loop(index - 1); //递归loop,然后数组去重
}
}
loop(len - 1);
return array;
}
var arr = [1, 1, 2, 4, true, true, false, false, null, null, "af", "he", "af", undefined, undefined, {
}, {
}, NaN, NaN];
console.log(unique(arr));
//14 [false,null,1,true,2,4,"af","he","af",NaN,NaN,{},{},undefined]
12、利用Map数据结构去重
map是ES提供的一种字典数据结构
字典结构——用来存储不重复key的hash结构。不同于集合(set)的是,字典使用的是键值对的形式来存储数据
function unique(arr) {
let map = new Map();
let array = new Array(); // 数组用于返回结果
for (let i = 0; i < arr.length; i++) {
if (map.has(arr[i])) {
// 如果有该key值
map.set(arr[i], true);
} else {
map.set(arr[i], false); // 如果没有该key值
array.push(arr[i]);
}
}
return array;
}
var arr = [1, 1, 2, 4, true, true, false, false, null, null, "af", "he", "af", undefined, undefined, {
}, {
}, NaN, NaN];
console.log(unique(arr));
//12 [1, 2,4,true,false,null,"af","he",undefined,{},{},NaN]
13、利用reduce+includes去重
reduce() 方法接收一个函数作为累加器,数组中的每个值(从左到右)开始缩减,最终计算为一个值
function unique(arr) {
return arr.reduce((prev, cur) => prev.includes(cur) ? prev : [...prev, cur], []);
}
var arr = [1, 1, 2, 4, true, true, false, false, null, null, "af", "he", "af", undefined, undefined, {
}, {
}, NaN, NaN];
console.log(unique(arr));
//12 [1,2,4,true,false,null,"af","he",undefined,{},{},NaN]
14、利用对象属性去重
创建空对象,遍历数组,将数组中的值设为对象的属性,并给该属性赋初始值1,每出现一次,对应的属性值增加1,这样,属性值对应的就是该元素出现的次数了
function unique(arr) {
if (!Array.isArray(arr)) {
console.log('type error!')
return
}
let res = [],
obj = {
}
for (let i = 0; i < arr.length; i++) {
if (!obj[arr[i]]) {
res.push(arr[i])
obj[arr[i]] = 1
} else {
obj[arr[i]]++
}
}
return res
}
var arr = [1, 1, 2, 4, true, true, false, false, null, null, "af", "he", "af", undefined, undefined, {
}, {
}, NaN, NaN];
console.log(unique(arr));
//11 [1,2,4,true,false,null,"af","he",undefined,{},NaN]
智能推荐
解决win10/win8/8.1 64位操作系统MT65xx preloader线刷驱动无法安装_mt65驱动-程序员宅基地
文章浏览阅读1.3w次。转载自 http://www.miui.com/thread-2003672-1-1.html 当手机在刷错包或者误修改删除系统文件后会出现无法开机或者是移动定制(联通合约机)版想刷标准版,这时就会用到线刷,首先就是安装线刷驱动。 在XP和win7上线刷是比较方便的,用那个驱动自动安装版,直接就可以安装好,完成线刷。不过现在也有好多机友换成了win8/8.1系统,再使用这个_mt65驱动
SonarQube简介及客户端集成_sonar的客户端区别-程序员宅基地
文章浏览阅读1k次。SonarQube是一个代码质量管理平台,可以扫描监测代码并给出质量评价及修改建议,通过插件机制支持25+中开发语言,可以很容易与gradle\maven\jenkins等工具进行集成,是非常流行的代码质量管控平台。通CheckStyle、findbugs等工具定位不同,SonarQube定位于平台,有完善的管理机制及强大的管理页面,并通过插件支持checkstyle及findbugs等既有的流..._sonar的客户端区别
元学习系列(六):神经图灵机详细分析_神经图灵机方法改进-程序员宅基地
文章浏览阅读3.4k次,点赞2次,收藏27次。神经图灵机是LSTM、GRU的改进版本,本质上依然包含一个外部记忆结构、可对记忆进行读写操作,主要针对读写操作进行了改进,或者说提出了一种新的读写操作思路。神经图灵机之所以叫这个名字是因为它通过深度学习模型模拟了图灵机,但是我觉得如果先去介绍图灵机的概念,就会搞得很混乱,所以这里主要从神经图灵机改进了LSTM的哪些方面入手进行讲解,同时,由于模型的结构比较复杂,为了让思路更清晰,这次也会分开几..._神经图灵机方法改进
【机器学习】机器学习模型迭代方法(Python)-程序员宅基地
文章浏览阅读2.8k次。一、模型迭代方法机器学习模型在实际应用的场景,通常要根据新增的数据下进行模型的迭代,常见的模型迭代方法有以下几种:1、全量数据重新训练一个模型,直接合并历史训练数据与新增的数据,模型直接离线学习全量数据,学习得到一个全新的模型。优缺点:这也是实际最为常见的模型迭代方式,通常模型效果也是最好的,但这样模型迭代比较耗时,资源耗费比较多,实时性较差,特别是在大数据场景更为困难;2、模型融合的方法,将旧模..._模型迭代
base64图片打成Zip包上传,以及服务端解压的简单实现_base64可以装换zip吗-程序员宅基地
文章浏览阅读2.3k次。1、前言上传图片一般采用异步上传的方式,但是异步上传带来不好的地方,就如果图片有改变或者删除,图片服务器端就会造成浪费。所以有时候就会和参数同步提交。笔者喜欢base64图片一起上传,但是图片过多时就会出现数据丢失等异常。因为tomcat的post请求默认是2M的长度限制。2、解决办法有两种:① 修改tomcat的servel.xml的配置文件,设置 maxPostSize=..._base64可以装换zip吗
Opencv自然场景文本识别系统(源码&教程)_opencv自然场景实时识别文字-程序员宅基地
文章浏览阅读1k次,点赞17次,收藏22次。Opencv自然场景文本识别系统(源码&教程)_opencv自然场景实时识别文字
随便推点
ESXi 快速复制虚拟机脚本_exsi6.7快速克隆centos-程序员宅基地
文章浏览阅读1.3k次。拷贝虚拟机文件时间比较长,因为虚拟机 flat 文件很大,所以要等。脚本完成后,以复制虚拟机文件夹。将以下脚本内容写入文件。_exsi6.7快速克隆centos
好友推荐—基于关系的java和spark代码实现_本关任务:使用 spark core 知识完成 " 好友推荐 " 的程序。-程序员宅基地
文章浏览阅读2k次。本文主要实现基于二度好友的推荐。数学公式参考于:http://blog.csdn.net/qq_14950717/article/details/52197565测试数据为自己随手画的关系图把图片整理成文本信息如下:a b c d e f yb c a f gc a b dd c a e h q re f h d af e a b gg h f bh e g i di j m n ..._本关任务:使用 spark core 知识完成 " 好友推荐 " 的程序。
南京大学-高级程序设计复习总结_南京大学高级程序设计-程序员宅基地
文章浏览阅读367次。南京大学高级程序设计期末复习总结,c++面向对象编程_南京大学高级程序设计
4.朴素贝叶斯分类器实现-matlab_朴素贝叶斯 matlab训练和测试输出-程序员宅基地
文章浏览阅读3.1k次,点赞2次,收藏12次。实现朴素贝叶斯分类器,并且根据李航《统计机器学习》第四章提供的数据训练与测试,结果与书中一致分别实现了朴素贝叶斯以及带有laplace平滑的朴素贝叶斯%书中例题实现朴素贝叶斯%特征1的取值集合A1=[1;2;3];%特征2的取值集合A2=[4;5;6];%S M LAValues={A1;A2};%Y的取值集合YValue=[-1;1];%数据集和T=[ 1,4,-1;..._朴素贝叶斯 matlab训练和测试输出
Markdown 文本换行_markdowntext 换行-程序员宅基地
文章浏览阅读1.6k次。Markdown 文本换行_markdowntext 换行
错误:0xC0000022 在运行 Microsoft Windows 非核心版本的计算机上,运行”slui.exe 0x2a 0xC0000022″以显示错误文本_错误: 0xc0000022 在运行 microsoft windows 非核心版本的计算机上,运行-程序员宅基地
文章浏览阅读6.7w次,点赞2次,收藏37次。win10 2016长期服务版激活错误解决方法:打开“注册表编辑器”;(Windows + R然后输入Regedit)修改SkipRearm的值为1:(在HKEY_LOCAL_MACHINE–》SOFTWARE–》Microsoft–》Windows NT–》CurrentVersion–》SoftwareProtectionPlatform里面,将SkipRearm的值修改为1)重..._错误: 0xc0000022 在运行 microsoft windows 非核心版本的计算机上,运行“slui.ex